ইন্টারেক্টিভ ক্যানভাসের জন্য ডিজাইন করার দুটি প্রধান দিক রয়েছে:
- কথোপকথন ডিজাইন করা
- ইউজার ইন্টারফেস ডিজাইন করা (UI)
আপনার ব্যবহারকারীরা আপনার অ্যাকশনের সাথে ইন্টারঅ্যাক্ট করতে পারে যা ইন্টারেক্টিভ ক্যানভাস ব্যবহার করে Google অ্যাসিস্ট্যান্টের সাথে কথা বলে বা UI স্পর্শ করে। আপনার নিশ্চিত হওয়া উচিত যে আপনার কথ্য কথোপকথন এবং UI একে অপরের পরিপূরক এবং ব্যবহারকারীদের জন্য আপনার অ্যাকশনের মাধ্যমে অগ্রগতি করা সহজ এবং উত্তেজনাপূর্ণ করে তোলে। নিম্নলিখিত বিভাগগুলি আলোচনা করে কিভাবে সর্বোত্তম ব্যবহারকারীর অভিজ্ঞতার জন্য কথোপকথন এবং UI উভয়ই ডিজাইন করা যায়।
ইন্টারেক্টিভ ক্যানভাস কি আমার অ্যাকশনের জন্য সঠিক?
আপনি ডিজাইন করা শুরু করার আগে, আপনার অ্যাকশন ইন্টারেক্টিভ ক্যানভাসের সাথে ভাল কাজ করবে কিনা তা নিয়ে ভাবুন। যদি আপনার অ্যাকশন নিম্নলিখিত মানদণ্ড পূরণ করে তবে আপনার ইন্টারেক্টিভ ক্যানভাস ব্যবহার করার কথা বিবেচনা করা উচিত:
- আপনার অ্যাকশন পূর্ণ-স্ক্রীন, দৃশ্যত সমৃদ্ধ অভিজ্ঞতা থেকে উপকৃত হয়। ইন্টারেক্টিভ ক্যানভাস পূর্ণ-স্ক্রীন অভিজ্ঞতার জন্য আদর্শ যা সমৃদ্ধ ভিজ্যুয়াল থেকে উপকৃত হয়, যেমন নিমজ্জিত ভয়েস-চালিত গেম।
- আপনার কর্ম একটি স্বজ্ঞাত কথোপকথন প্রবাহ আছে. আপনার অ্যাকশনের মাধ্যমে গুরুত্বপূর্ণ পথটি একা ভয়েসের মাধ্যমে চলাচলযোগ্য হওয়া উচিত। একটি ক্রিয়া যার জন্য স্থানিক নির্ভুলতা প্রয়োজন, যেমন একটি অঙ্কন অ্যাপ, একটি স্বজ্ঞাত কথোপকথন প্রবাহ ডিজাইন করার জন্য একটি কঠিন অভিজ্ঞতা প্রদান করতে পারে।
- বিদ্যমান উপাদান এবং কাস্টমাইজেশন যথেষ্ট নয়। উদাহরণস্বরূপ, আপনি বিদ্যমান সহকারী ভিজ্যুয়াল উপাদান এবং কাস্টমাইজেশনের বাইরে যেতে চান। ইন্টারেক্টিভ ক্যানভাস আপনার অনন্য ভিজ্যুয়াল ব্র্যান্ডের বৈশিষ্ট্য, গতিশীল উপাদান এবং অ্যানিমেশন প্রদর্শনের জন্য দুর্দান্ত। উপরন্তু, ইন্টারেক্টিভ ক্যানভাস একটি একক ভিজ্যুয়াল ইন্টারফেসে আপডেট প্রদান করতে ব্যবহার করা যেতে পারে যখন ব্যবহারকারী কথোপকথনের মাধ্যমে অগ্রসর হয়।
প্রয়োজনীয়তা
যদিও ইন্টারেক্টিভ ক্যানভাস পরিচিত ওয়েব ডেভেলপমেন্ট এনভায়রনমেন্ট ব্যবহার করে, আপনার অ্যাকশন ডিজাইন করার আগে কিছু প্রয়োজনীয়তা বিবেচনা করতে হবে।
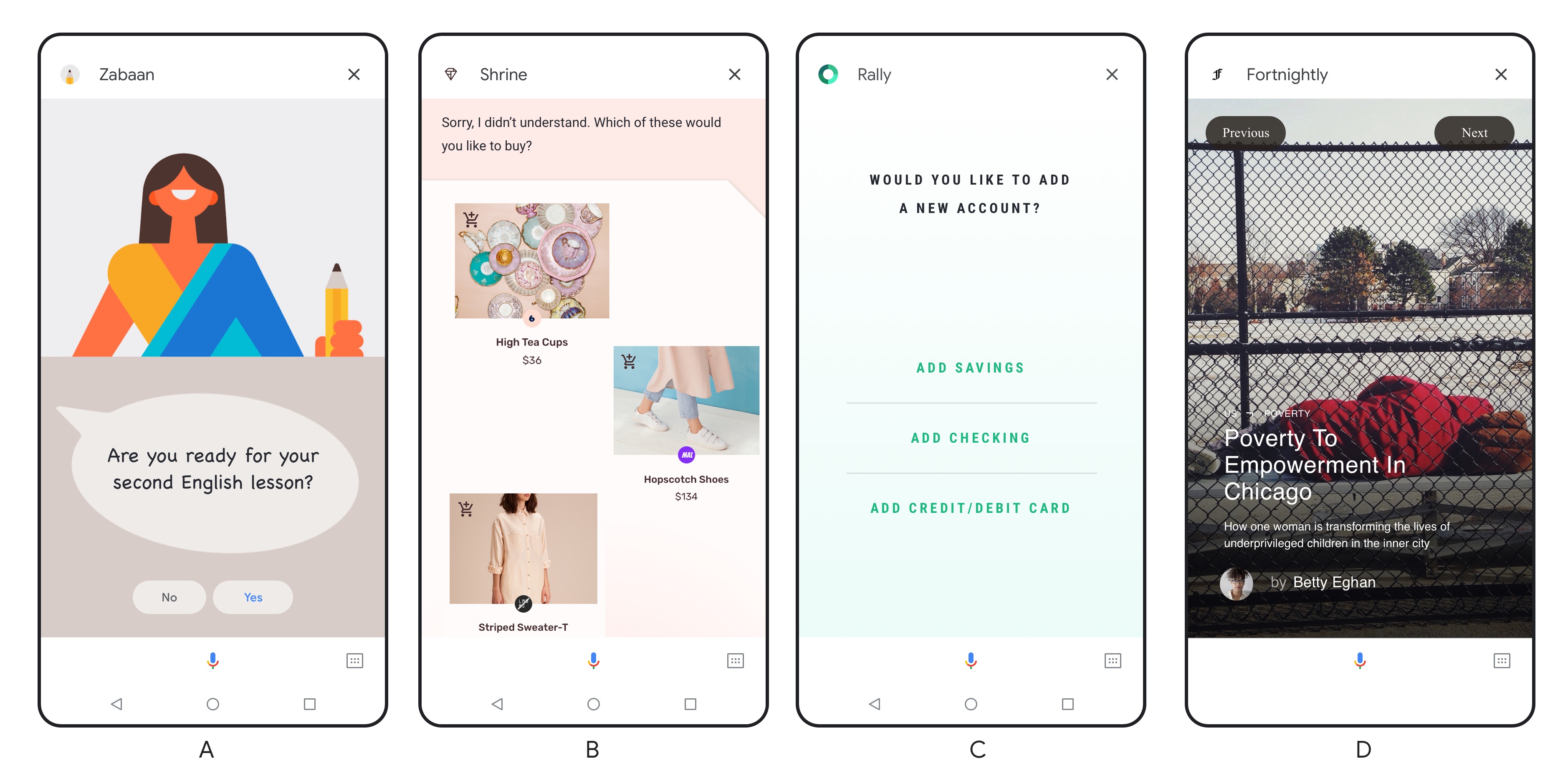
হেডার বা টোস্ট বার্তা
ডিফল্টরূপে, প্রতিটি ইন্টারেক্টিভ ক্যানভাস ওয়েব অ্যাপে আপনার ব্র্যান্ডের নাম সহ স্ক্রিনের শীর্ষে একটি শিরোনাম অন্তর্ভুক্ত থাকে। হেডারের জন্য সংরক্ষিত এলাকায় মোবাইলের জন্য 56 ডিপি, হোম হাবের জন্য 96 ডিপি এবং স্মার্ট ডিসপ্লের জন্য 120 ডিপি উচ্চতা রয়েছে। এই শিরোনাম প্রয়োজনীয়তা অনুসরণ নিশ্চিত করুন:
- নিশ্চিত করুন যে হেডারের পিছনে কোন গুরুত্বপূর্ণ তথ্য বা ইন্টারেক্টিভ উপাদান লুকানো নেই।
getHeaderHeightPx()পদ্ধতি হেডারের উচ্চতা নির্ধারণ করে।

আপনি ঐচ্ছিকভাবে হেডারটিকে একটি টোস্ট বার্তা দিয়ে প্রতিস্থাপন করতে পারেন যা লোডিং স্ক্রিনে প্রদর্শিত হয় এবং এতে অ্যাকশনের প্রদর্শনের নাম, বিকাশকারীর নাম এবং অ্যাকশন থেকে প্রস্থান করার জন্য নির্দেশাবলী অন্তর্ভুক্ত থাকে। টোস্ট বার্তা দিয়ে হেডার প্রতিস্থাপন করতে এবং আপনার ব্যবহারকারীর জন্য পূর্ণ-স্ক্রীন মোড সক্ষম করতে, পূর্ণ-স্ক্রীন মোড সক্ষম করুন দেখুন।
সীমাবদ্ধতা
ইন্টারেক্টিভ ক্যানভাসের সাথে আপনার অ্যাকশন ডিজাইন করার আগে এই সীমাবদ্ধতাগুলি বিবেচনা করুন:
- ডেটার স্থানীয় সঞ্চয়স্থান নেই। আমরা অ্যাকশনটিকে কুকি সংরক্ষণ করা এবং ওয়েব স্টোরেজ API অ্যাক্সেস করা থেকে বিরত রাখি। এই বিধিনিষেধের পরিপ্রেক্ষিতে, আমরা সুপারিশ করছি যে আপনার অ্যাকশন ওয়েবহুকের অবস্থা পরিচালনা করে এবং ব্যবহারকারীর ডেটা সংরক্ষণ করতে ব্যবহারকারীর স্টোরেজ ব্যবহার করে।
- কোন পপ আপ বা মডেল. আমরা অ্যাকশনটিকে কোনো পপ-আপ উইন্ডো বা মডেল দেখানো থেকে বাধা দিই। এছাড়াও আমরা অন্যান্য স্ট্যান্ডার্ড নেভিগেশনাল UI উপাদানগুলি ব্যবহার করতে নিরুৎসাহিত করি যা আপনি সাধারণত কীবোর্ড এবং পেজিনেশনের মতো ওয়েব অ্যাপগুলিতে দেখেন।
আপনার কথোপকথন ডিজাইন করুন
আপনাকে প্রথমে আপনার অ্যাকশনের কথোপকথন ডিজাইন করতে হবে। ইন্টারেক্টিভ ক্যানভাস অভিজ্ঞতা এখনও ভয়েস-ফরওয়ার্ড, তাই এটি গুরুত্বপূর্ণ যে আপনার কথোপকথন কার্যকরভাবে ব্যবহারকারীকে আপনার অ্যাকশনের মাধ্যমে গাইড করে। আপনি এমন একটি অ্যাকশনের কথা ভাবতে পারেন যা ইন্টারেক্টিভ ক্যানভাসকে সহায়ক ভিজ্যুয়াল সহ কথোপকথন হিসাবে ব্যবহার করে। কথোপকথন ডিজাইন করার বিষয়ে আরও তথ্যের জন্য, Google এর কথোপকথন ডিজাইন নির্দেশিকা দেখুন।
নির্দেশিকা
সেরা ব্যবহারকারীর অভিজ্ঞতার জন্য, আপনার উচিত:
কথোপকথন নকশা প্রক্রিয়া এবং সেরা অনুশীলন অনুসরণ করুন. Google কথোপকথনের নকশা নির্দেশিকাগুলি আমাদের সুপারিশ করা সেরা অনুশীলনগুলির রূপরেখা দেয়৷ এর মানে হল যে, অন্যান্য জিনিসগুলির মধ্যে, আপনার প্রয়োজন:
- আপনার অ্যাকশন অভিজ্ঞতা কথোপকথনের জন্য ভাল কাজ করে তা নিশ্চিত করুন
- একটি ব্র্যান্ড ব্যক্তিত্ব তৈরি করুন
- আপনার কথোপকথনের মধ্যে ত্রুটিগুলি পরিচালনা করুন
- স্ক্রিনের সাথে এটি দেখতে কেমন হবে তা নির্ধারণ করার আগে শুধুমাত্র ভয়েস-অভিজ্ঞতা ব্যবহার করে দেখুন
স্পর্শ এবং ভয়েসের মাধ্যমে একই ক্ষমতা প্রদান করার চেষ্টা করুন। যদি সম্ভব হয়, নিশ্চিত করুন যে আপনি যে স্ক্রীনটি স্পর্শ করতে পারেন তা আপনি আপনার ভয়েস দিয়েও করতে পারেন।
ভয়েস ব্যবহার করে আপনার অ্যাকশনের মাধ্যমে জটিল পথটি সম্ভাব্য কিনা তা নিশ্চিত করুন। আপনার ব্যবহারকারীদের শুধুমাত্র ভয়েস ব্যবহার করে আপনার অ্যাকশনের প্রধান পাথগুলিতে নেভিগেট করতে সক্ষম হওয়া উচিত।
ব্যবহারকারী অডিও ছাড়া আপনার অ্যাকশন ব্যবহার করতে পারেন তা নিশ্চিত করুন। মোবাইল ডিভাইসে, ব্যবহারকারীর অডিও চালু নাও থাকতে পারে। এই কারণে, ব্যবহারকারীকে গাইড করতে আপনার অ্যাকশনে প্রতিলিপি যোগ করার কথা বিবেচনা করুন।
বিবেচনায় জ্ঞানীয় লোড নিন. ব্যবহারকারীর উপর জ্ঞানীয় টোল কমাতে অত্যধিক দীর্ঘ ভয়েস প্রতিক্রিয়া এড়িয়ে চলুন।
আপনার UI ডিজাইন করুন
একবার আপনি আপনার কথোপকথন ডিজাইন করার পরে, আপনি এটিকে পরিপূরক করার জন্য আপনার UI ডিজাইন করতে পারেন৷ ডিজাইন করার সময়, বিবেচনা করুন কিভাবে স্বাভাবিক সংলাপের সামনে এবং পিছনে ব্যবহারকারীর কাছে আপনি যে ভিজ্যুয়াল ইন্টারফেসটি উপস্থাপন করেন তা চালাতে পারে। আপনি যদি স্মার্ট ডিসপ্লের জন্য ডিজাইন করে থাকেন, তাহলে স্মার্ট ডিসপ্লের জন্য ডিজাইনে নির্দিষ্ট বিবেচনা দেখুন।
নির্দেশিকা
সেরা ব্যবহারকারীর অভিজ্ঞতার জন্য, আপনার উচিত:
- প্রতিক্রিয়াশীল ডিজাইন তৈরি করুন। নিশ্চিত করুন যে আপনার ডিজাইন ল্যান্ডস্কেপ এবং পোর্ট্রেট মোডের জন্য কাজ করে এবং ছোট ফোন থেকে বড় স্ক্রীনে ধরে রাখুন। আপনার ব্যবহারকারীদের প্রতিটি ধরনের পৃষ্ঠের জন্য সহজেই UI পড়তে সক্ষম হওয়া উচিত।
- বিবেচনায় জ্ঞানীয় লোড নিন. আপনার ব্যবহারকারীদের অপ্রতিরোধ্য এড়াতে, আপনার স্ক্রিনে উপস্থাপন করা তথ্য এবং বিষয়বস্তু সংগঠিত, পরিষ্কার এবং সংক্ষিপ্ত রাখুন।
- পর্দার জন্য ভয়েস আউটপুট মানিয়ে নিন। অডিওর পরিপূরক করার জন্য আপনি কীভাবে ভিজ্যুয়াল ব্যবহার করেন তা নিয়ে সৃজনশীল হন— শুধু উচ্চস্বরে যা বলা হচ্ছে তা লিখবেন না। যখন একটি স্ক্রিন উপলব্ধ থাকে, তখন আমরা আমাদের ভয়েস আউটপুটের সাথে একটি না থাকার চেয়ে আরও সংক্ষিপ্ত হতে পারি।
- স্ক্রিনের নীচের দিকে কোনও গুরুত্বপূর্ণ তথ্য বা উপাদান স্থাপন করা এড়িয়ে চলুন। মোবাইলে, ব্যবহারকারীর ট্রান্সক্রিপ্ট মাইক প্লেটের উপরে প্রদর্শিত হয় এবং কয়েক লাইন পর্যন্ত বাড়তে পারে। যদিও এই প্রতিলিপিটি ক্ষণস্থায়ী, পর্দার নীচের দিকে গুরুত্বপূর্ণ বিষয়বস্তু লেখা এড়িয়ে চলুন। পরামর্শ চিপগুলির মতো বোতামগুলি স্ক্রিনের নীচে ঠিক থাকে, কারণ ব্যবহারকারীর ইনপুট পরামর্শ চিপগুলি ব্যবহার করার বিকল্প।
- আপনার কথোপকথনের মধ্যে ত্রুটিগুলি দৃশ্যমানভাবে পরিচালনা করুন। ব্যবহারকারী যখন সাড়া না দেন, যদি আপনি সেগুলি বুঝতে না পারেন বা তারা যা বলেছেন তার জন্য পরিপূর্ণতা প্রদান না করলে ত্রুটি ঘটতে পারে। এই ত্রুটি প্রম্পটগুলি আপনার UI এ কোথায় যায় তা খুঁজে বের করুন৷ আপনি যেখানেই আপনার ডিসপ্লে প্রম্পট রাখেন (যেমন শিরোনামে) এটি হতে পারে বা এটি ভিন্ন কিছু হতে পারে (যেমন সামগ্রীর একটি বিশেষ ক্ষেত্র যা প্রয়োজন অনুসারে প্রদর্শিত হয়)। কথোপকথনের নকশা নির্দেশিকাগুলিতে ত্রুটিগুলি পড়ুন ত্রুটি পরিচালনার বিষয়ে আরও টিপসের জন্য।
স্মার্ট ডিসপ্লের জন্য ডিজাইন
যদিও উপরের নির্দেশিকাগুলি এখনও প্রযোজ্য, স্মার্ট ডিসপ্লের জন্য ডিজাইন করার সময় আপনার অন্যান্য ডিজাইনের বিবেচনাগুলি মাথায় রাখা উচিত। স্মার্ট ডিসপ্লেগুলির জন্য ডিজাইন করার সময় ট্যাবলেটের মতো আচরণ করা লোভনীয়। যাইহোক, স্মার্ট ডিসপ্লে দুটি কারণে ডিভাইসের সম্পূর্ণ ভিন্ন এবং নতুন বিভাগ:
- স্মার্ট ডিসপ্লে ভয়েস-সক্ষম এবং গুগল অ্যাসিস্ট্যান্ট হল অপারেটিং সিস্টেম
- স্মার্ট ডিসপ্লেগুলি স্থির এবং মোবাইল ডিভাইসের বিপরীতে, বাড়িতে ব্যবহার করার সময় প্রায়শই রান্নাঘরে বা বেডরুমে রাখা হয়
এই বৈশিষ্ট্যগুলির কারণে, ব্যবহারকারীরা কখনও কখনও শারীরিকভাবে ডিভাইসের কাছাকাছি থাকে না এবং শুধুমাত্র তাদের ভয়েস ব্যবহার করে স্মার্ট ডিসপ্লেগুলির সাথে যোগাযোগ করে৷ স্মার্ট ডিসপ্লে ব্যবহার করার সময় ব্যবহারকারীরা মাল্টিটাস্কিংও করতে পারে। স্মার্ট ডিসপ্লের জন্য ডিজাইন করার সময় এই ব্যবহারগুলি মাথায় রাখা গুরুত্বপূর্ণ৷
নির্দেশিকা
স্মার্ট ডিসপ্লে সহ সর্বোত্তম ব্যবহারকারীর অভিজ্ঞতার জন্য, আপনার উচিত:
- ভয়েস-প্রথমে মাথায় রেখে ডিজাইন করুন। আপনার ইন্টারেক্টিভ ক্যানভাস অ্যাকশনকে ভয়েস-ফরওয়ার্ড করার জন্য ডিজাইন করা স্মার্ট ডিসপ্লের জন্য আরও বেশি গুরুত্বপূর্ণ। একটি মোবাইল ডিভাইসের বিপরীতে, আপনার ব্যবহারকারী রুম জুড়ে দাঁড়িয়ে থাকতে পারে এবং শুধুমাত্র ভয়েসের মাধ্যমে তাদের স্মার্ট ডিসপ্লের সাথে যোগাযোগ করতে পারে। এই কারণে, আপনি সর্বদা আপনার অ্যাকশনের মাধ্যমে এগিয়ে যাওয়ার জন্য ডিভাইসটিকে স্পর্শকারী ব্যবহারকারীর উপর নির্ভর করতে পারবেন না এবং আপনার ব্যবহারকারীরা ভয়েস ব্যবহার করে আপনার অ্যাকশনে এগিয়ে যেতে পারে তা নিশ্চিত করতে হবে।
- একটি নির্দিষ্ট দেখার দূরত্ব মাথায় রেখে ডিজাইন করুন। স্মার্ট ডিসপ্লেতে সামগ্রী ডিজাইন করুন যাতে এটি দূর থেকে দেখা যায়। ঘরের আকারের উপর নির্ভর করে, স্মার্ট ডিসপ্লেগুলির জন্য সাধারণ দেখার দূরত্ব 3 থেকে 10 ফুট পর্যন্ত হয়ে থাকে।
- শিরোনামের মতো প্রাথমিক পাঠ্যের জন্য সর্বনিম্ন ফন্টের আকার 32 pt ব্যবহার করুন। মাধ্যমিক পাঠ্যের জন্য ন্যূনতম 24 pt ব্যবহার করুন, যেমন পাঠ্যের বিবরণ বা অনুচ্ছেদ।
- একবারে একটি টাচপয়েন্টে ফোকাস করুন। জ্ঞানীয় কাজের চাপ কমাতে এবং দূর থেকে বিষয়বস্তু পাঠযোগ্য রাখতে এক সময়ে এক ধরনের প্রাথমিক তথ্য বা কাজ প্রদর্শন করুন। উদাহরণস্বরূপ, যখন ব্যবহারকারীরা "আমার দিনটি কেমন?" , Google সহকারী আবহাওয়া, ক্যালেন্ডার, যাতায়াত এবং সংবাদ সামগ্রীর সাথে প্রতিক্রিয়া জানায়৷ প্রতিটি ধরনের বিষয়বস্তু পূর্ণ স্ক্রীন নেয় এবং স্ক্রীনে একবারে দেখানো না হয়ে ক্রমানুসারে উপস্থাপন করা হয়।
সম্পদ
ইন্টারেক্টিভ ক্যানভাস ব্যবহার করে এমন একটি অ্যাকশন ডিজাইন করার বিষয়ে আরও তথ্যের জন্য, নিম্নলিখিত সংস্থানগুলি দেখুন:
- কথোপকথন নকশা নির্দেশিকা
- মাল্টিমডাল ডিজাইন নির্দেশিকা
- আপনার UI ডিজাইন করতে সাহায্য করতে আমাদের স্কেচ টেমপ্লেট ডাউনলোড করুন।