在移动应用中,深层链接可让用户直接前往应用内的内容。如果没有深层链接,当您与好友分享在零售店应用中找到的衬衫时,您发送给对方的链接会将对方定向到其浏览器或 Play 商店,对方需要在那里安装或打开应用,然后搜索相应内容。这两种情况都会给用户带来不好的体验。 借助深层链接,您的好友可以通过该链接前往您在零售应用中找到的确切衬衫。
在本文档中,您将了解如何使用深层链接为 RBM 用户打造丰富且富有吸引力的体验。
将 RBM 用户引导至应用
深层链接就是指向应用的链接。您的 RBM 代理可以使用 OpenUrlAction 打开用户手机上安装的应用,其中网址是为您要调用的应用配置的深层链接。如需了解详情,请参阅创建指向应用内容的深层链接。
请参阅以下示例。如需在 Google 播客应用中打开 Google Cloud 播客,可以使用以下 URI 创建 OpenUrlAction:
https://www.google.com/podcasts?feed=aHR0cDovL2ZlZWRzLmZlZWRidXJuZXIuY29tL0dvb2dsZUNsb3VkUGxhdGZvcm1Qb2RjYXN0
许多 Google 产品(包括 YouTube 和 Google 地图)都配置为支持可用作网址的深层链接。
如需通过代理触发其中任何应用,我们需要在 OpenUrlAction 中将此值指定为网址。在以下 JSON 示例中,使用三个打开网址操作指定了 RBM 富媒体卡片,每个操作都会深层链接到不同的应用。
{
"contentMessage":{
"richCard":{
"standaloneCard":{
"cardOrientation":"VERTICAL",
"cardContent":{
"title":"Did you know that you can open apps from an RBM agent?",
"description":"",
"suggestions":[
{
"action":{
"text":"Google Cloud Podcast",
"postbackData":"podcast_tap",
"openUrlAction":{
"url":"https://www.google.com/podcasts?feed=aHR0cDovL2ZlZWRzLmZlZWRidXJuZXIuY29tL1JvYkNlc3Rlcm5pbm8&nord=0"
}
}
},
{
"action":{
"text":"YouTube Video",
"postbackData":"youtube_tap",
"openUrlAction":{
"url":"https://www.youtube.com/embed/xSE9Qk9wkig"
}
}
},
{
"action":{
"text":"Google Maps",
"postbackData":"maps_tap",
"openUrlAction":{
"url":"https://goo.gl/maps/ToMSdr4PYX62"
}
}
}
]
}
}
}
}
}
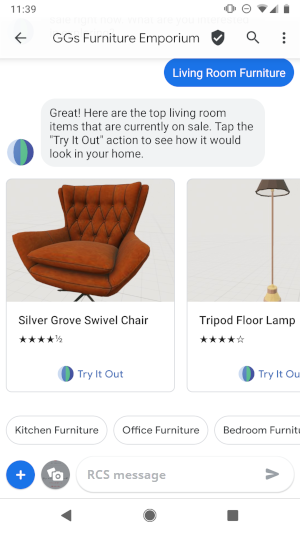
当此 JSON 载荷在用户的 RCS 客户端中呈现时,建议操作的图标与深层链接的应用相匹配。点按任何建议操作都会直接启动相应的应用,并跳转到网址中编码的内容。
![]()
为什么要使用这个坐标系?
您可能出于以下几种原因而希望深层链接到应用。
身份验证
如果您的代理处理可能敏感的信息,则可以通过以下方式帮助保护代理:深层链接到您的应用,以便使用指纹、登录或其他方式帮助验证用户身份。用户成功完成身份验证后,您可以在服务器端跟踪身份验证,并通过触发新的 RBM 消息将用户带回代理。如果您发送任何可能敏感的后续消息,可以检查服务器端,确保用户已通过身份验证。如果未过期,您可以将其发回给应用以续订其身份验证令牌。
复杂用例支持
RBM 客服非常适合对话式互动,但应用在某些用例中能提供更好的服务。例如,如果您经营家具公司,并创建了增强现实体验,以便用户在家中试用家具(请参阅下图),那么您的用例只能由应用支持。
在这些情况下,您有必要将 RBM 用户定向到您的应用,以实现某些功能。您的应用可以随时触发新的代理消息,将用户带回 RBM 对话。


提供付款便利
您可以通过深层链接支持通过第三方应用付款。
例如,假设您希望支持通过虚构的付款公司 AcmePay 进行转账。通过在线调查,您发现 AcmePay 使用其独有的 URI 结构支持深层链接,该结构可让您使用查询字符串参数传入接收者的值、金额和备注。
掌握了这些信息后,您的代理需要使用为建议操作的网址部分指定的参数化 AcmePay URI 来创建 OpenUrlAction。
acmepay://paycharge?recipients=Jane+Smith&amount=10¬e=Money+For+You!
当 RBM 消息的收件人点按建议的操作后,AcmePay 应用会直接启动到已填充传入值的交易界面。
如果未安装该应用,会怎么样?
如果用户设备上未安装应用,深层链接行为取决于传递给 OpenUrlAction 的 URI 的结构。如果设备上的至少一个应用可以识别 URI(例如,Chrome 可以识别以“http://”开头的网址),则建议的操作会在该应用中正常显示。当用户点按该操作时,URI 会在识别 URI 结构的任何应用中打开。
如果您是应用开发者,则采用以“http://”开头且指向您拥有的网域的深层链接会大有裨益,因为 Chrome 可以将用户转到某个网页作为后备操作。在网页上,您可以引导用户下载应用,或者根据需要引导用户下载适合您的用例。
如果 URI 使用的是设备上任何应用都无法识别的自定义结构,则建议的操作将不会在您的 RBM 消息中呈现。
为确保您的建议操作始终显示,您可以使用自己拥有的网址,并让网页尝试将浏览器重定向到用于启动应用的自定义 URI。如果设备上存在该应用,则该应用会按预期启动。如果没有,用户会留在网页上,您可以根据自己的用例,引导用户执行所需操作。
以下示例展示了如何使用 JavaScript 执行此操作。该脚本会尝试将用户重定向到 AcmePay 应用,但如果该应用未安装,则会将用户重定向到 Google Play 商店以下载该应用。
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,minimum-scale=1.0, maximum-scale=1.0" />
<title>Acme Pay</title>
<script type="text/javascript">
window.onload = function() {
// Launch Acme Pay app for existing users
window.location = 'acmepay://paycharge?recipients=Jane+Smith&amount=10¬e=Money+For+You!';
// Redirect to Acme Pay app download for new users
setTimeout("window.location = 'https://play.google.com/store/apps/details?id=com.acmepay.android';", 1000);
}
</script>
</head>
<body>
<h1>Redirecting…</h1>
</body>
</html>
总结
您可以使用 OpenUrlAction 建议的操作,深层链接到您拥有的应用或要触发的应用,以帮助吸引用户。通过深层链接,您可以为用户提供丰富且富有吸引力的体验,或增强分享敏感内容时的安全性。
祝您好运,编程愉快!
