1. Wprowadzenie


Ostatnia aktualizacja: 23 sierpnia 2021 r.
Przekazywanie połączenia do agenta w czasie rzeczywistym za pomocą Business Messages
Funkcja przełączenia na pracownika obsługi klienta na żywo w usłudze Business Messages pozwala pracownikowi obsługi klienta rozpocząć rozmowę jako bot i przełączyć się na pracownika obsługi klienta na żywo (czyli na żywego pracownika). Bot może odpowiadać na typowe pytania, np. o godziny otwarcia, a człowiek może zapewnić spersonalizowane wrażenia dzięki większemu dostępowi do kontekstu użytkownika. Gdy przejście między tymi usługami jest płynne, użytkownicy otrzymują szybkie i trafne odpowiedzi na swoje pytania, co przekłada się na wyższy współczynnik powracających klientów i większe zadowolenie klientów.
Z tego ćwiczenia w Codelabs dowiesz się, jak w pełni korzystać z funkcji przekierowania do pracownika obsługi klienta.
Co utworzysz
W tym laboratorium kodu utworzysz webhook dla swojego pracownika obsługi klienta, który będzie wysyłać i odbierać zdarzenia dotyczące przenoszenia rozmów na żywo. Aby przetestować utworzoną aplikację, użyjesz podstawowego interfejsu użytkownika udostępnionego przez kod startowy.

Czego się nauczysz
- Jak przechowywać stan rozmowy i nim zarządzać.
- Jak za pomocą usługi Business Messages wysyłać zdarzenia przeniesienia rozmowy do agenta na żywo
- Jak skonfigurować webhooka i podstawowe UI do dołączania do rozmów jako pracownik obsługi klienta.
- Sprawdzone metody korzystania z interfejsu Business Messages API.
Ten warsztat programistyczny koncentruje się na używaniu interfejsu Business Message API do implementowania przenoszenia do pracownika obsługi klienta. Możesz zapoznać się z kodem startowym dla każdego etapu, ale musisz zaimplementować tylko kod związany z wiadomościami biznesowymi.
Czego potrzebujesz
- agenta Business Messages, w tym klucza konta usługi; Aby utworzyć agenta, postępuj zgodnie z instrukcjami.
- działająca konfiguracja Cloud Datastore powiązana z projektem GCP Twojego agenta. Aby to zrobić, możesz skorzystać z krótkiego wprowadzenia do Cloud Datastore. Nie musisz znać sposobu korzystania z Cloud Datastore.
- komputer z zainstalowanymi pakietami Google Cloud SDK i Node.js (w wersji 10 lub nowszej),
- urządzenie z Androidem (w wersji 5 lub nowszej) lub urządzenie z iOS, aby przetestować wrażenia użytkownika.
- doświadczenie w programowaniu aplikacji internetowych; Musisz napisać niewielką ilość kodu JavaScript, który może wymagać debugowania.
2. Tworzenie bota echo
W tym kroku wdrożysz podstawowego bota o nazwie „Echo bot”. Ten bot odbiera wiadomości od użytkowników, rejestruje je w wątku rozmowy w Cloud Datastore, a następnie „odbija” wiadomość użytkownika, odpowiadając z tą samą treścią. Gdy masz już podstawową infrastrukturę bota i logowania, możesz ją rozszerzyć, aby w późniejszych krokach wdrożyć pełną implementację przenoszenia rozmów do agenta.
Pobierz kod startowy
W terminalu sklonuj kod startowy usługi Live Agent Transfer do katalogu roboczego projektu za pomocą tego polecenia:
git clone https://github.com/google-business-communications/bm-nodejs-live-agent-transfer
Informacje o kodzie startowym
Przyjrzyjmy się strukturze kodu początkowego, z którym będziesz pracować w ramach tego ćwiczenia.
Przejdź do katalogu step-1 i wyświetl jego zawartość. Zawiera on te elementy:
- bin: ten katalog zawiera skrypt startowy www, który konfiguruje i uruchamia serwer.
- libs: ten katalog zawiera plik
datastore_util.js, który zawiera wygodne metody odczytu i zapisu do Cloud Datastore. Nie musisz znać sposobu działania tego pliku. Wystarczy, że zanotujesz dostępne metody i ich zastosowanie. - resources: zawiera klucz konta usługi w pliku o nazwie
credentials.json. - routes: plik
index.jszawiera webhooka i wszystkie jego metody pomocnicze. To główny plik, z którym będziesz pracować i do którego będziesz dodawać treści. - views: ten katalog zawiera pliki szablonów EJS elementów interfejsu użytkownika. W kolejnych krokach będzie zawierać więcej plików.
- app.js, app.yaml, package.json: te pliki konfigurują aplikację i jej zależności.
Przed wdrożeniem pobierz klucz konta usługi GCP i skopiuj plik danych JSON do każdego katalogu zasobów w przykładowym kodzie. Wykonaj to w przypadku każdego kroku w ćwiczeniach z programowania.
cp credentials.json bm-nodejs-live-agent-transfer/step-<step number>/resources/credentials.json
Wdrażanie kodu startowego
W terminalu przejdź do katalogu step-1 przykładu. Następnie skonfiguruj narzędzie gcloud tak, aby używało projektu Google Cloud. Aby to zrobić, ustaw identyfikator projektu, którego użyto do rejestracji interfejsów API.
gcloud config set project <PROJECT_ID>
Aby wdrożyć aplikację, uruchom to polecenie:
gcloud app deploy
Zanotuj adres URL zaimplementowanej aplikacji w wyjściu ostatniego polecenia:
Deployed service [default] to [https://PROJECT_ID.appspot.com]
Właśnie wdrożony przez Ciebie kod startowy zawiera aplikację internetową z webhookiem do odbierania wiadomości z Business Messages. Aplikacja wysyła wiadomości do użytkownika i rejestruje wątki wiadomości w Cloud Datastore.
Skonfiguruj agenta
Otwórz stronę Ustawienia konta w konsoli programisty Business Communications i ustaw webhook na adres URL wdrożonej aplikacji. Na przykład https://PROJECT_ID.appspot.com/callback/.
Następnie na stronie Informacje o usługach dopasowywania skonfiguruj główne i dodatkowe typy interakcji na odpowiednio Bot i Człowiek.

Rozmowa z botem echo
Otwórz swojego agenta w Konsoli programisty. Zobaczysz stronę Przegląd, na której możesz sprawdzić szczegóły swojego konta. Skopiuj adres URL testu agenta, który pasuje do Twojego urządzenia mobilnego. Użyj tego adresu URL na urządzeniu mobilnym, aby uruchomić interfejs konwersacyjny agenta.

Porozmawiaj z nim, wysyłając kilka wiadomości. Interfejs konwersacyjny tylko kopiuje to, co mówisz, co nie jest zbyt przydatne dla użytkownika. Gdyby tylko można było porozmawiać z osobą z zespołu pomocy!
3. Dołączanie do rozmowy
Teraz przyjrzyjmy się tej rozmowie z perspektywy pracownika obsługi klienta. Jako pracownik obsługi klienta musisz wiedzieć o rozmowie kilka rzeczy, zanim do niej dołączysz, np. identyfikator rozmowy. Warto też wiedzieć, czy użytkownik poprosił o rozmowę z agentem. Na tym etapie użyjesz podstawowej strony systemu CRM (Customer Relationship Management), aby wyświetlić te informacje i dołączyć do rozmowy jako pracownik obsługi klienta.
Kod startowy używany na tym etapie dodaje podstawowe CRM, które zawiera listę wszystkich bieżących wątków rozmowy dla danego pracownika obsługi klienta. Przyjrzyjmy się temu systemowi CRM, aby sprawdzić, które rozmowy mogą wymagać uwagi pracownika obsługi klienta.
Przejdź do katalogu step-2 i ponownie wdróż aplikację tak jak w poprzednim kroku.
Podczas wdrażania aplikacji zobaczysz adres URL docelowy. Otwórz ten adres URL w przeglądarce, aby zobaczyć listę z wątkiem rozmowy rozpoczętym w poprzednim kroku. Stan rozmowy to obecnie „Zarządzana przez bota”, ponieważ bot echo działa w tej rozmowie jako przedstawiciel naszego pracownika obsługi klienta.

Pojawia się przycisk Dołącz do czatu, ale nic jeszcze nie robi. Nie możesz też określić na podstawie tego interfejsu, czy użytkownik chce porozmawiać z pracownikiem obsługi klienta.
Wiadomości biznesowe udostępniają zdarzenie dotyczące prośby o utworzenie połączenia z żywym agentem, które wskazuje, kiedy użytkownik chce porozmawiać z żywym agentem. Musisz śledzić ten stan, aby wyświetlać go w interfejsie.
Zapoznaj się z metodą wywołania zwrotnego w pliku index.js. Komentarz TODO wskazuje, gdzie należy przechwycić prośbę użytkownika o rozmowę z konsultantem na żywo i zaktualizować stan wątku.
step-2/routes/index.js
/**
* The webhook callback method.
*/
router.post('/callback', async function(req, res, next) {
...
} else if (requestBody.userStatus !== undefined) {
if (requestBody.userStatus.requestedLiveAgent !== undefined) {
...
// TODO: Update the thread state to QUEUED_THREAD_STATE.
}
}
});
...
});
Aby załadować bieżący wątek rozmowy i zaktualizować jego stan na QUEUED_THREAD_STATE, musisz użyć metod z libs/datastore_utils.js.
Jeśli nie wiesz, co zrobić, zapoznaj się z dostępnymi rozwiązaniami. Kod startowy zawiera katalog solutions w każdym kroku, w którym musisz uzupełnić kod. Te katalogi zawierają kopię całej aplikacji z pełną implementacją danego kroku.
Po zakończeniu implementacji i ponownym wdrożenie aplikacji możesz użyć menu dodatkowych w rozmowie na urządzeniu mobilnym, aby poprosić o pomoc agenta na żywo.

Gdy wrócisz do CRM, w wątku rozmowy powinna pojawić się notatka „Żądana obsługa na żywo”. Ten użytkownik potrzebuje pomocy od osoby Aby przycisk działał, musisz zaimplementować punkt końcowy joinConversation.
Znajdź drugi komentarz TODO w metodzie zastępczej /joinConversation.
step-2/routes/index.js
/**
* Updates the thread state and sends a representative join signal to the user.
*/
router.post('/joinConversation', async function(req, res, next) {
let conversationId = req.body.conversationId;
// TODO: Update the thread state to LIVE_AGENT_THREAD_STATE and post a REPRESENTATIVE_JOINED event.
res.json({
'result': 'ok',
});
});
Musisz ponownie zaktualizować stan wątku, tym razem na LIVE_AGENT_THREAD_STATE. Ponadto do publikowania zdarzenia REPRESENTATIVE_JOINED musisz użyć metody conversations.events.create interfejsu API Business Messages.
Aby utworzyć ładunek żądania, musisz skonfigurować pola opisane w tabeli poniżej:
Nazwa pola | Wskazówka |
| Ustaw tę wartość na „conversations/{conversationId}”. |
| Wygeneruj własny losowy identyfikator zdarzenia. |
| Użyj podanej metody |
| To jest treść zdarzenia. Musisz ustawić eventType i representative. |
Aby uzyskać pomoc, zajrzyj na stronę referencyjną metody create lub na stronę referencyjną zdarzeń.
Po zakończeniu implementacji ponownie wdrożyć aplikację i kliknąć przycisk Dołącz do czatu. Pojawi się okno Dołączenie do rozmowy, a stan czatu zmieni się na „Czat na żywo”. Jeśli spojrzysz na rozmowę na urządzeniu mobilnym, zobaczysz w czacie informację, że dołączył do niej pracownik obsługi klienta.
Gratulacje! W następnym kroku pokażemy, jak umożliwić pracownikowi obsługi klienta nawiązanie rozmowy z użytkownikiem.
4. Wysyłanie wiadomości jako pracownik obsługi klienta
Po dołączeniu do rozmowy możesz wysłać kilka wiadomości jako pracownik obsługi klienta.
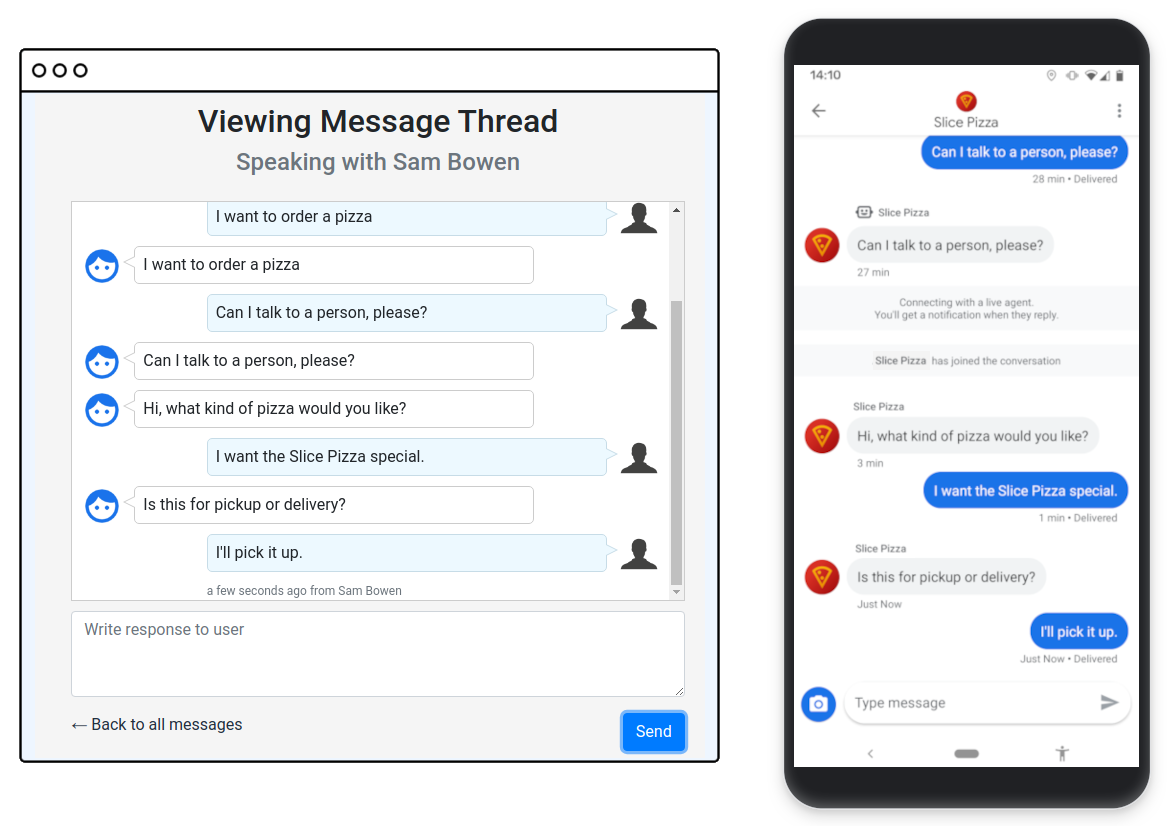
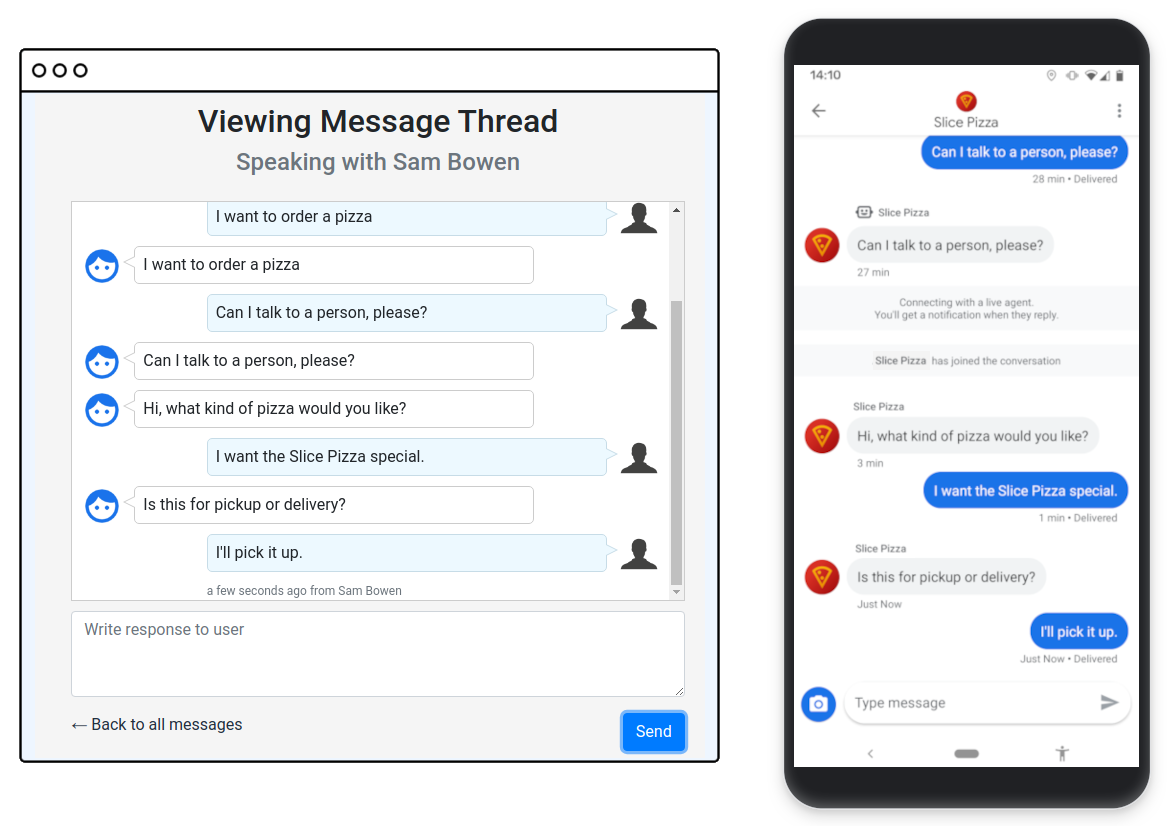
Przejdź do katalogu step-3 i ponownie wprowadź aplikację. W systemie CRM kliknij wątek rozmowy z poprzedniego kroku. Powinien wyświetlić się podstawowy interfejs czatu. Tutaj możesz zobaczyć wiadomości użytkownika w czasie rzeczywistym.

Wysyłanie wiadomości przez pracownika zespołu pomocy nie zostało jeszcze zaimplementowane. Musisz to zrobić na tym etapie.
Otwórz plik routes/index.js i sprawdź 3 nowo dodane punkty końcowe:
/messages: pobiera plik widokumessages.ejsi renderuje go w przeglądarce. Gdy klikniesz wątek rozmowy w indeksie, przejdziesz do jednej z tych stron./retrieveMessages: pobiera zawartość wiadomości z wątku i zwraca sformatowaną listę wszystkich wiadomości w rozmowie. Strona wiadomości okresowo wywołuje ten punkt końcowy, aby wyświetlić najnowsze wiadomości./sendMessage: wysyła wiadomość od pracownika obsługi klienta do użytkownika. Strona wiadomości wywołuje tę funkcję po kliknięciu Wyślij. Obecnie nie jest to możliwe.
Spójrz na istniejącą metodę storeAndSendResponse:
step-3/routes/index.js
/**
* Updates the thread, adds a new message and sends a response to the user.
*
* @param {string} message The message content that was received.
* @param {string} conversationId The unique id for this user and agent.
* @param {string} threadState Represents who is managing the conversation for the CRM.
* @param {string} representativeType The representative sending the message, BOT or HUMAN.
*/
async function storeAndSendResponse(message, conversationId, threadState, representativeType) {
...
}
Webhook używa już tej metody do wysyłania odpowiedzi z bota echo. Metoda najpierw zapisuje dane przychodzącej wiadomości w obiekcie Cloud Datastore dla rozmowy. Następnie wysyła wiadomość z odpowiedzią. Przyjrzyj się uważnie obiektowi wiadomości utworzonemu przez funkcję, zwracając szczególną uwagę na typ reprezentacji.
Teraz samodzielnie zaimplementuj punkt końcowy /sendMessage. Do wykonania większości zadań możesz użyć istniejącej metody storeAndSendResponse. Pamiętaj, aby ustawić prawidłowego przedstawiciela.
Gdy to zrobisz, ponownie wdrożyć aplikację i wrócić do rozmowy w CRM. Twoje wiadomości będą teraz widoczne w historii czatu. Wiadomości od agenta mogą też pojawiać się na urządzeniu mobilnym, na którym przeprowadzasz testy.

Zanim przejdziesz dalej, sprawdź, czy rozumiesz, jak działają nowe punkty końcowe. W następnym kroku dodasz własny punkt końcowy, aby opuścić rozmowę.
5. Opuszczanie rozmowy
Gdy pomożesz użytkownikowi rozwiązać jego problem, możesz opuścić rozmowę i pozwolić użytkownikowi na ponowne skontaktowanie się z botem. W usłudze Business Messages ta zmiana jest sygnalizowana za pomocą zdarzenia REPRESENTATIVE_LEFT.
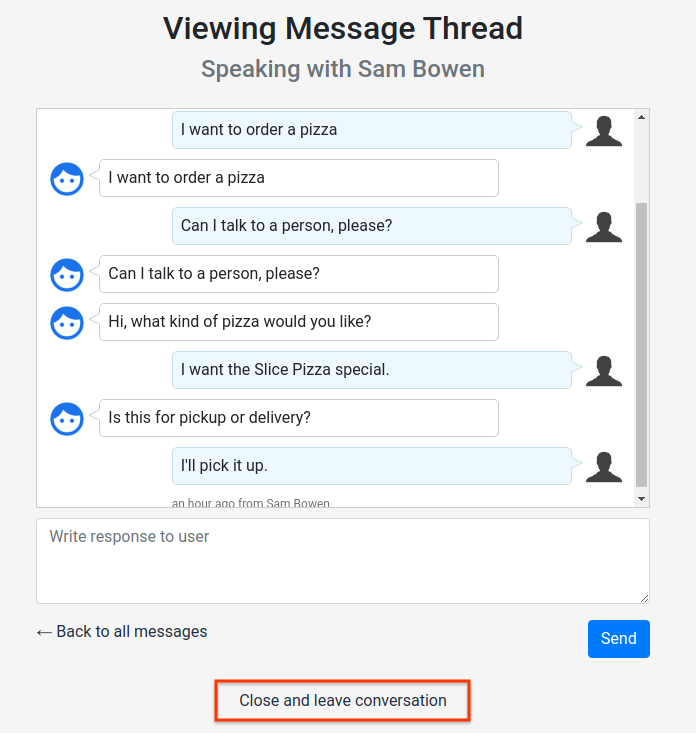
Przejdź do katalogu step-4, ponownie wdrożyć aplikację i wróć do wątku rozmowy. U dołu wątku znajduje się teraz link Zamknij i opuść rozmowę. Ten link nie działa, ponieważ punkt końcowy leaveConversation nie został jeszcze zaimplementowany.

Spójrz na plik index.js. Jest tam komentarz TODO z instrukcją utworzenia nowego punktu końcowego leaveConversation.
step-4/routes/index.js
/*
* TODO: Create a '/leaveConversation' endpoint that does the following:
* - Updates the thread to BOT_THREAD_STATE.
* - Sends a REPRESENTATIVE_LEFT event.
* - Sends a message to the thread informing the user that they are speaking to the echo bot again.
*
* Hint: You can use the same methods that '/joinConversation' uses.
*/
Aby to zrobić, musisz wykorzystać wszystko, czego do tej pory nauczyłeś/nauczyłaś się w tym ćwiczeniu. Punkt końcowy powinien spełniać te wymagania:
- Zaktualizuj wątek do
BOT_THREAD_STATE. - Wyślij zdarzenie
REPRESENTATIVE_LEFT. - Wyślij wiadomość w rozmowie, aby poinformować użytkownika, że rozmawia z botem echo. Użyj metody
storeAndSendResponse. Pamiętaj, że przedstawiciel wrócił do adresuBOT.
Ostatni krok wyjaśnia użytkownikowi stan rozmowy. Użytkownik widzi zdarzenie, gdy pracownik obsługi klienta opuszcza czat, ale niekoniecznie wie, że znowu rozmawia z botem. Wysyłając wiadomość bezpośrednio z bota, zmniejszysz dezorientację użytkowników i poprawisz ich wrażenia.
Ponieważ bot już się tym zajmuje, Twój pracownik obsługi klienta może dołączyć do innej rozmowy. Możesz dowolnie eksperymentować z przykładowym kodem i systemem CRM. Wypróbuj różne pomysły na przeniesienie rozmowy do obsługi klienta przez pracownika obsługi klienta na żywo i zobacz, co wymyślisz.
6. Podsumowanie
Gratulacje z okazji ukończenia ćwiczenia dotyczącego przenoszenia rozmów na żywo
Utworzono agenta, który może obsługiwać przenoszenie rozmów na żywo od początku do końca. Poznaliśmy też sposób śledzenia stanu rozmowy w Cloud Datastore.
Dzięki funkcji przekierowania do pracownika obsługi klienta na żywo możesz przekazać botowi typowe pytania, a bardziej skomplikowane zapytania będą obsługiwane przez pracowników obsługi klienta na żywo. Użytkownicy będą bardziej zadowoleni z nowych, spersonalizowanych i przydatnych funkcji, co zwiększy prawdopodobieństwo, że wrócą i polecą Twoją firmę znajomym.
Co dalej?
Zapoznaj się z tymi ćwiczeniami z programowania:
Więcej informacji
- Zapoznaj się z podstawami przełączania rozmów na czacie na żywo z botów za pomocą przewodnika po przekazywaniu rozmów na czacie na żywo.
- Uaktualnij bota echo do bota z odpowiedziami na najczęstsze pytania, korzystając z przewodnika Dialogflow.

