這份文件說明如何開始使用 Blogger API。
事前準備
建立 Google 帳戶
確認你已設定 Google 帳戶。建議您使用獨立的 Google 帳戶進行開發和測試,避免意外遺失資料。若您有測試帳戶,就大功告成了;您可以前往 Blogger 使用者介面設定、編輯或查看測試資料。
熟悉 Blogger
如果您不熟悉 Blogger 的概念,請先參閱本文,並利用使用者介面進行測試,再開始編寫程式碼。本文假設您已熟悉 Blogger、網路程式設計概念和網站資料格式的相關知識。
瞭解如何授權要求及識別您的應用程式
當您的應用程式要求私人資料時,要求必須是由可存取該資料且經過驗證的使用者授權。
當應用程式要求公開資料時,該要求不需取得授權,但需要附上 ID,例如 API 金鑰。
如要瞭解如何授權要求及使用 API 金鑰,請參閱使用 API 文件中的授權要求及識別應用程式。
Blogger API 背景
Blogger 概念
Blogger 奠基於 5 個基本概念:
- 網誌:API 的根概念。網誌含有文章和頁面。這是網誌中繼資訊 (例如網誌名稱和說明) 的容器。
- 貼文:網誌文章是指網誌作者建立的可發布項目,本資訊旨在即時反映作者想要向全世界發布的內容。我們瞭解,隨著時間的推移,網誌文章的內容年代,也越來越不相關的內容。
- 留言:留言是網誌作者以外的使用者回應作者撰寫內容的地方。輕鬆處理各種商品,從磚塊到花束應有盡有。
- 頁面:頁面是用來存放靜態內容 (例如個人簡介資訊) 或與使用者聯絡的方式。這類資訊通常不會太常變動,因此屬於永恆狀態。
- 使用者:使用者是指與 Blogger 互動的人,無論是作者、管理員,或僅是讀者。公開網誌的讀者可能匿名,不過在私人網誌上,Blogger 則必須識別讀者的身分。
Blogger API 資料模型
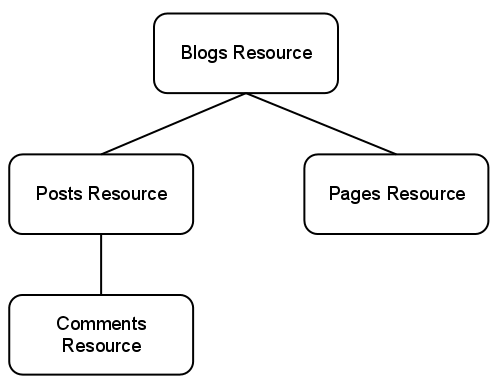
資源是具有專屬 ID 的個別資料實體。Blogger JSON API 適用於以下五種資源:
- 網誌資源:代表網誌。
- 貼文資源:代表文章;每個貼文資源都是網誌資源的子項。
- 留言資源:代表特定貼文的留言;每個留言資源都是貼文資源的子項。
- 頁面資源:代表靜態網頁,每個網頁資源都是網誌資源的子項。
- 使用者資源:代表非匿名使用者。這個欄位是用來識別網頁、文章或留言的作者。

Blogger API 資料模型是以資源群組為基礎,稱為集合:
- 網誌系列
- <span="apicollection">網誌集合包含使用者有權存取的所有網誌。您可以依使用者列出網誌,或依 ID 擷取單一網誌。</span="apicollection">
- 貼文精選
- 文章集合包含特定網誌資源中的所有文章資源。
- 收集留言
- 留言集合包含特定貼文資源中的所有註解資源。
- 網頁集合
- 網頁集合包含特定網誌資源中的所有網頁資源。
- 使用者集合
- 使用者集合包含 Blogger 上的所有使用者資源,因此無法列出。使用者可以依 ID 或 ID
self擷取自己的使用者資源 (但不包括其他人)。
Blogger API 作業
您可以在 Blogger API 中針對集合和資源叫用多種不同的方法,如下表所述。
| 作業 | 說明 | REST HTTP 對應 |
|---|---|---|
| list | 列出集合中的所有資源。 | 集合 URI 上的 GET。 |
| 取得 | 取得特定資源。 | 資源 URI 上的 GET。 |
| getByUrl | 取得資源,並透過網址查詢。 | GET,並將網址做為參數傳入。 |
| getByPath | 按照路徑查詢資源,取得資源。 | GET,並將路徑傳入做為參數。 |
| listByUser | 列出使用者擁有的資源。 | GET。 |
| search | 根據查詢參數搜尋資源。 | 搜尋網址的 GET,並將查詢做為參數傳入。 |
| 插入 | 在集合中建立資源。 | 集合 URI 上的 POST。 |
| 刪除 | 刪除資源。 | 資源 URI 上的 DELETE。 |
| 修補程式 | 使用修補程式語意更新資源。 | 資源 URI 上的 PATCH。 |
| 更新 | 更新資源。 | 資源 URI 上的 PUT。 |
下表列出各資源類型支援的方法。私人網誌上的所有 list 和 get 作業都需要驗證。
資源類型 |
支援的方法 |
|||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| 清單 | 取得 | getByUrl | getByPath | listByUser | 搜尋 | 插入 | 刪除 | 修補程式 | 更新 | |
| 網誌 | 否 | 是 | 是 | 否 | 是 | 否 | 不 | 不 | 不 | 否 |
| 貼文 | 是 | 是 | 否 | 是 | 否 | 是 | 是 | 是 | 是 | 是 |
| 註解 | 是 | 是 | 否 | 不 | 不 | 不 | 不 | 不 | 不 | 否 |
| 網頁 | 是 | 是 | 否 | 不 | 不 | 不 | 不 | 不 | 不 | 否 |
| 使用者 | 否 | 是 | 否 | 不 | 不 | 不 | 不 | 不 | 不 | 否 |
通話方式
您可以透過下列幾種方式叫用 API:
- 直接使用 REST 或從 JavaScript 使用 (不需要伺服器端程式碼)
- 使用用戶端程式庫。
REST
REST 是一種軟體架構,可提供簡便且一致的資料要求及修改方法。
REST 為 Representational State Transfer (具象狀態傳輸) 的簡稱。在 Google 的 API 中,這是指使用 HTTP 動詞來擷取及修改 Google 儲存的資料表示法。
在符合 REST 樣式的系統中,資源會儲存在資料儲存庫中。用戶端向伺服器發出執行特定動作 (例如建立、擷取、更新或刪除資源) 的要求後,伺服器就會執行指定動作並傳回回應 (大多採用指定資源表示法的形式)。
在 Google 的 RESTful API 中,用戶端會使用 POST、GET、PUT 或 DELETE 等 HTTP 動詞來指定動作,它會使用全域唯一的 URI 來指定資源,其格式如下:
https://www.googleapis.com/apiName/apiVersion/resourcePath?parameters
由於所有 API 資源都有可供 HTTP 存取的專屬 URI,因此 REST 不僅能夠支援資料快取,也非常適合與網路的分散式基礎架構搭配運作。
您可以在 HTTP 1.1 標準說明文件中找到實用的方法定義,這些定義包含 GET、POST、PUT 和 DELETE 的規格。
Blogger API 中的 REST
支援的 Blogger 作業直接對應於 REST HTTP 動詞,如 Blogger API 作業所述。
Blogger API URI 專用格式如下:
https://www.googleapis.com/blogger/v3/users/userId https://www.googleapis.com/blogger/v3/users/self https://www.googleapis.com/blogger/v3/users/userId/blogs https://www.googleapis.com/blogger/v3/users/self/blogs https://www.googleapis.com/blogger/v3/blogs/blogId https://www.googleapis.com/blogger/v3/blogs/byurl https://www.googleapis.com/blogger/v3/blogs/blogId/posts https://www.googleapis.com/blogger/v3/blogs/blogId/posts/bypath https://www.googleapis.com/blogger/v3/blogs/blogId/posts/search https://www.googleapis.com/blogger/v3/blogs/blogId/posts/postId https://www.googleapis.com/blogger/v3/blogs/blogId/posts/postId/comments https://www.googleapis.com/blogger/v3/blogs/blogId/posts/postId/comments/commentId https://www.googleapis.com/blogger/v3/blogs/blogId/pages https://www.googleapis.com/blogger/v3/blogs/blogId/pages/pageId
如需 API 中各項支援作業的完整說明和 API 結果摘要,請參閱 Blogger API 參考資料文件。
示例
列出已驗證使用者有權存取的網誌:
GET https://www.googleapis.com/blogger/v3/users/self/blogs?key=YOUR-API-KEY
前往 code.blogger.com 網誌 (網誌 ID 為 3213900) 取得文章:
GET https://www.googleapis.com/blogger/v3/blogs/3213900?key=YOUR-API-KEY
JavaScript 提供的 REST
您可以使用 callback 查詢參數並提供回呼函式,從 JavaScript 叫用 Blogger API。瀏覽器載入指令碼時,系統會執行回呼函式,並將回應提供給回呼函式。這種做法可讓您編寫內容豐富的應用程式,無須使用伺服器端程式碼就能顯示 Blogger 資料。
以下範例會從您用 API 金鑰取代 YOUR-API-KEY 後,從 code.blogger.com 網誌中擷取一篇文章。
<html>
<head>
<title>Blogger API Example</title>
</head>
<body>
<div id="content"></div>
<script>
function handleResponse(response) {
document.getElementById("content").innerHTML += "<h1>" + response.title + "</h1>" + response.content;
}
</script>
<script
src="https://www.googleapis.com/blogger/v3/blogs/3213900/posts/8398240586497962757?callback=handleResponse&key=YOUR-API-KEY"></script>
</body>
</html>
資料格式
JSON
JSON (JavaScript Object Notation) 是一種不涉及語言的常用資料格式,可透過簡單的文字呈現多種資料結構。詳情請參閱 json.org。

