易於操作的螢幕觸控目標,減少駕駛人分心的問題。
概覽:
- 觸控目標大小下限為 76 x 76dp
- 將圖示置中並納入觸控目標
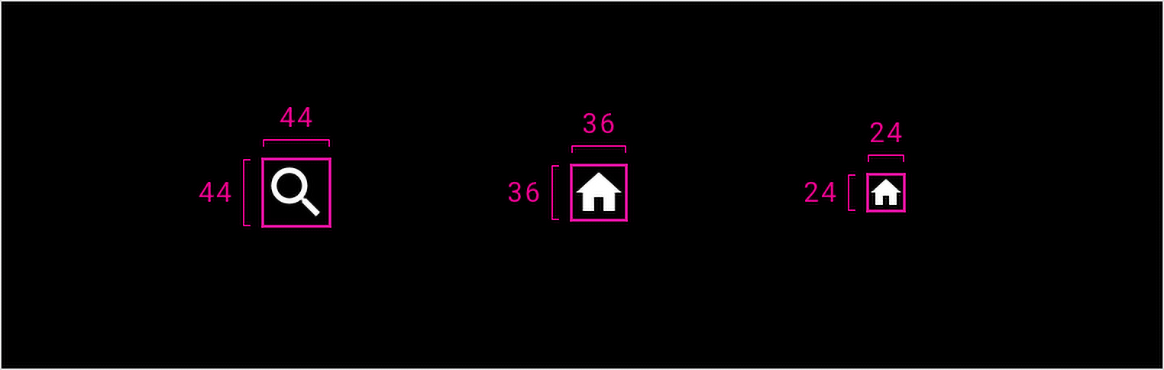
圖示大小

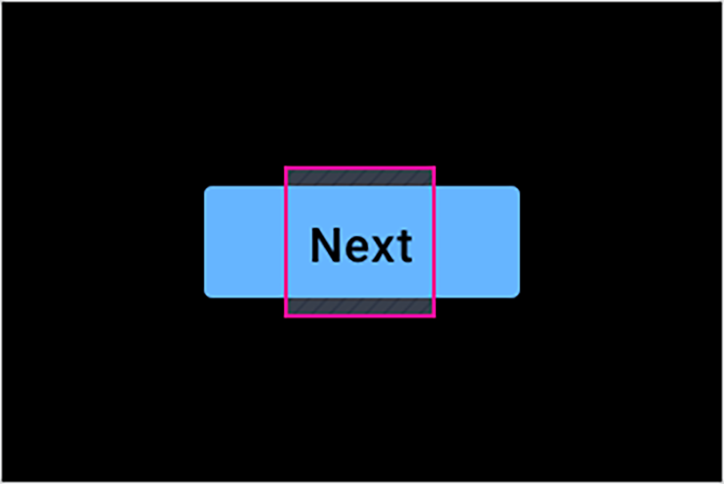
對齊圖示和觸控目標
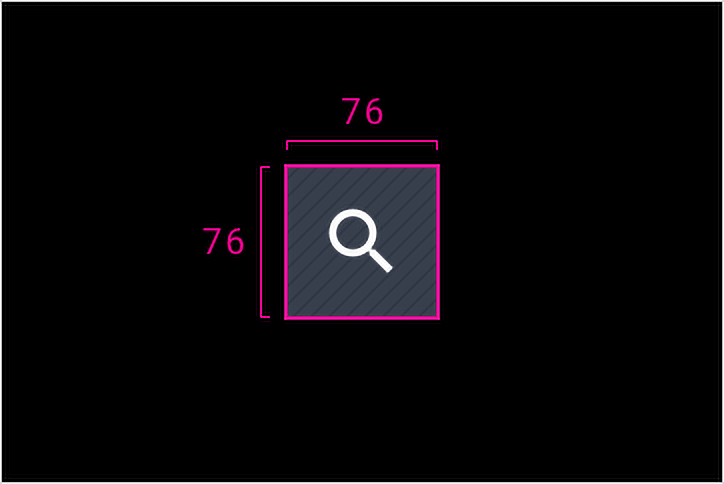
車輛介面中的觸控目標必須大於手機和平板電腦上的觸控目標,讓使用者一眼就能認出。Android Auto 的觸控目標大小下限為 76 x 76dp,取決於駕駛人與車用運算主機之間的距離,以及需要在開車時快速輕觸手勢。
觸控目標必須符合下列要求:
- 觸控目標不得與其他觸控目標重疊。
- 所有觸控目標元素都必須與觸控目標的動作區域位於相同高度 (或 Z 圖層)。如此一來,使用者就能利用旋轉輸入法 (例如旋轉撥號) 瀏覽 UI,而這需要將所有可瀏覽元素放在相同的高度等級上。

建議做法
將觸控目標大小保持在 76 x 76dp 以上。
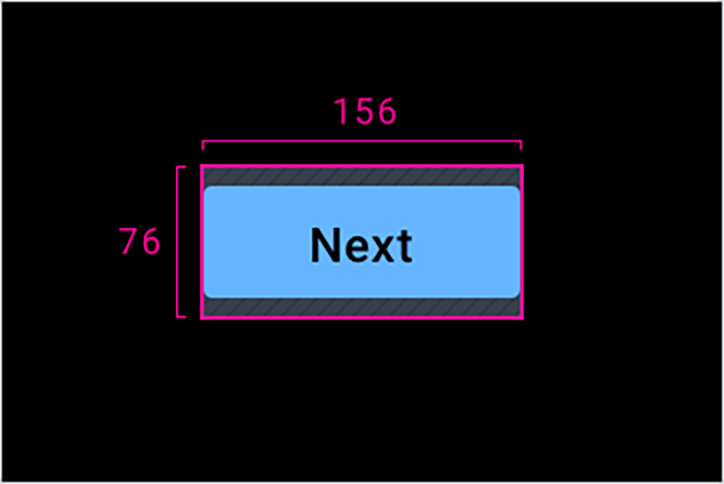
建議做法
將元素置於最小觸控目標的中心點。
錯誤做法
請勿將元素與觸控目標的邊緣對齊。
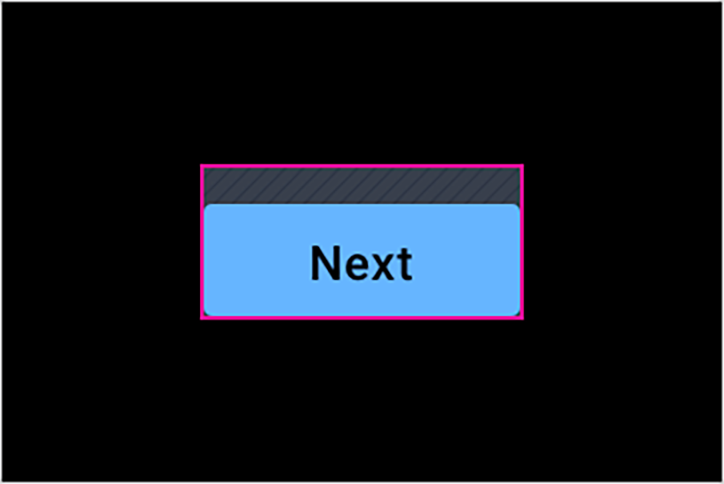
錯誤做法
不得讓可輕觸的元素落在觸控目標外。觸控目標應視需要延伸,以容納整個元素。