Interactive Canvas הוא מסגרת שנוצרה על בסיס Google Assistant ומאפשרת למפתחים להוסיף חוויות ויזואליות סוחפות לפעולות שיחה. החוויה הוויזואלית הזו היא אפליקציית אינטרנט אינטראקטיבית ש-Assistant שולחת כתגובה למשתמש בשיחה. בניגוד לתשובות עשירות מסורתיות שמוצגות בתוך שיחה עם Assistant, אפליקציית האינטרנט Interactive Canvas מוצגת כתצוגת אינטרנט במסך מלא.
כדאי להשתמש באזור עריכה אינטראקטיבי אם רוצים לבצע אחת מהפעולות הבאות ב-Action:
- יצירת אמצעים ויזואליים במסך מלא
- יצירת אנימציות ומעברים מותאמים אישית
- יצירת תרשימים להמחשת נתונים
- יצירת פריסות וממשקי משתמש גרפיים בהתאמה אישית

מכשירים נתמכים
אזור העריכה האינטראקטיבי זמין כרגע במכשירים הבאים:
- מסכים חכמים
- מכשירי Google Nest Hub
ניידים של Android
איך זה עובד
פעולה שמשתמשת באזור עריכה אינטראקטיבי פועלת באופן דומה לפעולה רגילה של שיחה. המשתמש עדיין מנהל שיחה הלוך ושוב עם Assistant כדי להשיג את המטרה שלו, אבל במקום לקבל תשובות בתוך השיחה, הוא מקבל תשובה מפעולת Interactive Canvas שפותחת אפליקציית אינטרנט במסך מלא. המשתמש ממשיך לקיים אינטראקציה עם אפליקציית האינטרנט באמצעות קול או מגע עד שהשיחה מסתיימת.
יש כמה רכיבים לפעולה שמשתמשת באזור עריכה אינטראקטיבי:
- פעולה שיש בה שיחה: פעולה שמשתמשת בממשק שיחה כדי למלא בקשות של משתמשים. פעולות ב-Interactive Canvas משתמשות בתצוגות אינטרנט כדי להציג תשובות במקום כרטיסים עשירים או תשובות פשוטות של טקסט וקול. פעולות שיחה משתמשות ברכיבים הבאים:
- נציג ב-Dialogflow: פרויקט ב-Dialogflow שמותאם אישית כדי לנהל שיחות עם משתמשי הפעולה שלכם.
- ביצוע: קוד שמוטמע כ-webhook שמיישם את הלוגיקה של השיחה עבור נציג Dialogflow ומתקשר עם אפליקציית האינטרנט.
- אפליקציית אינטרנט: אפליקציית אינטרנט חזיתית עם אלמנטים חזותיים מותאמים אישית שהפעולה שולחת כתשובה למשתמשים במהלך שיחה. אתם בונים את אפליקציית האינטרנט באמצעות תקני אינטרנט כמו HTML, JavaScript ו-CSS.
הפעולה לניהול שיחה ואפליקציית האינטרנט מתקשרות ביניהן באמצעות:
- Interactive Canvas API: ממשק API של JavaScript שכוללים באפליקציית האינטרנט כדי לאפשר תקשורת בין אפליקציית האינטרנט לבין פעולת השיחה.
-
HtmlResponse: תגובה שמכילה כתובת URL של אפליקציית האינטרנט ונתונים להעברה אליה. אפשר להשתמש בספריות הלקוח של Node.js או של Java כדי להחזירHtmlResponse.
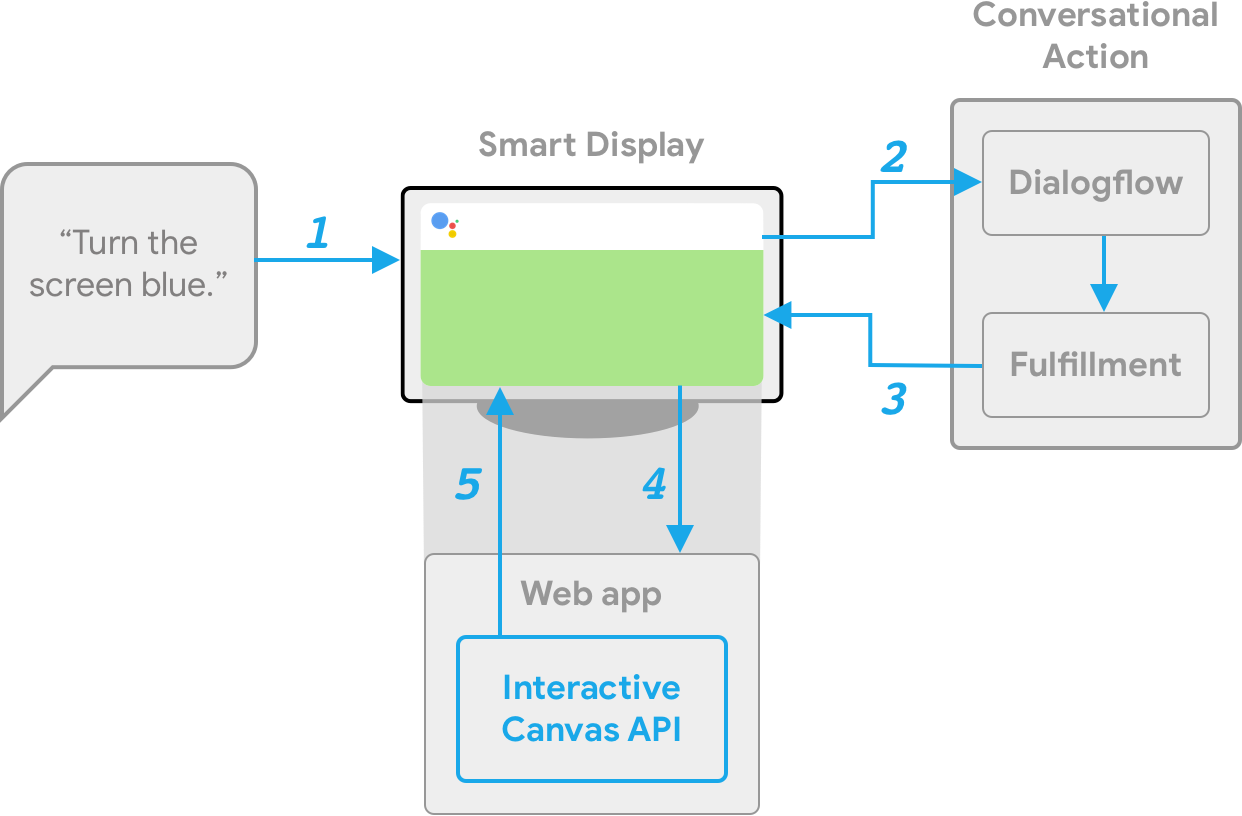
כדי להמחיש איך פועל Interactive Canvas, נניח שיש פעולה היפותטית בשם Cool Colors שמשנה את צבע המסך של המכשיר לצבע שהמשתמש מציין. אחרי שהמשתמש מפעיל את הפעולה, התהליך נראה כך:

- המשתמש אומר
Turn the screen blueלמכשיר עם Assistant. - פלטפורמת Actions on Google מנתבת את הבקשה של המשתמש ל-Dialogflow כדי להתאים כוונת משתמש.
- תהליך מילוי הבקשה של ה-Intent התואם מופעל והודעה מסוג
HtmlResponseנשלחת למכשיר. המכשיר משתמש בכתובת ה-URL כדי לטעון את אפליקציית האינטרנט אם היא עדיין לא נטענה. - כשאפליקציית האינטרנט נטענת, היא רושמת קריאות חוזרות (callback) ב-API.
interactiveCanvasהערך של אובייקטdataמועבר אל פונקציית ה-callback הרשומהonUpdateשל אפליקציית האינטרנט. בדוגמה שלנו, מילוי הבקשה שולחHtmlResponseעםdataשכולל משתנה עם הערךblue. - הלוגיקה המותאמת אישית של אפליקציית האינטרנט קוראת את הערך
dataשלHtmlResponseומבצעת את השינויים שהוגדרו. בדוגמה שלנו, המסך יהפוך לכחול. -
interactiveCanvasשולח את העדכון של הקריאה החוזרת למכשיר.
השלבים הבאים
במאמר סקירה כללית על תהליך הפיתוח מוסבר איך ליצור פעולה ב-Interactive Canvas.
כדי לראות את הקוד של פעולת Interactive Canvas מלאה, אפשר לעיין בדוגמה.
