আপনার অ্যাপের জন্য সাইন-ইন করার প্রয়োজন হলে, আপনাকে প্রস্তাবিত সাইন-ইন পদ্ধতিগুলির এক বা একাধিক বৈশিষ্ট্যযুক্ত একটি সাইন-ইন প্রবাহ সরবরাহ করতে হবে।
আপনি প্রদত্ত নমুনা কোড অভিযোজিত করে এই প্রবাহ তৈরি করতে পারেন। প্রক্রিয়াটি এই পদক্ষেপগুলি অন্তর্ভুক্ত করে:
- একটি প্রাথমিক সাইন-ইন পদ্ধতি নির্বাচন করা (এবং যেকোনো ব্যাকআপ পদ্ধতি)
- সাইন-ইন স্ক্রীনের বিষয়বস্তু সামঞ্জস্য করা
- ভিজ্যুয়াল স্টাইলিং কাস্টমাইজ করা
নমুনা কোডটি ইউনিভার্সাল অ্যান্ড্রয়েড মিউজিক প্লেয়ার (ইউএএমপি) অটোমোটিভ অ্যাপে দেওয়া আছে। এই কোডটি বিভিন্ন ধরণের পর্দার আকারের সাথে খাপ খাইয়ে নেওয়ার জন্য ডিজাইন করা হয়েছে, তাই আপনাকে প্রতিকৃতি বনাম ল্যান্ডস্কেপ মোডের প্রশ্নগুলির সাথে মোকাবিলা করতে হবে না।
আপনি আপনার অ্যাপের জন্য নমুনা কোড মানিয়ে নেওয়ার সাথে সাথে এখানে প্রদত্ত নির্দেশিকা আপনাকে আপনার সাইন-ইন অভিজ্ঞতা যানবাহন-অপ্টিমাইজ করা নিশ্চিত করতে সাহায্য করবে। ব্যবহারকারীরা কীভাবে আপনার সাইন-ইন অভিজ্ঞতা অ্যাক্সেস করবে তা জানতে, সাইন-ইন, সেটিংস এবং অনুসন্ধানে যান।
সাইন-ইন পদ্ধতি বেছে নিন
নমুনা কোড মানিয়ে নেওয়ার জন্য আপনার প্রথম ধাপ হল আপনি যে 3টি উপলব্ধ সাইন-ইন পদ্ধতি অফার করতে চান তার মধ্যে কোনটি তা নির্ধারণ করা।
| সাইন ইন পদ্ধতি | কিভাবে এটা কাজ করে |
|---|---|
| ক) গুগল সাইন ইন (দৃঢ়ভাবে প্রস্তাবিত) | Google অ্যাকাউন্ট এবং পাসওয়ার্ড লিখুন |
| খ) ফোন সাইন-ইন (একটি ব্যাকআপ বিকল্প হিসাবে প্রস্তাবিত - বা প্রাথমিক বিকল্প, যদি আপনার অ্যাপ Google সাইন-ইন সমর্থন না করে) | ফোনে গাড়ির স্ক্রীন থেকে পিন কোড লিখুন, বা তার বিপরীতে |
| গ) স্ট্যান্ডার্ড সাইন-ইন (ব্যাক-আপ বিকল্প হিসাবে সেরা) | অ্যাপের জন্য ব্যবহারকারীর নাম (বা ইমেল) এবং পাসওয়ার্ড লিখুন |
Google সাইন-ইন প্রাথমিক বিকল্প হিসাবে উপস্থাপন করা উচিত যদি আপনার অ্যাপ এটি সমর্থন করে, কারণ এটি ব্যবহারকারীদের জন্য সবচেয়ে সহজ৷ যদি আপনার অ্যাপ Google সাইন-ইন সমর্থন না করে, তাহলে প্রাথমিক বিকল্প হিসেবে ফোন সাইন-ইন হল পরবর্তী সেরা পছন্দ৷
নমুনা কোডে সাইন-ইন প্রবাহ তিনটি পদ্ধতির জন্য স্ক্রিন অন্তর্ভুক্ত করে। একবার আপনি কোন বিকল্পগুলিকে সমর্থন করছেন (প্রাথমিক বিকল্প এবং যেকোনো ব্যাকআপ বিকল্প উভয়ই আপনি সমর্থন করতে চান) সিদ্ধান্ত নেওয়ার পরে, আপনি নমুনা কোডের অবশিষ্ট বিকল্পগুলি অক্ষম করতে পারেন এবং অবশিষ্ট স্ক্রীনগুলি কাস্টমাইজ করার উপর ফোকাস করতে পারেন৷
ক) গুগল সাইন ইন
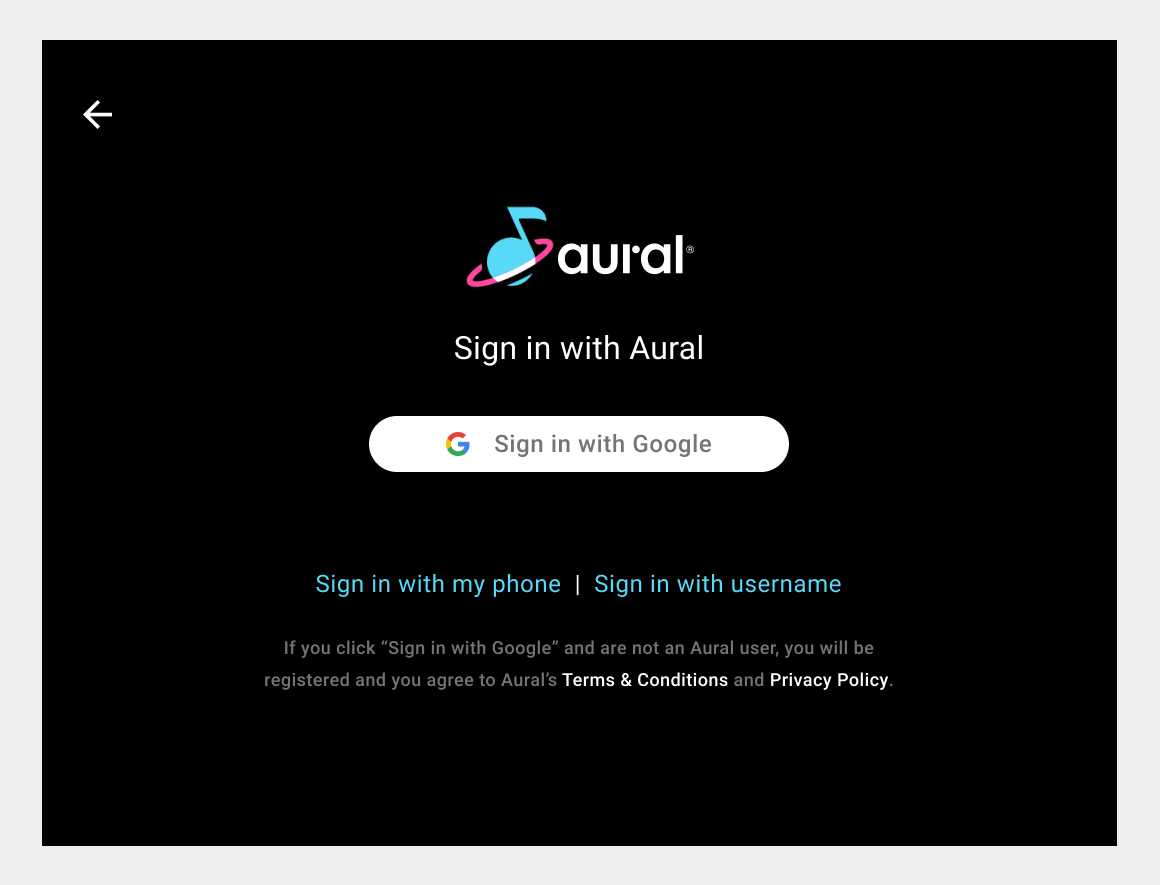
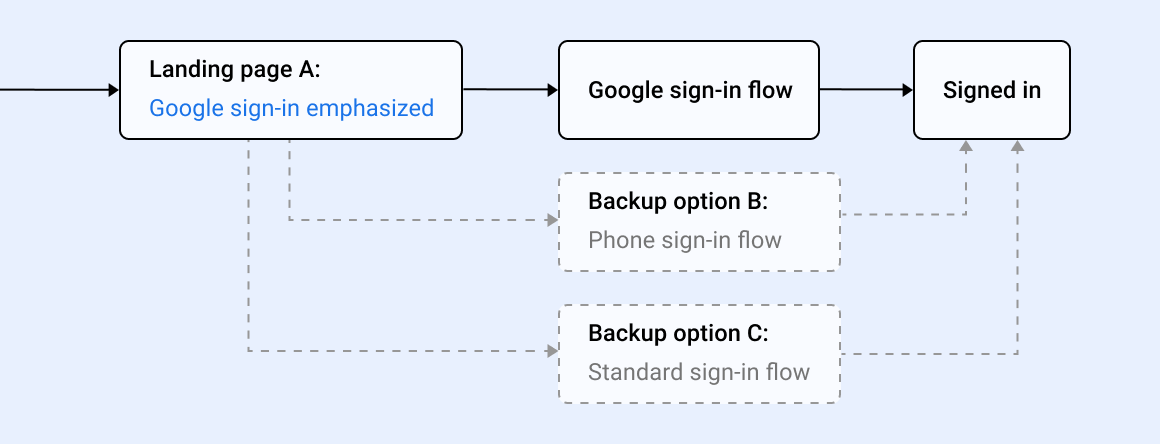
যদি আপনার অ্যাপ Google সাইন-ইন সমর্থন করে এবং Google সাইন-ইন সিস্টেমে উপলব্ধ থাকে, তাহলে আপনার সাইন-ইন প্রবাহে এই পদ্ধতিটিকে প্রাথমিক বিকল্প হিসেবে তৈরি করা ভাল৷ এটি ব্যবহারকারীদের জন্য সহজ কারণ তাদের কেবল তাদের বিদ্যমান Google অ্যাকাউন্ট নিশ্চিত করতে হবে৷
আপনি যদি ফোন সাইন-ইন বা স্ট্যান্ডার্ড সাইন-ইন অফার করেন, তাহলে সেগুলি ল্যান্ডিং স্ক্রিনের নীচে টেক্সট লিঙ্কগুলি থেকে উপলব্ধ ব্যাকআপ বিকল্প হিসাবে উপস্থাপন করা উচিত।

Google সাইন-ইন প্রবাহ
Google সাইন-ইনের মাধ্যমে, ল্যান্ডিং পৃষ্ঠাটি হল একমাত্র স্ক্রীন যা আপনাকে ডিজাইন করতে হবে, যদি না আপনি ব্যাকআপ বিকল্পগুলিও অফার করেন। ফোন সাইন-ইন এবং স্ট্যান্ডার্ড সাইন-ইন সেই বিকল্পগুলির জন্য স্ক্রিন এবং প্রবাহের সংক্ষিপ্ত বিবরণ দেয়।

খ) ফোন সাইন-ইন
যদি আপনার অ্যাপ Google সাইন-ইন সমর্থন না করে, তাহলে আপনার সাইন-ইন প্রবাহে প্রাথমিক বিকল্প হিসেবে ফোন সাইন-ইন অফার করাই ভালো। (Google সাইন-ইন-এর জন্য একটি ব্যাকআপ বিকল্প হিসেবে ফোন সাইন-ইনও দেওয়া যেতে পারে।) ফোন সাইন-ইনের সাথে, ব্যবহারকারীদের ব্যবহারকারীর নাম বা পাসওয়ার্ড মনে রাখতে হবে না। পরিবর্তে, তারা একটি পিন প্রবেশ করান যা তাদের সরবরাহ করা হয়।
ফোন সাইন-ইন 2টি উপায়ে করা যেতে পারে:
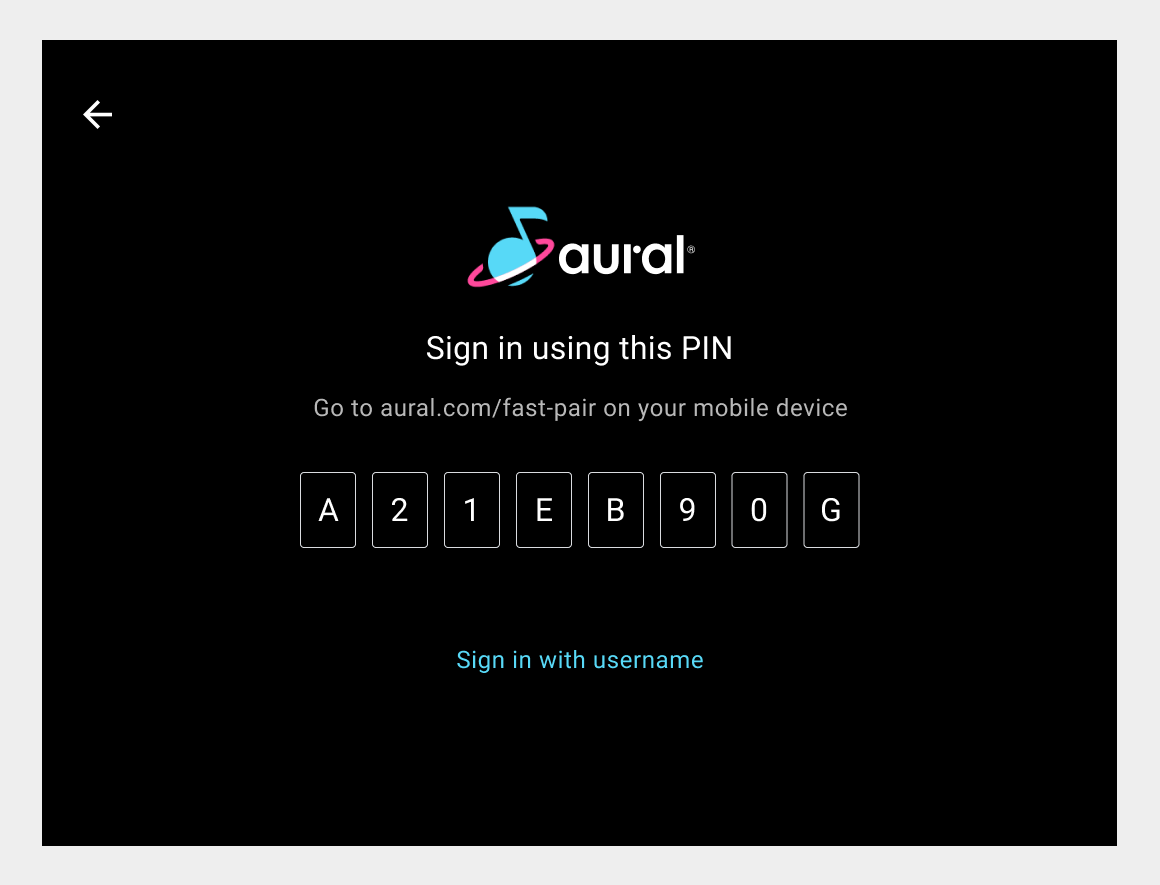
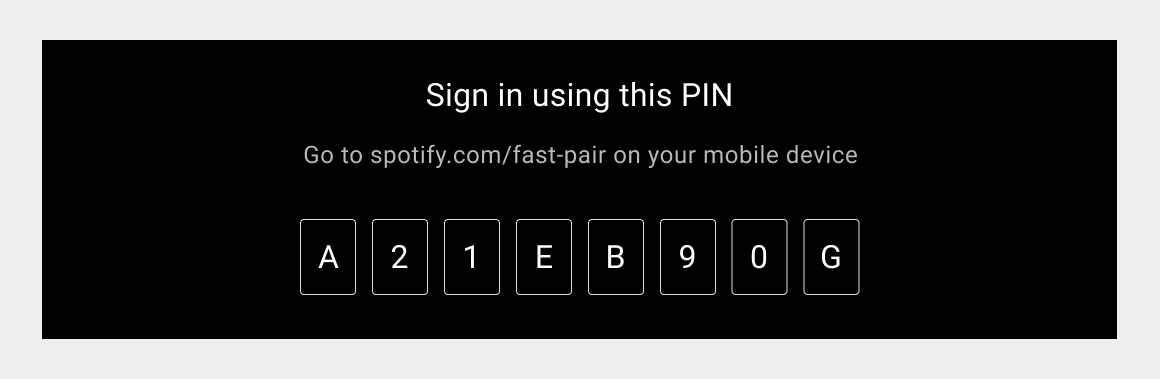
- ব্যবহারকারীরা গাড়ির স্ক্রিনে একটি পিন দেখতে পান এবং এটি তাদের ফোনে প্রবেশ করেন
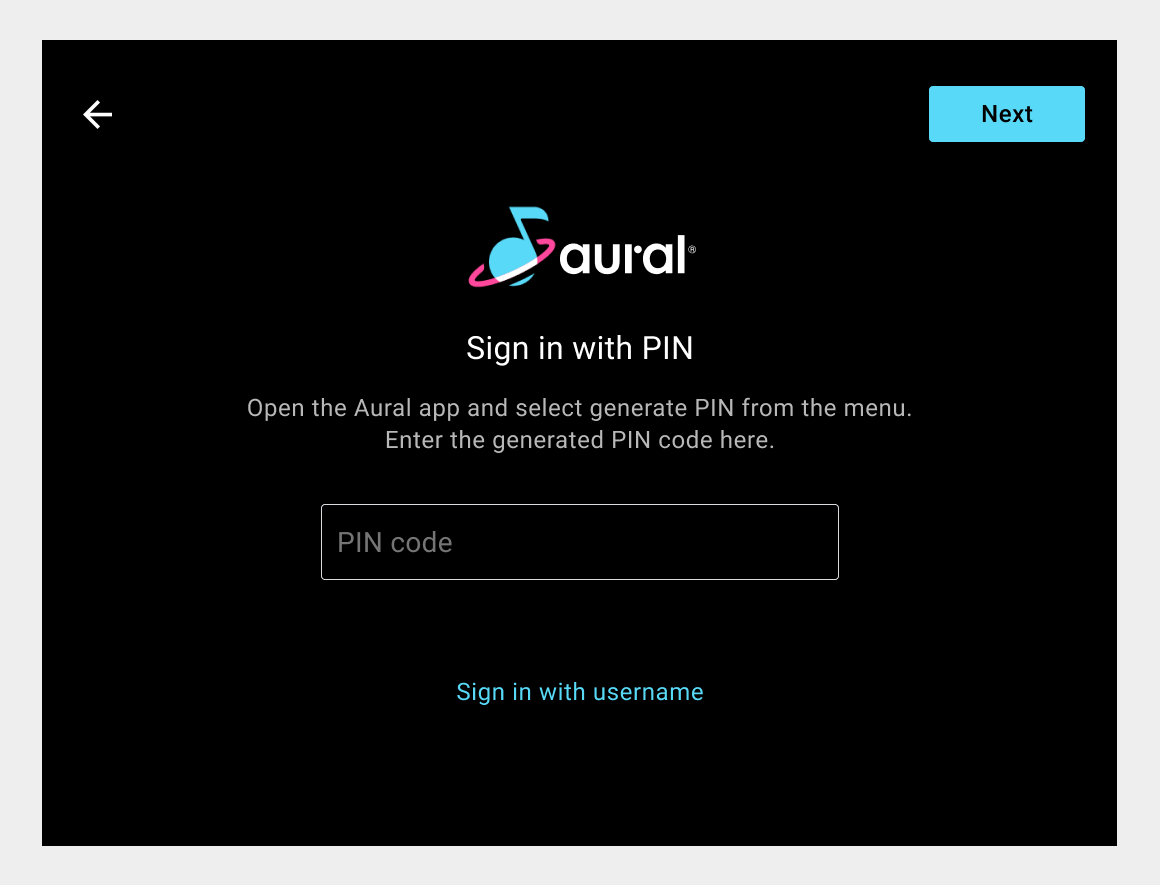
- ব্যবহারকারীরা তাদের ফোনে একটি পিন খোঁজেন এবং এটি গাড়ির স্ক্রিনে প্রবেশ করেন
যদি স্ট্যান্ডার্ড ইউজারনেম-এবং-পাসওয়ার্ড পদ্ধতিটিও অফার করা হয়, তবে এটি ল্যান্ডিং স্ক্রিনের নীচে একটি পাঠ্য লিঙ্ক থেকে উপলব্ধ একটি ব্যাকআপ বিকল্প হিসাবে উপস্থাপন করা উচিত।


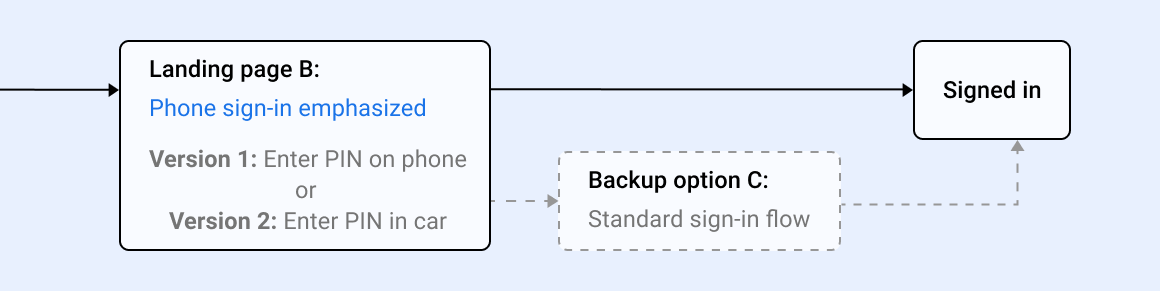
ফোন সাইন-ইন প্রবাহ
ফোন সাইন ইনের মাধ্যমে, আপনি ল্যান্ডিং পৃষ্ঠার দুটি সংস্করণ থেকে বেছে নিতে পারেন: একটি যেটি ফোনে প্রবেশের জন্য একটি পিন প্রদর্শন করে এবং একটি যা ব্যবহারকারীদের ফোনে সরবরাহ করা একটি পিন প্রবেশ করতে দেয়৷
ল্যান্ডিং পৃষ্ঠার জন্য স্ক্রীনটিই আপনাকে ডিজাইন করতে হবে, যদি না আপনি ব্যাকআপ বিকল্প হিসাবে স্ট্যান্ডার্ড সাইন-ইনও অফার করেন।

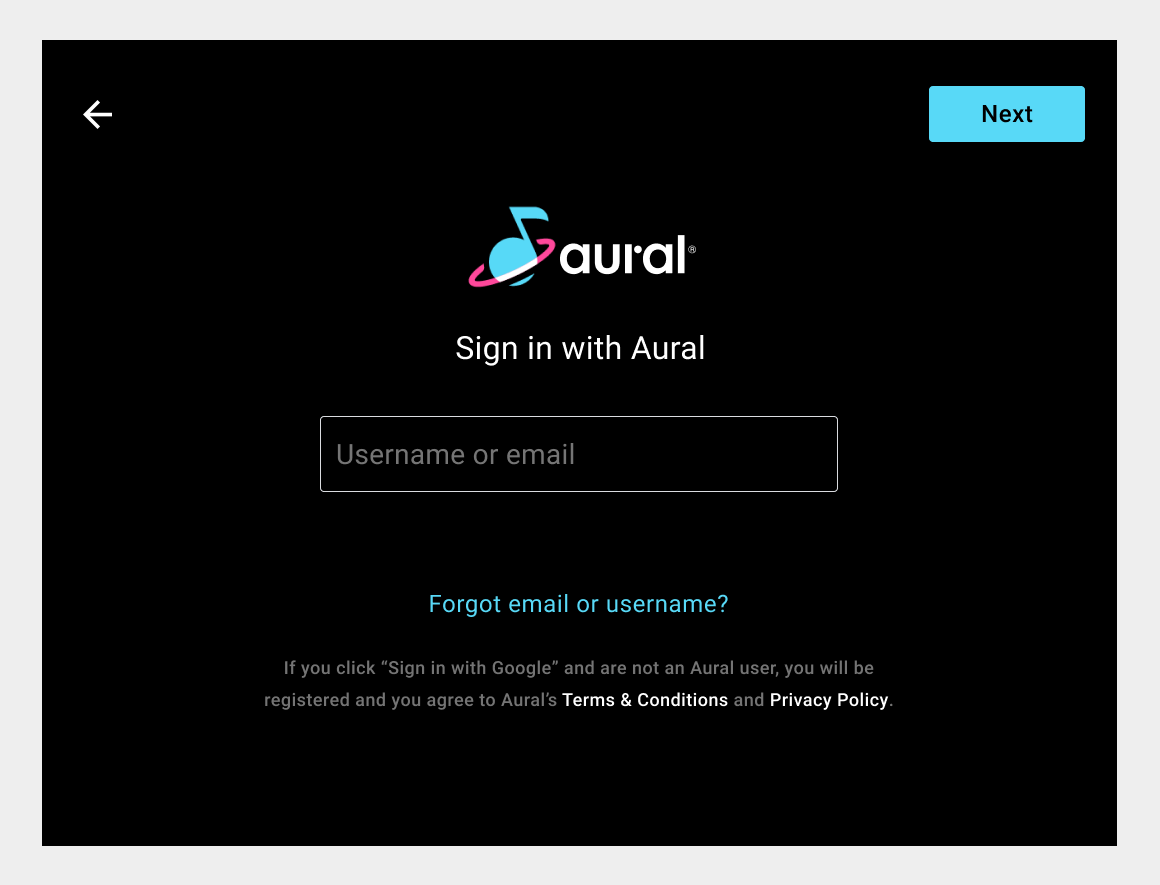
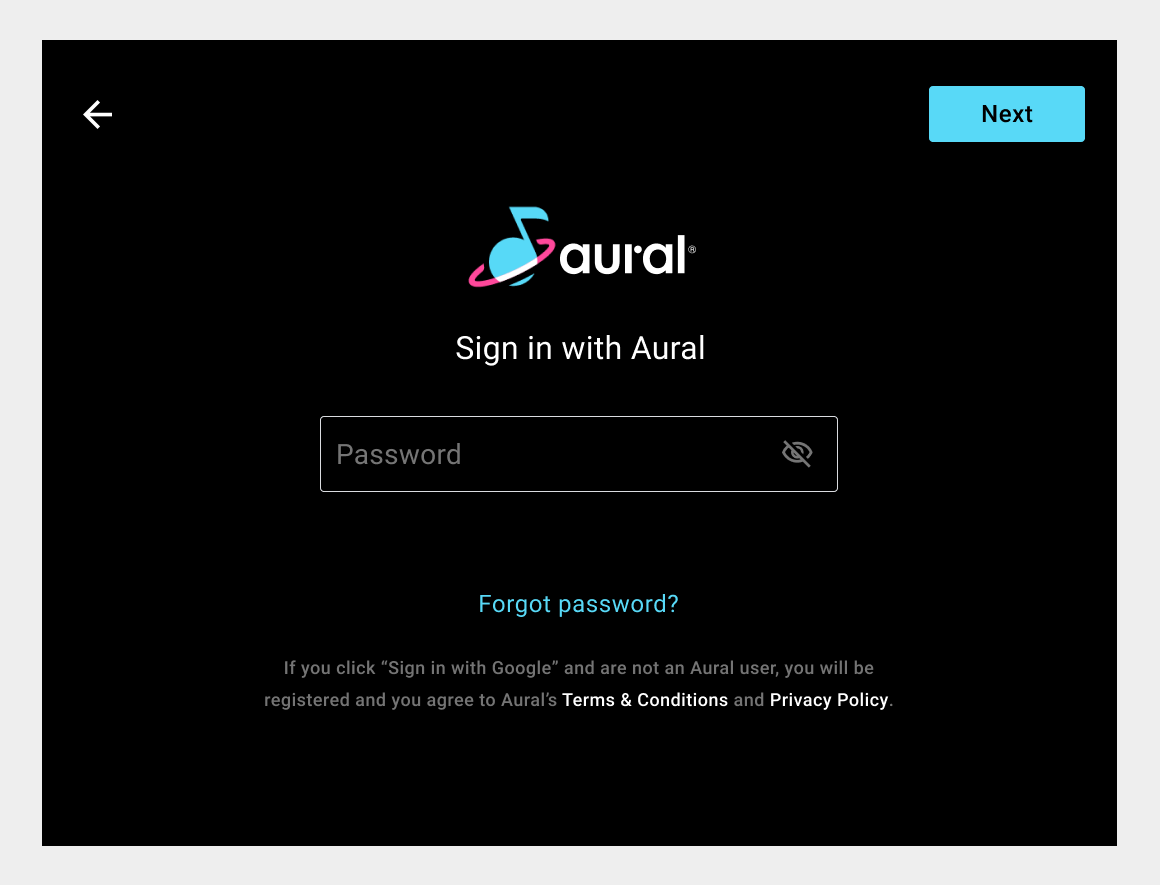
গ) স্ট্যান্ডার্ড সাইন-ইন
একটি অ্যাপের জন্য স্ট্যান্ডার্ড সাইন-ইন করার জন্য একজন ব্যবহারকারীকে ল্যান্ডিং পৃষ্ঠায় একটি ব্যবহারকারীর নাম (বা ইমেল) লিখতে হবে, তারপর পরবর্তী পৃষ্ঠায় একটি পাসওয়ার্ড লিখতে হবে।
Google সাইন-ইন বা ফোন সাইন-ইন করার জন্য একটি ব্যাকআপ বিকল্প হিসেবে স্ট্যান্ডার্ড সাইন-ইন দেওয়া যেতে পারে। অথবা, যদি অন্য দুটি বিকল্পের কোনোটিই সমর্থিত না হয়, তাহলে এটি প্রাথমিক সাইন-ইন বিকল্প হতে পারে। স্ট্যান্ডার্ড সাইন-ইন একটি প্রাথমিক বিকল্প হিসাবে সুপারিশ করা হয় না, যদিও, এতে একাধিক পদক্ষেপ এবং ব্যবহারকারীর নাম এবং পাসওয়ার্ড মনে রাখা জড়িত।
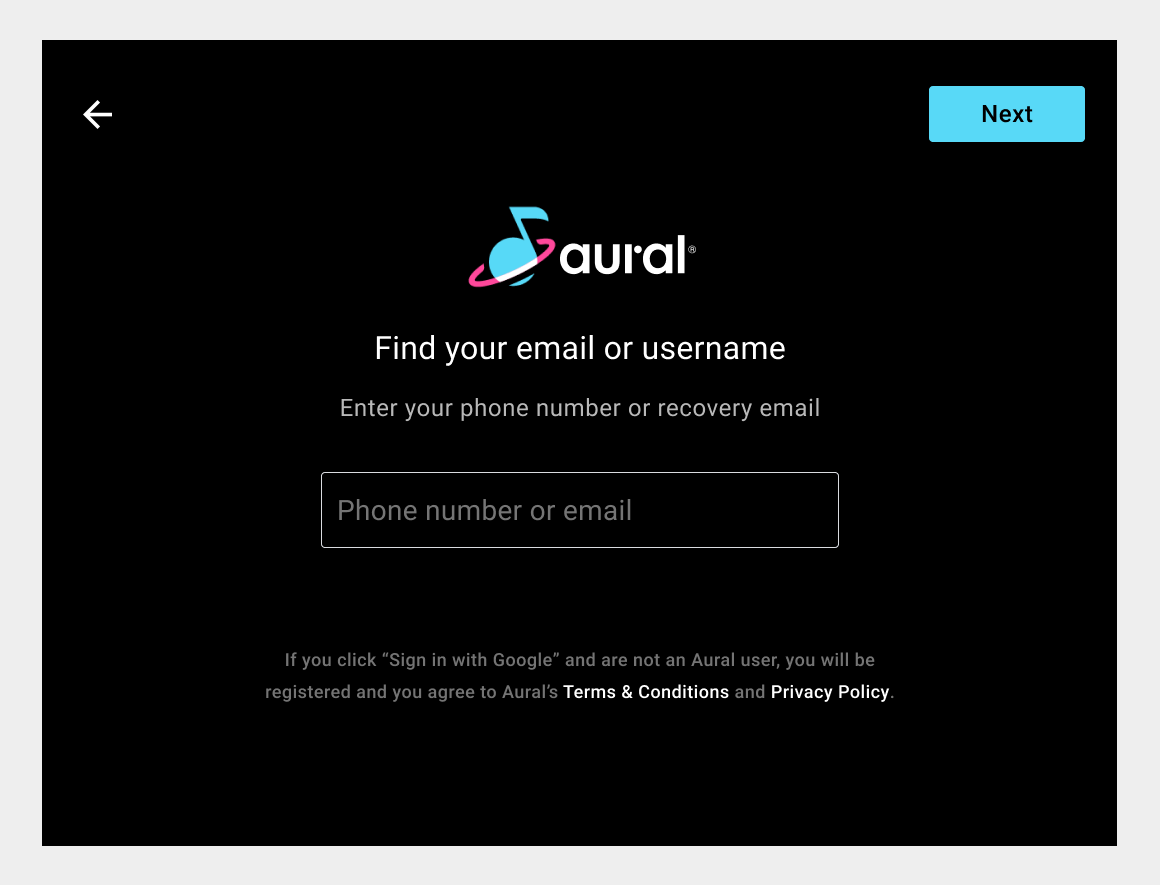
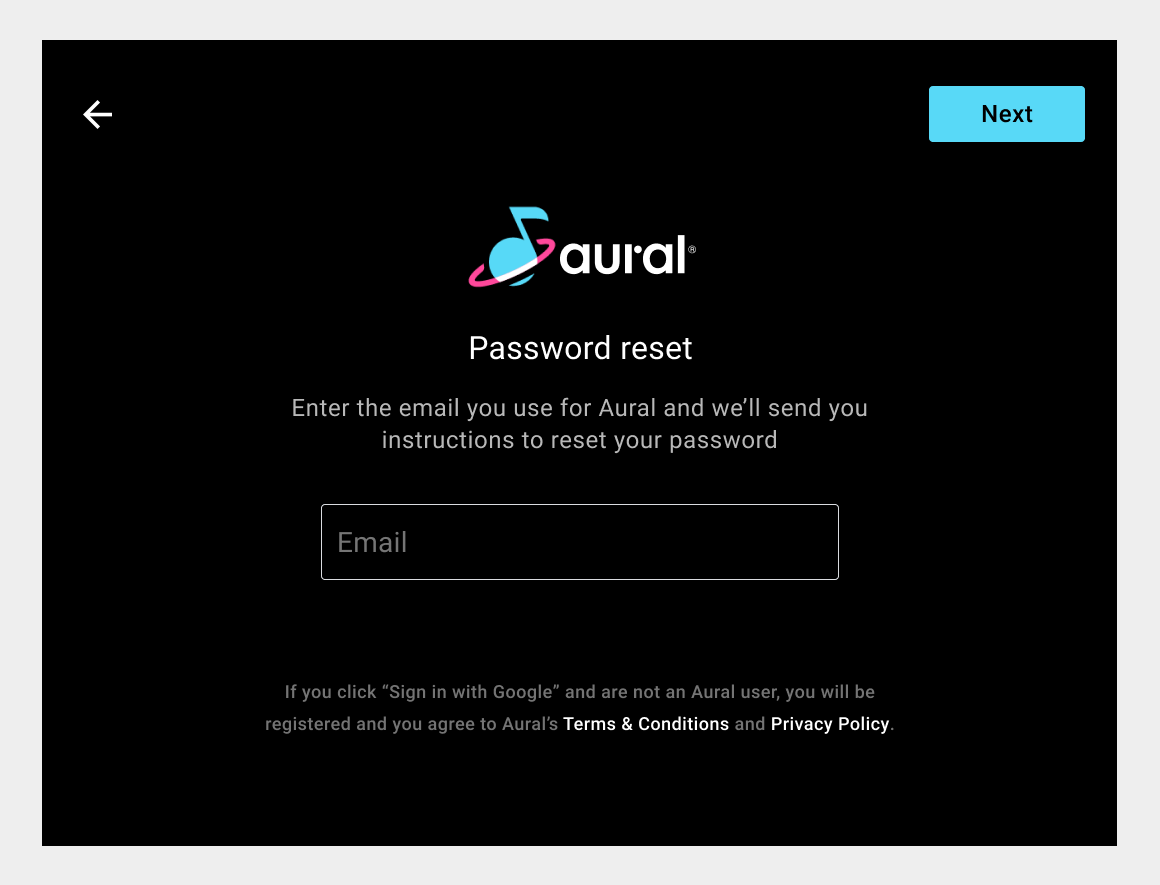
যেহেতু ব্যবহারকারীরা সর্বদা ব্যবহারকারীর নাম এবং পাসওয়ার্ড মনে রাখতে পারে না, সেগুলি পুনরুদ্ধার বা পুনরায় সেট করার বিকল্পগুলি অফার করা গুরুত্বপূর্ণ৷ এই বিকল্পগুলি এন্ট্রি স্ক্রিনের নীচে পাঠ্য লিঙ্কগুলির মাধ্যমে অফার করা উচিত, যাতে তারা ব্যবহারকারীর নাম এবং পাসওয়ার্ড প্রবেশের প্রাথমিক ক্রিয়াগুলির সাথে মনোযোগের জন্য প্রতিযোগিতা করে না।




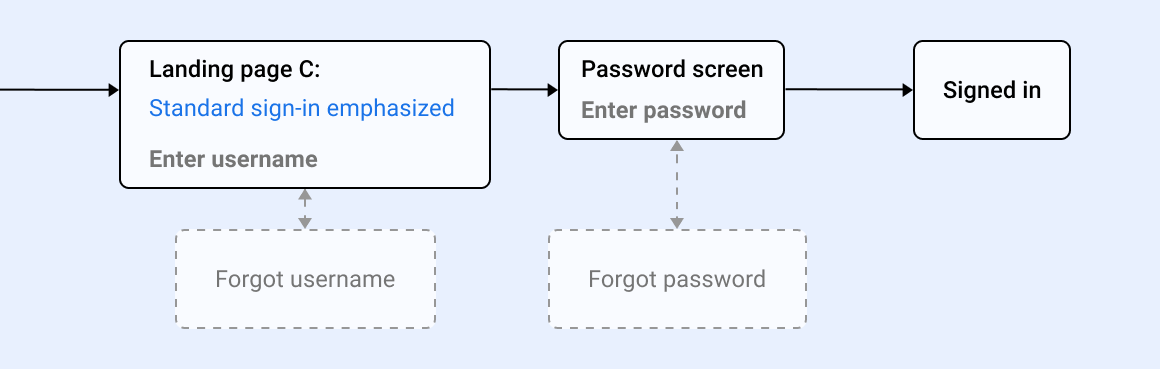
স্ট্যান্ডার্ড সাইন-ইন প্রবাহ
স্ট্যান্ডার্ড সাইন-ইনের জন্য প্রবাহ হল 2টি স্ক্রীনের একটি ক্রম (ব্যবহারকারীর নাম এন্ট্রি এবং পাসওয়ার্ড এন্ট্রি), 2টি অন্যান্য স্ক্রিনে ঐচ্ছিক সাইড ট্রিপ সহ। আপনার সমস্ত 4টি স্ক্রিনের সংস্করণের প্রয়োজন হবে।

পর্দার বিষয়বস্তু সামঞ্জস্য করুন
আপনার অ্যাপ্লিকেশানটি কোন সাইন-ইন পদ্ধতিগুলিকে সমর্থন করবে তা নির্ধারণ করার পরে, আপনি জানতে পারবেন কোন স্ক্রীনগুলি আপনার সাইন-ইন প্রবাহে থাকবে৷ আপনি কি সমর্থন করতে চান তার উপর নির্ভর করে, আপনার কাছে 1 থেকে 6টি স্ক্রীন থাকতে পারে যার জন্য আপনাকে বিষয়বস্তু নির্ধারণ করতে হবে (এবং স্টাইলিং, যেমন কাস্টমাইজ স্টাইলিং এ আলোচনা করা হয়েছে)।
আপনি যদি কোনো ব্যাকআপ বিকল্প ছাড়াই Google সাইন-ইন বা ফোন সাইন-ইন বেছে নেন, তাহলে তৈরি করার জন্য আপনার কাছে 1টি সাইন-ইন স্ক্রীন থাকবে। অন্যদিকে, আপনি যদি ব্যাকআপ হিসাবে অন্য উভয় বিকল্পের সাথে Google সাইন-ইন বেছে নেন, তাহলে আপনার কাছে 6টি স্ক্রীন থাকবে (1টি Google সাইন-ইন করার জন্য, 1টি ফোন সাইন-ইন করার জন্য এবং 4টি স্ট্যান্ডার্ড সাইন-ইন করার জন্য)।
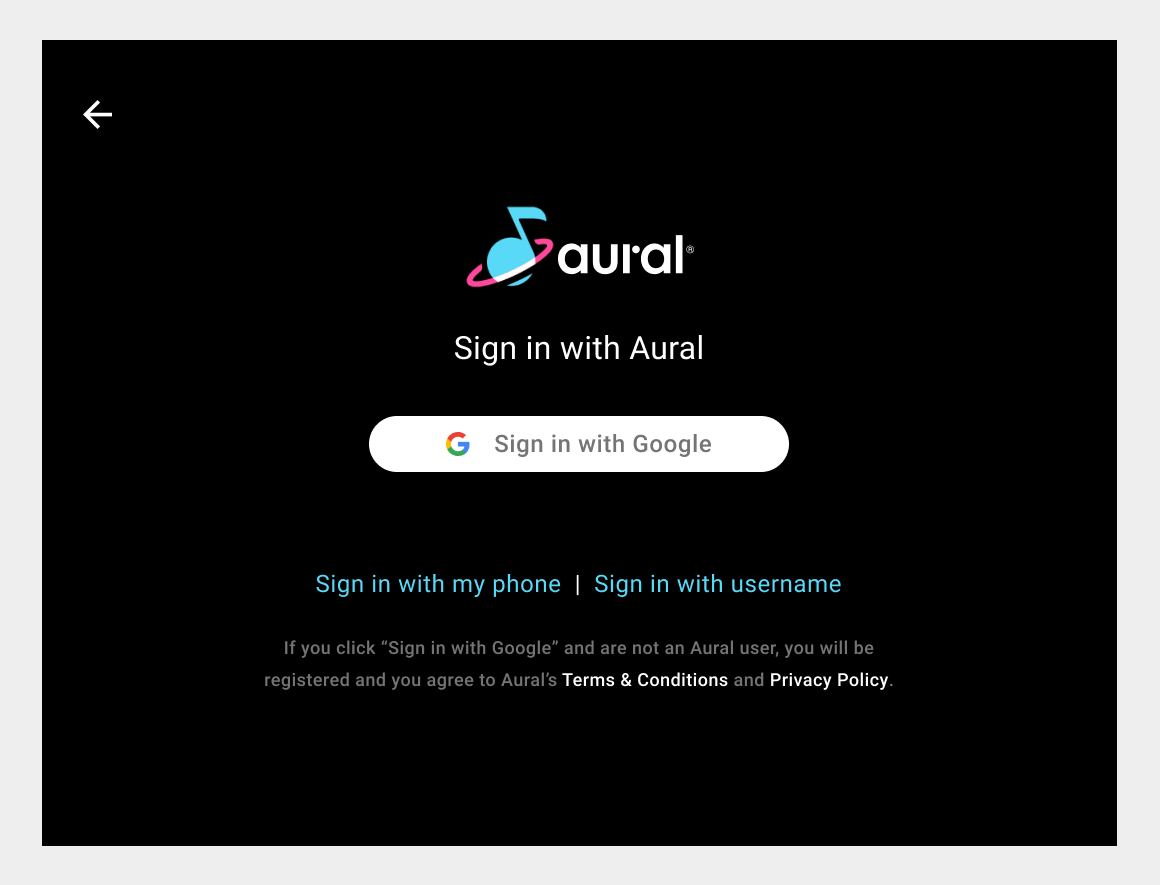
এই স্ক্রিনের উদাহরণগুলি Google সাইন-ইন , ফোন সাইন-ইন , এবং স্ট্যান্ডার্ড সাইন-ইন বিভাগে দেখানো হয়েছে৷ আপনি যদি নমুনা কোড থেকে কাজ করেন তবে আপনি কোডে তৈরি এই স্ক্রীনগুলির সংস্করণগুলি পরিবর্তন করতে পারেন৷ আপনি যদি নমুনা কোড ব্যবহার না করেন, তাহলেও আপনার এই উদাহরণগুলিকে মডেল হিসাবে ব্যবহার করা উচিত৷
নিম্নলিখিতগুলি সহ আপনাকে এই স্ক্রিনের সামগ্রীতে কিছু সমন্বয় করতে হবে:
- আপনার অ্যাপ লোগো দিয়ে কাল্পনিক Aural অ্যাপের লোগো প্রতিস্থাপন করুন
- আপনার অ্যাপ এবং আপনার সম্পর্কিত বিষয়বস্তু উল্লেখ করার জন্য পাঠ্য এবং লিঙ্কগুলি পরিবর্তন করুন
- পিন-ডিসপ্লে লজিক অ্যাডজাস্ট করুন
লোগো প্রতিস্থাপন এবং পিন-ডিসপ্লে লজিক নিচে আরো বিস্তারিতভাবে আলোচনা করা হয়েছে।
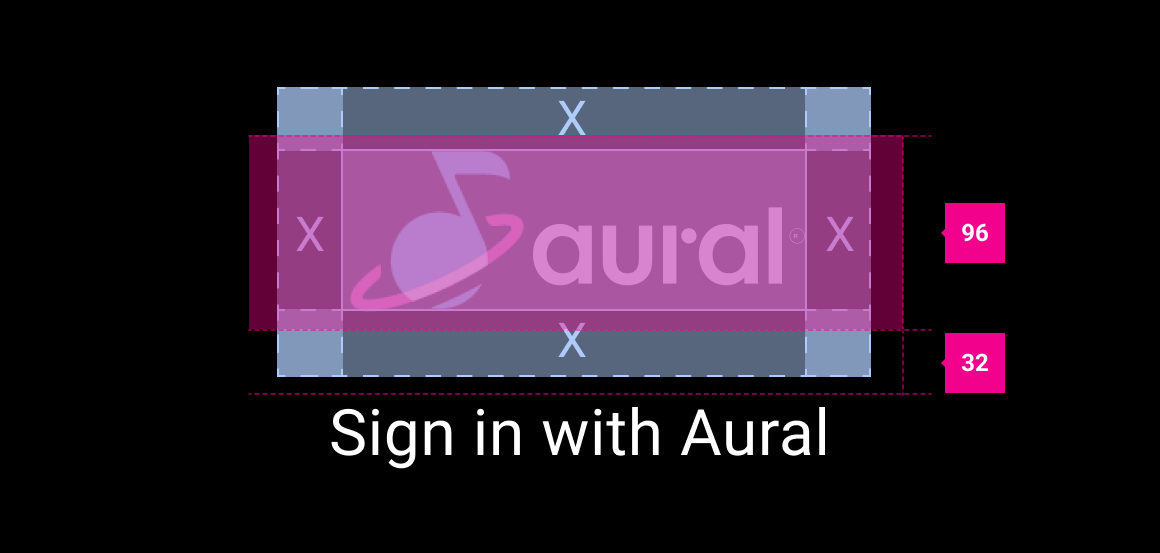
অ্যাপের লোগো প্রতিস্থাপন করুন
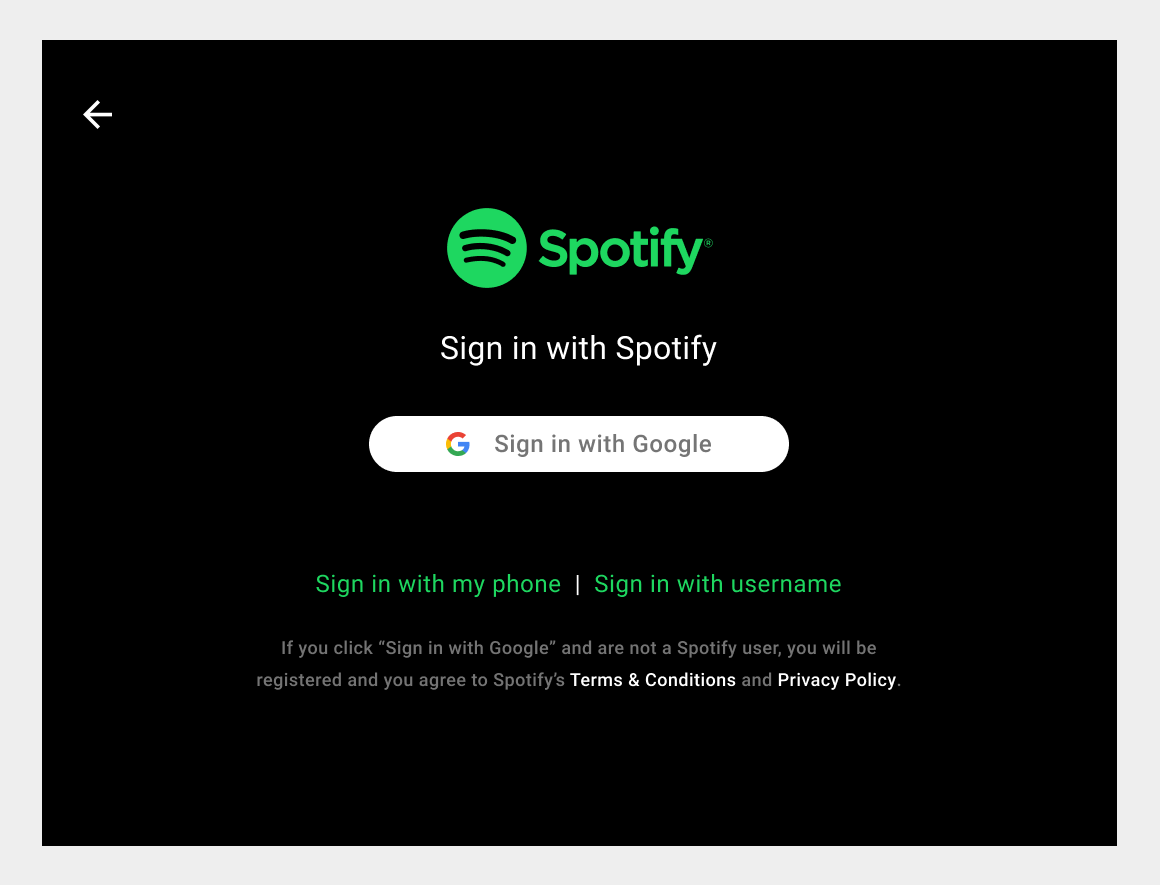
নমুনা কোড থেকে আপনার প্রয়োজন নেই এমন স্ক্রিনগুলি সরানোর পরে, আপনি নিশ্চিত করতে চান যে অবশিষ্ট স্ক্রীনগুলি কাল্পনিক আউরাল অ্যাপের লোগোর পরিবর্তে আপনার অ্যাপের লোগো প্রদর্শন করে। এই প্রতিস্থাপন পৃষ্ঠা ডিজাইনের অন্যান্য দিকগুলিকে প্রভাবিত করতে পারে, যেমনটি নীচে আলোচনা করা হয়েছে।


লোগোটি প্রতিস্থাপন করা আপনাকে অন্যান্য সূক্ষ্ম-টিউনিংয়ের দিকে নিয়ে যেতে পারে, যেমন অন্যান্য পৃষ্ঠা উপাদানগুলির রঙ কাস্টমাইজ করা বা লোগোর চারপাশে ছাড়পত্র সামঞ্জস্য করা।
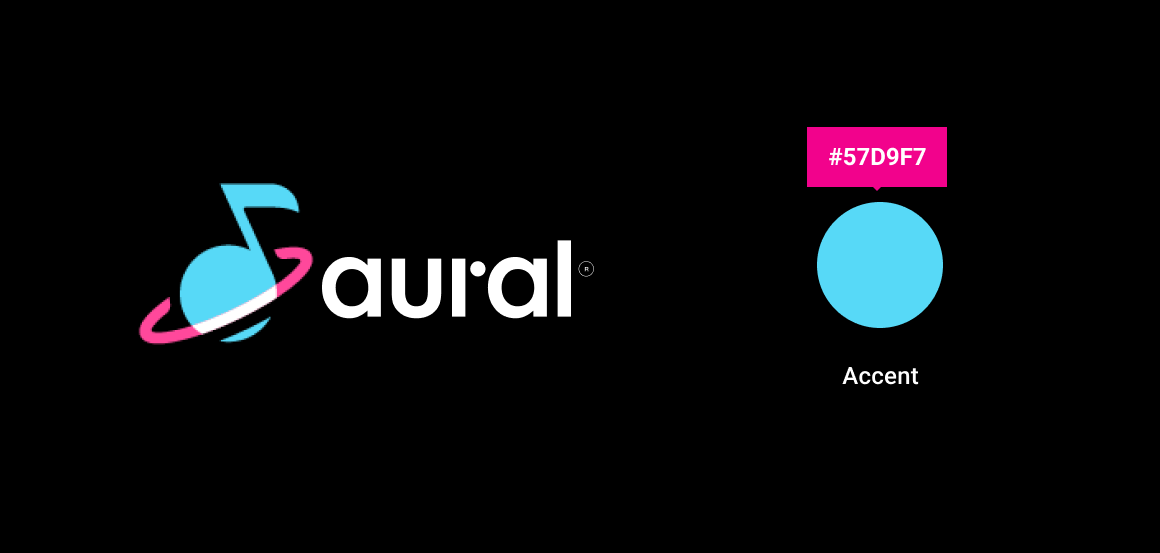
লোগোর সাথে যেতে রঙ কাস্টমাইজ করুন
আপনার অ্যাপের লোগো আশেপাশের পৃষ্ঠার উপাদানগুলির সাথে ভালভাবে মিশেছে তা নিশ্চিত করতে, আপনি আপনার অ্যাপের অ্যাকসেন্ট রঙ ব্যবহার করতে সাইন-ইন কোডটি কাস্টমাইজ করতে পারেন। স্টাইলিং কাস্টমাইজেশন পরবর্তী ধাপে আলোচনা করা হয়েছে, কাস্টমাইজ স্টাইলিং ।

লোগো ক্লিয়ারেন্স সামঞ্জস্য করা
আপনার অ্যাপের লোগোর সাথে Aural লোগো প্রতিস্থাপন করার পরে, যেটি Aural লোগোর মতো একই আকারে স্কেল করা হবে, লোগোর চারপাশে ফাঁকা জায়গা পরীক্ষা করুন। যদি পরিষ্কার স্থানের পরিমাণ আপনার ব্র্যান্ড নির্দেশিকা পূরণ না করে, আপনি লোগো ফাইলে লোগোর প্রান্তের চারপাশে স্থান যোগ করতে পারেন।

আরেকটি পদ্ধতি হবে পর্দায় ব্যবধান সামঞ্জস্য করা। যাইহোক, এই পদ্ধতির সাথে, আপনাকে প্রতিটি লেআউটের জন্য পৃথকভাবে লোগোর চারপাশে ব্যবধান সামঞ্জস্য করতে হবে। এই কারণে, লোগো ফাইলের মধ্যে স্থান যোগ করা লোগোর চারপাশে পরিষ্কার স্থান বাড়ানোর সবচেয়ে সহজ উপায়।
পিন-ডিসপ্লে লজিক সামঞ্জস্য করুন
নমুনা সাইন-ইন প্রবাহ একটি সাধারণ RAND ফাংশন ব্যবহার করে এলোমেলোভাবে পিন কোড তৈরি করে। আরও শক্তিশালী ব্যবসায়িক যুক্তির উপর ভিত্তি করে একটি পিন-জেনারেশন পদ্ধতি বাস্তবায়ন করতে, আপনাকে PinCodeSignInFragment.kt এ প্রাসঙ্গিক কোডটি সংশোধন করতে হবে, যা ইউনিভার্সাল অ্যান্ড্রয়েড মিউজিক প্লেয়ার (UAMP) অটোমোটিভ অ্যাপের অংশ।

স্টাইল কাস্টমাইজ করুন
আপনার সাইন-ইন স্ক্রিনের বিষয়বস্তু সামঞ্জস্য করার পরে, আপনি একাধিক স্ক্রীনকে প্রভাবিত করে এমন UI-এর দিকগুলিতে বিশ্বব্যাপী, ব্র্যান্ড-উপযুক্ত স্টাইলিং প্রয়োগ করতে পারেন৷
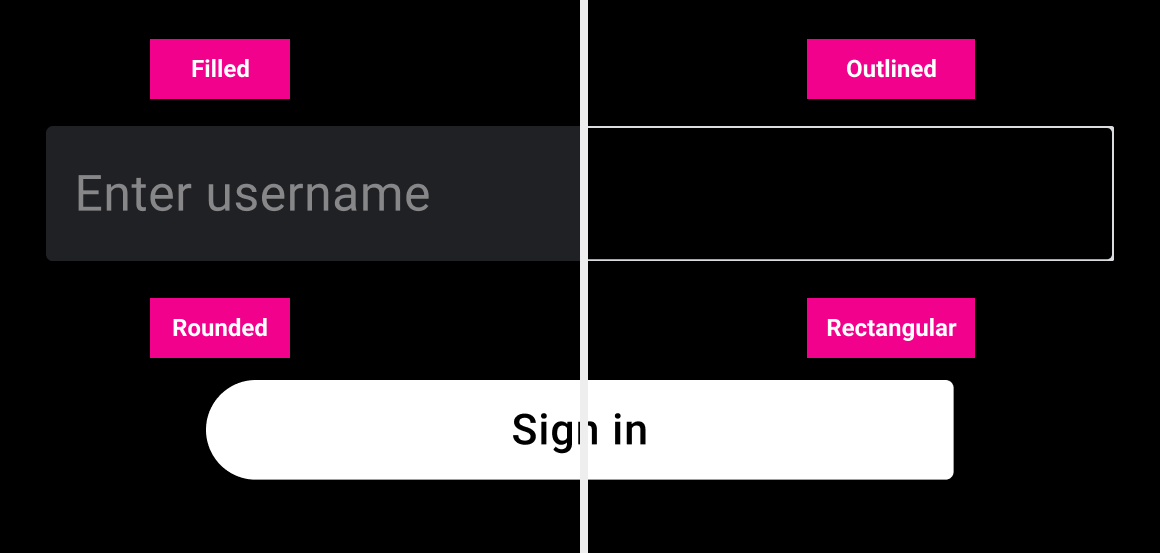
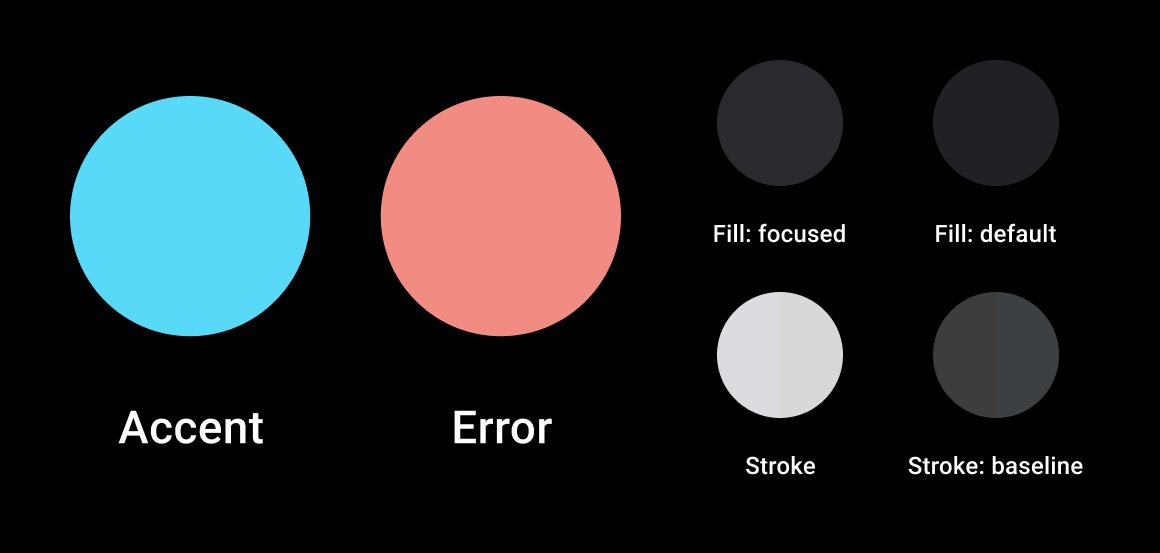
আপনার ব্র্যান্ডের স্টাইল প্রতিফলিত করার জন্য আপনি নিম্নলিখিত যেকোন বা সমস্ত কাস্টমাইজ করতে চাইতে পারেন:
- ইনপুট ক্ষেত্রের শৈলী : ভরা, রূপরেখা বা আন্ডারলাইন করা
- বোতাম শৈলী : বৃত্তাকার বা আয়তক্ষেত্রাকার
- রং : উচ্চারণ, বোতাম পূরণ এবং পাঠ্য, ফর্ম পূরণ এবং স্ট্রোক, ফর্ম ত্রুটি
- টাইপোগ্রাফি : ফন্ট, টেক্সট সাইজ
এই কাস্টমাইজেশন বিকল্পগুলির কয়েকটির উদাহরণ নীচে দেওয়া হল৷ মনে রাখবেন যে কাস্টমাইজড স্টাইলিং অবশ্যই বৈসাদৃশ্য বজায় রাখতে হবে, পাঠ্য এবং স্পর্শ লক্ষ্যগুলির জন্য ন্যূনতম আকার এবং কাস্টম স্ক্রিনের জন্য নির্দেশিকাতে বর্ণিত অন্যান্য প্রয়োজনীয়তাগুলি বজায় রাখতে হবে৷