En esta guía, se explica cómo agregar transacciones digitales a tus conversaciones Acciones para que los usuarios puedan comprar tus artículos digitales no consumibles
Términos clave: Un artículo digital no consumible es una unidad de mantenimiento de existencias (SKU) que se puede comprar una sola vez, como el acceso pagado a contenido adicional de una acción. o una app para Android. Este tipo de producto difiere de un producto digital consumible un bien que se puede comprar, usar y volver a comprar.
Para obtener más información sobre productos únicos no consumibles, consulta el documentación sobre funciones únicas específicas de productos.
Flujo de transacción
En esta guía, se describe cada paso de desarrollo a medida que ocurre en un entorno de artículos digitales de transacciones en línea. Cuando tu Action maneja transacciones de artículos digitales, usa el siguiente flujo:
- Configurar un cliente de la API de compras digitales: Tu acción usa la Purchases para comunicarse con tu inventario de Google Play y realizar transacciones. Antes de que tu acción realice otras acciones, crea un cliente de JWT con un de servicio para comunicarse con la API de compras digitales.
- Recopilar información: Tu acción recopila información básica sobre el
usuario y tu inventario de Google Play para preparar una transacción.
- Valida los requisitos de las transacciones: Tu Acción usa el formato un asistente de requisitos para las transacciones al comienzo del flujo de compra para asegurarse de que el usuario pueda realizar la transacción.
- Reúne el inventario disponible: Tu acción revisa tu Google Play. en el inventario y, además, identifica qué artículos están disponibles para comprar en ese momento.
- Crea el orden: Tu Acción presenta los artículos digitales disponibles a el usuario para que pueda seleccionar uno y comprarlo.
- Completar la compra: Tu acción usa la API de compras digitales para lo siguiente: iniciar una compra con la selección del usuario en Google Play Store
- Controla el resultado: Tu acción recibe un código de estado para el transacción y notifica al usuario que la compra se realizó correctamente (o requiere pasos adicionales).
Restricciones y lineamientos de revisión
Se aplican políticas adicionales a las Acciones con transacciones. Nos pueden llevar algunos minutos semanas para revisar las acciones que incluyen transacciones, así que ten en cuenta el tiempo planificar tu programa de lanzamientos. Para facilitar el proceso de revisión, asegúrate de cumplir con los requisitos con el políticas y lineamientos para las transacciones antes de enviar tu Acción para su revisión.
Las acciones que venden artículos digitales solo se pueden implementar en los siguientes países:
- Australia
- Brasil
- Canadá
- Indonesia
- Japón
- México
- Rusia
- Singapur
- Tailandia
- Turquía
- Reino Unido
- Estados Unidos
Requisitos previos
Antes de incorporar las transacciones digitales en tu Action, necesitas siguientes requisitos previos:
R cuenta de desarrollador y un cuenta de comerciante en Google Play para administrar tus artículos digitales en la Google Play Console
Un dominio web verificadas en Google Search Console. No es necesario que este dominio esté asociado a un sitio web que se lance de forma pública. solo necesitamos hacer referencia a tu dominio web.
Una app para Android con
com.android.vending.BILLINGpermiso en Google Play Console. Tus artículos digitales serán “compras directas desde la aplicación” asociada con esta app en Google Play Console.También debes crear una versión en Play Console con esta app, pero si Si no quieres que la versión sea pública, puedes crear una versión alfa cerrada. lanzamiento.
Si aún no tienes una app para Android, sigue la Instrucciones para asociar una app para Android
Uno o más productos administrados en la Google Play Console, que son los artículos digitales que vendes con tu Action. Ten en cuenta que No puedes crear productos administrados en Play Console hasta que configures la Requisito previo de la app para Android
Si aún no tienes productos administrados, sigue las Crea tus instrucciones para artículos digitales.
Asocia una app para Android
Si actualmente no tienes una app para Android con permiso de facturación en Google Play Console, sigue estos pasos:
- En Android Studio o el IDE de Android que desees, crea un proyecto nuevo. Elige opciones en los mensajes de configuración del proyecto para crear una aplicación muy básica.
- Asígnale al proyecto un nombre de paquete, como
com.mycompany.myapp. No dejes este nombre como predeterminado, ya que no puedes subir paquetes que incluircom.exampleen Play Console - Abre el archivo
AndroidManifest.xmlde tu app. Agrega la siguiente línea de código dentro del elemento
manifest:<uses-permission android:name="com.android.vending.BILLING" />Tu archivo
AndroidManifest.xmldebería verse como el siguiente bloque de código:<manifest xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" package="com.mycompany.myapp"> <uses-permission android:name="com.android.vending.BILLING" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme" /> </manifest>Compila tu app como un APK firmado. En Android Studio, sigue estos pasos:
- Ve a Build, Generate Signed Bundle / APK.
- Haz clic en Siguiente.
- En Key store path, haz clic en Create new.
- Completa todos los campos y haz clic en Aceptar. Toma nota de tu tienda de claves contraseña y Key password, y almacénalos en un lugar seguro, ya que usarás más adelante.
- Haz clic en Siguiente.
- Selecciona versión.
- Selecciona V1 (JAR Signature).
- Haz clic en Finalizar.
- Después de unos segundos, Android Studio generará un archivo
app-release.apk. Ubica este archivo para usarlo más adelante.
En la Google Play Console, crear una nueva aplicación.
Ve a Versiones de la app.
En Segmentos cerrados, ve a Administrar y, luego, a Alfa.
Haz clic en el botón Crear versión.
En Permitir que Google administre y proteja tu clave de firma, ingresa la información de firma. información clave.
Sube tu archivo APK.
Haz clic en Guardar.
Crea tus artículos digitales
Si actualmente no tienes artículos digitales en Play Console, sigue estos pasos: pasos:
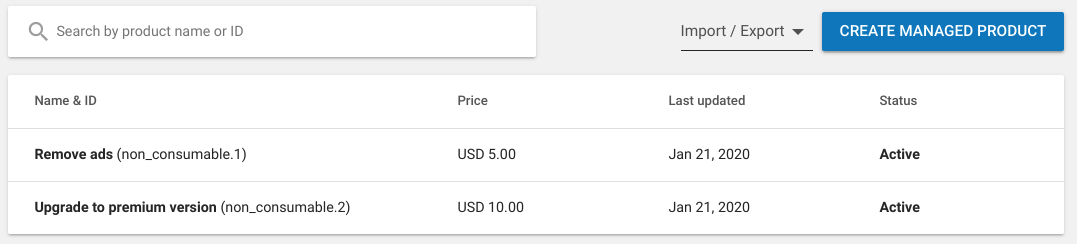
- En la Google Play Console, ve a Productos integrados en la aplicación y, luego, a Productos administrados. Si ves una advertencia, sigue las instrucciones anteriores para crear una app para Android o haz clic en el vínculo para crear un perfil de comercio.
- Haz clic en Crear producto administrado.
- Completa los campos de tu producto digital. Anota el ID del producto, que es la manera en la que harás referencia a este producto desde la acción.
- Haz clic en Guardar.
- Repite los pasos 2 a 4 para cada producto que desees vender.

Cómo preparar tu proyecto de acciones
Una vez que hayas configurado tus artículos digitales en la consola de Google Play, debes habilitar transacciones digitales y asociar tu proyecto de acciones con tu app de Play.
Configuración
Sigue estos pasos para activar las transacciones de artículos digitales en tu proyecto de Acciones: pasos:
- En la Consola de Actions, abre tu proyecto o crea uno nuevo.
- Ve a Implementar y, luego, a Información del directorio.
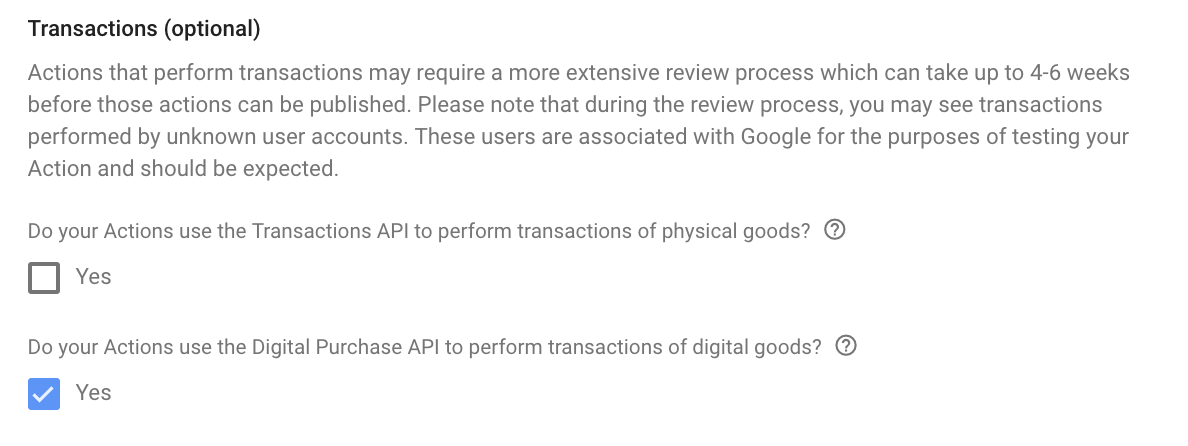
- En Información adicional y Transacciones, marca la casilla Sí.
en ¿Tus acciones usan la API de Digital Purchase para realizar transacciones?
de artículos digitales.

- Haz clic en Guardar.
Crea una clave de API para artículos digitales
Para enviar solicitudes a la API de artículos digitales, debes descargar un servicio JSON clave de cuenta asociada con tu proyecto de la Consola de Actions.
Para recuperar la clave de tu cuenta de servicio, sigue estos pasos:
- En la Consola de Actions, haz clic en el ícono de tres puntos en la esquina superior derecha. y, luego, en Configuración del proyecto.
- Busca el ID del proyecto de tu acción.
- Sigue este vínculo y reemplaza a “
<project_id>” por el ID de tu proyecto:https://console.developers.google.com/apis/credentials?project=project_id - En el menú de navegación principal, ve a Credenciales.
- En la página que aparece, haz clic en Crear credenciales y, luego, en Servicio clave de cuenta.
- Ve a Cuenta de servicio y haz clic en Nueva cuenta de servicio.
- Asigna un nombre como digitaltransactions a la cuenta de servicio.
- Haz clic en Crear.
- Configura el Rol como Proyecto > Propietario:
- Haz clic en Continuar.
- Haga clic en Crear clave.
- Selecciona el tipo de clave JSON.
- Haz clic en Crear clave y descarga la clave de la cuenta de servicio JSON.
Guarda esta clave de la cuenta de servicio en un lugar seguro. Usarás esta clave en tu entrega a fin de crear un cliente para la API de compras digitales.
Conéctate a tu inventario de Play
Para acceder a tus artículos digitales desde un proyecto de Actions, asocia tu dominio web y app con tu proyecto como propiedades conectadas.
Para conectar tu dominio web y la app de Play Console a tu proyecto de Acciones, sigue estos pasos: estos pasos:
- En la Consola de Actions, ve a Implementar y, luego, a Verificación de marca.
Si no conectaste ninguna propiedad, primero conecta un sitio web:
- Haz clic en el botón de propiedad web (</>).
- Ingresa la URL de tu dominio web y haz clic en Conectar.
Google envía un correo electrónico con más instrucciones a la persona verificado para ese dominio web en la Google Search Console. Una vez que el destinatario de este correo electrónico siga esos pasos, el sitio web debería aparecerán en la sección Verificación de marca.
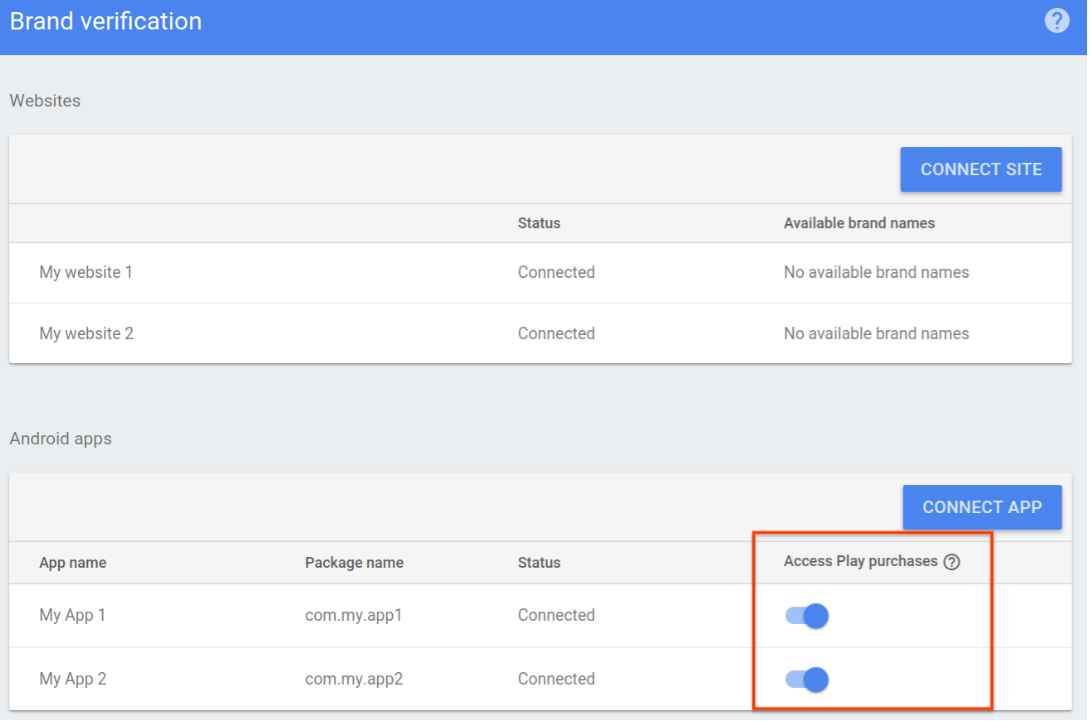
Una vez que tengas al menos un sitio web conectado, sigue estos pasos para conecta tu app para Android:
- En la Consola de Actions, ve a Implementar y, luego, a Verificación de marca.
- Haz clic en Conectar aplicación.
En la página que aparece, sigue las instrucciones para verificar tu sitio web. dominio en Play Console. Selecciona la app de Play que contiene tu artículos digitales e ingresa la URL del dominio web exactamente como aparece en la Página de verificación de la marca
Google enviará nuevamente un mensaje de verificación al propietario verificado de el dominio. Una vez que apruebe la verificación, tu app de Play debería aparecerán en la sección Verificación de marca.
Habilita la opción Acceder a compras en Play.

Crea tu flujo de compra
Con tu proyecto de Actions y tu inventario de artículos digitales preparado, crea un de compra de artículos en tu webhook de entrega de conversaciones.
1. Configura un cliente de la API de compras digitales
En tu webhook de entrega de conversaciones, crea un cliente JWT con tu servicio
la clave JSON de la cuenta y el
Permiso de https://www.googleapis.com/auth/actions.purchases.digital.
El siguiente código de Node.js crea un cliente JWT para la API de compras digitales:
const serviceAccount = {'my-file.json'};
const request = require('request');
const {google} = require('googleapis');
const jwtClient = new google.auth.JWT(
serviceAccount.client_email, null, serviceAccount.private_key,
['https://www.googleapis.com/auth/actions.purchases.digital'],
null
);
2. Recopila información
Antes de que el usuario pueda realizar una compra, tu acción recopila información sobre el la capacidad del usuario para realizar compras y qué productos están disponibles en tu en el inventario de Google.
2. a. Valida los requisitos de las compras digitales
Es recomendable asegurarse de que la cuenta del usuario esté configurada para realizar
transacciones comerciales antes de darles la opción de realizar una compra. Deberías
la transición a una escena DigitalPurchaseCheck, que comprueba que el usuario esté verificado
de que se realiza la transacción en una superficie permitida (pantalla inteligente,
bocina inteligente o Android) y de que se encuentran en una ubicación donde las
se admiten las transacciones.
Para crear una escena de verificación de compra digital, sigue estos pasos:
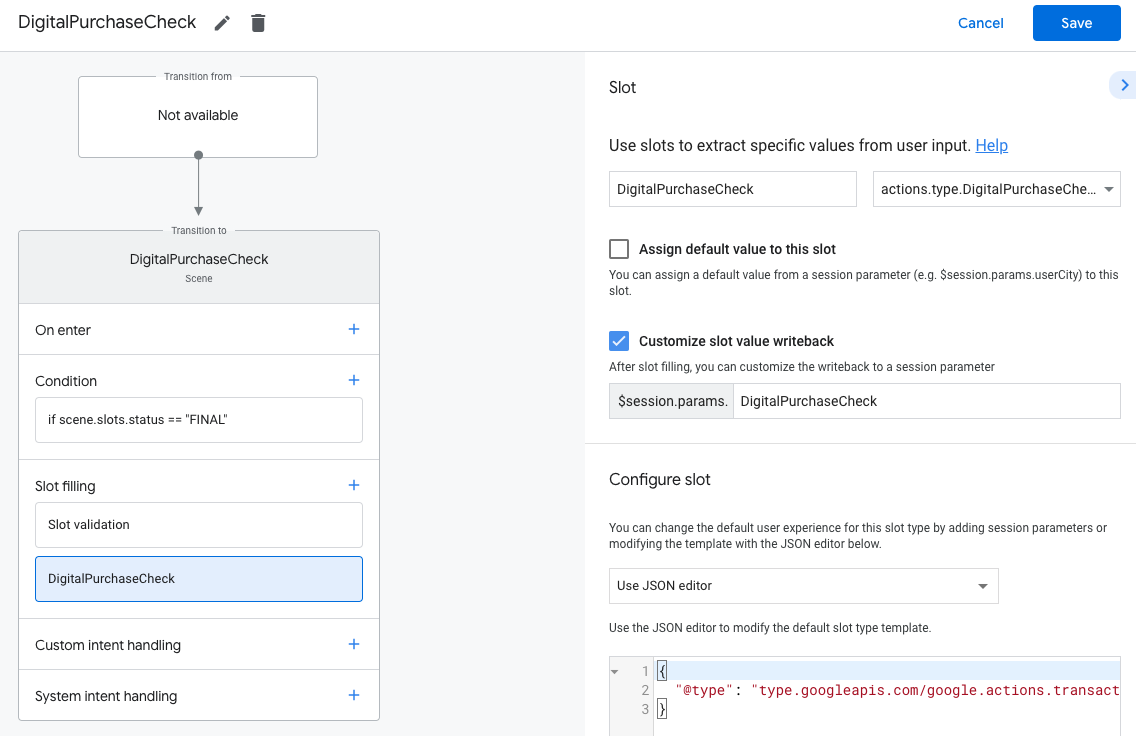
- En la pestaña Scenes, agrega una escena nueva con el nombre
DigitalPurchaseCheck. - En Relleno de ranuras, haz clic en + para agregar un espacio nuevo.
- En Seleccionar tipo, selecciona
actions.type.DigitalPurchaseCheckResultcomo el tipo de ranura. - En el campo del nombre del espacio, asígnale el nombre
DigitalPurchaseCheck. - Habilita la casilla de verificación Personalizar la reescritura del valor del espacio (Customize slot value writeback) (habilitada de forma predeterminada).

- Haz clic en Guardar.
Una verificación de compras digital dará como resultado uno de los siguientes resultados:
- Si se cumplen los requisitos, el parámetro de sesión se establece con éxito. y puedes permitir que el usuario compre artículos digitales.
- Si no se pueden cumplir uno o más de los requisitos, el parámetro de sesión se con una condición de falla. En este caso, debes reorientar la conversación de la experiencia transaccional o finalizar la conversación.
Para controlar un resultado de verificación de compra digital, sigue estos pasos:
- En la pestaña Scenes, selecciona la escena
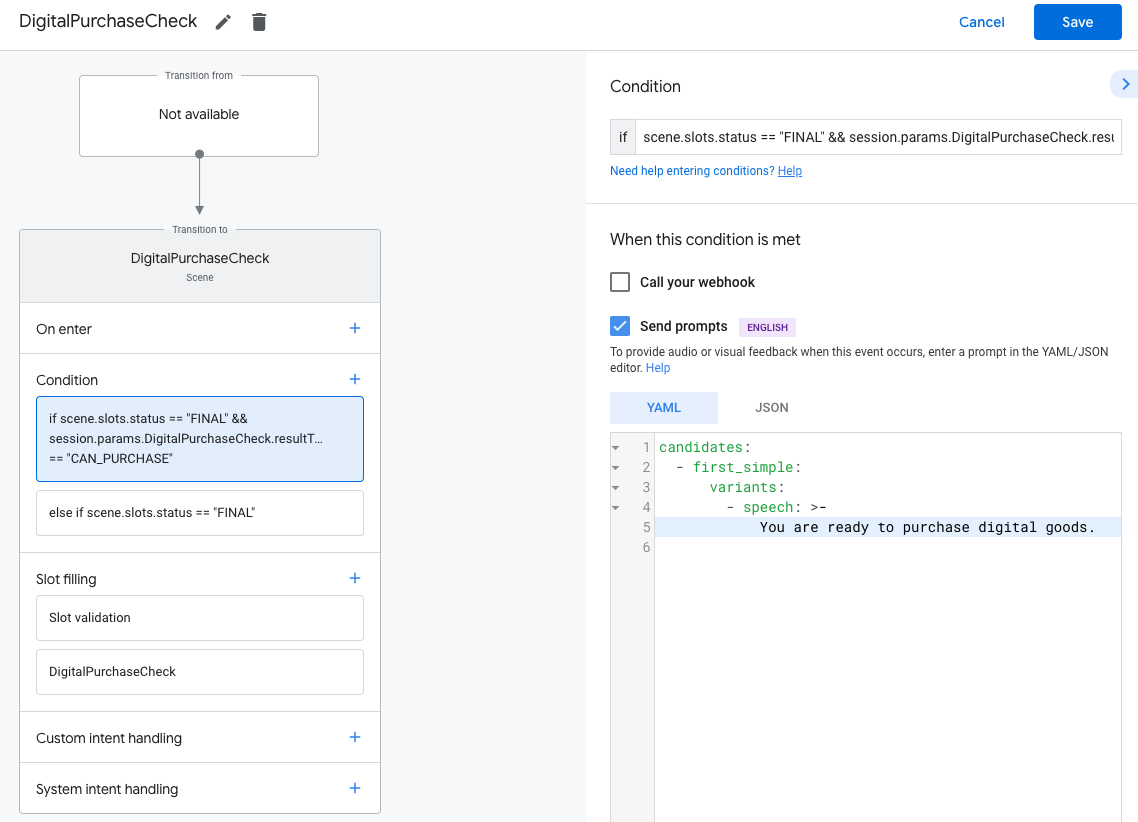
DigitalPurchaseCheckque acabas de crear. - En Condición, haz clic en + para agregar una condición nueva.
En el campo de texto, ingresa la siguiente sintaxis de condición para comprobar la condición de éxito:
scene.slots.status == "FINAL" && session.params.DigitalPurchaseCheck.resultType == "CAN_PURCHASE"Coloca el cursor sobre la condición que acabas de agregar y haz clic en la flecha hacia arriba. para colocarla antes de
if scene.slots.status == "FINAL".Habilita la opción Send prompts y proporciona un mensaje simple para informar al usuario. que están listos para realizar una transacción:
candidates: - first_simple: variants: - speech: >- You are ready to purchase digital goods.En Transition, selecciona otra escena para que el usuario continúe. de la conversación y continuar con la transacción.

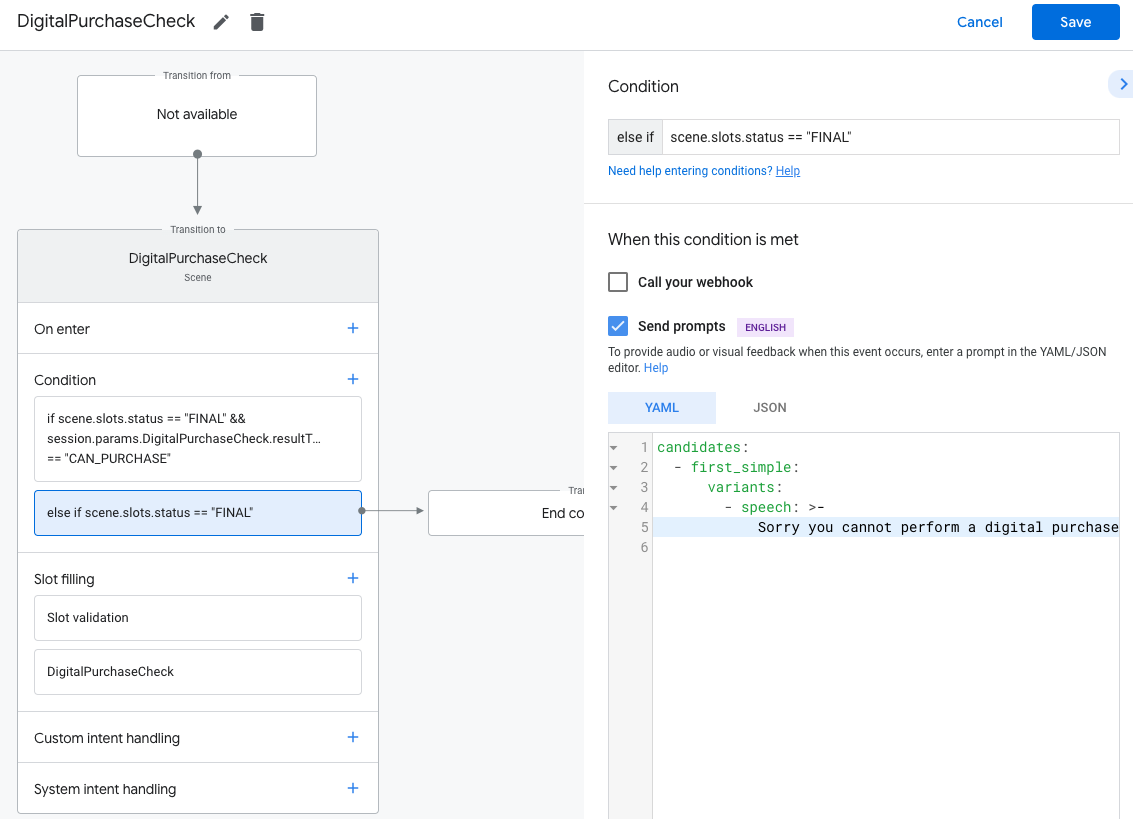
Selecciona la condición
else if scene.slots.status == "FINAL".Habilita la opción Send prompts y proporciona un mensaje simple para informar al usuario. no pueden realizar una transacción:
candidates: - first_simple: variants: - speech: Sorry you cannot perform a digital purchase.En Transición, selecciona Finalizar conversación para finalizarla.

2. b. Reunir el inventario disponible
Usa la API de compras digitales para solicitar tu Play Store disponible actualmente. y, luego, compilarlos en un array de objetos JSON para cada producto. Podrás consultar este array más adelante para mostrarle al usuario qué opciones están disponibles. para la compra.
Cada uno de tus artículos digitales se representa como un SKU en un formato JSON. El El siguiente código de Node.js describe el formato esperado de cada SKU:
body = {
skus: [
skuId: {
skuType: one of "SKU_TYPE_IN_APP" or "SKU_TYPE_SUBSCRIPTION"
id: string,
packageName: string
}
formattedPrice: string,
title: string,
description: string
]
}
Envía una solicitud POST al
https://actions.googleapis.com/v3/packages/{packageName}/skus:batchGet
extremo, donde {packageName} es el nombre del paquete de la app en la sección
Console (por ejemplo, com.myapp.digitalgoods) y asígnale un formato al resultado
array de objetos SKU.
Para recuperar solo artículos digitales específicos en el array resultante, indica el producto
ID para artículos digitales (tal como se muestra en cada producto integrado en la aplicación en la página principal de Google
Console) que quiera que estén disponibles para la compra en body.ids.
El siguiente código Node.js solicita una lista de los productos disponibles del Purchases API y formatea el resultado como un array de SKU:
return jwtClient.authorize((err, tokens) => {
if (err) {
throw new Error(`Auth error: ${err}`);
}
const packageName = 'com.example.projectname';
request.post(`https://actions.googleapis.com/v3/packages/${packageName}/skus:batchGet`, {
'auth': {
'bearer': tokens.access_token,
},
'json': true,
'body': {
'conversationId': conv.session.id,
'skuType': 'SKU_TYPE_IN_APP',
// This request is filtered to only retrieve SKUs for the following product IDs
'ids': ['nonconsumable.1']
},
}, (err, httpResponse, body) => {
if (err) {
throw new Error(`API request error: ${err}`);
}
console.log(`${httpResponse.statusCode}: ${httpResponse.statusMessage}`);
console.log(JSON.stringify(body));
});
});
});
3. Crea el pedido
Para iniciar la compra digital del usuario, presenta una lista de tus artículos digitales. disponibles para la compra. Puedes utilizar una variedad de tipos de respuesta enriquecida para representar tu las existencias y le piden al usuario que haga una selección.
El siguiente código de Node.js lee un array de inventario de objetos SKU y crea un list response con un elemento de la lista para cada uno:
const items = [];
const entries = [];
skus.forEach((sku) => {
const key = `${sku.skuId.skuType},${sku.skuId.id}`
items.push({
key: key
});
entries.push({
name: key,
synonyms: [],
display: {
title: sku.title,
description: `${sku.description} | ${sku.formattedPrice}`,
}
});
});
conv.session.typeOverrides = [{
name: 'type_name',
mode: 'TYPE_REPLACE',
synonym: {
entries: entries
}
}];
conv.add(new List({
title: 'List title',
subtitle: 'List subtitle',
items: items,
}));
Crear compra a partir de la selección del usuario
Una vez que el usuario selecciona un artículo, puedes crear el pedido. Para ello, en la ranura asociada con el elemento seleccionado, puedes llamar a tu webhook para crear el pedido. Desde tu entrega, guarda los datos del pedido en una sesión. parámetro. El objeto de orden se usa en varias escenas de la misma sesión.
conv.session.params.purchase = {
"@type": "type.googleapis.com/google.actions.transactions.v3.CompletePurchaseValueSpec",
"skuId": {
"skuType": "<SKU_TYPE_IN_APP>",
"id": "<SKU_ID>",
"packageName": "<PACKAGE_NAME>"
},
"developerPayload": ""
};
En Actions Builder, puedes usar el editor de JSON para configurar la ranura
con el objeto order que aparece arriba. Ambas implementaciones usan el mismo formato para
CompletePurchaseValueSpec, que puedes encontrar en la
Referencia de carga útil de webhook JSON.
4. Completa la compra
Una vez que el usuario selecciona un artículo, puedes completar la compra. Una vez que llenes ranura asociada con el elemento seleccionado, debes realizar la transición a una escena que realiza una compra completa.
Crea la escena de compra completa
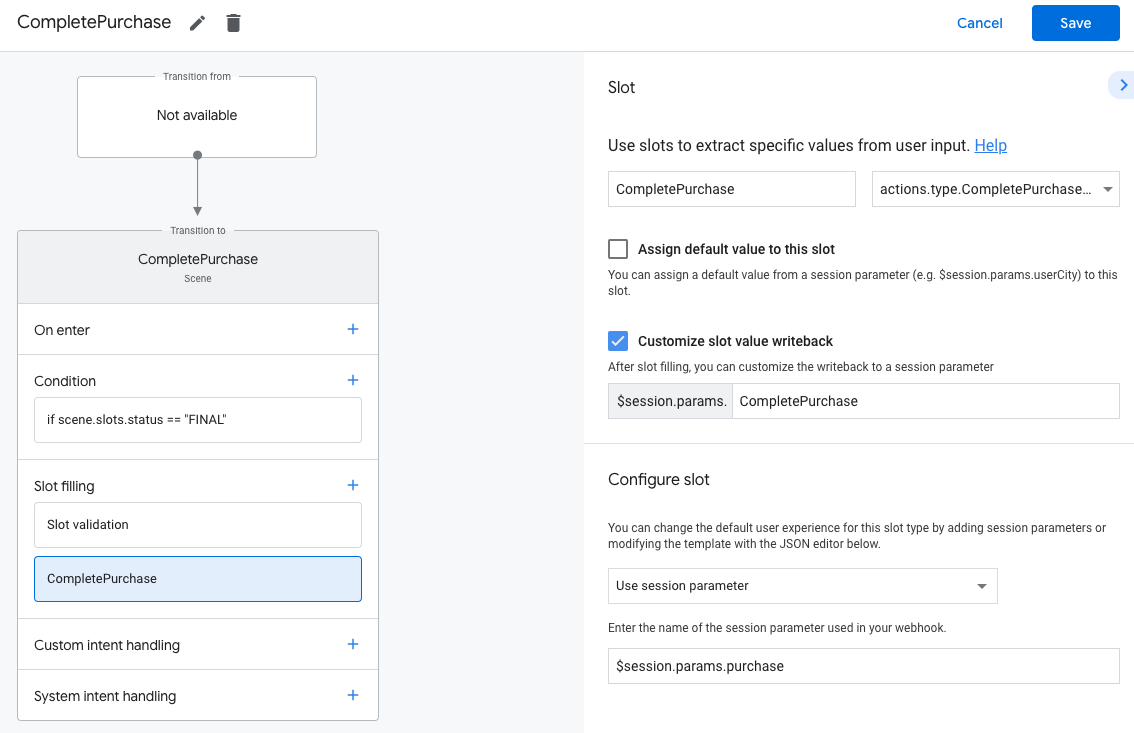
- En la pestaña Scenes, agrega una escena nueva con el nombre
CompletePurchase. - En Relleno de ranuras, haz clic en + para agregar un espacio nuevo.
- En Seleccionar tipo, selecciona
actions.type.CompletePurchaseValuecomo la opción el tipo de ranura. - En el campo del nombre del espacio, asígnale el nombre
CompletePurchase. - Habilita la casilla de verificación Personalizar la reescritura del valor del espacio (Customize slot value writeback) (habilitada de forma predeterminada).
- En Configure slot, selecciona
Use session parameteren el menú desplegable. - En Configura el espacio,ingresa el nombre del parámetro de la sesión que se usará para lo siguiente:
almacenas el pedido en el campo de texto (es decir,
$session.params.purchase).
- Haz clic en Guardar.
5. Cómo controlar el resultado
Una ranura con el tipo actions.type.CompletePurchaseValue puede tener lo siguiente:
resultados:
PURCHASE_STATUS_OK: La compra se realizó correctamente. La transacción se completar en este punto, así que sal del flujo transaccional y regresa la conversación.PURCHASE_STATUS_ALREADY_OWNED: La transacción falló porque el usuario ya tiene ese artículo. Para evitar este error, consulta el historial de las compras y adaptar los artículos que se muestran para que no tengan la opción volver a comprar los artículos que ya tienen.PURCHASE_STATUS_ITEM_UNAVAILABLE: La transacción falló porque el El artículo solicitado no está disponible. Para evitar este error, consulta los recursos los SKU más cercanos al momento de la compra.PURCHASE_STATUS_ITEM_CHANGE_REQUESTED: La transacción falló porque el el usuario decidió comprar otra cosa. Vuelve a solicitar la creación de tu pedido para que el usuario pueda tomar otra decisión de inmediato.PURCHASE_STATUS_USER_CANCELLED: La transacción falló porque el usuario canceló el flujo de compra. Como el usuario abandonó el flujo de forma prematura, Preguntar al usuario si quiere volver a realizar la transacción o salir de ella por completo.PURCHASE_STATUS_ERROR: No se pudo realizar la transacción por un motivo desconocido. Informa al usuario que no se pudo realizar la transacción y pregúntale si quiere volver a intentarlo.PURCHASE_STATUS_UNSPECIFIED: No se pudo realizar la transacción por un motivo desconocido. lo que genera un estado desconocido. Para manejar este estado de error, permite que el el usuario sabe que la transacción falló y le pregunta si quiere volver a intentarlo.
Debes controlar cada uno de estos resultados de la escena CompletePurchase.
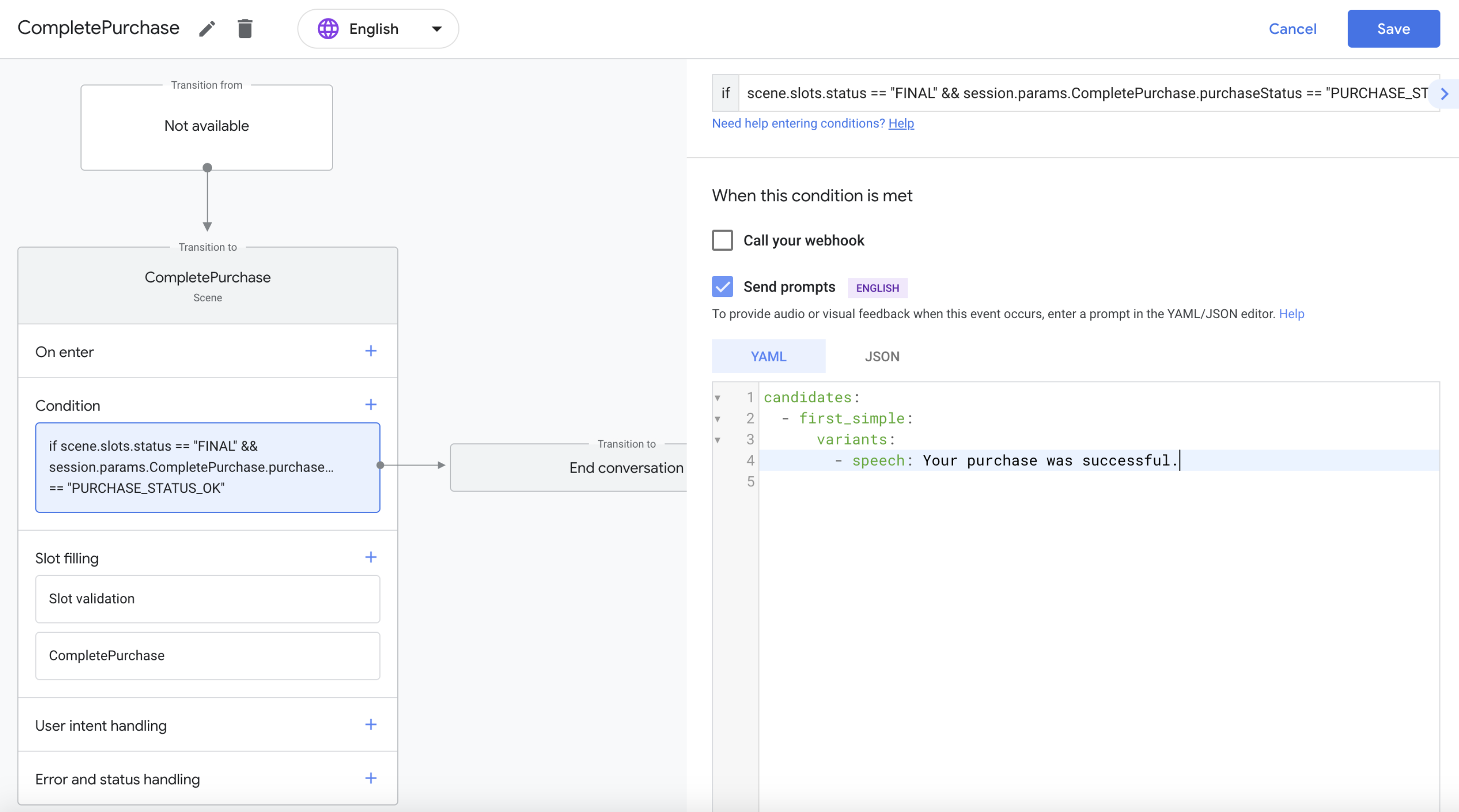
- En la pestaña Scenes, selecciona la escena
CompletePurchaseque acabas de crear. - En Condición, haz clic en + para agregar una condición nueva.
En el campo de texto, ingresa la siguiente sintaxis de condición para comprobar la condición de éxito:
scene.slots.status == "FINAL" && session.params.CompletePurchase.purchaseStatus == "PURCHASE_STATUS_OK"Coloca el cursor sobre la condición que acabas de agregar y haz clic en la flecha hacia arriba. para colocarla antes de
if scene.slots.status == "FINAL".Habilita la opción Send prompts y proporciona un mensaje simple para informar al usuario. que están listos para realizar una transacción:
candidates: - first_simple: variants: - speech: >- Your purchase was successful.En Transición, selecciona Finalizar conversación para finalizarla.

Repite los pasos anteriores para cada tipo de resultado de compra que desees admitir.
Reflejar las compras del usuario
Cuando un usuario consulta tu acción, el objeto user de la solicitud JSON incluye un
una lista de sus compras. Revisa esta información y cambia el
respuesta en función del contenido por el que pagó el usuario.
En el siguiente código de muestra, se muestra el objeto user de una solicitud que incluye
Un packageEntitlements de las compras directas desde la aplicación que realizó en el
Paquete com.digitalgoods.application:
{
"handler": {
"name": "handler_name"
},
"intent": {
"name": "actions.intent.MAIN",
"params": {},
"query": ""
},
"scene": {
"name": "SceneName",
"slotFillingStatus": "UNSPECIFIED",
"slots": {}
},
"session": {
"id": "example_session_id",
"params": {},
"typeOverrides": []
},
"user": {
"locale": "en-US",
"params": {
"verificationStatus": "VERIFIED"
"packageEntitlements": [
{
"packageName": "com.digitalgoods.application",
"entitlements": [
{
"sku": "non-consumable.1",
"skuType": "SKU_TYPE_IN_APP"
}
{
"sku": "consumable.2",
"skuType": "SKU_TYPE_IN_APP"
}
]
},
{
"packageName": "com.digitalgoods.application",
"entitlements": [
{
"sku": "annual.subscription",
"skuType": "SKU_TYPE_SUBSCRIPTION",
"inAppDetails": {
"inAppPurchaseData": {
"autoRenewing": true,
"purchaseState": 0,
"productId": "annual.subscription",
"purchaseToken": "12345",
"developerPayload": "HSUSER_IW82",
"packageName": "com.digitalgoods.application",
"orderId": "GPA.233.2.32.3300783",
"purchaseTime": 1517385876421
},
"inAppDataSignature": "V+Q=="
}
}
]
}
]
}
},
"homeStructure": {
"params": {}
},
"device": {
"capabilities": [
"SPEECH",
"RICH_RESPONSE",
"LONG_FORM_AUDIO"
]
}
}
Cómo probar tu proyecto
Cuando pruebes tu proyecto, puedes habilitar el modo de zona de pruebas en la Consola de Actions para probar tu Acción sin cobrar una forma de pago. Para habilitar el modo de zona de pruebas, sigue estos pasos:
- En la Consola de Actions, haz clic en Test, en el menú de navegación.
- Haz clic en Configuración.
- Habilita la opción Zona de pruebas de desarrollo.