আপনি একটি URL তৈরি করতে পারেন যা সরাসরি আপনার কর্মের একটি নির্দিষ্ট উদ্দেশ্যের সাথে লিঙ্ক করে। যে ব্যবহারকারীরা ওয়েব বা মোবাইল ব্রাউজারে অ্যাসিস্ট্যান্ট লিঙ্কে ক্লিক করেন (আগে অ্যাকশন লিঙ্ক বলা হত) তাদের ডিভাইসে অ্যাসিস্ট্যান্টের কাছে পাঠানো হয়, যেখানে তারা সরাসরি আপনার অ্যাকশনের সাথে ইন্টারঅ্যাক্ট করে।
সহকারী লিঙ্কগুলি ডিরেক্টরি ওয়েব লিঙ্কগুলির থেকে আলাদা, যেগুলি একজন ব্যবহারকারীকে সহকারী ডিরেক্টরিতে আপনার অ্যাকশন পৃষ্ঠায় পাঠায়।
এখানে এমন কিছু পরিস্থিতিতে রয়েছে যেখানে সহায়ক লিঙ্কগুলি কার্যকর হতে পারে:
- কিভাবে-করবেন ওয়েবসাইট থেকে ভয়েস-নির্দেশিত নির্দেশাবলীর সাথে ব্যবহারকারীদের লিঙ্ক করা।
- একটি সহায়তা পৃষ্ঠা থেকে ব্যবহারকারীদের একটি গ্রাহক সহায়তা অভিজ্ঞতার সাথে লিঙ্ক করা।
- ব্যবহারকারীদের একটি আপডেটের উদ্দেশ্যের সাথে লিঙ্ক করা যাতে তারা আপনার ভবিষ্যতের আপডেটগুলিতে অপ্ট-ইন করতে পারে৷
একটি সহকারী লিঙ্ক তৈরি করুন
আপনি অ্যাকশন কনসোলে আপনার প্রোজেক্টের মধ্যে থেকে অ্যাসিস্ট্যান্ট লিঙ্ক তৈরি করতে পারেন। সহকারী লিঙ্কগুলি সমস্ত স্থাপনার চ্যানেলের (আলফা, বিটা এবং উত্পাদন) মাধ্যমে উপলব্ধ। যেমন, আপনার অ্যাকশনের আলফা রিলিজে অ্যাসিস্ট্যান্ট লিঙ্ক চালু করা থাকলে, লিঙ্কটি আলফা পরীক্ষকদের কাছে উপলব্ধ।
একটি কর্মের জন্য একটি URL তৈরি করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- অ্যাকশন কনসোলে , Deploy > Assistant লিঙ্কগুলিতে নেভিগেট করুন।
- অভিপ্রায়ের জন্য, আপনি যে অভিপ্রায়ের জন্য একটি লিঙ্ক তৈরি করতে চান সেটি নির্বাচন করুন৷
- intent_name এর জন্য আপনি কি লিঙ্কিং সক্ষম করতে চান? বিকল্প
- (ঐচ্ছিক) প্রচারাভিযান পরামিতি বিভাগে, URL প্যারামিটার হিসাবে লিঙ্কে অতিরিক্তভাবে ক্যাপচার করতে চান এমন যেকোনো তথ্য লিখুন।
- (ঐচ্ছিক) একটি লিঙ্ক শিরোনাম লিখুন। অ্যাকশনটি কী করে তা বর্ণনা করতে এই শিরোনামটি ব্যবহার করুন। উদাহরণস্বরূপ, যদি আপনার অ্যাকশন ব্যবহারকারীকে একটি কনসার্টের টিকিট কেনার জন্য একটি লেনদেন প্রবাহের নিচে নিয়ে যায়, তাহলে আপনার লিঙ্কের শিরোনাম হতে পারে "কনসার্টের টিকিট কিনুন।"
আপনি আপনার তথ্য প্রবেশ করার পরে, আপনি জেনারেট করা URL বা সহকারী লিঙ্কের জন্য জেনারেট করা কোড স্নিপেট দেখতে এবং অনুলিপি করতে পারেন। আপনি যেখানেই ব্যবহারকারীদের এই নির্দিষ্ট অ্যাকশনে নির্দেশ দিতে চান সেখানে Assistant লিঙ্কটি ব্যবহার করুন।
সহকারী লিঙ্ক পরীক্ষা করুন
আপনি সিমুলেটর বা ডিভাইসের মাধ্যমে যেকোনো উদ্দেশ্যের (প্রধান বা কাস্টম, প্যারামিটার সহ বা ছাড়া) সহকারী লিঙ্কগুলি পরীক্ষা করতে পারেন।
কোনও ডিভাইসে আপনার অ্যাসিস্ট্যান্ট লিঙ্ক পরীক্ষা করতে, এই ধাপগুলি অনুসরণ করুন:
- অ্যাকশন কনসোলে অ্যাসিস্ট্যান্ট লিঙ্ক তৈরি করুন ।
- একটি ইমেল, চ্যাট বার্তা বা অন্য ফর্ম্যাটে আপনার কাছে একটি URL হিসাবে সহায়ক লিঙ্কটি পাঠান।
- অ্যাসিস্ট্যান্ট-সক্ষম ডিভাইসে, অ্যাকশন প্রোজেক্ট তৈরি করতে যে অ্যাকাউন্ট ব্যবহার করেছিলেন সেই অ্যাকাউন্ট দিয়ে অ্যাসিস্ট্যান্ট-এ সাইন-ইন করুন।
- একই ডিভাইসে, আপনার নিজের কাছে পাঠানো সহকারী লিঙ্কটিতে ক্লিক করুন।
আপনি প্রত্যাশিতভাবে অ্যাসিস্ট্যান্ট লিঙ্ক ফাংশন নিশ্চিত করার পরে, আপনার ব্যবহারকারীদের কাছে লিঙ্কটি উপলব্ধ করতে আপনাকে আপনার অ্যাকশন পুনরায় স্থাপন করতে হবে।
সহকারী লিঙ্ক প্যারামিটার
অ্যাসিস্ট্যান্ট লিঙ্কে ঐচ্ছিকভাবে ইউআরএলে একটি উদ্দেশ্য এবং প্যারামিটার থাকতে পারে। প্রচারাভিযান পরামিতি যোগ করতে প্রচারাভিযান পরামিতি বিভাগ ব্যবহার করুন.
যখন অ্যাসিস্ট্যান্ট লিঙ্কে কোনও অতিরিক্ত প্যারামিটার থাকে না, তখন Google অ্যাসিস্ট্যান্ট নিম্নলিখিত আচরণের সাথে আপনার অ্যাকশনের MAIN উদ্দেশ্য ( actions.intent.MAIN ) এর সাথে লিঙ্ক করে:
- আপনি যদি অ্যাসিস্ট্যান্ট লিঙ্কে
MAINঅভিপ্রায়টি স্পষ্টভাবে সক্ষম না করে থাকেন, তাহলে সহায়ক কোনও প্যারামিটার ছাড়াই মূল অভিপ্রায়ের সাথে মেলে, যা "অ্যাপ_নাম"-এর আচরণের মতো। - আপনি যদি স্পষ্টভাবে
MAINঅভিপ্রায় চালু করেন, তাহলে Assistant আপনার অ্যাকশনে প্যারামিটারগুলি পাস করে।
এখানে কোনও অতিরিক্ত প্যারামিটার ছাড়াই MAIN উদ্দেশ্য ব্যবহার করে সহকারী লিঙ্ক URL এর একটি উদাহরণ দেওয়া হল:
https://assistant.google.com/services/invoke/uid/000000d139bbc4d4
সহকারী লিঙ্ক URL স্পেসিফিকেশন
অ্যাসিস্ট্যান্ট লিঙ্কের ইউআরএলের সাধারণ সিনট্যাক্স নিম্নরূপ:
https://assistant.google.com/services/invoke[/$action_id][?intent=$intent¶m.$param=$value][&$utm_param=$utm_value]
আপনি যে URL প্যারামিটারগুলি সেট করতে পারেন সেগুলি নিম্নলিখিত টেবিলে বর্ণনা করা হয়েছে:
| URL প্যারামিটার | বর্ণনা |
|---|---|
$action_id | অ্যাকশনের সংখ্যাসূচক শনাক্তকারী। |
$intent | অন্তর্নির্মিত বা ব্যবহারকারীর অভিপ্রায়ের সম্পূর্ণ নাম। |
$param | অ্যাকশন প্যাকেজে নির্দিষ্ট করা একটি ইন্টেন্ট প্যারামিটারের পুরো নাম। |
$value | অ্যাকশন প্যাকেজে $param এর জন্য ঘোষিত প্রকারের URL এনকোড করা মান। |
$utm_param | এক বা একাধিক UTM প্যারামিটারের তালিকা। বৈধ মানগুলির মধ্যে রয়েছে: utm_source , utm_medium , utm_campaign , utm_term , এবং utm_content । |
$utm_value | UTM প্যারামিটারের স্ট্রিং মান। |
বিল্ট-ইন ইন্টেন্ট সহ সহকারী লিঙ্ক URL
অ্যাসিস্ট্যান্ট লিঙ্কে বিল্ট-ইন ইনটেন্ট থাকলে (অভিপ্রায় শুরু হয় actions.intent. ), Google Assistant ইউআরএল-এ যেকোনও বিল্ট-ইন ইনটেন্ট প্যারামিটার বের করার চেষ্টা করে এবং সেগুলি আপনার অ্যাকশনে পাঠায়। সহকারী বিল্ট-ইন ইনটেন্ট প্যারামিটার হিসাবে বুঝতে পারে না এমন কোনও প্যারামিটার সরিয়ে দেওয়া হয়।
কথোপকথনমূলক অ্যাকশনের জন্য, AppRequest মেসেজের অংশ হিসেবে Assistant এই প্যারামিটারগুলি আপনার পূরণে পাঠায়।
নিম্নলিখিত উদাহরণটি দেখায় যে আপনি কীভাবে একটি সহকারী লিঙ্ক URL নির্দিষ্ট করতে পারেন যাতে একটি একক অভিপ্রায় প্যারামিটার সহ একটি অন্তর্নির্মিত অভিপ্রায় অন্তর্ভুক্ত থাকে:
https://assistant.google.com/services/invoke/uid/0000008ddd7eabec?intent=actions.intent.PLAY_GAME¶m.name=%22ExampleGame%22
ব্যবহারকারীর উদ্দেশ্য সহ সহকারী লিঙ্ক URL
ব্যবহারকারীর অভিপ্রায়ের জন্য, Google অ্যাসিস্ট্যান্ট শুধুমাত্র সেই প্যারামিটারগুলিকে বের করে যা অভিপ্রায়ের অংশ হিসাবে আপনার অ্যাকশন দ্বারা সংজ্ঞায়িত করা হয় এবং অন্য কোনও প্যারামিটার বাতিল করে।
নিম্নলিখিত উদাহরণটি দেখায় যে আপনি কীভাবে একটি ব্যবহারকারীর অভিপ্রায় অন্তর্ভুক্ত সহ একটি সহকারী লিঙ্ক URL নির্দিষ্ট করতে পারেন:
https://assistant.google.com/services/invoke/uid/0000001f575305a0?intent=NEWS_UPDATE_DEEP_LINK¶m.topic=sports
উপরের উদাহরণের URL-এর জন্য, AppRequest এ, সহকারী একটি JSON অবজেক্টকে নিম্নরূপ যোগ করে:
argument {
name: 'topic',
raw_text: 'sports',
text_value: 'sports',
}
ইউটিএম প্যারামিটার সহ সহকারী লিঙ্ক URLS
ইউটিএম প্যারামিটার হল এমন স্ট্রিং যা ব্যবহারকারীরা অ্যাসিস্ট্যান্ট লিঙ্কে ক্লিক করলে Google অ্যাসিস্ট্যান্ট আপনার অ্যাকশনে পাঠায়। আপনি পরে বিশ্লেষণের জন্য এই স্ট্রিংগুলিতে থাকা তথ্য ব্যবহার করতে পারেন।
সহকারী আপনার অ্যাকশনে যে UTM প্যারামিটারগুলি পাঠায় সেগুলির মধ্যে নিম্নলিখিতগুলি অন্তর্ভুক্ত রয়েছে:
-
utm_source -
utm_medium -
utm_campaign -
utm_term -
utm_content
নিম্নলিখিত উদাহরণটি দেখায় যে আপনি কীভাবে একটি সহকারী লিঙ্ক URL নির্দিষ্ট করতে পারেন যাতে UTM প্যারামিটার রয়েছে:
https://assistant.google.com/services/invoke/uid/000000d139bbc4d4?utm_source=Google&utm_medium=email&utm_campaign=holiday+sale
উপরের ইউআরএলের উদাহরণের জন্য, সহকারী AppRequest মেসেজে নিম্নলিখিত আর্গুমেন্ট যোগ করে:
argument {
name: 'utm_source',
raw_text: 'Google',
text_value: 'Google',
}
argument {
name: 'utm_medium',
raw_text: 'email',
text_value: 'email',
}
argument {
name: 'utm_campaign',
raw_text: 'holiday sale',
text_value: 'holiday sale',
}
সমৃদ্ধ সহকারী লিঙ্ক

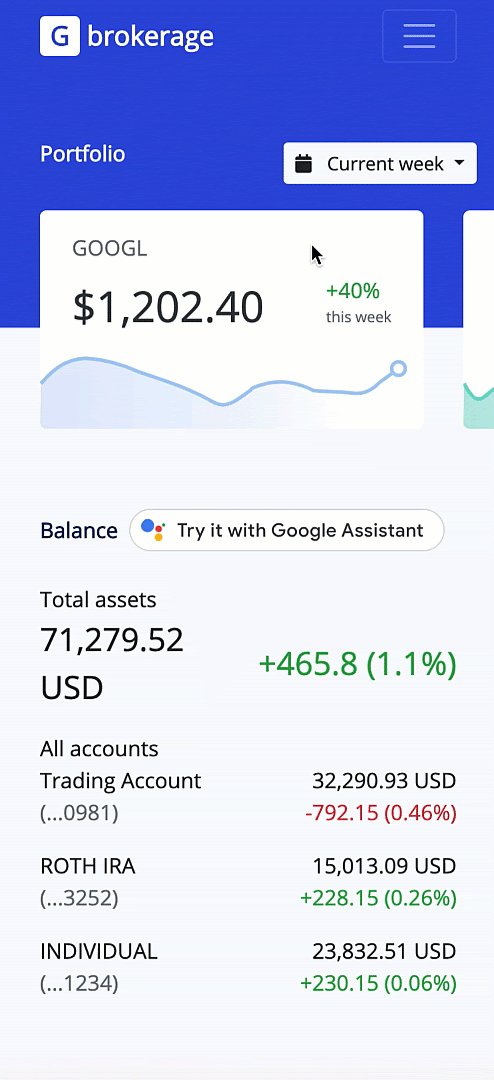
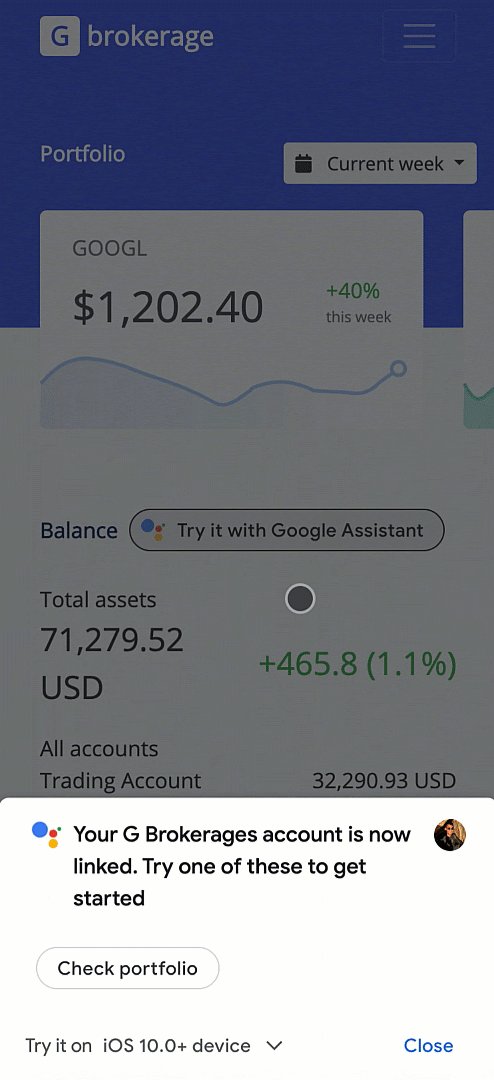
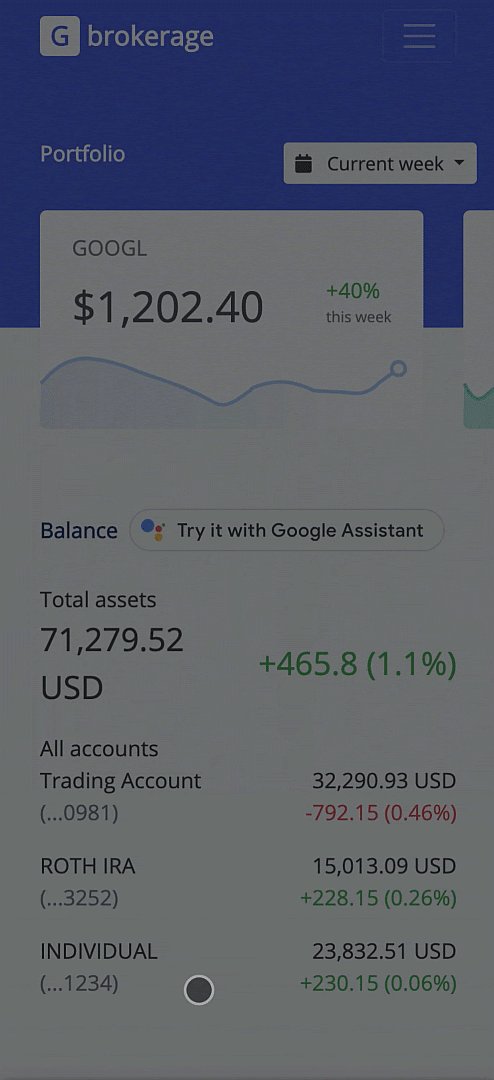
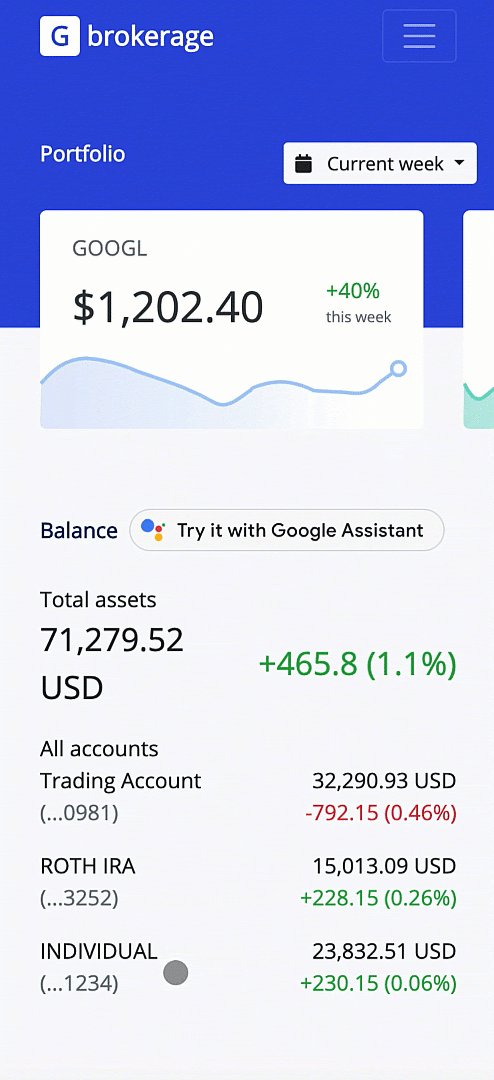
রিচ অ্যাসিস্ট্যান্ট লিঙ্কগুলি আপনাকে Assistant.js ব্যবহার করে আপনার ওয়েবসাইটের মাধ্যমে আপনার অ্যাকশন আবিষ্কার বাড়ানোর একটি উপায় দেয়। ব্যবহারকারীরা আপনার অ্যাকশন ব্যবহার করে দেখতে পারেন, সেইসাথে অ্যাকাউন্ট লিঙ্কিং ব্যবহার করে আপনার পরিষেবাতে তাদের Google অ্যাকাউন্ট লিঙ্ক করতে পারেন।
যখন একজন ব্যবহারকারী আপনার ওয়েবসাইট পরিদর্শন করেন, তখন তারা একটি "Try with Google Assistant" বোতাম দেখতে পান, যা রিচ অ্যাসিস্ট্যান্ট লিঙ্ক ফ্লোকে ট্রিগার করে।
আপনার অ্যাকশনের জন্য অ্যাকাউন্ট লিঙ্ক করা সক্ষম করলে ব্যবহারকারীরা তাদের যেকোনও অ্যাসিস্ট্যান্ট সক্ষম ডিভাইসে আপনার অ্যাকশন অ্যাক্সেস করতে পারবেন। এছাড়াও, ব্যবহারকারীরা তাদের অ্যাকাউন্টকে আপনার পরিষেবার সাথে তাদের Google অ্যাকাউন্টের সাথে লিঙ্ক করতে পারেন, যাতে আরও ব্যক্তিগতকৃত অভিজ্ঞতার জন্য অনুমতি দেওয়া হয়।
অ্যাকাউন্ট লিঙ্ক করার সময়, রিচ অ্যাসিস্ট্যান্ট লিঙ্কগুলি আপনার অনুমোদনের URL ব্যবহার করে, যেটি অ্যাকশন কনসোলে আপনার প্রোজেক্টে সেট করা আছে। আরও তথ্যের জন্য, অ্যাকাউন্ট লিঙ্ক করার ডকুমেন্টেশন দেখুন।
পূর্বশর্ত
রিচ অ্যাসিস্ট্যান্ট লিঙ্কগুলি ব্যবহার করতে, আপনার নিম্নলিখিতগুলি প্রয়োজন:
- কর্ম প্রকল্প ।
- আপনার অ্যাকশনের জন্য অ্যাসিস্ট্যান্ট লিঙ্ক চালু করা হয়েছে ।
- (ঐচ্ছিক) আপনার অ্যাকশনের জন্য অ্যাকাউন্ট লিঙ্কিং সক্ষম করা হয়েছে ।
স্থানীয় উন্নয়ন
আপনার ওয়েবসাইটে একটি সমৃদ্ধ সহকারী লিঙ্ক অন্তর্ভুক্ত করতে, নিম্নলিখিত পদক্ষেপগুলি সম্পূর্ণ করুন:
আপনার পৃষ্ঠায় নিম্নলিখিত জাভাস্ক্রিপ্ট লাইব্রেরি অন্তর্ভুক্ত করুন,
<PROJECT_ID>আপনার অ্যাকশন প্রকল্প আইডি দিয়ে প্রতিস্থাপন করুন:<script async src="https://actions.google.com/api/assist.js?projectId={PROJECT_ID}&dev=true"> </script>আপনার পৃষ্ঠার কোথাও নিম্নলিখিত HTML ট্যাগ যোগ করুন। এটি ইনলাইন "Try it with Google Assistant" বোতামটি লোড করে:
<google-assistant-link-group> <!-- One or more <google-assistant-link> tags --> <google-assistant-link href="{ASSISTANT_LINK_1}"> </google-assistant-link> <google-assistant-link href="{ASSISTANT_LINK_2}"> </google-assistant-link> </google-assistant-link-group>
সক্রিয় ট্রিগারিং
আপনি যদি চান যে ব্যবহারকারীরা এই প্রথমবার আপনার পৃষ্ঠায় গেলে স্বয়ংক্রিয়ভাবে সমৃদ্ধ সহকারী লিঙ্ক প্রবাহ শুরু হয়, তাহলে <google-assistant-proactive-link> ট্যাগ ব্যবহার করুন। আপনি যখন এই ট্যাগটি প্রয়োগ করেন, লিঙ্কটি ব্যবহারকারীদের তাদের প্রথম দর্শনে, তাদের ইনলাইন বোতামটি নির্বাচন না করেই সক্রিয় হয়৷
আপনার Assistant লিঙ্ক গ্রুপ ট্যাগে একটি
idযোগ করুন:<google-assistant-link-group id="my-group"> <!-- One or more <google-assistant-link> tags --> <google-assistant-link href="{ASSISTANT_LINK_1}"> </google-assistant-link> <google-assistant-link href="{ASSISTANT_LINK_2}"> </google-assistant-link> </google-assistant-link-group>আপনার ওয়েবপৃষ্ঠায় একটি
<google-assistant-proactive-action-link>ট্যাগ রাখুন এবংidএরgroupIdবৈশিষ্ট্য সেট করুন:<google-assistant-link-group id="my-group"> <!-- One or more <google-assistant-link> tags --> <google-assistant-link href="{ASSISTANT_LINK_1}"> </google-assistant-link> <google-assistant-link href="{ASSISTANT_LINK_2}"> </google-assistant-link> </google-assistant-link-group> <google-assistant-proactive-link groupId="my-group"> </google-assistant-proactive-link>
স্থাপনা
রিচ অ্যাসিস্ট্যান্ট লিঙ্কগুলি শুধুমাত্র আপনার মালিকানাধীন এবং Google এর মাধ্যমে যাচাই করা ডোমেনের জন্য কাজ করে৷ স্থানীয়ভাবে বিকাশ করার সময়, অ্যাকশন প্রজেক্টে অ্যাক্সেস থাকা, আপনার Google অ্যাকাউন্টে লগ ইন করা এবং আপনার স্ক্রিপ্ট ট্যাগে dev=true ক্যোয়ারী প্যারামিটার সেট করার মাধ্যমে এই প্রয়োজনীয়তাটি বাইপাস করা হয়।
<script async
src="https://actions.google.com/api/assist.js?projectId={PROJECT_ID}&dev=true">
</script>
সমৃদ্ধ সহকারী লিঙ্কগুলির সাথে আপনার অ্যাকশন স্থাপন করতে:
- Deploy > Brand Verification > Connect Site এর অধীনে অ্যাকশন কনসোলে আপনার সর্বজনীন ডোমেন নিবন্ধন করুন।
স্ক্রিপ্ট থেকে
dev=trueক্যোয়ারী প্যারামিটারটি সরান:<script async src="https://actions.google.com/api/assist.js?projectId={PROJECT_ID}"> </script>
সীমাবদ্ধতা এবং সর্বোত্তম অনুশীলন
নিম্নলিখিত বিধিনিষেধ এবং সর্বোত্তম অনুশীলনগুলি প্রযোজ্য যাতে আপনার সহকারী লিঙ্ক URL ডিস্ট্রিবিউট করা যায় এবং ডিরেক্টরি বা অন্যান্য Google পরিষেবার বাইরে উল্লেখ করা যায়:
- আপনার সমস্ত সহকারী লিঙ্ক সমর্থন করা চালিয়ে যান। যদি আপনি একটি সহকারী লিঙ্ক বিতরণ করেন যেটি পরে ভেঙে যায়, তাহলে আপনার অ্যাকশন প্রকল্প অস্বাস্থ্যকর হিসাবে ফ্ল্যাগ করা হতে পারে এবং সরিয়ে দেওয়া হতে পারে।
একটি লিঙ্ক প্রকাশ করার অর্থ হল আপনি অবিশ্বস্ত উত্স থেকে ট্রিগার সমর্থন করেন৷ যেকোনও লিঙ্ক করা অ্যাকশনের জন্য, বাস্তব-বিশ্বের কোনও পদক্ষেপ নেওয়ার আগে আপনাকে অবশ্যই ব্যবহারকারীর সাথে স্পষ্টভাবে নিশ্চিত করতে হবে। উদাহরণ স্বরূপ, একটি অ্যাকশন যা একটি স্মার্ট হোম অ্যাপ্লায়েন্স বন্ধ করে দেয় সেটি ব্যবহারকারীকে বলে, "আপনি কি নিশ্চিত
$applianceNameবন্ধ করতে চান?"এই প্রেক্ষাপটে, একটি বাস্তব বিশ্বের ক্রিয়া হল এমন যে কোনও ক্রিয়া যা ব্যবহারকারীর পরিষেবা, ডেটা, ডিভাইস, নেটওয়ার্ক, কম্পিউটার বা APIগুলিকে প্রভাবিত করে৷ উদাহরণস্বরূপ, একটি ইমেল পাঠানো, একটি লেনদেন সম্পাদন করা, একটি স্মার্ট হোম অ্যাপ্লায়েন্সের স্থিতি পরিবর্তন করা, একটি সদস্যতা তৈরি করা, বা সামগ্রীর একটি অংশ আপডেট করা।

