Giờ đây, sau khi đã tìm hiểu kiến thức cơ bản, bạn có thể nâng cao và tuỳ chỉnh Hành động của mình bằng các phương thức dành riêng cho Canvas. Bạn có thể chọn phát triển Hành động của mình bằng mô hình thực hiện khách hàng hoặc mô hình thực hiện phía máy chủ khi bạn tạo dự án Actions (Hành động). Cho để biết thêm thông tin về các lựa chọn này, hãy xem Bật Canvas tương tác.
Nếu chọn mô hình thực hiện đơn hàng, bạn có thể sử dụng các hàm sau trong Hành động của bạn:
- Tất cả API được liệt kê trong phần Tạo bằng phương thức thực hiện phía máy khách
Tất cả API được liệt kê trong phần Tạo bằng phương thức thực hiện phía máy chủ
Lệnh gọi lại
onTtsMark()
Nếu chọn mô hình thực hiện đơn hàng của máy chủ, bạn có thể sử dụng các mã sau trong Hành động của bạn:
- Tất cả API được liệt kê trong phần Tạo bằng phương thức thực hiện phía máy chủ
- Lệnh gọi lại
Bạn không nên sử dụng một số API Canvas tương tác với một mô hình thực hiện nhiệm vụ. Bảng sau đây trình bày các API được bật khi bạn chọn tuỳ chọn thực hiện ứng dụng khách và liệu các API này có được đề xuất hay không không nên áp dụng cho từng mô hình:
| Tên API | Mô hình thực hiện nhiệm vụ của máy chủ có được hỗ trợ không? | Mô hình thực hiện đơn hàng của ứng dụng có được hỗ trợ không? |
sendTextQuery()
|
Có | Được hỗ trợ nhưng không nên dùng (xem sendtextQuery() để biết thêm thông tin) |
outputTts()
|
Có | Có |
triggerScene()
|
Không | Có |
createIntentHandler(), expect(), clearExpectations(), prompt()
|
Không | Có |
createNumberSlot(),createTextSlot, createConfirmationSlot, createOptionsSlot()
|
Không | Có |
setHomeParam(), getHomeParam(), setUserParam(), getUserParam()
|
Không | Có |
Các phần sau đây giải thích cách triển khai API cho ứng dụng khách và các mô hình thực hiện phía máy chủ trong Thao tác Canvas tương tác.
Xây dựng bằng phương thức thực hiện phía máy khách
Bạn có thể triển khai các API Canvas tương tác sau đây trong logic ứng dụng web:
outputTts()
API này cho phép bạn xuất văn bản sang lời nói (TTS) từ một thiết bị mà không cần gửi
lời nhắc tĩnh từ Trình tạo hành động hoặc gọi webhook. Nếu không có phía máy chủ
logic liên kết với TTS là bắt buộc, bạn có thể sử dụng outputTts() từ
phía máy khách để bỏ qua một chuyến đi đến máy chủ của bạn và cung cấp phản hồi nhanh hơn cho
người dùng của bạn.
Phía máy khách outputTts()có thể làm gián đoạn hoặc huỷ tính năng TTS phía máy chủ. Bạn có thể tránh
làm gián đoạn tính năng TTS phía máy chủ bằng cách thực hiện các biện pháp đề phòng sau:
- Tránh gọi
outputTts()ở đầu phiên; thay vào đó, hãy sử dụng TTS phía máy chủ trong lượt trò chuyện đầu tiên của Hành động. - Tránh gọi
outputTts()liên tiếp mà không có hành động của người dùng ở giữa.
Đoạn mã sau đây cho biết cách sử dụng outputTts() để xuất TTS từ
phía máy khách:
interactiveCanvas.outputTts(
'<speak>This is an example response.</speak>', true);
Bạn cũng có thể sử dụng outputTts() với onTtsMark()
để đặt điểm đánh dấu SSML vào trình tự văn bản. Sử dụng onTtsMark() sẽ đồng bộ hoá trang web của bạn
ảnh động ứng dụng hoặc trạng thái trò chơi tại các điểm cụ thể của chuỗi SSML TTS, như minh hoạ
trong đoạn mã sau:
interactiveCanvas.outputTts(
'<speak>Speak as <mark name="number" /> number <break time="700ms"/>' +
'<say-as interpret-as="cardinal">12345</say-as> <break time="300ms"/> ' +
'Speak as <mark name="digits" /> digits <break time="700ms"/>' +
'<say-as interpret-as="characters">12345</say-as></speak>', true);
Trong ví dụ trước, hai nhãn hiệu tuỳ chỉnh câu trả lời của bạn sẽ được gửi đến ứng dụng web bằng TTS.
Xử lý phương thức thực hiện ý định trên ứng dụng
Trong mô hình thực hiện máy chủ cho Canvas tương tác, tất cả các ý định phải do webhook xử lý. Điều này làm tăng độ trễ trong Hành động của bạn. Thay vào đó khi gọi webhook, bạn có thể xử lý việc thực hiện ý định trong ứng dụng web của mình.
Để xử lý ý định ở phía máy khách, bạn có thể sử dụng các API sau:
createIntentHandler(): Một phương thức cho phép bạn xác định trình xử lý ý định trong mã ứng dụng web cho các đối tượng có ý định tuỳ chỉnh được xác định trong Actions Builder.expect(): Phương thức kích hoạt/đăng ký trình xử lý ý định để người dùng có thể khớp với ý định.clearExpectations(): Phương thức làm rõ kỳ vọng của tất cả mọi người ý định đang được kích hoạt nên không thể so khớp được ý định, ngay cả khi một người dùng nói một cách nói khớp với ý định.deleteHandler(): Phương thức vô hiệu hoá từng trình xử lý ý định để không thể khớp các ý định đó.
Với các API này, bạn có thể kích hoạt hoặc tắt ý định một cách có chọn lọc cho các API khác nhau
các trạng thái của Thao tác Canvas tương tác. Bạn phải sử dụng expect() cho ý định
để kích hoạt các ý định đó.
Kích hoạt trình xử lý ý định
Quy trình kích hoạt trình xử lý ý định gồm 2 bước. Trước tiên, bạn phải xác định
ý định trong Trình tạo hành động. Tiếp theo, để làm cho ý định có thể so khớp, bạn cần
gọi expect() trên trình xử lý ý định.
Để định cấu hình và kích hoạt một trình xử lý ý định ở phía máy khách, hãy làm theo các bước sau:
- Mở dự án của bạn trong Bảng điều khiển Actions rồi thêm một Đối tượng có ý định tuỳ chỉnh.
Chọn Có cho câu hỏi Đây có phải là ý định chung không?
Định cấu hình ý định của bạn rồi nhấp vào Lưu.
Xác định trình xử lý cho ý định trong logic ứng dụng web của bạn, như minh hoạ trong đoạn mã sau:
/** * Define handler for intent. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); /** * Define handler for intent with an argument. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { const numberOfPeople = matchedIntent.getIntentArg('numberOfPeople'); console.log(`Intent match handler to reserve a table for ${number of people} was triggered!`); });Gọi phương thức
expect()để đăng ký trình xử lý ý định, như minh hoạ trong đoạn mã sau:/** * Define handler for intent and expect() it. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); var handler = interactiveCanvas.expect(bookTableIntent);
Tắt trình xử lý ý định
Sau khi xác định một trình xử lý ý định, bạn có thể kích hoạt hoặc huỷ kích hoạt
ý định nếu cần cho Hành động của bạn. Khi bạn gọi expect() để kích hoạt một
ý định sẽ trả về một đối tượng bằng phương thức deleteHandler() mà bạn có thể sử dụng để
vô hiệu hoá trình xử lý mới tạo. Định nghĩa của trình xử lý ý định vẫn tồn tại ngay cả khi
nếu ý định hiện không hoạt động, vì vậy, bạn có thể kích hoạt lại ý định khi
cần thiết.
Để tắt trình xử lý ý định, hãy gọi deleteHandler() trên trình xử lý ý định.
như minh hoạ trong đoạn mã sau:
/** * Define handler for intent and expect() it. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); var handler = interactiveCanvas.expect(bookTableIntent); // Delete the handler for `bookTableIntent`. handler.deleteHandler();
Bạn có thể gọi expect() để thêm lại trình xử lý ý định đã tắt, như minh hoạ trong
đoạn mã sau:
// Re-add the `bookTableIntent` handler.
handler = interactiveCanvas.expect(bookTableIntent);
Để tắt hàng loạt ý định, bạn có thể sử dụng phương thức clearExpectations(). Phương thức này
tắt mọi ý định hiện được kích hoạt. Đoạn mã sau đây cho biết cách
làm rõ kỳ vọng cho tất cả các trình xử lý ý định:
interactiveCanvas.clearExpectations();
Xử lý việc lấp đầy vùng trên ứng dụng
Thay vì thêm lấp đầy vùng vào một cảnh trong Actions Builder (Trình tạo hành động), bạn có thể xử lý việc điền vị trí trực tiếp trong ứng dụng web của bạn.
Để xử lý việc lấp đầy vùng ở phía máy khách, trước tiên, bạn phải tạo một vùng bằng cách sử dụng một trong các API sau:
createNumberSlot(callback, hints): Phương thức cho phép bạn xác định một khe số trong mã ứng dụng web của bạn. Dùng để nhắc người dùng về một số điện thoại.createTextSlot(callback, hints): Phương thức cho phép bạn xác định văn bản trong mã ứng dụng web của bạn. Dùng để nhắc người dùng về một từ.createConfirmationSlot(callback, hints): Một phương thức cho phép bạn hãy xác định vùng xác nhận trong mã ứng dụng web của bạn. Dùng để nhắc người dùng để xác nhận (có/không).createOptionsSlot(options, callback, hints): Một phương thức cho phép bạn hãy xác định vị trí tuỳ chọn trong mã ứng dụng web của bạn. Dùng để nhắc người dùng chọn từ danh sách các tuỳ chọn được xác định trước.
Khi tạo một ô, bạn có thể tuỳ ý xác định triggerHints.
những từ khoá giúp cải thiện hệ thống hiểu ngôn ngữ tự nhiên (NLU) cho
Hành động. Những từ khoá này nên là những từ ngắn mà người dùng có thể nói khi
lấp đầy một chỗ. Ví dụ: từ khoá triggerHints cho một ô số có thể
years. Khi người dùng trả lời câu hỏi về độ tuổi của họ trong cuộc trò chuyện
nếu câu trả lời "Tôi năm nay 30 tuổi", Hành động của bạn có nhiều khả năng
nhận ra rằng người dùng đang lấp đầy vị trí một cách thích hợp.
Sau khi tạo một ô, bạn có thể nhắc người dùng về một ô bằng cách sử dụng API prompt:
prompt(tts, slot): Phương thức sẽ xuất TTS cho người dùng, nhắc họ nhập một vùng dự kiến cần được lấp đầy.
Việc gọi prompt() sẽ trả về một lời hứa có trạng thái và giá trị của
vị trí được lấp đầy.
Tạo ô số
Khe số cho phép bạn nhắc người dùng về một số trong cuộc trò chuyện. Để biết thêm thông tin về lấp đầy vị trí, hãy xem Phần Lấp đầy khe của tài liệu về Trình tạo thao tác.
Để nhắc người dùng điền vào ô số ở phía máy khách, hãy làm theo các bước sau:
Gọi phương thức
createNumberSlot()để tạo một ô số trên web logic ứng dụng:/** * Create number slot. */ const triggerHints = { associatedWords: ['guess number', 'number'] }; const slot = interactiveCanvas.createNumberSlot( number => { console.log(`Number guessed: ${number}.`); }, triggerHints);Gọi phương thức
prompt()để nhắc người dùng về vị trí và xử lý giá trị vị trí từ lời hứa được trả về, như trong đoạn mã sau:const promptPromise = interactiveCanvas.prompt( { text: 'What number am I thinking of between 1 and 10?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: 5, status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
Tạo ô văn bản
Ô văn bản cho phép bạn nhắc người dùng về một từ trong cuộc trò chuyện. Để biết thêm thông tin về lấp đầy vị trí, hãy xem Phần Lấp đầy khe của tài liệu về Trình tạo thao tác.
Để nhắc người dùng điền vào vùng văn bản phía máy khách, hãy làm theo các bước sau:
Gọi phương thức
createTextSlot()để tạo một vùng văn bản trong logic của ứng dụng web:/** * Create text slot. */ const triggerHints = { associatedWords: ['favorite color', 'color'] }; const slot = interactiveCanvas.createTextSlot( text => { console.log(`Favorite color: ${text}.`); }, triggerHints);Gọi phương thức
prompt()để nhắc người dùng về vị trí và xử lý giá trị vị trí từ lời hứa được trả về, như trong đoạn mã sau:const promptPromise = interactiveCanvas.prompt( { text: 'What is your favorite color?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: "red", status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
Tạo khung giờ xác nhận
Một khung giờ xác nhận cho phép bạn nhắc người dùng xác nhận (người dùng có thể trả lời "Có" hoặc "Không" để lấp đầy vị trí). Để biết thêm thông tin về lấp đầy vị trí, hãy xem Phần Lấp đầy khe của tài liệu về Trình tạo thao tác.
Để nhắc người dùng điền vào khung giờ xác nhận ở phía máy khách, hãy làm theo các bước sau:
Gọi phương thức
createConfirmationSlot()để tạo vùng xác nhận trong logic ứng dụng web của bạn:/** * Create confirmation slot (boolean). */ const triggerHints = { associatedWords: ['user confirmation', 'confirmation'] }; const slot = interactiveCanvas.createConfirmationSlot( yesOrNo => { console.log(`Confirmation: ${yesOrNo}`); }, triggerHints);Gọi phương thức
prompt()để nhắc người dùng về vị trí và xử lý giá trị vị trí từ lời hứa được trả về, như trong đoạn mã sau:const promptPromise = interactiveCanvas.prompt( { text: 'Do you agree to the Terms of Service?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: true, status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
Tạo ô tuỳ chọn
Ô tuỳ chọn cho phép bạn nhắc người dùng chọn từ danh sách các tuỳ chọn định sẵn. Để biết thêm thông tin về lấp đầy vị trí, hãy xem Phần Lấp đầy khe của tài liệu về Trình tạo thao tác.
Để nhắc người dùng điền vào một ô tuỳ chọn phía máy khách, hãy làm theo các bước sau:
Gọi phương thức
createOptionsSlot()để tạo một ô tuỳ chọn trong logic ứng dụng web:/** * Create options slot (list selection). */ const triggerHints = { associatedWords: ['select fruit', 'choose fruit'] }; // Define selectable options const options = [{ key: 'apple', synonyms: ['apple', 'large apple', 'gala apple'], }, { key: 'banana', synonyms: ['banana', 'green banana', 'plantain'], }]; const slot = interactiveCanvas.createOptionsSlot( options, selectedOption => { console.log(`You have selected ${selectedOption} as your fruit.`); }, triggerHints);Gọi phương thức
prompt()để nhắc người dùng về vị trí và xử lý giá trị vị trí từ lời hứa được trả về, như trong đoạn mã sau:const promptPromise = interactiveCanvas.prompt( { text: 'Would you like a banana or an apple?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: 'apple', status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
triggerScene()
API triggerScene() cho phép bạn chuyển đổi sang một cảnh khác trong
Thao tác Canvas tương tác cho phương thức thực hiện phía máy khách của bạn. Bằng
triggerScene(), bạn cũng có thể chuyển từ phương thức thực hiện phía máy khách sang phía máy chủ
khi người dùng cần truy cập vào một
cảnh hệ thống trong Trình tạo thao tác
yêu cầu webhook. Ví dụ: bạn có thể gọi triggerScene() khi người dùng
cần liên kết tài khoản của mình hoặc nhận thông báo; thì bạn có thể quay lại từ
cảnh đó sang phương thức thực hiện phía máy khách bằng lời nhắc Canvas.
Đoạn mã sau đây cho biết cách triển khai triggerScene() trong Hành động của bạn:
interactiveCanvas.triggerScene('SceneName').then((status) => {
console.log("sent the request to trigger scene.");
}).catch(e => {
console.log("Failed to trigger a scene.");
})
Bộ nhớ của tài khoản chủ và người dùng trên ứng dụng
Thay vì sử dụng webhook để nhận và thiết lập giá trị trang chủ và bộ nhớ của người dùng, bạn có thể gọi API phía máy khách để xử lý bộ nhớ tại nhà và bộ nhớ của người dùng trong ứng dụng web của bạn. Web của bạn sau đó ứng dụng có thể sử dụng các giá trị được lưu trữ này trong nhiều phiên (ví dụ: trong lời nhắc và điều kiện) và có thể truy cập vào các giá trị của một hộ gia đình hoặc người dùng khi cần. Việc sử dụng các API này có thể làm giảm độ trễ trong Canvas tương tác của bạn Hành động vì bạn không cần phải gọi webhook để nhận và thiết lập nữa giá trị lưu trữ.
Bộ nhớ trên trang chủ và bộ nhớ của người dùng trong ứng dụng web tuân theo các nguyên tắc chung giống như bộ nhớ trong webhook. Để biết thêm thông tin về bộ nhớ tại nhà và bộ nhớ của người dùng, hãy xem tài liệu về Bộ nhớ tại nhà và Bộ nhớ của người dùng.
Bộ nhớ trong nhà phía máy khách
Bộ nhớ tại nhà cho phép bạn lưu trữ giá trị cho người dùng gia đình dựa trên biểu đồ trang chủ và được chia sẻ trên tất cả phiên hoạt động trong hộ gia đình. Ví dụ: nếu người dùng chơi một Canvas tương tác trong một hộ gia đình, điểm số của trò chơi có thể được lưu trữ trong bộ nhớ tại nhà và các thành viên khác trong gia đình có thể tiếp tục chơi trò chơi với điểm số đã lưu trữ.
Để bật Hành động của bạn nhằm hỗ trợ bộ nhớ tại nhà, hãy làm theo các bước sau:
- Trong bảng điều khiển Actions (Thao tác), hãy chuyển đến phần Deploy > (Triển khai >) Thông tin về thư mục > Thông tin bổ sung.
Đánh dấu hộp Có cho mục Hành động của bạn có sử dụng bộ nhớ ở nhà không?

Để ghi một giá trị vào bộ nhớ của gia đình trong ứng dụng web, hãy gọi setHomeParam()
như được thể hiện trong đoạn mã sau:
interactiveCanvas.setHomeParam('familySize', 10).then(
result => {
console.log('Set home param success');
},
fail => {
console.error(err);
});
Để đọc một giá trị từ bộ nhớ tại nhà trong ứng dụng web của bạn, hãy gọi getHomeParam()
như được thể hiện trong đoạn mã sau:
interactiveCanvas.getHomeParam('familySize').then(
value => {
console.log(JSON.stringify(result));
},
err => {
console.error(err);
}
);
Để xoá toàn bộ bộ nhớ hiện có trên nhà, hãy gọi phương thức resetHomeParam() như minh hoạ
trong đoạn mã sau:
interactiveCanvas.resetHomeParam();
Bộ nhớ của người dùng phía máy khách
Bộ nhớ của người dùng cho phép bạn lưu trữ các giá trị thông số cho một người dùng cụ thể đã được xác minh trên nhiều phiên hoạt động. Ví dụ: nếu người dùng đang chơi một trò chơi, điểm số của trò chơi có thể được lưu trữ cho người dùng đó. Trong phiên chơi tiếp theo, người dùng có thể tiếp tục chơi trò chơi với cùng số điểm đó.
Để ghi một giá trị vào bộ nhớ của người dùng trong ứng dụng web, hãy gọi setUserParam()
như được thể hiện trong đoạn mã sau:
interactiveCanvas.setUserParam('color', 'blue').then(
result => {
console.log('Set user param success');
},
err => {
console.error(err);
});
Để đọc một giá trị từ bộ nhớ của người dùng trong ứng dụng web, hãy gọi getUserParam()
như được thể hiện trong đoạn mã sau:
interactiveCanvas.getUserParam('color').then(
value => {
console.log(JSON.stringify(result));
},
err => {
console.error(err);
}
);
Để xoá toàn bộ bộ nhớ hiện có của người dùng, hãy gọi phương thức resetUserParam() như minh hoạ
trong đoạn mã sau:
interactiveCanvas.resetUserParam();
setCanvasState()
Phương thức setCanvasState() cho phép bạn gửi dữ liệu trạng thái từ
Ứng dụng web Canvas cho phương thức thực hiện của bạn và thông báo cho Trợ lý rằng ứng dụng web có
đã cập nhật trạng thái của trạng thái. Ứng dụng web gửi trạng thái đã cập nhật dưới dạng đối tượng JSON.
Việc gọi setCanvasState() không gọi ra một ý định. Sau
gọi setCanvasState(), nếu sendTextQuery() được gọi hoặc truy vấn của người dùng
khớp với một ý định trong cuộc trò chuyện, dữ liệu được thiết lập bằng setCanvasState()
ở lượt trò chuyện trước đó sẽ được cung cấp ở các lượt tiếp theo
cuộc trò chuyện.
Trong đoạn mã sau, ứng dụng web sử dụng setCanvasState() để đặt trạng thái Canvas
dữ liệu:
JavaScript
this.action.canvas.setCanvasState({ score: 150 })
Trạng thái Canvas tham chiếu từ webhook
Bạn có thể tham chiếu các giá trị trạng thái Canvas được lưu trữ trong mã phương thức thực hiện của mình. Để tham khảo
giá trị, hãy sử dụng cú pháp conv.context.canvas.state.KEY, trong đó
KEY là khoá được cung cấp khi bạn đặt giá trị trạng thái Canvas.
Ví dụ: nếu trước đây bạn lưu trữ giá trị điểm cao cho một trò chơi trong Canvas
trạng thái dưới dạng tham số score, hãy tham chiếu giá trị đó bằng cách sử dụng
conv.context.canvas.state.score để truy cập vào giá trị đó trong phương thức thực hiện:
Node.js
app.handle('webhook-name', conv => { console.log(conv.context.canvas.state.score); })
Trạng thái Canvas tham chiếu trong câu lệnh
Bạn có thể tham chiếu các giá trị trạng thái Canvas đã lưu trữ trong câu lệnh. Để tham khảo
giá trị, hãy sử dụng cú pháp $canvas.state.KEY, trong đó
KEY là khoá được cung cấp khi bạn đặt giá trị trạng thái Canvas.
Ví dụ: nếu trước đây bạn lưu trữ giá trị điểm cao cho một trò chơi trong Canvas
trạng thái là tham số score, hãy tham chiếu giá trị đó bằng $canvas.state.score
để truy cập vào giá trị đó trong một lời nhắc:
JSON
{ "candidates": [{ "first_simple": { "variants": [{ "speech": "Your high score is $canvas.state.score." }] } }] }
Trạng thái Canvas tham chiếu trong các điều kiện
Bạn cũng có thể tham chiếu các giá trị trạng thái của Canvas đã lưu trữ trong các điều kiện. Người nhận
tham chiếu giá trị, sử dụng canvas.state.KEY
cú pháp, trong đó KEY là khoá được cung cấp khi Canvas
đã được đặt.
Ví dụ: nếu trước đây bạn lưu trữ giá trị điểm cao cho một trò chơi trong Canvas
trạng thái dưới dạng tham số score và muốn so sánh tham số đó với giá trị 999 trong một
điều kiện, bạn có thể tham chiếu giá trị được lưu trữ trong điều kiện của bạn bằng cách sử dụng
canvas.state.score. Biểu thức điều kiện của bạn sẽ có dạng như sau:
Cú pháp điều kiện
canvas.state.score >= 999
sendTextQuery()
Phương thức sendTextQuery() gửi truy vấn văn bản đến Hành động trò chuyện để
khớp với một ý định theo phương thức lập trình. Mẫu này sử dụng sendTextQuery() để khởi động lại
trò chơi quay hình tam giác khi người dùng nhấp vào một nút. Khi người dùng nhấp vào
"Khởi động lại trò chơi" thì sendTextQuery() sẽ gửi một truy vấn bằng văn bản
khớp với ý định Restart game và trả về một lời hứa. Lời hứa này sẽ mang lại
SUCCESS nếu ý định được kích hoạt và BLOCKED nếu ý định chưa được kích hoạt. Nội dung sau đây
khớp với ý định và xử lý các trường hợp thành công và không thành công của
hứa hẹn:
JavaScript
… /** * Handle game restarts */ async handleRestartGame() { console.log(`Request in flight`); this.button.texture = this.button.textureButtonDisabled; this.sprite.spin = false; const res = await this.action.canvas.sendTextQuery('Restart game'); if (res.toUpperCase() !== 'SUCCESS') { console.log(`Request in flight: ${res}`); return; } console.log(`Request in flight: ${res}`); this.button.texture = this.button.textureButtonDisabled; this.sprite.spin = false; } …
Nếu lời hứa cho kết quả trong SUCCESS, thì trình xử lý webhook Restart game sẽ gửi một
Phản hồi của Canvas cho ứng dụng web của bạn:
JavaScript
… app.handle('restart', conv => { conv.add(new Canvas({ data: { command: 'RESTART_GAME' } })); }); …
Phản hồi Canvas này kích hoạt lệnh gọi lại onUpdate(), thực thi lệnh gọi lại
trong đoạn mã RESTART_GAME bên dưới:
JavaScript
… RESTART_GAME: (data) => { this.scene.button.texture = this.scene.button.textureButton; this.scene.sprite.spin = true; this.scene.sprite.tint = 0x00FF00; // green this.scene.sprite.rotation = 0; }, …
Tạo bản dựng bằng phương thức thực hiện phía máy chủ
Bạn có thể triển khai các API Canvas tương tác sau đây trong webhook của mình:
Bật chế độ toàn màn hình
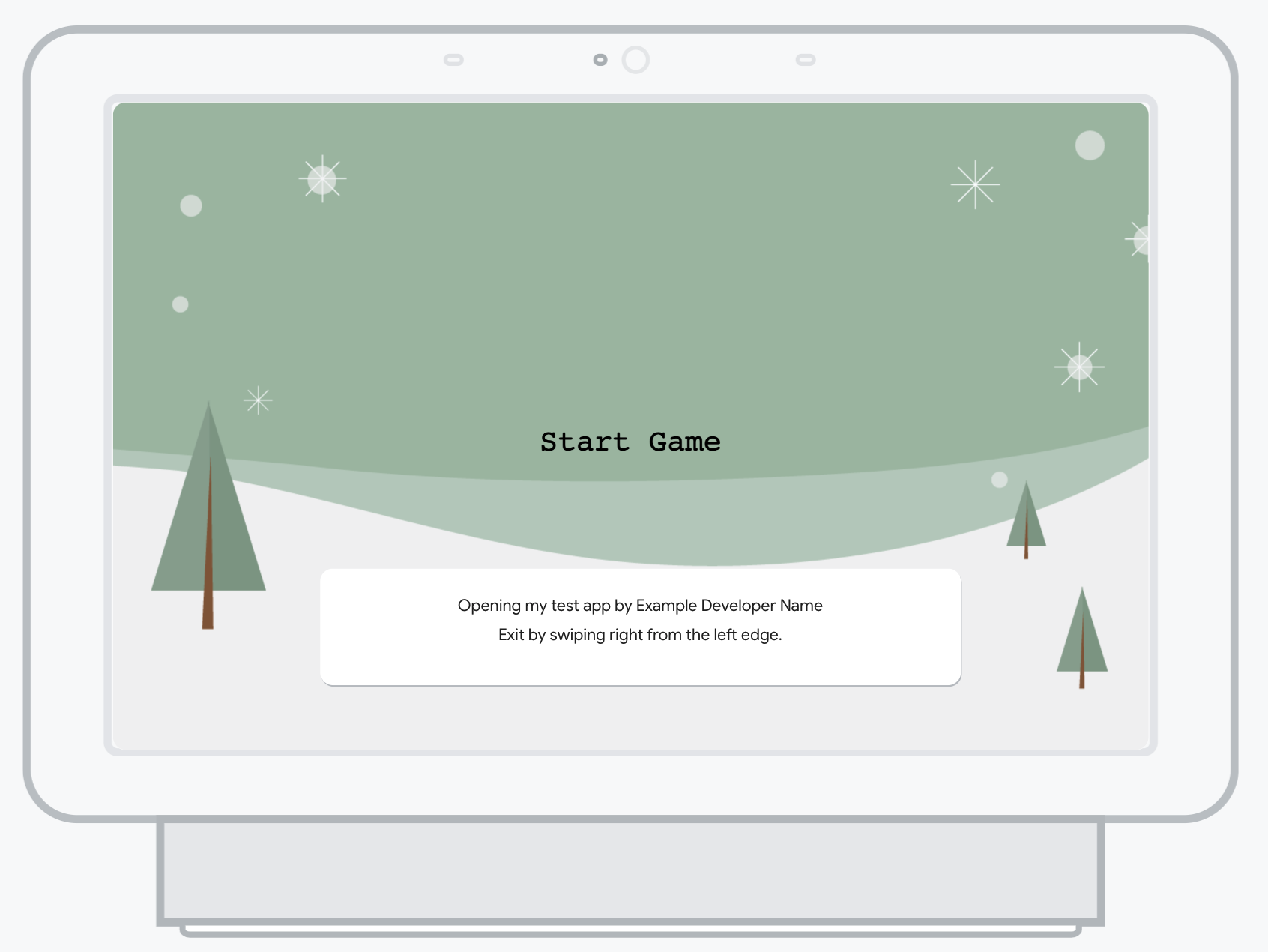
Theo mặc định, các ứng dụng web Canvas tương tác bao gồm một tiêu đề
ở đầu màn hình kèm theo tên Hành động của bạn. Bạn có thể dùng enableFullScreen
để xóa tiêu đề và thay thế bằng một thông báo ngắn tạm thời xuất hiện trong
màn hình tải, giúp người dùng có trải nghiệm toàn màn hình
trong khi tương tác với Hành động của bạn. Thông báo ngắn cho thấy màn hình của Hành động
tên, tên nhà phát triển và hướng dẫn thoát khỏi Hành động cùng thông báo ngắn
màu sẽ thay đổi tuỳ theo nội dung mà người dùng chọn làm giao diện trên thiết bị của họ.

Nếu người dùng thường xuyên tương tác với Hành động của bạn, thì thông báo ngắn sẽ tạm thời xuất hiện ngừng xuất hiện trên màn hình tải. Nếu người dùng không tương tác với Hành động trong giây lát, thông báo ngắn sẽ xuất hiện lại khi họ khởi chạy Hành động.
Bạn có thể bật chế độ toàn màn hình trong webhook hoặc trong một lời nhắc tĩnh trong Trình tạo hành động.
Để bật chế độ toàn màn hình trong webhook, hãy làm theo bước sau:
Đặt trường
enableFullScreenthànhtruetrong phản hồicanvasđầu tiên mà webhook trả về trong một phiên hoạt động. Đoạn mã sau đây là một ví dụ triển khai bằng thư viện ứng dụng Node.js:const { conversation, Canvas } = require('@assistant/conversation'); const functions = require('firebase-functions'); const app = conversation(); app.handle('invocation_fullscreen', conv => { conv.add(new Canvas( { url: 'https://example-url.com', enableFullScreen: true })); }); exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
Để bật chế độ toàn màn hình trong một câu lệnh tĩnh trong Trình tạo hành động, hãy làm theo các bước sau:
- Mở dự án trong Bảng điều khiển Actions.
- Nhấp vào Phát triển trong thanh điều hướng rồi mở lời nhắc có chứa cụm từ
canvasphản hồi đầu tiên. Thiết lập
enable_full_screenthànhtruenhư trong đoạn mã sau:{ "candidates": [ { "canvas": { "url": "https://example-url.com", "enable_full_screen": true } } ] }
continueTtsDuringTouch
Theo mặc định, khi người dùng nhấn vào màn hình trong khi sử dụng Canvas tương tác
Hành động, TTS ngừng phát. Bạn có thể bật TTS để tiếp tục phát
khi người dùng chạm vào màn hình bằng continueTtsDuringTouch. Hành vi này không thể
được bật và tắt trong cùng một phiên.
Bạn có thể triển khai hành vi này trong webhook hoặc trong một lời nhắc tĩnh trong Trình tạo hành động.
Để bật TTS tiếp tục sau khi người dùng nhấn vào màn hình trong webhook của bạn, hãy làm theo bước này:
Đặt trường
continueTtsDuringTouchthànhtruetrong phản hồicanvasđầu tiên mà webhook trả về trong một phiên hoạt động. Đoạn mã sau đây là một ví dụ triển khai bằng thư viện ứng dụng Node.js:const { conversation, Canvas } = require('@assisant/conversation'); const functions = require('firebase-functions'); const app = conversation(); app.handle('intent-name', conv => { conv.add(new Canvas( { url: 'https://example-url.com', continueTtsDuringTouch: true })); }); exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
Để bật TTS để tiếp tục sau khi người dùng nhấn vào màn hình trong lời nhắc tĩnh trong Trình tạo thao tác, hãy làm theo các bước sau:
- Mở dự án trong Bảng điều khiển Actions.
- Nhấp vào Phát triển trong thanh điều hướng rồi mở lời nhắc chứa
canvasphản hồi đầu tiên. Thiết lập
continue_tts_during_touchthànhtruenhư trong đoạn mã sau:{ "candidates": [ { "canvas": { "url": "https://example-url.com", "continue_tts_during_touch": true } } ] }