La tipografía, o el estilo de texto, se usa para expresar la jerarquía del texto y cómo funciona en una IU. La tipografía utilizada para el entorno de conducción debe priorizar la legibilidad.
Resumen:
- Usar la pantalla, el cuerpo y el subtexto de la escala tipográfica de Android Auto
- El tamaño mínimo del texto del cuerpo es de 24 dp; reserva los tamaños de los subtextos para obtener información no crucial
- Usa una cuadrícula de 4 dp para la alineación
- Aplicar atributos de estilo para crear efectos (jerarquía de compatibilidad, enfoque de atención)
- Usa grosores de fuente medianos con moderación y evita las negritas.
Referencias de escala y cuadrícula
La escala tipográfica y la cuadrícula de tipografía de Android Auto proporcionan un conjunto de estilos de texto coherente y fácil de ver para una variedad de tamaños de texto visible, del cuerpo y de subtexto.
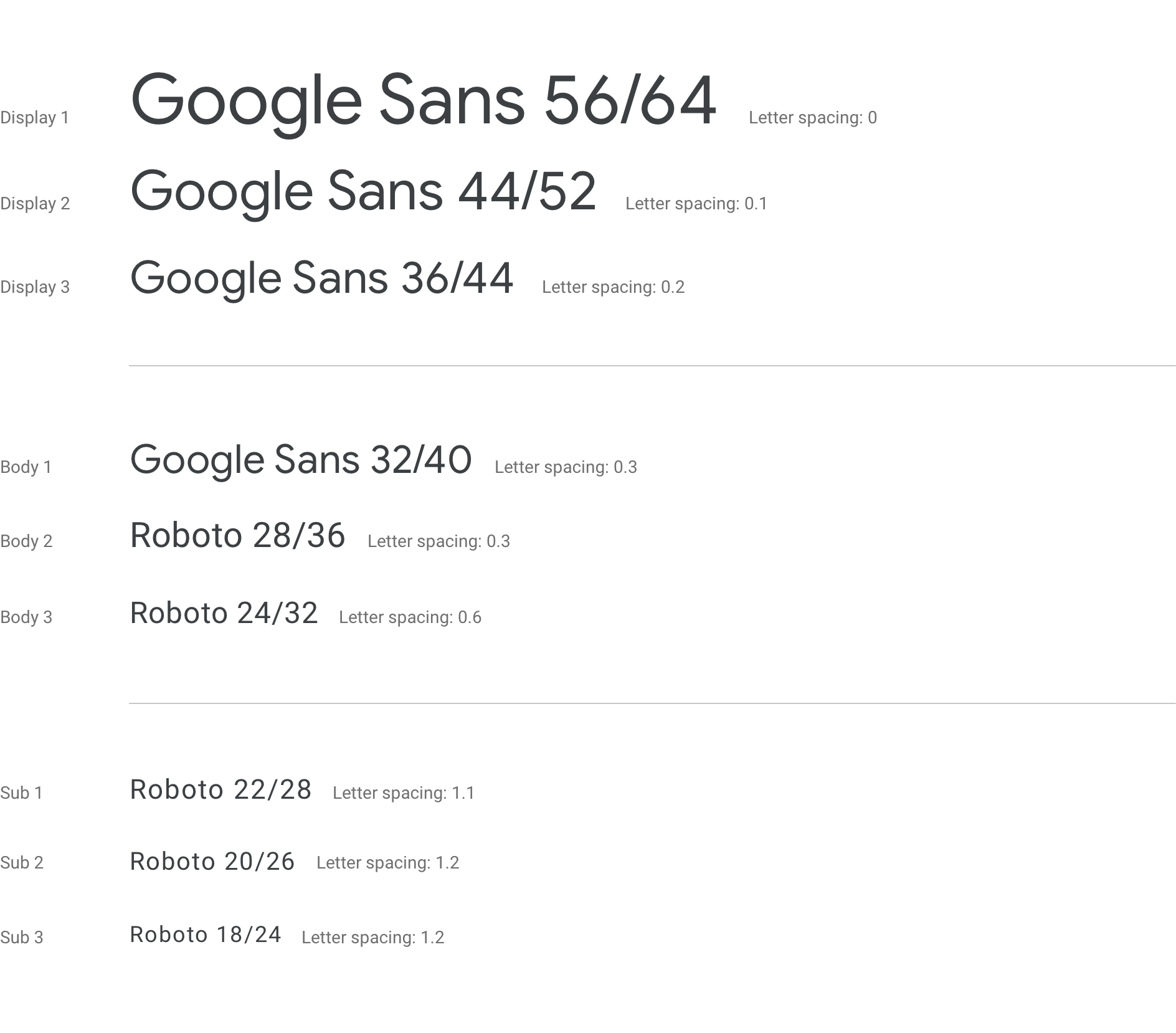
Escala tipográfica de Android Auto
La escala tipográfica proporciona nueve estilos para el texto de visualización, el texto del cuerpo y el subtexto, cada uno con una fuente, un tamaño de fuente y una altura de línea específicos.
Si bien el tamaño más pequeño del texto del cuerpo para Android Auto es de 24 dp, los tamaños de tipos de subtexto inferiores a 24 dp se pueden usar con moderación. Debido a que este tamaño del subtexto no se puede visualizar fácilmente, se debe reservar para información no crucial, como el contenido de la barra de estado.

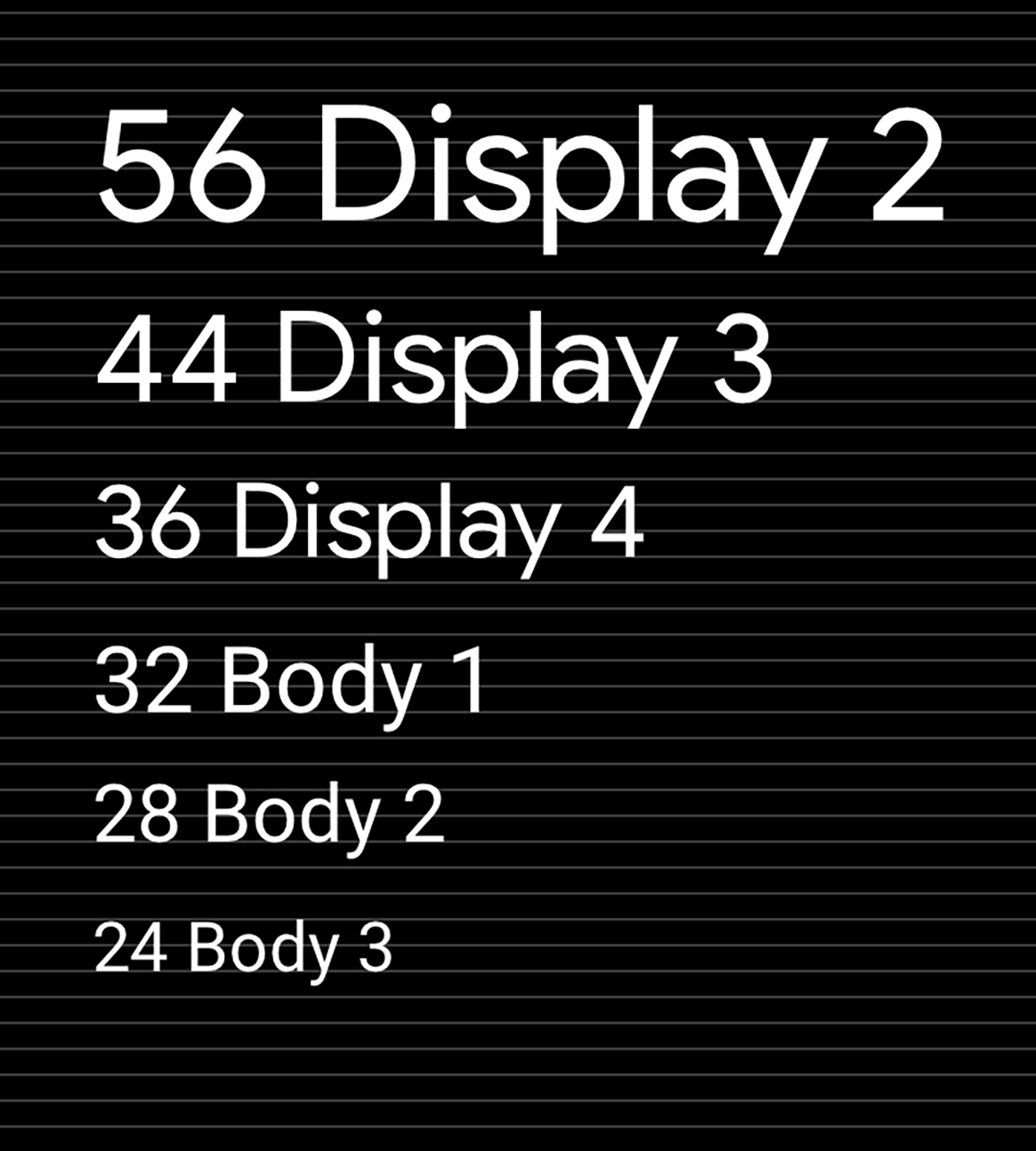
Referencia de referencia y cuadrícula de tipografía
Todos los estilos de tipo se muestran en la cuadrícula de 4 dp. Esta cuadrícula garantiza que el texto se escale y se espague verticalmente de manera uniforme, lo que crea una jerarquía visual coherente basada en incrementos de 4 dp.

Orientación y ejemplos
Aplicar una escala y un estilo coherentes al texto de tu IU puede ayudarte a lo siguiente:
- Mantén todo el texto legible
- Demostrar una jerarquía visual entre los elementos de texto
- Concentra la atención en los puntos más importantes
En la siguiente guía, se muestra cómo aplicar la escala y los estilos de Android Auto de forma correcta.
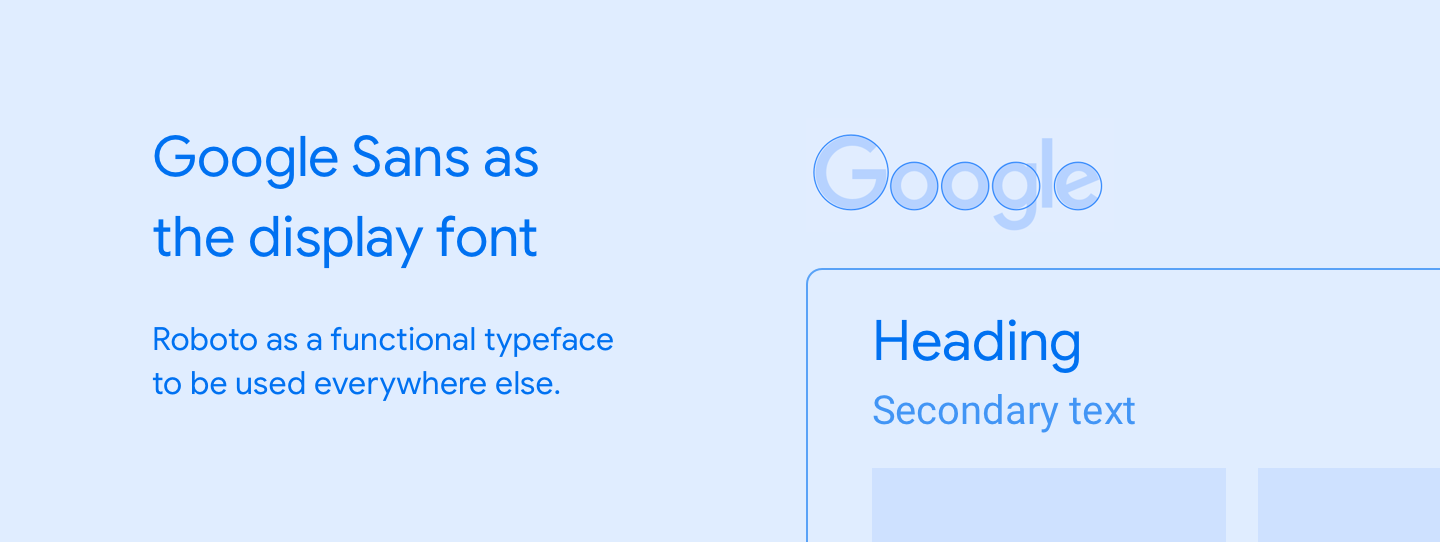
Aplicando escala
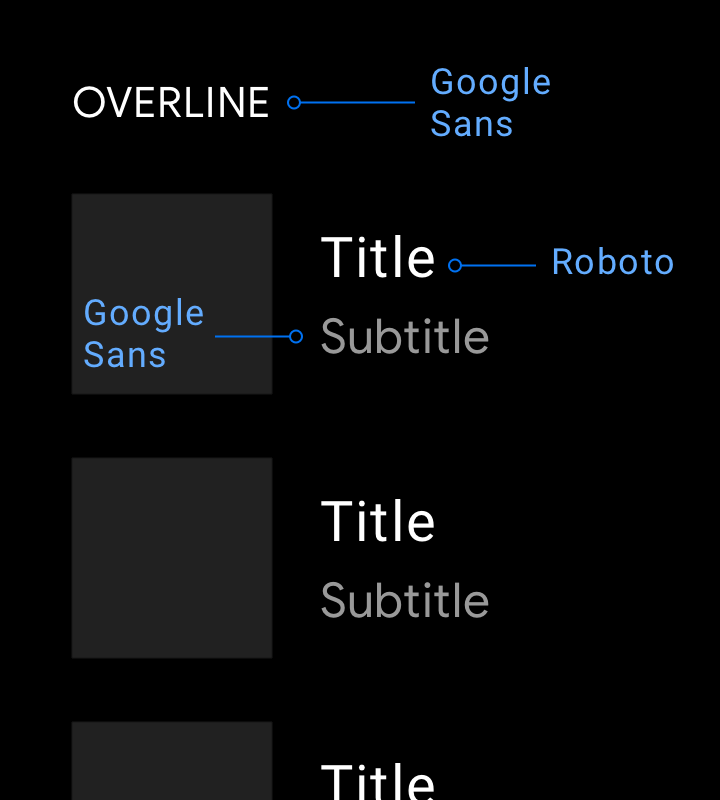
Se debe usar Google Sans para tipos de tamaño de 32 dp o más grandes. Roboto se usa en el resto de las ubicaciones porque es legible en tamaños más pequeños.

Ejemplos

Qué debes hacer
Cuando uses la fuente de visualización más adecuada para texto grande, como Google Sans, mantenla en tamaños de tipo de 32 dp o más. Usa Roboto para textos secundarios más pequeños, ya que mantiene una buena legibilidad en tamaños inferiores a 32 dp.
Qué no debes hacer
No uses Google Sans para tamaños de texto más pequeños en los que su legibilidad no es óptima.Aplicando estilo
Cada estilo tipográfico consiste en un conjunto de escalas y atributos, como el color, la opacidad y el grosor de la fuente. Estos atributos se pueden agregar a cualquier tipo de estilo para crear un efecto, ya sea la intención de centrar la atención o reducir el énfasis.

Ejemplos

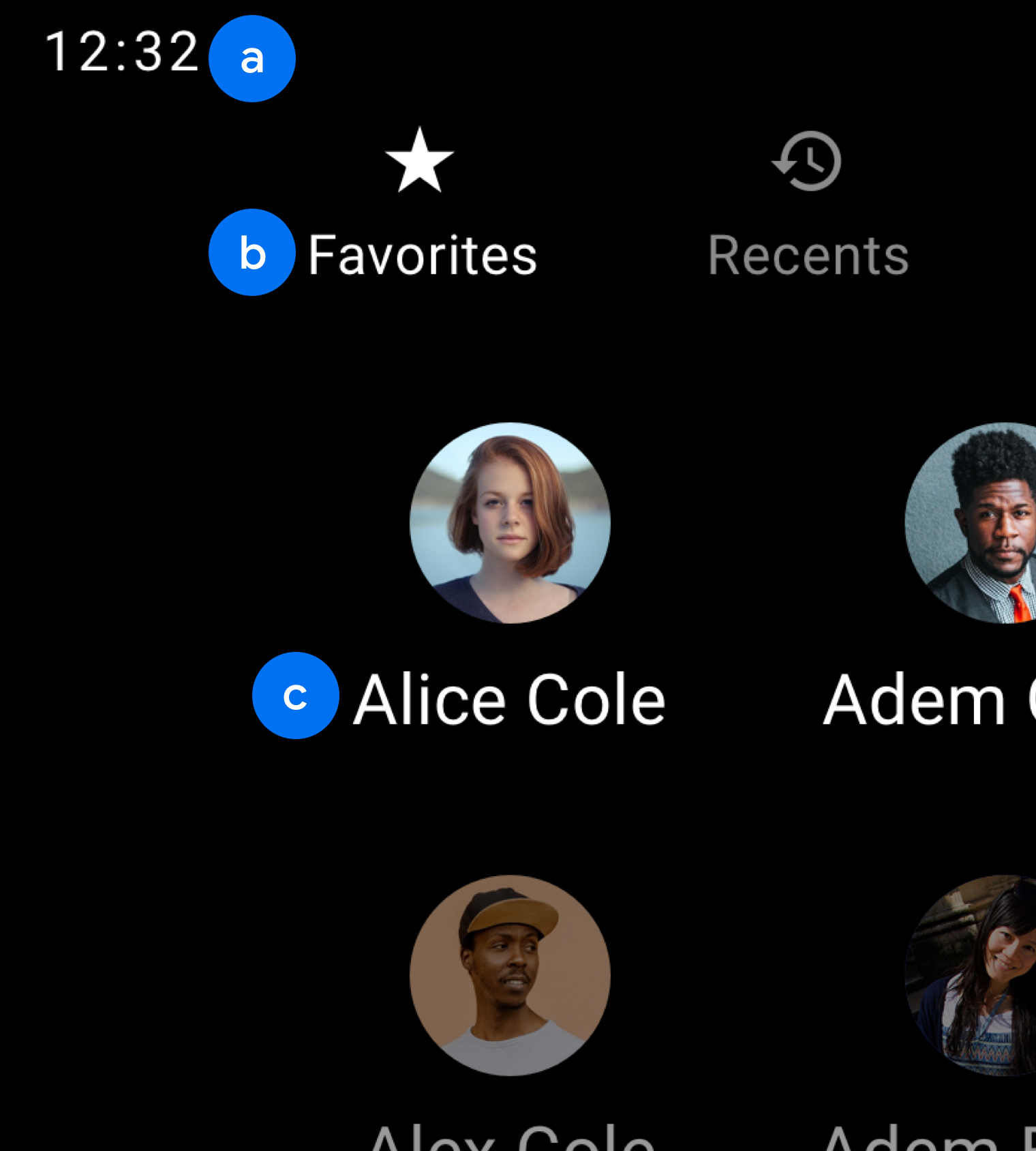
b. Cuerpo 2
c. Cuerpo 1

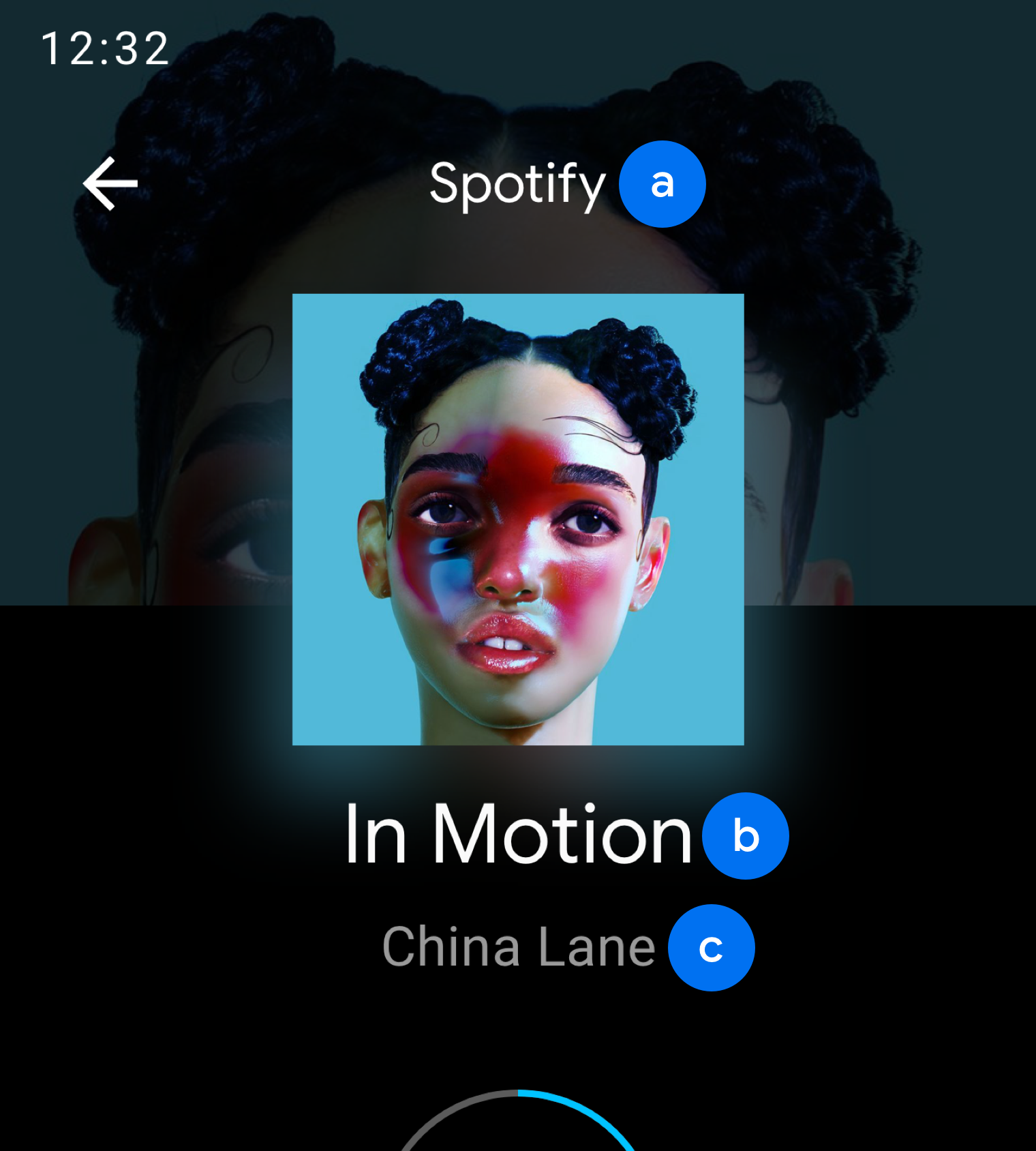
b. Texto 3
c. Cuerpo 2

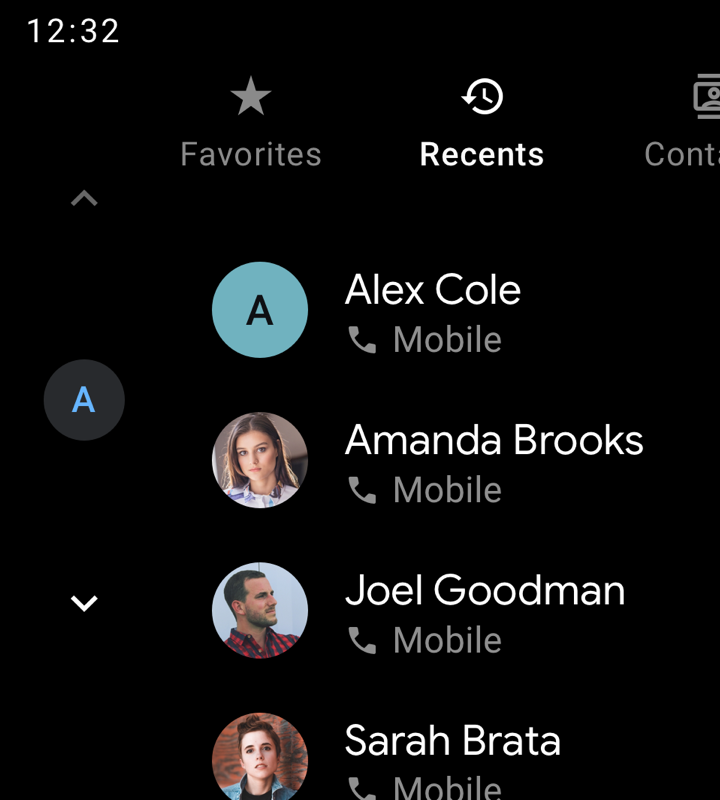
Qué debes hacer
Usa el grosor de la fuente media con moderación. Guárdala para cuando necesites enfatizar el texto principal o activo, como la pestaña Recientes en este ejemplo, o para establecer una jerarquía visual.
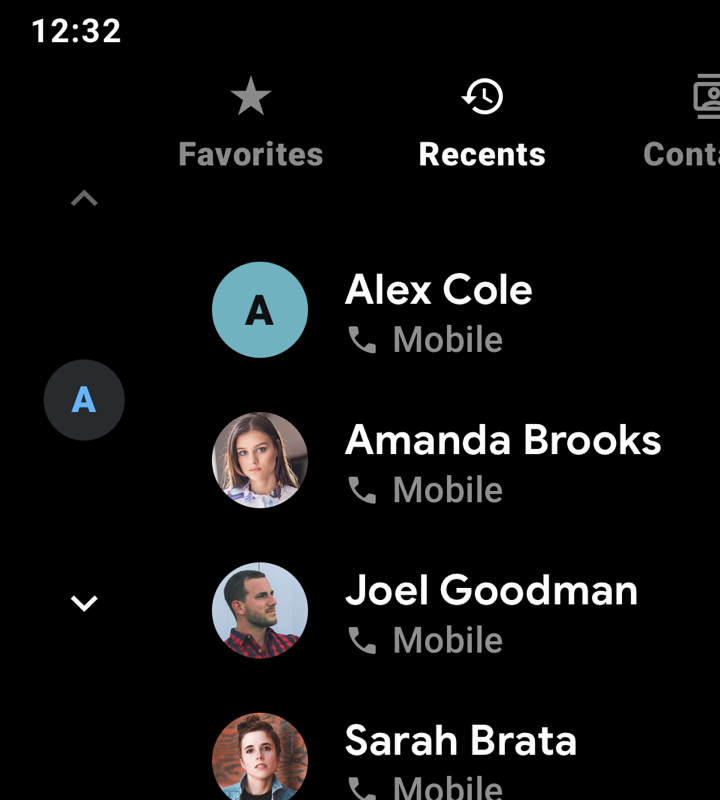
Qué no debes hacer
Los grosores de la fuente en negrita (que se aplican a todo el texto en este ejemplo) son menos legibles que los medianos y deben evitarse.