توسعه یک Action for the Actions در پلت فرم Google اغلب شامل اجرای Dialogflow برای درک زبان طبیعی آن (NLU) و انجام Dialogflow است که منطق Action شما را مدیریت می کند. وجود تستها در پایگاه کد شما به شما کمک میکند تا اطمینان حاصل کنید که Action شما مطابق انتظار در تولید عمل میکند.
هنگام اجرای واحد، ادغام، یا تستهای سرتاسری برای Action خود، باید عامل و انجام Dialogflow خود را به عنوان اجزای جداگانه در نظر بگیرید.

شکل 1. فلوچارت توصیف کننده سیستم هایی که باید برای آزمایش در نظر گرفته شوند
آزمایش یک عامل Dialogflow
عامل Dialogflow و انجام به عنوان اجزای جداگانه آزمایش می شوند. بخشهای فرعی زیر نحوه مفهومسازی و آزمایش عامل Dialogflow را برای Action خود توضیح میدهند.
Dialogflow به عنوان یک سیستم query-in و intent-out
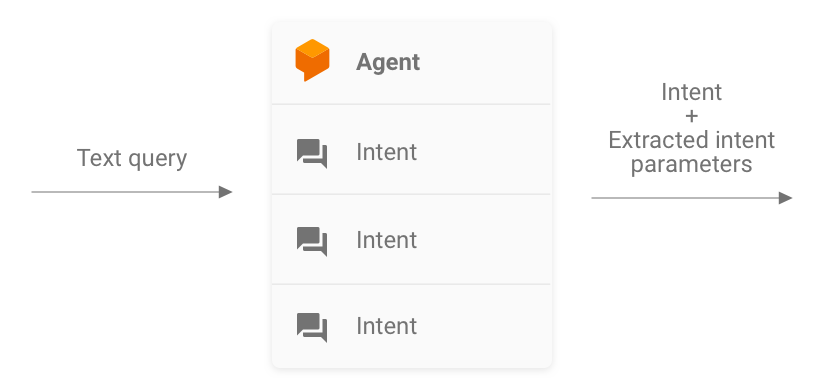
عامل Dialogflow شما مسئول گرفتن پرس و جو کاربر، تطبیق آن با یک intent و استخراج هر گونه موجودیت از پیش تعریف شده از پرس و جو است. نماینده شما با ارسال پیامی حاوی هدف منطبق، پارامترهای آن و ابرداده Actions on Google با انجام شما تعامل دارد.
به عنوان توسعهدهنده، پیکربندی عامل Dialogflow را کنترل میکنید، مانند ساختار intent ها و موجودیتها. فراداده Actions on Google از Actions on Google می آید و می توان فرض کرد که حاوی داده های صحیح برای آزمایش است.
هنگام آزمایش، روی این تمرکز کنید که عامل خود قادر به استخراج صحیح پارامترهای intent و تطبیق پرس و جوها با intent ها باشد. این رویکرد یک متریک قابل سنجش برای ارزیابی عملکرد عامل ارائه می دهد. شما می توانید این معیار را با تهیه و استفاده از موارد آزمایشی فردی یا مجموعه اعتبارسنجی محاسبه کنید.

شکل 2. نمایش Dialogflow به عنوان سیستم query-in و intent-out
تست های واحد
برای عامل Dialogflow خود، میتوانید آزمایشهایی بنویسید که در آن هر مورد یک پرسوجو متنی را بهعنوان ورودی انتظار دارد و ابرداده قصد را بهعنوان خروجی تولید میکند. این ابرداده باید (حداقل) حاوی نام هدف منطبق و فهرستی از پارامترهای منطبق باشد.
نقطه پایانی detectIntent از Dialogflow API پرس و جوی متنی را به عنوان ورودی می گیرد و یک خروجی ساخت یافته تولید می کند که حاوی نام هدف حل شده و پارامترهای استخراج شده است. این خروجی برای ارزیابی عملکرد تطبیق قصد عامل مفید است. برای مرجع کامل سایر فیلدهای مفید، به مرجع QueryResult مراجعه کنید.
یک تست نمونه به این صورت است:
it('choose_fact', async function() {
// The `dialogflow` variable is an abstraction around the API that creates
// and sends payloads to Dialogflow.
const resJson = await dialogflow.detectIntent(
'Tell me about the history of Google');
expect(resJson.queryResult).to.include.deep.keys('parameters');
// Check that Dialogflow extracted required entities from the query.
expect(resJson.queryResult.parameters).to.deep.equal({
'category': 'history',
// Put any other parameters you wish were extracted
});
expect(resJson.queryResult.intent.displayName).to.equal('choose_fact');
});
این قطعه از Mocha و Chai استفاده می کند. نمونه کار کامل تست واحد Dialogflow را که در Node.js برای Facts About Google نوشته شده است، ببینید.
فایل های آزمایشی شما می توانند به صورت موازی اجرا شوند زیرا Dialogflow API یک sessionId به عنوان آرگومان می پذیرد. در نتیجه، میتوانید در حین استفاده از یک کلاینت API Dialogflow، برای هر مکالمه یک سندباکس جداگانه داشته باشید.
از آنجایی که درخواستهایی را علیه Dialogflow API ارائه میکنید، در صورت رسیدن به سهمیه تماسهای رایگان، ممکن است هزینهای دریافت کنید. برای اطلاعات بیشتر به سهمیه ها و محدودیت ها مراجعه کنید.
تست های یکپارچه سازی
نقطه پایانی detectIntent API Dialogflow همچنین اجرای شخص ثالث را آغاز می کند. به این ترتیب، امکان نوشتن موارد آزمایشی وجود دارد که ادغام بین عامل Dialogflow و انجام Dialogflow را پوشش دهد.
تفاوت اصلی بین نوشتن یکپارچه سازی و تست های واحد برای Dialogflow این است که، در تست یکپارچه سازی، می توانید پاسخ هایی را که از webhook و همچنین هدف و استخراج موجودیت Dialogflow دریافت می شود، ابراز کنید.
نمونه کار کامل یک تست یکپارچه سازی نوشته شده در Node.js را در مخزن Facts About Google ببینید.
آزمایش یک وب هوک انجام Dialogflow
عامل Dialogflow و انجام Dialogflow به عنوان اجزای جداگانه آزمایش می شوند. بخشهای فرعی زیر توضیح میدهند که چگونه میتوانید اجرای Action خود را مفهومسازی و آزمایش کنید.
تکمیل به عنوان یک سیستم JSON-in و JSON-out
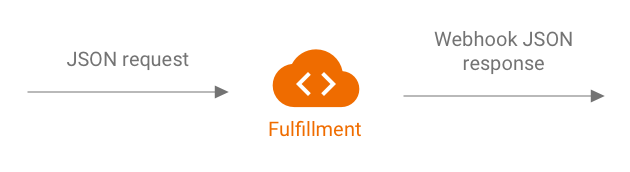
کد اجرای Dialogflow شما هم انتظار درخواست ها را دارد و هم پاسخ هایی را در قالب JSON تولید می کند. در نتیجه، می توانید کد تکمیل خود را با در نظر گرفتن آن به عنوان یک سیستم JSON-in و JSON-out آزمایش کنید. این درخواست حاوی ابرداده از Dialogflow و Actions on Google است، بنابراین همه چیز مورد نیاز برای فعال کردن یک کنترلکننده هدف خاص در تحقق شما را دارد.
برای آزمایش راهاندازی یک کنترلکننده قصد، یک درخواست (ورودی) JSON به Action خود ارسال میکنید. این درخواست به انجام شما منتقل می شود که در اینترنت قابل دسترسی است. سپس انجام یک پاسخ JSON (خروجی) تولید می کند که می تواند برای اعتبارسنجی ارزیابی شود.

شکل 3. نمایش یک اجرا به عنوان سیستم JSON-in و JSON-out
تست های واحد
به کد webhook تکمیل به عنوان سیستمی فکر کنید که ورودی JSON را می پذیرد و خروجی JSON تولید می کند. سپس فرآیند آزمایش یک Action برای ارائه درخواستی برای انجام شما و بررسی خروجی JSON به دست آمده، ساده می شود.
این به شما این آزادی را می دهد که اجرای را به صورت محلی میزبانی کنید و درخواست های HTTP را به صورت محلی برای آزمایش ارسال کنید. اگر از کتابخانه سرویس گیرنده Actions on Google Node.js استفاده میکنید، میتوانید درخواستهای JSON را مستقیماً به لایه میانافزار کتابخانه مشتری ارسال کنید.
اگر کد webhook را با ورودیهای JSON آزمایش کنید و خروجیهای JSON مورد انتظار را دریافت کنید، میتوانید با اطمینان معقول بگویید که قطعاتی که کنترل میکنید به درستی کار میکنند. میتوانید فرض کنید که Dialogflow و Actions در Google به درستی کار میکنند زیرا بارهای مناسب JSON را تولید میکنند. این جداسازی یک مدل برنامه نویسی ساده شده برای نوشتن تست ها ارائه می دهد.
در اینجا یک طرح کلی از روند آزمایش آمده است:
- از شبیه ساز در کنسول Actions برای دریافت درخواست های JSON برای هر مرحله در یک مورد استفاده استفاده کنید. این ها را به عنوان فایل های JSON ذخیره کنید. از طرف دیگر، میتوانید آن درخواستها را خودتان با استفاده از اطلاعات اسناد مرجع webhook بسازید.
- برای فراخوانی وب هوک با این بارها، آزمایش هایی بنویسید.
- برای هر آزمایش، مطمئن شوید که پاسخ JSON حاوی موارد مورد انتظار است.
علاوه بر این، این مدل به شما امکان میدهد اجرای Dialogflow را در یک تنظیمات یکپارچهسازی مداوم آزمایش کنید، زیرا نقطه پایانی تکمیل میتواند به صورت محلی اجرا شود، و Dialogflow API دارای مفهوم داخلی جلسات است.
یک نمونه تست به این صورت است:
it('yes-history', function() {
expect(jsonRes.payload).to.have.deep.keys('google');
expect(jsonRes.payload.google.expectUserResponse).to.be.true;
expect(jsonRes.payload.google.richResponse.items).to.have.lengthOf(3);
expect(jsonRes.payload.google.richResponse.suggestions).to.have
.deep.members([
{'title': 'Sure'}, {'title': 'No thanks'},
]);
});
قطعه بالا از Mocha و Chai استفاده می کند. نمونه کار کامل نوشته شده در Node.js را در مخزن Facts About Google ببینید.
طراحی تحقق واحد قابل آزمایش
کد Webhook اغلب حاوی منطق تجاری سفارشی است که برنامه شما برای برآوردن نیازهای خود به آن متکی است. علاوه بر این، کد وب هوک میتواند شامل کنترلکنندههای هدف نیز باشد.
برای بهبود جزئیات تست های واحد برای کد تکمیلی خود، تمرین خوبی است که کد خود را به گونه ای سازماندهی کنید که منطق کسب و کار از روال های مدیریت قصد جدا شود. این به معنای داشتن کنترلکنندههای هدف و منطق تجاری در ماژولهای جداگانه است، بنابراین هر قطعه میتواند به طور مستقل آزمایش شود.
برای مثال، به اقدام نمونه shiritori ما در GitHub مراجعه کنید. در آن نمونه، functions/index.js و functions/shiritori/*.js به طور جداگانه شامل کنترلکنندههای هدف و منطق تجاری هستند که امکان مجموعههای آزمایشی قویتری را فراهم میکنند.
تست های یکپارچه سازی
برای نوشتن موارد آزمایشی که ادغام بین Dialogflow و کد webhook تکمیل شما را پوشش میدهد، بخش تست یکپارچهسازی را برای Dialogflow در بالا بخوانید.
بارگذاری تست ها
قبل از استقرار Action خود در تولید، همچنین توصیه میکنیم اجرای وب هوک خود را بارگذاری کنید تا مشکلات عملکرد سطحی که باعث تخریب یا قطع سرویس تکمیل شما میشوند را بارگیری کنید.
در اینجا چند نمونه از مشکلات عملکردی وجود دارد که ممکن است در تست بار مشاهده کنید:
- محاسبات و حافظه محدود
- محدودیت های سهمیه از ارائه دهندگان شما
- داده های آهسته خوانده و می نویسند
- مسائل همزمانی در کد
سناریوهای آزمایش بار به الگوی استفاده مورد انتظار یا تاریخی از Action شما بستگی دارد، اما سناریوهای معمولی برای آزمایش افزایش ناگهانی بار (پایه) و بارهای پایدار (خیساندن) هستند.
سناریوهایی را که در آن وب هوک شما فراخوانی می شود و عملیاتی با منابع فشرده انجام می دهد، شناسایی کنید. عملیات معمولی با منابع فشرده شامل جستجو در پایگاه داده، فراخوانی API دیگر، انجام محاسبات و عملیات فشرده حافظه مانند ارائه یک فایل صوتی است.
برای این سناریوها، میتوانید درخواستهای ارسالشده توسط Actions در سرورهای Google به webhook را از گزارشهای webhook خود یا از گزارشهای Stackdriver دریافت کنید. همچنین میتوانید درخواستهای شبیهساز کنسول Actions را دریافت کنید.
پس از دریافت درخواستها، میتوانید از ابزار تست بار استفاده کنید تا متوجه شوید که وبهوک شما تحت سناریوهای مختلف تست بار چگونه پاسخ میدهد. بخشهای فرعی زیر نمونههایی از تست اسپایک و تست خیساندن با استفاده از ApacheBench را ارائه میکنند.
تست سنبله
تست اسپایک شما را ملزم می کند که برای مدتی تعداد ثابتی از درخواست ها را به وب هوک ارسال کنید و به طور ناگهانی بار را افزایش دهید. برای مثال، ممکن است آزمایشی را تنظیم کنید که باری از 10 پرس و جو در ثانیه (QPS) را با چند اسپک 60 QPS ارسال می کند.
می توانید دستور ApacheBench زیر را برای ارسال 60 درخواست همزمان به وب هوک خود اجرا کنید:
ab -n 60 -c 60 -p ActionRequest.json -T 'application/json' https://example.com/webhookFunctionName
فرض کنید فایل ActionRequest.json حاوی بار درخواست ضبط شده ارسال شده به وب هوک شما است.
تست خیس کردن
آزمایش Soak شما را ملزم می کند که تعداد ثابتی از درخواست ها را به webhook ارسال کنید و پاسخ را مشاهده کنید. به عنوان مثال، ممکن است آزمایشی را تنظیم کنید که بار ثابتی بین 10-20 QPS را برای چند دقیقه ارسال می کند تا ببینید آیا زمان پاسخ افزایش می یابد یا خیر.
می توانید دستور ApacheBench زیر را برای ارسال 1200 درخواست با 10 درخواست همزمان در هر ثانیه اجرا کنید:
ab -t 120 -n 1200 -p ActionRequest.json -T 'application/json' https://example.com/webhookFunctionName
فرض کنید فایل ActionRequest.json حاوی بار درخواست ضبط شده ارسال شده به وب هوک شما است.
تجزیه و تحلیل نتایج تست بار
پس از اجرای آزمایشهای بارگذاری، نتایج را برای زمانهای پاسخدهی به وب هوک تجزیه و تحلیل کنید. شاخصهای مشکلات در اجرای وبهوک شما معمولاً روندهایی مانند زمان پاسخ متوسط است که با هر اجرای آزمایشی افزایش مییابد، یا بدترین زمان پاسخگویی که برای Action شما غیرقابل قبول است.
تست انتها به انتها
آزمایش سرتاسر قبل از ارسال Action برای تأیید، از شبیهساز کنسول Actions استفاده میکند. میتوانید مراحل تست سرتاسر را از طریق شبیهساز کنسول Actions در مستندات شبیهساز Actions پیدا کنید. انجام این آزمایشها به شما کمک میکند تا عدم قطعیتهای احتمالی را از مؤلفه زیرساخت Actions on Google حذف کنید.

