In dieser Anleitung erfährst du, wie du mit dem Cardboard SDK for iOS deine eigene virtuelle Reality-Erlebnisse (VR)
Mit dem Cardboard SDK kannst du ein Smartphone in eine VR-Plattform verwandeln. Ein Smartphone kann 3D-Szenen mit stereoskopischer Darstellung anzeigen, Kopfbewegungen verfolgen und darauf reagieren und mit Apps interagieren, indem erkannt wird, wenn der Nutzer die Taste des VR-Geräts drückt.
Für den Einstieg verwenden Sie HelloCardboard, ein Demospiel, das die wichtigsten Funktionen demonstriert. des Cardboard SDK. Im Spiel suchen und sammeln Nutzer in einer virtuellen Welt Objekte. Sie erfahren, wie Sie:
- Entwicklungsumgebung einrichten
- Demo-App herunterladen und erstellen
- QR-Code eines Cardboard scannen, um die Parameter zu speichern
- Die Kopfbewegungen der Nutzenden erfassen
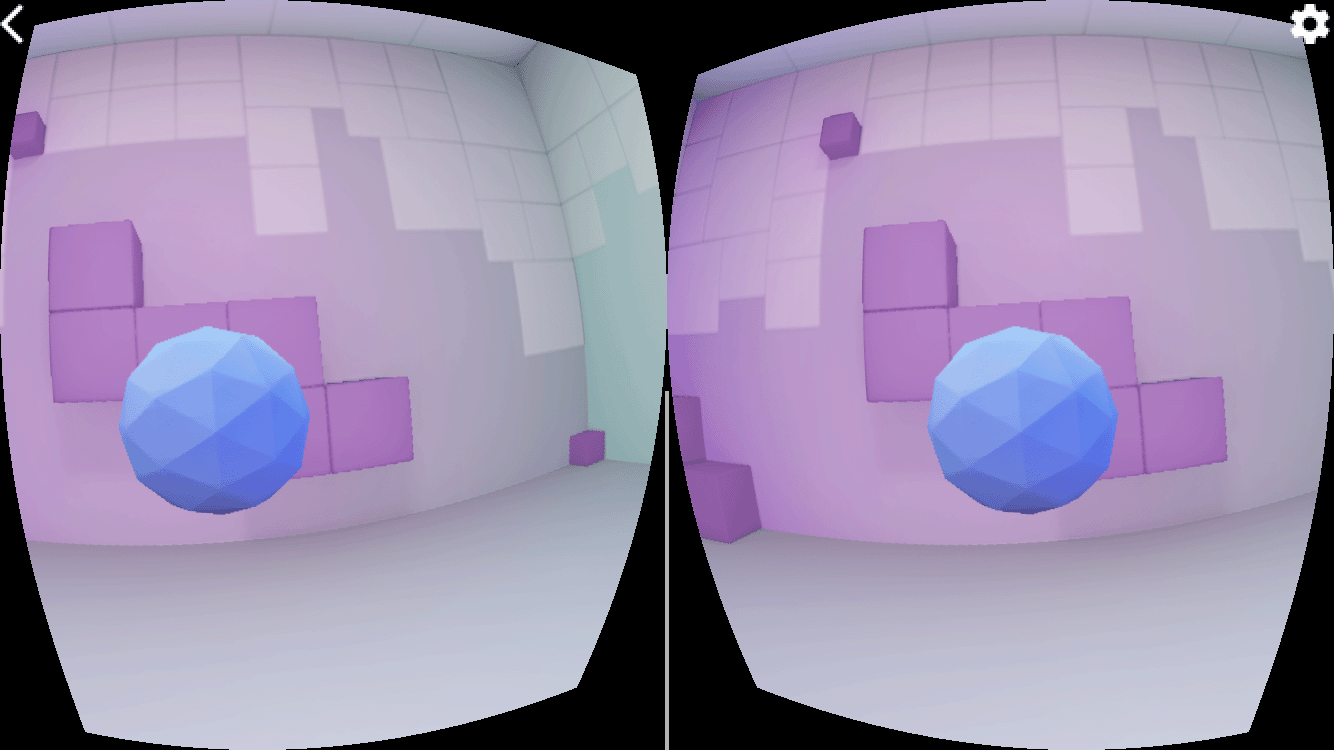
- Stereoskopische Bilder rendern, indem die richtige Verzerrung für jedes Auge festgelegt wird
Entwicklungsumgebung einrichten
Hardwareanforderungen:
- iPhone mit iOS 12.0 oder höher
- Cardboard-Gerät
Softwareanforderungen:
- Xcode 12.5 oder höher
- CocoaPods 1.9 oder höher
Demo-App herunterladen und erstellen
Das Cardboard SDK wird mithilfe von vorkompilierten Protokollzwischenspeichern erstellt. C++-Quelldateien. Schritte zum Erstellen der Quelldateien von Grund auf finden Sie hier.
Klonen Sie das Cardboard SDK und die Hello Cardboard-Demo-App aus GitHub, indem Sie und führen Sie den folgenden Befehl aus:
git clone https://github.com/googlevr/cardboard.git
Installieren Sie die Protocol Buffers-Abhängigkeit im Xcode-Projekt, indem Sie diesen Befehl im Repository-Stammverzeichnis ausführen:
pod install
Öffne den Cardboard-Arbeitsbereich (
Cardboard.xcworkspace) in Xcode.Ändern Sie die Bundle-ID der App, damit Sie die App mit Ihrem Team signieren können.
Gehen Sie zu SDK > Build-Phasen > Binärprogramm mit Bibliotheken verknüpfen
- Entfernen Sie
libPods-sdk.aaus der Liste, indem Sie ihn auswählen und auf das Symbol "-" klicken. Schaltfläche. - Fügen Sie
libProtobuf-C++.azur Liste hinzu, indem Sie auf das Pluszeichen (+) und wählen Sie die Option aus. Falls eine Meldung angezeigt wird, in der vorgeschlagen wird, ein XCFramework zu verwenden, klicken Sie auf „Trotzdem hinzufügen“.
- Entfernen Sie
Klicken Sie auf Ausführen.
QR-Code scannen
Scanne den QR-Code auf der Cardboard-Brille, um die Geräteparameter zu speichern:
Demo ansehen
In HelloCardboard suchen und sammeln Sie geodätische Kugeln im 3D-Raum.
So finden und sammeln Sie eine Kugel:
Bewege deinen Kopf in eine beliebige Richtung, bis du eine schwebende Kugel siehst.
Blicken Sie direkt in die Kugel. Dadurch ändert sich die Farbe.
Drücke zum Aufnehmen die Taste der Cardboard-Brille. der Kugel.
Gerät konfigurieren
Wenn der Nutzer auf das Zahnradsymbol tippt, um zwischen den Cardboard-Geräten zu wechseln, wird die didTapSwitchButton
wird in HelloCardboardOverlayView aufgerufen.
- (void)didTapSwitchButton:(id)sender {
if ([self.delegate respondsToSelector:@selector(didTapBackButton)]) {
[self.delegate didChangeViewerProfile];
}
self.settingsBackgroundView.hidden = YES;
}
Dadurch wird CardboardQrCode_scanQrCodeAndSaveDeviceParams aufgerufen, wodurch die
zum Scannen des QR-Codes der Brille ein. Wenn der Nutzer den QR-Code scannt,
Verzerrungsparameter aktualisiert.
- (void)switchViewer {
CardboardQrCode_scanQrCodeAndSaveDeviceParams();
}
- (void)didChangeViewerProfile {
[self pauseCardboard];
[self switchViewer];
[self resumeCardboard];
}
Erfassung von Kopfbewegungen
Kopf-Tracker erstellen
Der Kopf-Tracker wird einmal in der Methode viewDidLoad von HelloCardboardViewController erstellt:
_cardboardHeadTracker = CardboardHeadTracker_create();
Kopf-Tracker pausieren und fortsetzen
Die Methoden pauseCardboard und resumeCardboard im
HelloCardboardViewController macht Pause und setze den Kopf-Tracker fort,
. resumeCardboard legt auch das Flag _updateParams fest, das dazu führt,
Geräteparameter, die beim nächsten Zeichenaufruf aktualisiert werden sollen
- (void)pauseCardboard {
self.paused = true;
CardboardHeadTracker_pause(_cardboardHeadTracker);
}
- (void)resumeCardboard {
// Parameters may have changed.
_updateParams = YES;
// Check for device parameters existence in app storage. If they're missing,
// we must scan a Cardboard QR code and save the obtained parameters.
uint8_t *buffer;
int size;
CardboardQrCode_getSavedDeviceParams(&buffer, &size);
if (size == 0) {
[self switchViewer];
}
CardboardQrCode_destroy(buffer);
CardboardHeadTracker_resume(_cardboardHeadTracker);
self.paused = false;
}
Objektivverzeichnung
Jedes Mal, wenn Cardboard einen neuen QR-Code scannt, werden die gespeicherten Parameter mit dem folgenden Code gelesen und erzeugt damit ein Objektiv mit Objektivverzeichnung, das die entsprechende den gerenderten Inhalt hinzufügen:
CardboardQrCode_getSavedDeviceParams(&encodedDeviceParams, &size);
// Create CardboardLensDistortion.
CardboardLensDistortion_destroy(_cardboardLensDistortion);
_cardboardLensDistortion =
CardboardLensDistortion_create(encodedDeviceParams, size, width, height);
// Initialize HelloCardboardRenderer.
_renderer.reset(new cardboard::hello_cardboard::HelloCardboardRenderer(
_cardboardLensDistortion, _cardboardHeadTracker, width, height));
Rendering
Das Rendern von Inhalten in Cardboard umfasst Folgendes:
- Erstellen von Texturen
- Ansichts- und Projektionsmatrizen für linkes und rechtes Auge abrufen
- Renderer erstellen und Verzerrungsnetz festlegen
- Jeden Frame rendern
Texturen erstellen
Der Inhalt wird auf eine Textur gezeichnet, die in Abschnitte für das linke und rechte Auge unterteilt ist.
Diese Abschnitte werden in _leftEyeTexture bzw. _rightEyeTexture initialisiert.
Die Beispiel-App verwendet eine einzelne Textur für beide Augen, aber es ist auch möglich, eine separate
Textur für jedes Auge anpassen.
// Generate texture to render left and right eyes.
glGenTextures(1, &_eyeTexture);
glBindTexture(GL_TEXTURE_2D, _eyeTexture);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE);
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, _width, _height, 0, GL_RGB, GL_UNSIGNED_BYTE, 0);
_leftEyeTexture.texture = _eyeTexture;
_leftEyeTexture.left_u = 0;
_leftEyeTexture.right_u = 0.5;
_leftEyeTexture.top_v = 1;
_leftEyeTexture.bottom_v = 0;
_rightEyeTexture.texture = _eyeTexture;
_rightEyeTexture.left_u = 0.5;
_rightEyeTexture.right_u = 1;
_rightEyeTexture.top_v = 1;
_rightEyeTexture.bottom_v = 0;
CheckGLError("Create Eye textures");
Diese Texturen werden als Parameter an CardboardDistortionRenderer_renderEyeToDisplay übergeben.
Ansichts- und Projektionsmatrizen für linkes und rechtes Auge abrufen
Rufen Sie zunächst die Augenmatrizen für das linke und rechte Auge ab:
CardboardLensDistortion_getEyeFromHeadMatrix(_lensDistortion, kLeft, _eyeMatrices[kLeft]);
CardboardLensDistortion_getEyeFromHeadMatrix(_lensDistortion, kRight, _eyeMatrices[kRight]);
CardboardLensDistortion_getProjectionMatrix(_lensDistortion, kLeft, kZNear, kZFar,
_projMatrices[kLeft]);
CardboardLensDistortion_getProjectionMatrix(_lensDistortion, kRight, kZNear, kZFar,
_projMatrices[kRight]);
Rufen Sie als Nächstes das Verzerrungsnetz für jedes der Augen ab und übergeben Sie es an den Verzerrungs-Renderer:
CardboardLensDistortion_getDistortionMesh(_lensDistortion, kLeft, &leftMesh);
CardboardLensDistortion_getDistortionMesh(_lensDistortion, kRight, &rightMesh);
Renderer erstellen und das richtige Verzerrungsnetz festlegen
Der Renderer muss nur einmal initialisiert werden. Legen Sie nach dem Erstellen des Renderers den neuen
Verzerrungs-Mesh-Netzwerk für das linke und rechte Auge entsprechend den von der
CardboardLensDistortion_getDistortionMesh.
_distortionRenderer = CardboardOpenGlEs2DistortionRenderer_create();
CardboardDistortionRenderer_setMesh(_distortionRenderer, &leftMesh, kLeft);
CardboardDistortionRenderer_setMesh(_distortionRenderer, &rightMesh, kRight);
Inhalt rendern
Rufen Sie die aktuelle Kopfausrichtung von CardboardHeadTracker_getPose ab:
CardboardHeadTracker_getPose(_headTracker, targetTime, position, orientation);
_headView =
GLKMatrix4Multiply(GLKMatrix4MakeTranslation(position[0], position[1], position[2]),
GLKMatrix4MakeWithQuaternion(GLKQuaternionMakeWithArray(orientation)));
Verwenden Sie die aktuelle Kopfausrichtung mit den Ansichts- und Projektionsmatrizen, um eine Ansicht zu erstellen Projektionsmatrix und verwenden sie, um den Weltinhalt für jedes der Augen zu rendern:
// Draw left eye.
glViewport(0, 0, _width / 2.0, _height);
glScissor(0, 0, _width / 2.0, _height);
DrawWorld(_leftEyeViewPose, GLKMatrix4MakeWithArray(_projMatrices[kLeft]));
// Draw right eye.
glViewport(_width / 2.0, 0, _width / 2.0, _height);
glScissor(_width / 2.0, 0, _width / 2.0, _height);
DrawWorld(_rightEyeViewPose, GLKMatrix4MakeWithArray(_projMatrices[kRight]));
Mit CardboardDistortionRenderer_renderEyeToDisplay die Verzerrung anwenden
und den Inhalt auf dem Bildschirm rendern.
CardboardDistortionRenderer_renderEyeToDisplay(_distortionRenderer, renderTarget, /*x=*/0,
/*y=*/0, _width, _height, &_leftEyeTexture,
&_rightEyeTexture);