এখন যেহেতু আপনি মৌলিক বিষয়গুলি শিখেছেন, আপনি ক্যানভাস-নির্দিষ্ট পদ্ধতিগুলির সাথে আপনার অ্যাকশনকে উন্নত এবং কাস্টমাইজ করতে পারেন৷ আপনি যখন আপনার অ্যাকশন প্রজেক্ট তৈরি করেন তখন আপনি ক্লায়েন্ট পূর্ণতা মডেল বা সার্ভার-সাইড পরিপূর্ণতা মডেলের সাথে আপনার অ্যাকশন বিকাশ করতে পারেন। এই বিকল্পগুলি সম্পর্কে আরও তথ্যের জন্য, ইন্টারেক্টিভ ক্যানভাস সক্ষম করুন দেখুন।
আপনি যদি ক্লায়েন্ট পূর্ণতা মডেল বিকল্পটি নির্বাচন করেন, আপনি আপনার অ্যাকশনে নিম্নলিখিতগুলি ব্যবহার করতে পারেন:
- বিল্ড উইথ ক্লায়েন্ট-সাইড পরিপূর্ণতার অধীনে তালিকাভুক্ত সমস্ত API
বিল্ড উইথ সার্ভার-সাইড পূর্ণতার অধীনে তালিকাভুক্ত সমস্ত API
onTtsMark()কলব্যাক
আপনি যদি সার্ভার পরিপূর্ণতা মডেল বিকল্পটি নির্বাচন করেন, আপনি আপনার কর্মে নিম্নলিখিতগুলি ব্যবহার করতে পারেন:
- বিল্ড উইথ সার্ভার-সাইড পূর্ণতার অধীনে তালিকাভুক্ত সমস্ত API
- কলব্যাক
কিছু ইন্টারেক্টিভ ক্যানভাস API একটি নির্দিষ্ট পূর্ণতা মডেলের সাথে ব্যবহারের জন্য সুপারিশ করা হয় না। নিম্নলিখিত সারণী দেখায় যে আপনি যখন ক্লায়েন্ট পূরণের বিকল্পটি নির্বাচন করেন তখন API গুলি সক্রিয় করা হয় এবং প্রতিটি মডেলের জন্য এই APIগুলি সুপারিশ করা হয় বা নিরুৎসাহিত করা হয় কিনা:
| API নাম | সার্ভার পূরণ মডেল সমর্থিত? | ক্লায়েন্ট পূরণ মডেল সমর্থিত? |
sendTextQuery() | হ্যাঁ | সমর্থিত কিন্তু প্রস্তাবিত নয় (আরো তথ্যের জন্য sendtextQuery() দেখুন) |
outputTts() | হ্যাঁ | হ্যাঁ |
triggerScene() | না | হ্যাঁ |
createIntentHandler(), expect(), clearExpectations(), prompt() | না | হ্যাঁ |
createNumberSlot(),createTextSlot, createConfirmationSlot, createOptionsSlot() | না | হ্যাঁ |
setHomeParam(), getHomeParam(), setUserParam(), getUserParam() | না | হ্যাঁ |
নিম্নলিখিত বিভাগগুলি ব্যাখ্যা করে যে কীভাবে আপনার ইন্টারেক্টিভ ক্যানভাস অ্যাকশনে ক্লায়েন্ট এবং সার্ভার-সাইড পূর্ণতা মডেলগুলির জন্য APIগুলি প্রয়োগ করতে হয়৷
ক্লায়েন্ট-সাইড পরিপূর্ণতা দিয়ে তৈরি করুন
আপনি আপনার ওয়েব অ্যাপ লজিকে নিম্নলিখিত ইন্টারেক্টিভ ক্যানভাস APIগুলি বাস্তবায়ন করতে পারেন:
outputTts()
এই এপিআই আপনাকে অ্যাকশন বিল্ডার থেকে স্ট্যাটিক প্রম্পট না পাঠিয়ে বা ওয়েবহুক না দিয়ে একটি ডিভাইস থেকে টেক্সট-টু-স্পিচ (TTS) আউটপুট করতে দেয়। যদি TTS-এর সাথে যুক্ত কোনো সার্ভার-সাইড যুক্তির প্রয়োজন না হয়, তাহলে আপনি আপনার সার্ভারে ট্রিপ এড়িয়ে যেতে এবং আপনার ব্যবহারকারীদের দ্রুত প্রতিক্রিয়া প্রদান করতে ক্লায়েন্ট-সাইড থেকে outputTts() ব্যবহার করতে পারেন।
ক্লায়েন্ট-সাইড outputTts() সার্ভার-সাইড TTS বাধা বা বাতিল করতে পারে। আপনি এই সতর্কতা অবলম্বন করে সার্ভার-সাইড টিটিএস বাধা এড়াতে পারেন:
- সেশনের শুরুতে
outputTts()কল করা এড়িয়ে চলুন; পরিবর্তে, আপনার অ্যাকশনের প্রথম কথোপকথনে সার্ভার-সাইড TTS ব্যবহার করুন। - এর মধ্যে ব্যবহারকারীর ক্রিয়া ছাড়াই পরপর
outputTts()কল করা এড়িয়ে চলুন।
নিম্নলিখিত স্নিপেটটি দেখায় কিভাবে outputTts() ব্যবহার করে ক্লায়েন্ট-সাইড থেকে TTS আউটপুট করতে হয়:
interactiveCanvas.outputTts(
'<speak>This is an example response.</speak>', true);
আপনি টেক্সট সিকোয়েন্সে SSML মার্কার স্থাপন করতে onTtsMark() এর সাথে outputTts() ব্যবহার করতে পারেন। onTtsMark() ব্যবহার করে একটি SSML TTS স্ট্রিংয়ের নির্দিষ্ট পয়েন্টে আপনার ওয়েব অ্যাপ অ্যানিমেশন বা গেমের অবস্থা সিঙ্ক করে, যেমনটি নিম্নলিখিত স্নিপেটে দেখানো হয়েছে:
interactiveCanvas.outputTts(
'<speak>Speak as <mark name="number" /> number <break time="700ms"/>' +
'<say-as interpret-as="cardinal">12345</say-as> <break time="300ms"/> ' +
'Speak as <mark name="digits" /> digits <break time="700ms"/>' +
'<say-as interpret-as="characters">12345</say-as></speak>', true);
আগের উদাহরণে, আপনার প্রতিক্রিয়া কাস্টমাইজ করা দুটি চিহ্ন TTS-এর সাথে ওয়েব অ্যাপে পাঠানো হয়।
ক্লায়েন্টের উপর অভিপ্রায় পূর্ণতা হ্যান্ডেল
ইন্টারেক্টিভ ক্যানভাসের সার্ভার পরিপূর্ণতা মডেলে, সমস্ত উদ্দেশ্য একটি ওয়েবহুক দ্বারা পরিচালনা করতে হবে, যা আপনার অ্যাকশনে লেটেন্সি বাড়ায়। ওয়েবহুক কল করার পরিবর্তে, আপনি আপনার ওয়েব অ্যাপের মধ্যে উদ্দেশ্য পূরণ করতে পারবেন।
উদ্দেশ্য ক্লায়েন্ট-সাইড পরিচালনা করতে, আপনি নিম্নলিখিত API ব্যবহার করতে পারেন:
-
createIntentHandler(): একটি পদ্ধতি যা আপনাকে অ্যাকশন বিল্ডারে সংজ্ঞায়িত কাস্টম ইন্টেন্টের জন্য আপনার ওয়েব অ্যাপ কোডে ইন্টেন্ট হ্যান্ডলারকে সংজ্ঞায়িত করতে দেয়। -
expect(): একটি পদ্ধতি যা অভিপ্রায় হ্যান্ডলারকে সক্রিয়/রেজিস্টার করে যাতে একজন ব্যবহারকারী অভিপ্রায়ের সাথে মেলে। -
clearExpectations(): এমন একটি পদ্ধতি যা বর্তমানে সক্রিয় হওয়া সমস্ত অভিপ্রায়গুলির জন্য প্রত্যাশাগুলি পরিষ্কার করে যাতে অভিপ্রায়গুলি মেলে না, এমনকি যদি কোনও ব্যবহারকারী অভিপ্রায়ের সাথে মেলে এমন একটি উচ্চারণ বলে। -
deleteHandler(): একটি পদ্ধতি যা স্বতন্ত্র অভিপ্রায় হ্যান্ডলারকে নিষ্ক্রিয় করে যাতে সেই অভিপ্রায়গুলি মেলে না।
এই APIগুলির সাথে, আপনি আপনার ইন্টারেক্টিভ ক্যানভাস অ্যাকশনের বিভিন্ন রাজ্যের জন্য বেছে বেছে সক্রিয় বা অক্ষম করতে পারেন৷ সেই অভিপ্রায়গুলি সক্রিয় করতে আপনাকে অবশ্যই অভিপ্রায় হ্যান্ডলারগুলিতে expect() ব্যবহার করতে হবে।
অভিপ্রায় হ্যান্ডলার সক্রিয় করুন
একটি অভিপ্রায় হ্যান্ডলার সক্রিয় করা একটি দ্বি-পদক্ষেপ প্রক্রিয়া। প্রথমে, আপনাকে অবশ্যই অ্যাকশন বিল্ডার-এ অভিপ্রায় নির্ধারণ করতে হবে। এরপরে, অভিপ্রায়কে ম্যাচ করার জন্য, আপনাকে অভিপ্রায় হ্যান্ডলারে expect() কল করতে হবে।
ক্লায়েন্ট-সাইডে একটি উদ্দেশ্য হ্যান্ডলার কনফিগার এবং সক্রিয় করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- অ্যাকশন কনসোলে আপনার প্রকল্প খুলুন এবং একটি কাস্টম অভিপ্রায় যোগ করুন।
এটি কি একটি বিশ্বব্যাপী অভিপ্রায়ের জন্য হ্যাঁ নির্বাচন করুন?
আপনার অভিপ্রায় কনফিগার করুন এবং সংরক্ষণ করুন ক্লিক করুন ।
আপনার ওয়েব অ্যাপ লজিকের উদ্দেশ্যের জন্য হ্যান্ডলারকে সংজ্ঞায়িত করুন, যেমনটি নিম্নলিখিত স্নিপেটে দেখানো হয়েছে:
/** * Define handler for intent. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); /** * Define handler for intent with an argument. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { const numberOfPeople = matchedIntent.getIntentArg('numberOfPeople'); console.log(`Intent match handler to reserve a table for ${number of people} was triggered!`); });অভিপ্রায় হ্যান্ডলার নিবন্ধন করতে
expect()পদ্ধতিতে কল করুন, যেমনটি নিম্নলিখিত স্নিপেটে দেখানো হয়েছে:/** * Define handler for intent and expect() it. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); var handler = interactiveCanvas.expect(bookTableIntent);
উদ্দেশ্য হ্যান্ডলার অক্ষম করুন
আপনি একটি অভিপ্রায় হ্যান্ডলার সংজ্ঞায়িত করার পরে, আপনি আপনার কর্মের জন্য প্রয়োজন অনুযায়ী অভিপ্রায় সক্রিয় বা নিষ্ক্রিয় করতে পারেন। আপনি যখন একটি অভিপ্রায় সক্রিয় করার জন্য expect() কল করেন, তখন এটি একটি deleteHandler() পদ্ধতির সাথে একটি বস্তু ফেরত দেয়, যা আপনি সদ্য তৈরি হ্যান্ডলারকে নিষ্ক্রিয় করতে ব্যবহার করতে পারেন। অভিপ্রায় বর্তমানে সক্রিয় না থাকলেও অভিপ্রায় হ্যান্ডলারের সংজ্ঞা বজায় থাকে, তাই প্রয়োজনে আপনি অভিপ্রায়টিকে পুনরায় সক্রিয় করতে পারেন।
একটি ইন্টেন্ট হ্যান্ডলার অক্ষম করতে, ইন্টেন্ট হ্যান্ডলারে deleteHandler() কল করুন, যেমনটি নিম্নলিখিত স্নিপেটে দেখানো হয়েছে:
/** * Define handler for intent and expect() it. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); var handler = interactiveCanvas.expect(bookTableIntent); // Delete the handler for `bookTableIntent`. handler.deleteHandler();
আপনি একটি অক্ষম অভিপ্রায় হ্যান্ডলার পুনরায় যোগ করার জন্য expect() কল করতে পারেন, যেমনটি নিম্নলিখিত স্নিপেটে দেখানো হয়েছে:
// Re-add the `bookTableIntent` handler.
handler = interactiveCanvas.expect(bookTableIntent);
বাল্ক ইন্টেন্টগুলি অক্ষম করতে, আপনি clearExpectations() পদ্ধতি ব্যবহার করতে পারেন, যা বর্তমানে সক্রিয় করা সমস্ত অভিপ্রায়গুলিকে নিষ্ক্রিয় করে। নিম্নলিখিত স্নিপেট দেখায় কিভাবে সমস্ত অভিপ্রায় হ্যান্ডলারের জন্য প্রত্যাশাগুলি পরিষ্কার করতে হয়:
interactiveCanvas.clearExpectations();
ক্লায়েন্টের উপর স্লট ভর্তি হ্যান্ডেল
অ্যাকশন বিল্ডারের মধ্যে একটি দৃশ্যে স্লট ফিলিং যোগ করার পরিবর্তে, আপনি সরাসরি আপনার ওয়েব অ্যাপে স্লট ফিলিং পরিচালনা করতে পারেন।
ক্লায়েন্ট-সাইডে স্লট ফিলিং পরিচালনা করতে, আপনাকে প্রথমে নিম্নলিখিত APIগুলির মধ্যে একটি ব্যবহার করে একটি স্লট তৈরি করতে হবে:
-
createNumberSlot(callback, hints): একটি পদ্ধতি যা আপনাকে আপনার ওয়েব অ্যাপ কোডে একটি নম্বর স্লট সংজ্ঞায়িত করতে দেয়। ব্যবহারকারীকে একটি নম্বরের জন্য অনুরোধ করতে ব্যবহৃত হয়। -
createTextSlot(callback, hints): একটি পদ্ধতি যা আপনাকে আপনার ওয়েব অ্যাপ কোডে একটি টেক্সট স্লট সংজ্ঞায়িত করতে দেয়। একটি শব্দের জন্য ব্যবহারকারীকে অনুরোধ করতে ব্যবহৃত হয়। -
createConfirmationSlot(callback, hints): একটি পদ্ধতি যা আপনাকে আপনার ওয়েব অ্যাপ কোডে একটি নিশ্চিতকরণ স্লট সংজ্ঞায়িত করতে দেয়। নিশ্চিতকরণের জন্য ব্যবহারকারীকে অনুরোধ করতে ব্যবহৃত হয় (হ্যাঁ/না)। -
createOptionsSlot(options, callback, hints): একটি পদ্ধতি যা আপনাকে আপনার ওয়েব অ্যাপ কোডে একটি বিকল্প স্লট সংজ্ঞায়িত করতে দেয়। ব্যবহারকারীকে পূর্বনির্ধারিত বিকল্পগুলির একটি তালিকা থেকে নির্বাচন করতে অনুরোধ করতে ব্যবহৃত হয়।
আপনি যখন একটি স্লট তৈরি করেন, তখন আপনি ঐচ্ছিকভাবে triggerHints সংজ্ঞায়িত করতে পারেন, যেটি কীওয়ার্ড যা আপনার অ্যাকশনের জন্য প্রাকৃতিক ভাষা বোঝার (NLU) সিস্টেমকে উন্নত করে। এই কীওয়ার্ডগুলি ছোট শব্দ হওয়া উচিত যা ব্যবহারকারী একটি স্লট পূরণ করার সময় বলতে পারে৷ উদাহরণস্বরূপ, একটি নম্বর স্লটের জন্য triggerHints কীওয়ার্ড years হতে পারে। যখন একজন ব্যবহারকারী কথোপকথনে তাদের বয়স সম্পর্কে একটি প্রশ্নের উত্তর দেন "আমি ত্রিশ বছর বয়সী" উত্তর দিয়ে, তখন আপনার অ্যাকশনটি চিনতে পারে যে ব্যবহারকারী যথাযথভাবে স্লটটি পূরণ করছেন৷
একটি স্লট তৈরি করার পরে, আপনি prompt API ব্যবহার করে একটি স্লটের জন্য ব্যবহারকারীকে অনুরোধ করতে পারেন:
-
prompt(tts, slot): একটি পদ্ধতি যা ব্যবহারকারীকে টিটিএস আউটপুট করবে, একটি প্রত্যাশিত স্লট পূরণের জন্য অনুরোধ করবে।
কলিং prompt() ভরা স্লটের স্থিতি এবং মান সহ একটি প্রতিশ্রুতি প্রদান করে।
নম্বর স্লট তৈরি করুন
একটি নম্বর স্লট আপনাকে কথোপকথনের সময় একটি নম্বরের জন্য ব্যবহারকারীকে অনুরোধ করতে দেয়। স্লট ফিলিং সম্পর্কে আরও তথ্যের জন্য, অ্যাকশন বিল্ডার ডকুমেন্টেশনের স্লট ফিলিং বিভাগটি দেখুন।
ব্যবহারকারীকে ক্লায়েন্ট-সাইডে একটি নম্বর স্লট পূরণ করতে অনুরোধ করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
আপনার ওয়েব অ্যাপ লজিকে একটি নম্বর স্লট তৈরি করতে
createNumberSlot()পদ্ধতিতে কল করুন:/** * Create number slot. */ const triggerHints = { associatedWords: ['guess number', 'number'] }; const slot = interactiveCanvas.createNumberSlot( number => { console.log(`Number guessed: ${number}.`); }, triggerHints);স্লটের জন্য ব্যবহারকারীকে প্রম্পট করতে
prompt()পদ্ধতিতে কল করুন এবং প্রত্যাবর্তিত প্রতিশ্রুতি থেকে স্লট মান পরিচালনা করুন, যেমনটি নিম্নলিখিত স্নিপেটে দেখানো হয়েছে:const promptPromise = interactiveCanvas.prompt( { text: 'What number am I thinking of between 1 and 10?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: 5, status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
টেক্সট স্লট তৈরি করুন
একটি পাঠ্য স্লট আপনাকে কথোপকথনের সময় একটি শব্দের জন্য ব্যবহারকারীকে অনুরোধ করতে দেয়। স্লট ফিলিং সম্পর্কে আরও তথ্যের জন্য, অ্যাকশন বিল্ডার ডকুমেন্টেশনের স্লট ফিলিং বিভাগটি দেখুন।
ব্যবহারকারীকে ক্লায়েন্ট-সাইডে একটি পাঠ্য স্লট পূরণ করতে অনুরোধ করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
আপনার ওয়েব অ্যাপ লজিকে একটি টেক্সট স্লট তৈরি করতে
createTextSlot()পদ্ধতিতে কল করুন:/** * Create text slot. */ const triggerHints = { associatedWords: ['favorite color', 'color'] }; const slot = interactiveCanvas.createTextSlot( text => { console.log(`Favorite color: ${text}.`); }, triggerHints);স্লটের জন্য ব্যবহারকারীকে প্রম্পট করতে
prompt()পদ্ধতিতে কল করুন এবং প্রত্যাবর্তিত প্রতিশ্রুতি থেকে স্লট মান পরিচালনা করুন, যেমনটি নিম্নলিখিত স্নিপেটে দেখানো হয়েছে:const promptPromise = interactiveCanvas.prompt( { text: 'What is your favorite color?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: "red", status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
নিশ্চিতকরণ স্লট তৈরি করুন
একটি নিশ্চিতকরণ স্লট আপনাকে নিশ্চিতকরণের জন্য একজন ব্যবহারকারীকে অনুরোধ করতে দেয় (ব্যবহারকারী স্লটটি পূরণ করতে "হ্যাঁ" বা "না" উত্তর দিতে পারে)। স্লট ফিলিং সম্পর্কে আরও তথ্যের জন্য, অ্যাকশন বিল্ডার ডকুমেন্টেশনের স্লট ফিলিং বিভাগটি দেখুন।
ব্যবহারকারীকে ক্লায়েন্ট-সাইডে একটি নিশ্চিতকরণ স্লট পূরণ করতে অনুরোধ করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
আপনার ওয়েব অ্যাপ লজিকে একটি নিশ্চিতকরণ স্লট তৈরি করতে
createConfirmationSlot()পদ্ধতিতে কল করুন:/** * Create confirmation slot (boolean). */ const triggerHints = { associatedWords: ['user confirmation', 'confirmation'] }; const slot = interactiveCanvas.createConfirmationSlot( yesOrNo => { console.log(`Confirmation: ${yesOrNo}`); }, triggerHints);স্লটের জন্য ব্যবহারকারীকে প্রম্পট করতে
prompt()পদ্ধতিতে কল করুন এবং প্রত্যাবর্তিত প্রতিশ্রুতি থেকে স্লট মান পরিচালনা করুন, যেমনটি নিম্নলিখিত স্নিপেটে দেখানো হয়েছে:const promptPromise = interactiveCanvas.prompt( { text: 'Do you agree to the Terms of Service?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: true, status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
বিকল্প স্লট তৈরি করুন
একটি বিকল্প স্লট আপনাকে ব্যবহারকারীকে পূর্বনির্ধারিত বিকল্পগুলির একটি তালিকা থেকে নির্বাচন করতে অনুরোধ করতে দেয়। স্লট ফিলিং সম্পর্কে আরও তথ্যের জন্য, অ্যাকশন বিল্ডার ডকুমেন্টেশনের স্লট ফিলিং বিভাগটি দেখুন।
ব্যবহারকারীকে ক্লায়েন্ট-সাইডে একটি বিকল্প স্লট পূরণ করতে অনুরোধ করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
আপনার ওয়েব অ্যাপ লজিকে একটি অপশন স্লট তৈরি করতে
createOptionsSlot()পদ্ধতিতে কল করুন:/** * Create options slot (list selection). */ const triggerHints = { associatedWords: ['select fruit', 'choose fruit'] }; // Define selectable options const options = [{ key: 'apple', synonyms: ['apple', 'large apple', 'gala apple'], }, { key: 'banana', synonyms: ['banana', 'green banana', 'plantain'], }]; const slot = interactiveCanvas.createOptionsSlot( options, selectedOption => { console.log(`You have selected ${selectedOption} as your fruit.`); }, triggerHints);স্লটের জন্য ব্যবহারকারীকে প্রম্পট করতে
prompt()পদ্ধতিতে কল করুন এবং প্রত্যাবর্তিত প্রতিশ্রুতি থেকে স্লট মান পরিচালনা করুন, যেমনটি নিম্নলিখিত স্নিপেটে দেখানো হয়েছে:const promptPromise = interactiveCanvas.prompt( { text: 'Would you like a banana or an apple?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: 'apple', status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
triggerScene()
triggerScene() API আপনাকে আপনার ক্লায়েন্ট-সাইড পূর্ণতা থেকে আপনার ইন্টারেক্টিভ ক্যানভাস অ্যাকশনে অন্য দৃশ্যে রূপান্তর করতে দেয়। triggerScene() এর সাথে, আপনি ক্লায়েন্ট-সাইড পরিপূর্ণতা থেকে সার্ভার-সাইড পরিপূর্ণতায় স্যুইচ করতে পারেন যখন ব্যবহারকারীকে অ্যাকশন বিল্ডারে একটি সিস্টেম দৃশ্য অ্যাক্সেস করতে হয় যার জন্য একটি ওয়েবহুকের প্রয়োজন হয়। উদাহরণস্বরূপ, যখন কোনো ব্যবহারকারীকে তাদের অ্যাকাউন্ট লিঙ্ক করতে বা বিজ্ঞপ্তি গ্রহণ করতে হয় তখন আপনি triggerScene() কল করতে পারেন; তারপর, আপনি একটি Canvas প্রম্পটের সাথে সেই দৃশ্য থেকে ক্লায়েন্ট-সাইড পরিপূর্ণতায় ফিরে আসতে পারেন।
নিম্নলিখিত স্নিপেট দেখায় কিভাবে আপনার অ্যাকশনে triggerScene() প্রয়োগ করতে হয়:
interactiveCanvas.triggerScene('SceneName').then((status) => {
console.log("sent the request to trigger scene.");
}).catch(e => {
console.log("Failed to trigger a scene.");
})
ক্লায়েন্টে হোম এবং ব্যবহারকারীর স্টোরেজ
হোম এবং ব্যবহারকারীর সঞ্চয়স্থানের মানগুলি পেতে এবং সেট করতে একটি ওয়েবহুক ব্যবহার করার পরিবর্তে, আপনি আপনার ওয়েব অ্যাপে হোম এবং ব্যবহারকারীর সঞ্চয়স্থান পরিচালনা করতে ক্লায়েন্ট-সাইড API কল করতে পারেন। আপনার ওয়েব অ্যাপ তারপর একাধিক সেশন জুড়ে এই সঞ্চিত মানগুলি ব্যবহার করতে পারে (উদাহরণস্বরূপ, প্রম্পট এবং শর্তে), এবং প্রয়োজনে একটি নির্দিষ্ট পরিবার বা ব্যবহারকারীর জন্য মানগুলি অ্যাক্সেস করতে পারে। এই APIগুলি ব্যবহার করা আপনার ইন্টারেক্টিভ ক্যানভাস অ্যাকশনে লেটেন্সি কমাতে পারে কারণ স্টোরেজ মানগুলি পেতে এবং সেট করতে আপনাকে আর কোনও ওয়েবহুক কল করতে হবে না।
ওয়েব অ্যাপে হোম এবং ব্যবহারকারী স্টোরেজ ওয়েবহুকের স্টোরেজের মতো একই সাধারণ নীতি অনুসরণ করে। বাড়ি এবং ব্যবহারকারীর সঞ্চয়স্থান সম্পর্কে আরও তথ্যের জন্য, হোম স্টোরেজ এবং ব্যবহারকারী স্টোরেজের ডকুমেন্টেশন দেখুন।
ক্লায়েন্ট-সাইড হোম স্টোরেজ
হোম স্টোরেজ আপনাকে হোম গ্রাফের উপর ভিত্তি করে পরিবারের ব্যবহারকারীদের জন্য মান সঞ্চয় করতে দেয় এবং পরিবারের সমস্ত সেশনে ভাগ করা হয়। উদাহরণস্বরূপ, যদি একজন ব্যবহারকারী একটি পরিবারে একটি ইন্টারেক্টিভ ক্যানভাস গেম খেলে, গেমটির স্কোর বাড়ির স্টোরেজে সংরক্ষণ করা যেতে পারে এবং পরিবারের অন্যান্য সদস্যরা সঞ্চিত স্কোর সহ গেমটি খেলা চালিয়ে যেতে পারে।
হোম স্টোরেজ সমর্থন করতে আপনার অ্যাকশন সক্ষম করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- অ্যাকশন কনসোলে, ডিপ্লোয় > ডিরেক্টরি তথ্য > অতিরিক্ত তথ্যে নেভিগেট করুন।
আপনার অ্যাকশনগুলি কি হোম স্টোরেজ ব্যবহার করে এর জন্য হ্যাঁ বাক্সটি চেক করুন?

আপনার ওয়েব অ্যাপে হোম স্টোরেজের মান লিখতে, setHomeParam() পদ্ধতিতে কল করুন, যেমনটি নিম্নলিখিত স্নিপেটে দেখানো হয়েছে:
interactiveCanvas.setHomeParam('familySize', 10).then(
result => {
console.log('Set home param success');
},
fail => {
console.error(err);
});
আপনার ওয়েব অ্যাপে হোম স্টোরেজ থেকে একটি মান পড়তে, getHomeParam() পদ্ধতিতে কল করুন, নিচের স্নিপেটে দেখানো হয়েছে:
interactiveCanvas.getHomeParam('familySize').then(
value => {
console.log(JSON.stringify(result));
},
err => {
console.error(err);
}
);
সমস্ত বিদ্যমান হোম স্টোরেজ সাফ করতে, resetHomeParam() পদ্ধতিতে কল করুন, যেমনটি নিম্নলিখিত স্নিপেটে দেখানো হয়েছে:
interactiveCanvas.resetHomeParam();
ক্লায়েন্ট-সাইড ব্যবহারকারী স্টোরেজ
ব্যবহারকারী সঞ্চয়স্থান আপনাকে একাধিক সেশন জুড়ে একটি নির্দিষ্ট, যাচাইকৃত ব্যবহারকারীর জন্য প্যারামিটার মান সঞ্চয় করার অনুমতি দেয়। উদাহরণস্বরূপ, যদি একজন ব্যবহারকারী একটি গেম খেলছেন, তাহলে সেই ব্যবহারকারীর জন্য গেমের স্কোর সংরক্ষণ করা যেতে পারে। পরবর্তী গেমপ্লে সেশনে, ব্যবহারকারী একই স্কোর সহ গেমটি খেলা চালিয়ে যেতে পারেন।
আপনার ওয়েব অ্যাপে ব্যবহারকারীর সঞ্চয়স্থানে একটি মান লিখতে, নিম্নলিখিত স্নিপেটে দেখানো হিসাবে setUserParam() পদ্ধতিতে কল করুন:
interactiveCanvas.setUserParam('color', 'blue').then(
result => {
console.log('Set user param success');
},
err => {
console.error(err);
});
আপনার ওয়েব অ্যাপে ব্যবহারকারীর স্টোরেজ থেকে একটি মান পড়তে, getUserParam() পদ্ধতিতে কল করুন, যেমনটি নিচের স্নিপেটে দেখানো হয়েছে:
interactiveCanvas.getUserParam('color').then(
value => {
console.log(JSON.stringify(result));
},
err => {
console.error(err);
}
);
সমস্ত বিদ্যমান ব্যবহারকারী সঞ্চয়স্থান সাফ করতে, resetUserParam() পদ্ধতিতে কল করুন, যেমনটি নিম্নলিখিত স্নিপেটে দেখানো হয়েছে:
interactiveCanvas.resetUserParam();
setCanvasState()
setCanvasState() পদ্ধতি আপনাকে আপনার ইন্টারেক্টিভ ক্যানভাস ওয়েব অ্যাপ থেকে রাজ্যের ডেটা আপনার পূরণের জন্য পাঠাতে দেয় এবং সহায়ককে জানিয়ে দেয় যে ওয়েব অ্যাপ তার অবস্থা আপডেট করেছে। ওয়েব অ্যাপটি JSON অবজেক্ট হিসাবে তার আপডেট করা অবস্থা পাঠায়।
setCanvasState() কল করা একটি অভিপ্রায় আহ্বান করে না। setCanvasState() ইনভোক করার পরে, sendTextQuery() চালু করা হলে বা ব্যবহারকারীর ক্যোয়ারী কথোপকথনের একটি অভিপ্রায়ের সাথে মেলে, পূর্ববর্তী কথোপকথনের পালাগুলিতে setCanvasState() এর সাথে সেট করা ডেটা তারপর কথোপকথনের পরবর্তী পালাগুলিতে উপলব্ধ।
নিম্নলিখিত স্নিপেটে, ওয়েব অ্যাপটি ক্যানভাস স্টেট ডেটা সেট করতে setCanvasState() ব্যবহার করে:
জাভাস্ক্রিপ্ট
this.action.canvas.setCanvasState({ score: 150 })
ওয়েবহুক থেকে রেফারেন্স ক্যানভাস অবস্থা
আপনি আপনার পূর্ণতা কোডে সঞ্চিত ক্যানভাস স্টেট মান উল্লেখ করতে পারেন। মান উল্লেখ করতে, conv.context.canvas.state. KEY সিনট্যাক্স, যেখানে ক্যানভাস স্টেট মান সেট করার সময় KEY দেওয়া হয়।
উদাহরণস্বরূপ, যদি আপনি পূর্বে ক্যানভাস স্টেটে একটি গেমের জন্য প্যারামিটার score হিসাবে একটি উচ্চ স্কোর মান সঞ্চয় করে থাকেন, তাহলে সেই মানটি পূরণে অ্যাক্সেস করতে conv.context.canvas.state.score ব্যবহার করে সেই মানটি উল্লেখ করুন:
Node.js
app.handle('webhook-name', conv => { console.log(conv.context.canvas.state.score); })
প্রম্পটের মধ্যে রেফারেন্স ক্যানভাস অবস্থা
আপনি একটি প্রম্পটে সঞ্চিত ক্যানভাস স্টেট মান উল্লেখ করতে পারেন। মান উল্লেখ করতে, $canvas.state. KEY সিনট্যাক্স, যেখানে ক্যানভাস স্টেট মান সেট করার সময় KEY দেওয়া হয়।
উদাহরণস্বরূপ, যদি আপনি পূর্বে ক্যানভাস স্টেটে একটি গেমের জন্য একটি উচ্চ স্কোর মান প্যারামিটার score হিসাবে সংরক্ষণ করেন, তাহলে একটি প্রম্পটে সেই মানটি অ্যাক্সেস করতে $canvas.state.score ব্যবহার করে সেই মানটি উল্লেখ করুন:
JSON
{ "candidates": [{ "first_simple": { "variants": [{ "speech": "Your high score is $canvas.state.score." }] } }] }
রেফারেন্স ক্যানভাস অবস্থার মধ্যে
আপনি শর্তাবলীতে সঞ্চিত ক্যানভাস স্টেট মান উল্লেখ করতে পারেন। মান উল্লেখ করতে, canvas.state. KEY সিনট্যাক্স, যেখানে ক্যানভাস স্টেট মান সেট করার সময় KEY দেওয়া হয়।
উদাহরণস্বরূপ, যদি আপনি পূর্বে ক্যানভাস স্টেটে একটি গেমের জন্য প্যারামিটার score হিসাবে একটি উচ্চ স্কোর মান সঞ্চয় করেন এবং একটি শর্তে 999 মানের সাথে এটি তুলনা করতে চান, তাহলে আপনি canvas.state.score ব্যবহার করে আপনার শর্তে সঞ্চিত মান উল্লেখ করতে পারেন। আপনার অবস্থা অভিব্যক্তি নিম্নলিখিত মত দেখায়:
কন্ডিশন সিনট্যাক্স
canvas.state.score >= 999
sendTextQuery()
sendTextQuery() পদ্ধতিটি কথোপকথনমূলক অ্যাকশনে টেক্সট কোয়েরি পাঠায় যাতে প্রোগ্রামগতভাবে কোনো উদ্দেশ্যের সাথে মিল থাকে। এই নমুনাটি sendTextQuery() ব্যবহার করে ত্রিভুজ-স্পিনিং গেম রিস্টার্ট করার জন্য যখন ব্যবহারকারী একটি বোতামে ক্লিক করে। ব্যবহারকারী যখন "রিস্টার্ট গেম" বোতামে ক্লিক করেন, sendTextQuery() একটি টেক্সট ক্যোয়ারী পাঠায় যা Restart game উদ্দেশ্যের সাথে মেলে এবং একটি প্রতিশ্রুতি প্রদান করে। এই প্রতিশ্রুতির ফলে SUCCESS হয় যদি অভিপ্রায়টি ট্রিগার করা হয় এবং তা না হলে BLOCKED । নিম্নলিখিত স্নিপেটটি উদ্দেশ্যের সাথে মেলে এবং প্রতিশ্রুতির সাফল্য এবং ব্যর্থতার ক্ষেত্রে পরিচালনা করে:
জাভাস্ক্রিপ্ট
… /** * Handle game restarts */ async handleRestartGame() { console.log(`Request in flight`); this.button.texture = this.button.textureButtonDisabled; this.sprite.spin = false; const res = await this.action.canvas.sendTextQuery('Restart game'); if (res.toUpperCase() !== 'SUCCESS') { console.log(`Request in flight: ${res}`); return; } console.log(`Request in flight: ${res}`); this.button.texture = this.button.textureButtonDisabled; this.sprite.spin = false; } …
প্রতিশ্রুতি SUCCESS হলে, Restart game ওয়েবহুক হ্যান্ডলার আপনার ওয়েব অ্যাপে একটি Canvas প্রতিক্রিয়া পাঠাবে:
জাভাস্ক্রিপ্ট
… app.handle('restart', conv => { conv.add(new Canvas({ data: { command: 'RESTART_GAME' } })); }); …
এই Canvas প্রতিক্রিয়া onUpdate() কলব্যাককে ট্রিগার করে, যা নীচের RESTART_GAME কোড স্নিপেটে কোডটি কার্যকর করে:
জাভাস্ক্রিপ্ট
… RESTART_GAME: (data) => { this.scene.button.texture = this.scene.button.textureButton; this.scene.sprite.spin = true; this.scene.sprite.tint = 0x00FF00; // green this.scene.sprite.rotation = 0; }, …
সার্ভার-সাইড পরিপূর্ণতা দিয়ে তৈরি করুন
আপনি আপনার ওয়েবহুকে নিম্নলিখিত ইন্টারেক্টিভ ক্যানভাস APIগুলি প্রয়োগ করতে পারেন:
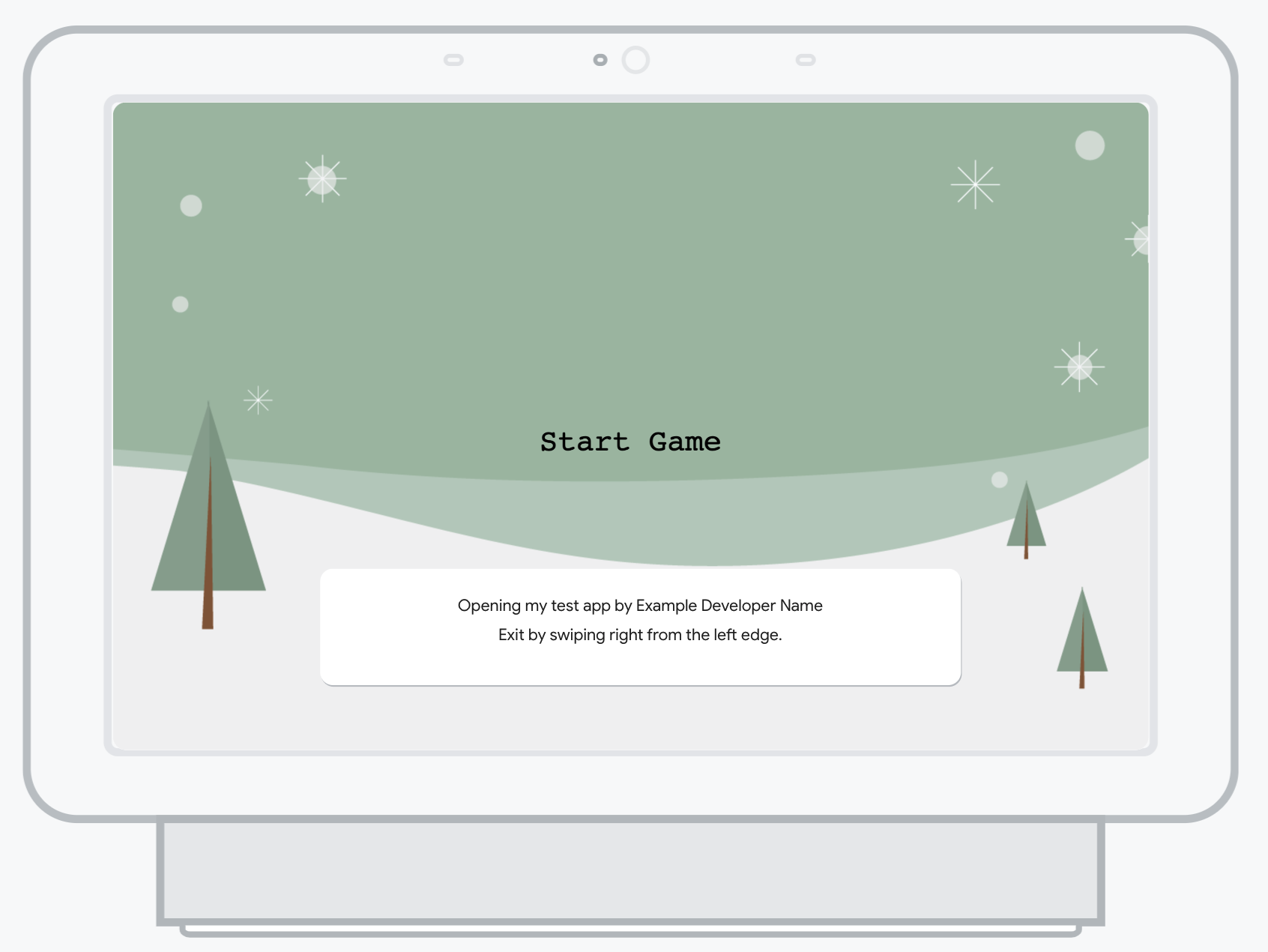
পূর্ণ-স্ক্রীন মোড সক্ষম করুন
ডিফল্টরূপে, ইন্টারেক্টিভ ক্যানভাস ওয়েব অ্যাপে আপনার অ্যাকশনের নামের সাথে স্ক্রিনের শীর্ষে একটি শিরোনাম অন্তর্ভুক্ত থাকে। আপনি হেডারটি অপসারণ করতে enableFullScreen ব্যবহার করতে পারেন এবং লোডিং স্ক্রিনে প্রদর্শিত একটি অস্থায়ী টোস্ট দিয়ে এটি প্রতিস্থাপন করতে পারেন, যা আপনার অ্যাকশনের সাথে ইন্টারঅ্যাক্ট করার সময় আপনার ব্যবহারকারীকে একটি পূর্ণ-স্ক্রীন অভিজ্ঞতা পেতে দেয়। টোস্ট বার্তাটি অ্যাকশনের প্রদর্শনের নাম, বিকাশকারীর নাম এবং অ্যাকশন থেকে প্রস্থান করার জন্য নির্দেশাবলী দেখায় এবং ব্যবহারকারী তাদের ডিভাইসে থিম হিসাবে কী নির্বাচন করেন তার উপর নির্ভর করে টোস্টের রঙ পরিবর্তিত হয়।

যদি একজন ব্যবহারকারী আপনার অ্যাকশনের সাথে ঘন ঘন ইন্টারঅ্যাক্ট করেন, তাহলে টোস্ট বার্তাটি সাময়িকভাবে লোডিং স্ক্রিনে উপস্থিত হওয়া বন্ধ করে দেয়। ব্যবহারকারী যদি কিছুক্ষণের জন্য আপনার অ্যাকশনের সাথে জড়িত না থাকে, তারা অ্যাকশন চালু করার সময় টোস্ট বার্তাটি আবার প্রদর্শিত হবে।
আপনি আপনার ওয়েবহুকে বা অ্যাকশন বিল্ডারে একটি স্ট্যাটিক প্রম্পটে পূর্ণ-স্ক্রীন মোড সক্ষম করতে পারেন।
আপনার ওয়েবহুকে পূর্ণ-স্ক্রীন মোড সক্ষম করতে, এই পদক্ষেপটি অনুসরণ করুন:
একটি সেশনে ওয়েবহুক দ্বারা প্রত্যাবর্তিত প্রথম
canvasপ্রতিক্রিয়াতেenableFullScreenক্ষেত্রটিকেtrueহিসাবে সেট করুন৷ নিম্নলিখিত স্নিপেটটি Node.js ক্লায়েন্ট লাইব্রেরি ব্যবহার করে একটি উদাহরণ বাস্তবায়ন:const { conversation, Canvas } = require('@assistant/conversation'); const functions = require('firebase-functions'); const app = conversation(); app.handle('invocation_fullscreen', conv => { conv.add(new Canvas( { url: 'https://example-url.com', enableFullScreen: true })); }); exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
অ্যাকশন বিল্ডারে একটি স্ট্যাটিক প্রম্পটে পূর্ণ-স্ক্রীন মোড সক্ষম করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- অ্যাকশন কনসোলে আপনার প্রকল্প খুলুন।
- নেভিগেশন বারে বিকাশ ক্লিক করুন এবং প্রথম
canvasপ্রতিক্রিয়া অন্তর্ভুক্ত প্রম্পটটি খুলুন। নিম্নলিখিত স্নিপেটে দেখানো হিসাবে
enable_full_screentrueসেট করুন:{ "candidates": [ { "canvas": { "url": "https://example-url.com", "enable_full_screen": true } } ] }
continueTtsDuringTouch
ডিফল্টরূপে, যখন একজন ব্যবহারকারী ইন্টারেক্টিভ ক্যানভাস অ্যাকশন ব্যবহার করার সময় স্ক্রীন ট্যাপ করে, তখন TTS বাজানো বন্ধ করে দেয়। ব্যবহারকারীরা continueTtsDuringTouch দিয়ে স্ক্রীন স্পর্শ করলে আপনি খেলা চালিয়ে যেতে TTS সক্ষম করতে পারেন। এই আচরণ একই সেশনে চালু এবং বন্ধ করা যাবে না।
আপনি এই আচরণটি আপনার ওয়েবহুকে বা অ্যাকশন বিল্ডারের একটি স্ট্যাটিক প্রম্পটে প্রয়োগ করতে পারেন।
ব্যবহারকারী আপনার ওয়েবহুকে স্ক্রীন ট্যাপ করার পরে চালিয়ে যেতে TTS সক্ষম করতে, এই পদক্ষেপটি অনুসরণ করুন:
একটি সেশনে ওয়েবহুক দ্বারা প্রত্যাবর্তিত প্রথম
canvasপ্রতিক্রিয়াতেcontinueTtsDuringTouchক্ষেত্রটিকেtrueহিসাবে সেট করুন৷ নিম্নলিখিত স্নিপেটটি Node.js ক্লায়েন্ট লাইব্রেরি ব্যবহার করে একটি উদাহরণ বাস্তবায়ন:const { conversation, Canvas } = require('@assisant/conversation'); const functions = require('firebase-functions'); const app = conversation(); app.handle('intent-name', conv => { conv.add(new Canvas( { url: 'https://example-url.com', continueTtsDuringTouch: true })); }); exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
অ্যাকশন বিল্ডারে একটি স্ট্যাটিক প্রম্পটে ব্যবহারকারী স্ক্রীন ট্যাপ করার পরে চালিয়ে যেতে TTS সক্ষম করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- অ্যাকশন কনসোলে আপনার প্রকল্প খুলুন।
- নেভিগেশন বারে বিকাশ ক্লিক করুন এবং প্রথম
canvasপ্রতিক্রিয়া অন্তর্ভুক্ত করে প্রম্পট খুলুন। নিম্নলিখিত স্নিপেটে দেখানো হিসাবে,
continue_tts_during_touchtrueসেট করুন:{ "candidates": [ { "canvas": { "url": "https://example-url.com", "continue_tts_during_touch": true } } ] }