Du kannst eine URL generieren, die direkt zu einem bestimmten Intent deiner Aktion führt. Nutzer, die in einem Webbrowser oder in einem mobilen Browser auf einen Assistant-Link (früher Aktionslinks genannt) klicken, werden zu folgender URL weitergeleitet: Assistant auf dem Gerät des Kindes, wo sie direkt mit deiner Aktion interagieren.
Assistant-Links unterscheiden sich von Verzeichnis-Weblinks, über die Nutzer im Assistant-Verzeichnis auf die Seite Ihrer Aktion.
Hier sind einige Situationen, in denen Assistant-Links hilfreich sein können:
- Nutzer mit sprachgestützten Anleitungen auf einer Anleitungswebsite verknüpfen
- Nutzer über eine Hilfeseite mit einem Kundensupport verknüpfen.
- Verknüpfung von Nutzern mit einem Update-Intent, damit sie dem zustimmen können Benachrichtigungen zu erhalten.
Assistant-Link generieren
Sie können Assistant-Links in Ihrem Projekt in der Actions Console generieren. Assistant-Links sind über alle Bereitstellungskanäle (Alpha, Beta, und Produktion). Beispiel: Wenn der Assistant-Link in der Alphaversion aktiviert ist Release deiner Aktion ist, ist der Link für Alphatester verfügbar.
So generierst du eine URL für eine Aktion:
- Gehen Sie in der Actions Console zu Bereitstellen > Assistant-Links
- Wählen Sie unter Intent den Intent aus, für den Sie einen Link erstellen möchten.
- Aktivieren Sie die Option Möchten Sie die Verknüpfung für „intent_name“ aktivieren?.
- Optional: Geben Sie im Bereich Kampagnenparameter alle Informationen ein, die Sie zusätzlich als URL-Parameter im Link erfasst werden.
- Optional: Geben Sie einen Linktitel ein. Beschreibe in diesem Titel, was die Aktion bewirkt. Für Wenn deine Aktion den Nutzer zum Beispiel zu einem Transaktionsvorgang führt, Tickets für ein Konzert wäre der Linktitel beispielsweise "Konzerttickets kaufen".
Nachdem Sie Ihre Informationen eingegeben haben, können Sie die generierte URL anzeigen und kopieren oder generiertes Code-Snippet für den Assistant-Link. Du kannst den Assistant-Link überall nutzen Nutzer zu dieser Aktion weiterleiten möchten.
Assistant-Links testen
Du kannst Assistant-Links für alle (Haupt- oder benutzerdefinierten, mit oder ohne) Intents testen Parameter) über den Simulator oder ein Gerät.
So testen Sie die Assistant-Verknüpfung auf einem Gerät:
- Generieren Sie den Assistant-Link in der Actions Console.
- Du kannst dir den Assistant-Link als URL in einer E-Mail, einer Chatnachricht oder an einem anderen Ort senden. Format.
- Melde dich auf einem Gerät mit integriertem Assistant mit demselben Konto in Assistant an mit denen Sie Ihr Actions-Projekt erstellt haben.
- Klicken Sie auf demselben Gerät auf den Assistant-Link, den Sie an sich selbst gesendet haben.
Nachdem Sie sich vergewissert haben, dass die Assistant-Verknüpfung wie erwartet funktioniert, müssen Sie sie noch einmal bereitstellen. um den Link für deine Nutzer verfügbar zu machen.
Parameter für Assistant-Link
Assistant-Links können in der URL optional einen Intent und Parameter enthalten. Verwenden Sie die Methode Kampagnenparameter, um Kampagnenparameter hinzuzufügen.
Wenn ein Assistant-Link keine zusätzlichen Parameter enthält, verknüpft Google Assistant
Den MAIN-Intent (actions.intent.MAIN) deiner Aktion mit Folgendem
Verhalten:
- Wenn Sie den Intent
MAINim Assistant-Link nicht explizit aktiviert haben, Assistant ordnet dem Haupt-Intent ohne Parameter zu, ähnlich dem für „Mit app_name sprechen“ an. - Wenn Sie den Intent
MAINexplizit aktiviert haben, übergibt Assistant die Parameter zu deinen Aktionen hinzu.
Hier ein Beispiel für eine Assistant-Link-URL mit dem Intent MAIN ohne
zusätzliche Parameter:
https://assistant.google.com/services/invoke/uid/000000d139bbc4d4
URL für Assistant-Link – Spezifikation
Die allgemeine Syntax für die URL eines Assistant-Links lautet wie folgt:
https://assistant.google.com/services/invoke[/$action_id][?intent=$intent¶m.$param=$value][&$utm_param=$utm_value]
Die URL-Parameter, die Sie festlegen können, sind in der folgenden Tabelle beschrieben:
| URL-Parameter | Beschreibung |
|---|---|
$action_id |
Numerische Kennung der Aktion. |
$intent |
Vollständiger Name eines integrierten oder Nutzer-Intents. |
$param |
Vollständiger Name eines Intent-Parameters, der im Aktionspaket angegeben ist. |
$value |
URL-codierter Wert des Typs, der für $param im
Aktionspaket |
$utm_param |
Liste mit mindestens einem UTM-Parametertyp. Gültige Werte sind:
utm_source, utm_medium,
utm_campaign, utm_term und
utm_content |
$utm_value |
Stringwert des UTM-Parameters. |
Assistant-Link-URLs mit integrierten Intents
Wenn der Assistant-Link einen integrierten Intent enthält (der Intent beginnt mit
actions.intent.), versucht Google Assistant, alle integrierten Intents zu extrahieren.
in der URL und übergibt sie an Ihre Aktion. Alle Parameter, die
Assistant versteht das nicht, da integrierte Intent-Parameter entfernt werden.
Bei Konversationsaktionen sendet Assistant diese Parameter an deine Ausführung
als Teil der AppRequest-Nachricht.
Das folgende Beispiel zeigt, wie Sie eine Assistant-Link-URL angeben können, einen integrierten Intent mit einem einzelnen Intent-Parameter enthält:
https://assistant.google.com/services/invoke/uid/0000008ddd7eabec?intent=actions.intent.PLAY_GAME¶m.name=%22ExampleGame%22
Assistant-Link-URLs mit Nutzerabsichten
Bei Nutzer-Intents extrahiert Google Assistant nur die Parameter, die der von Ihrer Aktion als Teil des Intents definiert wurde, und verwirft alle anderen Parameter.
Das folgende Beispiel zeigt, wie Sie eine Assistant-Link-URL angeben können, einen Nutzer-Intent enthält:
https://assistant.google.com/services/invoke/uid/0000001f575305a0?intent=NEWS_UPDATE_DEEP_LINK¶m.topic=sports
Für die obige Beispiel-URL fügt Assistant im AppRequest ein JSON-Objekt als
folgt:
argument {
name: 'topic',
raw_text: 'sports',
text_value: 'sports',
}
Assistant-Link-URLs mit UTM-Parametern
UTM-Parameter sind Strings, die Google Assistant an Ihre Aktion, wenn Nutzer auf einen Assistant-Link klicken. Sie können Informationen verwenden, die in diese Zeichenfolgen später für Analytics.
Assistant sendet die folgenden UTM-Parameter an deine Aktion:
utm_sourceutm_mediumutm_campaignutm_termutm_content
Das folgende Beispiel zeigt, wie Sie eine Assistant-Link-URL angeben können, enthält UTM-Parameter:
https://assistant.google.com/services/invoke/uid/000000d139bbc4d4?utm_source=Google&utm_medium=email&utm_campaign=holiday+sale
Für die obige Beispiel-URL fügt Assistant die folgenden Argumente im
AppRequest-Nachricht:
argument {
name: 'utm_source',
raw_text: 'Google',
text_value: 'Google',
}
argument {
name: 'utm_medium',
raw_text: 'email',
text_value: 'email',
}
argument {
name: 'utm_campaign',
raw_text: 'holiday sale',
text_value: 'holiday sale',
}
Links zu erweiterten Assistant-Funktionen

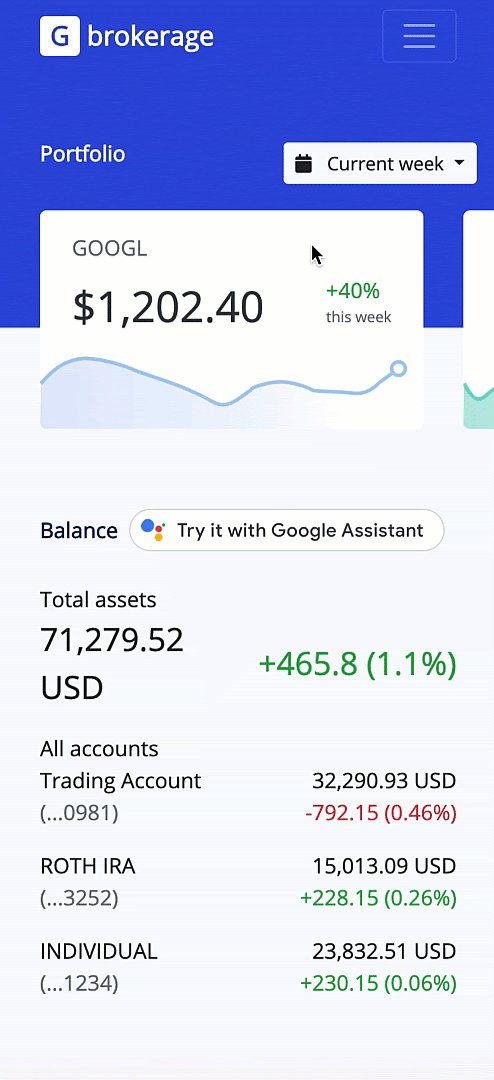
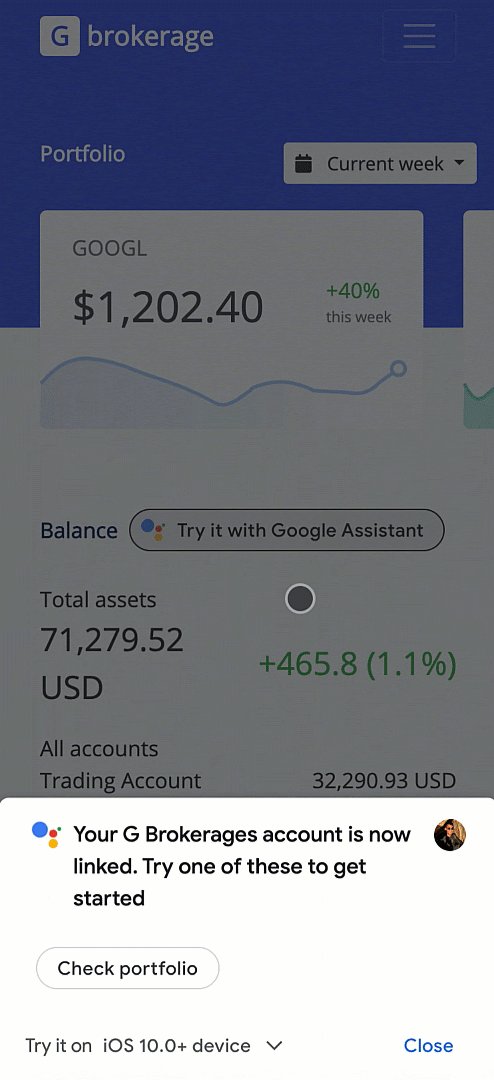
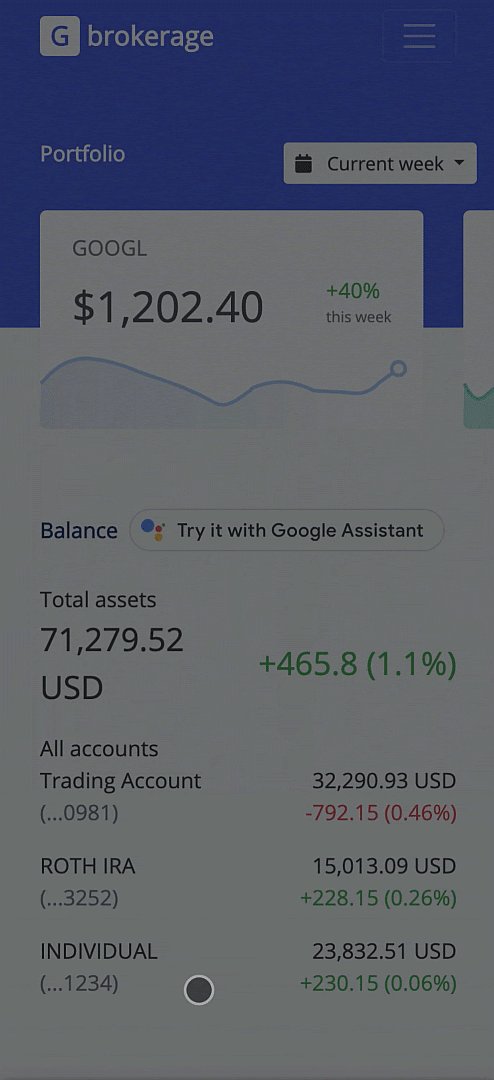
Mit Rich Assistant-Links kannst du die Auffindbarkeit deiner Aktion durch mithilfe von assist.js auf Ihrer Website. Nutzer können deine Aktion ausprobieren und ihre Google-Konto über die Kontoverknüpfung mit Ihrem Dienst verknüpfen.
Wenn Nutzer Ihre Website besuchen, sehen sie den Hinweis „Mit Google Assistant testen“. die den Rich Assistant-Linkfluss auslöst.
Wenn du die Kontoverknüpfung für deine Aktion aktivierst, können Nutzer über alle ihre Geräte mit integriertem Assistant auf deine Aktion zugreifen. Darüber hinaus können Nutzer ihr Konto mit Ihrem Dienst mit ihrem Google-Konto verknüpfen, um die Nutzung zu personalisieren.
Bei der Kontoverknüpfung wird für Rich Assistant-Links Ihre Autorisierungs-URL verwendet, die in Ihrem Projekt in der Actions Console festgelegt ist. Weitere Informationen findest du in der Dokumentation zur Kontoverknüpfung.
Vorbereitung
Wenn Sie Rich Assistant-Links verwenden möchten, benötigen Sie Folgendes:
- Actions-Projekt:
- Für deine Aktion ist Assistant-Link aktiviert.
- Optional: Die Kontoverknüpfung für deine Aktion ist aktiviert.
Lokale Entwicklung
So fügen Sie einen Rich Assistant-Link in Ihre Website ein:
Füge deiner Seite die folgende JavaScript-Bibliothek hinzu und ersetze dabei
<PROJECT_ID>durch deine Actions-Projekt-ID:<script async src="https://actions.google.com/api/assist.js?projectId={PROJECT_ID}&dev=true"> </script>Fügen Sie das folgende HTML-Tag irgendwo auf Ihrer Seite ein. Dadurch wird die Inline-Datei „Mit Google Assistant testen“ geladen. Schaltfläche:
<google-assistant-link-group> <!-- One or more <google-assistant-link> tags --> <google-assistant-link href="{ASSISTANT_LINK_1}"> </google-assistant-link> <google-assistant-link href="{ASSISTANT_LINK_2}"> </google-assistant-link> </google-assistant-link-group>
Proaktives Auslösen
Wenn du möchtest, dass der Rich Assistant-Linkfluss automatisch gestartet wird, wenn Nutzer deine Seite zum ersten Mal besuchen, verwende das <google-assistant-proactive-link>-Tag. Wenn Sie dieses Tag anwenden, wird der Link bei ihrem ersten Besuch ohne Klick auf die Inline-Schaltfläche aktiviert.
Fügen Sie dem Gruppen-Tag von Assistant-Verknüpfungen ein
idhinzu:<google-assistant-link-group id="my-group"> <!-- One or more <google-assistant-link> tags --> <google-assistant-link href="{ASSISTANT_LINK_1}"> </google-assistant-link> <google-assistant-link href="{ASSISTANT_LINK_2}"> </google-assistant-link> </google-assistant-link-group>Füge ein
<google-assistant-proactive-action-link>-Tag auf deiner Webseite ein und setze das AttributgroupIdaufid:<google-assistant-link-group id="my-group"> <!-- One or more <google-assistant-link> tags --> <google-assistant-link href="{ASSISTANT_LINK_1}"> </google-assistant-link> <google-assistant-link href="{ASSISTANT_LINK_2}"> </google-assistant-link> </google-assistant-link-group> <google-assistant-proactive-link groupId="my-group"> </google-assistant-proactive-link>
Bereitstellung
Rich Assistant-Links funktionieren nur für Domains, deren Inhaber Sie sind und die bei Google bestätigt wurden. Bei der lokalen Entwicklung haben Sie Zugriff auf das Actions-Projekt, müssen in Ihrem Google-Konto angemeldet sein und den dev=true-Abfrageparameter in Ihrem Script-Tag festlegen.
<script async
src="https://actions.google.com/api/assist.js?projectId={PROJECT_ID}&dev=true">
</script>
So kannst du deine Aktion mit den umfangreichen Assistant-Links bereitstellen:
- Registrieren Sie Ihre urheberrechtsfreie Domain in der Actions Console unter Bereitstellen > Markenüberprüfung > Website verknüpfen.
Entfernen Sie den Abfrageparameter
dev=trueaus dem Skript:<script async src="https://actions.google.com/api/assist.js?projectId={PROJECT_ID}"> </script>
Einschränkungen und Best Practices
Die folgenden Einschränkungen und Best Practices gelten, damit die Assistant-Link-URL verwendet wird. außerhalb des Verzeichnisses oder anderer Google-Dienste Dienste:
- Du kannst weiterhin alle deine Assistant-Links unterstützen. Wenn Sie ein Assistant-Link, der später fehlerhaft ist, wird Ihr Actions-Projekt möglicherweise als gemeldet und entfernt werden.
Wenn Sie einen Link veröffentlichen, wird das Auslösen von Links durch nicht vertrauenswürdige Quellen unterstützt. Für alle verknüpfte Aktionen müssen Sie dies ausdrücklich mit dem Nutzer bestätigen, bevor Sie eine Aktion ausführen. in der Praxis an. Zum Beispiel eine Aktion, die ein Smart Home abschaltet. sollte der Nutzer sagen: „Möchtest du
$applianceNamewirklich deaktivieren?“In diesem Kontext ist eine Aktion jede Aktion, die sich auf die Leistung des Nutzers Diensten, Daten, Geräten, Netzwerken, Computern oder APIs. Wenn Sie beispielsweise eine eine E-Mail senden, eine Transaktion durchführen, den Status eines Smart Homes ändern oder ein Abo erstellen oder Inhalte aktualisieren.