이 페이지에서는 작업 프로젝트를 만들고 Dialogflow 에이전트를 구성하는 방법을 설명합니다.
Firebase 설정
Firebase CLI라는 하나의 도구로 Interactive Canvas 작업을 위한 웹훅 로직과 웹 앱을 모두 호스팅할 수 있습니다. 작업 프로젝트와 Dialogflow 에이전트를 만들기 전에 Firebase 호스팅 시작하기의 안내에 따라 Firebase를 설치하고 설정하세요.
프로젝트 만들기
- Actions 콘솔로 이동합니다.
- 새 프로젝트를 클릭합니다.
- 프로젝트 이름을 입력하고 프로젝트 만들기를 클릭합니다.
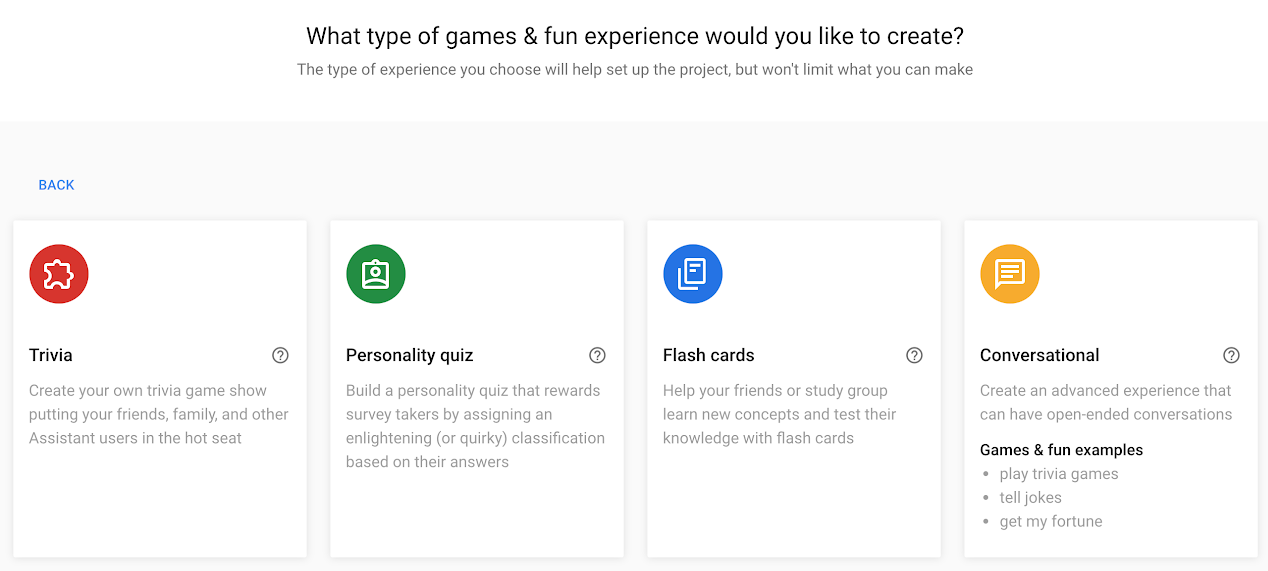
- 게임 및 오락 카드를 클릭합니다.
대화 카드를 클릭합니다.

상단 메뉴에서 배포를 클릭합니다. 그런 다음 디렉터리 정보를 클릭합니다.
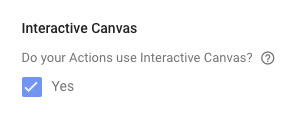
페이지 하단에서 Interactive Canvas 아래의 옵션을 선택합니다.

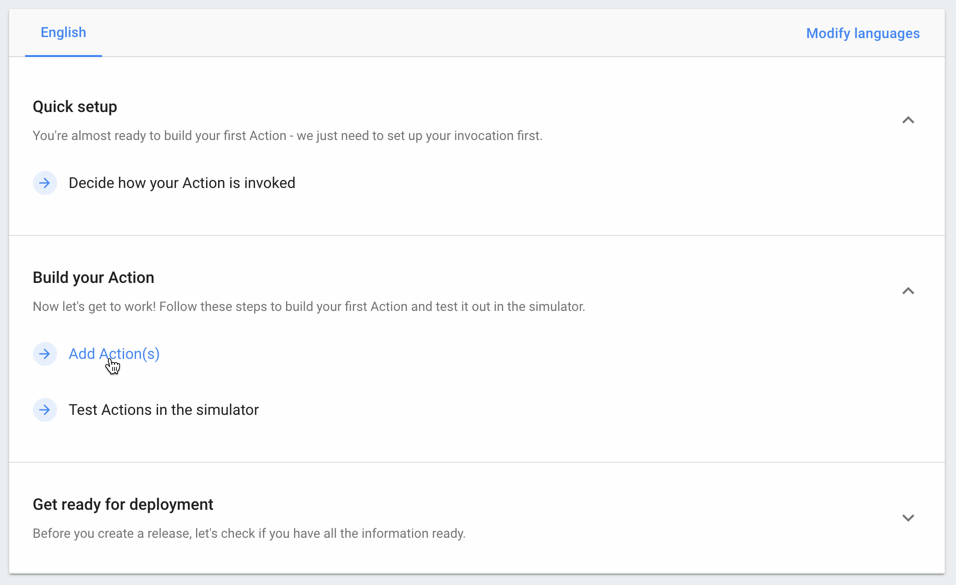
상단 메뉴에서 개요를 클릭합니다.
Build your Action, Add Action(s)을 차례로 클릭합니다.

첫 번째 액션 추가를 클릭합니다.
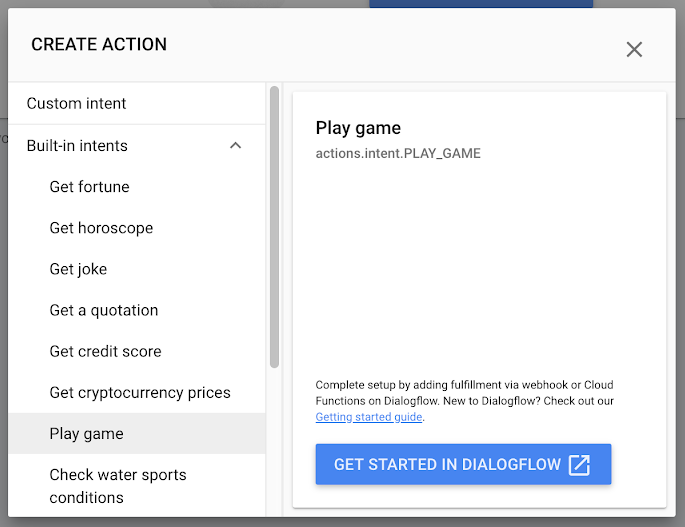
내장 인텐트에서 게임 플레이를 선택하고 Dialogflow에서 시작하기를 클릭합니다.

Dialogflow 에이전트 구성
에이전트 만들기 페이지에서 에이전트의 기본 언어, 시간대, 이름을 확인하고 만들기를 클릭합니다.

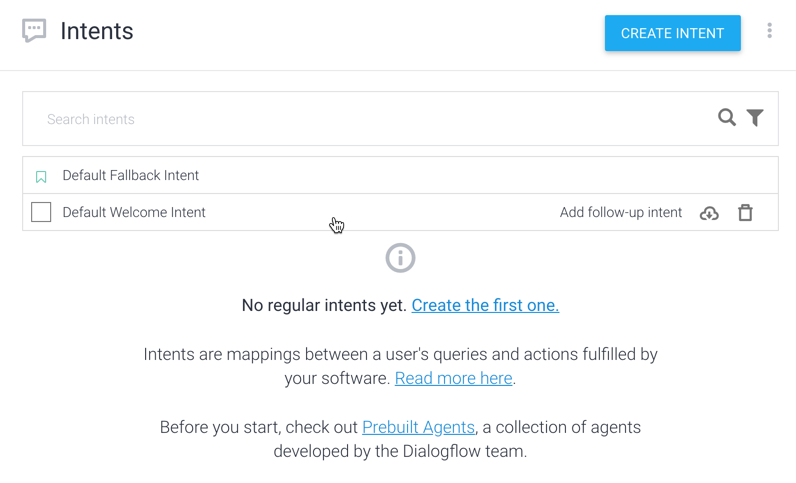
인텐트 페이지에서 기본 시작 인텐트를 클릭합니다.

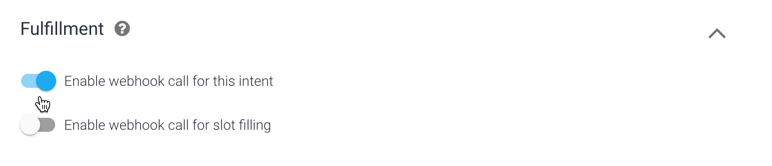
페이지 하단에서 Fulfillment를 클릭하여 섹션을 펼칩니다.
이 인텐트에 웹훅 호출 사용 설정을 클릭합니다.

저장을 클릭합니다.

