1. Introdução


Última atualização:23/08/2021
Transferência para um agente em tempo real com o Business Messages
O recurso de transferência para um agente humano do Business Messages permite que seu agente inicie uma conversa como um bot e troque para um agente humano (representante humano) durante a conversa. O bot pode lidar com perguntas comuns, como horários de funcionamento, enquanto o agente ao vivo pode oferecer uma experiência personalizada com mais acesso ao contexto do usuário. Quando a transição entre essas duas experiências é perfeita, os usuários recebem respostas às perguntas de forma rápida e precisa, o que resulta em maior taxa de retorno e satisfação do cliente.
Este codelab ensina a usar o recurso de transferência de agentes ao vivo.
O que você vai criar
Neste codelab, você vai criar um webhook para seu agente que possa enviar e receber eventos de transferência de agente em tempo real. Você vai usar uma interface básica fornecida pelo código inicial para testar o que criou.

O que você vai aprender
- Como armazenar e gerenciar o estado da conversa.
- Como usar o Business Messages para enviar eventos de transferência de agentes em tempo real.
- Como configurar um webhook e uma interface básica para participar de conversas como agente.
- Práticas recomendadas para usar a API Business Messages.
Este codelab é focado no uso da API Business Messages para implementar a transferência de agentes ao vivo. Você pode ler o código inicial de cada etapa, mas só precisa implementar o código relacionado às Mensagens comerciais.
O que é necessário
- Um agente do Business Messages, incluindo a chave da conta de serviço. Para criar um agente, siga o guia de criação de agentes.
- Uma configuração do Cloud Datastore vinculada ao projeto do GCP do seu agente. Use o Guia de início rápido do Cloud Datastore para configurar isso. Não é necessário saber como usar o Cloud Datastore.
- Um computador com o SDK do Google Cloud e o Node.js (versão 10 ou mais recente) instalados.
- Um dispositivo Android (com a versão 5 ou mais recente) ou iOS para testar a experiência do usuário.
- Experiência com programação de aplicativos da Web. Você vai escrever uma pequena quantidade de código JavaScript e talvez precise depurar o que escreveu.
2. Criar um bot de eco
Nesta etapa, você vai implantar um representante de bot básico chamado "bot Echo". Esse bot recebe mensagens do usuário, registra-as em uma linha de conversa no Cloud Datastore e "repete" a mensagem do usuário respondendo com o mesmo conteúdo. Depois de criar um bot básico e uma infraestrutura de registro, você pode adicionar mais recursos para criar uma implementação completa de transferência de agentes ao vivo nas etapas seguintes.
Acessar o código inicial
Em um terminal, clone o código inicial de transferência de agente ao vivo para o diretório de trabalho do seu projeto com o seguinte comando:
git clone https://github.com/google-business-communications/bm-nodejs-live-agent-transfer
Noções básicas sobre o código inicial
Vamos conferir a estrutura do código inicial com que você vai trabalhar ao longo do codelab.
Acesse o diretório step-1 e confira o conteúdo. Ele contém os seguintes elementos:
- bin: este diretório contém o script de inicialização www, que configura o servidor.
- libs: este diretório contém
datastore_util.js, que tem métodos de conveniência para leitura e gravação no Cloud Datastore. Não é necessário entender como esse arquivo funciona. Basta observar os métodos disponíveis e o que eles fazem. - resources: contém a chave da conta de serviço como um arquivo chamado
credentials.json. - routes: o arquivo
index.jscontém o webhook e todos os métodos auxiliares dele. Esse é o arquivo principal com que você vai trabalhar e adicionar. - views: este diretório contém arquivos de modelo EJS para elementos da interface. Ele vai conter mais arquivos em etapas posteriores.
- app.js, app.yaml, package.json: esses arquivos configuram o aplicativo e as dependências dele.
Antes da implantação, faça o download da chave da conta de serviço do GCP e copie o arquivo de credenciais JSON para cada diretório de recursos no código de exemplo. Faça isso em cada etapa do codelab.
cp credentials.json bm-nodejs-live-agent-transfer/step-<step number>/resources/credentials.json
Implantar o código inicial
Em um terminal, acesse o diretório step-1 do exemplo. Em seguida, defina a ferramenta gcloud para usar seu projeto do Google Cloud definindo o ID do projeto que você usou para se registrar nas APIs.
gcloud config set project <PROJECT_ID>
Para implantar o aplicativo, execute o seguinte comando:
gcloud app deploy
Observe o URL do aplicativo implantado na saída do último comando:
Deployed service [default] to [https://PROJECT_ID.appspot.com]
O código inicial que você acabou de implantar contém um aplicativo da Web com um webhook para receber mensagens do Business Messages. O aplicativo transmite as mensagens de volta ao usuário e registra as linhas de execução de mensagens no Cloud Datastore.
Configure seu agente
Acesse a página "Configurações da conta" no Console do desenvolvedor de comunicações de negócios e defina o webhook para o URL do aplicativo implantado. Por exemplo, https://PROJECT_ID.appspot.com/callback/.
Em seguida, na página "Informações do agente", configure os tipos de interação principal e secundário como "Bot" e "Humano", respectivamente.

Conversando com o bot de eco
Abra o agente no console do desenvolvedor. A página Visão geral vai aparecer para você analisar os detalhes do seu agente. Copie o URL de teste do agente que corresponde ao seu dispositivo móvel de teste. Use esse URL no seu dispositivo móvel para iniciar a plataforma de conversação do seu agente.

Interaja com o agente enviando algumas mensagens. A plataforma de conversação só copia o que você diz, o que não é uma experiência muito útil para o usuário. Se houvesse uma maneira de falar com uma pessoa real!
3. Como participar da conversa
Agora vamos analisar a conversa do ponto de vista do seu agente ao vivo. Como agente ao vivo, você precisa saber algumas informações sobre a conversa antes de entrar, como o ID dela. Também é útil saber se o usuário pediu para falar com um agente humano. Nesta etapa, você vai usar uma página básica de CRM (gestão de relacionamento com o cliente) para conferir essas informações e participar da conversa como agente ao vivo.
O código inicial para esta etapa adiciona um CRM básico que lista todas as linhas de conversa em andamento para o agente. Vamos analisar esse CRM para saber quais conversas podem exigir a atenção de um agente ao vivo.
Navegue até o diretório step-2 e implante o app novamente, como fez na etapa anterior.
Ao implantar o app, você vai encontrar um URL de destino. Acesse este URL em um navegador para ver uma lista com a conversa que você começou na etapa anterior. O estado da conversa é "Gerenciado por bot" porque o bot de eco está atuando como representante do nosso agente nessa conversa.

O botão Participar do chat aparece, mas ainda não faz nada. Também não é possível saber por essa interface se o usuário quer falar com um agente humano.
O Business Messages oferece um evento solicitado por um agente ativo que indica quando o usuário quer falar com um agente ativo. É necessário acompanhar esse estado para listá-lo na interface.
Confira o método de callback em index.js. Um comentário TODO indica onde você precisa capturar a solicitação do usuário para um agente humano e atualizar o estado da conversa.
step-2/routes/index.js
/**
* The webhook callback method.
*/
router.post('/callback', async function(req, res, next) {
...
} else if (requestBody.userStatus !== undefined) {
if (requestBody.userStatus.requestedLiveAgent !== undefined) {
...
// TODO: Update the thread state to QUEUED_THREAD_STATE.
}
}
});
...
});
É necessário usar os métodos em libs/datastore_utils.js para carregar a linha de conversa atual e atualizar o estado dela para QUEUED_THREAD_STATE.
Se você não souber o que fazer, confira as soluções. O código inicial inclui um diretório solutions em cada etapa em que você precisa concluir algum código. Esses diretórios contêm uma cópia de todo o app com a implementação completa da etapa.
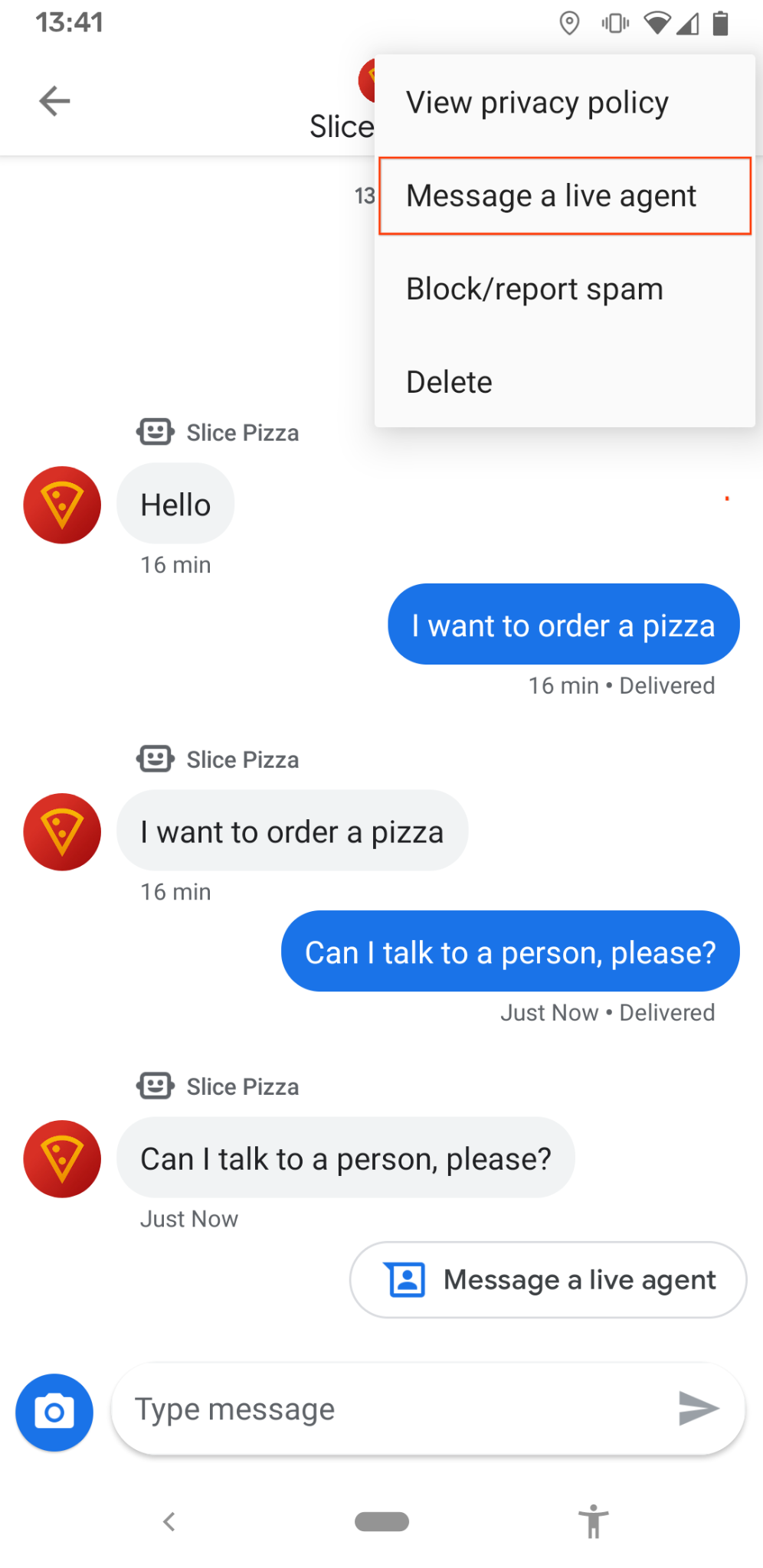
Depois de concluir a implementação e implantar o app novamente, use o menu de contexto na conversa no seu dispositivo móvel para solicitar um especialista.

Agora, se você voltar ao CRM, vai encontrar uma nota na conversa que diz "Agente ao vivo solicitado". Este usuário precisa de ajuda de uma pessoa! Você precisa implementar o endpoint joinConversation para que o botão funcione.
Encontre o outro comentário TODO no método stubbed para /joinConversation.
step-2/routes/index.js
/**
* Updates the thread state and sends a representative join signal to the user.
*/
router.post('/joinConversation', async function(req, res, next) {
let conversationId = req.body.conversationId;
// TODO: Update the thread state to LIVE_AGENT_THREAD_STATE and post a REPRESENTATIVE_JOINED event.
res.json({
'result': 'ok',
});
});
É necessário atualizar o estado da linha de execução novamente, desta vez para LIVE_AGENT_THREAD_STATE. Além disso, você precisa usar o método conversations.events.create da API Business Messages para postar um evento REPRESENTATIVE_JOINED.
Para criar o payload da solicitação, defina os campos descritos na tabela a seguir:
Nome do campo | Dica |
| Defina como "conversations/{conversationId}". |
| Gere seu próprio ID aleatório para o evento. |
| Use o método |
| Esse é o corpo do evento. Defina eventType e representative. |
Consulte a página de referência do método "create" ou a página de referência de eventos para receber ajuda.
Quando terminar a implementação, reimplante o app e clique no botão Participar do chat. A caixa de diálogo Conversa iniciada aparece, e o status do chat muda para "Chat ao vivo". Se você olhar a conversa no seu dispositivo móvel, vai encontrar uma nota no chat informando que o agente ao vivo entrou.
Parabéns! Na próxima etapa, vamos mostrar como fazer com que o agente ao vivo converse com o usuário.
4. Enviar mensagens como um atendente
Agora que você entrou na conversa, é hora de enviar algumas mensagens como agente ao vivo.
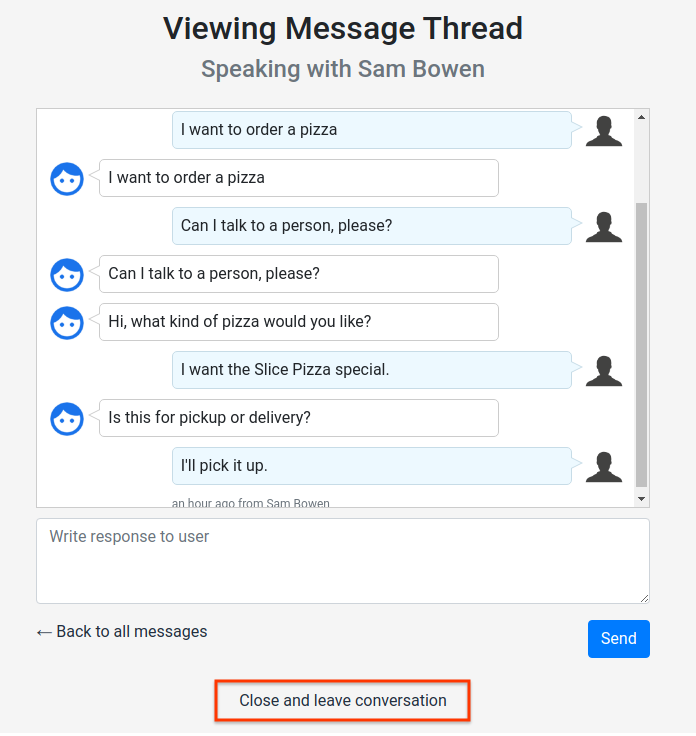
Navegue até o diretório step-3 e implante o app novamente. No CRM, clique na conversa da etapa anterior. Uma interface de chat básica vai aparecer. Aqui, você pode conferir as mensagens do usuário em tempo real.

No entanto, o envio de uma mensagem como o agente ainda não foi implementado. Você precisa concluir essa etapa.
Abra o arquivo routes/index.js e observe os três endpoints adicionados:
/messages: recebe o arquivo de visualizaçãomessages.ejse o renderiza no navegador. Ao clicar em uma linha de conversa no índice, você navega para uma dessas páginas./retrieveMessages: extrai o conteúdo da mensagem de uma linha de conversa e retorna uma lista formatada de todas as mensagens na conversa. A página de mensagens chama esse endpoint periodicamente para mostrar as mensagens mais recentes./sendMessage: envia uma mensagem do representante do agente ao vivo para o usuário. A página de mensagens chama isso quando você clica em "Enviar". No momento, ele não foi implementado.
Agora, confira o método storeAndSendResponse atual:
step-3/routes/index.js
/**
* Updates the thread, adds a new message and sends a response to the user.
*
* @param {string} message The message content that was received.
* @param {string} conversationId The unique id for this user and agent.
* @param {string} threadState Represents who is managing the conversation for the CRM.
* @param {string} representativeType The representative sending the message, BOT or HUMAN.
*/
async function storeAndSendResponse(message, conversationId, threadState, representativeType) {
...
}
O webhook já usa esse método para enviar respostas do bot de eco. O método primeiro armazena os dados da mensagem recebida no objeto do Cloud Datastore para a conversa. Em seguida, ele envia a mensagem de resposta. Observe o objeto de mensagem criado, principalmente o tipo de representante.
Agora, implemente o endpoint /sendMessage. Você pode usar o método storeAndSendResponse atual para fazer a maior parte do trabalho. O importante é definir o representante correto.
Depois que isso funcionar, reimplante o app e volte para a conversa no CRM. Agora você pode conferir suas mensagens no histórico de chat. As mensagens do agente também aparecem no seu dispositivo de teste móvel.

Antes de continuar, entenda como os novos endpoints funcionam. Na próxima etapa, você vai adicionar seu próprio endpoint para sair da conversa.
5. Sair da conversa
Depois de ajudar o usuário com as perguntas dele, você pode sair da conversa e deixar que ele converse com o bot novamente. No Business Messages, essa mudança é sinalizada por um evento REPRESENTATIVE_LEFT.
Navegue até o diretório step-4, implante o app novamente e volte à conversa. Agora há um link Fechar e sair da conversa na parte de baixo da conversa. Este link ainda não funciona porque o endpoint leaveConversation não foi implementado.

Confira o arquivo index.js. Há um comentário TODO que instrui a criar um novo endpoint leaveConversation.
step-4/routes/index.js
/*
* TODO: Create a '/leaveConversation' endpoint that does the following:
* - Updates the thread to BOT_THREAD_STATE.
* - Sends a REPRESENTATIVE_LEFT event.
* - Sends a message to the thread informing the user that they are speaking to the echo bot again.
*
* Hint: You can use the same methods that '/joinConversation' uses.
*/
Para implementar isso, você precisa reunir tudo o que aprendeu no codelab até agora. Esse endpoint precisa fazer o seguinte:
- Atualize a linha de execução para o
BOT_THREAD_STATE. - Envie um evento
REPRESENTATIVE_LEFT. - Envie uma mensagem na conversa para informar ao usuário que ele está falando com o bot de eco. Use o método
storeAndSendResponse. O representante mudou paraBOT.
A última etapa esclarece o estado da conversa para o usuário. O usuário recebe um evento quando um representante sai do chat, mas não necessariamente sabe que está falando com o bot de eco novamente. Ao enviar uma mensagem diretamente do bot, você reduz a confusão do usuário e melhora a experiência.
Agora que o bot está cuidando das coisas, o agente ao vivo está livre para participar de outra conversa. Teste o código de exemplo e o CRM o quanto quiser. Teste algumas ideias diferentes para a experiência de transferência de agentes ao vivo da sua empresa e veja o que você consegue.
6. Conclusão
Parabéns por concluir o codelab de transferência de agente ao vivo.
Você criou um agente que pode lidar com transferências de agentes ao vivo do início ao fim. Você também aprendeu uma maneira de acompanhar o estado da conversa com o Cloud Datastore.
Com a transferência para um agente em tempo real, você pode deixar as solicitações comuns para o bot, enquanto os agentes em tempo real cuidam de consultas mais complexas. Seus usuários vão ficar mais satisfeitos com a nova experiência personalizada e útil, aumentando a probabilidade de retorno e recomendação da sua empresa para amigos.
Qual é a próxima etapa?
Confira alguns desses codelabs:
Leia mais
- Revise os princípios básicos da transferência para o agente em tempo real com o guia de transferência do bot para o agente em tempo real.
- Faça upgrade do seu bot de eco para um bot de perguntas frequentes com o guia do Dialogflow.

