互動式畫布是建構在 Google 助理上的架構,可讓開發人員在對話動作中加入沉浸式視覺體驗。這項視覺體驗是互動式網頁應用程式,Google 助理會在對話中傳送給使用者做為回應。與傳統的豐富回應不同,互動式畫布網頁應用程式會以全螢幕網頁檢視畫面呈現,而非顯示在 Google 助理對話中。
如要在動作中執行下列任一操作,建議使用互動式畫布:
- 建立全螢幕圖像
- 建立自訂動畫和轉場效果
- 製作資料視覺化圖表
- 建立自訂版面配置和 GUI

支援的裝置
互動式畫布目前支援下列裝置:
- 智慧螢幕
- Google Nest Hub
Android 行動裝置 (不含平板電腦)
運作方式
使用互動式畫布的動作與一般對話動作類似。使用者仍可與 Google 助理來回對話,達成目標;不過,互動式畫布動作不會在對話中直接回覆,而是傳送回應給使用者,開啟全螢幕網頁應用程式。使用者可透過語音或觸控方式與網頁應用程式互動,直到對話結束。
使用互動式畫布的動作包含下列幾個元件:
- 對話動作:使用對話介面滿足使用者要求的動作。互動式畫布動作會使用網頁檢視畫面算繪回應,而不是複合式資訊卡或簡單的文字和語音回應。對話動作使用下列元件:
- Dialogflow 代理程式:Dialogflow 中的專案,可供您自訂與 Action 使用者對話。
- 執行要求: 以 Webhook 形式部署的程式碼,可為 Dialogflow 代理程式實作對話邏輯,並與您的網路應用程式通訊。
- 網頁應用程式:前端網頁應用程式,具有自訂視覺效果,可供動作在對話期間傳送給使用者做為回應。您可以使用 HTML、JavaScript 和 CSS 等網路標準建構網頁應用程式。
對話動作和網頁應用程式會透過下列方式互相通訊:
- 互動式畫布 API: 您在網頁應用程式中加入的 JavaScript API,可啟用網頁應用程式與對話式動作之間的通訊。
HtmlResponse: 包含網頁應用程式網址和要傳遞資料的回應。 您可以使用 Node.js 或 Java 用戶端程式庫傳回HtmlResponse。
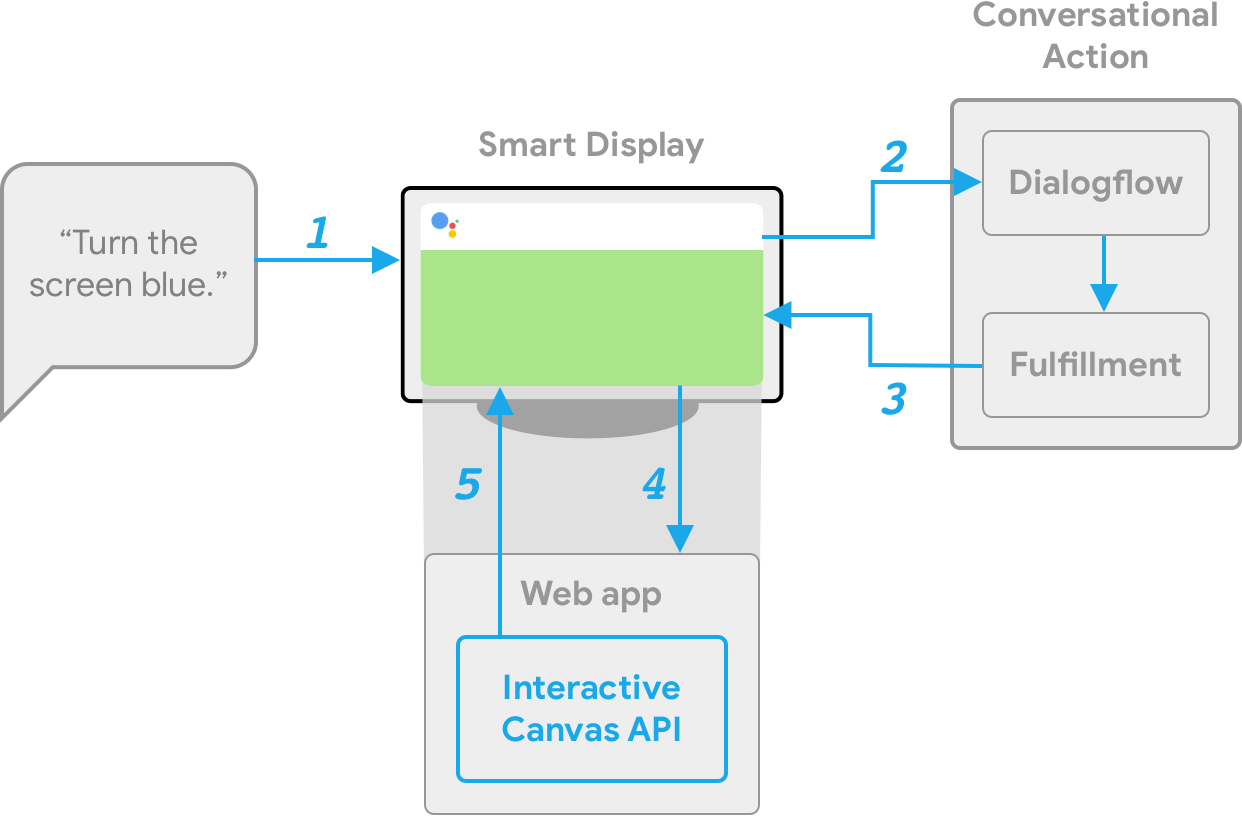
為說明互動式畫布的運作方式,假設有個名為「Cool Colors」的動作,可將裝置螢幕顏色變更為使用者指定的顏色。使用者叫用動作後,流程如下所示:

- 使用者對 Google 助理裝置說出
Turn the screen blue。 - Actions on Google 平台會將使用者的要求轉送至 Dialogflow,以比對意圖。
- 系統會執行相符意圖的執行要求,並將
HtmlResponse傳送至裝置。如果尚未載入網頁應用程式,裝置會使用這個網址載入。 - 網頁應用程式載入時,會使用
interactiveCanvasAPI 註冊回呼。接著,data物件的值會傳入已註冊的網頁應用程式onUpdate回呼。在我們的範例中,履行會傳送HtmlResponse,其中包含data,而data包含值為blue的變數。 - 網頁應用程式的自訂邏輯會讀取
HtmlResponse的data值,並進行定義的變更。在本例中,這會將畫面變成藍色。 interactiveCanvas會將回呼更新傳送至裝置。
後續步驟
如要瞭解如何建構互動式畫布動作,請參閱「建構總覽」頁面。
如要查看完整互動式畫布動作的程式碼,請參閱範例。
