Gdy znasz już podstawy, możesz ulepszyć i dostosować działanie przy użyciu metod specyficznych dla Canvas. Możesz rozwijać Akcję za pomocą model realizacji zamówień lub model realizacji po stronie serwera podczas tworzenia projektu Actions. Dla: więcej informacji na temat tych opcji można znaleźć w artykule Włącz interaktywny obszar roboczy.
Jeśli wybierzesz opcję modelu realizacji zamówień, możesz skorzystać z poniższych opcji Twoja akcja:
- wszystkie interfejsy API wymienione w sekcji Tworzenie z wykorzystaniem realizacji po stronie klienta;
wszystkie interfejsy API wymienione w sekcji Tworzenie z realizacją po stronie serwera;
Wywołanie zwrotne
onTtsMark()
Jeśli wybierzesz opcję modelu realizacji z serwera, możesz skorzystać z podanych niżej opcji Twoja akcja:
- wszystkie interfejsy API wymienione w sekcji Tworzenie z realizacją po stronie serwera;
- Wywołania zwrotne
Niektóre interfejsy API Interactive Canvas nie są zalecane do użycia z konkretnym i realizacji celów. W tabeli poniżej znajdziesz interfejsy API włączone po wybraniu opcję realizacji zamówienia z klientem i czy te interfejsy API są zalecane, odradzamy w przypadku każdego modelu.
| Nazwa interfejsu API | Obsługiwane w modelu realizacji serwera? | Obsługiwany w modelu realizacji zamówień klienta? |
sendTextQuery()
|
Tak | Obsługiwane, ale niezalecane (patrz sendtextQuery() ). |
outputTts()
|
Tak | Tak |
triggerScene()
|
Nie | Tak |
createIntentHandler(), expect(), clearExpectations(), prompt()
|
Nie | Tak |
createNumberSlot(),createTextSlot, createConfirmationSlot, createOptionsSlot()
|
Nie | Tak |
setHomeParam(), getHomeParam(), setUserParam(), getUserParam()
|
Nie | Tak |
W poniższych sekcjach dowiesz się, jak wdrożyć interfejsy API dla klienta i modeli realizacji po stronie serwera w interaktywnej akcji obszaru roboczego.
Tworzenie rozwiązań z wykorzystaniem realizacji po stronie klienta
W swojej logice aplikacji internetowej możesz wdrożyć te interfejsy API Interactive Canvas:
outputTts()
Ten interfejs API umożliwia zamianę tekstu na mowę z urządzenia bez wysyłania
statycznego promptu z narzędzia Actions Builder lub wywołania webhooka. Jeśli brak po stronie serwera
wymaga żadnej logiki związanej z zamianą tekstu na mowę, możesz użyć outputTts() z
po stronie klienta w celu pominięcia przesyłania danych na serwer i zapewnienia szybszej odpowiedzi
użytkowników.
Po stronie klienta outputTts()może przerywać lub anulować TTS po stronie serwera. Możesz uniknąć
przerywanie zamiany tekstu na mowę po stronie serwera. Zachowaj przy tym te środki ostrożności:
- Unikaj wywoływania funkcji
outputTts()na początku sesji. zamiast tego w pierwszej turze konwersacji użyj funkcji zamiany tekstu na serwer po stronie serwera. - Unikaj wywoływania usługi
outputTts()po kolei bez wykonywania przez użytkownika jakiegoś działania.
Ten fragment kodu pokazuje, jak za pomocą parametru outputTts() przekazywać zamianę tekstu na mowę z
po stronie klienta:
interactiveCanvas.outputTts(
'<speak>This is an example response.</speak>', true);
Możesz też używać usługi outputTts() w połączeniu z onTtsMark()
aby umieścić znaczniki SSML w sekwencji tekstu. Użycie usługi onTtsMark() umożliwia synchronizowanie danych w internecie
animacja aplikacji lub stan gry w określonych miejscach ciągu tekstowego SSML TTS, jak pokazano na ilustracji.
w tym fragmencie:
interactiveCanvas.outputTts(
'<speak>Speak as <mark name="number" /> number <break time="700ms"/>' +
'<say-as interpret-as="cardinal">12345</say-as> <break time="300ms"/> ' +
'Speak as <mark name="digits" /> digits <break time="700ms"/>' +
'<say-as interpret-as="characters">12345</say-as></speak>', true);
W poprzednim przykładzie 2 oznaczenia Twoja odpowiedź jest wysyłana do aplikacji internetowej za pomocą funkcji zamiany tekstu na mowę.
Obsługa realizacji intencji po stronie klienta
W modelu realizacji przez serwer dla Interactive Canvas wszystkie intencje muszą być obsługiwane przez webhooka, co zwiększa czas oczekiwania w akcji. Zamiast tego możesz obsługiwać realizację intencji w aplikacji internetowej.
Do obsługi intencji po stronie klienta możesz użyć tych interfejsów API:
createIntentHandler(): metoda, która umożliwia definiowanie modułów obsługi intencji w kodu aplikacji internetowej na potrzeby intencji niestandardowych zdefiniowanych w Actions Builder.expect(): metoda, która aktywuje/rejestruje moduł obsługi intencji, dzięki czemu użytkownicy pasują do zamiaru użytkownika.clearExpectations(): metoda, która spełnia oczekiwania wszystkich obecnie aktywowane intencje, tak aby nie można było dopasować intencji, użytkownik wypowie wypowiedź pasującą do intencji.deleteHandler(): metoda, która wyłącza poszczególne moduły obsługi intencji, których nie można dopasować.
Za pomocą tych interfejsów API możesz selektywnie włączać lub wyłączać intencje dla różnych
stanów akcji interaktywnego obszaru roboczego. Musisz użyć uprawnienia expect() do intencji
aby aktywować te intencje.
Aktywowanie modułów obsługi intencji
Aktywowanie modułu obsługi intencji to proces dwuetapowy. Najpierw musisz zdefiniować
w Actions Builder. Aby dopasować intencje, musisz
wywołasz expect() w module obsługi intencji.
Aby skonfigurować i aktywować moduł obsługi intencji po stronie klienta, wykonaj wykonaj te czynności:
- Otwórz swój projekt w Konsoli Actions i dodaj intencję niestandardową.
W odpowiedzi na pytanie Czy jest to zamiar globalny? wybierz Tak.
Skonfiguruj zamiar i kliknij Zapisz.
Zdefiniuj moduł obsługi intencji w logice aplikacji internetowej, tak jak w tym fragmencie:
/** * Define handler for intent. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); /** * Define handler for intent with an argument. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { const numberOfPeople = matchedIntent.getIntentArg('numberOfPeople'); console.log(`Intent match handler to reserve a table for ${number of people} was triggered!`); });Wywołaj metodę
expect(), aby zarejestrować moduł obsługi intencji, tak jak w polu ten fragment:/** * Define handler for intent and expect() it. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); var handler = interactiveCanvas.expect(bookTableIntent);
Wyłącz moduły obsługi intencji
Po zdefiniowaniu modułu obsługi intencji możesz go aktywować lub dezaktywować
zgodnie z potrzebami akcji. Gdy zadzwonisz pod numer expect(), aby aktywować
zwraca obiekt z metodą deleteHandler(), której możesz użyć do
wyłącz nowo utworzony moduł obsługi. Definicja modułu obsługi intencji pozostaje bez zmian
intencja, która nie jest obecnie aktywna. Możesz więc ją ponownie aktywować, gdy
niezbędną.
Aby wyłączyć moduł obsługi intencji, wywołaj deleteHandler() w module obsługi intencji,
jak w tym fragmencie:
/** * Define handler for intent and expect() it. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); var handler = interactiveCanvas.expect(bookTableIntent); // Delete the handler for `bookTableIntent`. handler.deleteHandler();
Możesz wywołać funkcję expect(), aby ponownie dodać wyłączony moduł obsługi intencji, jak widać w tabeli
ten fragment:
// Re-add the `bookTableIntent` handler.
handler = interactiveCanvas.expect(bookTableIntent);
Aby zbiorczo wyłączyć intencje, możesz użyć metody clearExpectations(), która
wyłącza wszystkie aktualnie aktywowane intencje. Ten fragment kodu pokazuje, jak
sprecyzowanie oczekiwań w odniesieniu do wszystkich modułów obsługi intencji:
interactiveCanvas.clearExpectations();
Uchwyć wypełnianie przedziałów po stronie klienta
Zamiast dodawać wypełnienie przedziałów do sceny w narzędziu Actions Builder, możesz: bezpośrednio w aplikacji internetowej.
Aby obsługiwać wypełnianie przedziałów po stronie klienta, musisz najpierw utworzyć przedział przy użyciu jeden z tych interfejsów API:
createNumberSlot(callback, hints): metoda, która pozwala zdefiniować w kodzie aplikacji internetowej. Służy do wyświetlania użytkownikowi prośby o podanie numeru.createTextSlot(callback, hints): metoda umożliwiająca zdefiniowanie tekstu w kodzie aplikacji internetowej. Służy do proszenia użytkownika o wypowiedzenie słowa.createConfirmationSlot(callback, hints): metoda, która umożliwia: zdefiniować boks potwierdzenia w kodzie aplikacji internetowej. Służy do promptu użytkownika (tak/nie).createOptionsSlot(options, callback, hints): metoda, która umożliwia: zdefiniować boks opcji w kodzie aplikacji internetowej. Używana, aby poprosić użytkownika o wybierz z listy wstępnie zdefiniowanych opcji.
Podczas tworzenia boksu możesz opcjonalnie zdefiniować triggerHints, które są
słowa kluczowe, które poprawiają system rozumienia języka naturalnego (NLU)
Akcja. Powinny być one krótkimi wyrazami, które użytkownik może powiedzieć,
które wypełnia miejsce. Na przykład słowo kluczowe triggerHints do boksu liczbowego może
być years. Gdy użytkownik odpowie na pytanie o swój wiek w rozmowie
po odpowiedzi „Mam 30 lat”, Twoja akcja z większym prawdopodobieństwem
że użytkownik prawidłowo wypełnia boks.
Po utworzeniu przedziału czasu możesz poprosić użytkownika o jego udostępnienie za pomocą interfejsu API prompt:
prompt(tts, slot): metoda, która generuje u użytkownika zamianę tekstu na mowę z prośbą o wypełnienie oczekiwanego przedziału.
Wywołanie prompt() zwraca obietnicę ze stanem i wartością
z wypełnionym boksem.
Utwórz przedział z numerem
Przedział numeryczny umożliwia wyświetlenie użytkownikowi prośby o podanie numeru podczas rozmowy. Więcej informacji o wypełnianiu przedziałów znajdziesz w Sekcja Wypełnianie przedziałów w zapoznaj się z dokumentacją usługi Actions Builder.
Aby poprosić użytkownika o wypełnienie przedziału liczbowego po stronie klienta, wykonaj te czynności:
Wywołaj metodę
createNumberSlot(), aby utworzyć w przeglądarce numer numeryczny logika aplikacji:/** * Create number slot. */ const triggerHints = { associatedWords: ['guess number', 'number'] }; const slot = interactiveCanvas.createNumberSlot( number => { console.log(`Number guessed: ${number}.`); }, triggerHints);Wywołaj metodę
prompt(), aby poprosić użytkownika o dostęp do przedziału i obsługiwać wartość przedziału ze zwróconej obietnicy, jak w tym fragmencie kodu:const promptPromise = interactiveCanvas.prompt( { text: 'What number am I thinking of between 1 and 10?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: 5, status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
Utwórz boks tekstowy
Boks tekstowy umożliwia wyświetlenie użytkownikowi prośby o wpisanie słowa podczas rozmowy. Więcej informacji o wypełnianiu przedziałów znajdziesz w Sekcja Wypełnianie przedziałów w zapoznaj się z dokumentacją usługi Actions Builder.
Aby poprosić użytkownika o wypełnienie przedziału tekstowego po stronie klienta, wykonaj te czynności:
Wywołaj metodę
createTextSlot(), aby utworzyć boks tekstowy w logice aplikacji internetowej:/** * Create text slot. */ const triggerHints = { associatedWords: ['favorite color', 'color'] }; const slot = interactiveCanvas.createTextSlot( text => { console.log(`Favorite color: ${text}.`); }, triggerHints);Wywołaj metodę
prompt(), aby poprosić użytkownika o dostęp do przedziału i obsługiwać wartość przedziału ze zwróconej obietnicy, jak w tym fragmencie kodu:const promptPromise = interactiveCanvas.prompt( { text: 'What is your favorite color?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: "red", status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
Utwórz przedział potwierdzenia
Pole na potwierdzenie umożliwia wyświetlenie użytkownikowi prośby o potwierdzenie (może on odpowiedz „Tak” lub „Nie” aby wypełnić boks). Więcej informacji o wypełnianiu przedziałów znajdziesz w Sekcja Wypełnianie przedziałów w zapoznaj się z dokumentacją usługi Actions Builder.
Aby poprosić użytkownika o wypełnienie przedziału na potwierdzenie po stronie klienta, postępuj zgodnie wykonaj te czynności:
Wywołaj metodę
createConfirmationSlot(), aby utworzyć przedział potwierdzenia w Twojej logiki aplikacji internetowej:/** * Create confirmation slot (boolean). */ const triggerHints = { associatedWords: ['user confirmation', 'confirmation'] }; const slot = interactiveCanvas.createConfirmationSlot( yesOrNo => { console.log(`Confirmation: ${yesOrNo}`); }, triggerHints);Wywołaj metodę
prompt(), aby poprosić użytkownika o dostęp do przedziału i obsługiwać wartość przedziału ze zwróconej obietnicy, jak w tym fragmencie kodu:const promptPromise = interactiveCanvas.prompt( { text: 'Do you agree to the Terms of Service?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: true, status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
Utwórz przedział opcji
Przedział opcji umożliwia wyświetlenie użytkownikowi prośby o wybranie z listy wstępnie zdefiniowanych opcji. Więcej informacji o wypełnianiu przedziałów znajdziesz w Sekcja Wypełnianie przedziałów w zapoznaj się z dokumentacją usługi Actions Builder.
Aby poprosić użytkownika o wypełnienie przedziału opcji po stronie klienta, wykonaj te czynności:
Wywołaj metodę
createOptionsSlot(), aby utworzyć przedział opcji w swojej sekcji logika aplikacji internetowej:/** * Create options slot (list selection). */ const triggerHints = { associatedWords: ['select fruit', 'choose fruit'] }; // Define selectable options const options = [{ key: 'apple', synonyms: ['apple', 'large apple', 'gala apple'], }, { key: 'banana', synonyms: ['banana', 'green banana', 'plantain'], }]; const slot = interactiveCanvas.createOptionsSlot( options, selectedOption => { console.log(`You have selected ${selectedOption} as your fruit.`); }, triggerHints);Wywołaj metodę
prompt(), aby poprosić użytkownika o dostęp do przedziału i obsługiwać wartość przedziału ze zwróconej obietnicy, jak w tym fragmencie kodu:const promptPromise = interactiveCanvas.prompt( { text: 'Would you like a banana or an apple?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: 'apple', status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
triggerScene()
Interfejs triggerScene() API umożliwia przejście do innej sceny w
Interaktywna akcja Canvas w ramach realizacji po stronie klienta. Na
triggerScene(), możesz też przejść z realizacji po stronie klienta na realizację po stronie serwera
i realizowaną wtedy, gdy użytkownik potrzebuje dostępu do
Scena systemowa w Actions Builder
który wymaga webhooka. Możesz na przykład wywołać funkcję triggerScene(), gdy użytkownik
musi połączyć swoje konto lub otrzymywać powiadomienia; możesz wrócić z
tę scenę do realizacji po stronie klienta za pomocą prompta Canvas.
Ten fragment kodu pokazuje, jak wdrożyć triggerScene() w akcji:
interactiveCanvas.triggerScene('SceneName').then((status) => {
console.log("sent the request to trigger scene.");
}).catch(e => {
console.log("Failed to trigger a scene.");
})
Miejsce na dane domowe i miejsce użytkowników na kliencie
Zamiast używać webhooka do pobierania i ustawiania wartości domu i miejsca na dane użytkowników, Wywołuj interfejsy API po stronie klienta, aby obsługiwać pamięć wewnętrzną i użytkowników w aplikacji internetowej. Twój internet Aplikacja może następnie używać tych zapisanych wartości w wielu sesjach (na przykład w przypadku prompty i warunki) oraz mają dostęp do wartości dotyczących konkretnego gospodarstwa domowego użytkownika w razie potrzeby. Korzystanie z tych interfejsów API może zmniejszyć czas oczekiwania w interaktywnym obszarze roboczym To działanie, ponieważ nie musisz już wywoływać webhooka, aby go pobrać pamięci masowej.
Strona główna i pamięć użytkowników w aplikacji internetowej podlegają tym samym ogólnym zasadom co w przypadku i przechowywanie danych w webhooku. Więcej informacji o miejscu na dane w domu i miejscu dla użytkowników znajdziesz w artykule dokumentację dotyczącą miejsca na dane w domu. i Miejsce na dane użytkownika.
Domowe miejsce na dane po stronie klienta
Domowa pamięć masowa pozwala przechowywać wartości dla użytkowników na podstawie główny wykres i jest widoczny dla wszystkich podczas sesji domowych. Na przykład jeśli użytkownik gra w interaktywny obszar roboczy wyniku gry w gospodarstwie domowym, wynik gry może być przechowywany w pamięci domowej. inni domownicy mogą kontynuować grę z zapisanym wynikiem.
Aby akcja włączyć obsługę pamięci w domu, wykonaj te czynności:
- W Konsoli Actions przejdź do opcji Wdróż > Informacje o katalogu > Dodatkowe informacje
Zaznacz pole Tak w sekcji Czy akcje korzystają z pamięci domowej?

Aby wpisać wartość pamięci domowej w aplikacji internetowej, wywołaj setHomeParam()
zgodnie z tym fragmentem:
interactiveCanvas.setHomeParam('familySize', 10).then(
result => {
console.log('Set home param success');
},
fail => {
console.error(err);
});
Aby odczytać w aplikacji internetowej wartość pamięci domowej, wywołaj getHomeParam()
zgodnie z tym fragmentem:
interactiveCanvas.getHomeParam('familySize').then(
value => {
console.log(JSON.stringify(result));
},
err => {
console.error(err);
}
);
Aby wyczyścić całą pamięć domową, wywołaj metodę resetHomeParam(), jak pokazano na ilustracji
w tym fragmencie:
interactiveCanvas.resetHomeParam();
Pamięć użytkownika po stronie klienta
Pamięć użytkownika umożliwia przechowywanie wartości parametrów dotyczących konkretnego, zweryfikowanego użytkownika. w ramach wielu sesji. Jeśli na przykład użytkownik gra w grę, wynik możliwość zapisania gry tego użytkownika. W kolejnej sesji gry użytkownik mogą kontynuować grę z tym samym wynikiem.
Aby wpisać wartość w pamięci użytkownika w swojej aplikacji internetowej, wywołaj setUserParam()
zgodnie z tym fragmentem:
interactiveCanvas.setUserParam('color', 'blue').then(
result => {
console.log('Set user param success');
},
err => {
console.error(err);
});
Aby odczytać wartość z pamięci użytkownika w aplikacji internetowej, wywołaj getUserParam()
zgodnie z tym fragmentem:
interactiveCanvas.getUserParam('color').then(
value => {
console.log(JSON.stringify(result));
},
err => {
console.error(err);
}
);
Aby wyczyścić całą pamięć obecnego użytkownika, wywołaj metodę resetUserParam(), jak pokazano na ilustracji
w tym fragmencie:
interactiveCanvas.resetUserParam();
setCanvasState()
Metoda setCanvasState() umożliwia wysyłanie danych o stanie z komponentu interaktywnego
do realizacji zamówienia przy użyciu aplikacji internetowej Canvas i powiadomi Asystenta, że
zaktualizował swój stan. Aplikacja internetowa wysyła zaktualizowany stan jako obiekt JSON.
Wywołanie setCanvasState() nie wywołuje intencji. Po
w przypadku wywołania metody setCanvasState(), w przypadku wywołania metody sendTextQuery() lub zapytania użytkownika
pasuje do intencji w rozmowie, dane ustawione w zasadzie setCanvasState()
w poprzedniej turze konwersacji będzie dostępna w kolejnych etapach
rozmowy.
W tym fragmencie kodu aplikacja internetowa używa parametru setCanvasState() do ustawienia stanu Canvas
dane:
JavaScript
this.action.canvas.setCanvasState({ score: 150 })
Referencyjny stan obszaru roboczego z webhooka
Do zapisanych wartości stanu Canvas możesz się odwoływać w kodzie realizacji. Aby odwołać się do
wartość, użyj składni conv.context.canvas.state.KEY, gdzie
KEY to klucz podany podczas ustawiania wartości stanu kanwy.
Jeśli na przykład masz w Canvas zapisaną wysoką wartość wyniku gry
jako parametru score, odwołaj się do tej wartości za pomocą funkcji
conv.context.canvas.state.score, aby uzyskać dostęp do tej wartości w ramach realizacji:
Node.js
app.handle('webhook-name', conv => { console.log(conv.context.canvas.state.score); })
Odwoływanie się do stanu obszaru roboczego w promptach
W prompcie możesz odwoływać się do zapisanych wartości stanów Canvas. Aby odwołać się do
wartość, użyj składni $canvas.state.KEY, gdzie
KEY to klucz podany podczas ustawiania wartości stanu kanwy.
Jeśli na przykład masz w Canvas zapisaną wysoką wartość wyniku gry
jako parametru score, odwołaj się do tej wartości za pomocą funkcji $canvas.state.score
aby uzyskać dostęp do tej wartości w prompcie:
JSON
{ "candidates": [{ "first_simple": { "variants": [{ "speech": "Your high score is $canvas.state.score." }] } }] }
Stan odwołania do obszaru roboczego w warunkach
W warunkach możesz też odwoływać się do zapisanych wartości stanów Canvas. Do
odwołuje się do wartości, użyj funkcji canvas.state.KEY
składni, gdzie KEY jest kluczem podanym podczas
stan.
Jeśli na przykład masz w Canvas zapisaną wysoką wartość wyniku gry
jako parametr score i chcesz go porównać z wartością 999 w
warunku, możesz odwołać się do wartości przedpłaconej w warunku za pomocą funkcji
canvas.state.score Wyrażenie warunku wygląda tak:
Składnia warunku
canvas.state.score >= 999
sendTextQuery()
Metoda sendTextQuery() wysyła zapytania tekstowe do akcji dotyczącej rozmów do:
automatycznie dopasować do intencji. Ten przykładowy proces ponownego uruchamiania wymaga użycia sendTextQuery()
grę w trójkącie, gdy użytkownik klika przycisk. Gdy użytkownik kliknie reklamę
„Uruchom ponownie grę” przycisk sendTextQuery() wysyła zapytanie tekstowe, które
pasuje do intencji Restart game i zwraca obietnicę. Ta obietnica powoduje
SUCCESS, jeśli intencja jest wywoływana, lub BLOCKED, jeśli nie. Poniżej
pasuje do intencji i obsługuje przypadki powodzenia i niepowodzenia
obiekt typu Promise:
JavaScript
… /** * Handle game restarts */ async handleRestartGame() { console.log(`Request in flight`); this.button.texture = this.button.textureButtonDisabled; this.sprite.spin = false; const res = await this.action.canvas.sendTextQuery('Restart game'); if (res.toUpperCase() !== 'SUCCESS') { console.log(`Request in flight: ${res}`); return; } console.log(`Request in flight: ${res}`); this.button.texture = this.button.textureButtonDisabled; this.sprite.spin = false; } …
Jeśli obietnica zakończy się wynikiem SUCCESS, moduł obsługi webhooka Restart game wysyła
Odpowiedź Canvas na Twoją aplikację internetową:
JavaScript
… app.handle('restart', conv => { conv.add(new Canvas({ data: { command: 'RESTART_GAME' } })); }); …
Ta odpowiedź Canvas aktywuje wywołanie zwrotne onUpdate(), które wykonuje
we fragmencie kodu RESTART_GAME poniżej:
JavaScript
… RESTART_GAME: (data) => { this.scene.button.texture = this.scene.button.textureButton; this.scene.sprite.spin = true; this.scene.sprite.tint = 0x00FF00; // green this.scene.sprite.rotation = 0; }, …
Tworzenie z wykorzystaniem realizacji po stronie serwera
W swoim webhooku możesz wdrożyć te interfejsy API Interactive Canvas:
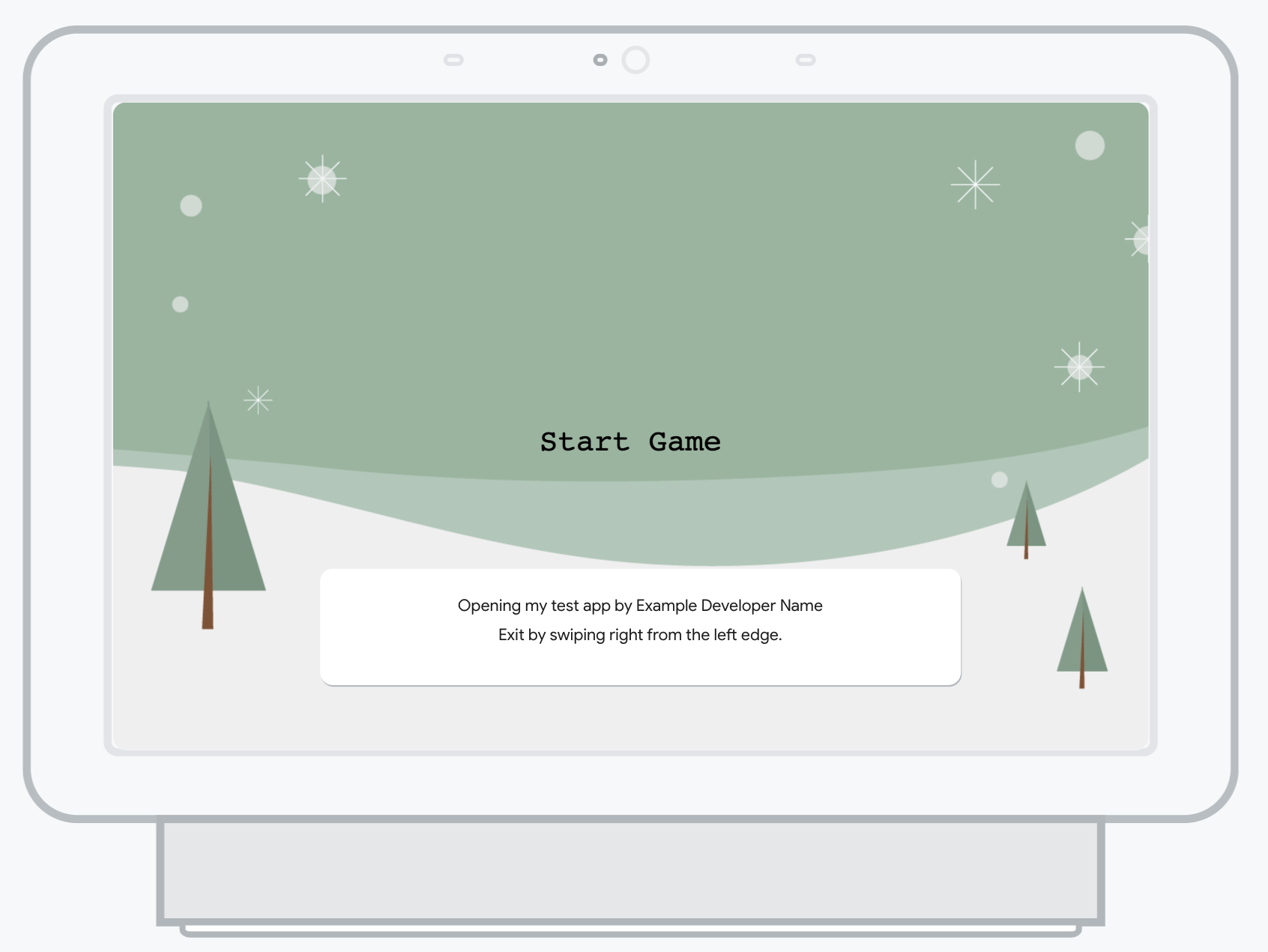
Włącz tryb pełnoekranowy
Domyślnie interaktywne aplikacje internetowe Canvas zawierają nagłówek.
u góry ekranu nazwą akcji. Możesz użyć usługi enableFullScreen
, by usunąć nagłówek i zastąpić go tymczasowym toastem,
ekran wczytywania, który umożliwia korzystanie z trybu pełnoekranowego.
podczas interakcji z akcją. Komunikat wyświetlany w oknie akcji
nazwę, imię i nazwisko programisty, instrukcje zamknięcia akcji oraz komunikat
kolor zmienia się w zależności od tego, co użytkownik wybierze jako motyw na swoim urządzeniu.

Jeśli użytkownik często wchodzi w interakcję z Twoją akcją, tymczasowo wyświetla się szybki komunikat. przestaje być widoczny na ekranie wczytywania. Jeśli użytkownik nie wchodzi w interakcję z Twoją przez jakiś czas, gdy ten użytkownik uruchomi akcję, wyświetli się ponownie ten komunikat.
Tryb pełnoekranowy możesz włączyć w webhooku lub w statycznym prompcie w Kreatora działań.
Aby włączyć tryb pełnoekranowy w webhooku, wykonaj te czynności:
W pierwszej odpowiedzi
canvasustaw poleenableFullScreenna wartośćtruezwrócony przez webhooka w sesji. Ten fragment kodu to przykład za pomocą biblioteki klienta Node.js:const { conversation, Canvas } = require('@assistant/conversation'); const functions = require('firebase-functions'); const app = conversation(); app.handle('invocation_fullscreen', conv => { conv.add(new Canvas( { url: 'https://example-url.com', enableFullScreen: true })); }); exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
Aby włączyć tryb pełnoekranowy w statycznym prompcie w Actions Builder i wykonać te czynności:
- Otwórz projekt w Konsoli Actions.
- Na pasku nawigacyjnym kliknij Develop (Programuj) i otwórz prompt zawierający
pierwszą odpowiedź (
canvas). Ustaw
enable_full_screennatrue, jak w tym fragmencie:{ "candidates": [ { "canvas": { "url": "https://example-url.com", "enable_full_screen": true } } ] }
continueTtsDuringTouch
Domyślnie, gdy użytkownik dotknie ekranu podczas korzystania z interaktywnego obszaru roboczego.
Akcja, zamiana tekstu na mowę przestaje się odtwarzać. Aby kontynuować odtwarzanie, możesz włączyć zamianę tekstu na mowę
gdy użytkownicy dotykają ekranu za pomocą przycisku continueTtsDuringTouch. Takie działanie nie może
włączać i wyłączać w tej samej sesji.
Możesz zaimplementować to działanie w webhooku lub w prompcie statycznym w kreatorze działań.
Aby umożliwić kontynuowanie zamiany tekstu na mowę po tym, jak użytkownik kliknie ekran w webhooku, ten krok:
W pierwszej odpowiedzi
canvasustaw polecontinueTtsDuringTouchna wartośćtruezwrócony przez webhooka w sesji. Ten fragment kodu to przykład za pomocą biblioteki klienta Node.js:const { conversation, Canvas } = require('@assisant/conversation'); const functions = require('firebase-functions'); const app = conversation(); app.handle('intent-name', conv => { conv.add(new Canvas( { url: 'https://example-url.com', continueTtsDuringTouch: true })); }); exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
Aby umożliwić kontynuowanie zamiany tekstu na mowę po tym, jak użytkownik dotknie ekran w statycznym promptie Kreatora działań, wykonaj te czynności:
- Otwórz projekt w Konsoli Actions.
- Na pasku nawigacyjnym kliknij Develop (Rozbuduj), a potem otwórz okno
pierwszą odpowiedź (
canvas). Ustaw
continue_tts_during_touchnatrue, jak w tym fragmencie:{ "candidates": [ { "canvas": { "url": "https://example-url.com", "continue_tts_during_touch": true } } ] }