Khung thích ứng (AR) của Android Auto điều chỉnh bố cục ứng dụng cho phù hợp với mọi kích thước màn hình ô tô.
Giao diện người dùng của ứng dụng và các tính năng, chẳng hạn như thao tác duyệt xem nội dung đa phương tiện và phát, cũng sẽ tự động được điều chỉnh trong Android Auto – ô tô tương thích với các ứng dụng chiếu trên điện thoại của người dùng.
Xem nhanh
- Bố cục điều chỉnh theo kích thước màn hình tại các điểm ngắt cụ thể
- Áp dụng khoảng đệm theo gia số 8 dp
- Đặt khoảng đệm 12 dp giữa các thành phần nhỏ hơn một cách thận trọng
Cách xác định bố cục
Khung AR của Android Auto sử dụng cả thiết kế thích ứng và thiết kế thích ứng:
- Thiết kế đáp ứng (kích thước màn hình chính xác xác định bố cục) được sử dụng cho lề trái và phải
- Thiết kế thích ứng (phạm vi chiều cao và chiều rộng màn hình xác định bố cục) được sử dụng cho bố cục
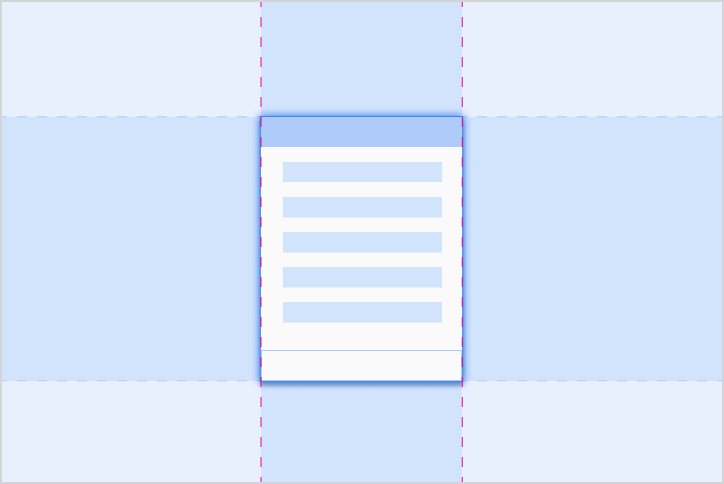
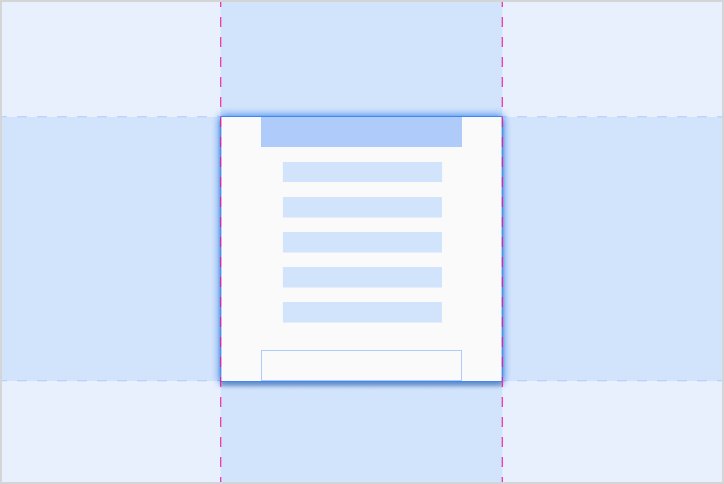
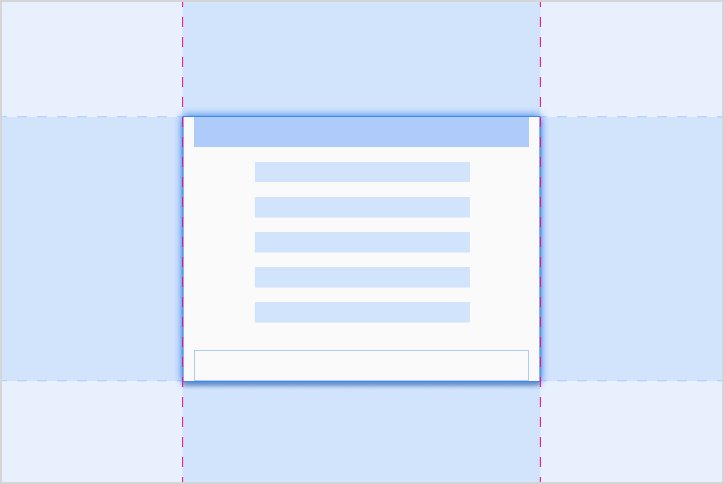
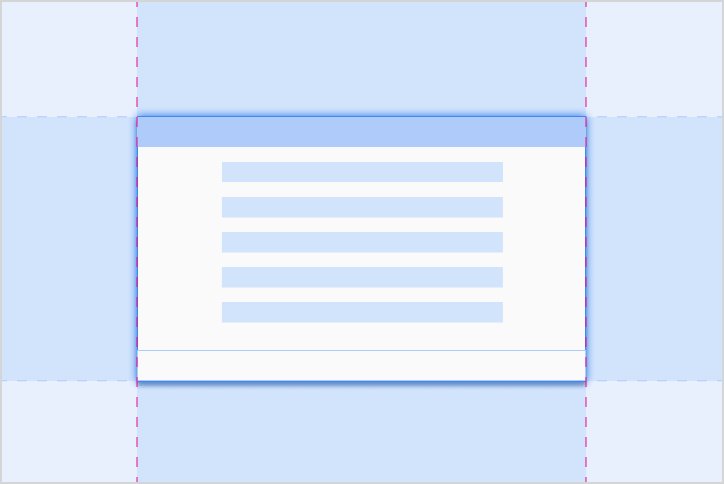
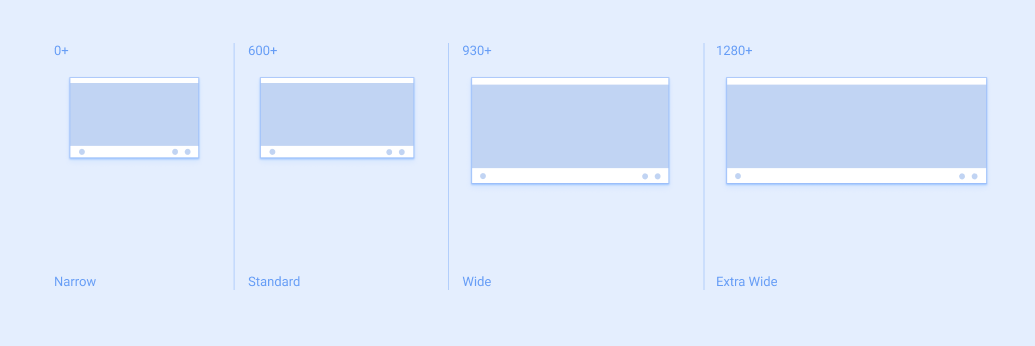
Bố cục được xác định bằng cách sử dụng các phép đo được gọi là điểm ngắt. Các điểm ngắt được xác định một cách có chiến lược số đo chiều cao và chiều rộng màn hình, giúp xác định thời điểm hiển thị một bố cục cụ thể. Đối với mỗi phạm vi điểm ngắt, bố cục sẽ điều chỉnh cho phù hợp với kích thước và hướng màn hình.

Thích ứng
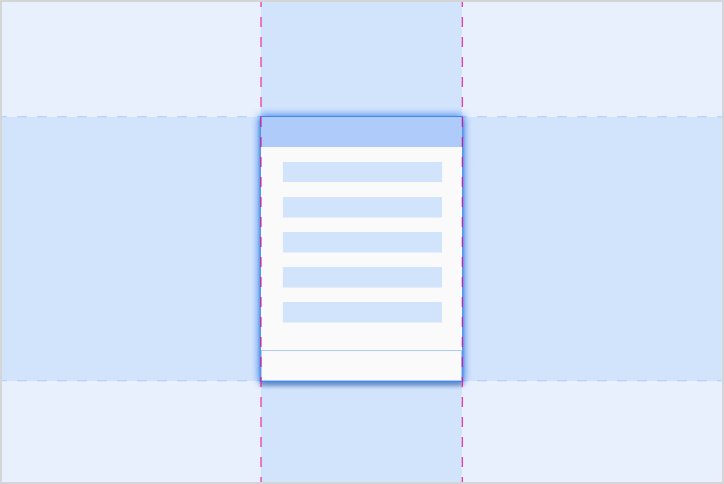
Thiết kế thích ứng sử dụng các điểm ngắt để xác định bố cục của màn hình. Đối với một phạm vi kích thước màn hình đã xác định (chẳng hạn như chiều rộng dưới 1280dp), một bố cục cụ thể sẽ xuất hiện.
Thích ứng
Thiết kế đáp ứng điều chỉnh bố cục theo tỷ lệ với kích thước màn hình chính xác. Các thành phần có các khu vực linh hoạt có thể mở rộng hoặc thu nhỏ về kích thước phù hợp với mỗi màn hình ô tô.Điểm ngắt thích ứng
Android Auto dựa trên các điểm ngắt thích ứng để xác định bố cục màn hình. Bố cục này được tính từ kích thước của cửa sổ ứng dụng chứ không phải toàn bộ màn hình.

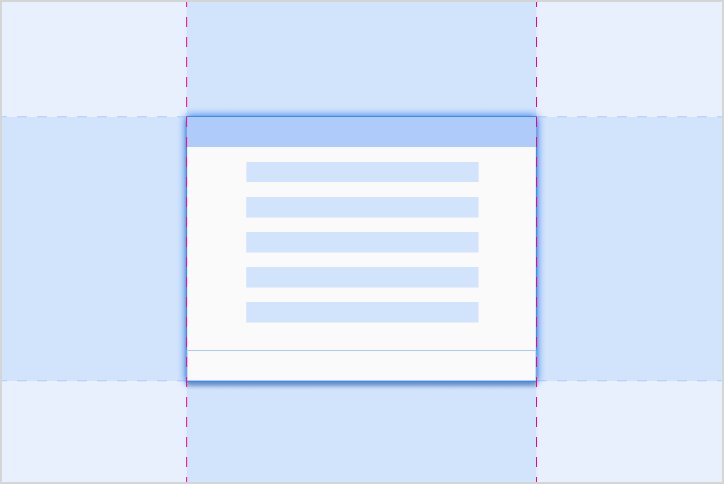
Lề thích ứng
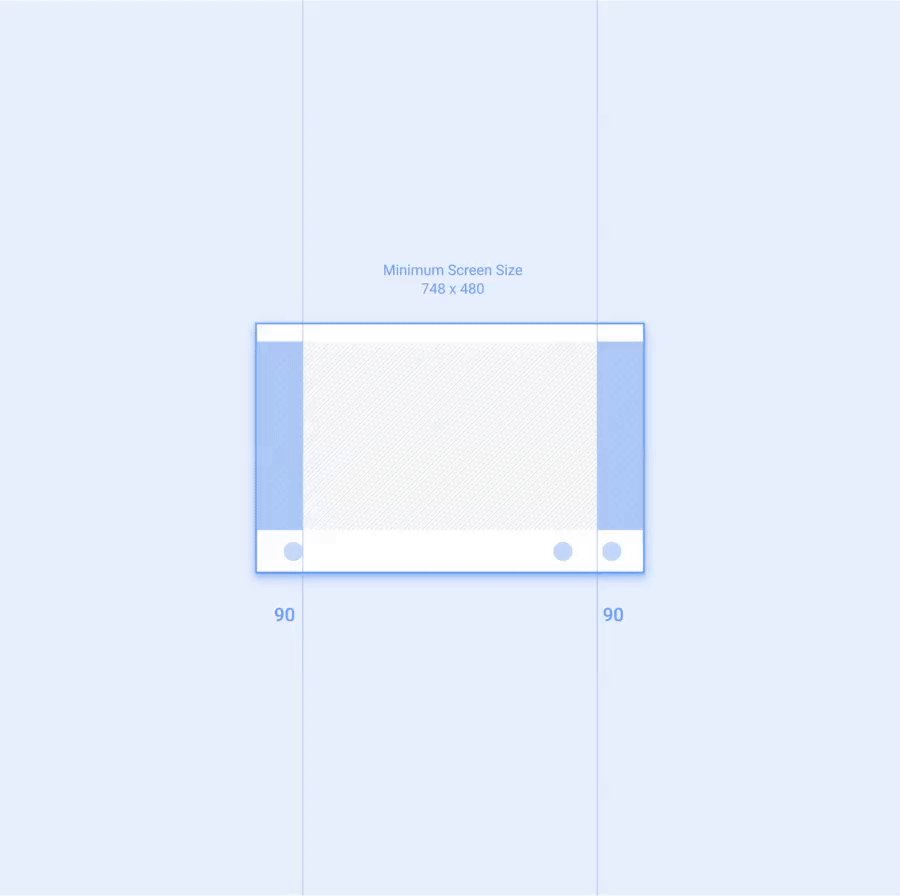
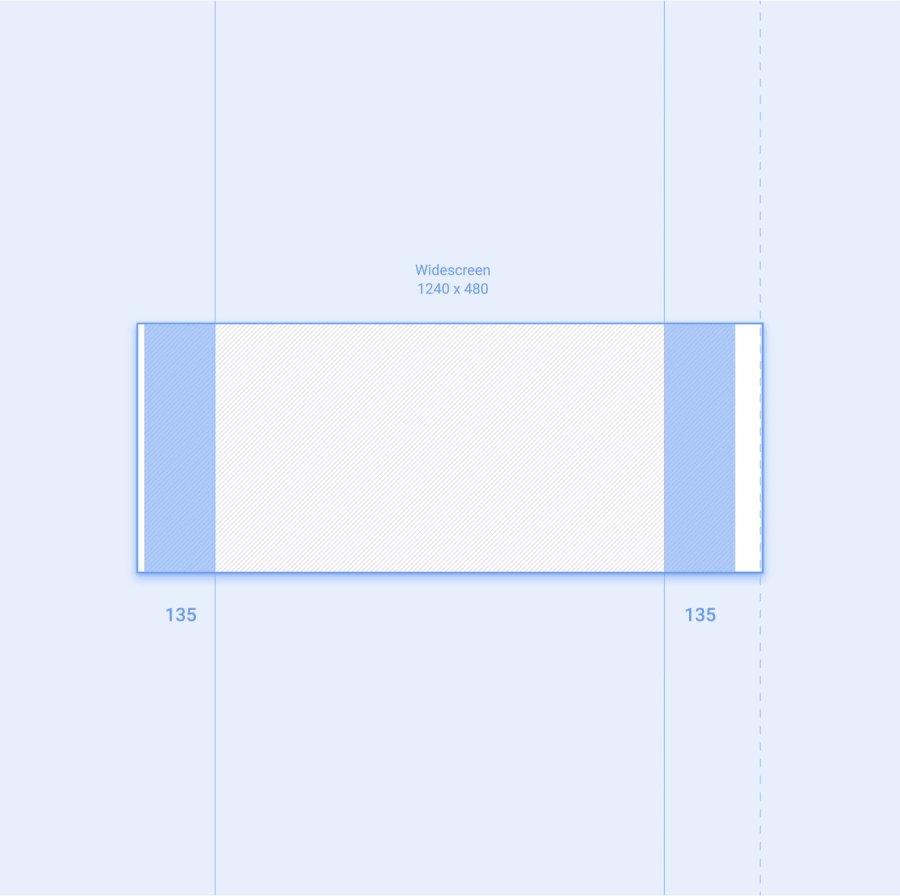
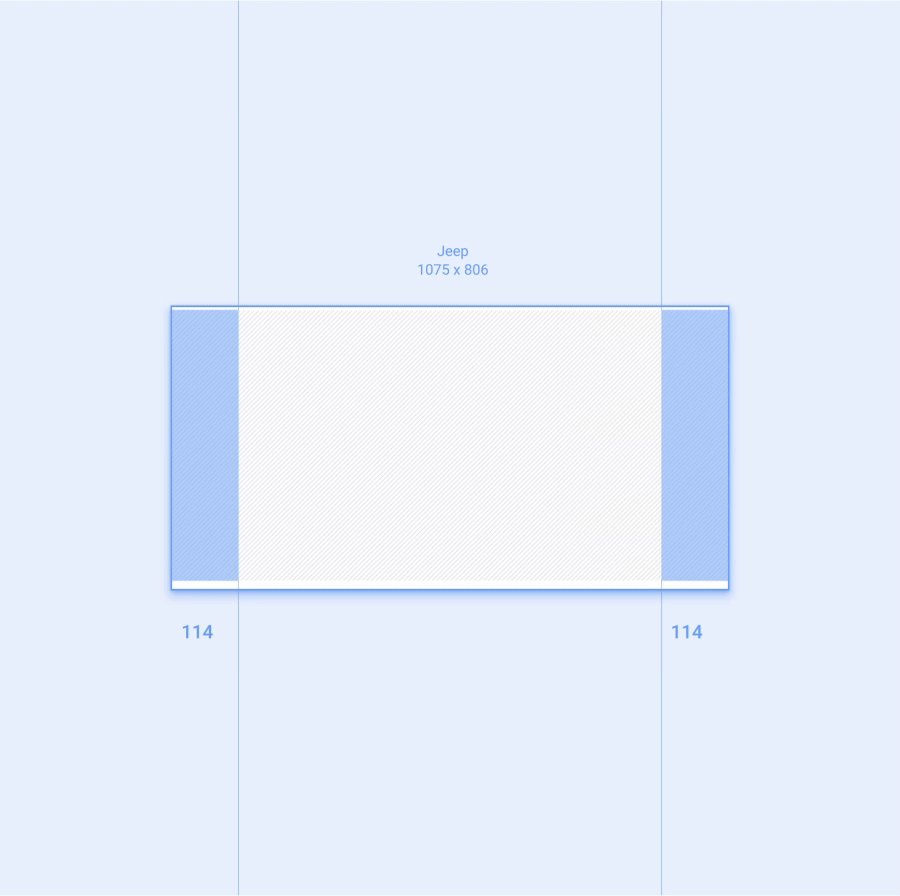
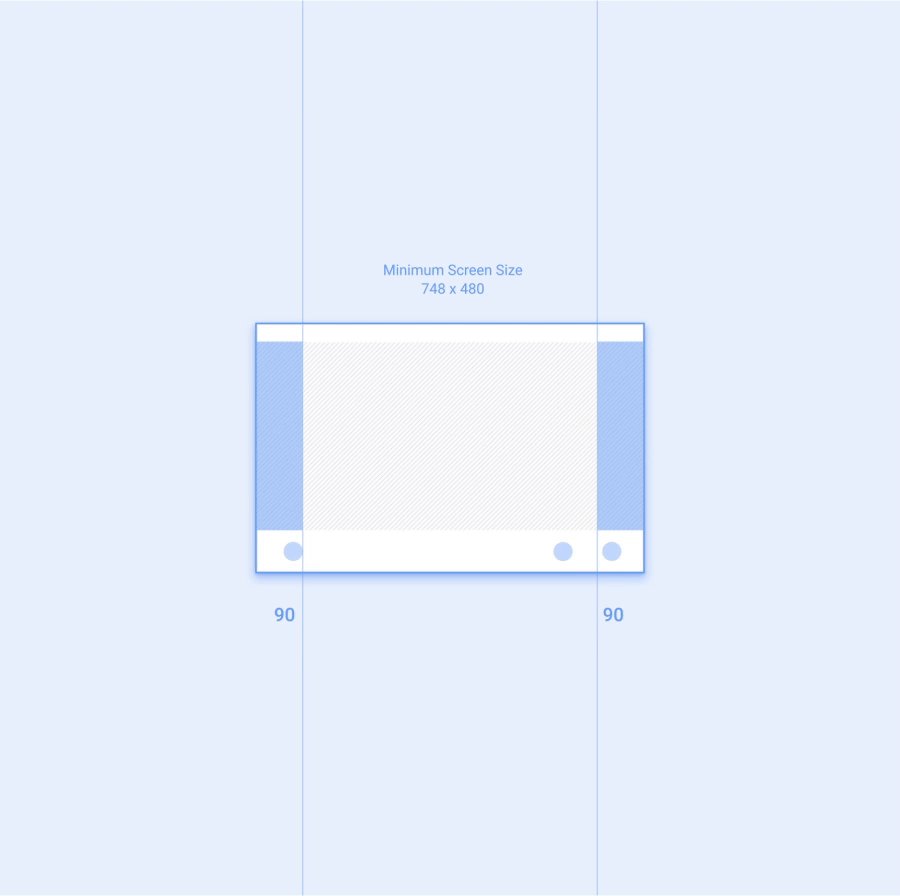
Android Auto sử dụng lề thích ứng dựa trên kích thước của toàn bộ màn hình ô tô. Lề trái và phải điều chỉnh bằng 12% chiều rộng màn hình, đồng thời thường chứa các thanh cuộn và các tuỳ chọn điều khiển điều hướng. Không gian màn hình còn lại, được gọi là canvas ứng dụng, chứa nội dung ứng dụng.
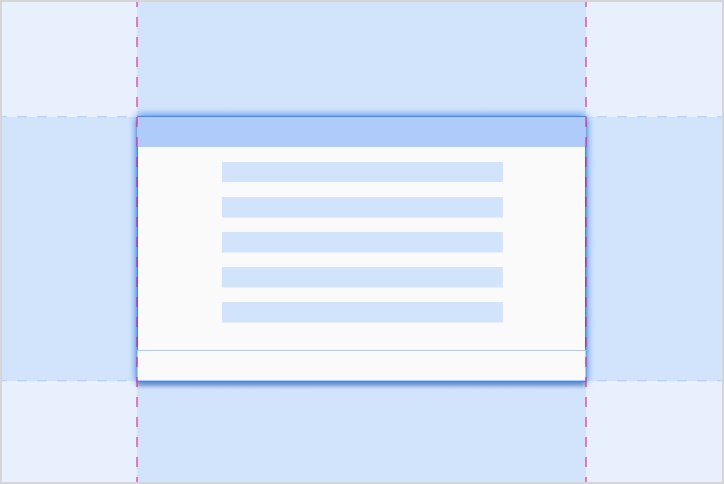
Để có thêm không gian, bạn có thể xoá lề bên phải trên các màn hình có kích thước nhỏ hơn. Ứng dụng có thể sử dụng không gian này làm khu vực phụ để hiển thị thêm thông tin.

Lưới bố cục
Bố cục của Android Auto sẽ căn chỉnh các phần tử trên giao diện người dùng theo lưới 8 dp, với một số thành phần nhỏ hơn căn chỉnh theo lưới 4 dp.
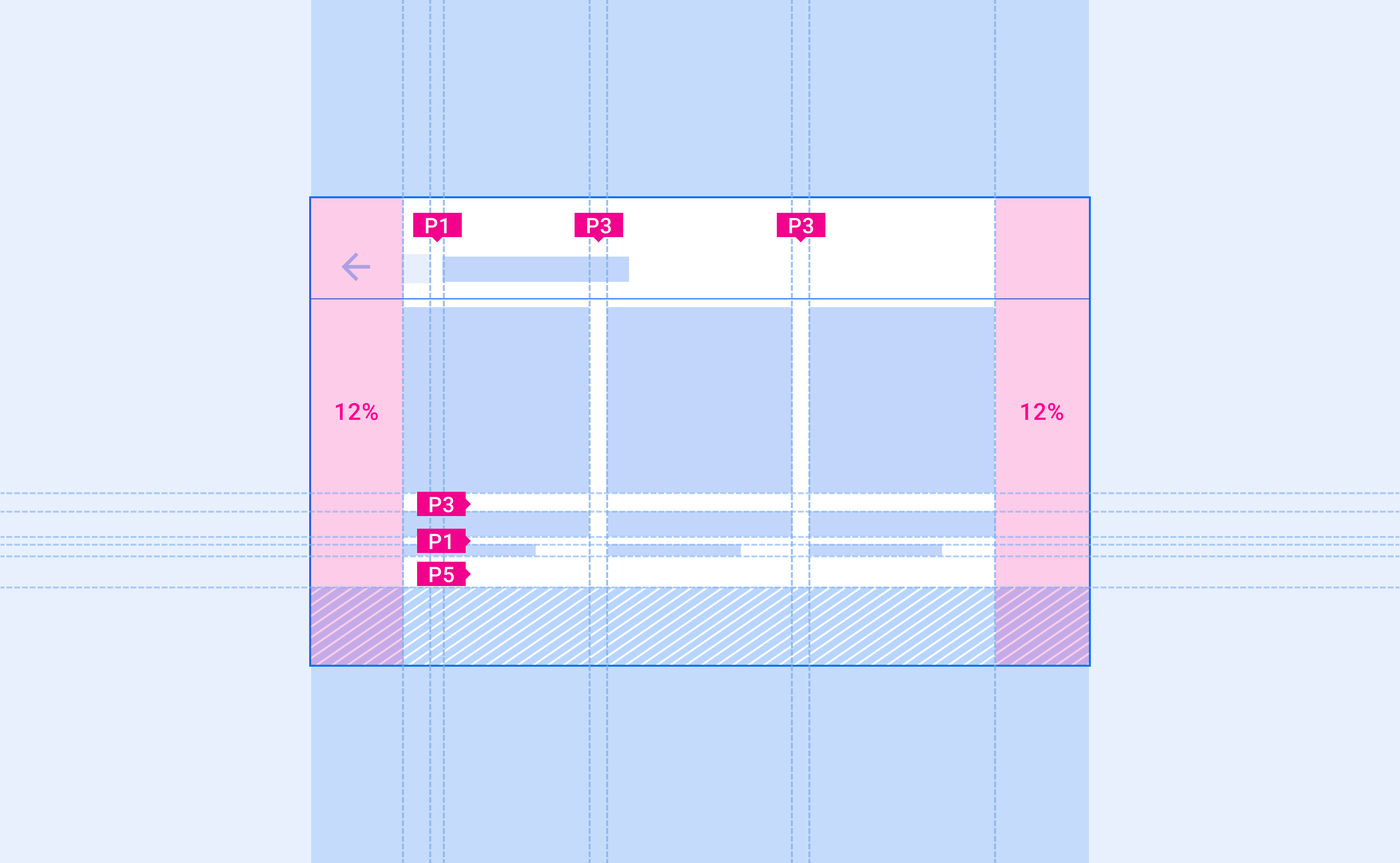
Khoảng đệm
Khoảng đệm là khoảng trống giữa các thành phần trên giao diện người dùng. Tỷ lệ khoảng đệm của Android Auto được áp dụng theo bội số của 8 dp, tối đa là kích thước khoảng đệm là 96 dp. Bạn cũng nên thêm khoảng đệm lớn hơn thành bội số của 8 dp.
Bảng này liệt kê các giá trị khoảng đệm thông thường mà bạn thấy trong giao diện người dùng Auto. Mức tăng kích thước được liệt kê theo thứ tự tăng dần, được đánh dấu bằng các nhãn bắt đầu bằng chữ "P":
| P0 | P1 | P2 | P3 | P4 | P5 | P6 | P7 | P8 |
|---|---|---|---|---|---|---|---|---|
| 4 dp | 8 dp | 12dp | 16dp | 24dp | 32dp | 48dp | 64dp | 96dp |

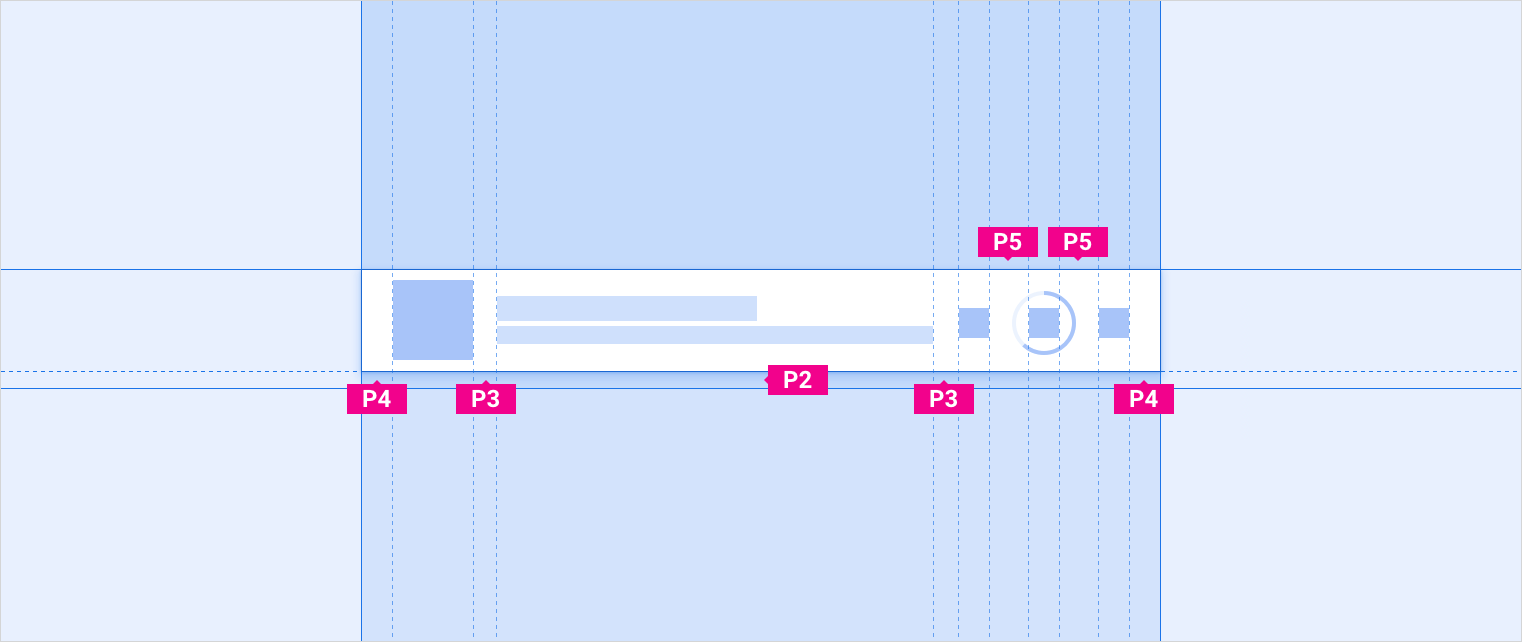
Khoảng đệm cho các thành phần nhỏ hơn
Để căn chỉnh tốt hơn và tạo đủ khoảng cách, các thành phần nhỏ hơn có thể sử dụng khoảng đệm 12 dp một cách tiết kiệm.

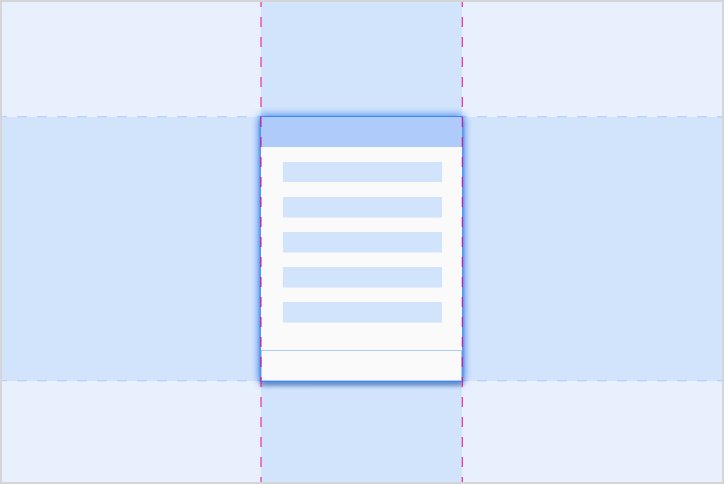
Keyline
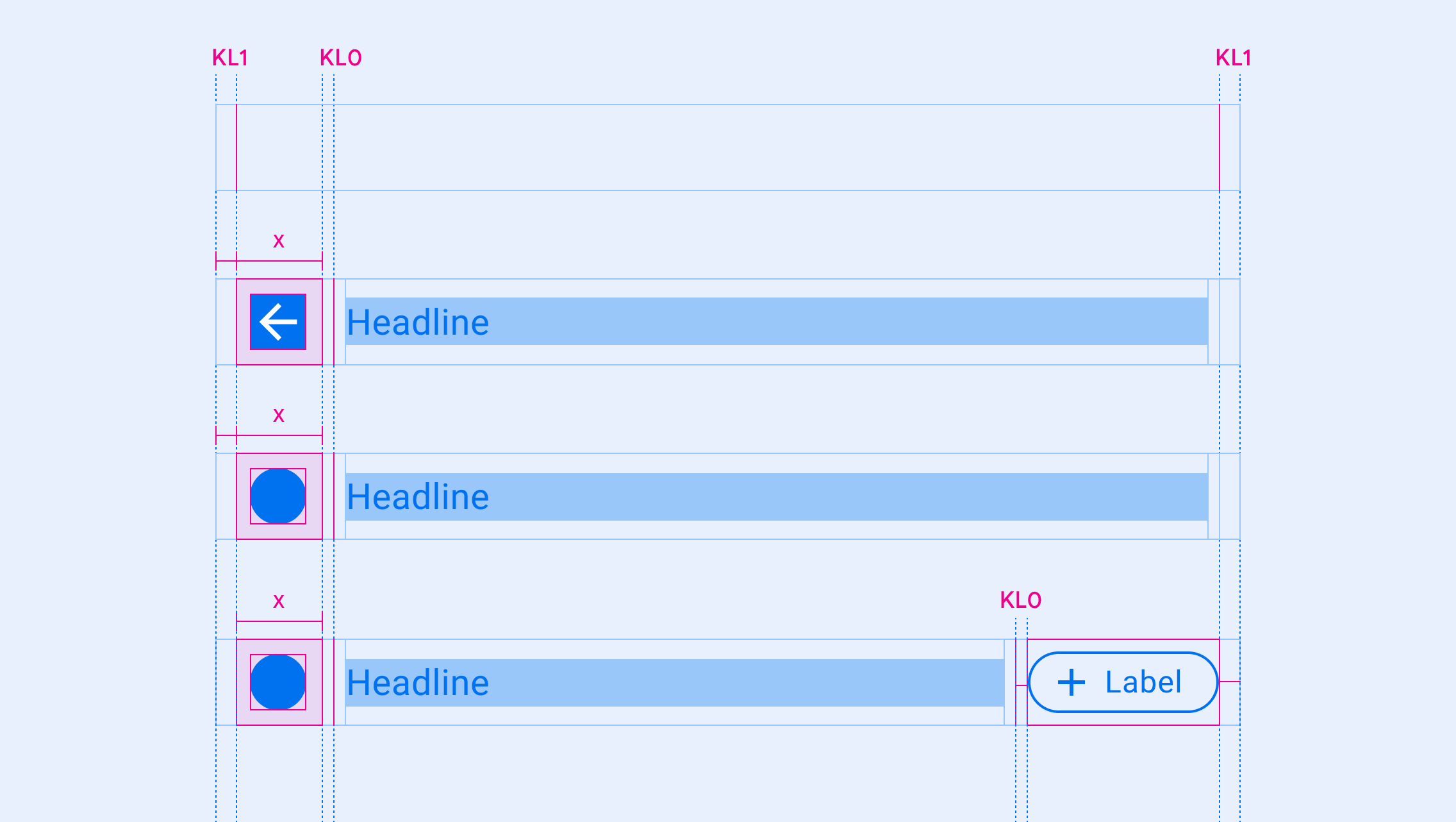
Keyline là thông tin đo lường sắp xếp một giao diện người dùng bằng cách cho biết vị trí đặt các phần tử và thành phần theo chiều ngang trong một bố cục (dọc theo trục x). Các khoá này được đánh dấu bằng nhãn bắt đầu bằng chữ "KL".
Keyline có thể được đặt ở bất kỳ vị trí nào trong bố cục. Bạn có thể dùng các đối tượng này để cho biết khoảng cách giữa hai cạnh dọc bất kỳ (của các thành phần, thành phần hoặc chính màn hình). Các thành phần và phần tử căn chỉnh cạnh trái hoặc phải với keyline gần nhất.

Đo lường bằng keyline
Keyline thay đổi theo chiều rộng màn hình, cho phép các thành phần trên giao diện người dùng điều chỉnh tỷ lệ một cách nhất quán trên nhiều kích thước màn hình.
Bạn nên sử dụng các keyline sau đây cho nhiều kích thước màn hình, được biểu thị bằng nhãn được đánh dấu bằng "KL(n)". Các kích thước này xuất hiện theo thứ tự tăng kích thước keyline:
| KL(n) | Màn hình hẹp (0-600dp) |
Màn hình chuẩn (600 – 930dp) |
Màn hình rộng (930 – 1280dp) |
Màn hình cực rộng (1280dp trở lên) |
|---|---|---|---|---|
| KL0 | 16dp | 24dp | 24dp | 32dp |
| KL1 | 24dp | 32dp | 32dp | 48dp |
| KL2 | 96dp | 112dp | 112dp | Không áp dụng |
| KL3 | 112dp | 128dp | 128dp | 152dp |
| KL4 | 148dp | 168dp | 168dp | Không áp dụng |
