本文介绍了如何开始使用 Blogger API。
前期准备
获取 Google 账号
确保您已设置 Google 帐号。我们建议您使用单独的 Google 帐号进行开发和测试,以防止数据意外丢失。如果您已经拥有测试帐号,那么就一切准备就绪;您可以访问 Blogger 界面来设置、修改或查看您的测试数据。
熟悉 Blogger
如果您不熟悉 Blogger 的概念,请先阅读本文档并尝试使用界面,然后再开始编码。本文档假定您熟悉 Blogger、网络编程概念和网络数据格式。
了解如何向请求授权和识别应用
当您的应用请求不公开的数据时,该请求必须由有权访问相应数据且经过身份验证的用户授权。
当您的应用请求公开数据时,该请求不需要获得授权,但需要附带一个标识符,如 API 密钥。
如需了解如何向请求授权和使用 API 密钥,请参阅“使用 API”文档中的向请求授权并识别您的应用。
Blogger API 背景
Blogger 概念
Blogger 基于五个基本概念:
- 博客:API 的根概念。博客包含博文和页面。这是博客名称和说明等博客元信息的容器。
- 博文:博文是博客作者创建的可发布项。这些信息应具有及时性,能够反映作者现在希望向全世界发布的内容。我们认为,随着时间的推移,博文内容会随着时间推移而逐渐变老,相关性会降低。
- 评论:评论是博文作者以外的人对博文作者所写内容的反应。从砖块到花束,应有尽有。
- 页面:页面是展示静态内容(例如个人简介信息)或与用户联系的方式的地方。这些信息通常是永恒的,不会经常变化。
- 用户:用户是与 Blogger 互动的人,可以是作者、管理员,也可以是读者。对于公开博客,读者可以是匿名的;如果是私密博客,则必须由 Blogger 确定读者的身份。
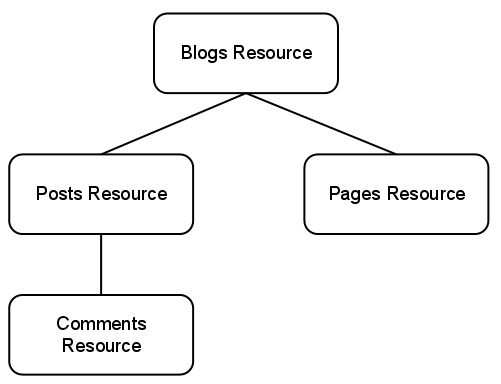
Blogger API 数据模型
资源是指具有唯一标识符的单个数据实体。Blogger JSON API 可在五类资源上运行:
- 博客资源:表示博客。
- 博文资源:表示博文;每个博文资源都是博客资源的子级。
- 评论资源:表示对特定帖子的评论;每个评论资源都是帖子资源的子项。
- Pages 资源:表示静态网页;每个 Pages 资源都是一个博客资源的子级。
- Users 资源:表示非匿名用户。此属性用于识别网页、帖子或评论的作者。

Blogger API 数据模型基于称为集合的资源组:
- 博客收藏
- <span="apicollection">博客集合包含用户有权访问的所有博客。您可以按用户列出博客,也可以按 ID 检索单个博客。</span="apicollection">
- 帖子收集
- “博文”集合包含特定博客资源中的所有博文资源。
- 评论集合
- 评论集合包含特定 posts 资源中的所有评论资源。
- 网页集合
- 网页集合包含特定博客资源中的所有网页资源。
- 用户集合
- 用户集合包含 Blogger 上的所有用户资源,因此无法列出。用户可以按 ID 或使用标识符
self检索自己的用户资源(但不包括其他人的资源)。
Blogger API 操作
您可以对 Blogger API 中的集合和资源调用许多不同的方法,如下表所述。
| 操作 | 说明 | REST HTTP 映射 |
|---|---|---|
| list | 列出集合中的所有资源。 | 对集合 URI 执行 GET。 |
| get | 获取特定资源。 | 对资源 URI 执行 GET 操作。 |
| getByUrl | 获取资源,按网址查找。 | 将 GET 替换为以参数形式传入的网址。 |
| getByPath | 通过按资源路径查找资源来获取资源。 | 将 GET 替换为以参数形式传入的路径。 |
| listByUser | 列出用户拥有的资源。 | 针对用户拥有的集合的 GET 权限。 |
| search | 根据查询参数搜索资源。 | 对搜索网址执行 GET 操作,并将查询作为参数传入。 |
| insert | 在集合中创建资源。 | 对集合 URI 执行 POST。 |
| 删除 | 删除资源。 | 对资源 URI 执行 DELETE 操作。 |
| patch | 使用补丁语义更新资源。 | 对资源 URI 执行 PATCH 操作。 |
| update | 更新资源。 | 对资源 URI 执行 PUT 操作。 |
下表显示了每种资源类型支持哪些方法。对不公开博客执行的所有 list 和 get 操作都需要进行身份验证。
资源类型 |
支持的方法 |
|||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| 列表 | 获取 | getByUrl | getByPath | listByUser | 搜索 | 插入 | 删除 | 补丁 | 更新 | |
| 博客 | 否 | 是 | 是 | 否 | 是 | 否 | 不 | 不 | 不 | 否 |
| 帖子 | 是 | 是 | 否 | 是 | 否 | 是 | 是 | 是 | 是 | 是 |
| 注释 | 是 | 是 | 否 | 不 | 不 | 不 | 不 | 不 | 不 | 否 |
| 页面 | 是 | 是 | 否 | 不 | 不 | 不 | 不 | 不 | 不 | 否 |
| 用户数 | 否 | 是 | 否 | 不 | 不 | 不 | 不 | 不 | 不 | 否 |
调用样式
调用 API 的方法有以下几种:
- 直接使用 REST,或使用 JavaScript(无需服务器端代码)
- 使用客户端库。
REST
REST 是一种软件架构样式,可提供便捷且一致的方法用于请求和修改数据。
术语 REST 是“具象状态传输”的简称。在 Google API 的上下文中,指的是使用 HTTP 谓词来检索和修改由 Google 存储的数据的表示法。
在 RESTful 系统中,资源存储在数据存储区中;在客户端发送要求服务器执行特定操作(例如创建、检索、更新或删除资源)的请求之后,服务器便会执行该操作并发送响应,此响应的格式通常为所指定资源的表示法。
在 Google 的 RESTful API 中,客户端使用 HTTP 动词(例如 POST、GET、PUT 或 DELETE)指定操作。它通过以下形式的全局唯一 URI 指定资源:
https://www.googleapis.com/apiName/apiVersion/resourcePath?parameters
由于所有 API 资源都具有 HTTP 可访问的唯一 URI,因此 REST 启用了数据缓存,而且经过优化以与网络的分布式基础架构一起使用。
您可能会发现 HTTP 1.1 标准文档中的方法定义十分有用;这些定义中包含了 GET、POST、PUT 和 DELETE 的规范。
Blogger API 中的 REST
受支持的 Blogger 操作会直接映射到 REST HTTP 动词,如 Blogger API 操作中所述。
Blogger API URI 的具体格式为:
https://www.googleapis.com/blogger/v3/users/userId https://www.googleapis.com/blogger/v3/users/self https://www.googleapis.com/blogger/v3/users/userId/blogs https://www.googleapis.com/blogger/v3/users/self/blogs https://www.googleapis.com/blogger/v3/blogs/blogId https://www.googleapis.com/blogger/v3/blogs/byurl https://www.googleapis.com/blogger/v3/blogs/blogId/posts https://www.googleapis.com/blogger/v3/blogs/blogId/posts/bypath https://www.googleapis.com/blogger/v3/blogs/blogId/posts/search https://www.googleapis.com/blogger/v3/blogs/blogId/posts/postId https://www.googleapis.com/blogger/v3/blogs/blogId/posts/postId/comments https://www.googleapis.com/blogger/v3/blogs/blogId/posts/postId/comments/commentId https://www.googleapis.com/blogger/v3/blogs/blogId/pages https://www.googleapis.com/blogger/v3/blogs/blogId/pages/pageId
如需查看所用 URI 的完整说明以及 API 中每种受支持操作的结果,请参阅 Blogger API 参考文档。
示例
列出已通过身份验证的用户有权访问的博客:
GET https://www.googleapis.com/blogger/v3/users/self/blogs?key=YOUR-API-KEY
获取 code.blogger.com 博客(博客 ID 为 3213900)上的博文:
GET https://www.googleapis.com/blogger/v3/blogs/3213900?key=YOUR-API-KEY
JavaScript 中的 REST
您可以通过使用 callback 查询参数并提供回调函数,从 JavaScript 调用 Blogger API。
当浏览器加载脚本时,系统会执行回调函数,并将响应提供给回调函数。这种方法可让您编写显示 Blogger 数据的丰富应用,而无需服务器端代码。
以下示例会在您将 YOUR-API-KEY 替换为您的 API 密钥后,从 code.blogger.com 博客中检索一篇博文。
<html>
<head>
<title>Blogger API Example</title>
</head>
<body>
<div id="content"></div>
<script>
function handleResponse(response) {
document.getElementById("content").innerHTML += "<h1>" + response.title + "</h1>" + response.content;
}
</script>
<script
src="https://www.googleapis.com/blogger/v3/blogs/3213900/posts/8398240586497962757?callback=handleResponse&key=YOUR-API-KEY"></script>
</body>
</html>
数据格式
JSON
JSON(JavaScript 对象表示法)是一种与语言无关的常见数据格式,可通过简单的文本来表示任意数据结构。如需了解详情,请参阅 json.org。

