คู่มือนี้จะแสดงวิธีใช้ Cardboard SDK สำหรับ Android เพื่อสร้างประสบการณ์ Virtual Reality (VR) ของคุณเอง
คุณใช้ Cardboard SDK เพื่อเปลี่ยนสมาร์ทโฟนให้เป็นแพลตฟอร์ม VR ได้ สมาร์ทโฟน สามารถแสดงฉาก 3 มิติด้วยการแสดงภาพแบบสเตอริโอ ติดตามและตอบสนองการเคลื่อนไหวของศีรษะ และโต้ตอบกับแอปได้โดยการตรวจหาเมื่อผู้ใช้กดปุ่มโปรแกรมดู
หากต้องการเริ่มต้นใช้งาน คุณจะต้องใช้ HelloCardboard ซึ่งเป็นเกมสาธิตที่แสดงฟีเจอร์หลัก ของ Cardboard SDK ในเกม ผู้ใช้จะมองไปรอบๆ โลกเสมือนเพื่อค้นหาและ รวบรวมวัตถุ โดยจะแสดงวิธีการต่อไปนี้
- ตั้งค่าสภาพแวดล้อมในการพัฒนาซอฟต์แวร์
- ดาวน์โหลดและสร้างแอปเดโม
- สแกนคิวอาร์โค้ดของ Cardboard Viewer เพื่อบันทึกพารามิเตอร์
- ติดตามการเคลื่อนไหวของศีรษะผู้ใช้
- แสดงภาพสามมิติโดยตั้งค่าเมทริกซ์การฉายภาพมุมมองที่ถูกต้องสำหรับแต่ละตา
HelloCardboard ใช้ Android NDK ทุกวิธีดั้งเดิมมีลักษณะดังนี้
- เชื่อมโยงกับเมธอดของคลาส
HelloCardboardAppโดยเฉพาะ หรือ - สร้างหรือลบอินสแตนซ์ของคลาสนั้น
ตั้งค่าสภาพแวดล้อมในการพัฒนาซอฟต์แวร์
ข้อกำหนดเกี่ยวกับฮาร์ดแวร์
- อุปกรณ์ Android ที่ใช้ Android 8.0 "Oreo" (API ระดับ 26) ขึ้นไป
- แว่น Cardboard
ข้อกำหนดของซอฟต์แวร์
- Android Studio เวอร์ชัน 2024.1.2 "Koala Feature Drop" ขึ้นไป
- Android SDK 15.0 "Vanilla Ice Cream" (API ระดับ 35) ขึ้นไป
เฟรมเวิร์ก Android NDK เวอร์ชันล่าสุด
หากต้องการตรวจสอบหรืออัปเดต SDK ที่ติดตั้ง ให้ไปที่ค่ากำหนด > ลักษณะที่ปรากฏและลักษณะการทำงาน
การตั้งค่าระบบ > Android SDK ใน Android Studio
ดาวน์โหลดและสร้างแอปเดโม
SDK ของ Cardboard สร้างขึ้นโดยใช้ไฟล์ส่วนหัว Vulkan ที่คอมไพล์ล่วงหน้าสำหรับแต่ละ Shader ดูขั้นตอนการสร้างไฟล์ส่วนหัวตั้งแต่ต้นได้ที่นี่
เรียกใช้คำสั่งต่อไปนี้เพื่อโคลน Cardboard SDK และแอปตัวอย่าง HelloCardboard จาก GitHub
git clone https://github.com/googlevr/cardboard.git
ใน Android Studio ให้เลือกเปิดโปรเจ็กต์ Android Studio ที่มีอยู่ แล้วเลือกไดเรกทอรีที่โคลน SDK ของ Cardboard และแอปเดโม HelloCardboard
โค้ดจะปรากฏในหน้าต่างโปรเจ็กต์ใน Android Studio
หากต้องการประกอบ Cardboard SDK ให้ดับเบิลคลิกตัวเลือก assemble ภายในโฟลเดอร์ cardboard/:sdk/Tasks/build ในแท็บ Gradle (ดู > หน้าต่างเครื่องมือ > Gradle)
เรียกใช้แอปเดโม HelloCardboard ในโทรศัพท์โดยเลือกเรียกใช้ > เรียกใช้... แล้วเลือกเป้าหมาย
hellocardboard-android
สแกนคิวอาร์โค้ด
หากต้องการบันทึกพารามิเตอร์ของอุปกรณ์ ให้สแกนคิวอาร์โค้ดบน Cardboard Viewer ดังนี้
หากผู้ใช้กด "ข้าม" และไม่มีพารามิเตอร์ที่บันทึกไว้ก่อนหน้านี้ Cardboard จะบันทึกพารามิเตอร์ Google Cardboard v1 (เปิดตัวที่ Google I/O 2014)
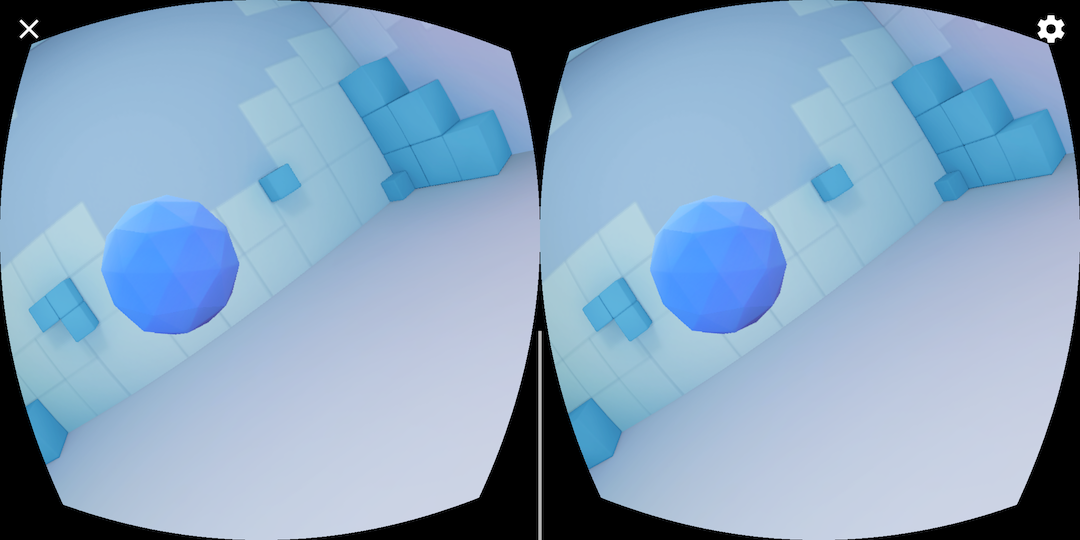
ลองใช้
ใน HelloCardboard คุณจะต้องมองหาและเก็บรวบรวมทรงกลม Geodesic ในพื้นที่ 3 มิติ
วิธีค้นหาและเก็บทรงกลม
ขยับศีรษะไปรอบๆ ในทิศทางใดก็ได้จนกว่าจะเห็นรูปร่างลอย
มองตรงไปที่ทรงกลม ซึ่งจะทำให้สีเปลี่ยนไป
กดปุ่มบนแว่น Cardboard เพื่อ "เก็บ" ทรงกลม
กำหนดค่าอุปกรณ์
เมื่อผู้ใช้แตะไอคอนรูปเฟืองเพื่อเปลี่ยนแว่น Cardboard ระบบจะเรียกใช้เมธอด nativeSwitchViewer
nativeSwitchViewerโทร
CardboardQrCode_scanQrCodeAndSaveDeviceParams ซึ่งจะเปิดหน้าต่างเพื่อสแกน
คิวอาร์โค้ดของผู้ชม ระบบจะอัปเดตการบิดเบือนของเลนส์และพารามิเตอร์อื่นๆ ของผู้ชมเมื่อ
สแกนคิวอาร์โค้ด
// Called by JNI method
void HelloCardboardApp::SwitchViewer() {
CardboardQrCode_scanQrCodeAndSaveDeviceParams();
}
เปิดใช้โปรแกรมจำลอง x86 ของ Android Studio
หากต้องการสร้างสำหรับโปรแกรมจำลอง x86 ของ Android Studio ให้นำบรรทัดต่อไปนี้ออกจากไฟล์
build.gradle ใน SDK
และ Sample
abiFilters 'armeabi-v7a', 'arm64-v8a'
ซึ่งจะเปิดใช้ ABI ทั้งหมดและเพิ่มขนาดของไฟล์ .aar ที่สร้างขึ้นอย่างมาก ดูข้อมูลเพิ่มเติมได้ที่ ABI ของ Android
การติดตามการเคลื่อนไหวของศีรษะ
สร้างเครื่องมือติดตามศีรษะ
ระบบจะสร้างเครื่องมือติดตามศีรษะ 1 ครั้งในเครื่องมือสร้างของ HelloCardboardApp ดังนี้
HelloCardboardApp::HelloCardboardApp(JavaVM* vm, jobject obj, jobject asset_mgr_obj) {
Cardboard_initializeAndroid(vm, obj); // Must be called in constructor
head_tracker_ = CardboardHeadTracker_create();
}
เมื่อสร้าง VrActivity แล้ว ระบบจะสร้างอินสแตนซ์ของคลาส HelloCardboardApp โดยการเรียกใช้เมธอด nativeOnCreate ดังนี้
public void onCreate(Bundle savedInstance) {
super.onCreate(savedInstance);
nativeApp = nativeOnCreate(getAssets());
//...
}
หยุดชั่วคราวและใช้การติดตามศีรษะต่อ
หากต้องการหยุดชั่วคราว กลับมาทำงานต่อ และทำลายเครื่องมือติดตามศีรษะ คุณต้องเรียกใช้ CardboardHeadTracker_pause(head_tracker_), CardboardHeadTracker_resume(head_tracker_) และ CardboardHeadTracker_destroy(head_tracker_) ตามลำดับ ในแอป "HelloCardboard" เราจะเรียกค่าเหล่านี้ว่า nativeOnPause, nativeOnResume และ nativeOnDestroy
// Code to pause head tracker in hello_cardboard_app.cc
void HelloCardboardApp::OnPause() { CardboardHeadTracker_pause(head_tracker_); }
// Call nativeOnPause in VrActivity
@Override
protected void onPause() {
super.onPause();
nativeOnPause(nativeApp);
//...
}
// Code to resume head tracker in hello_cardboard_app.cc
void HelloCardboardApp::onResume() {
CardboardHeadTracker_resume(head_tracker_);
//...
}
// Call nativeOnResume in VrActivity
@Override
protected void onResume() {
super.onResume();
//...
nativeOnResume(nativeApp);
}
// Code to destroy head tracker in hello_cardboard_app.cc
HelloCardboardApp::~HelloCardboardApp() {
CardboardHeadTracker_destroy(head_tracker_);
//...
}
// Call nativeOnDestroy in VrActivity
@Override
protected void onDestroy() {
super.onDestroy();
nativeOnDestroy(nativeApp);
nativeApp = 0;
}
ความบิดเบี้ยวของเลนส์
ทุกครั้งที่ Cardboard สแกนคิวอาร์โค้ดใหม่ โค้ดต่อไปนี้จะอ่านพารามิเตอร์ที่บันทึกไว้ และใช้พารามิเตอร์เหล่านั้นเพื่อสร้างออบเจ็กต์การบิดเบือนเลนส์ ซึ่งจะใช้การบิดเบือนเลนส์ที่เหมาะสม กับเนื้อหาที่แสดง
CardboardQrCode_getSavedDeviceParams(&buffer, &size);
CardboardLensDistortion_destroy(lens_distortion_);
lens_distortion_ = CardboardLensDistortion_create(
buffer, size, screen_width_, screen_height_);
CardboardQrCode_destroy(buffer);
การแสดงผล
การแสดงเนื้อหาใน Cardboard มีขั้นตอนต่อไปนี้
- การสร้างพื้นผิว
- การรับเมทริกซ์มุมมองและการฉายภาพสำหรับตาซ้ายและขวา
- การสร้างโปรแกรมแสดงผลและการตั้งค่าตาข่ายการบิดเบือน
- การเรนเดอร์แต่ละเฟรม
สร้างพื้นผิว
เนื้อหาทั้งหมดจะวาดลงในพื้นผิว ซึ่งจะแบ่งออกเป็นส่วนสำหรับตาซ้ายและตาขวา
ระบบจะเริ่มต้นส่วนเหล่านี้ใน _leftEyeTexture และ _rightEyeTexture ตามลำดับ
void HelloCardboardApp::GlSetup() {
LOGD("GL SETUP");
if (framebuffer_ != 0) {
GlTeardown();
}
// Create render texture.
glGenTextures(1, &texture_);
glBindTexture(GL_TEXTURE_2D, texture_);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE);
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, screen_width_, screen_height_, 0,
GL_RGB, GL_UNSIGNED_BYTE, 0);
left_eye_texture_description_.texture = texture_;
left_eye_texture_description_.left_u = 0;
left_eye_texture_description_.right_u = 0.5;
left_eye_texture_description_.top_v = 1;
left_eye_texture_description_.bottom_v = 0;
right_eye_texture_description_.texture = texture_;
right_eye_texture_description_.left_u = 0.5;
right_eye_texture_description_.right_u = 1;
right_eye_texture_description_.top_v = 1;
right_eye_texture_description_.bottom_v = 0;
//...
CHECKGLERROR("GlSetup");
}
ระบบจะส่งพื้นผิวเหล่านี้เป็นพารามิเตอร์ไปยัง CardboardDistortionRenderer_renderEyeToDisplay
รับเมทริกซ์มุมมองและการฉายภาพสำหรับตาซ้ายและขวา
ก่อนอื่น ให้ดึงเมทริกซ์ตาสำหรับตาซ้ายและขวา
CardboardLensDistortion_getEyeFromHeadMatrix(
lens_distortion_, kLeft, eye_matrices_[0]);
CardboardLensDistortion_getEyeFromHeadMatrix(
lens_distortion_, kRight, eye_matrices_[1]);
CardboardLensDistortion_getProjectionMatrix(
lens_distortion_, kLeft, kZNear, kZFar, projection_matrices_[0]);
CardboardLensDistortion_getProjectionMatrix(
lens_distortion_, kRight, kZNear, kZFar, projection_matrices_[1]);
จากนั้นรับตาข่ายการบิดเบือนสำหรับดวงตาแต่ละข้าง แล้วส่งไปยังเครื่องมือแสดงผลการบิดเบือน
CardboardLensDistortion_getDistortionMesh(lens_distortion_, kLeft, &left_mesh);
CardboardLensDistortion_getDistortionMesh(lens_distortion_, kRight, &right_mesh);
สร้างโปรแกรมแสดงผลและตั้งค่าตาข่ายการบิดเบือนที่ถูกต้อง
โดยต้องเริ่มต้นโปรแกรมแสดงผลเพียงครั้งเดียว เมื่อสร้างโปรแกรมแสดงผลแล้ว ให้ตั้งค่า
ตาข่ายการบิดเบือนใหม่สำหรับตาซ้ายและขวาตามค่าตาข่ายที่ส่งคืนจากฟังก์ชัน CardboardLensDistortion_getDistortionMesh
distortion_renderer_ = CardboardOpenGlEs2DistortionRenderer_create();
CardboardDistortionRenderer_setMesh(distortion_renderer_, &left_mesh, kLeft);
CardboardDistortionRenderer_setMesh(distortion_renderer_, &right_mesh, kRight);
การแสดงผลเนื้อหา
สำหรับแต่ละเฟรม ให้ดึงการวางแนวศีรษะปัจจุบันจาก CardboardHeadTracker_getPose:
CardboardHeadTracker_getPose(head_tracker_, monotonic_time_nano, &out_position[0], &out_orientation[0]);
ใช้การวางแนวศีรษะปัจจุบันกับเมทริกซ์มุมมองและการฉายภาพเพื่อสร้างเมทริกซ์มุมมอง การฉายภาพสำหรับดวงตาแต่ละข้างและแสดงเนื้อหาบนหน้าจอ
// Draw eyes views
for (int eye = 0; eye < 2; ++eye) {
glViewport(eye == kLeft ? 0 : screen_width_ / 2, 0, screen_width_ / 2,
screen_height_);
Matrix4x4 eye_matrix = GetMatrixFromGlArray(eye_matrices_[eye]);
Matrix4x4 eye_view = eye_matrix * head_view_;
Matrix4x4 projection_matrix =
GetMatrixFromGlArray(projection_matrices_[eye]);
Matrix4x4 modelview_target = eye_view * model_target_;
modelview_projection_target_ = projection_matrix * modelview_target;
modelview_projection_room_ = projection_matrix * eye_view;
// Draw room and target. Replace this to render your own content.
DrawWorld();
}
ใช้ CardboardDistortionRenderer_renderEyeToDisplay เพื่อใช้การแก้ไขการบิดเบือน
กับเนื้อหา และแสดงเนื้อหาบนหน้าจอ
// Render
CardboardDistortionRenderer_renderEyeToDisplay(
distortion_renderer_, /* target_display = */ 0, /* x = */ 0, /* y = */ 0,
screen_width_, screen_height_, &left_eye_texture_description_,
&right_eye_texture_description_);