הטיפוגרפיה, או העיצוב של טקסט, משמשים להבעת היררכיה של הטקסט ואופן הפעולה שלה בממשק משתמש. הטיפוגרפיה שמשמשת בסביבת הנהיגה צריכה לתת עדיפות לקריאוּת.
בקצרה:
- שימוש בתצוגה, בגוף ובטקסט משנה מהסולם הטיפוגרפי של Android Auto
- גודל הטקסט המינימלי הוא 24dp – יש לשמור גדלים של טקסט משנה למידע לא קריטי
- שימוש ברשת של 4dp ליישור
- החלת מאפייני סגנון ליצירת אפקטים (היררכיית תמיכה, התמקדות בהגדלת תשומת הלב)
- השתמשו בגופנים בעובי בינוני והימנעו משימוש בגופן מודגש
הפניות קנה מידה ומשבצות
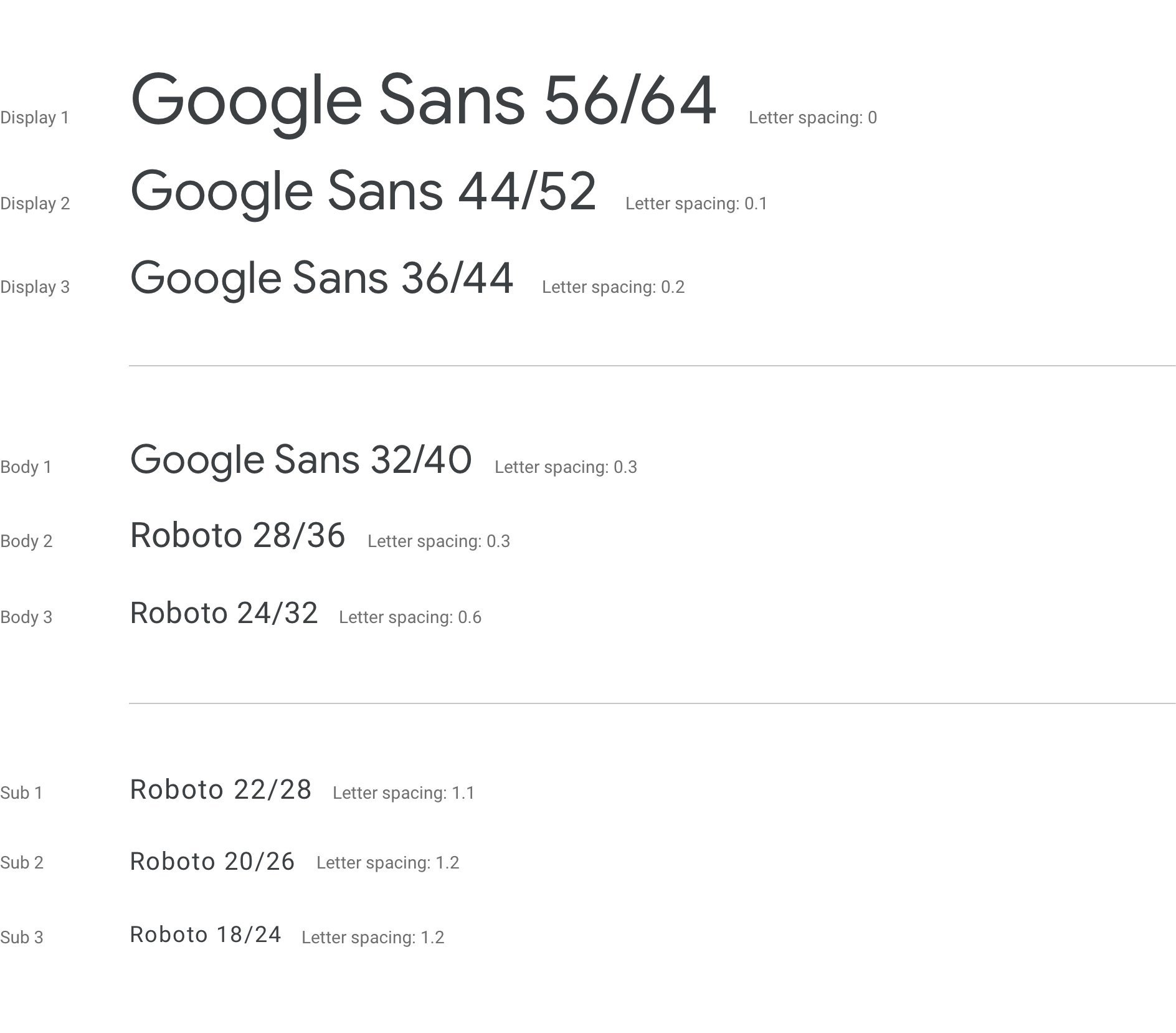
רשת סידור הטקסט וקנה המידה הטיפוגרפי של Android Auto יוצרת סדרה עקבית של סגנונות טקסט, שניתן להציץ בהם בקלות, למגוון גדלים של טקסטים לתצוגה, גוף הטקסט וגודלי טקסט משנה.
קנה מידה טיפוגרפי של Android Auto
סולם הסוגים כולל תשעה סגנונות עבור טקסט לתצוגה, טקסט גוף וטקסט משנה – לכל אחד מהם גופן, גודל הגופן וגובה השורה שצוינו.
ב-Android Auto, גודל הטקסט הקטן ביותר הוא 24dp, אבל במקרים של סוגי טקסט משנה שקטנים מ-24dp אפשר לצמצם את גודל הטקסט. מכיוון שגודל הטקסט של התיאור הזה לא נוח להצצה בקלות, הוא צריך להיות שמור למידע לא קריטי, כמו תוכן בשורת הסטטוס.

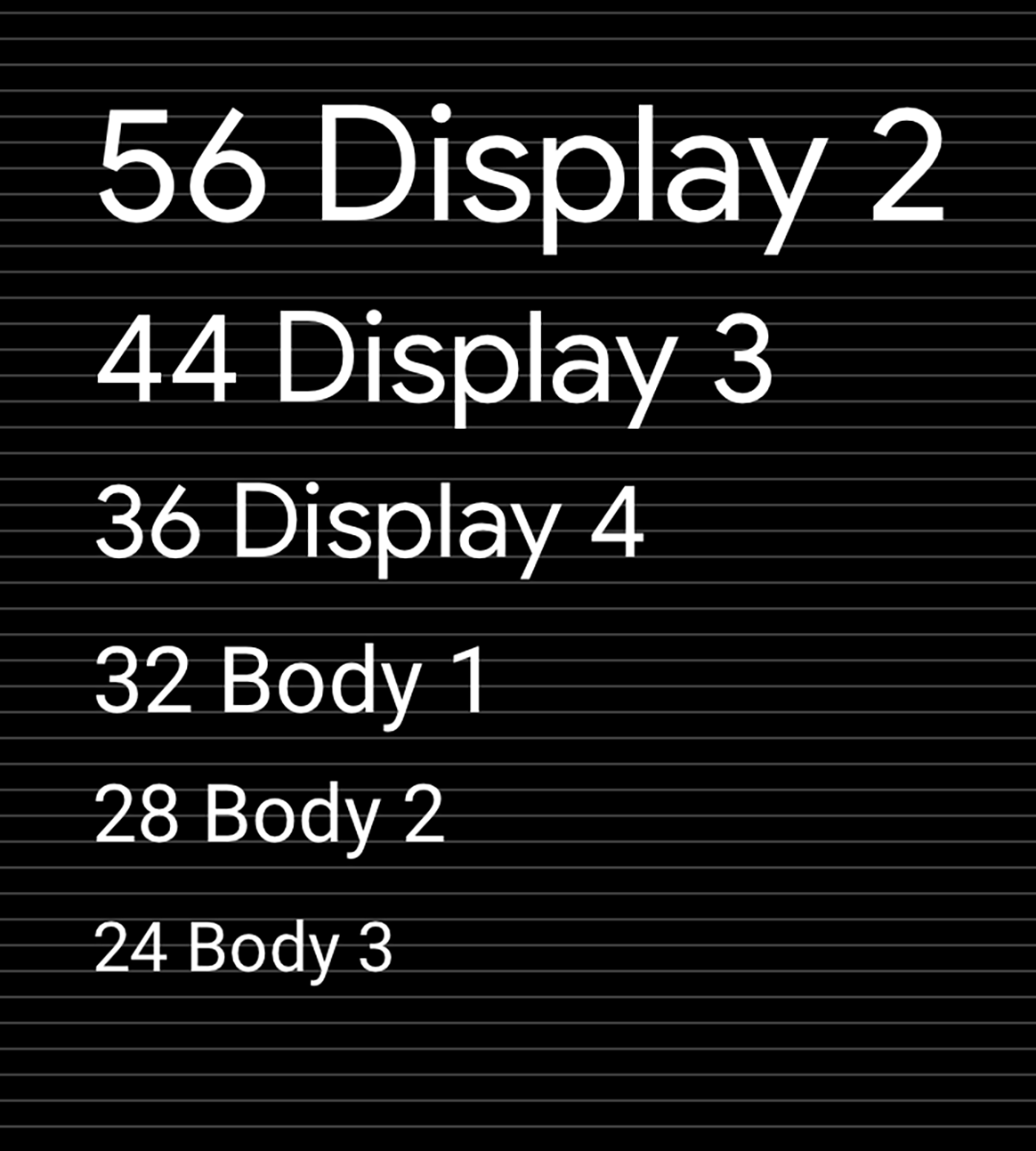
רשת הזנה והפניה לבסיס
כל הסגנונות של סוגי הפריטים מוצגים ברשת של 4dp. הרשת הזו מבטיחה שגודל הטקסט יוקצה באופן שווה וימוקם באופן אנכי, וכך תיווצר היררכיה חזותית עקבית המבוססת על מרווחי 4dp.

הנחיות ודוגמאות
החלת קנה מידה וסגנון עקביים בטקסט בממשק המשתמש יכולה לעזור:
- כל הטקסט צריך להיות קריא
- העברת היררכיה חזותית בין רכיבי טקסט
- התמקדו בנקודות החשובות ביותר
בהדרכה הבאה נדגים איך להחיל את קנה המידה והסגנונות של Android Auto בצורה נכונה.
החלת קנה מידה
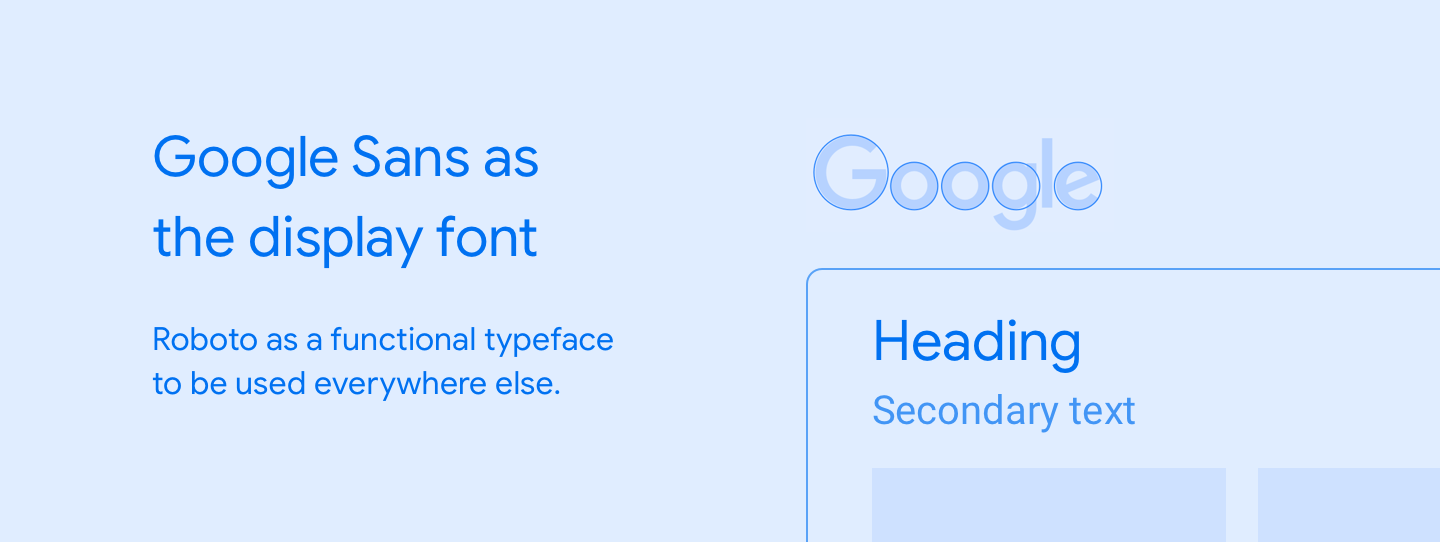
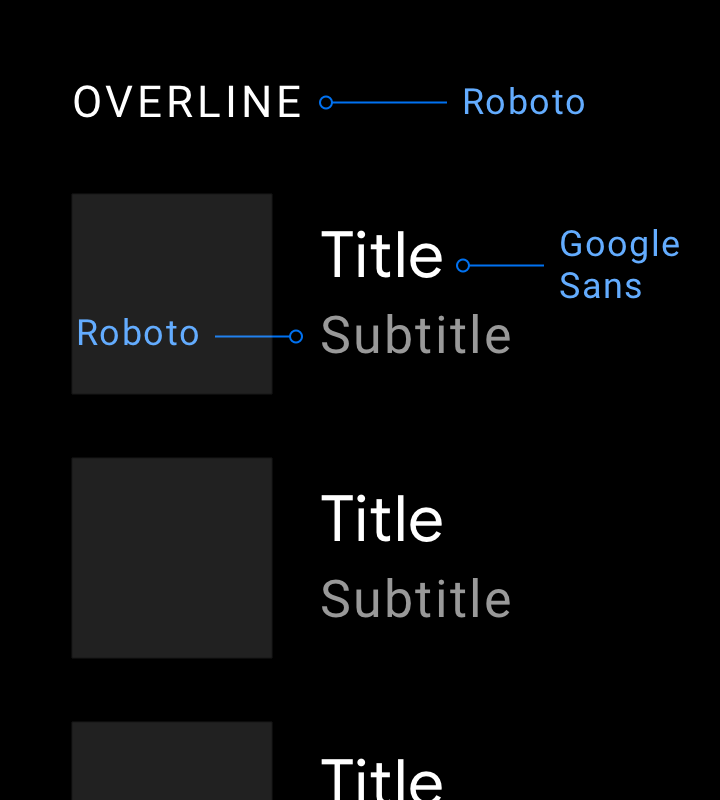
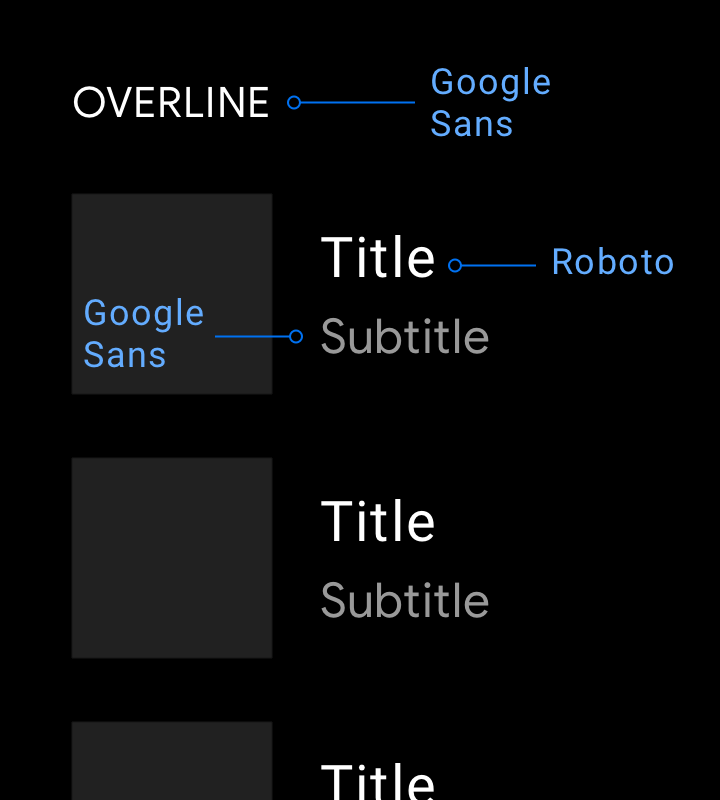
יש להשתמש ב-Google Sans לגדלים מסוג 32dp ומעלה. ב-Roboto משתמשים בכל מקום אחר כי ניתן לקרוא אותו גם במידות קטנות יותר.

דוגמאות

מומלץ
כשמשתמשים בגופן לתצוגה שמתאים במיוחד לטקסט גדול, כמו Google Sans, כדאי להקפיד שהגופן יהיה בגודל 32dp ומעלה. יש להשתמש ב-Roboto לטקסט משני קטן יותר, כי הוא קריא וברור בגודל של פחות מ-32dp.
לא מומלץ
אין להשתמש ב-Google Sans לטקסטים קטנים יותר, שבהם הקריאוּת לא אופטימלית.המערכת מחילה את הסגנון
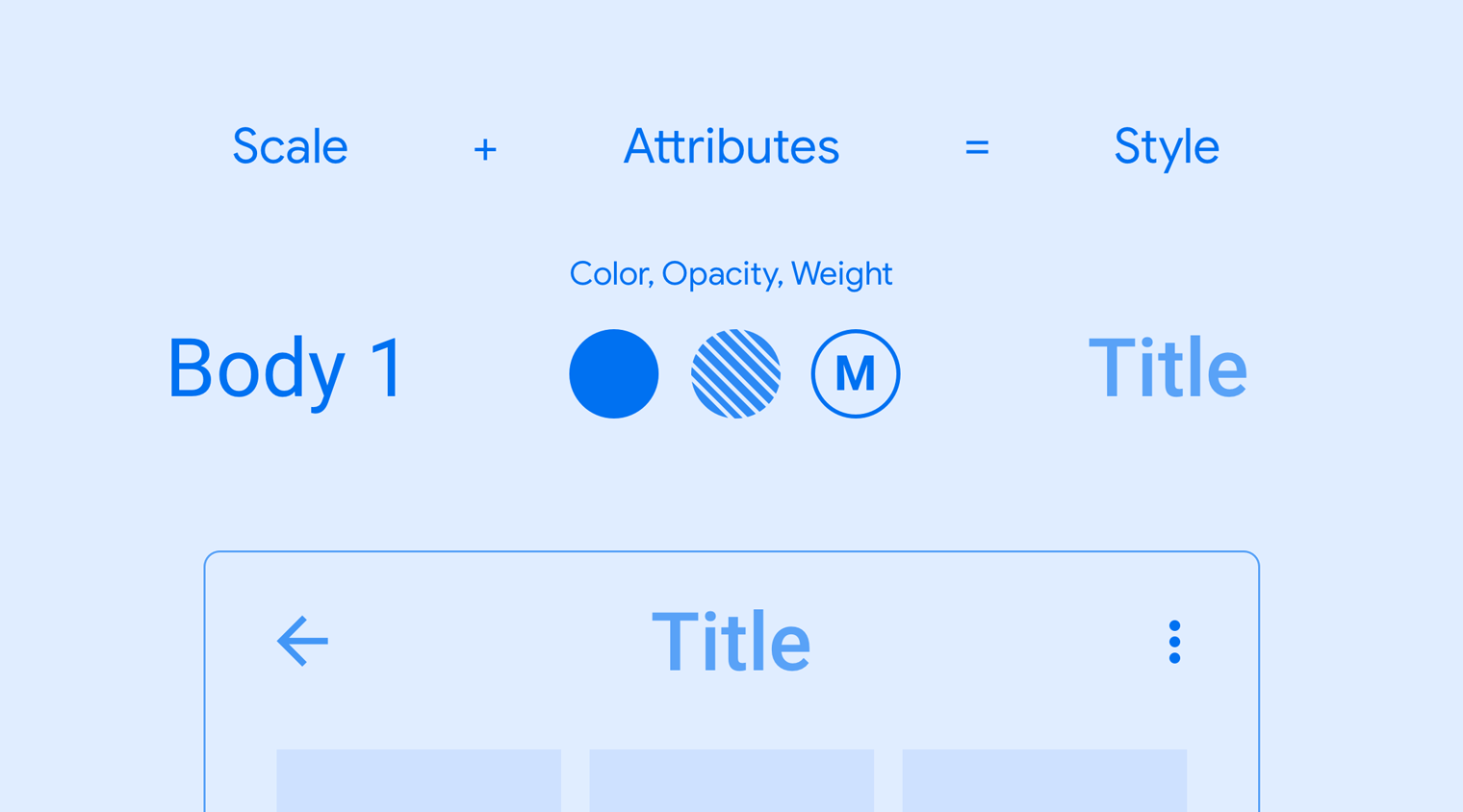
כל סגנון טיפוגרפי מורכב מקבוצת סולמות ומאפיינים כמו צבע, שקיפות ומשקל גופן. אפשר להוסיף את המאפיינים האלה לכל סגנון סוג כדי ליצור אפקט, בין אם הכוונה היא למקד את תשומת הלב או להפחית את ההדגשה.

דוגמאות

ב. גוף 2
ג. גוף 1

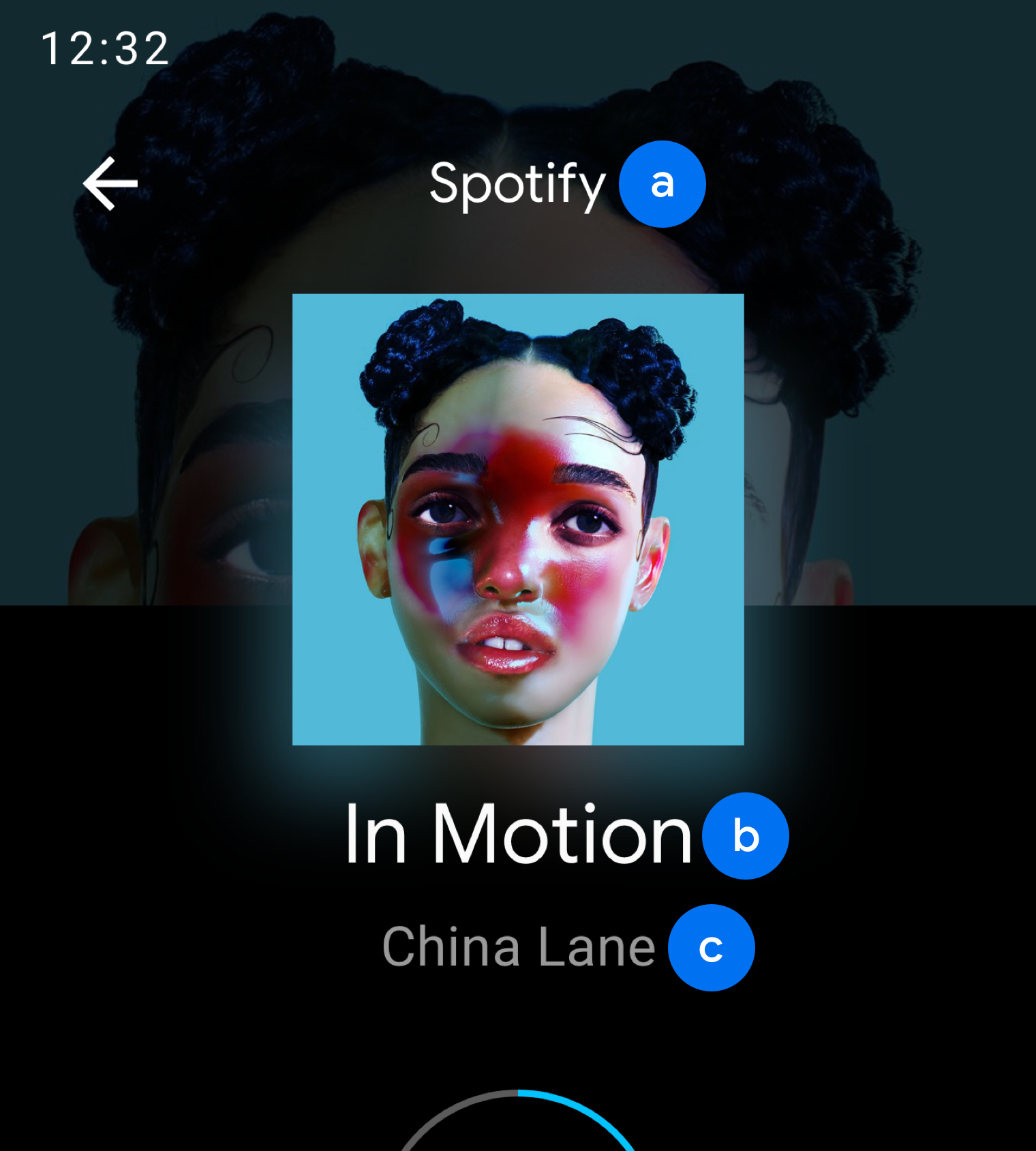
ב. תצוגה 3
ג. גוף 2

מומלץ
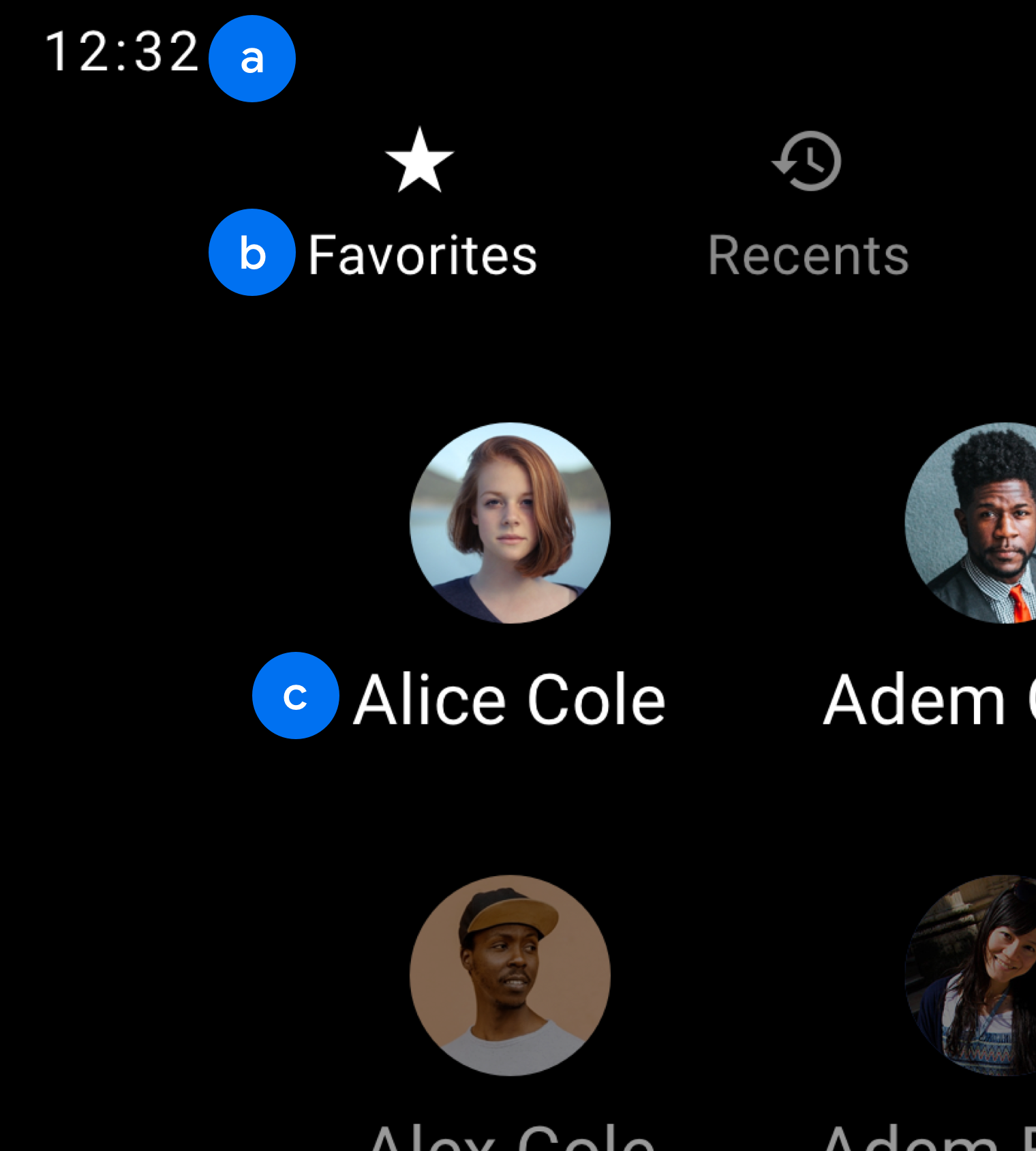
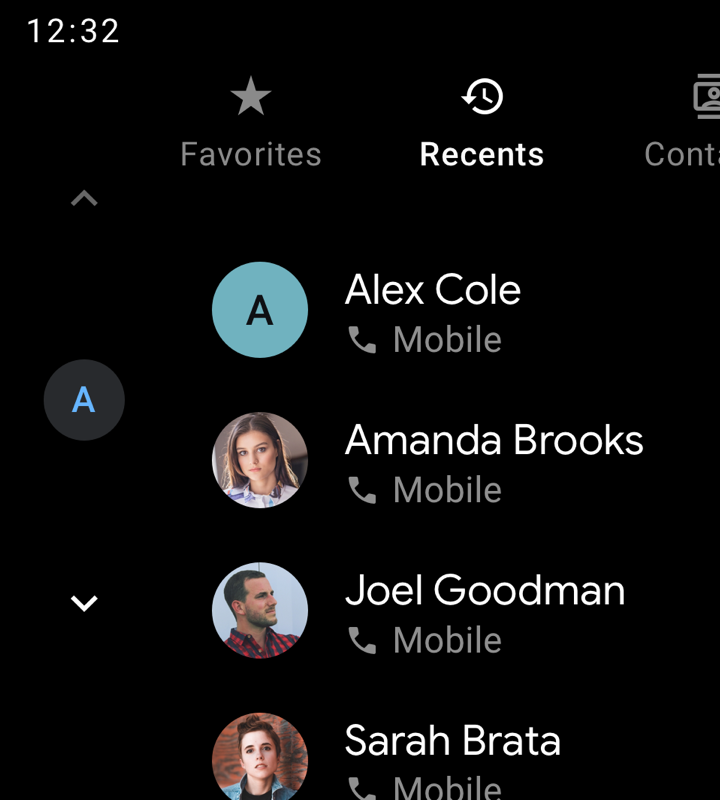
השתמשו בגופן בינוני במידה מועטה. שמור אותה למקרים שבהם עליך להדגיש את הטקסט הראשי או הפעיל, כגון הכרטיסייה 'אחרונים' בדוגמה זו, או כדי ליצור היררכיה חזותית.
לא מומלץ
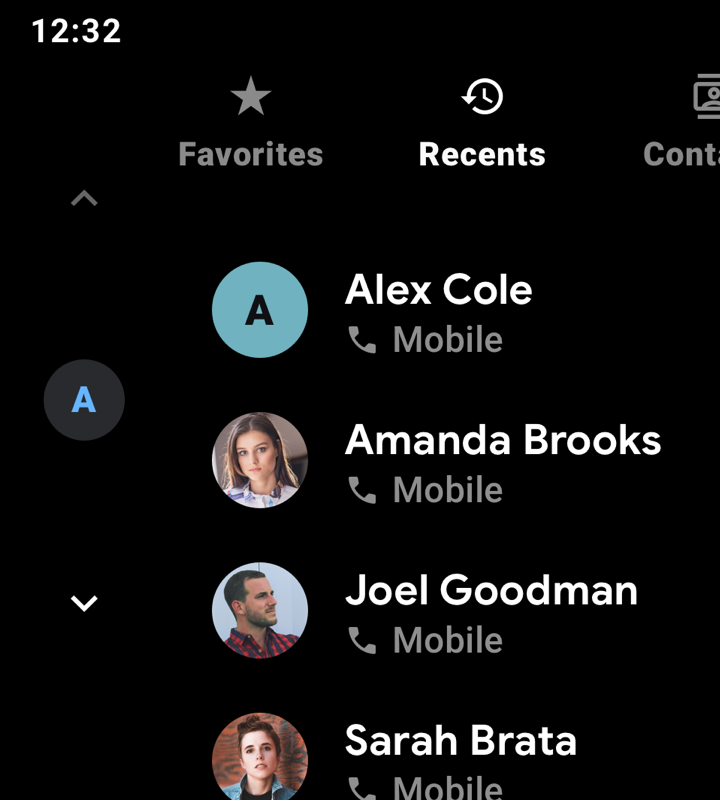
עובי של גופנים מודגשים (רלוונטיים לכל הטקסט בדוגמה הזו) קריאים פחות מעובי בינוני, ויש להימנע מהם.