इस गाइड में, Actions प्रोजेक्ट बनाने की प्रोसेस के बारे में बताया गया है जिनमें फ़िज़िकल चीज़ों के लेन-देन की जानकारी शामिल होती है और पेमेंट के लिए Google Pay का इस्तेमाल किया जाता है.
ट्रांज़ैक्शन फ़्लो
जब आपका Actions प्रोजेक्ट, व्यापारी/कंपनी/कारोबारी की ओर से मैनेज किए जाने वाले पेमेंट का इस्तेमाल करके, फ़िज़िकल लेन-देन मैनेज करता है, तो इस फ़्लो का इस्तेमाल करता है:
- जानकारी इकट्ठा करें (ज़रूरी नहीं) - यह इस बात पर निर्भर करता है कि आपका संगठन किस तरह का है
तो हो सकता है कि आप शुरुआत में उपयोगकर्ता से यह जानकारी इकट्ठा करना चाहें
बातचीत का हिस्सा:
- लेन-देन से जुड़ी ज़रूरी शर्तों की पुष्टि करना - बातचीत की शुरुआत में, यह पुष्टि करना कि उपयोगकर्ता लेन-देन करने की ज़रूरी शर्तें पूरी करता है, जैसे क्रेडिट/डेबिट कार्ड की जानकारी सही तरीके से कॉन्फ़िगर और उपलब्ध होनी चाहिए कम समय में ज़्यादा सुविधाएं इस्तेमाल करनी होंगी.
- डिलीवरी के पते का अनुरोध करना - अगर लेन-देन के लिए डिलीवरी ज़रूरी है पता, उपयोगकर्ता से एक जानकारी इकट्ठा करना.
- ऑर्डर बनाना - उपयोगकर्ता को "कार्ट असेंबली" जहां वे खरीदारी के लिए आइटम चुनते हैं.
- ऑर्डर पेश करें - कार्ट पूरा हो जाने के बाद, यह प्रस्ताव रखें उपयोगकर्ता से संपर्क करें, ताकि वे पुष्टि कर सकें कि यह सही है. अगर आदेश की पुष्टि हो जाती है, तो आपको आपको ऑर्डर की जानकारी और पेमेंट टोकन के साथ जवाब मिलेगा.
- ऑर्डर पूरा करना और रसीद भेजना - ऑर्डर की पुष्टि होने के बाद, इसे अपडेट करें अपनी इन्वेंट्री ट्रैकिंग या ऑर्डर पूरा करने से जुड़ी दूसरी सेवाएं पाएं और फिर रसीद भेजें उपयोगकर्ता को कोई परेशानी नहीं है.
- ऑर्डर के अपडेट भेजना - ऑर्डर पूरा होने की अवधि के दौरान, ऑर्डर को PATCH अनुरोध भेजकर, उपयोगकर्ता के ऑर्डर के अपडेट दें एपीआई.
पाबंदियां और समीक्षा के दिशा-निर्देश
ध्यान रखें कि अतिरिक्त नीतियां, लेन-देन वाली कार्रवाइयों पर लागू होती हैं. यह लेन-देन वाली कार्रवाइयों की समीक्षा करने में हमें छह हफ़्ते लग सकते हैं. इसलिए, उस समय के बारे में बात करते हैं. समीक्षा की प्रक्रिया को आसान बनाने के लिए, तो पक्का करें कि आप लेन-देन से जुड़ी नीतियां और दिशा-निर्देश अपनी कार्रवाई को समीक्षा के लिए सबमिट करने से पहले.
सिर्फ़ इन देशों में, सामान बेचने वाली कार्रवाइयों को डिप्लॉय किया जा सकता है:
|
ऑस्ट्रेलिया ब्राज़ील कनाडा इंडोनेशिया |
जापान मेक्सिको रूस |
सिंगापुर थाईलैंड तुर्किये यूनाइटेड किंगडम संयुक् त राज् य |
अपना प्रोजेक्ट बनाएं
लेन-देन से जुड़ी बातचीत के बड़े उदाहरण देखने के लिए, Node.js ट्रांज़ैक्शन देखें नमूना.
सेटअप
कार्रवाई बनाते समय, आपको यह बताना होगा कि आपको लेन-देन करना है कार्रवाई कंसोल में जाकर इसे चालू कर सकते हैं.
अपने प्रोजेक्ट को सेट अप करने और उपयोगकर्ताओं को आइटम भेजने के लिए, यह तरीका अपनाएं:
- नया प्रोजेक्ट बनाएं या मौजूदा प्रोजेक्ट इंपोर्ट करें.
- डिप्लॉय करें > डायरेक्ट्री की जानकारी.
अतिरिक्त जानकारी > लेन-देन > "अपनी कार्रवाइयाँ करें" वाले बॉक्स को चुनें क्या फ़िज़िकल चीज़ों के लेन-देन के लिए, लेन-देन एपीआई का इस्तेमाल करना है?".

1. जानकारी इकट्ठा करें (ज़रूरी नहीं)
1a. लेन-देन से जुड़ी ज़रूरी शर्तों की पुष्टि करना (ज़रूरी नहीं)
जैसे ही उपयोगकर्ता खरीदारी करने की जानकारी देगा, तो आपको यह पक्का करने के लिए जांच करनी चाहिए कि वे लेन-देन कर पाएंगे. उदाहरण के लिए, शुरू किए जाने पर,आपकी सेट की गई कार्रवाई यह पूछ सकती है, "क्या आपको जूते ऑर्डर करना पसंद है, या अपने खाते में बाकी बैलेंस देखें?" अगर कोई उपयोगकर्ता "जूते ऑर्डर करें" बोलता है, तो आपको यह पक्का करना चाहिए कि उन्हें ऐसी किसी भी सेटिंग को ठीक करने का मौका दे सकते हैं जो उनके लेन-देन जारी रखने से रोकने के लिए. ऐसा करने के लिए, आपको ट्रांज़ैक्शन की ज़रूरी शर्तों की जांच करने वाला सीन.
लेन-देन की ज़रूरी शर्तों की जांच करने वाला सीन बनाएं
- सीन टैब से,
TransactionRequirementsCheckनाम के साथ एक नया सीन जोड़ें. - स्लॉट भरना में जाकर, नया स्लॉट जोड़ने के लिए + पर क्लिक करें.
- टाइप चुनें में जाकर,
actions.type.TransactionRequirementsCheckResultचुनें का एक उदाहरण है. - स्लॉट के नाम वाले फ़ील्ड में, स्लॉट को
TransactionRequirementsCheckनाम दें. - पसंद के मुताबिक स्लॉट वैल्यू को राइटबैक करें चेकबॉक्स को चालू करें. यह डिफ़ॉल्ट रूप से चालू होता है.

- सेव करें पर क्लिक करें.
लेन-देन से जुड़ी ज़रूरी शर्तों की जांच करने पर, इनमें से कोई एक नतीजा मिलेगा:
- अगर ज़रूरी शर्तें पूरी हो जाती हैं, तो सेशन पैरामीटर को सही तरीके से सेट किया जाता है शर्त हटाएं और आप उपयोगकर्ता का ऑर्डर बनाने के साथ आगे बढ़ सकते हैं.
- अगर एक या उससे ज़्यादा ज़रूरी शर्तों को पूरा नहीं किया जा सकता, तो सेशन पैरामीटर सेट हो जाता है
गड़बड़ी की स्थिति में. इस स्थिति में, आपको बातचीत आगे बढ़ानी चाहिए
या बातचीत खत्म कर सकते हैं.
- अगर गड़बड़ी की वजह से कोई गड़बड़ी होती है, तो उसे उपयोगकर्ता ठीक कर सकता है, उन्हें अपने डिवाइस पर उन समस्याओं को हल करने के लिए कहा जाएगा. अगर बातचीत सिर्फ़ आवाज़ वाली जगह पर हो रही है. इसके बाद, उपयोगकर्ता के फ़ोन पर भेजी जा सकती है.
लेन-देन की ज़रूरी शर्तों को मैनेज करने की जांच के नतीजे
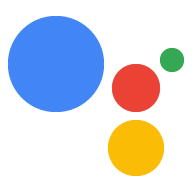
- सीन टैब से, अपनी नई ऐसेट चुनें
TransactionRequirementsCheckसीन. - स्थिति में, नई शर्त जोड़ने के लिए + पर क्लिक करें.
टेक्स्ट फ़ील्ड में, नीचे दी गई शर्त का सिंटैक्स डालें, ताकि आप सफल होने की शर्त:
scene.slots.status == "FINAL" && session.params.TransactionRequirementsCheck.resultType == "CAN_TRANSACT"आपने अभी-अभी जो शर्त जोड़ी है उस पर अपना कर्सर घुमाएं और ऊपर की ओर तीर के निशान पर क्लिक करें इसे
if scene.slots.status == "FINAL"से पहले रखने के लिए.प्रॉम्प्ट भेजें चालू करें और उपयोगकर्ता को एक आसान सा प्रॉम्प्ट दें तो उनकी टीम लेन-देन करने के लिए तैयार हो:
candidates: - first_simple: variants: - speech: >- You are ready to purchase physical goods.ट्रांज़िशन में जाकर कोई दूसरा सीन चुनें, ताकि उपयोगकर्ता प्रोसेस जारी रख सके बातचीत की जा सकती है और ट्रांज़ैक्शन किया जा सकता है.

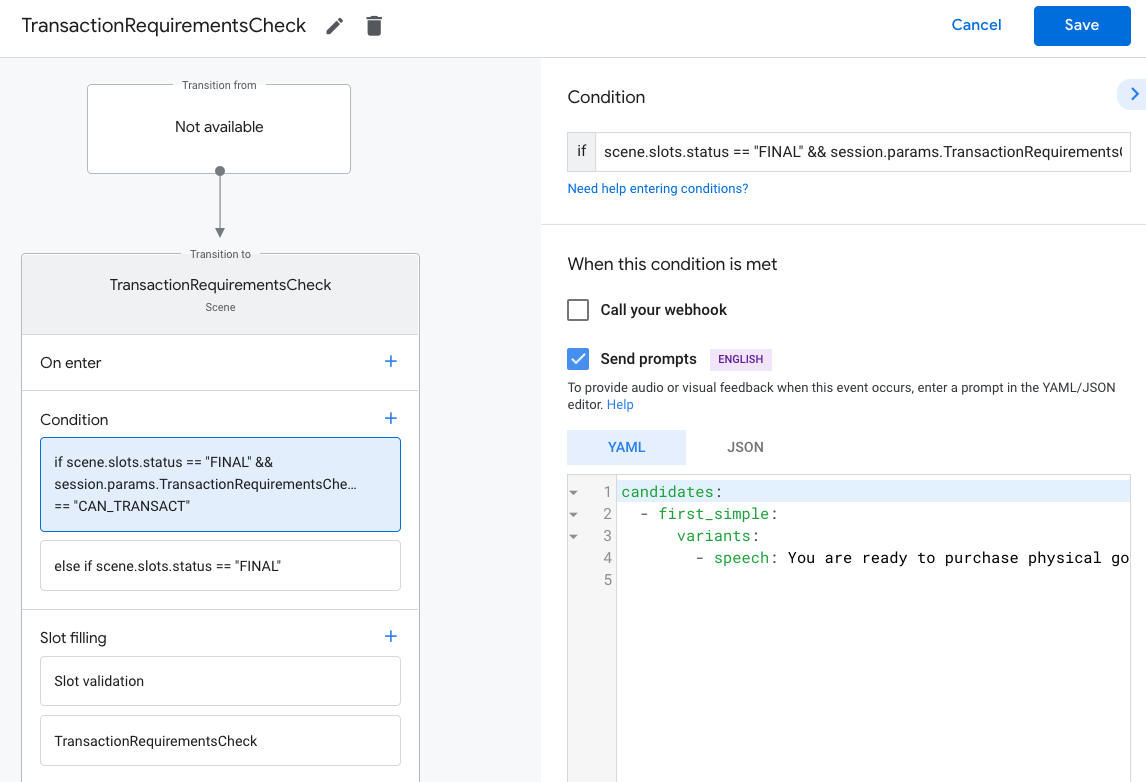
शर्त चुनें
else if scene.slots.status == "FINAL".प्रॉम्प्ट भेजें चालू करें और उपयोगकर्ता को एक आसान सा प्रॉम्प्ट दें अगर वे लेन-देन नहीं कर पा रहे हैं, तो:
candidates: - first_simple: variants: - speech: Transaction requirements check failed.ट्रांज़िशन में, बातचीत खत्म करने के लिए बातचीत खत्म करें को चुनें, अगर जब कोई उपयोगकर्ता लेन-देन करने में असमर्थ हो.

डिलीवरी के पते का अनुरोध करें
अगर आपके ट्रांज़ैक्शन के लिए उपयोगकर्ता के डिलीवरी पते की ज़रूरत है, तो आपको इसका अनुरोध करना चाहिए उपयोगकर्ता से मिलता है. इससे कुल कीमत तय करने में मदद मिल सकती है, डिलीवरी/पिकअप की जगह की जानकारी के अलावा, यह पक्का करने के लिए कि उपयोगकर्ता आपके सेवा देने वाले इलाके में है. ऐसा करने के लिए, आपको एक ऐसे सीन पर जाना चाहिए जो उपयोगकर्ता को उसके डिलीवरी का पता.
डिलीवरी के पते का सीन बनाएं
- सीन टैब से,
DeliveryAddressनाम वाला एक नया सीन जोड़ें. - स्लॉट भरना में जाकर, नया स्लॉट जोड़ने के लिए + पर क्लिक करें.
- टाइप चुनें में जाकर, स्लॉट के टाइप के तौर पर
actions.type.DeliveryAddressValueचुनें. - स्लॉट के नाम वाले फ़ील्ड में, स्लॉट को
TransactionDeliveryAddressनाम दें. - पसंद के मुताबिक स्लॉट वैल्यू को राइटबैक करें चेकबॉक्स को चालू करें. यह डिफ़ॉल्ट रूप से चालू होता है.
- Save पर क्लिक करें.

स्लॉट को कॉन्फ़िगर करते समय, ऐसा reason दिया जा सकता है जो आपको ये काम करने की अनुमति देता हो
पता पाने के लिए Assistant के अनुरोध की शुरुआत में एक स्ट्रिंग का इस्तेमाल करें.डिफ़ॉल्ट रूप से
वजह वाली स्ट्रिंग "यह जानना है कि ऑर्डर कहां भेजना है" है. इसलिए, Assistant
उपयोगकर्ता से पूछ सकता है: "यह जानने के लिए कि ऑर्डर कहां भेजना है, मुझे आपको डिलीवरी का पता देना होगा".
- स्क्रीन वाले प्लैटफ़ॉर्म पर, उपयोगकर्ता को यह चुनना होगा कि उसे कौनसा पता इस्तेमाल करना है लेन-देन के लिए. अगर उन्होंने पहले कोई पता नहीं दिया है, तो नया पता दर्ज कर सकें.
- सिर्फ़ बोलकर निर्देश देने की सुविधा इस्तेमाल करने पर, Assistant उपयोगकर्ता से इन चीज़ों के लिए अनुमति माँगेगी इस लेन-देन के लिए उनका डिफ़ॉल्ट पता शेयर करते हैं. अगर उन्होंने पहले नहीं पता दिए जाने पर, वार्तालाप को प्रवेश के लिए फ़ोन पर सुपुर्द कर दिया जाएगा.
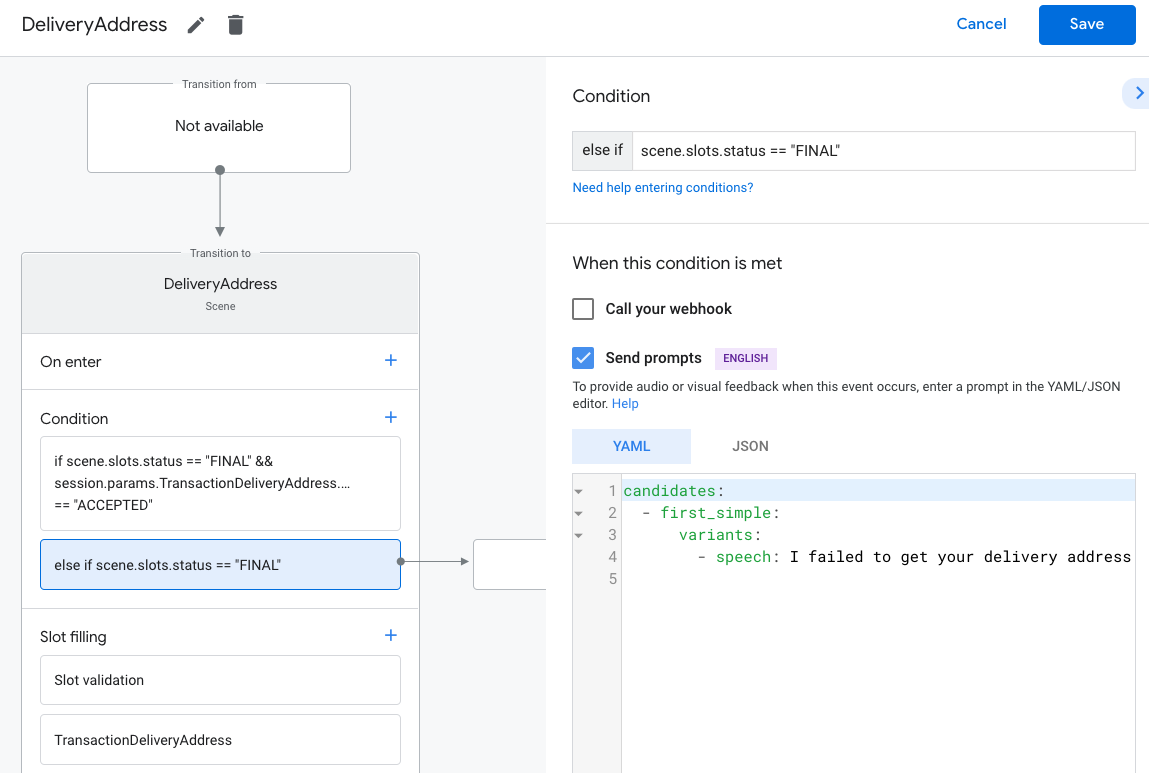
डिलीवरी के पते वाले नतीजे को मैनेज करने के लिए, यह तरीका अपनाएं:
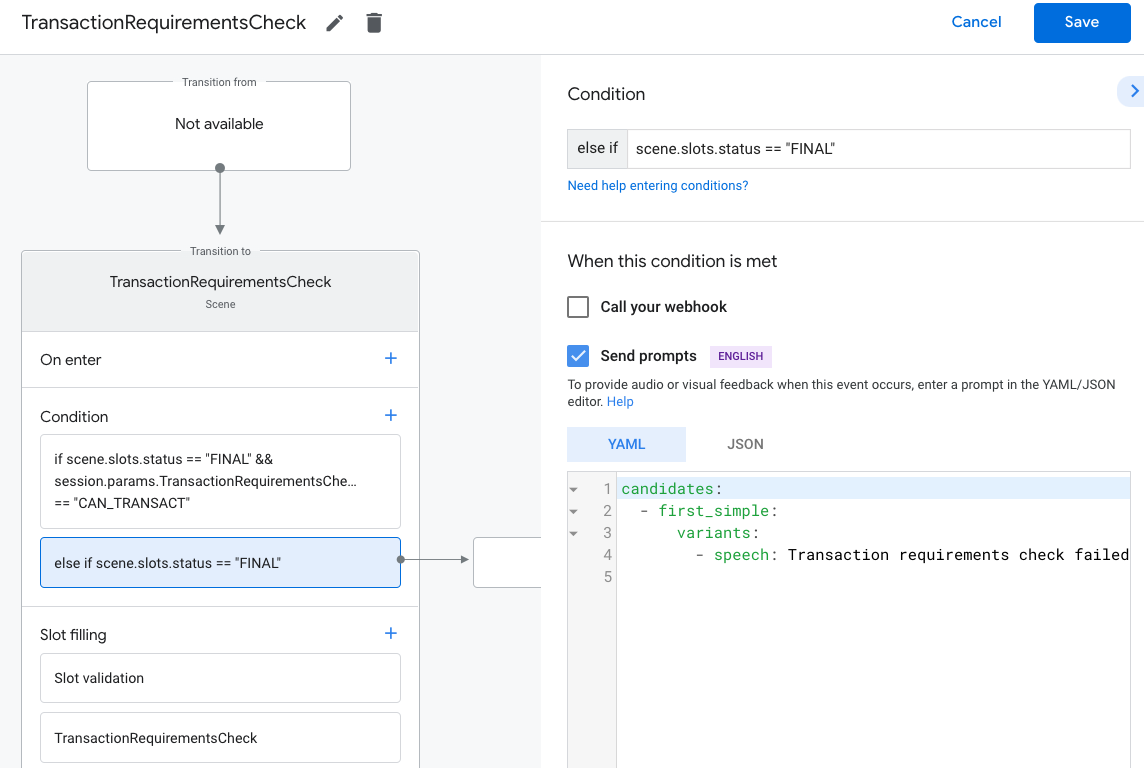
- सीन टैब से, बनाया गया नया
DeliveryAddressसीन चुनें. - स्थिति में, नई शर्त जोड़ने के लिए + पर क्लिक करें.
टेक्स्ट फ़ील्ड में, नीचे दी गई शर्त का सिंटैक्स डालें, ताकि आप सफल होने की शर्त:
scene.slots.status == "FINAL" && session.params.TransactionDeliveryAddress.userDecision == "ACCEPTED"आपने अभी-अभी जो शर्त जोड़ी है उस पर अपना कर्सर घुमाएं और ऊपर की ओर तीर के निशान पर क्लिक करें इसे
if scene.slots.status == "FINAL"से पहले रखने के लिए.प्रॉम्प्ट भेजें चालू करें और उपयोगकर्ता को एक आसान निर्देश दें आपको उनका पता मिल गया है:
candidates: - first_simple: variants: - speech: >- Great! Your order will be delivered to $session.params.TransactionDeliveryAddress.location.postalAddress.locality $session.params.TransactionDeliveryAddress.location.postalAddress.administrativeArea $session.params.TransactionDeliveryAddress.location.postalAddress.regionCode $session.params.TransactionDeliveryAddress.location.postalAddress.postalCodeट्रांज़िशन में, कोई दूसरा सीन चुनें, ताकि उपयोगकर्ता प्रोसेस जारी रख सके बातचीत.

else if scene.slots.status == "FINAL"शर्त चुनें.प्रॉम्प्ट भेजें चालू करें और उपयोगकर्ता को एक आसान सा प्रॉम्प्ट दें अगर वे लेन-देन नहीं कर पा रहे हैं, तो:
candidates: - first_simple: variants: - speech: I failed to get your delivery address.बातचीत खत्म करने के लिए, ट्रांज़िशन में जाकर, बातचीत खत्म करें को चुनें अगर उपयोगकर्ता लेन-देन करने में असमर्थ है.

ऑर्डर बनाएं
उपयोगकर्ता की आवश्यक जानकारी मिलने के बाद, आपको एक "कार्ट" असेंबली" अनुभव जो उपयोगकर्ता को ऑर्डर बनाने में मदद करता है. हर कार्रवाई उनके लिए अलग-अलग कार्ट असेंबली फ़्लो होता है, जो प्रॉडक्ट या सेवा.
कार्ट असेंबली का सबसे बुनियादी अनुभव है, जिसमें उपयोगकर्ता जोड़ने के लिए सूची से आइटम चुनता है क्रम से भी ऐसा किया जा सकता है. हालांकि, बातचीत को इस तरह डिज़ाइन किया जा सकता है कि उपयोगकर्ता अनुभव मिलता है. कार्ट असेंबली का ऐसा अनुभव बनाया जा सकता है जिससे उपयोगकर्ता को उसकी सबसे हाल की खरीदारी को फिर से ऑर्डर करने के लिए कहा जाए. इसके लिए, हां या नहीं में जवाब देना होगा. उपयोगकर्ता को मुख्य "चुनिंदा" टैब का कैरसेल या सूची कार्ड भी दिखाया जा सकता है या "सुझाया गया" आइटम.
हमारा सुझाव है कि आप rich के साथ अपने प्रतिक्रियाएँ साथ ही, बातचीत को इस तरह से डिज़ाइन किया हो कि उपयोगकर्ता अपनी अपनी आवाज़ का इस्तेमाल करके कार्ट में डालना. उदाहरण के लिए, बेहतरीन कार्ट असेंबली के अनुभव के बारे में ज़्यादा जानें. डिज़ाइन से जुड़े दिशा-निर्देश.
कोई ऑर्डर बनाएं
अपनी पूरी बातचीत के दौरान, आपको उन आइटम को इकट्ठा करना होगा जो उपयोगकर्ता चाहता है
Order ऑब्जेक्ट खरीदने के बाद बनाएं.
कम से कम आपके Order में ये चीज़ें शामिल होनी चाहिए:
buyerInfo- खरीदारी करने वाले उपयोगकर्ता के बारे में जानकारी.transactionMerchant- उस व्यापारी/कंपनी की जानकारी जिसने मदद की ऑर्डर.contents-lineItemsके तौर पर सूची में शामिल ऑर्डर का असल कॉन्टेंट.priceAttributes- ऑर्डर की कीमत की जानकारी. इसमें ऑर्डर की कुल कीमत भी शामिल है छूट और टैक्स के साथ ऑर्डर की कीमत.
इसके बारे में ज़्यादा जानने के लिए, Order देखें
रिस्पॉन्स दस्तावेज़ सबमिट करें. ध्यान दें कि आपको यह जानकारी शामिल करनी पड़ सकती है
ऑर्डर के आधार पर अलग-अलग फ़ील्ड.
नीचे दिया गया सैंपल कोड, ज़रूरी फ़ील्ड के साथ-साथ पूरा ऑर्डर दिखाता है:
const order = {
createTime: '2019-09-24T18:00:00.877Z',
lastUpdateTime: '2019-09-24T18:00:00.877Z',
merchantOrderId: orderId, // A unique ID String for the order
userVisibleOrderId: orderId,
transactionMerchant: {
id: 'http://www.example.com',
name: 'Example Merchant',
},
contents: {
lineItems: [
{
id: 'LINE_ITEM_ID',
name: 'Pizza',
description: 'A four cheese pizza.',
priceAttributes: [
{
type: 'REGULAR',
name: 'Item Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 8990000,
},
taxIncluded: true,
},
{
type: 'TOTAL',
name: 'Total Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 9990000,
},
taxIncluded: true,
},
],
notes: [
'Extra cheese.',
],
purchase: {
quantity: 1,
unitMeasure: {
measure: 1,
unit: 'POUND',
},
itemOptions: [
{
id: 'ITEM_OPTION_ID',
name: 'Pepperoni',
prices: [
{
type: 'REGULAR',
state: 'ACTUAL',
name: 'Item Price',
amount: {
currencyCode: 'USD',
amountInMicros: 1000000,
},
taxIncluded: true,
},
{
type: 'TOTAL',
name: 'Total Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 1000000,
},
taxIncluded: true,
},
],
note: 'Extra pepperoni',
quantity: 1,
subOptions: [],
},
],
},
},
],
},
buyerInfo: {
email: 'janedoe@gmail.com',
firstName: 'Jane',
lastName: 'Doe',
displayName: 'Jane Doe',
},
priceAttributes: [
{
type: 'SUBTOTAL',
name: 'Subtotal',
state: 'ESTIMATE',
amount: {
currencyCode: 'USD',
amountInMicros: 9990000,
},
taxIncluded: true,
},
{
type: 'DELIVERY',
name: 'Delivery',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 2000000,
},
taxIncluded: true,
},
{
type: 'TAX',
name: 'Tax',
state: 'ESTIMATE',
amount: {
currencyCode: 'USD',
amountInMicros: 3780000,
},
taxIncluded: true,
},
{
type: 'TOTAL',
name: 'Total Price',
state: 'ESTIMATE',
amount: {
currencyCode: 'USD',
amountInMicros: 15770000,
},
taxIncluded: true,
},
],
followUpActions: [
{
type: 'VIEW_DETAILS',
title: 'View details',
openUrlAction: {
url: 'http://example.com',
},
},
{
type: 'CALL',
title: 'Call us',
openUrlAction: {
url: 'tel:+16501112222',
},
},
{
type: 'EMAIL',
title: 'Email us',
openUrlAction: {
url: 'mailto:person@example.com',
},
},
],
termsOfServiceUrl: 'http://www.example.com',
note: 'Sale event',
promotions: [
{
coupon: 'COUPON_CODE',
},
],
purchase: {
status: 'CREATED',
userVisibleStatusLabel: 'CREATED',
type: 'FOOD',
returnsInfo: {
isReturnable: false,
daysToReturn: 1,
policyUrl: 'http://www.example.com',
},
fulfillmentInfo: {
id: 'FULFILLMENT_SERVICE_ID',
fulfillmentType: 'DELIVERY',
expectedFulfillmentTime: {
timeIso8601: '2019-09-25T18:00:00.877Z',
},
location: location,
price: {
type: 'REGULAR',
name: 'Delivery Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 2000000,
},
taxIncluded: true,
},
fulfillmentContact: {
email: 'johnjohnson@gmail.com',
firstName: 'John',
lastName: 'Johnson',
displayName: 'John Johnson',
},
},
purchaseLocationType: 'ONLINE_PURCHASE',
},
};
आदेश और प्रस्तुतिकरण के लिए विकल्प बनाएं
इससे पहले कि उपयोगकर्ता अपने ऑर्डर की पुष्टि करे, उन्हें प्रपोज़ किया जाने वाला एक मैसेज दिखाया जाएगा ऑर्डर कार्ड. आपके पास यह तय करने का विकल्प होता है कि लोगों को यह कार्ड किस तरह दिखे. इसके लिए, क्रम और प्रज़ेंटेशन के विकल्प सेट कर सकते हैं.
नीचे एक ऐसा ऑर्डर देने के लिए ऑर्डर और प्रज़ेंटेशन विकल्प दिए गए हैं जिसके लिए ज़रूरी है डिलीवरी का पता, जिसमें ऑर्डर की पुष्टि करने वाले कार्ड में उपयोगकर्ता का ईमेल पता शामिल है:
const orderOptions = {
'requestDeliveryAddress': true,
'userInfoOptions': {
'userInfoProperties': ['EMAIL']
}
};
const presentationOptions = {
'actionDisplayName': 'PLACE_ORDER'
};
पेमेंट पैरामीटर बनाना
आपके paymentParameters ऑब्जेक्ट में, टोकनाइज़ेशन पैरामीटर शामिल होंगे
यह इस बात पर निर्भर करता है कि Google Pay के किस प्रोसेसर का इस्तेमाल किया जा रहा है
जैसे, Stripe, Braintree, ACI वगैरह.
const paymentParamenters = {
'googlePaymentOption': {
// facilitationSpec is expected to be a serialized JSON string
'facilitationSpec': JSON.stringify({
'apiVersion': 2,
'apiVersionMinor': 0,
'merchantInfo': {
'merchantName': 'Example Merchant',
},
'allowedPaymentMethods': [
{
'type': 'CARD',
'parameters': {
'allowedAuthMethods': ['PAN_ONLY', 'CRYPTOGRAM_3DS'],
'allowedCardNetworks': [
'AMEX', 'DISCOVER', 'JCB', 'MASTERCARD', 'VISA'],
},
'tokenizationSpecification': {
'type': 'PAYMENT_GATEWAY',
'parameters': {
'gateway': 'example',
'gatewayMerchantId': 'exampleGatewayMerchantId',
},
},
},
],
'transactionInfo': {
'totalPriceStatus': 'FINAL',
'totalPrice': '15.77',
'currencyCode': 'USD',
},
}),
},
};
हर डिवाइस के लिए, tokenizationSpecification ऑब्जेक्ट का कॉन्टेंट अलग होगा
पेमेंट गेटवे से साइन इन करें. नीचे दी गई टेबल में हर गेटवे में इस्तेमाल किए जाने वाले पैरामीटर दिए गए हैं:
"parameters": {
"gateway": "example",
"gatewayMerchantId": "exampleGatewayMerchantId"
}
"parameters": {
"gateway": "aciworldwide",
"gatewayMerchantId": "YOUR_ENTITY_ID"
}
"parameters": {
"gateway": "adyen",
"gatewayMerchantId": "YOUR_MERCHANT_ACCOUNT_NAME"
}
"parameters": {
"gateway": "alfabank",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}
"parameters": {
"gateway": "bluemedia",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}
"parameters": {
"gateway": "bluesnap",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}
"parameters": {
"gateway": "braintree",
"braintree:apiVersion": "v1",
"braintree:sdkVersion": braintree.client.VERSION,
"braintree:merchantId": "YOUR_BRAINTREE_MERCHANT_ID",
"braintree:clientKey": "YOUR_BRAINTREE_TOKENIZATION_KEY"
}
"parameters": {
"gateway": "chase",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ACCOUNT_NUMBER"
}
"parameters": {
"gateway": "checkoutltd",
"gatewayMerchantId": "YOUR_PUBLIC_KEY"
}
"parameters": {
"gateway": "cloudpayments",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}
"parameters": {
"gateway": "cybersource",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}
"parameters": {
"gateway": "datatrans",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}
"parameters": {
"gateway": "ebanx",
"gatewayMerchantId": "YOUR_PUBLIC_INTEGRATION_KEY"
}
"parameters": {
"gateway": "firstdata",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}
"parameters": {
"gateway": "globalpayments",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}
"parameters": {
"gateway": "gopay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}
"parameters": {
"gateway": "hitrustpay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}
"parameters": {
"gateway": "imsolutions",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}
"parameters": {
"gateway": "lyra",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}
"parameters": {
"gateway": "mpgs",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}
"parameters": {
"gateway": "moneymailru",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}
"parameters": {
"gateway": "newebpay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}
"parameters": {
"gateway": "nexi",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}
"parameters": {
"gateway": "creditcall",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}
"parameters": {
"gateway": "paysafe",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}
"parameters": {
"gateway": "payture",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}
"parameters": {
"gateway": "payu",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}
"parameters": {
"gateway": "przelewy24",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}
"parameters": {
"gateway": "rbkmoney",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}
"parameters": {
"gateway": "sberbank",
"gatewayMerchantId": "YOUR_ORGANIZATION_NAME"
}
"parameters": {
"gateway": "square",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}
"parameters": {
"gateway": "stripe",
"stripe:version": "2018-10-31",
"stripe:publishableKey": "YOUR_PUBLIC_STRIPE_KEY"
}
"parameters": {
"gateway": "tappay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}
"parameters": {
"gateway": "tinkoff",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}
"parameters": {
"gateway": "uniteller",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}
"parameters": {
"gateway": "vantiv",
"vantiv:merchantPayPageId": "YOUR_PAY_PAGE_ID",
"vantiv:merchantOrderId": "YOUR_ORDER_ID",
"vantiv:merchantTransactionId": "YOUR_TRANSACTION_ID",
"vantiv:merchantReportGroup": "*web"
}
"parameters": {
"gateway": "worldpay",
"gatewayMerchantId": "YOUR_WORLDPAY_MERCHANT_ID"
}
"parameters": {
"gateway": "yandexcheckout",
"gatewayMerchantId": "YOUR_SHOP_ID"
}
सेशन पैरामीटर में ऑर्डर डेटा सेव करें
ग्राहक को आइटम भेजने के बाद, ऑर्डर डेटा को सेशन पैरामीटर में सेव करें. ऑर्डर ऑब्जेक्ट का एक ही सेशन के लिए सभी सीन में इस्तेमाल किया जाएगा.
conv.session.params.order = {
'@type': 'type.googleapis.com/google.actions.transactions.v3.TransactionDecisionValueSpec',
order: order,
orderOptions: orderOptions,
presentationOptions: presentationOptions,
paymentParameters: paymentParameters
};
आदेश का सुझाव दें
कोई ऑर्डर बनाने के बाद, आपको उसे पुष्टि या अस्वीकार करने के लिए, उपयोगकर्ता को दिखाना होगा. ऐसा करने के लिए, आपको उस सीन पर जाना होगा जहां लेन-देन से जुड़ा फ़ैसला लिया जाता है.
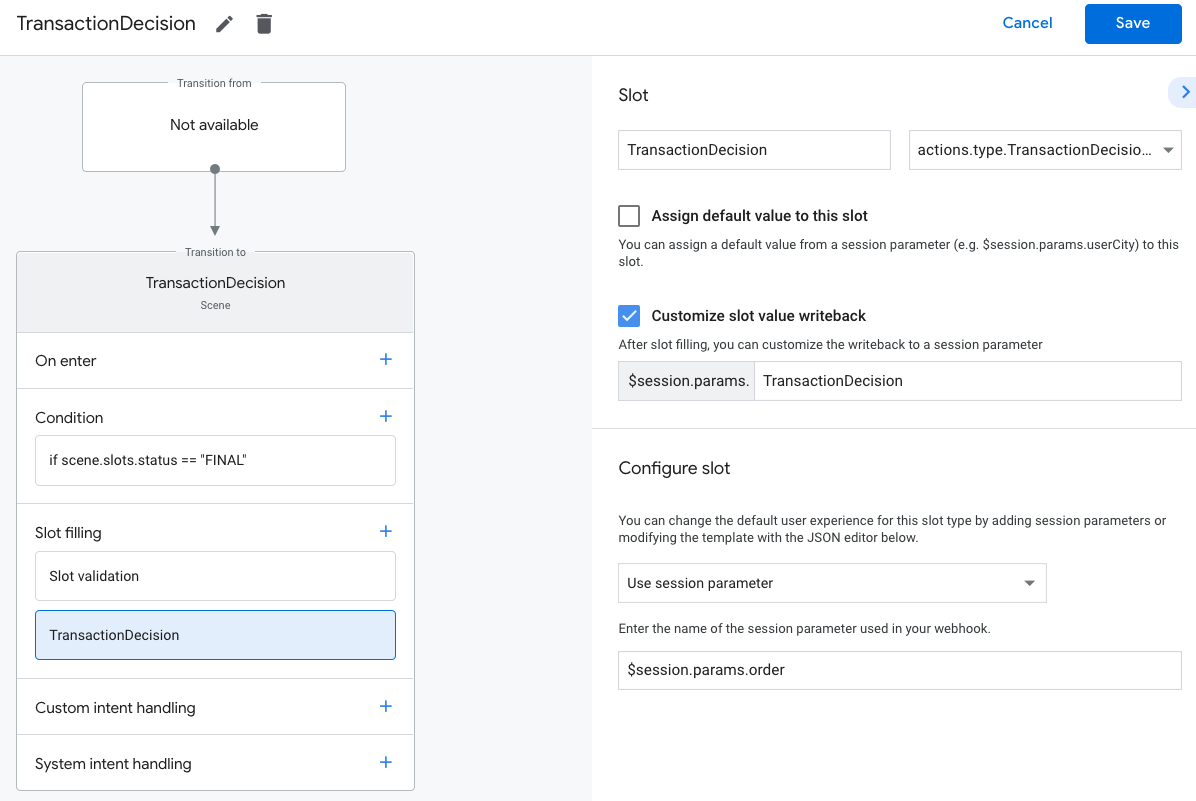
लेन-देन के फ़ैसले का सीन बनाएं
- सीन टैब से,
TransactionDecisionनाम वाला एक नया सीन जोड़ें. - स्लॉट भरना में जाकर, नया स्लॉट जोड़ने के लिए + पर क्लिक करें.
- टाइप चुनें में,
actions.type.TransactionDecisionValueको इस तौर पर चुनें स्लॉट टाइप. - स्लॉट के नाम वाले फ़ील्ड में, स्लॉट को
TransactionDecisionनाम दें. - पसंद के मुताबिक स्लॉट वैल्यू को राइटबैक करें चेकबॉक्स को चालू करें. यह डिफ़ॉल्ट रूप से चालू होता है.
- स्लॉट कॉन्फ़िगर करें में जाकर, ड्रॉपडाउन से सेशन पैरामीटर का इस्तेमाल करें चुनें.
- स्लॉट कॉन्फ़िगर करें में जाकर,इस्तेमाल किए गए सेशन पैरामीटर का नाम डालें
टेक्स्ट फ़ील्ड (यानी
$session.params.order) में ऑर्डर स्टोर करने के लिए. - Save पर क्लिक करें.

TransactionDecisionValue स्लॉट भरने की कोशिश करते समय, Assistant शुरू कर देती है
पहले से मौजूद एक अनुभव, जिसमें आपने जो Order पास किया है वह सीधे तौर पर रेंडर होता है
"कार्ट की झलक दिखाने वाला कार्ड". उपयोगकर्ता "ऑर्डर करें" कह सकता है, लेन-देन को अस्वीकार कर सकता है,
क्रेडिट कार्ड या पते जैसा कोई पेमेंट विकल्प बदलें या बदलने का अनुरोध करें
ऑर्डर की सामग्री.
उपयोगकर्ता इस समय ऑर्डर में बदलाव का अनुरोध भी कर सकते हैं. इस मामले में, आपको को यह पक्का करना चाहिए कि आपका ऑर्डर, ऑर्डर में बदलाव होने के अनुरोधों को कार्ट असेंबली का अनुभव पूरा किया जा रहा है.
लेन-देन से जुड़े फ़ैसले के नतीजे मैनेज करना
जब कोई TransactionDecisionValue स्लॉट भरता है, तो उपयोगकर्ता का जवाब
लेन-देन के फ़ैसले को सेशन पैरामीटर में सेव किया जाएगा. इस मान में यह शामिल है
निम्न:
ORDER_ACCEPTED,ORDER_REJECTED,DELIVERY_ADDRESS_UPDATED,CART_CHANGE_REQUESTEDUSER_CANNOT_TRANSACT.
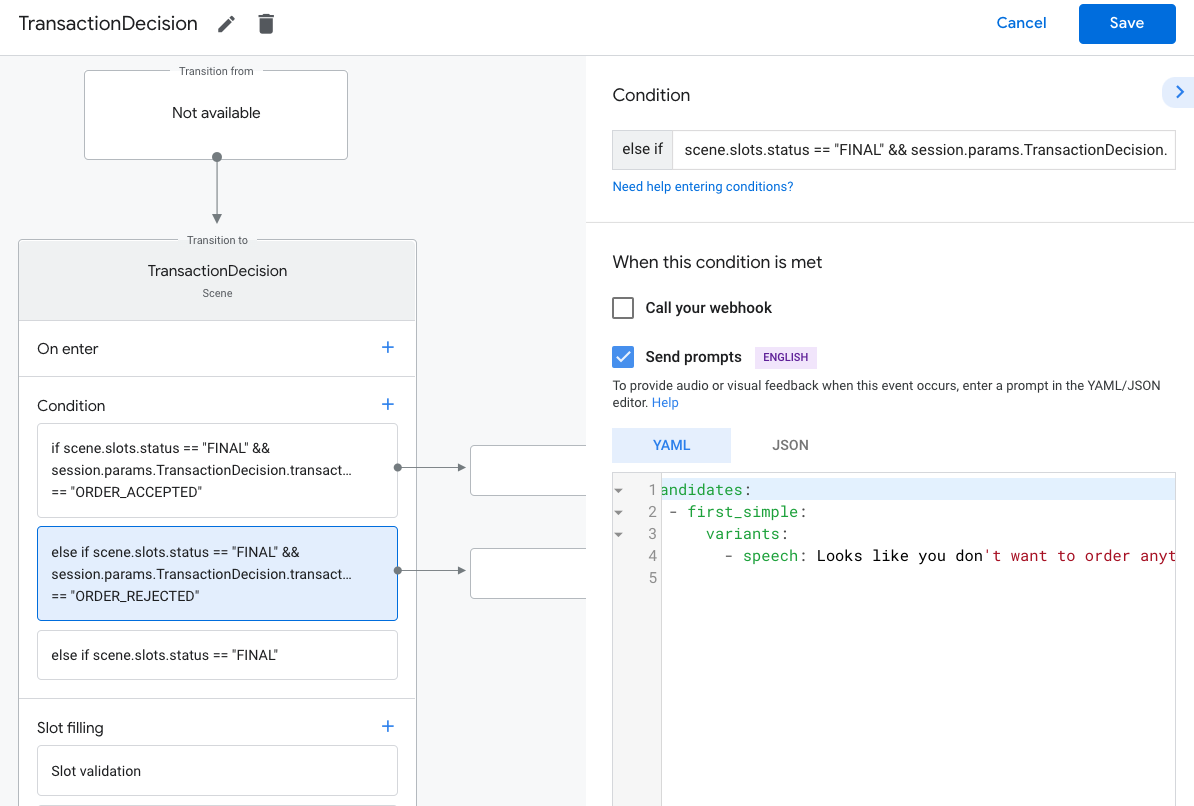
लेन-देन के फ़ैसले को मैनेज करने के लिए:
- सीन टैब से, बनाया गया नया
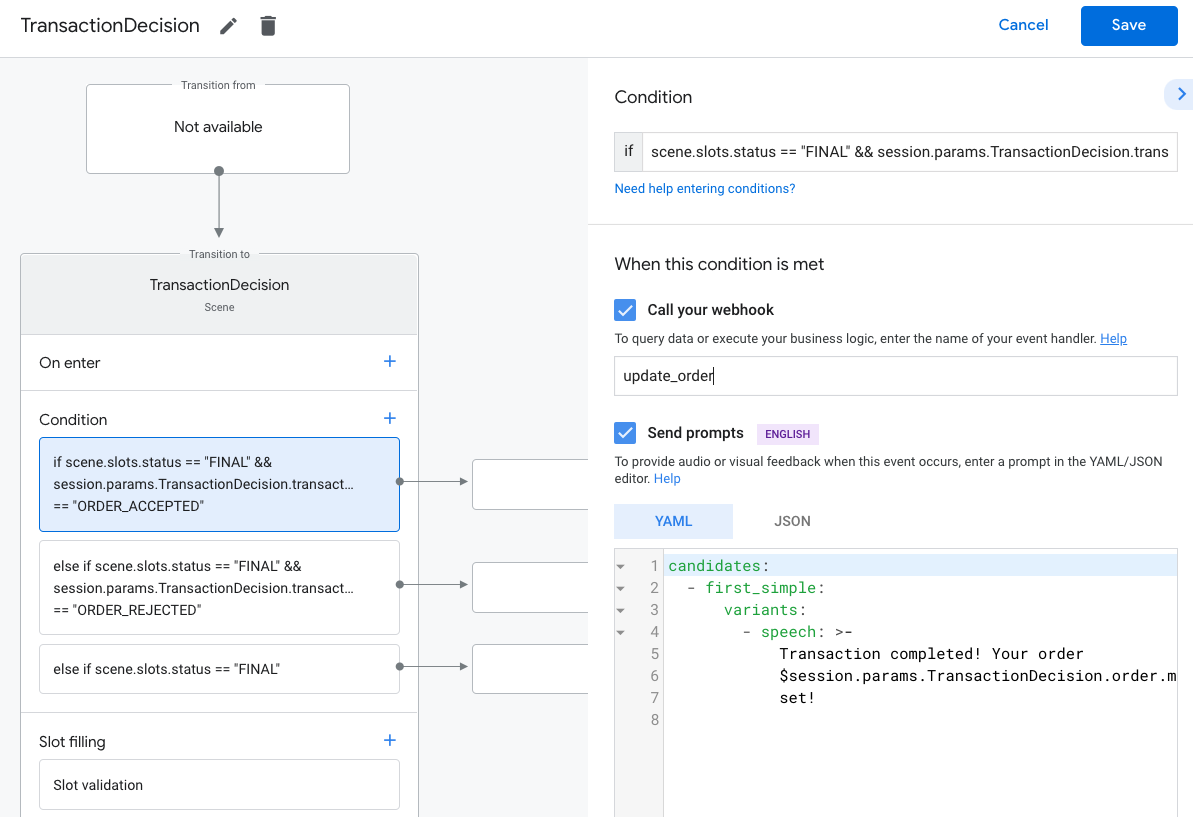
TransactionDecisionसीन चुनें. - स्थिति में, नई शर्त जोड़ने के लिए + पर क्लिक करें.
सफल होने की स्थिति जांचने के लिए टेक्स्ट फ़ील्ड में, नीचे दिया गया कंडीशन सिंटैक्स डालें:
scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_ACCEPTED"आपने अभी-अभी जो शर्त जोड़ी है उस पर अपना कर्सर घुमाएं और ऊपर की ओर तीर के निशान पर क्लिक करें इसे
if scene.slots.status == "FINAL"से पहले रखने के लिए.प्रॉम्प्ट भेजें चालू करें और उपयोगकर्ता को एक आसान सा प्रॉम्प्ट दें उनका ऑर्डर पूरा हो जाता है:
candidates: - first_simple: variants: - speech: >- Transaction completed! Your order $session.params.TransactionDecision.order.merchantOrderId is all set!बातचीत खत्म करने के लिए, ट्रांज़िशन में जाकर, बातचीत खत्म करें को चुनें.

स्थिति में, नई शर्त जोड़ने के लिए + पर क्लिक करें.
टेक्स्ट फ़ील्ड में, नीचे दी गई शर्त का सिंटैक्स डालें, ताकि आप गड़बड़ी की शर्तें:
scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_REJECTED"आपने अभी-अभी जो शर्त जोड़ी है उस पर अपना कर्सर घुमाएं और ऊपर की ओर तीर के निशान पर क्लिक करें इसे
if scene.slots.status == "FINAL"से पहले रखने के लिए.प्रॉम्प्ट भेजें चालू करें और उपयोगकर्ता को एक आसान सा प्रॉम्प्ट दें आदेश अस्वीकार कर दिया गया है:
candidates: - first_simple: variants: - speech: Look like you don't want to order anything. Goodbye.बातचीत खत्म करने के लिए, ट्रांज़िशन में बातचीत खत्म करें को चुनें.

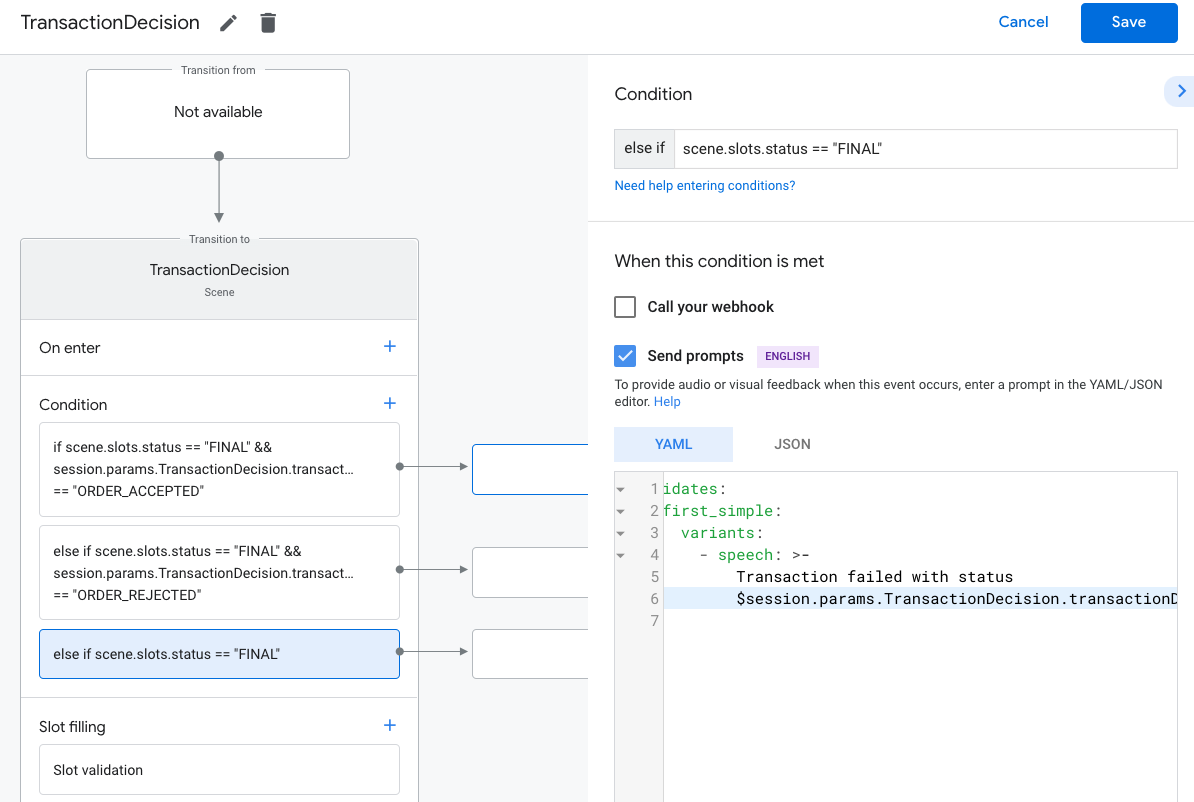
else if scene.slots.status == "FINAL"शर्त चुनें.प्रॉम्प्ट भेजें चालू करें और उपयोगकर्ता को एक आसान निर्देश दें अगर उन्हें पता है कि वे लेन-देन करने में असमर्थ हैं:
candidates: - first_simple: variants: - speech: >- Transaction failed with status $session.params.TransactionDecision.transactionDecisionबातचीत खत्म करने के लिए, ट्रांज़िशन में जाकर, बातचीत खत्म करें को चुनें अगर उपयोगकर्ता लेन-देन करने में असमर्थ है.

ऑर्डर पूरा करें और रसीद भेजें
जब TransactionDecisionValue स्लॉट, ORDER_ACCEPTED का नतीजा दिखाता है,
"पुष्टि करने" के लिए जो भी जानकारी ज़रूरी हो उसे तुरंत लागू करना होगा यह
(जैसे, उसे अपने डेटाबेस में बनाए रखना और उपयोगकर्ता से शुल्क लेना).
इस जवाब के साथ बातचीत खत्म की जा सकती है. हालांकि, आपको एक आसान
प्रतिक्रिया दें. जब नाम का यह पहला अक्षर सबमिट किया जाता है
orderUpdate, उपयोगकर्ता को "छोटा किया गया रसीद कार्ड" दिखेगा अन्य के साथ
एक छोटा सा हिस्सा चुनें. इस कार्ड पर उस रसीद की डुप्लीकेट कॉपी मौजूद होगी जो उपयोगकर्ता को
ऑर्डर का इतिहास.
ऑर्डर की पुष्टि करने के दौरान, आपके ऑर्डर ऑब्जेक्ट में userVisibleOrderId,
जो वह आईडी है जो उपयोगकर्ता को ऑर्डर के लिए दिखता है. आप
इस फ़ील्ड के लिए merchantOrderId.
OrderUpdate ऑब्जेक्ट के किसी हिस्से में एक फ़ॉलो-अप कार्रवाई ऑब्जेक्ट शामिल होना चाहिए,
ऑर्डर की जानकारी के सबसे नीचे यूआरएल बटन के तौर पर कौनसे मेनिफ़ेस्ट होते हैं.
इसे Assistant के ऑर्डर के इतिहास पेज पर जाकर देखा जा सकता है.
- आपको कम से कम,
VIEW_DETAILSहर ऑर्डर के साथ फ़ॉलो-अप कार्रवाई. इसमें आपके मोबाइल ऐप्लिकेशन या वेबसाइट पर ऑर्डर के बारे में जानकारी. - आपको ईमेल पर एक औपचारिक रसीद भी भेजनी होगी, जो सभी कानूनी शर्तों का पालन करती हो रसीद कार्ड के अलावा, लेन-देन करने से जुड़ी ज़रूरी शर्तें ऐक्शन की बातचीत में शामिल किया गया है.
शुरुआती ऑर्डर का अपडेट भेजने के लिए:
- सीन टैब से, अपना
TransactionDecisionसीन चुनें. शर्त में जाकर, वह शर्त चुनें जो सही नतीजे की जांच करती है.
ORDER_ACCEPTED:scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_ACCEPTED"इस शर्त के लिए, अपने वेबहुक को कॉल करें को चालू करें और एक इंटेंट दें हैंडलर का नाम, जैसे कि
update_order.
अपने वेबहुक कोड में, शुरुआती ऑर्डर भेजने के लिए इंटेंट हैंडलर जोड़ें अपडेट:
app.handle('update_order', conv => { const currentTime = new Date().toISOString(); let order = conv.session.params.TransactionDecision.order; conv.add(new OrderUpdate({ 'updateMask': { 'paths': [ 'purchase.status', 'purchase.user_visible_status_label' ] }, 'order': { 'merchantOrderId': order.merchantOrderId, 'lastUpdateTime': currentTime, 'purchase': { 'status': 'CONFIRMED', 'userVisibleStatusLabel': 'Order confirmed' }, }, 'reason': 'Reason string })); });
ऑर्डर के अपडेट भेजें
आपको इस अवधि के दौरान उपयोगकर्ता को आदेश की स्थिति के बारे में सूचित करते रहना होगा यह हमेशा रहेगा. एचटीटीपी भेजकर उपयोगकर्ता ऑर्डर के अपडेट भेजें ऑर्डर की स्थिति और उसकी जानकारी के साथ, ऑर्डर एपीआई को पैच करने के अनुरोध.
Orders API में एसिंक्रोनस अनुरोध सेट अप करें
ऑर्डर एपीआई को ऑर्डर अपडेट करने के अनुरोधों को ऐक्सेस के ज़रिए अनुमति दी जाती है
टोकन. किसी ऑर्डर के अपडेट को Orders API में पैच करने के लिए, JSON डाउनलोड करें
अपने Actions Console प्रोजेक्ट से जुड़ी सेवा खाता कुंजी डालें. इसके बाद, एक्सचेंज करें
बेयरर टोकन के लिए सेवा खाता कुंजी, जिसे
एचटीटीपी अनुरोध का Authorization हेडर.
सेवा खाते की कुंजी वापस पाने के लिए, यह तरीका अपनाएं:
- Google Cloud Console में, मेन्यू STORES > पर जाएं API और सेवाएं > क्रेडेंशियल > क्रेडेंशियल बनाएं > सेवा खाते की कुंजी.
- सेवा खाते में, नया सेवा खाता चुनें.
- सेवा खाते को
service-accountपर सेट करें. - भूमिका को प्रोजेक्ट > मालिक.
- कुंजी के टाइप को JSON पर सेट करें.
- बनाएं को चुनें.
- आपके लोकल डिवाइस पर, JSON सेवा के खाते की एक निजी कुंजी डाउनलोड की जाएगी.
ऑर्डर के अपडेट के कोड में, आपके पास सेवा कुंजी को बियरर टोकन से बदलने का विकल्प होता है का उपयोग करके Google API क्लाइंट लाइब्रेरी और "https://www.googleapis.com/auth/actions.order.developer" स्कोप. आप एपीआई क्लाइंट लाइब्रेरी को इंस्टॉल करने के तरीके और उदाहरण GitHub पेज.
आप order-update.js का संदर्भ हमारे
Node.js का नमूना
आपके डेटा का इस्तेमाल किया जा सकता है.
ऑर्डर के अपडेट भेजें
OAuth बेयर टोकन के लिए सेवा खाता कुंजी इस्तेमाल करने के बाद, ऑर्डर एपीआई को, अनुमति वाले पैच अनुरोधों के तौर पर ऑर्डर के अपडेट भेज सकता है.
ऑर्डर एपीआई का यूआरएल:
PATCH https://actions.googleapis.com/v3/orders/${orderId}
अपने अनुरोध में ये हेडर दें:
- OAuth बेयरर टोकन वाला
"Authorization: Bearer token"आपने सेवा खाते की कुंजी का इस्तेमाल किया हो. "Content-Type: application/json".
PATCH अनुरोध के लिए इस फ़ॉर्मैट में JSON का मुख्य भाग होना चाहिए:
{ "orderUpdate": OrderUpdate }
OrderUpdate
ऑब्जेक्ट में निम्न शीर्ष-स्तरीय फ़ील्ड होते हैं:
updateMask- उस ऑर्डर के फ़ील्ड जिन्हें अपडेट किया जा रहा है. अपडेट करने के लिए ऑर्डर की स्थिति, वैल्यू कोpurchase.status, purchase.userVisibleStatusLabelपर सेट करें.order- अपडेट का कॉन्टेंट. अगर आप ऑर्डर के कॉन्टेंट के लिए, वैल्यू को अपडेट किए गएOrderऑब्जेक्ट पर सेट करें. अगर आप आदेश की स्थिति अपडेट कर रहे हैं (उदाहरण के लिए,"CONFIRMED"से"SHIPPED"तक), ऑब्जेक्ट में ये फ़ील्ड शामिल होते हैं:merchantOrderId- वही आईडी जिसे आपनेOrderऑब्जेक्ट में सेट किया है.lastUpdateTime- इस अपडेट का टाइमस्टैंप.purchase- एक ऑब्जेक्ट जिसमें ये शामिल हैं:status-PurchaseStatusके तौर पर ऑर्डर की स्थिति, जैसे कि "SHIPPED" या "DELIVERED".userVisibleStatusLabel- उपयोगकर्ताओं को दिखने वाला एक लेबल, जो इन चीज़ों की जानकारी देता है ऑर्डर की स्थिति, जैसे कि "आपका ऑर्डर भेज दिया गया है और रास्ता ".
userNotification(ज़रूरी नहीं) -userNotificationएक ऑब्जेक्ट है, जो यह अपडेट भेजे जाने के बाद उपयोगकर्ता के डिवाइस पर दिख सकता है. नोट जोड़ें जो इस ऑब्जेक्ट को शामिल करने से इस बात की गारंटी नहीं मिलती कि उपयोगकर्ता के डिवाइस पर.
नीचे दिया गया सैंपल कोड, OrderUpdate का उदाहरण दिखाता है जो
DELIVERED के लिए ऑर्डर की स्थिति:
// Import the 'googleapis' module for authorizing the request.
const {google} = require('googleapis');
// Import the 'request-promise' module for sending an HTTP POST request.
const request = require('request-promise');
// Import the OrderUpdate class from the client library.
const {OrderUpdate} = require('@assistant/conversation');
// Import the service account key used to authorize the request.
// Replacing the string path with a path to your service account key.
// i.e. const serviceAccountKey = require('./service-account.json')
// Create a new JWT client for the Actions API using credentials
// from the service account key.
let jwtClient = new google.auth.JWT(
serviceAccountKey.client_email,
null,
serviceAccountKey.private_key,
['https://www.googleapis.com/auth/actions.order.developer'],
null,
);
// Authorize the client
let tokens = await jwtClient.authorize();
// Declare order update
const orderUpdate = new OrderUpdate({
updateMask: {
paths: [
'purchase.status',
'purchase.user_visible_status_label'
]
},
order: {
merchantOrderId: orderId, // Specify the ID of the order to update
lastUpdateTime: new Date().toISOString(),
purchase: {
status: 'DELIVERED',
userVisibleStatusLabel: 'Order delivered',
},
},
reason: 'Order status updated to delivered.',
});
// Set up the PATCH request header and body,
// including the authorized token and order update.
let options = {
method: 'PATCH',
uri: `https://actions.googleapis.com/v3/orders/${orderId}`,
auth: {
bearer: tokens.access_token,
},
body: {
header: {
isInSandbox: true,
},
orderUpdate,
},
json: true,
};
// Send the PATCH request to the Orders API.
try {
await request(options);
} catch (e) {
console.log(`Error: ${e}`);
}
खरीदारी की स्थिति सेट करना
ऑर्डर के अपडेट की स्थिति status
आदेश की वर्तमान स्थिति के बारे में बताना चाहिए. आपके अपडेट के order.purchase.status में
फ़ील्ड में, इनमें से किसी एक वैल्यू का इस्तेमाल करें:
CREATED- ऑर्डर को उपयोगकर्ता स्वीकार करता है और "बनाया जाता है" लेकिन हालाँकि, बैक-एंड पर मैन्युअल प्रोसेसिंग की ज़रूरत होगी.CONFIRMED- ऑर्डर चालू है और इसे पूरा करने के लिए प्रोसेस किया जा रहा है.IN_PREPARATION- ऑर्डर को शिपमेंट/डिलीवरी के लिए तैयार किया जा रहा है, जैसे कि खाने का सामान पकाने में या किसी आइटम को पैक किए जाने से बचाएं.READY_FOR_PICKUP- ऑर्डर पाने वाले व्यक्ति के पास इसे पिक अप करने का विकल्प है.DELIVERED- ऑर्डर, ऑर्डर पाने वाले को भेज दिया गया हैOUT_OF_STOCK- ऑर्डर में एक या एक से ज़्यादा आइटम स्टॉक में नहीं हैं.CHANGE_REQUESTED- उपयोगकर्ता ने ऑर्डर में बदलाव करने का अनुरोध किया है और यह बदलाव है प्रोसेस किया जा रहा है.RETURNED- उपयोगकर्ता ने ऑर्डर को, डिलीवरी के बाद वापस कर दिया है.REJECTED- अगर प्रोसेस, चार्ज या अन्य वजहों से पेमेंट नहीं हो सका "चालू करो" ऑर्डर.CANCELLED- उपयोगकर्ता ने ऑर्डर रद्द कर दिया है.
आपको हर उस स्थिति के लिए ऑर्डर का अपडेट भेजना चाहिए जो आपके
लेन-देन. उदाहरण के लिए, अगर आपके लेन-देन को मैन्युअल तरीके से प्रोसेस करना ज़रूरी है, तो
ऑर्डर देने के बाद, उसे लॉग करें. इस तारीख तक CREATED का ऑर्डर का अपडेट भेजें
जानकारी को प्रोसेस करना ज़रूरी है. हर ऑर्डर के लिए, हर स्टेटस वैल्यू की ज़रूरत नहीं होती.
अपने प्रोजेक्ट की जांच करना
अपने प्रोजेक्ट की जांच करते समय, Actions कंसोल में सैंडबॉक्स मोड चालू किया जा सकता है बिना किसी शुल्क के सेट की गई कार्रवाई की जांच करें. सैंडबॉक्स मोड को चालू करने के लिए, यह तरीका अपनाएं:
- Actions कंसोल में, नेविगेशन में जांच करें पर क्लिक करें.
- सेटिंग पर क्लिक करें.
- डेवलपमेंट सैंडबॉक्स विकल्प को चालू करें.
लेन-देन के लिए, isInSandbox फ़ील्ड को true पर सेट किया जा सकता है
आपका सैंपल. यह कार्रवाई,
Actions कंसोल पर जाएं. isInSandbox का इस्तेमाल करने वाले कोड स्निपेट को देखने के लिए,
ऑर्डर के अपडेट भेजना सेक्शन.
समस्या का हल
अगर आपको टेस्टिंग के दौरान कोई समस्या आती है, तो समस्या हल करने के हमारे तरीके पढ़ें लेन-देन के लिए.