重要事項:我們將在 2024 年 9 月 30 日停止支援 JSON API 2.0 版。為確保相關功能持續運作,請將使用 v2.0 JSON API 的應用程式更新為最新的 API 版本。如要使用最新版本,請使用左側的水平列連結。
本文說明如何開始使用 Blogger JSON API。
目錄
簡介
本文件適用於想編寫可與 Blogger JSON API 互動的應用程式的開發人員。
Blogger JSON API 是 Blogger Data API 2.0 版的擴充功能。如果您想以 JSON 格式 (而非 XML) 從 Blogger 擷取資料,請使用 Blogger JSON API。如果您想擷取 XML 格式的資料,請使用 Blogger Data API。
這個版本的 Blogger JSON API 目前為唯讀,但我們計畫新增讀取/寫入功能和其他功能。歡迎前往 Blogger 說明論壇,提出其他功能要求。
事前準備
申請 Google 帳戶
確認你已設定 Google 帳戶。建議您使用不同的 Google 帳戶進行開發和測試,以免意外遺失資料。如果您已擁有測試帳戶,即可前往 Blogger 使用者介面設定、編輯或查看測試資料。
熟悉 Blogger
如果您不熟悉 Blogger 概念,請先閱讀這份文件並試用使用者介面,再開始編寫程式碼。本文件假設您熟悉 Blogger、網路程式設計概念和網路資料格式。
瞭解如何授權要求及識別應用程式
如果您的應用程式要求存取私人資料,必須由可存取該資料的已驗證使用者對此要求進行授權。
當您的應用程式要求公開資料時,這個要求不須取得授權,但須要附有 ID,例如 API 金鑰。
如要進一步瞭解如何授權要求及使用 API 金鑰,請參閱「使用 API」文件中的「授權要求並識別應用程式」。
Blogger JSON API 背景
Blogger 概念
Blogger 建立在五個基本概念上:
- 網誌:API 的根概念。網誌包含文章和頁面。這是用於儲存網誌中繼資料 (例如網誌名稱和說明) 的容器。
- 文章:網誌文章是網誌作者建立的可發布項目。這項資訊旨在反映作者目前想向全世界發布的資訊。我們瞭解,隨著時間流逝,網誌文章內容會過時,相關性也會降低。
- 留言:留言是指網誌文章作者以外的使用者對作者所寫內容的回應。從磚塊到花束,應有盡有。
- 網頁:網頁是放置靜態內容的所在位置,例如個人簡介資訊或聯絡使用者的方式。這類資訊通常不會經常變更,
- 使用者:使用者是指與 Blogger 互動的使用者,包括作者、管理員或讀者。在公開網誌中,讀者可以是匿名,但在私人網誌中,讀者必須由 Blogger 識別。
Blogger JSON API 資料模型
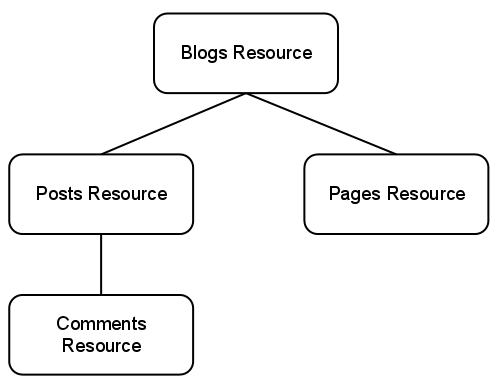
資源是具有專屬 ID 的個別資料實體。Blogger JSON API 可操作五種資源:
- Blogs Resource:代表網誌。
- 文章資源:代表一篇文章;每個文章資源都是網誌資源的子項。
- 留言資源:代表特定貼文的留言;每個留言資源都是貼文資源的子項。
- 網頁資源:代表靜態網頁;每個網頁資源都是「Blogs」資源的子項。
- 使用者資源:代表非匿名使用者。用於識別網頁、貼文或留言的作者。

Blogger JSON API 資料模型是以資源群組為基礎,稱為集合:
- 網誌集合
- <span="apicollection">Blogs Collection 包含使用者具備存取權的所有 Blog。您可以依使用者列出網誌,或依 ID 擷取單一網誌。</span="apicollection">
- 貼文集合
- 「文章集合」包含特定「網誌資源」中的所有「文章資源」。
- 留言收集
- 「留言集合」包含特定「留言資源」中的所有。
- 網頁集合
- 「網頁集合」包含特定「網誌資源」中的所有「網頁資源」。
- 使用者集合
- 使用者集合包含 Blogger 上的所有使用者資源,因此無法列出。使用者可以透過 ID 或使用識別碼
self,擷取自己的 使用者資源 (但無法擷取他人的資源)。
Blogger JSON API 作業
您可以在 Blogger JSON API 中對集合和資源叫用兩種不同的方法,如下表所述。
| 作業 | 說明 | REST HTTP 對應 |
|---|---|---|
| list | 列出集合中的所有資源。 | 珍藏內容 URI 中的 GET。 |
| get | 取得特定資源。 | 資源 URI 上的 GET。 |
下表列出各資源類型支援的方法。私人網誌上的所有 list 和 get 作業都需要驗證。
資源類型 |
支援的方法 |
|
|---|---|---|
| list | get | |
| 網誌 | 是 | 是 |
| 貼文 | 是 | 是 |
| 留言 | 是 | 是 |
| 網頁 | 是 | 是 |
| 使用者 | 否 | 是 |
呼叫樣式
您可以透過下列幾種方式叫用 API:
- 直接使用 REST 或透過 JavaScript (不需要伺服器端程式碼)
- 使用用戶端程式庫。
REST
REST 是一種軟體架構,可提供簡便且一致的資料要求及修改方法。
REST 這個詞是「Representational State Transfer (表現層狀態轉換)」的簡稱。在 Google API 中,這是指使用 HTTP 動詞來擷取及修改 Google 所儲存資料的表示法。
在符合 REST 樣式的系統中,資源會儲存在資料儲存庫中。用戶端向伺服器發出執行特定動作 (例如建立、擷取、更新或刪除資源) 的要求後,伺服器就會執行指定動作並傳回回應 (大多採用指定資源表示法的形式)。
在具備 REST 特性的各種 Google API 中,用戶端會使用 POST、GET、PUT 或 DELETE 等 HTTP 動詞來指定動作。接著,該動詞會透過全域唯一的 URI 來指定資源,格式如下:
https://www.googleapis.com/apiName/apiVersion/resourcePath?parameters
由於所有 API 資源都有可供 HTTP 存取的專屬 URI,因此 REST 不僅能夠支援資料快取,也非常適合與網路的分散式基礎架構搭配運作。
您可以在 HTTP 1.1 標準說明文件中找到相當實用的方法定義,其中包括 GET、POST、PUT 及 DELETE 的規格說明。
Blogger JSON API 中的 REST
如「Blogger JSON API 作業」一文所述,支援的 Blogger 作業會直接對應至 REST HTTP 動詞。
Blogger JSON API URI 的具體格式如下:
https://www.googleapis.com/blogger/v2/users/userId https://www.googleapis.com/blogger/v2/users/self https://www.googleapis.com/blogger/v2/users/userId/blogs https://www.googleapis.com/blogger/v2/users/self/blogs https://www.googleapis.com/blogger/v2/blogs/blogId/posts https://www.googleapis.com/blogger/v2/blogs/blogId/posts/postId https://www.googleapis.com/blogger/v2/blogs/blogId/posts/postId/comments https://www.googleapis.com/blogger/v2/blogs/blogId/posts/postId/comments/commentId https://www.googleapis.com/blogger/v2/blogs/blogId/pages https://www.googleapis.com/blogger/v2/blogs/blogId/pages/pageId
如需 API 中各支援作業使用的完整 URI 組合摘要資訊,請參閱 Blogger JSON API 參考資料文件。
以下列舉幾個範例,說明如何在 Blogger JSON API 中使用這項功能。
列出已驗證使用者擁有存取權的網誌:
GET https://www.googleapis.com/blogger/v2/users/self/blogs?key=YOUR-API-KEY
取得 code.blogger.com 網誌 (網誌 ID 為 3213900) 上的文章:
GET https://www.googleapis.com/blogger/v2/blogs/3213900?key=YOUR-API-KEY
使用 JavaScript 的 REST
您可以使用 callback 查詢參數和回呼函式,透過 JavaScript 使用 REST 呼叫 Blogger JSON API。這樣一來,您就能撰寫可顯示 Blogger 資料的豐富應用程式,而無須編寫任何伺服器端程式碼。
以下範例會從 code.blogger.com 網誌擷取一則文章 (請先將 YOUR-API-KEY 替換成您的 API 金鑰)。
<html>
<head>
<title>Blogger JSON API Example</title>
</head>
<body>
<div id="content"></div>
<script>
function handleResponse(response) {
document.getElementById("content").innerHTML += "<h1>" + response.title + "</h1>" + response.content;
}
</script>
<script
src="https://www.googleapis.com/blogger/v2/blogs/3213900/posts/8398240586497962757?callback=handleResponse&key=YOUR-API-KEY"></script>
</body>
</html>資料格式
JSON
JSON (JavaScript Object Notation) 是一種不受語言限制的通用資料格式,可提供任意資料結構的簡單文字表示法。詳情請參閱 json.org。
