Android Auto의 적응형 반응형 (AR) 프레임워크는 모든 자동차 화면 크기에 맞게 앱 레이아웃을 조정합니다.
앱 UI 및 미디어 탐색 및 재생 작업과 같은 기능도 사용자의 휴대전화에서 프로젝션된 앱을 위한 호환 차량인 Android Auto에 자동으로 조정됩니다.
개요
- 레이아웃은 특정 중단점에서 화면 크기에 맞게 조정됩니다.
- 8dp 단위로 패딩 적용
- 작은 구성요소 사이에 12dp 패딩은 적게 배치
레이아웃 결정 방식
Android Auto의 AR 프레임워크는 적응형 디자인과 반응형 디자인을 모두 사용합니다.
- 왼쪽 및 오른쪽 여백에 반응형 디자인 (정확한 화면 크기에 따라 레이아웃이 결정됨)이 사용됩니다.
- 적응형 디자인 (화면 높이와 너비의 범위에 따라 레이아웃이 결정됨)이 레이아웃에 사용됩니다.
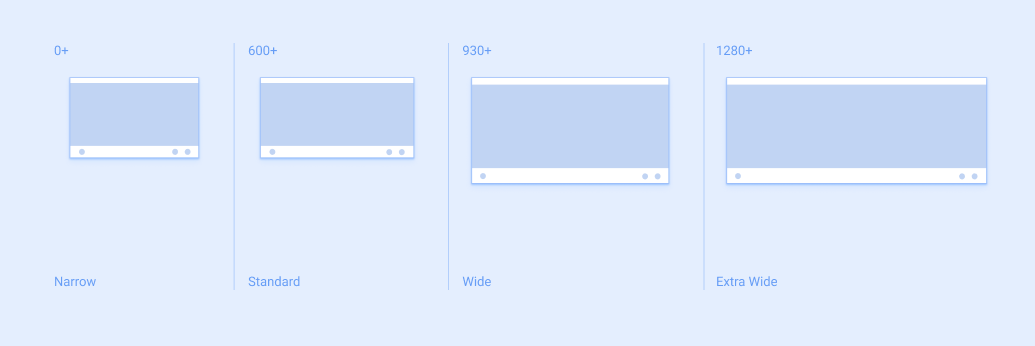
레이아웃은 중단점이라는 측정값을 사용하여 결정됩니다. 중단점은 전략적으로 정의된 화면 높이 및 너비 측정값으로, 특정 레이아웃을 표시할 시점을 결정합니다. 각 중단점 범위의 경우 화면 크기와 방향에 맞게 레이아웃이 조정됩니다.

적응형
적응형 디자인은 중단점을 사용하여 화면의 레이아웃을 결정합니다. 정의된 화면 크기 범위 (예: 너비 1280dp 미만)의 경우 특정 레이아웃이 표시됩니다.
반응형
반응형 디자인은 정확한 화면 크기에 비례하는 방식으로 레이아웃을 조정합니다. 구성요소에는 각 자동차의 화면에 적절한 크기로 확장하거나 축소할 수 있는 플렉스 영역이 있습니다.적응형 중단점
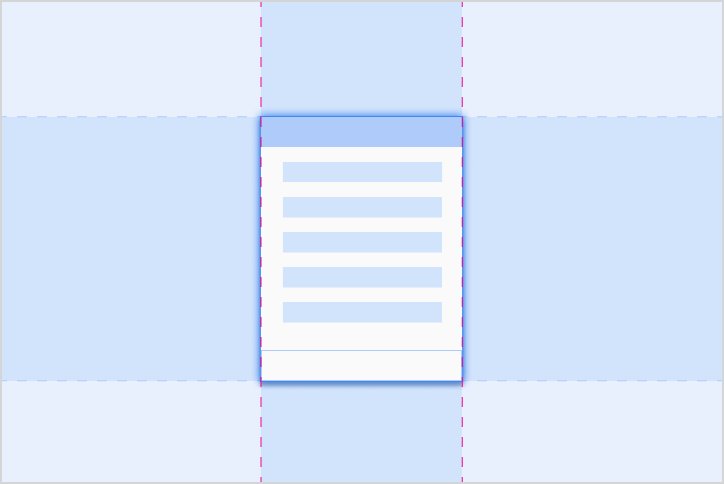
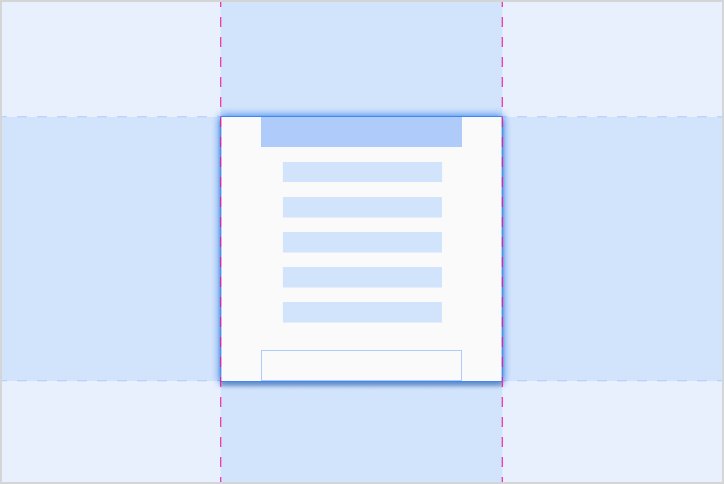
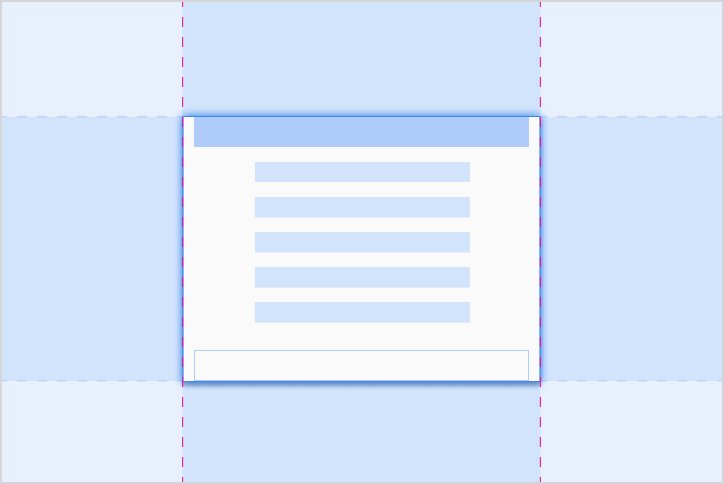
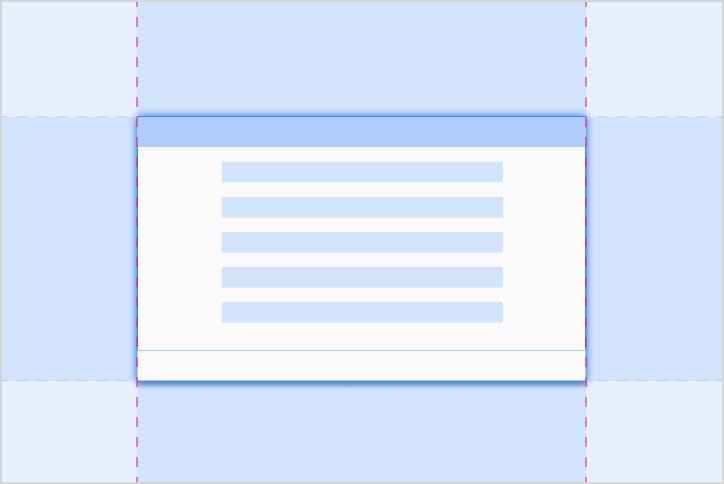
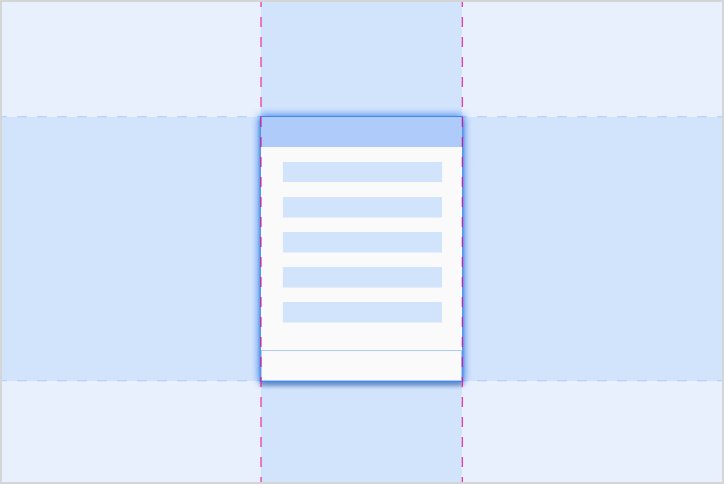
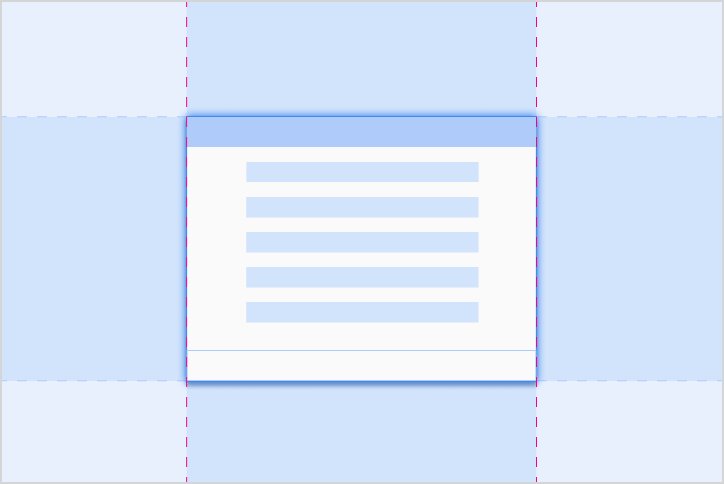
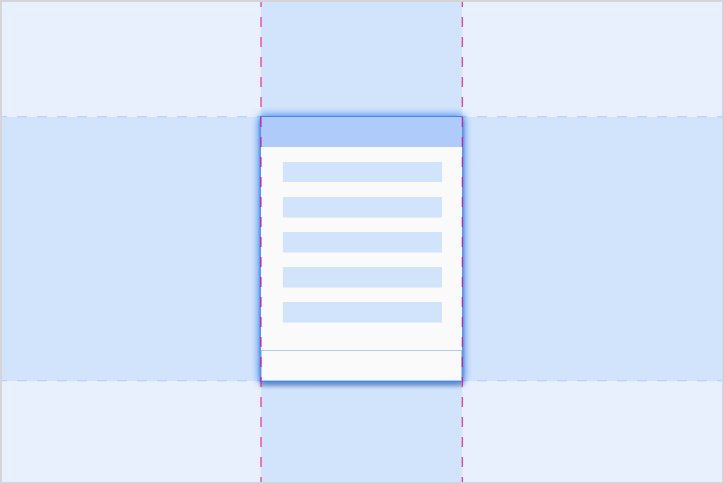
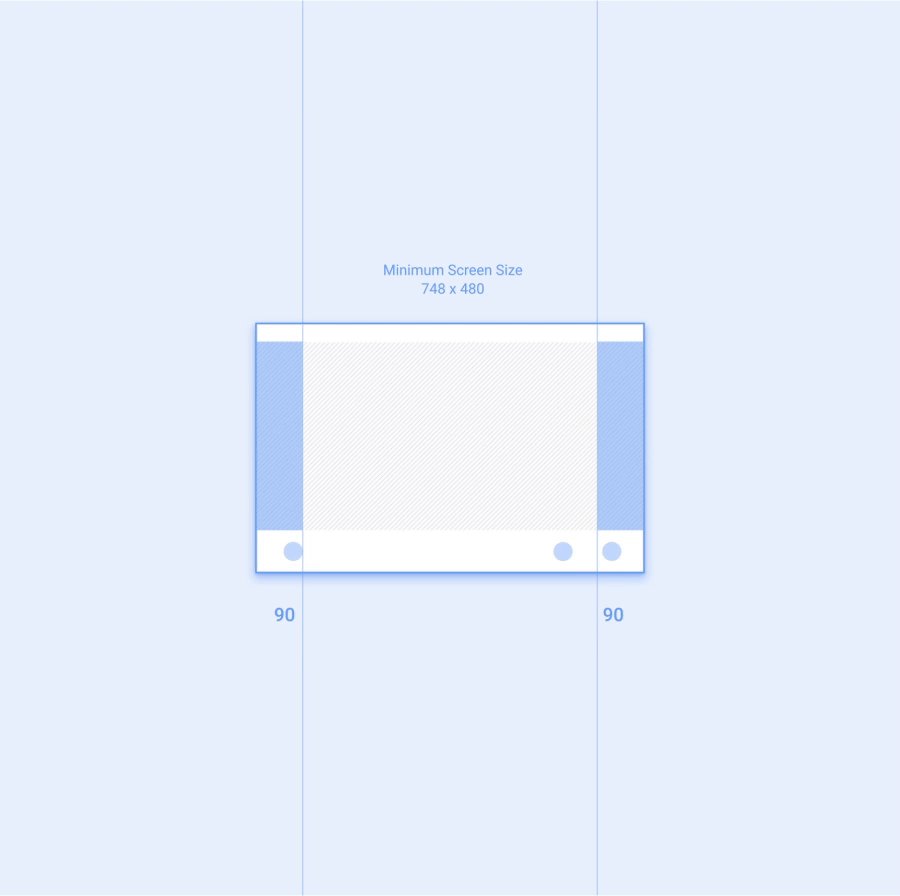
Android Auto는 적응형 중단점을 사용하여 화면 레이아웃을 결정합니다. 화면 레이아웃은 전체 화면이 아닌 앱 창의 크기로 계산됩니다.

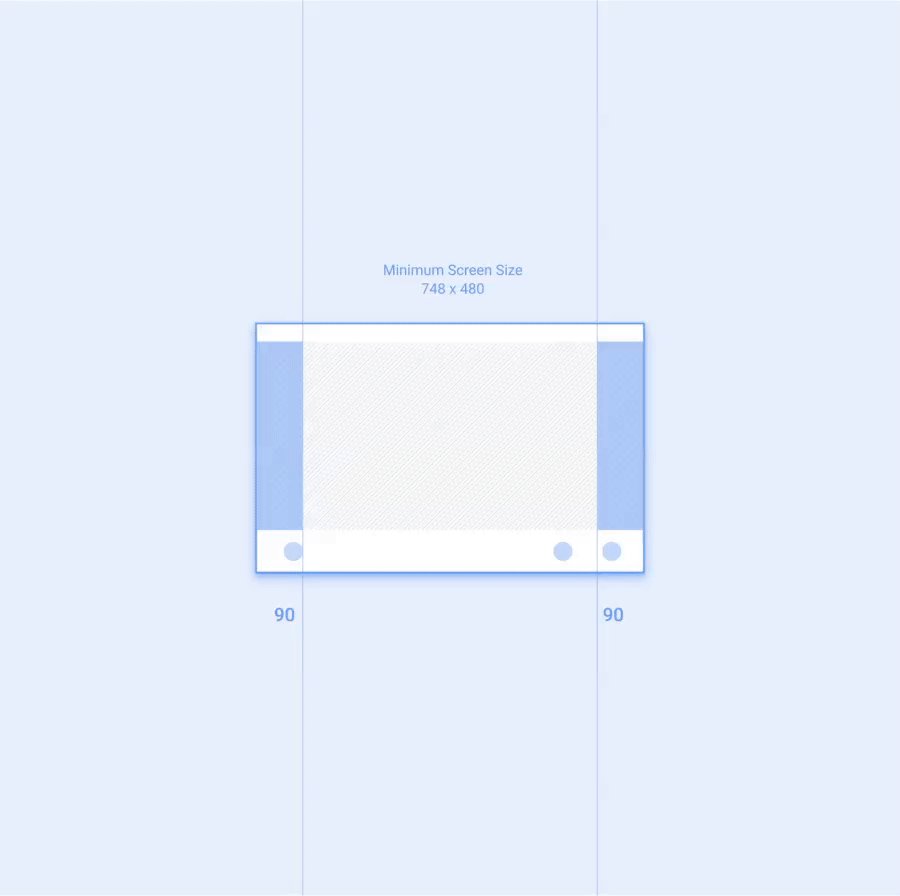
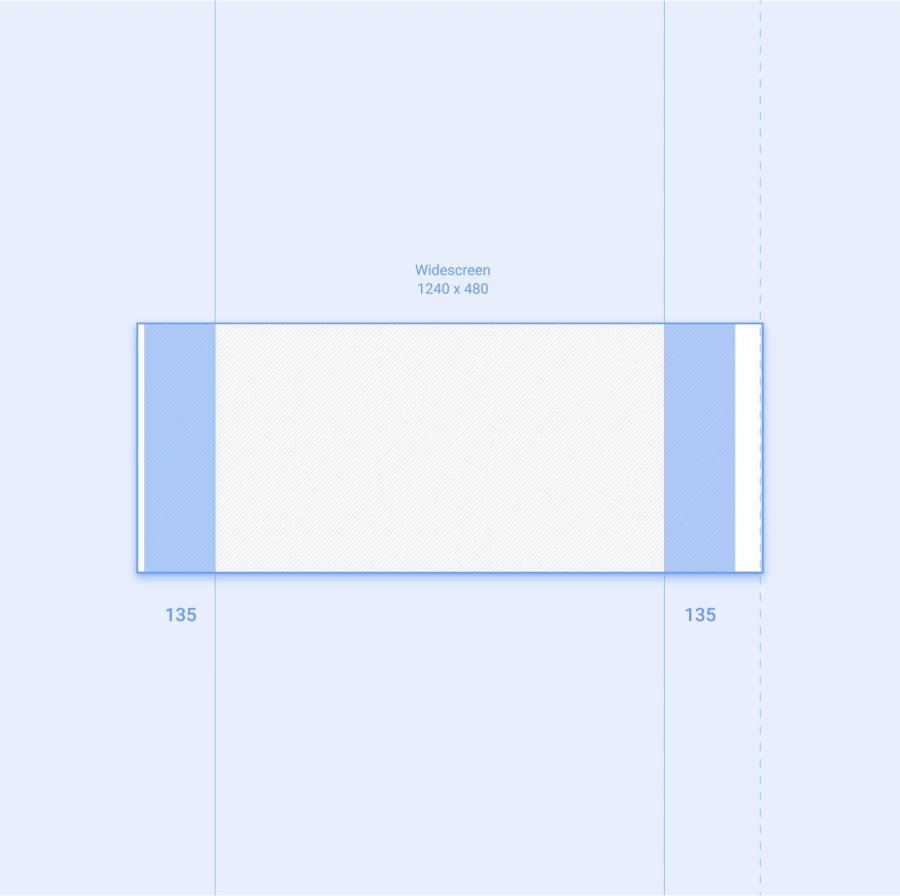
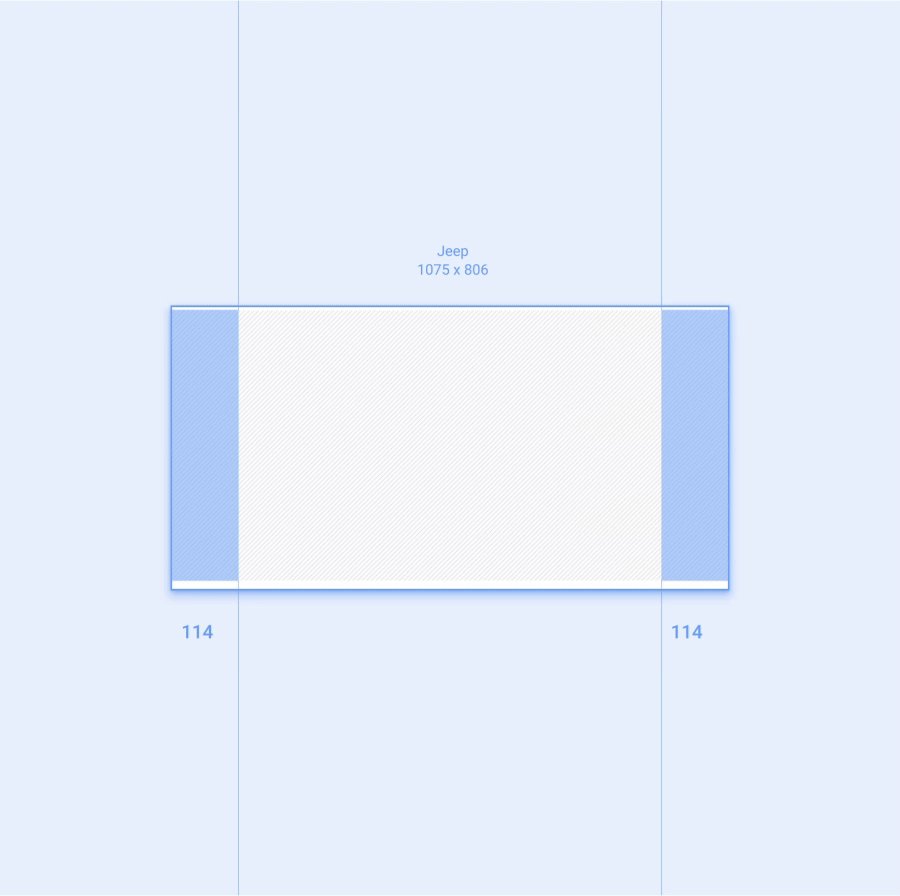
반응형 여백
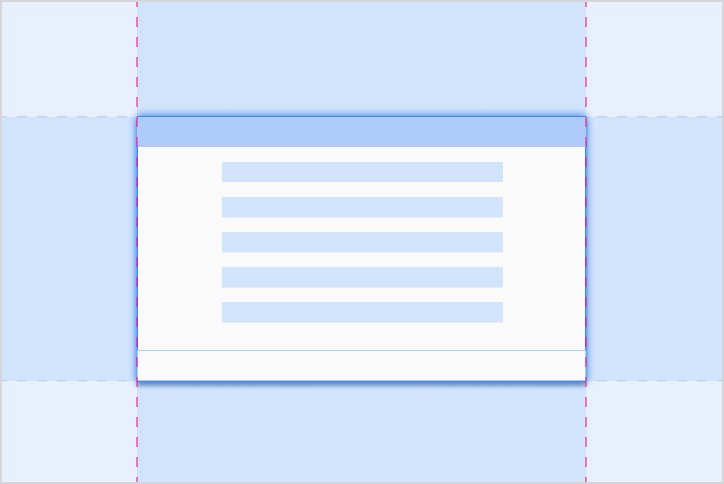
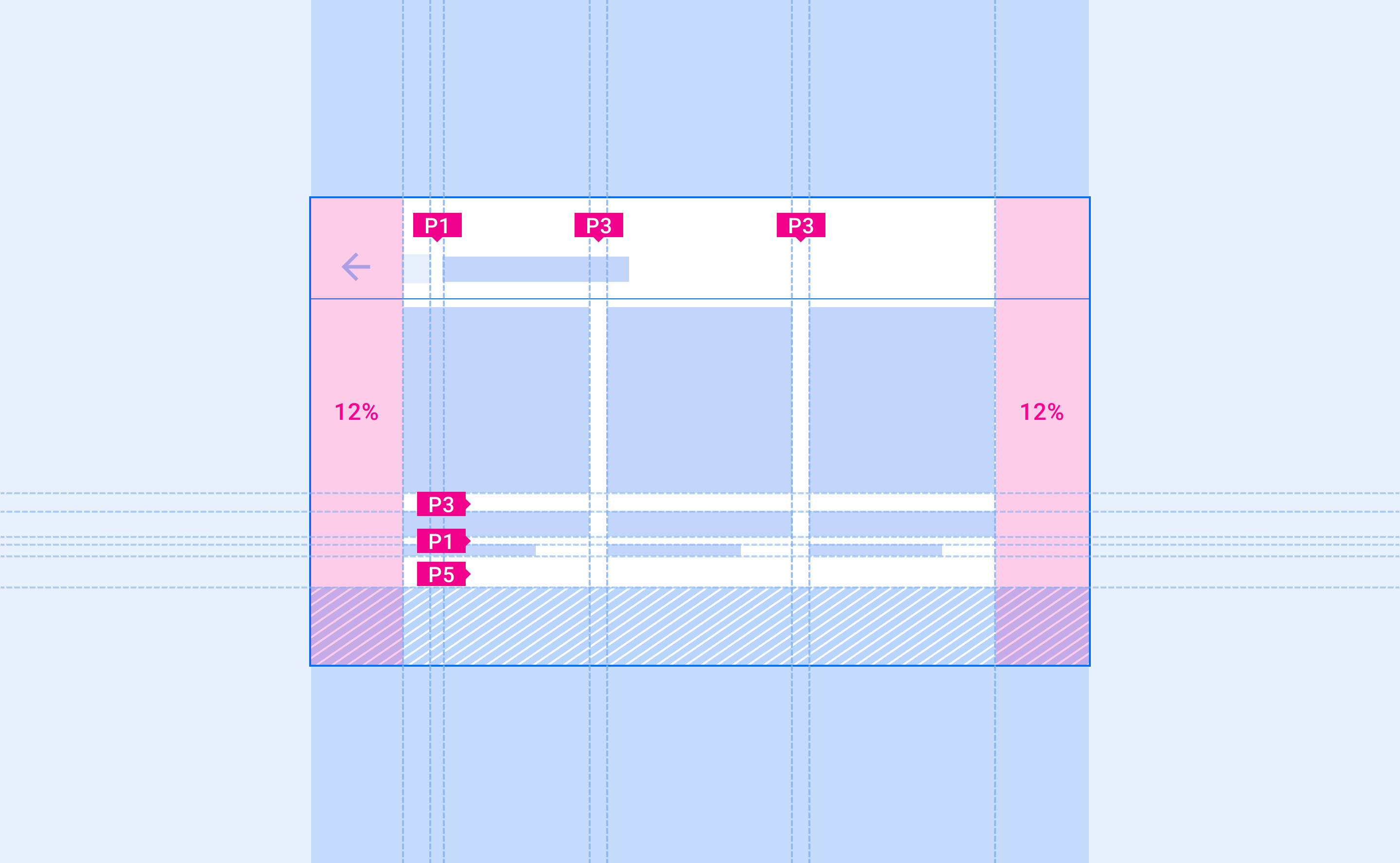
Android Auto는 전체 자동차 화면의 크기에 따라 반응형 여백을 사용합니다. 왼쪽과 오른쪽 여백은 화면 너비의 12% 로 조정되며 일반적으로 스크롤바와 탐색 컨트롤을 포함합니다. 앱 캔버스라고 하는 나머지 화면 공간에는 앱 콘텐츠가 포함됩니다.
더 많은 공간을 제공하기 위해 작은 화면에서는 오른쪽 여백을 삭제할 수 있습니다. 이 공간은 앱에서 추가 정보를 표시하는 보조 영역으로 사용할 수 있습니다.

레이아웃 그리드
Android Auto 레이아웃은 UI 요소를 8dp 그리드를 따라 정렬하며, 일부 작은 구성요소는 4dp 그리드에 정렬됩니다.
패딩
패딩은 UI 요소 사이의 공간을 의미합니다. Android Auto 패딩 배율은 최대 96dp의 패딩 크기까지 8dp의 배수로 적용됩니다. 패딩이 많을 때는 8dp의 배수로 추가해야 합니다.
이 표에는 Auto UI에 표시되는 일반적인 패딩 값이 나와 있습니다. 크기 증가는 오름차순으로 나열되며 문자 'P'로 시작하는 라벨로 표시됩니다.
| P0 | P1 | P2 | P3 | P4 | P5 | P6 | P7 | P8 |
|---|---|---|---|---|---|---|---|---|
| 4dp | 8dp | 12dp | 16dp | 24dp | 32dp | 48dp | 64dp | 96dp |

더 작은 구성요소를 위한 패딩
더 나은 정렬을 만들고 충분한 간격을 허용하기 위해 작은 구성요소에서는 12dp 패딩을 드물게 사용할 수도 있습니다.

레이아웃
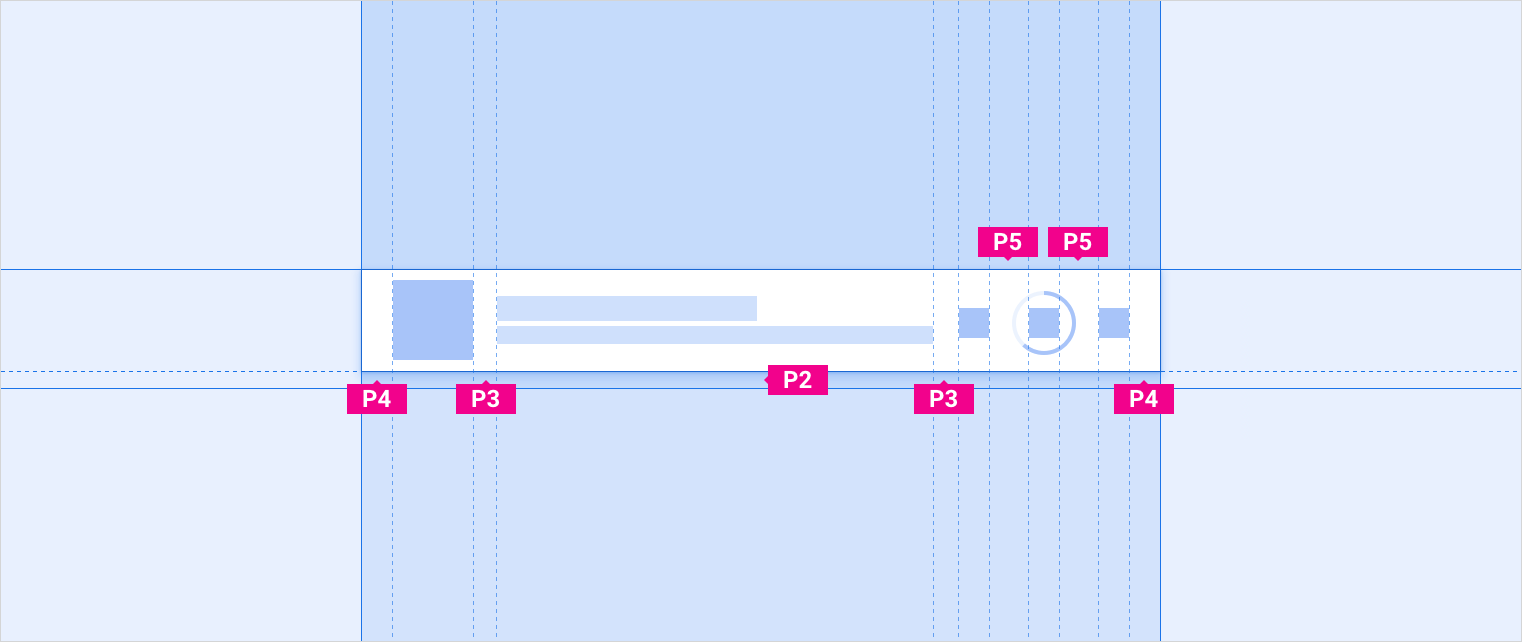
키라인은 레이아웃에서 요소와 구성요소가 x축을 따라 가로로 배치되어야 하는 위치를 표시하여 UI를 구성하는 측정값입니다. 'KL' 문자로 시작하는 라벨로 표시됩니다.
키라인은 레이아웃의 어디에나 배치할 수 있습니다. 두 개의 세로 가장자리 (요소, 구성요소 또는 화면 자체) 사이의 거리를 나타내는 데 사용할 수 있습니다. 구성요소와 엘리먼트는 왼쪽 또는 오른쪽 가장자리를 가장 가까운 키라인에 맞춰 정렬합니다.

키라인으로 측정
키라인이 화면 너비에 따라 변경되므로 UI 요소가 다양한 화면 크기에 맞게 배치를 일관되게 조정할 수 있습니다.
다음 키라인은 'KL(n)'으로 표시된 라벨로 표시되는 다양한 화면 크기에 권장됩니다. 키라인 크기가 증가하는 순으로 표시됩니다.
| 쿠알(KL) | 좁은 화면 (0~600dp) |
표준 화면 (600~930dp) |
넓은 화면 (930~1280dp) |
매우 넓은 화면 (1280dp 이상) |
|---|---|---|---|---|
| KL0 | 16dp | 24dp | 24dp | 32dp |
| KL1 | 24dp | 32dp | 32dp | 48dp |
| KL2 | 96dp | 112dp | 112dp | N/A |
| KL3 | 112dp | 128dp | 128dp | 152dp |
| KL4 | 148dp | 168dp | 168dp | N/A |
