Dans les applications mobiles, les liens profonds permettent aux utilisateurs d'accéder directement au contenu d'une application. Sans lien profond, si vous partagez une chemise que vous avez trouvée dans une application de boutique avec un ami, un lien que vous lui envoyez lui permettra d'accéder à son navigateur ou au Play Store, où il devra installer ou ouvrir l'application, puis rechercher le contenu. Dans les deux cas, l'expérience utilisateur n'est pas bonne. Avec un lien profond, votre lien redirige votre ami vers la chemise exacte que vous avez trouvée dans l'application.
Dans cet article, vous allez apprendre à utiliser des liens profonds pour créer des expériences riches et attrayantes pour vos utilisateurs du RBM.
Faire passer un utilisateur RBM à une application
Un lien profond n'est qu'un lien vers une application. Votre agent RBM peut ouvrir une application installée sur le téléphone d'un tiers à l'aide d'une OpenUrlAction où l'URL est un lien profond configuré pour l'application que vous souhaitez appeler. Pour en savoir plus, consultez l'article Créer des liens profonds vers le contenu d'une application.
Prenons un exemple spécifique. Pour ouvrir le podcast Google Cloud dans l'application Google Podcasts, vous pouvez créer une action OpenUrlAction avec l'URI:
https://www.google.com/podcasts?feed=aHR0cDovL2ZlZWRzLmZlZWRidXJuZXIuY29tL0dvb2dsZUNsb3VkUGxhdGZvcm1Qb2RjYXN0
De nombreux produits Google sont configurés pour accepter les liens profonds qui fonctionnent également en tant qu'URL Web, y compris YouTube et Google Maps.
Pour déclencher l'une de ces applications à partir d'un agent, nous devons spécifier cette valeur en tant qu'URL dans une action OpenUrlAction. Dans l'exemple JSON ci-dessous, une carte enrichie RBM est spécifiée avec trois actions d'URL ouvertes, chacune contenant un lien profond dans une application différente.
{
"contentMessage":{
"richCard":{
"standaloneCard":{
"cardOrientation":"VERTICAL",
"cardContent":{
"title":"Did you know that you can open apps from an RBM agent?",
"description":"",
"suggestions":[
{
"action":{
"text":"Google Cloud Podcast",
"postbackData":"podcast_tap",
"openUrlAction":{
"url":"https://www.google.com/podcasts?feed=aHR0cDovL2ZlZWRzLmZlZWRidXJuZXIuY29tL1JvYkNlc3Rlcm5pbm8&nord=0"
}
}
},
{
"action":{
"text":"YouTube Video",
"postbackData":"youtube_tap",
"openUrlAction":{
"url":"https://www.youtube.com/embed/xSE9Qk9wkig"
}
}
},
{
"action":{
"text":"Google Maps",
"postbackData":"maps_tap",
"openUrlAction":{
"url":"https://goo.gl/maps/ToMSdr4PYX62"
}
}
}
]
}
}
}
}
}
Lorsque cette charge utile JSON s'affiche dans le client RCS d'un utilisateur, l'icône de l'action suggérée correspond à l'application avec lien profond. Appuyez sur l'une des actions suggérées pour lancer l'application correspondante directement dans le contenu encodé dans l'URL.
![]()
Pourquoi souhaitez-vous effectuer cette action ?
Plusieurs raisons peuvent vous inciter à créer un lien profond dans une application.
Authentification
Si votre agent traite des informations potentiellement sensibles, vous pouvez le sécuriser via un lien profond vers votre application afin d'authentifier l'utilisateur par empreinte digitale, connexion ou autre. Une fois que l'utilisateur s'est authentifié, vous pouvez suivre l'authentification côté serveur et faire revenir l'utilisateur à l'agent en déclenchant un nouveau message RBM. Si vous envoyez des messages de suivi potentiellement sensibles, vous pouvez vérifier l'authentification de l'utilisateur côté serveur. Si ce n'est pas le cas, vous pouvez le renvoyer à l'application pour renouveler son jeton d'authentification.
Compatibilité avec des cas d'utilisation complexes
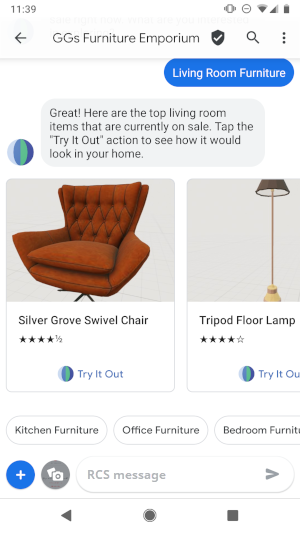
Les agents RBM sont parfaits pour les interactions conversationnelles, mais les applications peuvent mieux répondre à certains cas d'utilisation. Par exemple, si vous avez une entreprise de mobilier et que vous avez créé une expérience de réalité augmentée pour que les utilisateurs puissent essayer les meubles chez eux (voir l'image ci-dessous), votre application ne peut être utilisée que par une application.
Dans ce cas, il est logique de rediriger vos utilisateurs RBM vers votre application pour qu'ils effectuent certaines fonctionnalités. Votre application peut toujours faire revenir l'utilisateur à la conversation RBM en déclenchant un nouveau message d'agent.


Paiement simplifié
Vous pouvez accepter des paiements avec une application tierce proposant des liens profonds.
Par exemple, supposons que vous souhaitiez autoriser les transferts d'argent via la société de paiement fictive AcmePay. En examinant votre site, vous avez découvert qu'AcmePay était compatible avec les liens profonds à l'aide de sa propre structure d'URI unique qui vous permet de transmettre des valeurs pour les destinataires, le montant et une note via des paramètres de chaîne de requête.
Fort de cette information, votre agent doit simplement créer une OpenUrlAction avec l'URI AcmePay paramétré pour la partie URL de l'action suggérée.
acmepay://paycharge?recipients=Jane+Smith&amount=10¬e=Money+For+You!
Lorsque le destinataire du message RBM appuie sur l'action suggérée, l'application AcmePay se lance directement dans l'écran de transaction avec les valeurs transmises déjà renseignées.
Que se passe-t-il si l'application n'est pas installée ?
Si une application n'est pas installée sur l'appareil d'un utilisateur, le comportement des liens profonds dépend de la structure de l'URI transmise à OpenUrlAction. Si l'URI peut être reconnu par au moins une application sur l'appareil (par exemple, Chrome reconnaît les URL commençant par "http://"), l'action suggérée s'affiche normalement dans cette application. Lorsque l'utilisateur appuie sur l'action, l'URI s'ouvre dans l'application qui reconnaît la structure d'URI.
Si vous êtes le développeur de l'application, il est préférable de créer un lien profond avec des URI commençant par "http://" et pointant vers un domaine que vous possédez, car Chrome peut rediriger l'utilisateur vers une page Web en tant qu'action de remplacement. Sur la page Web, vous pouvez inviter l'utilisateur à télécharger l'application ou le diriger à votre convenance.
Si l'URI utilise une structure personnalisée non reconnue par une application sur l'appareil, l'action suggérée ne s'affichera pas dans votre message RBM.
Pour vous assurer que les actions suggérées s'affichent toujours, vous pouvez utiliser une URL qui vous appartient et demander à la page Web de rediriger le navigateur vers un URI personnalisé qui lance l'application. Si l'application existe sur l'appareil, elle se lance comme prévu. Sinon, l'utilisateur reste sur la page Web, où vous pouvez le rediriger si nécessaire pour votre cas d'utilisation.
L'exemple ci-dessous explique comment procéder avec JavaScript. Le script tente de rediriger l'utilisateur vers l'application AcmePay, mais s'il n'est pas installé, il le redirige vers le Google Play Store pour télécharger l'application.
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,minimum-scale=1.0, maximum-scale=1.0" />
<title>Acme Pay</title>
<script type="text/javascript">
window.onload = function() {
// Launch Acme Pay app for existing users
window.location = 'acmepay://paycharge?recipients=Jane+Smith&amount=10¬e=Money+For+You!';
// Redirect to Acme Pay app download for new users
setTimeout("window.location = 'https://play.google.com/store/apps/details?id=com.acmepay.android';", 1000);
}
</script>
</head>
<body>
<h1>Redirecting…</h1>
</body>
</html>
Résumé et résumé
Vous pouvez utiliser l'action suggérée OpenOpenAction pour créer des liens profonds vers vos applications ou celles que vous souhaitez déclencher afin d'engager vos utilisateurs. Grâce aux liens profonds, vous pouvez offrir à vos utilisateurs une expérience enrichie et attrayante, ou bénéficier d'une sécurité renforcée pour le partage de contenus sensibles.
Bonne chance et bon codage !
