本指南将向您介绍如何使用适用于 Android 的 Cardboard SDK 创建自己的虚拟现实 (VR) 体验。
您可以使用 Cardboard SDK 将智能手机变成 VR 平台。智能手机可以显示具有立体渲染效果的 3D 场景、跟踪头部活动并作出相应反应,以及通过检测用户何时按下观看器按钮来与应用互动。
首先,您将使用 HelloCardboard,这是一款演示 Cardboard SDK 核心功能的演示游戏。在游戏中,用户会在虚拟世界中四处查看,寻找并收集对象。本文将介绍如何执行以下操作:
- 设置您的开发环境
- 下载并构建演示版应用
- 扫描 Cardboard 观看器的二维码以保存其参数
- 追踪用户的头部动作
- 通过为每只眼睛设置正确的视图投影矩阵来渲染立体图像
HelloCardboard 使用 Android NDK。每个原生方法都具有以下特点:
- 唯一绑定到
HelloCardboardApp类方法,或 - 创建或删除相应类的实例
设置您的开发环境
硬件要求:
- 搭载 Android 8.0“Oreo”(API 级别 26)或更高版本的 Android 设备
- Cardboard 观看器
软件要求:
- Android Studio 版本 2024.1.2“Koala 功能更新”或更高版本
- Android SDK 15.0“Vanilla Ice Cream”(API 级别 35)或更高版本
最新版本的 Android NDK 框架
如需查看或更新已安装的 SDK,请依次前往 Preferences > Appearance and Behavior
在 Android Studio 中,依次选择 System Settings > Android SDK。
下载并构建演示版应用
Cardboard SDK 使用预编译的 Vulkan 标头文件为每个着色器构建。如需了解从头开始构建头文件的步骤,请点击此处。
运行以下命令,从 GitHub 克隆 Cardboard SDK 和 HelloCardboard 演示应用:
git clone https://github.com/googlevr/cardboard.git
在 Android Studio 中,选择 Open an existing Android Studio Project,然后选择克隆 Cardboard SDK 和 HelloCardboard 演示应用的目录。
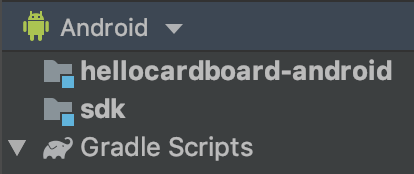
您的代码将显示在 Android Studio 的“项目”窗口中。
如需组装 Cardboard SDK,请在 Gradle 标签页(依次选择“View”>“Tool Windows”>“Gradle”)中,双击 cardboard/:sdk/Tasks/build 文件夹内的 assemble 选项。
依次选择 Run > Run...,然后在手机上运行 HelloCardboard 演示应用,并选择
hellocardboard-android目标平台。
扫描二维码
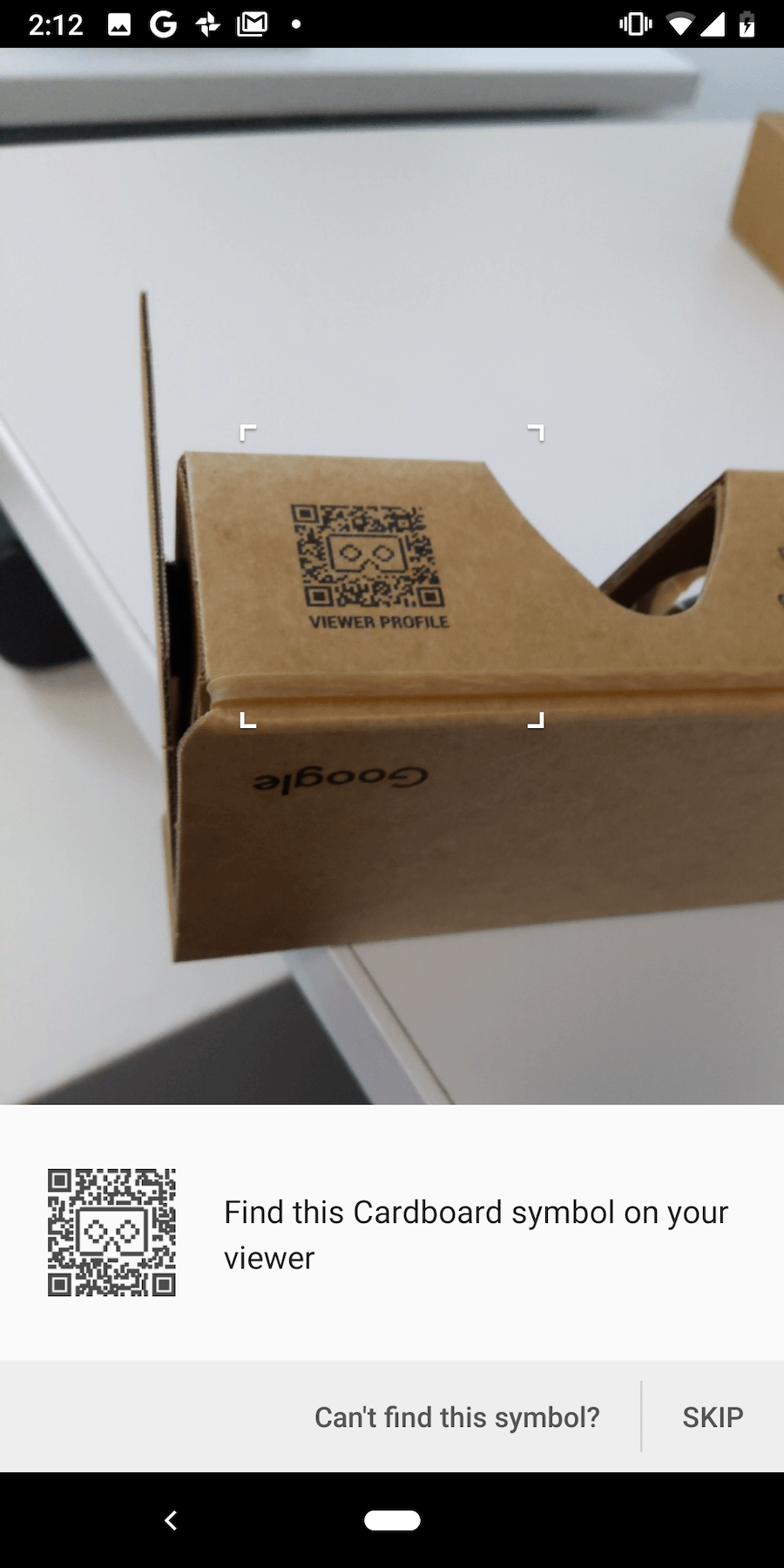
如需保存设备参数,请扫描 Cardboard 观看器上的二维码:
如果用户按“跳过”,且没有之前保存的参数,Cardboard 会保存 Google Cardboard v1(在 2014 年 Google I/O 大会上发布)参数。
试用演示
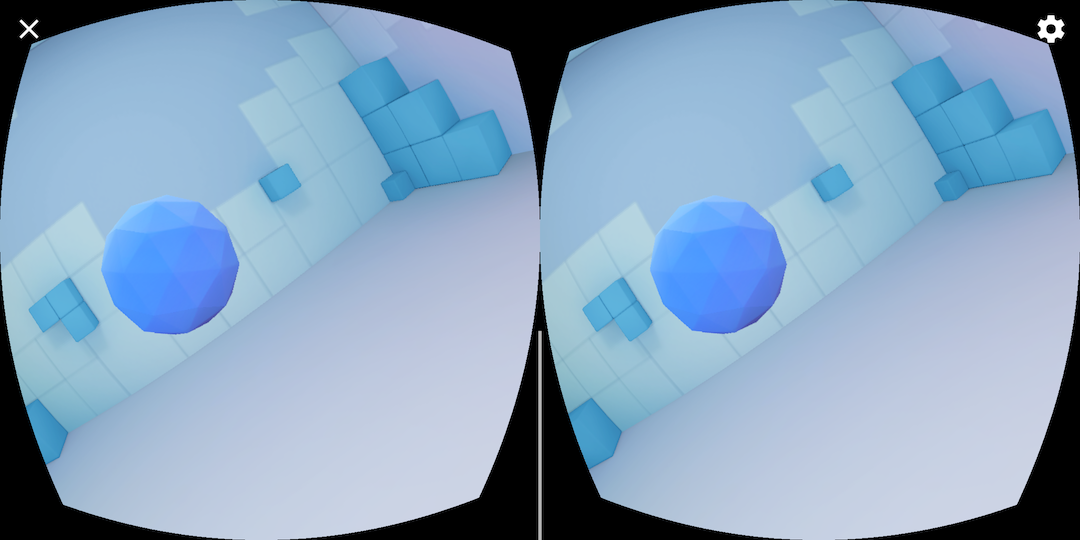
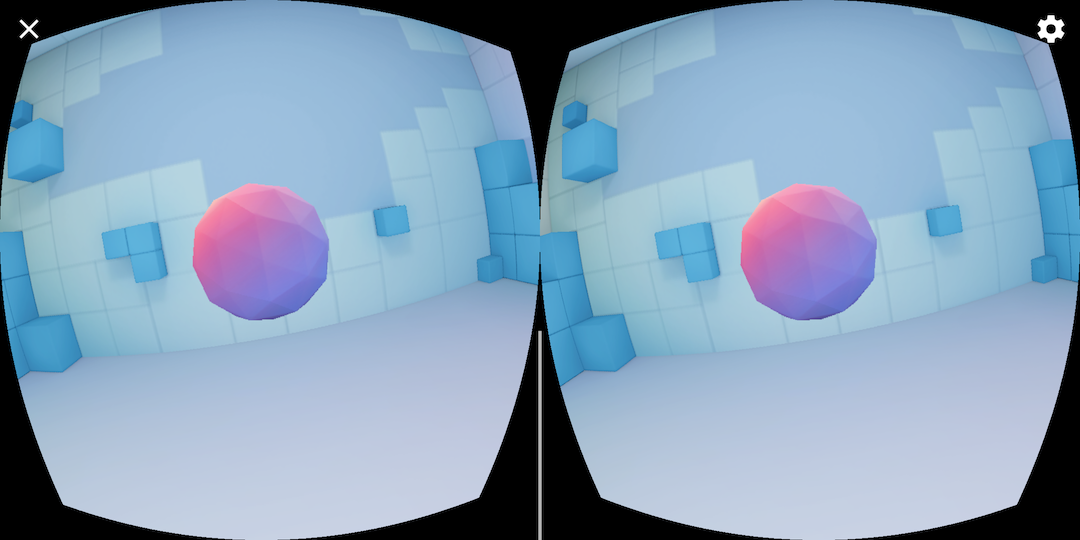
在 HelloCardboard 中,您需要在 3D 空间中寻找并收集测地线球体。
如需查找并收集球体,请执行以下操作:
朝任意方向移动头部,直到看到浮动的形状。
直视球体。这会导致它更改颜色。
按 Cardboard 观看器按钮“收集”球体。
配置设备
当用户点按齿轮图标以切换 Cardboard 观看器时,系统会调用 nativeSwitchViewer 方法。nativeSwitchViewer 调用
CardboardQrCode_scanQrCodeAndSaveDeviceParams,打开扫描观看者二维码的窗口。扫描二维码后,系统会更新观看者的镜片畸变和其他参数。
// Called by JNI method
void HelloCardboardApp::SwitchViewer() {
CardboardQrCode_scanQrCodeAndSaveDeviceParams();
}
启用 Android Studio x86 模拟器
如需为 Android Studio x86 模拟器构建,请从 SDK 和 Sample 中的 build.gradle 文件中移除以下行:
abiFilters 'armeabi-v7a', 'arm64-v8a'
这样会启用所有 ABI,并显著增加生成的 .aar 文件的大小。如需了解详情,请参阅 Android ABI。
头部跟踪
创建头部跟踪器
在 HelloCardboardApp 的构造函数中创建一次头部跟踪器:
HelloCardboardApp::HelloCardboardApp(JavaVM* vm, jobject obj, jobject asset_mgr_obj) {
Cardboard_initializeAndroid(vm, obj); // Must be called in constructor
head_tracker_ = CardboardHeadTracker_create();
}
创建 VrActivity 时,系统会通过调用 nativeOnCreate 方法生成 HelloCardboardApp 类的实例:
public void onCreate(Bundle savedInstance) {
super.onCreate(savedInstance);
nativeApp = nativeOnCreate(getAssets());
//...
}
暂停和恢复头部跟踪器
如需暂停、恢复和销毁头部跟踪器,必须分别调用 CardboardHeadTracker_pause(head_tracker_)、CardboardHeadTracker_resume(head_tracker_) 和 CardboardHeadTracker_destroy(head_tracker_)。在“HelloCardboard”应用中,我们通过 nativeOnPause、nativeOnResume 和 nativeOnDestroy 调用它们:
// Code to pause head tracker in hello_cardboard_app.cc
void HelloCardboardApp::OnPause() { CardboardHeadTracker_pause(head_tracker_); }
// Call nativeOnPause in VrActivity
@Override
protected void onPause() {
super.onPause();
nativeOnPause(nativeApp);
//...
}
// Code to resume head tracker in hello_cardboard_app.cc
void HelloCardboardApp::onResume() {
CardboardHeadTracker_resume(head_tracker_);
//...
}
// Call nativeOnResume in VrActivity
@Override
protected void onResume() {
super.onResume();
//...
nativeOnResume(nativeApp);
}
// Code to destroy head tracker in hello_cardboard_app.cc
HelloCardboardApp::~HelloCardboardApp() {
CardboardHeadTracker_destroy(head_tracker_);
//...
}
// Call nativeOnDestroy in VrActivity
@Override
protected void onDestroy() {
super.onDestroy();
nativeOnDestroy(nativeApp);
nativeApp = 0;
}
镜头畸变
每次 Cardboard 扫描新的二维码时,以下代码都会读取保存的参数,并使用这些参数创建镜头畸变对象,该对象会将适当的镜头畸变应用于渲染的内容:
CardboardQrCode_getSavedDeviceParams(&buffer, &size);
CardboardLensDistortion_destroy(lens_distortion_);
lens_distortion_ = CardboardLensDistortion_create(
buffer, size, screen_width_, screen_height_);
CardboardQrCode_destroy(buffer);
渲染
在 Cardboard 中呈现内容涉及以下步骤:
- 创建纹理
- 获取左眼和右眼的视图矩阵和投影矩阵
- 创建渲染器并设置扭曲网格
- 渲染每一帧
创建纹理
所有内容都绘制到纹理上,该纹理分为左眼和右眼部分。
这些部分分别在 _leftEyeTexture 和 _rightEyeTexture 中初始化。
void HelloCardboardApp::GlSetup() {
LOGD("GL SETUP");
if (framebuffer_ != 0) {
GlTeardown();
}
// Create render texture.
glGenTextures(1, &texture_);
glBindTexture(GL_TEXTURE_2D, texture_);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE);
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, screen_width_, screen_height_, 0,
GL_RGB, GL_UNSIGNED_BYTE, 0);
left_eye_texture_description_.texture = texture_;
left_eye_texture_description_.left_u = 0;
left_eye_texture_description_.right_u = 0.5;
left_eye_texture_description_.top_v = 1;
left_eye_texture_description_.bottom_v = 0;
right_eye_texture_description_.texture = texture_;
right_eye_texture_description_.left_u = 0.5;
right_eye_texture_description_.right_u = 1;
right_eye_texture_description_.top_v = 1;
right_eye_texture_description_.bottom_v = 0;
//...
CHECKGLERROR("GlSetup");
}
这些纹理会作为参数传递给 CardboardDistortionRenderer_renderEyeToDisplay。
获取左眼和右眼的视图矩阵和投影矩阵
首先,检索左眼和右眼的眼部矩阵:
CardboardLensDistortion_getEyeFromHeadMatrix(
lens_distortion_, kLeft, eye_matrices_[0]);
CardboardLensDistortion_getEyeFromHeadMatrix(
lens_distortion_, kRight, eye_matrices_[1]);
CardboardLensDistortion_getProjectionMatrix(
lens_distortion_, kLeft, kZNear, kZFar, projection_matrices_[0]);
CardboardLensDistortion_getProjectionMatrix(
lens_distortion_, kRight, kZNear, kZFar, projection_matrices_[1]);
接下来,获取每只眼睛的扭曲网格,并将其传递给扭曲渲染器:
CardboardLensDistortion_getDistortionMesh(lens_distortion_, kLeft, &left_mesh);
CardboardLensDistortion_getDistortionMesh(lens_distortion_, kRight, &right_mesh);
创建渲染器并设置正确的扭曲网格
渲染器只需初始化一次。创建渲染器后,根据 CardboardLensDistortion_getDistortionMesh 函数返回的网格值,为左眼和右眼设置新的扭曲网格。
distortion_renderer_ = CardboardOpenGlEs2DistortionRenderer_create();
CardboardDistortionRenderer_setMesh(distortion_renderer_, &left_mesh, kLeft);
CardboardDistortionRenderer_setMesh(distortion_renderer_, &right_mesh, kRight);
渲染内容
对于每个帧,从 CardboardHeadTracker_getPose 中检索当前头部朝向:
CardboardHeadTracker_getPose(head_tracker_, monotonic_time_nano, &out_position[0], &out_orientation[0]);
使用当前的头部朝向以及视图和投影矩阵,为每只眼睛合成一个视图投影矩阵,并将内容渲染到屏幕上:
// Draw eyes views
for (int eye = 0; eye < 2; ++eye) {
glViewport(eye == kLeft ? 0 : screen_width_ / 2, 0, screen_width_ / 2,
screen_height_);
Matrix4x4 eye_matrix = GetMatrixFromGlArray(eye_matrices_[eye]);
Matrix4x4 eye_view = eye_matrix * head_view_;
Matrix4x4 projection_matrix =
GetMatrixFromGlArray(projection_matrices_[eye]);
Matrix4x4 modelview_target = eye_view * model_target_;
modelview_projection_target_ = projection_matrix * modelview_target;
modelview_projection_room_ = projection_matrix * eye_view;
// Draw room and target. Replace this to render your own content.
DrawWorld();
}
使用 CardboardDistortionRenderer_renderEyeToDisplay 将失真校正应用于内容,并将内容渲染到屏幕。
// Render
CardboardDistortionRenderer_renderEyeToDisplay(
distortion_renderer_, /* target_display = */ 0, /* x = */ 0, /* y = */ 0,
screen_width_, screen_height_, &left_eye_texture_description_,
&right_eye_texture_description_);