Interactive Canvas는 Google 어시스턴트 위에 구축된 프레임워크로, 개발자가 시각적 몰입형 경험을 대화형 작업에 추가할 수 있습니다. 이 시각적 환경은 대화에서 어시스턴트가 사용자에게 응답으로 전송하는 대화형 웹 앱입니다. 어시스턴트 대화에 인라인으로 표시되는 기존 리치 응답과 달리 Interactive Canvas 웹 앱은 전체 화면 웹 뷰로 렌더링됩니다.
작업에서 다음 작업을 수행하려면 Interactive Canvas를 사용해야 합니다.
- 전체 화면 시각 자료 만들기
- 맞춤 애니메이션 및 전환 만들기
- 데이터 시각화
- 맞춤 레이아웃 및 GUI 만들기

지원되는 기기
Interactive Canvas는 현재 다음 기기에서 사용할 수 있습니다.
- 스마트 디스플레이
- Google Nest Hub
Android 휴대기기
작동 방식
Interactive Canvas를 사용하는 작업은 일반적인 대화형 작업과 유사하게 작동합니다. 사용자는 목표를 달성하기 위해 어시스턴트와 계속해서 대화를 주고받습니다. 하지만 대화에서 인라인으로 응답을 반환하는 대신 Interactive Canvas 작업은 전체 화면 웹 앱을 여는 사용자에게 응답을 보냅니다. 사용자는 대화가 끝날 때까지 음성이나 터치를 통해 웹 앱과 계속 상호작용합니다.
Interactive Canvas를 사용하는 작업에는 여러 구성요소가 있습니다.
- 대화형 작업: 대화형 인터페이스를 사용하여 사용자 요청을 처리하는 작업입니다. Interactive Canvas 작업은 리치 카드나 간단한 텍스트 및 음성 응답 대신 웹 뷰를 사용하여 응답을 렌더링합니다. 대화형 작업은 다음 구성요소를 사용합니다.
- Dialogflow 에이전트: 작업 사용자와 대화하도록 맞춤설정하는 Dialogflow의 프로젝트입니다.
- 처리: Dialogflow 에이전트의 대화형 로직을 구현하고 웹 앱과 통신하는 웹훅으로 배포되는 코드입니다.
- 웹 앱: 대화 중에 작업이 사용자에게 응답으로 전송하는 맞춤 시각적 요소가 있는 프런트엔드 웹 앱입니다. HTML, JavaScript, CSS와 같은 웹 표준으로 웹 앱을 빌드합니다.
대화형 작업과 웹 앱은 다음을 사용하여 서로 통신합니다.
- Interactive Canvas API: 웹 앱과 대화형 작업 사이의 통신을 사용 설정하기 위해 웹 앱에 포함하는 JavaScript API입니다.
HtmlResponse: 웹 앱의 URL과 이를 전달하는 데이터가 포함된 응답입니다. Node.js 또는 Java 클라이언트 라이브러리를 사용하여HtmlResponse를 반환할 수 있습니다.
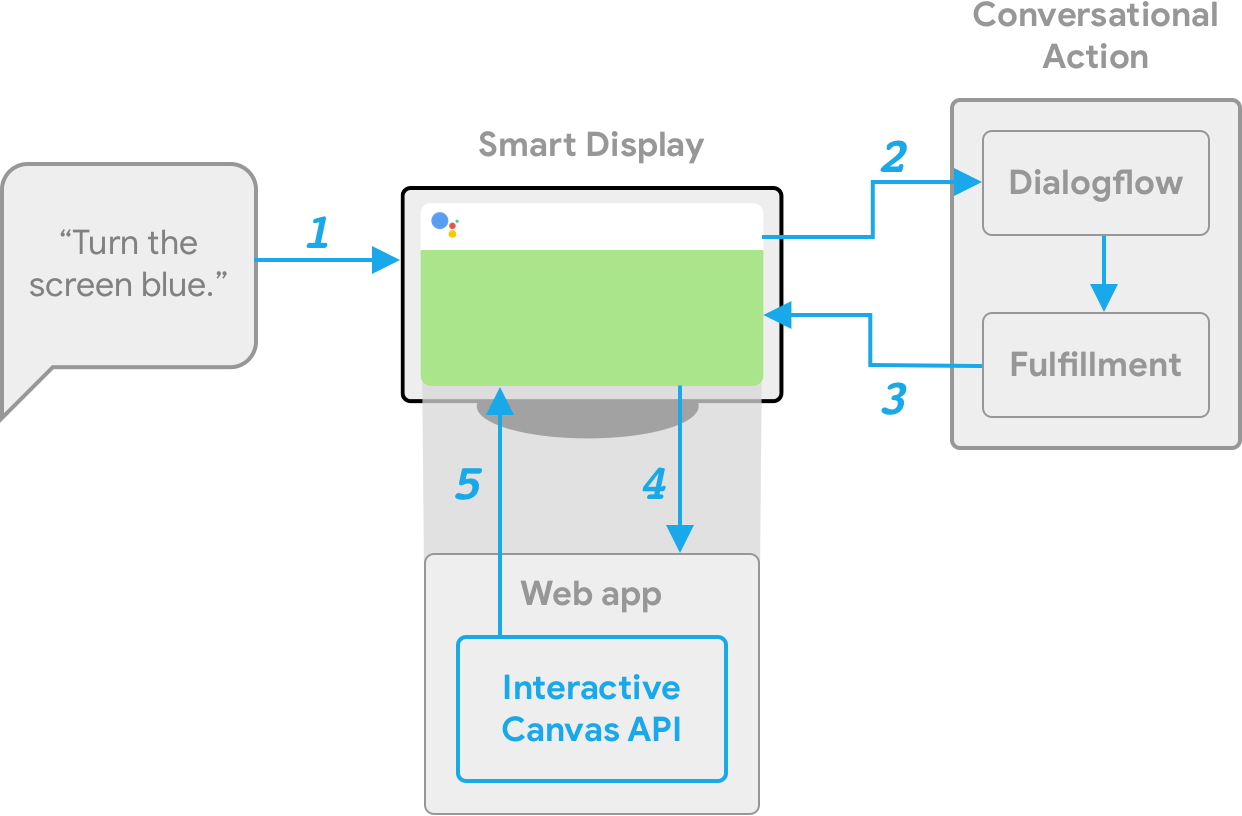
인터랙티브 캔버스가 작동하는 방식을 설명하기 위해 사용자가 지정한 색상으로 기기 화면 색상을 변경하는 가상의 작업인 Cool Colors를 가정해 보겠습니다. 사용자가 작업을 호출한 후 흐름은 다음과 같습니다.

- 사용자가 어시스턴트 기기에
Turn the screen blue라고 말합니다. - Google 플랫폼의 작업은 인텐트를 일치시키기 위해 사용자의 요청을 Dialogflow로 라우팅합니다.
- 일치하는 인텐트의 처리가 실행되고
HtmlResponse가 기기로 전송됩니다. 아직 로드되지 않은 경우 기기에서 URL을 사용하여 웹 앱을 로드합니다. - 웹 앱이 로드되면
interactiveCanvasAPI를 사용하여 콜백을 등록합니다. 그런 다음data객체의 값이 등록된 웹 앱의onUpdate콜백으로 전달됩니다. 이 예에서 이행은blue값이 포함된 변수가 있는data와 함께HtmlResponse를 전송합니다. - 웹 앱의 맞춤 로직이
HtmlResponse의data값을 읽고 정의된 변경사항을 적용합니다. 이 예에서는 화면이 파란색으로 바뀝니다. interactiveCanvas는 콜백 업데이트를 기기로 전송합니다.
다음 단계
Interactive Canvas 작업을 빌드하는 방법을 알아보려면 빌드 개요 페이지를 참고하세요.
완전한 대화형 캔버스 작업의 코드를 보려면 샘플을 참고하세요.
