Actions 콘솔의 시뮬레이터를 사용하면 하드웨어 기기 및 설정을 시뮬레이션할 수 있는 사용하기 쉬운 웹 인터페이스를 통해 작업을 테스트할 수 있습니다. 또한 Fulfillment에서 수신하고 전송하는 요청 및 응답과 같은 디버그 정보에 액세스할 수도 있습니다.
시뮬레이터에서 Interactive Canvas 작업을 테스트하려면 스마트 디스플레이 또는 전화 옵션을 선택해야 합니다. 이 옵션을 사용하면 화면이 있는 기기에 작업이 어떻게 표시되는지 확인할 수 있습니다.
시뮬레이터를 사용하려면 다음 단계를 따르세요.
- Dialogflow의 인라인 코드 편집기를 통해 최신 버전의 코드가 배포되었는지 확인하세요.
- Actions 콘솔로 이동합니다.
- 상단 메뉴에서 Test(테스트)를 클릭합니다.
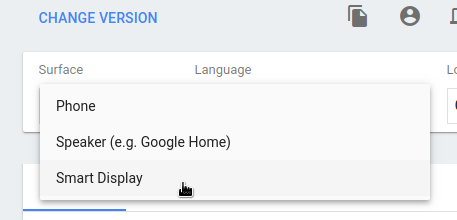
표면에서 스마트 디스플레이 또는 휴대전화를 선택합니다.

추천 입력에서
Talk to my test app라는 추천 칩을 클릭하여 에이전트와 대화를 시작합니다. Input 필드에Talk to my test app를 입력하고 Enter 키를 눌러도 됩니다.
작업 디버그
시뮬레이터의 debug 탭에는 Google 어시스턴트가 assistantToAgentJson 객체의 처리에 전송한 실제 페이로드(요청 참조 문서 참고)와 agentToAssistant 객체의 처리 응답이 표시됩니다(응답 참조 문서 참고).
디버그 정보를 클립보드에 복사하려면 JSON 디버그 정보 패널의 오른쪽 상단에 있는 클립보드 아이콘을 클릭합니다.
Chrome DevTools를 사용하여 시뮬레이터 웹페이지에서 웹 앱을 호스팅하는 iframe을 디버그할 수도 있습니다.
