Android Auto đặt tất cả nội dung trên nền đen để tạo ra trải nghiệm người dùng nhất quán hơn, với màu sắc tương tự nhau trên các giao diện ngày và đêm.
Nền đen thường phù hợp nhất khi bên trong ô tô, vì các nhà sản xuất ô tô thường sử dụng chất liệu và màu tối cho nội thất, bảng điều khiển và giao diện người dùng ô tô.
Xem nhanh
- Sử dụng nền đen để hỗ trợ lái xe cả ngày lẫn đêm
- Duy trì tỷ lệ tương phản tối thiểu là 4,5:1 giữa nền và các biểu tượng hoặc văn bản
- Sử dụng màu sắc tối thiểu và có mục đích
- Hiển thị độ cao bằng các sắc độ xám khác nhau
- Sử dụng độ trong suốt và độ mờ để định hướng sự tập trung vào hình ảnh
Bảng khung hiển thị và chuyển màu
Giao diện tối cho Android Auto sử dụng bảng màu thang màu xám. Mọi màu bổ sung được thêm vào giao diện người dùng của bạn đều phải giảm cường độ, tương tự như các biến thể màu tối hơn trong bảng màu Material Design.
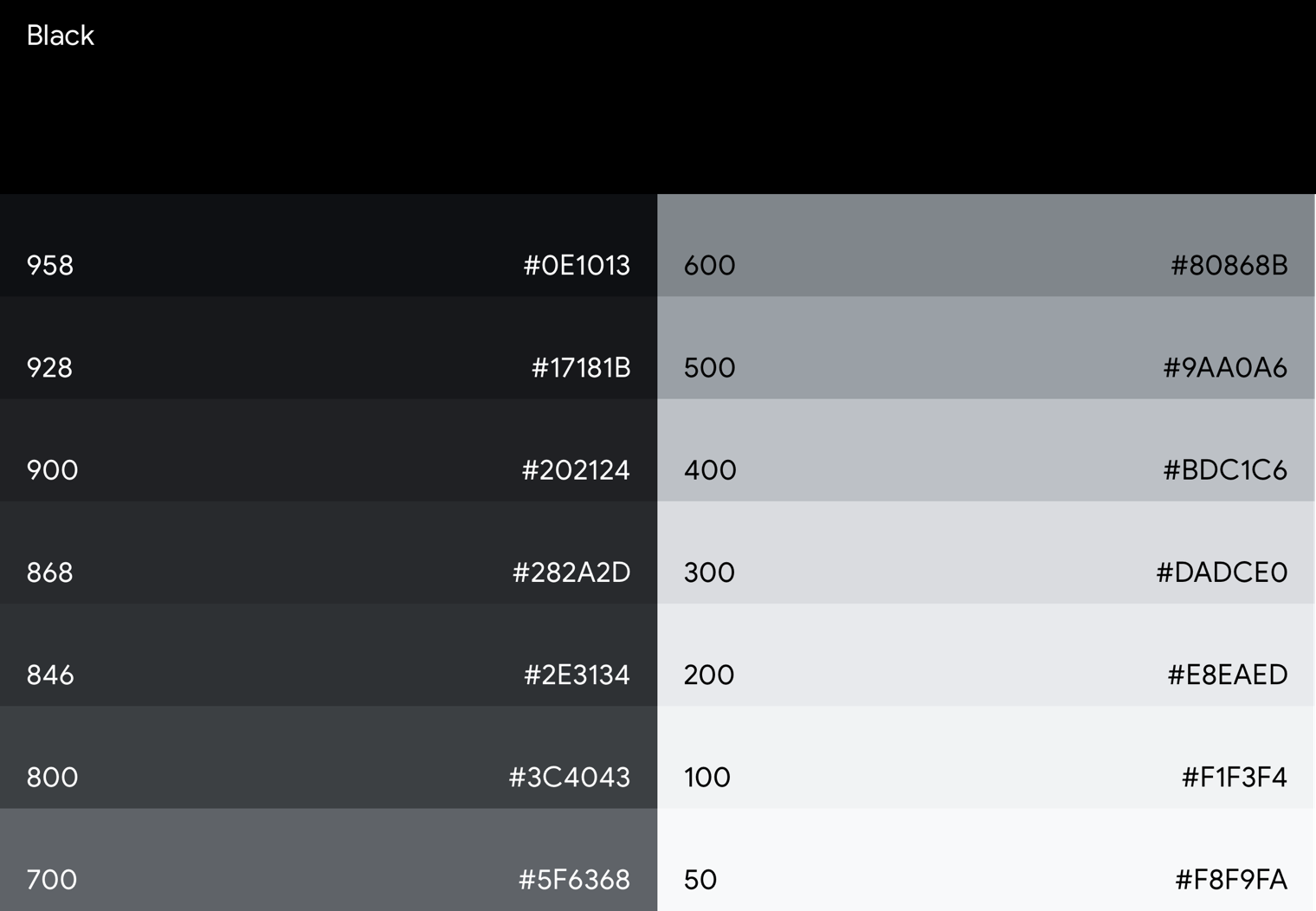
Bảng màu thang màu xám của Android Auto
Khi sử dụng bảng màu thang màu xám của Android Auto, bạn có thể áp dụng màu cho tất cả các thành phần, bao gồm cả văn bản và biểu tượng.
Bảng màu này được thiết kế để:
- Phản ánh cấp phân cấp của từng thành phần trên giao diện người dùng với phạm vi sắc độ được cung cấp
- Giải quyết mọi trường hợp sử dụng giao diện người dùng ở chế độ giao diện tối

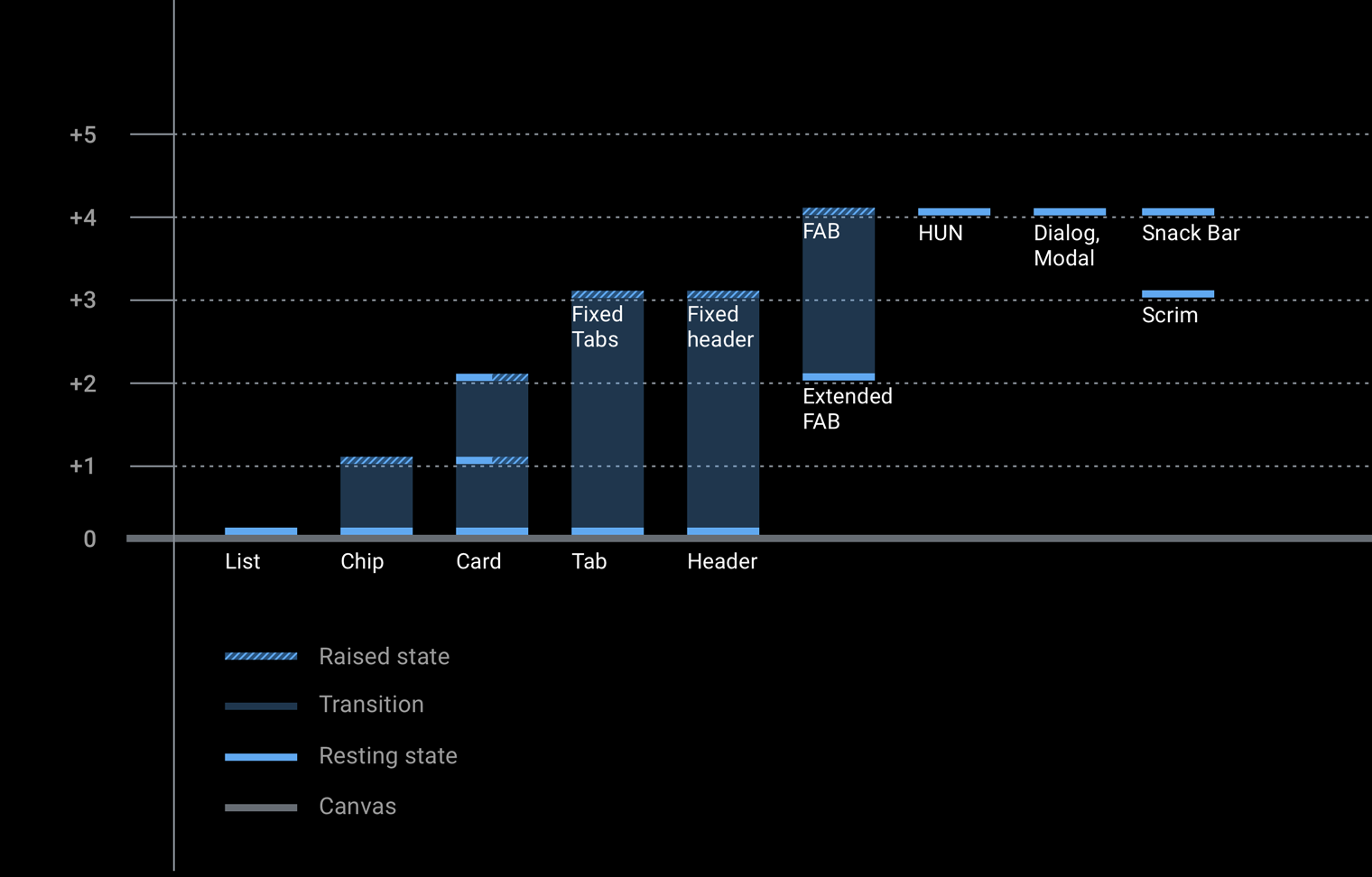
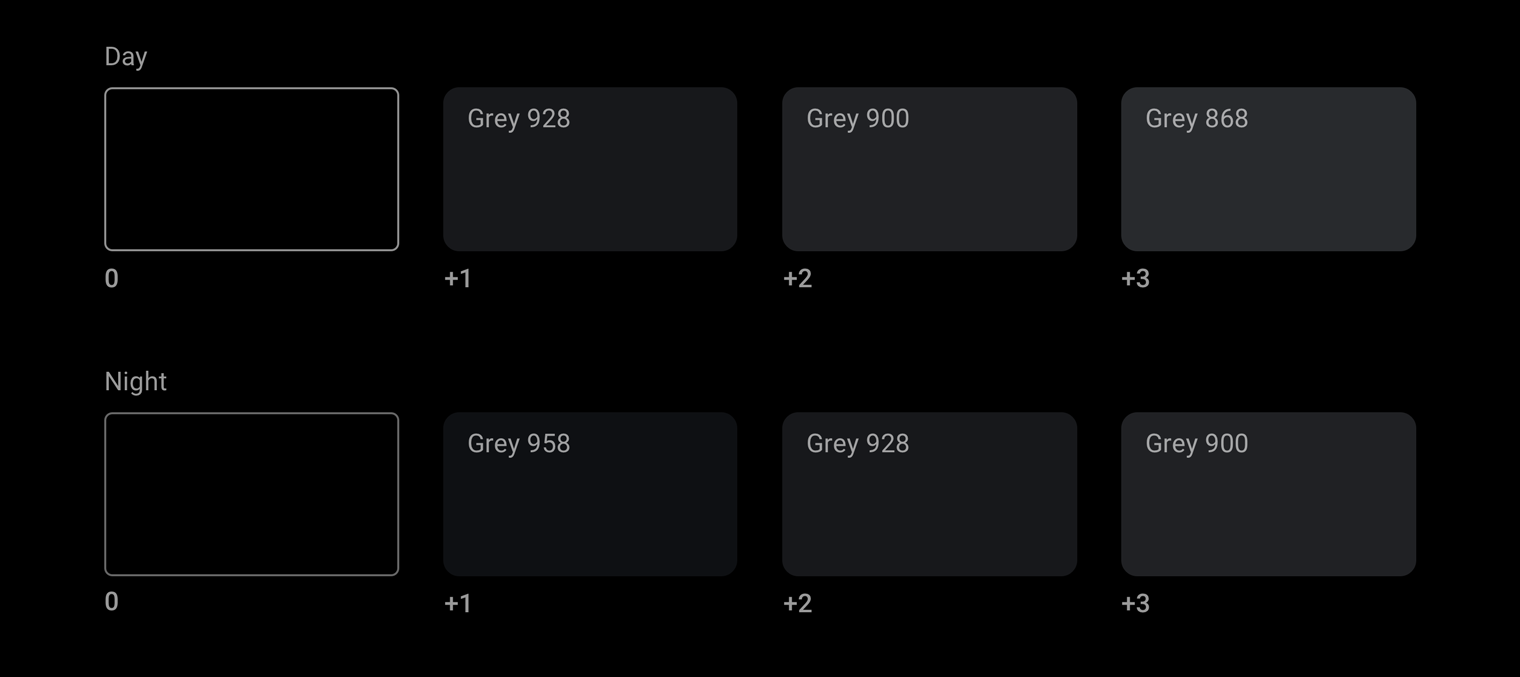
Trong Android Auto, cảm giác về chiều sâu được thể hiện bằng các sắc xám khác nhau. Mỗi sắc độ thể hiện một mức độ cao khác nhau, trong đó các thành phần có sắc độ tối hơn (chẳng hạn như thành phần danh sách) có độ nâng thấp hơn so với các thành phần có sắc độ sáng hơn (chẳng hạn như các nút hành động nổi).
Tất cả thành phần đều hiển thị trên nền đen thật nơi không nhìn thấy bóng. Để cung cấp đủ độ tương phản giữa các thành phần này, bảng thang màu xám của Android Auto chứa nhiều màu xám. Đây là sự tiến triển dần dần về màu xám so với bảng màu cơ sở của Material Design, vì các sắc độ của Material dưới màu xám 900 quá sáng đối với ngữ cảnh tự động.


Màu nhấn
Ngoài bảng màu thang màu xám của Android Auto, bạn có thể sử dụng màu nhấn một cách tiết kiệm cho các mục đích như vẽ tiêu điểm của người dùng.
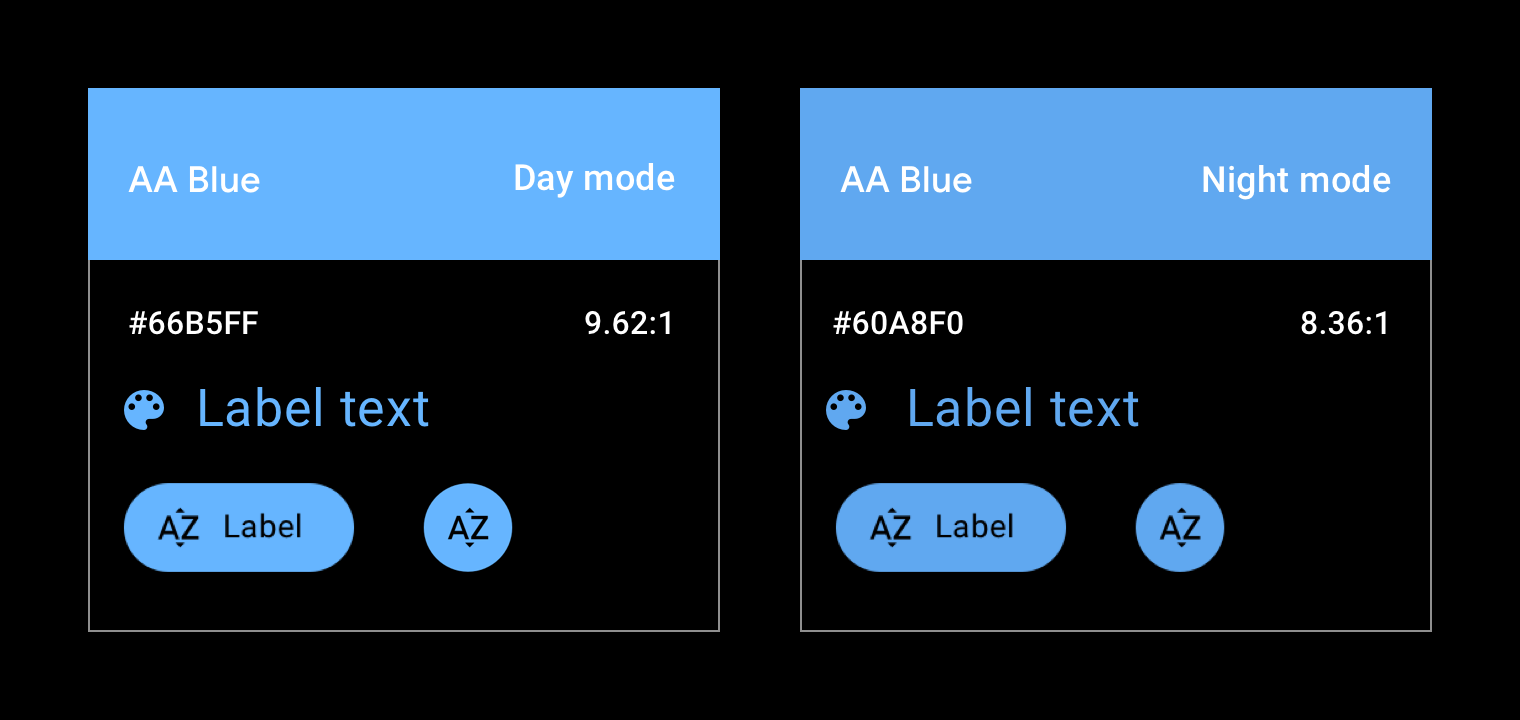
Hiện tại, Android Auto có một màu nhấn chính thức, màu xanh dương được gọi trong thư viện hỗ trợ là "điểm nhấn xe hơi". Màu xanh lam này làm tăng độ rực màu và độ rực rỡ so với màu xanh dương tiêu chuẩn của Google để giúp hiển thị tốt hơn trên bề mặt tối của giao diện người dùng.

Biểu đồ độ mờ
Mô hình không gian Material Design dựa trên các mức độ mờ khác nhau để truyền tải cảm giác về chiều sâu trong giao diện người dùng. Để sử dụng hiệu quả, hãy chọn mức độ mờ dựa trên trường hợp sử dụng của bạn.
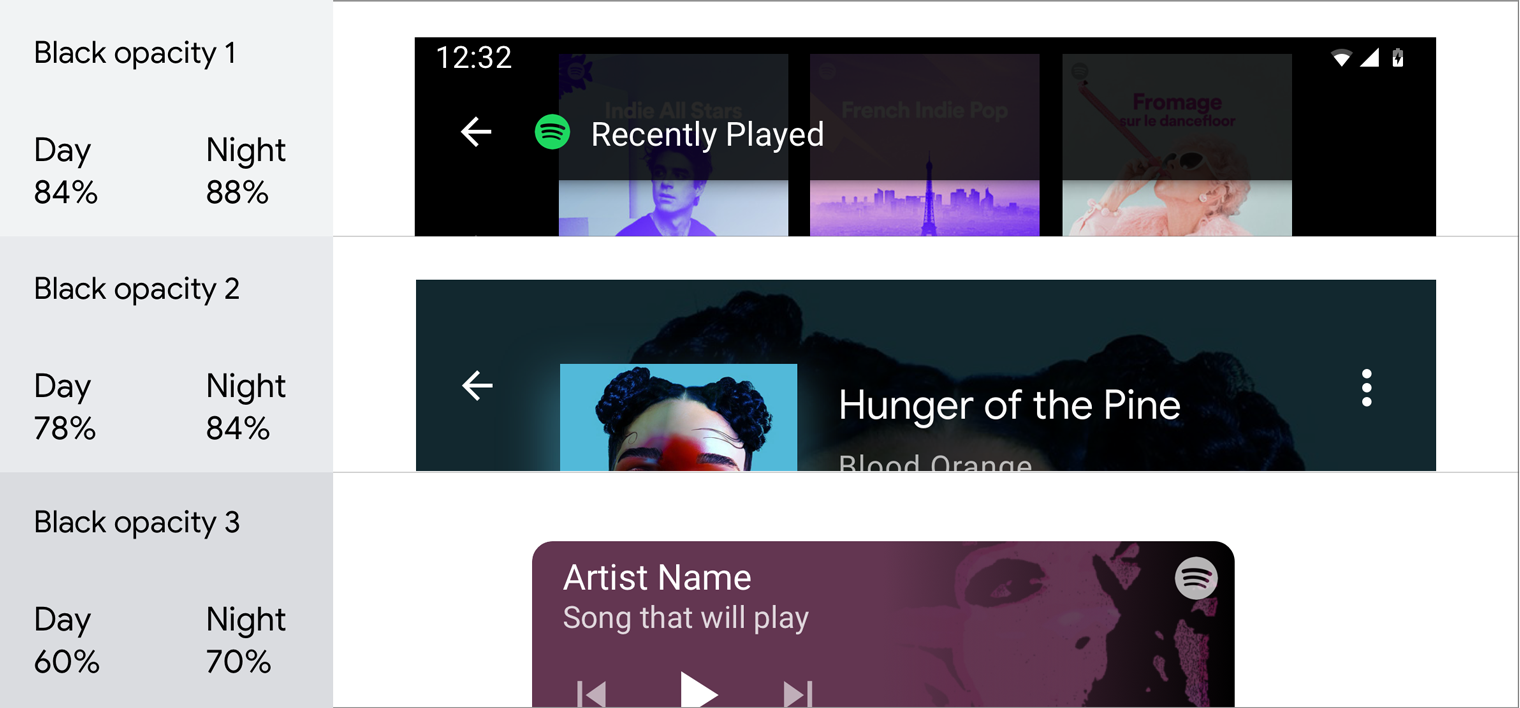
Giá trị độ mờ tối
Trường hợp sử dụng phổ biến nhất cho bề mặt tối bán trong suốt là màn chắn (còn gọi là "lớp phủ").

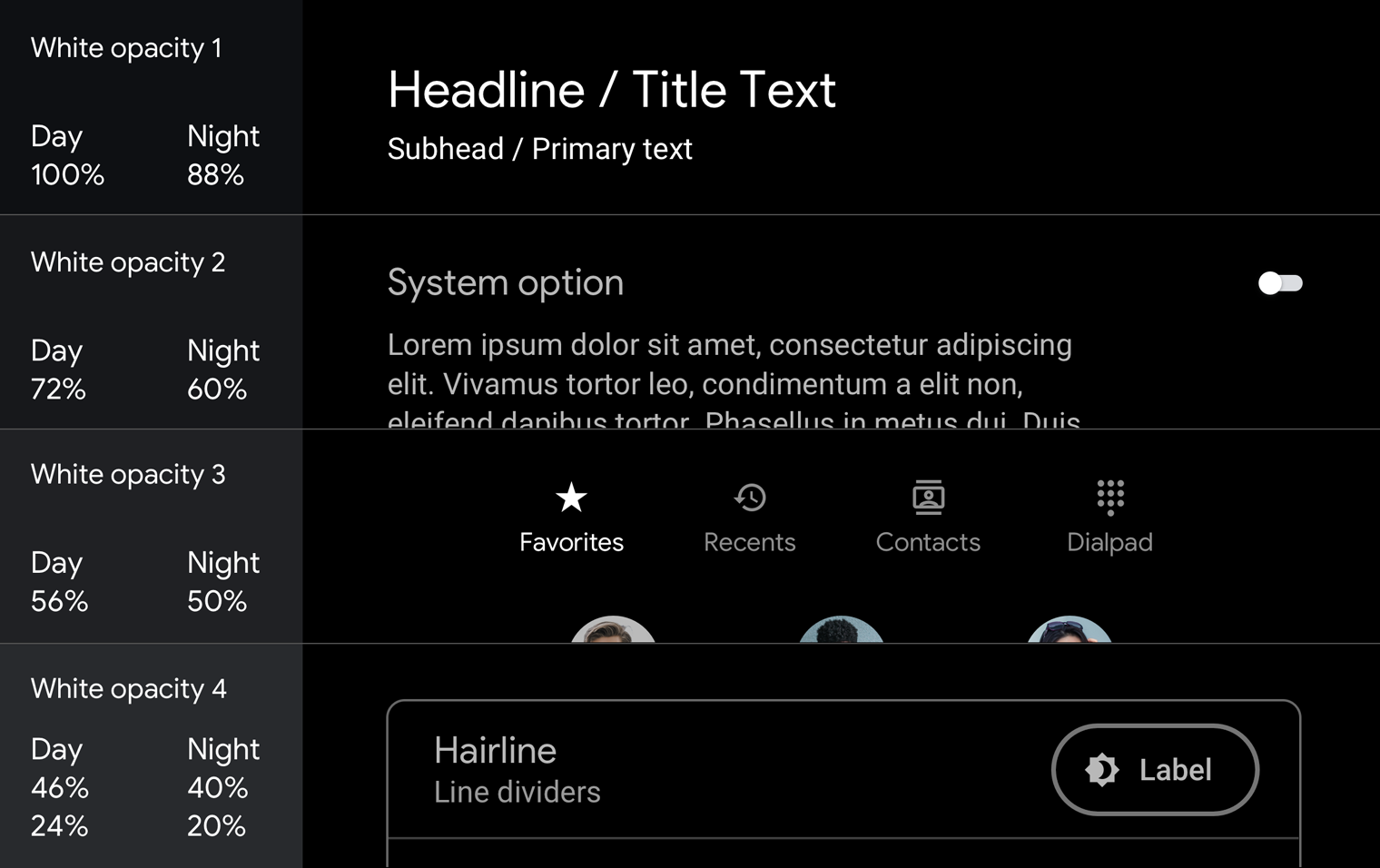
Giá trị độ mờ màu trắng
Các giá trị màu trắng bán trong suốt chủ yếu được sử dụng cho văn bản, đặc biệt là khi nền có màu, thay vì sử dụng màu xám đồng nhất.

Để biết ví dụ về cách sử dụng độ mờ trong màn chắn và hệ phân cấp văn bản, hãy xem phần Hướng dẫn và ví dụ.
Độ tương phản
Độ tương phản màu sắc thích hợp sẽ giúp người lái xe nhanh chóng diễn giải thông tin và đưa ra quyết định.
Để dễ xem khi đang lái xe, bạn phải đảm bảo độ tương phản hình ảnh tối thiểu giữa nền trước (văn bản hoặc biểu tượng) và nền (màu sắc, ảnh bìa album, v.v.). Màu của ứng dụng phải đáp ứng các yêu cầu về độ tương phản của Văn bản thông thường WCAG 2.0 cấp AA, theo đó chỉ định tỷ lệ tương phản là 4,5:1). Sử dụng trình kiểm tra độ tương phản, chẳng hạn như Trình kiểm tra độ tương phản màu WebAIM, để đảm bảo màn hình đáp ứng các yêu cầu về độ tương phản.
Để biết thêm thông tin về cách tỷ lệ tương phản áp dụng cho các thành phần cụ thể trên giao diện người dùng, hãy xem Nguyên tắc thiết kế để lái xe.

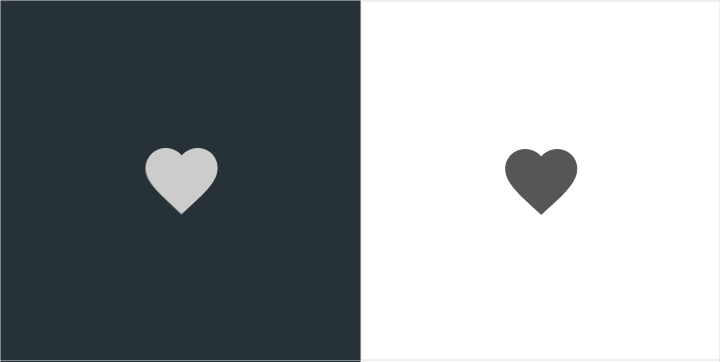
Việc nên làm
Các biểu tượng này tuân theo các đề xuất về tỷ lệ tương phản màu và dễ đọc hơn trên nền
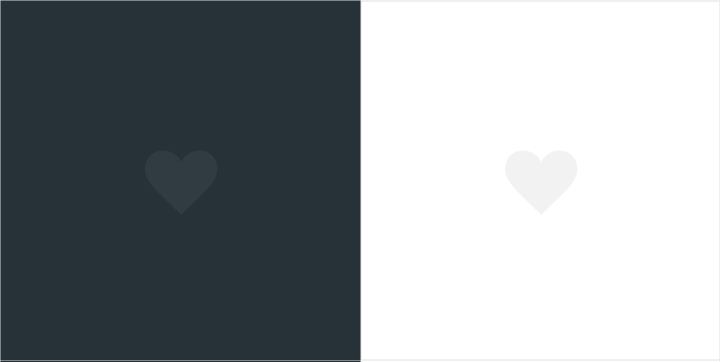
Việc không nên làm
Những biểu tượng này không tuân theo khuyến nghị về tỷ lệ tương phản màu và khó phân biệt với nềnHướng dẫn và ví dụ
Giao diện người dùng màu tối của Android Auto gọn gàng và đơn giản, ít sử dụng màu sắc. Ngoài việc sử dụng giá trị màu sắc, tông màu và độ mờ thích hợp cho các phần tử giao diện người dùng (xem phần Bảng màu và độ dốc), mỗi cách sử dụng màu sắc và độ mờ đa dạng đều phải có mục đích.
Phần này cung cấp hướng dẫn và ví dụ về việc áp dụng các biến thể độ mờ và màu sắc để đạt được nhiều mục tiêu, bao gồm:
- Che khuất nền
- Duy trì sự nhất quán
- Thiết lập một hệ phân cấp trực quan thu hút người dùng tập trung vào các thao tác chính
- Phân biệt các mục trong danh sách
Phông nền che khuất có màn chắn
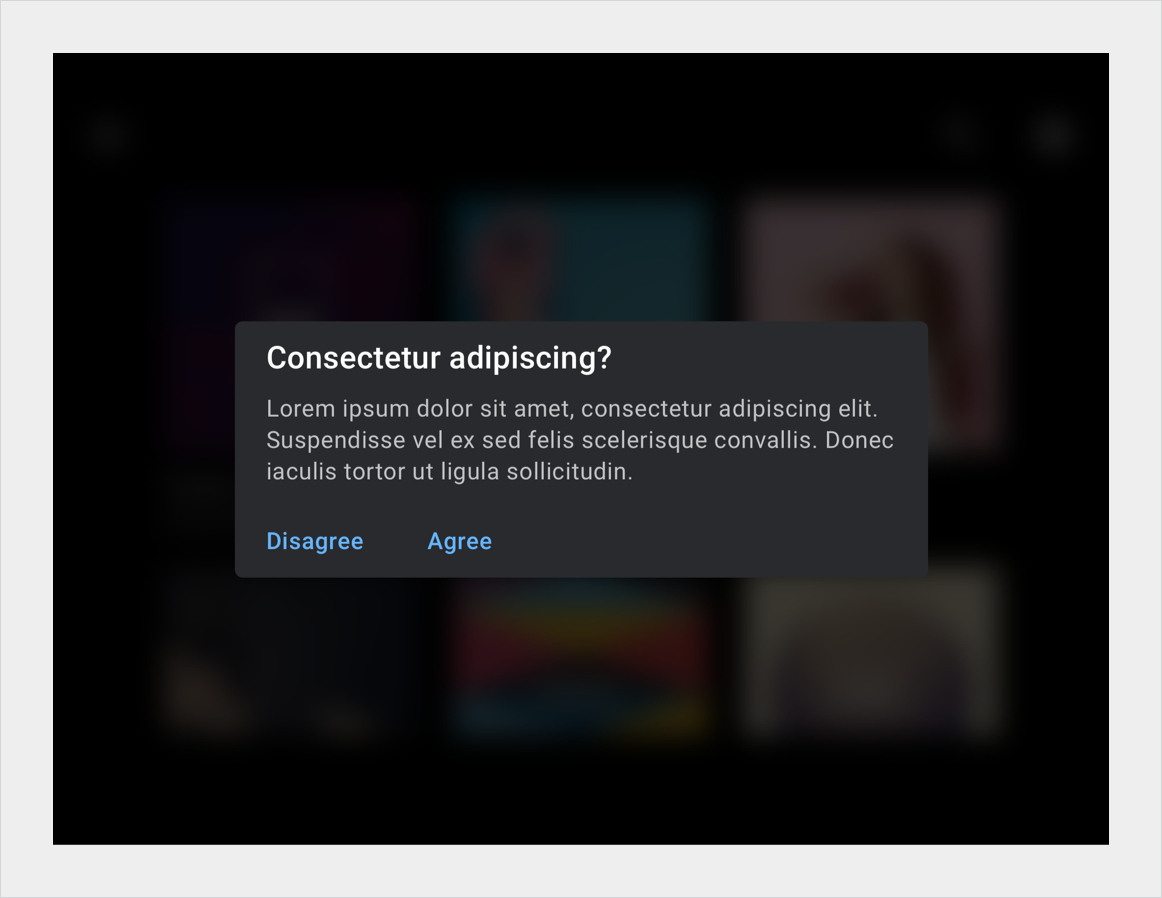
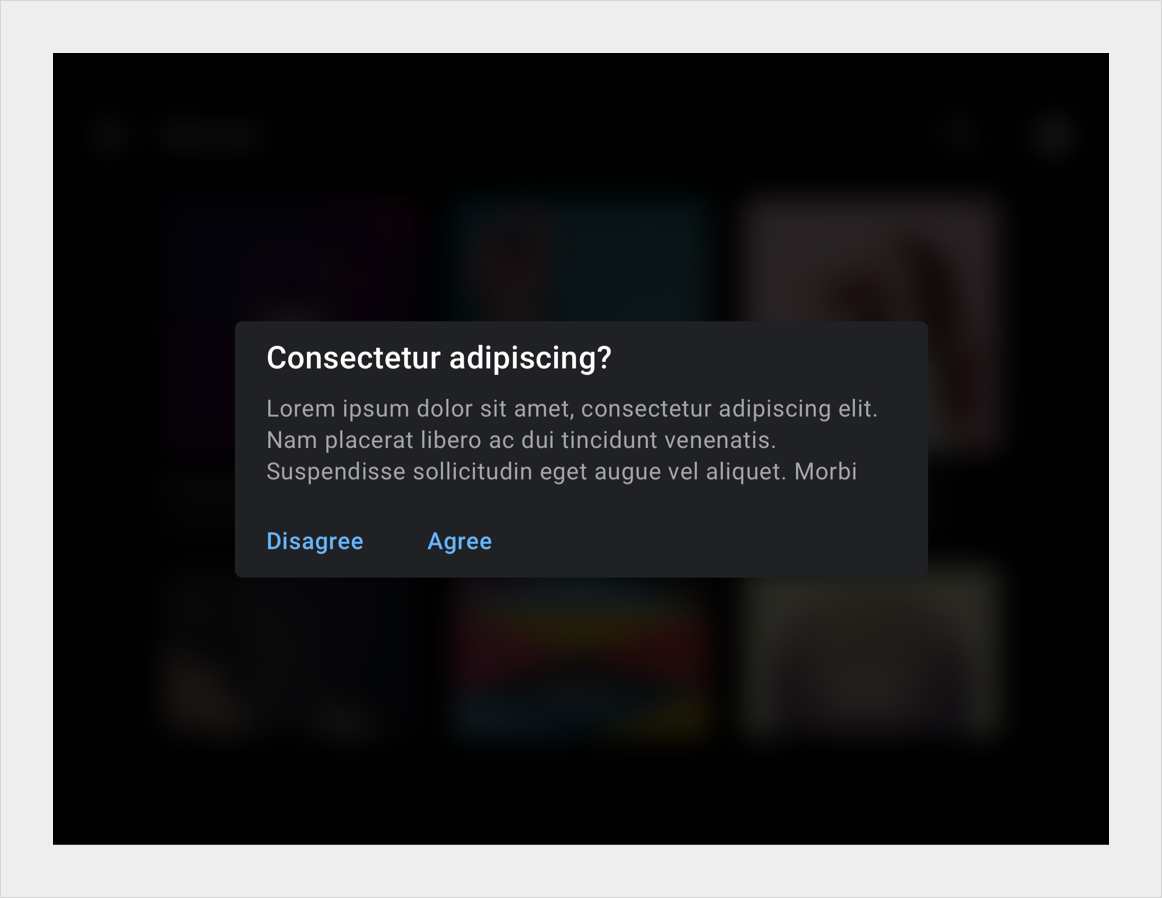
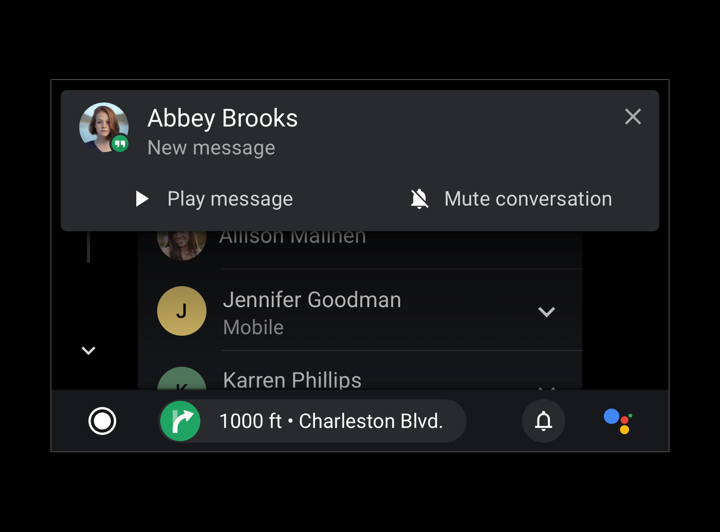
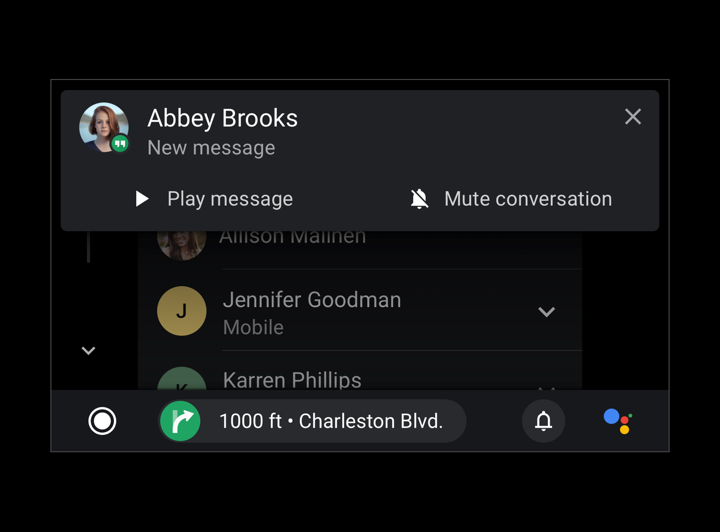
Màn chắn toàn màn hình (lớp phủ) được dùng để che nền khi nội dung có mức độ ưu tiên cao xuất hiện ở nền trước, chẳng hạn như hộp thoại yêu cầu người dùng thực hiện hành động. Màn chắn một phần được dùng để thu hút sự chú ý đến quá trình chuyển đổi của các thành phần, chẳng hạn như lối vào của thông báo.




Duy trì sự nhất quán về màu sắc
Màu sắc là chỉ báo hiệu quả giúp củng cố sự kết nối giữa các thành phần chính trên các luồng người dùng, chẳng hạn như tất cả thành phần liên quan đến thao tác đều có màu xanh lục. Sự liên tục của màu sắc như vậy hỗ trợ bộ nhớ và khả năng nhận dạng thành phần nào trên giao diện người dùng được kết nối cũng như sự liên quan giữa các thành phần này. Bạn có thể dùng công cụ này để tạo ra trải nghiệm nhất quán giữa các màn hình.

Việc nên làm
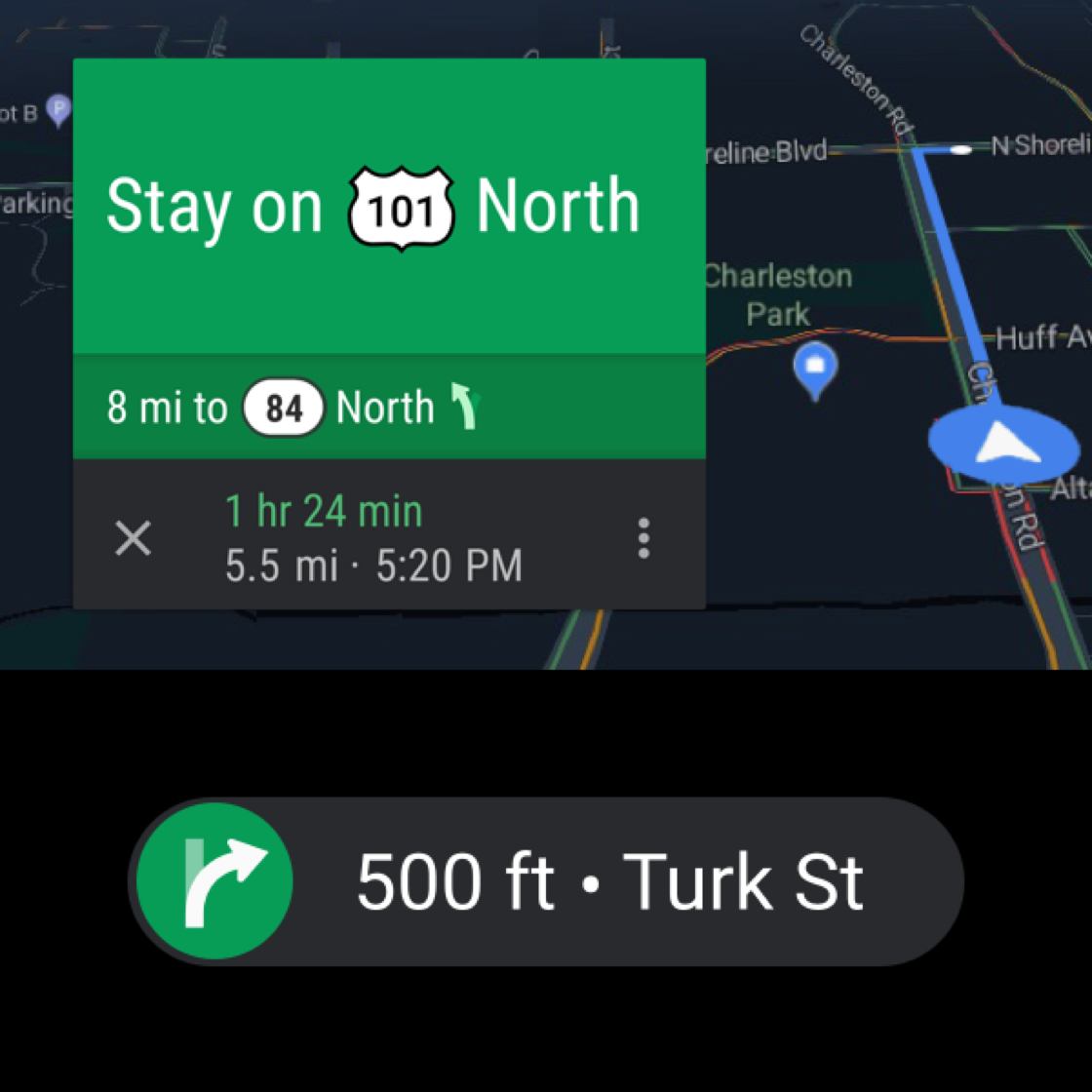
Duy trì tính liên tục về hình ảnh bằng cách sử dụng cùng một màu cho một mục trên nhiều chế độ xem, chẳng hạn như màu xanh lục được sử dụng cho các chế độ xem chỉ đường từng chặng này.
Việc nên làm
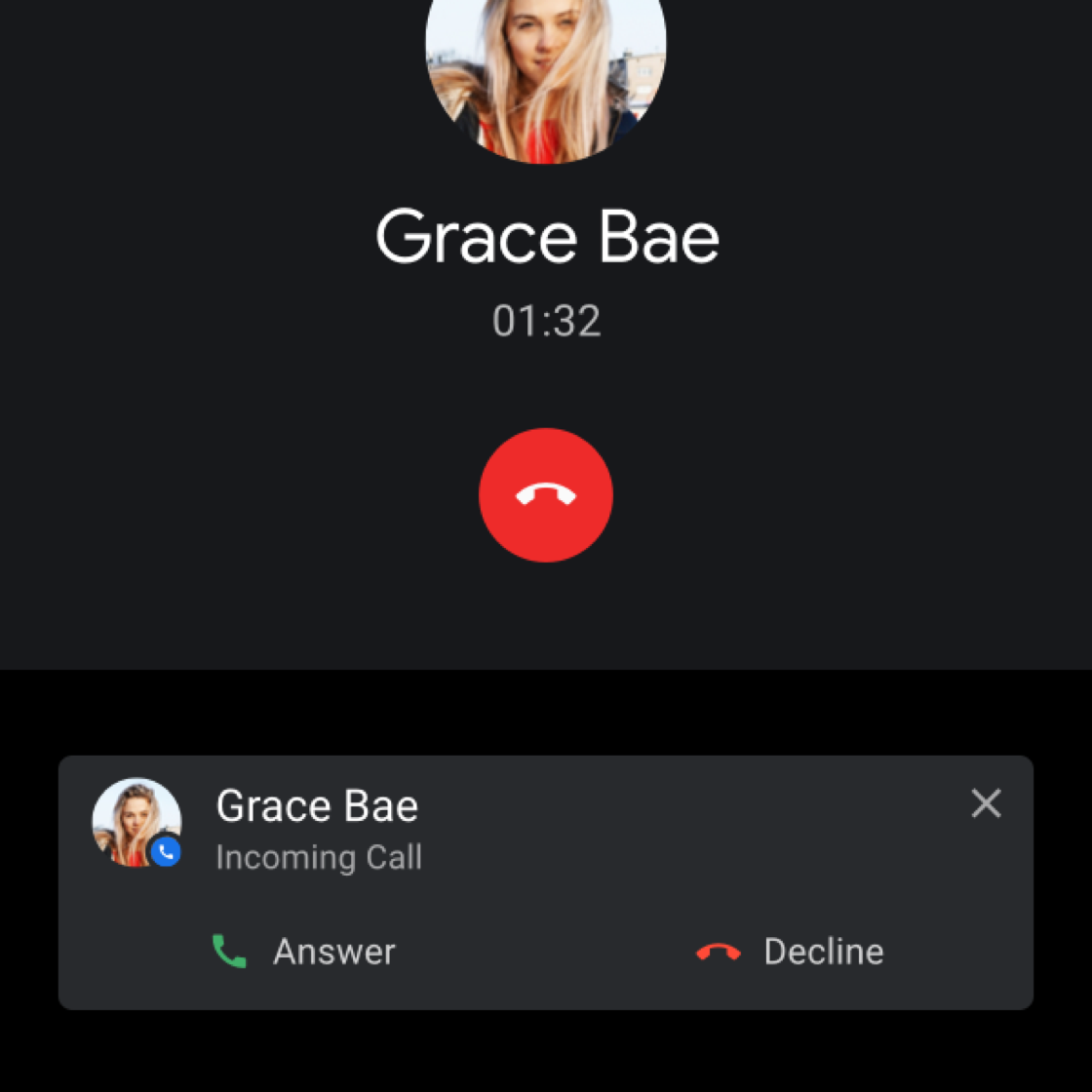
Sử dụng màu sắc để kết nối trực quan các phần tử và chức năng liên quan, chẳng hạn như các CTA treo màu đỏ này.
Việc nên làm
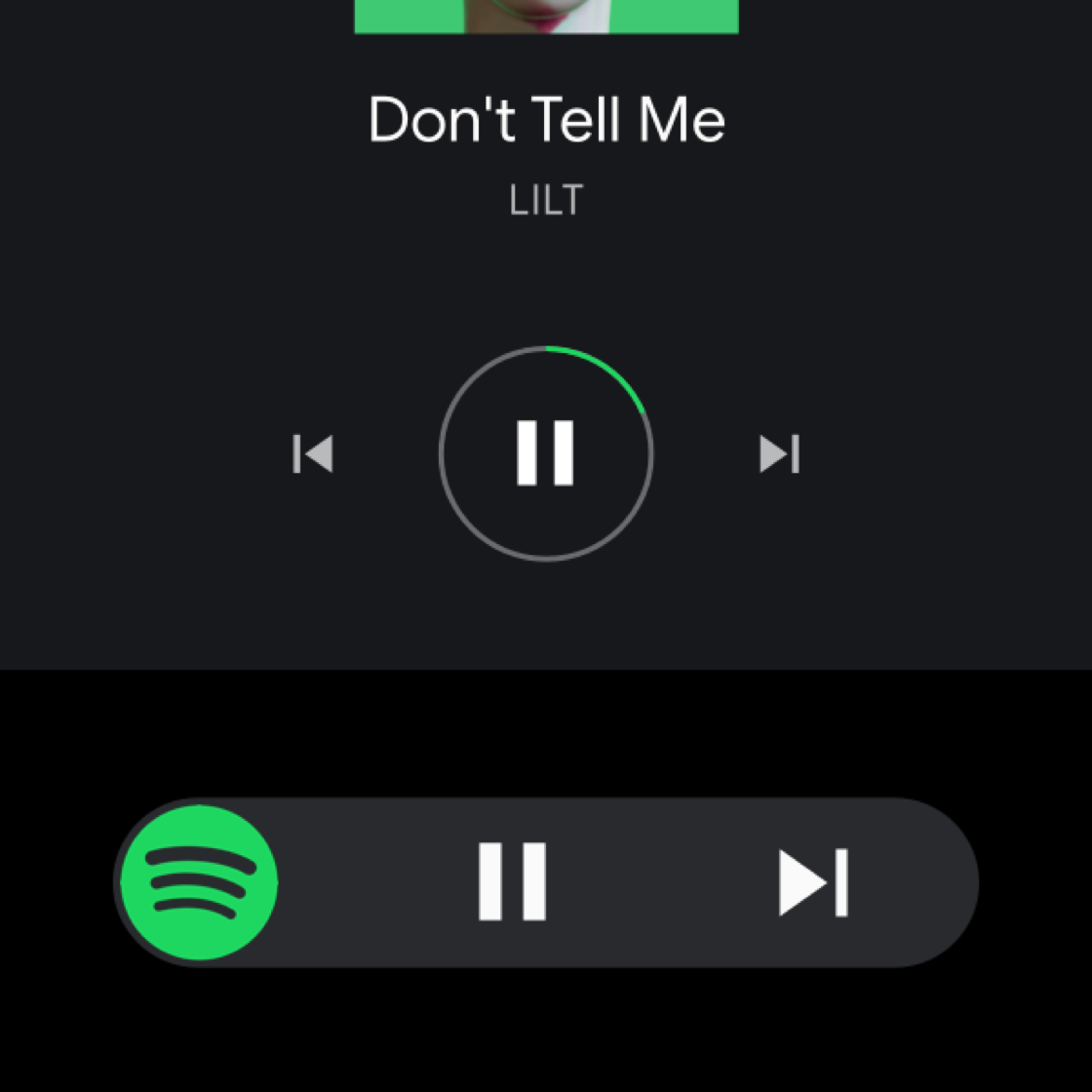
Sử dụng màu chủ đạo của ảnh bìa đĩa nhạc hoặc màu được chỉ định của ứng dụng cho các phần tử liên quan để đảm bảo khả năng tương tác hình ảnh ổn định. Vòng tròn xung quanh nút tạm dừng được làm nổi bật bằng màu xanh lục của Spotify.
Việc không nên làm
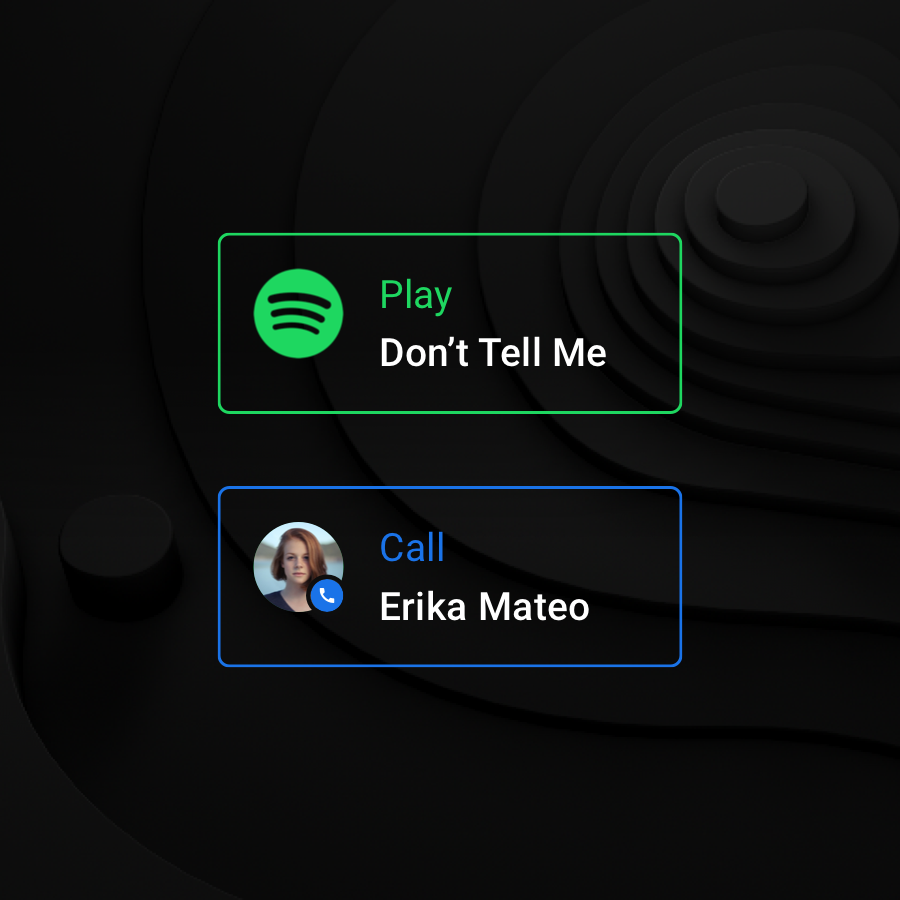
Không được sử dụng màu sắc khác nhau để phân biệt tuỳ ý các thành phần lặp lại trong một màn hình. Hãy thận trọng khi sử dụng màu sắc khi chúng không làm tăng thêm giá trị – như trong trường hợp có các đường viền màu xung quanh thẻ tóm tắt, việc này sẽ trùng lặp màu của biểu tượng ứng dụng.Thiết lập hệ phân cấp trực quan
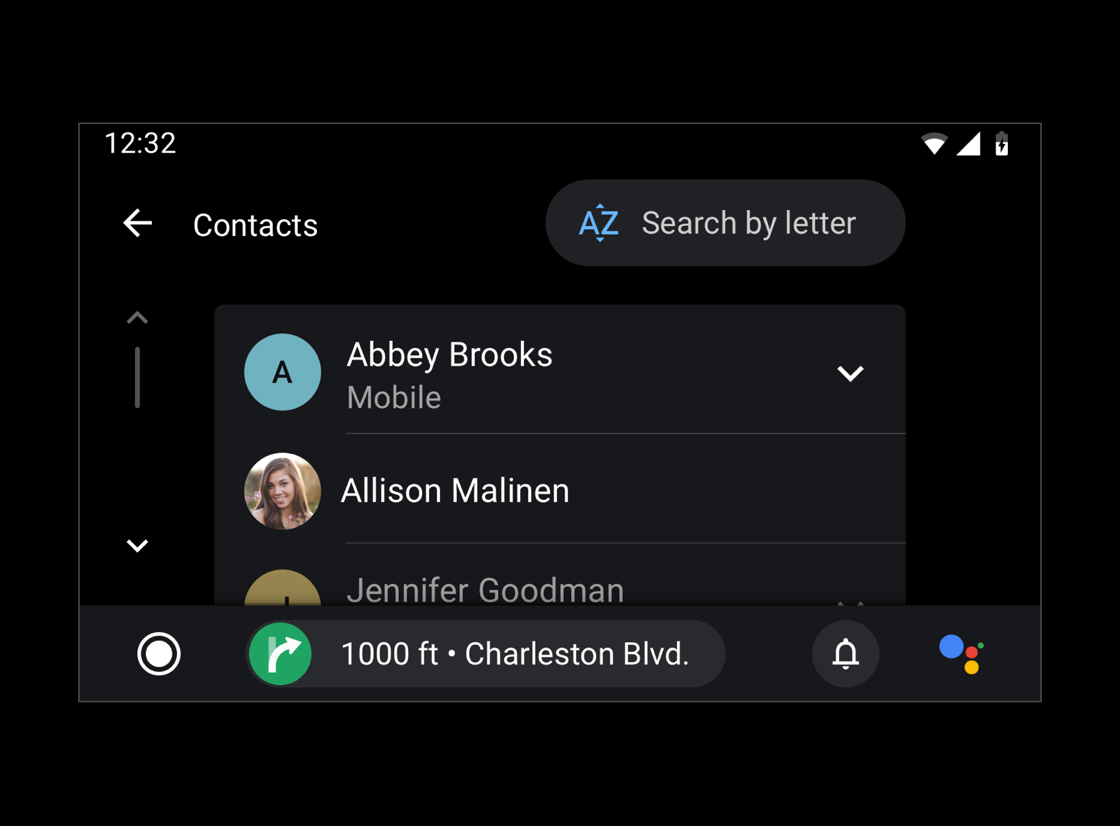
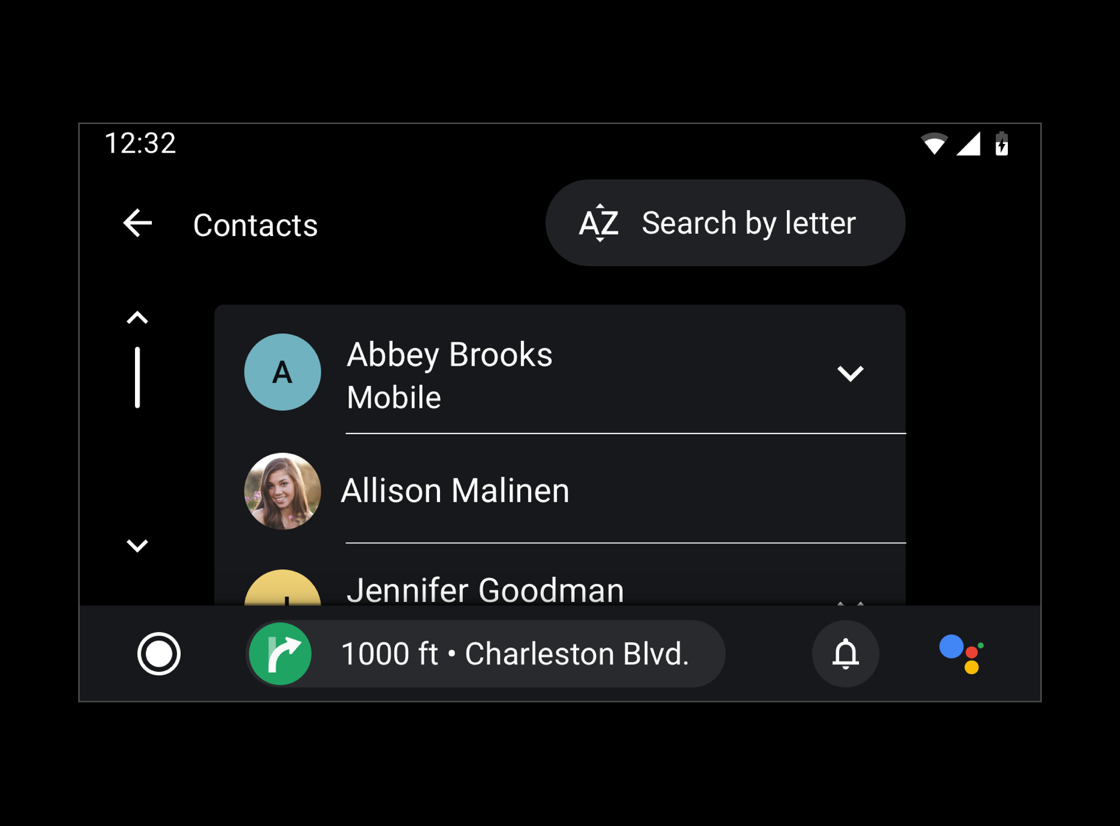
Có thể tạo ra hệ thống phân cấp hình ảnh nhất quán và mạnh mẽ bằng cách tô màu văn bản với các dải màu trắng. Các giá trị độ mờ 88%, 72% và 56% cho văn bản màu trắng chứa vừa đủ độ tương phản để đáp ứng các yêu cầu về khả năng tiếp cận trong khi tạo ra một môi trường đọc thoải mái trên nền tối. Sử dụng độ mờ 96% trên toàn bộ văn bản màu trắng cho chế độ ban đêm.

Việc nên làm
Sử dụng các giá trị độ mờ và độ tương phản khác nhau để duy trì hệ phân cấp hình ảnh.
Việc không nên làm
Đừng lạm dụng giá trị độ mờ hoặc độ tương phản hoàn toàn bằng cách áp dụng giá trị này cho quá nhiều phần tử. Cần có sự tương phản về giá trị độ mờ để phân biệt thông tin chính và thông tin phụ.
