字體排版 (或文字樣式) 是用來表示文字的階層,以及 UI 在 UI 中的運作方式。用於行車環境的字體排版應以清晰易讀為優先。
概覽:
- 使用 Android Auto 字體排版縮放比例的顯示、內文和子文字
- 內文大小下限為 24dp – 保留子文字大小用於非重要資訊
- 使用 4-dp 格線進行對齊
- 套用樣式屬性來建立效果 (支援階層、聚焦焦點)
- 請謹慎使用中等字型粗細,並避免使用粗體
縮放和格線參照
Android Auto 字體排版和字體排版格線提供一致且一目瞭然的文字樣式組合,適用於各種顯示文字、內文和子文字大小。
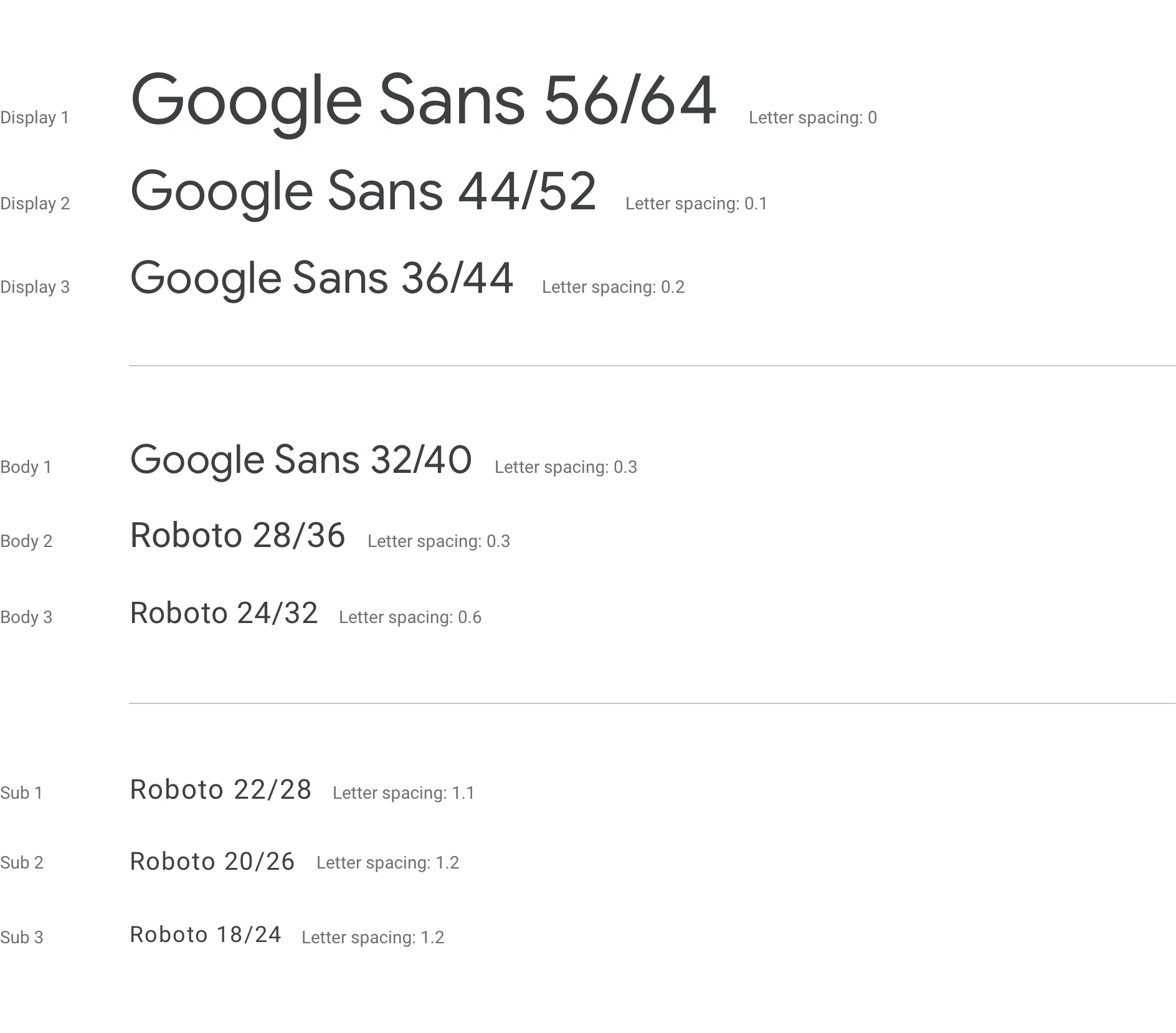
Android Auto 字體排版縮放比例
輸入比例提供 9 種樣式,可用於顯示文字、內文和子文字,每種樣式都有指定的字型、字型大小和行高。
雖然 Android Auto 的最小內文大小為 24dp,但低於 24dp 的子文字類型則需要謹慎使用。由於這個子文字大小不易察覺,因此請保留給非重要資訊 (例如狀態列內容) 使用。

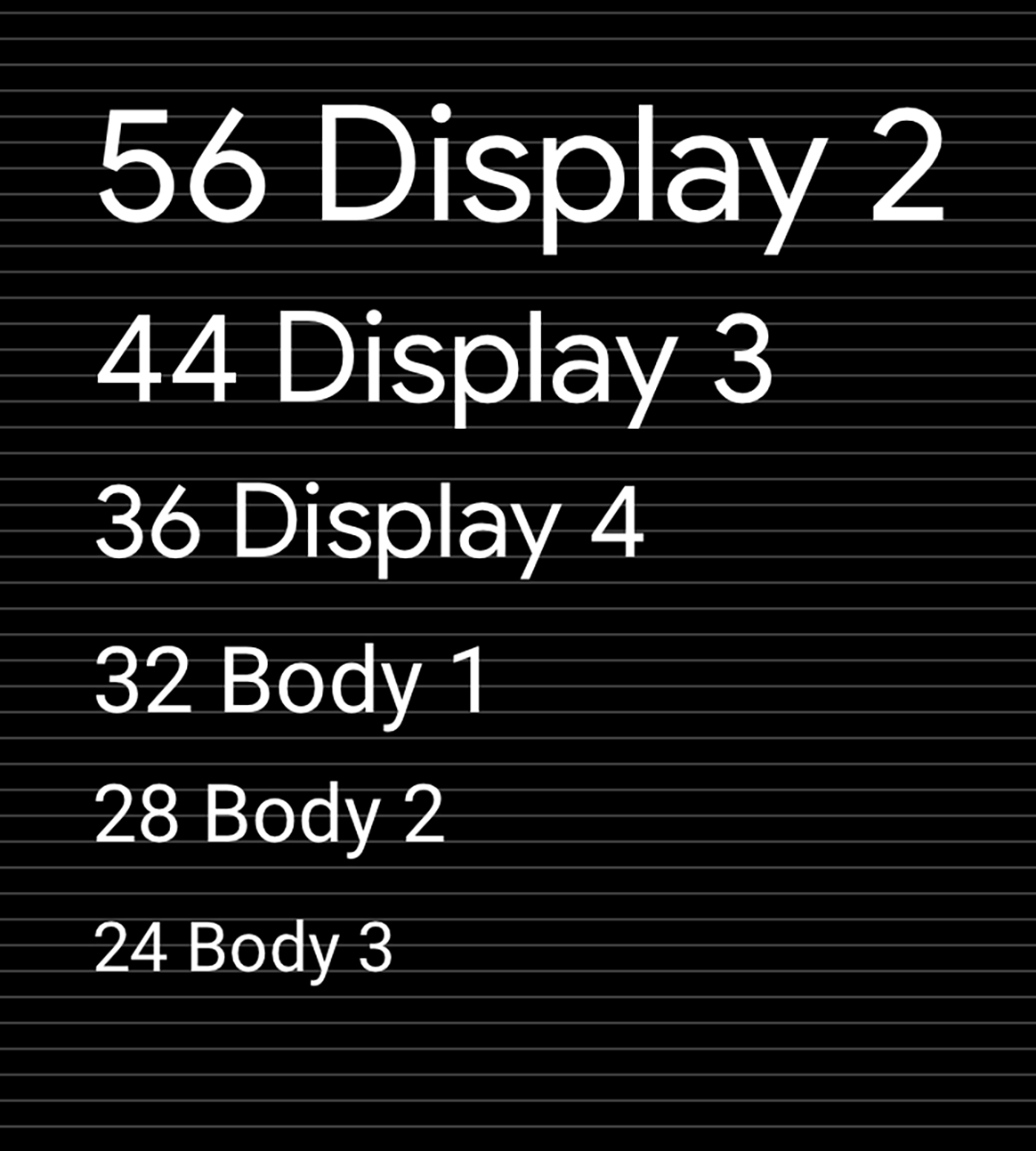
字體排版和基準參考資料
所有類型的樣式都會顯示在 4dp 格線上。這種格線可確保文字均勻縮放並垂直間距,以 4dp 遞增單位建立一致的視覺階層。

指南與範例
為 UI 文字套用一致的比例和樣式,有助於:
- 確保所有文字都清晰易讀
- 讓各個文字元素呈現視覺階層
- 將注意力放在最重要的位置
以下指南說明如何適當套用 Android Auto 縮放和樣式。
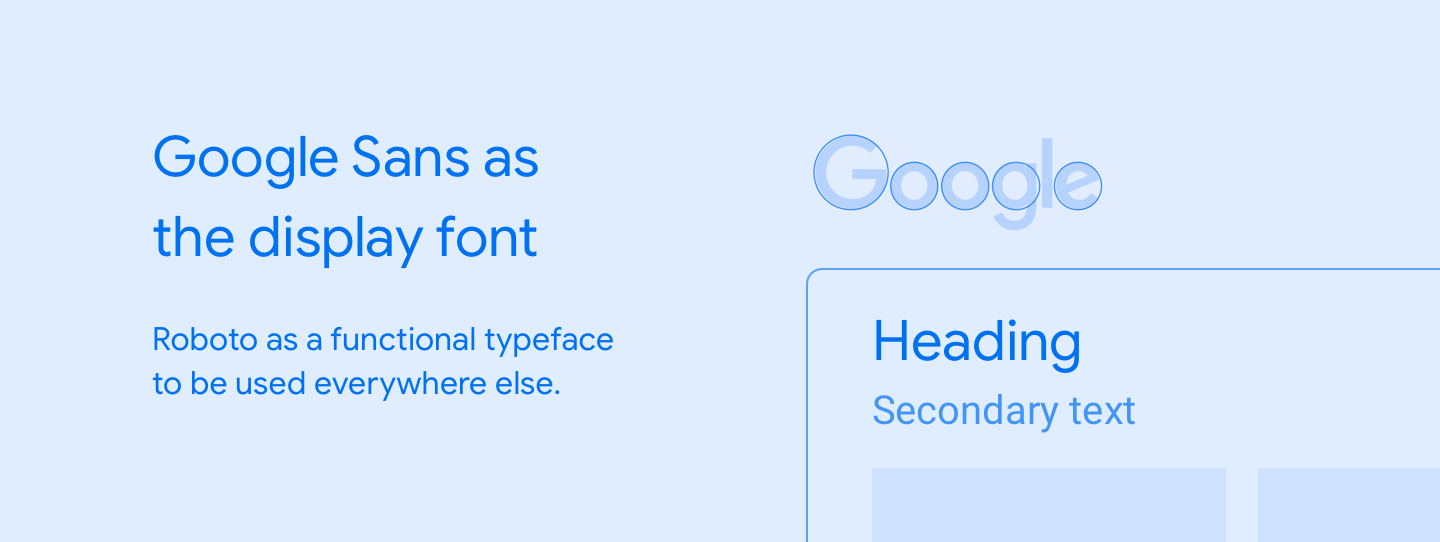
套用比例
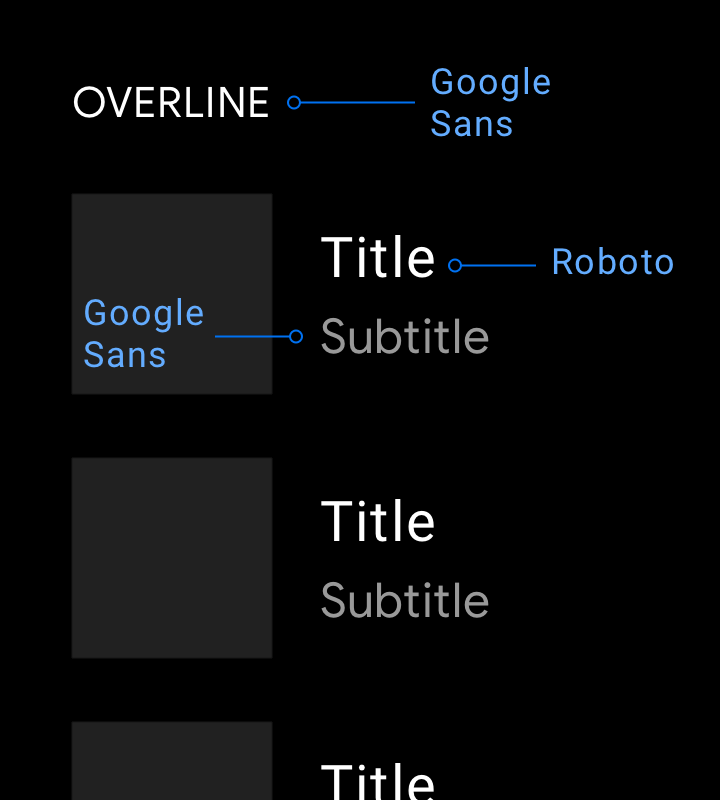
Google Sans 應用於大小大小為 32dp 以上的類型。系統會在其他地方使用 Roboto,因為在較小的裝置上很容易辨識。

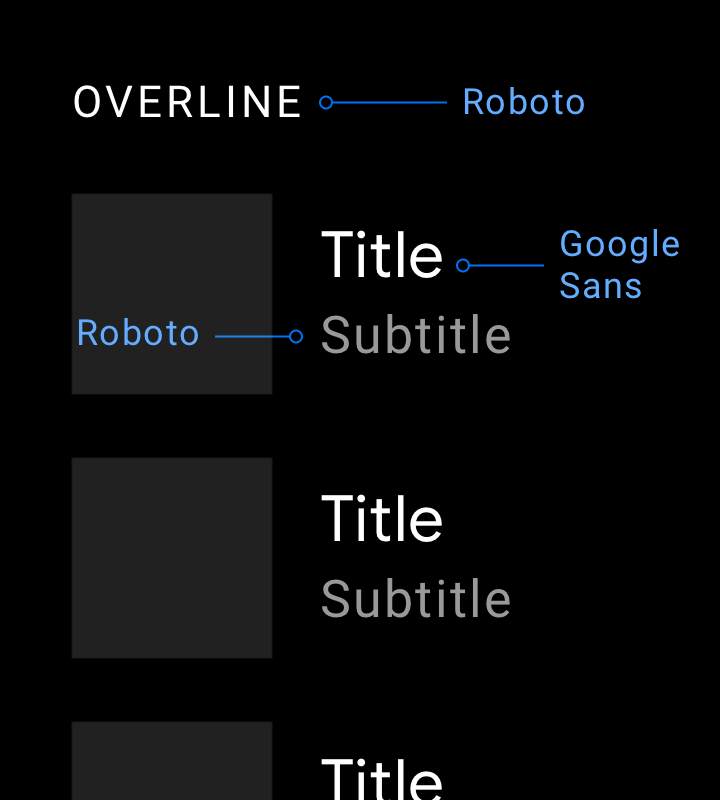
範例

正確做法
使用最適合大型文字 (例如 Google Sans) 的顯示字型時,建議大小不要超過 32dp。使用 Roboto 適用於較小的次要文字,因為 Roboto 可以在大小低於 32dp 的大小下保持清晰易讀。
錯誤做法
請勿使用 Google Sans 處理較小的文字,因為這會導致易讀不易。正在套用樣式
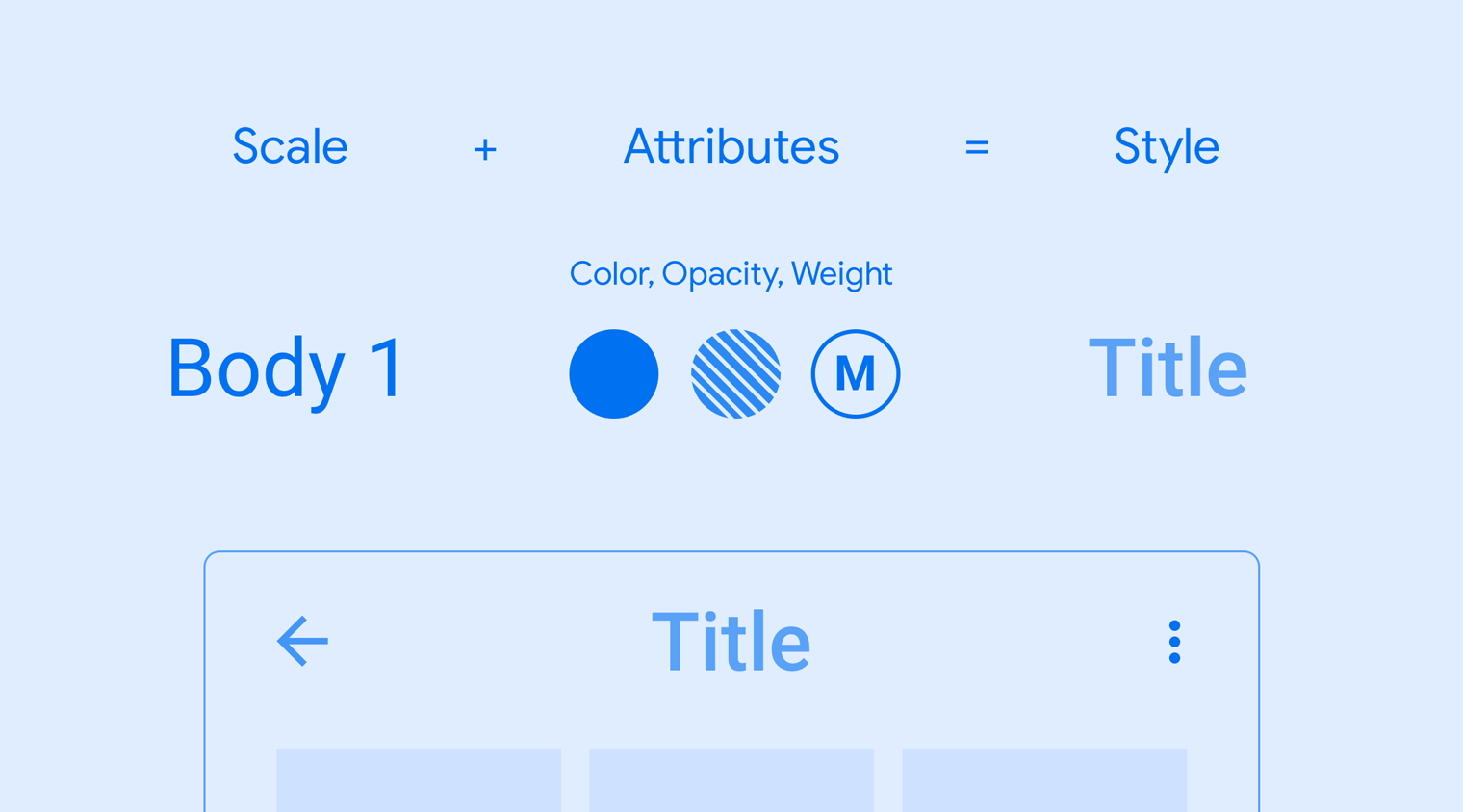
每種字體排版樣式都是由一組比例和屬性組成,例如顏色、不透明度和字型粗細。這些屬性可以加到任何類型樣式中,創造效果,無論是要聚焦還是減少強調效果。

範例

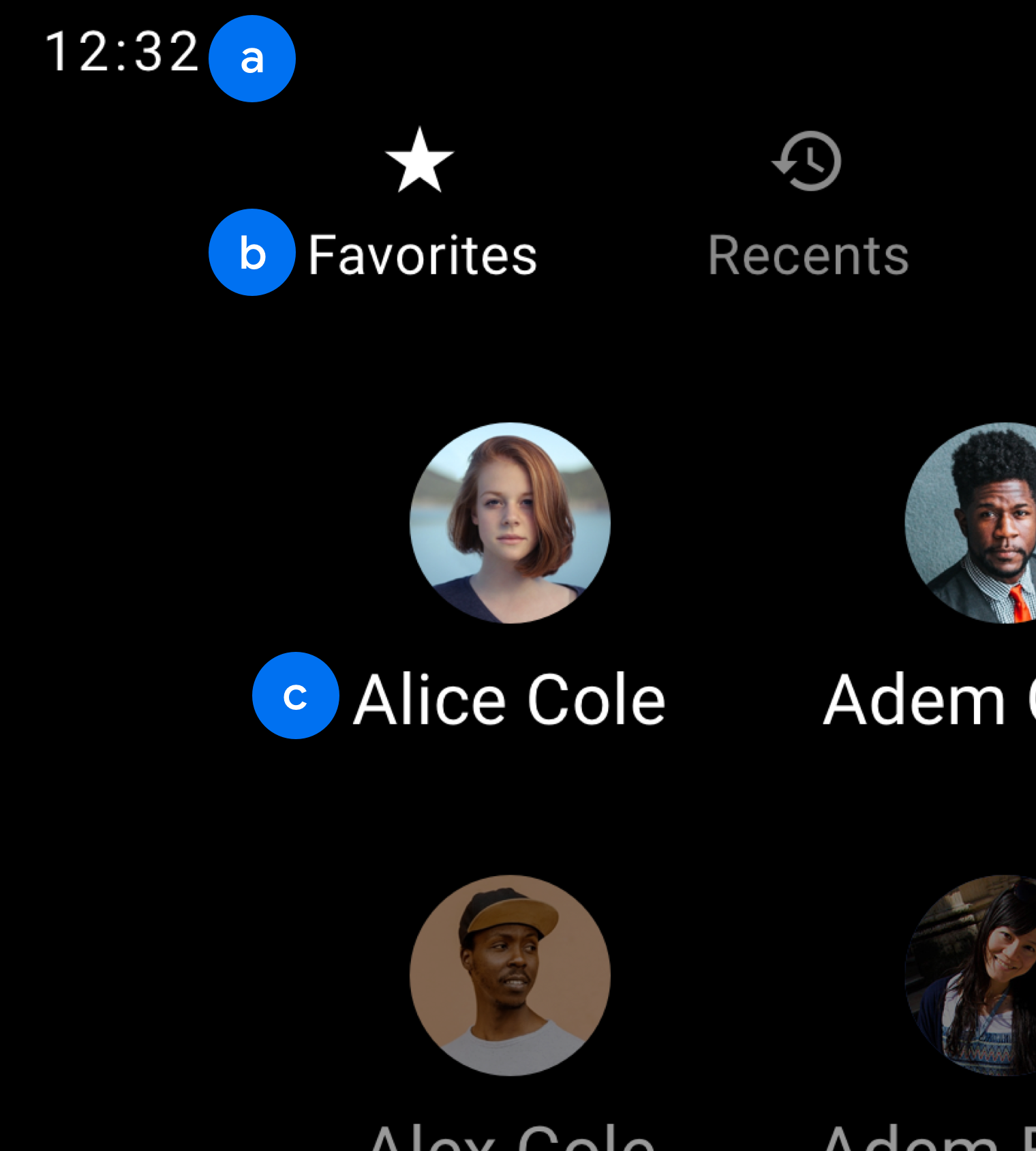
b. 內文 2
c. 內文 1

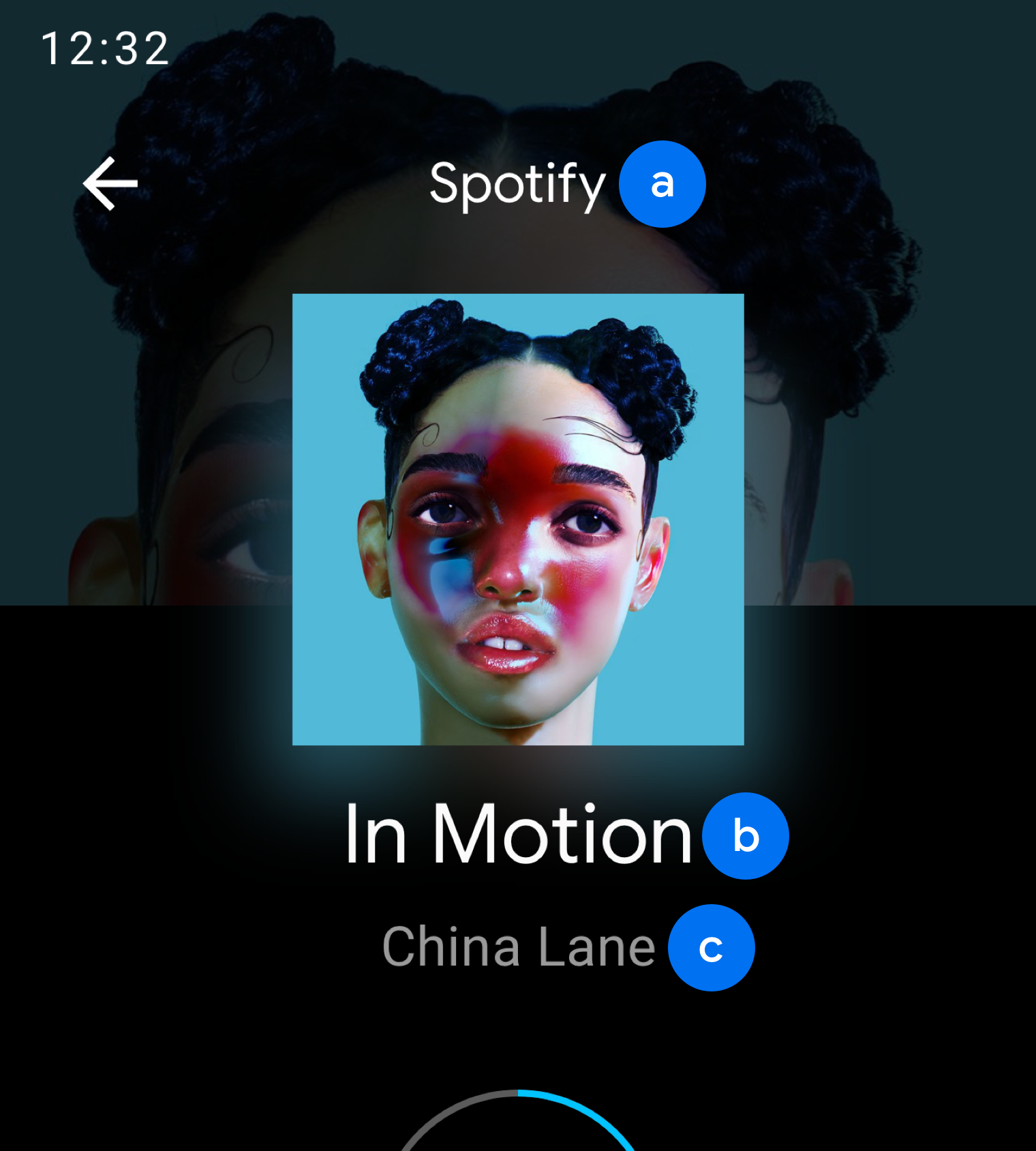
b. 顯示 3
c. 內文 2

正確做法
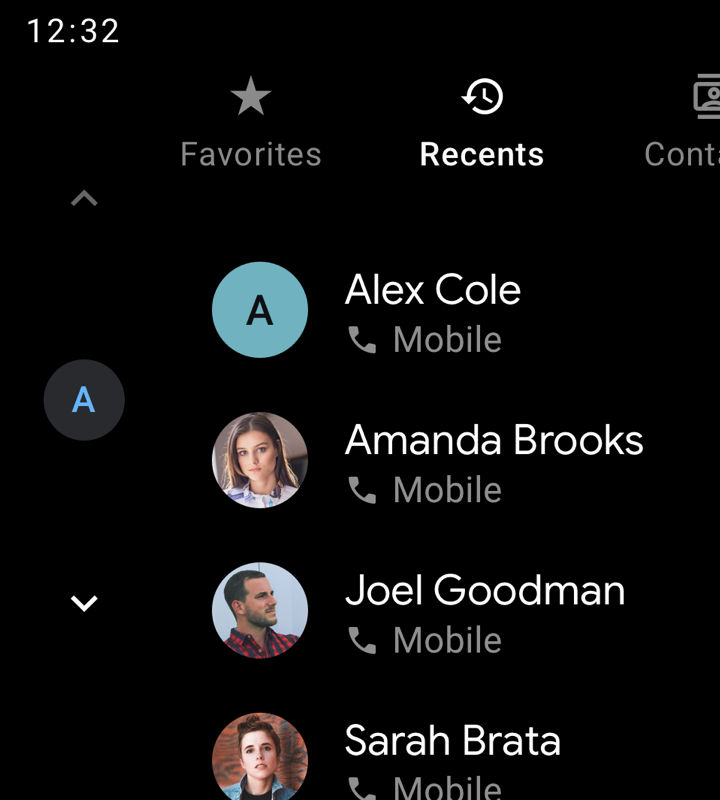
請謹慎使用中等字型粗細。如果需要強調主要文字或有效文字 (在本例中為「最近使用」分頁),或想建立視覺階層結構,請加以儲存。
錯誤做法
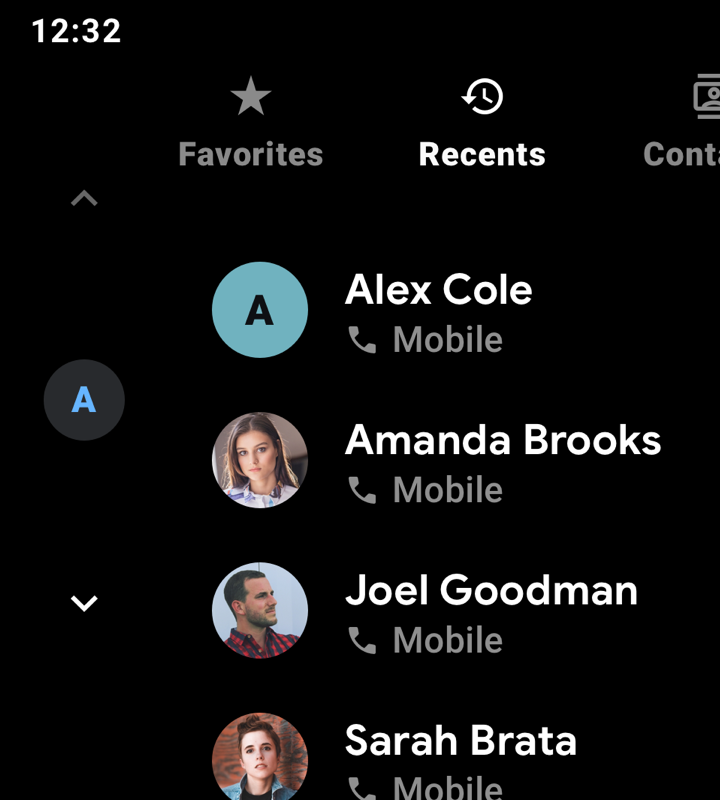
粗體字型粗細 (適用於所有文字) 較中等粗細,因此必須避免使用。