Jika login diperlukan untuk aplikasi, Anda harus menyediakan alur login yang menampilkan satu atau beberapa metode login yang disarankan.
Anda dapat membuat alur ini dengan menyesuaikan kode contoh yang disediakan. Proses ini melibatkan langkah-langkah berikut:
- Memilih metode login utama (dan metode cadangan apa pun)
- Menyesuaikan konten layar login
- Menyesuaikan gaya visual
Kode contoh disediakan di aplikasi Automotive Universal Android Music Player (UAMP). Kode ini dirancang untuk beradaptasi dengan berbagai ukuran layar, sehingga Anda tidak perlu menangani pertanyaan tentang mode potret vs. lanskap.
Saat menyesuaikan kode contoh untuk aplikasi Anda, panduan yang diberikan di sini akan membantu Anda memastikan pengalaman login Anda tetap dioptimalkan untuk kendaraan. Untuk mengetahui cara pengguna mengakses pengalaman login Anda, buka Login, setelan & penelusuran.
Pilih metode login
Langkah pertama Anda dalam mengadaptasi kode contoh adalah menentukan mana dari 3 metode login yang tersedia yang ingin Anda tawarkan.
| Sign-in method | Cara kerjanya |
|---|---|
|
A) Login dengan Google
(sangat disarankan) |
Masukkan Akun dan sandi Google |
|
B) Login dengan ponsel
(direkomendasikan sebagai opsi cadangan – atau opsi utama, jika aplikasi Anda tidak mendukung Login dengan Google) |
Masukkan kode PIN dari layar mobil di ponsel, atau sebaliknya |
|
C) Login standar
(terbaik sebagai opsi cadangan) |
Masukkan nama pengguna (atau email) dan sandi untuk aplikasi |
Login dengan Google harus ditampilkan sebagai opsi utama jika aplikasi Anda mendukungnya, karena cara ini paling mudah bagi pengguna. Jika aplikasi Anda tidak mendukung login dengan Google, login dengan nomor telepon adalah pilihan terbaik berikutnya sebagai opsi utama.
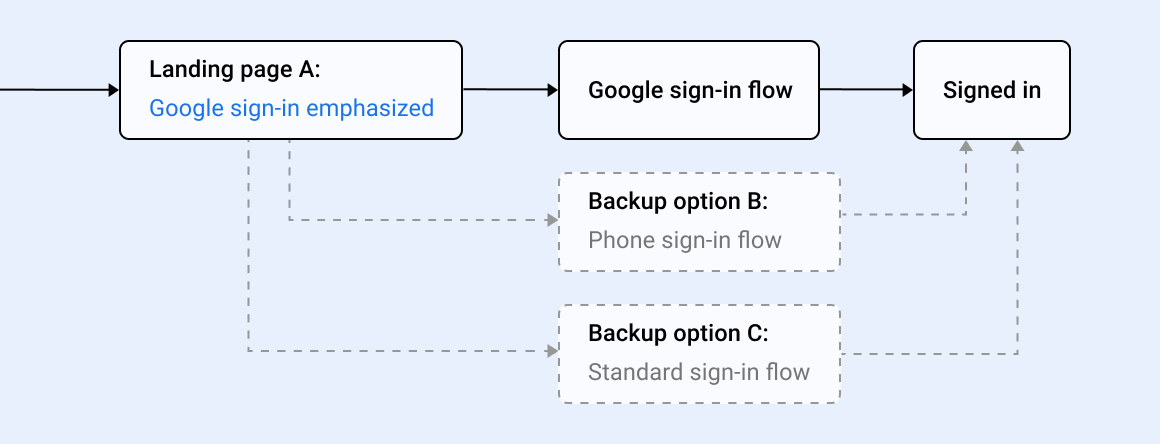
Alur login dalam kode contoh menyertakan layar untuk ketiga metode. Setelah memutuskan opsi mana yang Anda dukung (opsi utama dan opsi cadangan apa pun yang mungkin ingin Anda dukung), Anda dapat menonaktifkan opsi yang tersisa di kode contoh dan fokus pada penyesuaian layar yang tersisa.
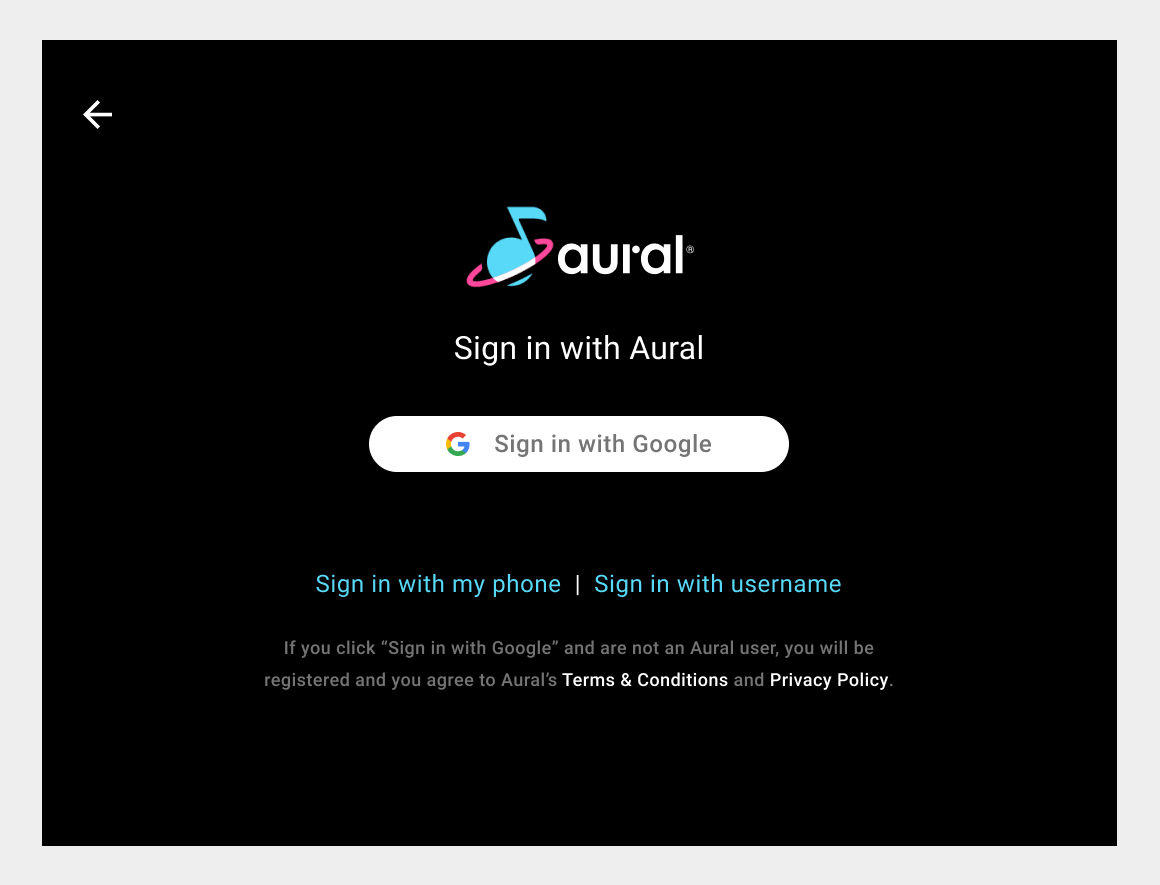
A) Login dengan Google
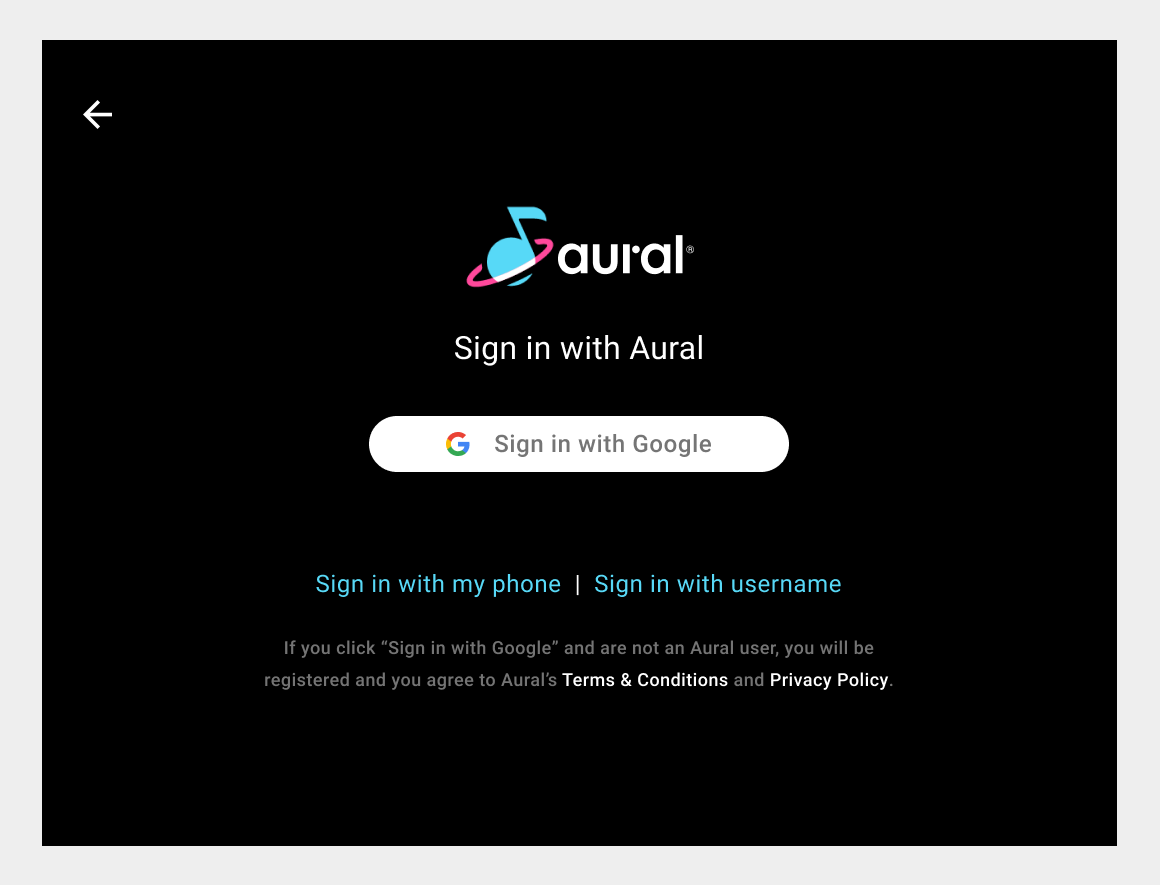
Jika aplikasi Anda mendukung login dengan Google dan login dengan Google tersedia di sistem, sebaiknya jadikan metode ini sebagai opsi utama dalam alur login. Hal ini mudah bagi pengguna karena mereka hanya perlu mengonfirmasi Akun Google yang sudah ada.
Jika Anda menawarkan login dengan nomor telepon atau login standar, login tersebut akan ditampilkan sebagai opsi cadangan yang tersedia dari link teks di bagian bawah halaman landing.

Alur login dengan Google
Dengan login dengan Google, halaman landing adalah satu-satunya layar yang perlu Anda desain, kecuali jika Anda juga menawarkan opsi cadangan. Login dengan ponsel dan Login standar akan meringkas layar dan alur untuk opsi tersebut.

B) Login dengan ponsel
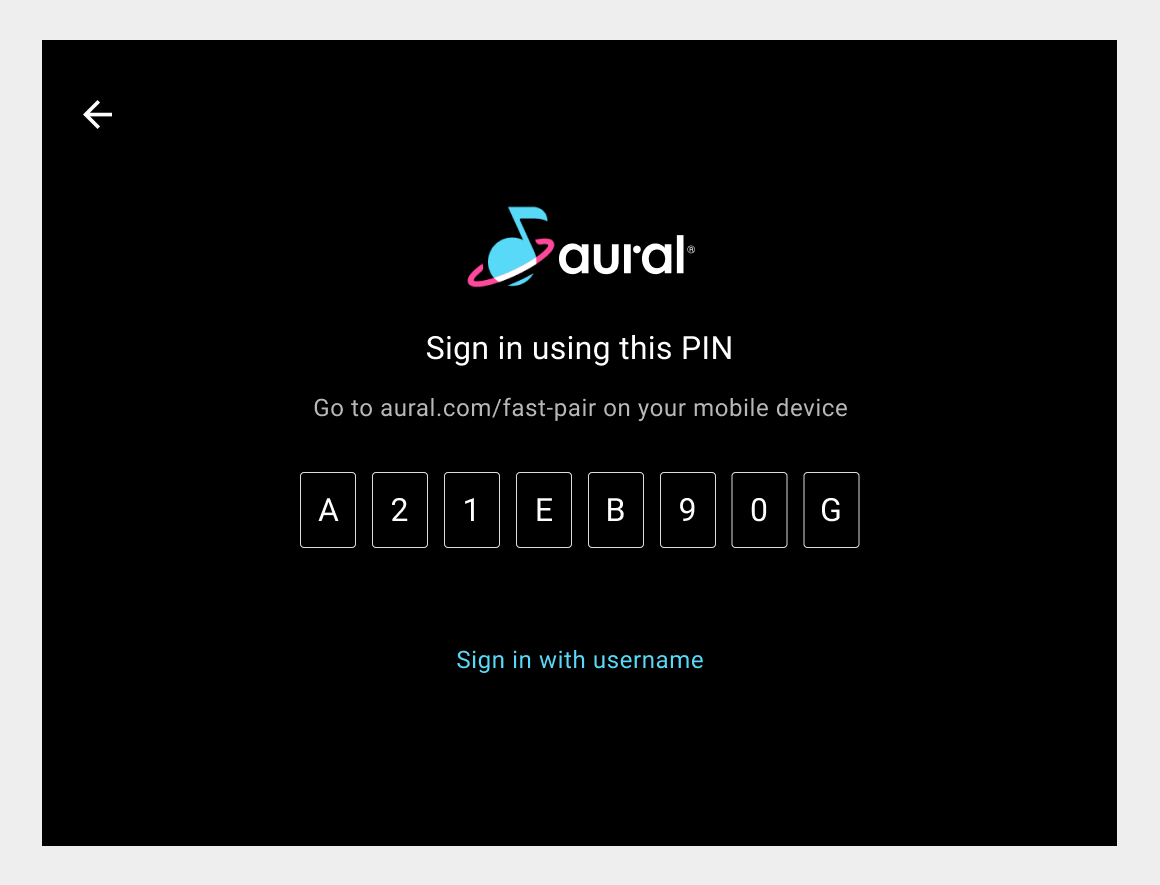
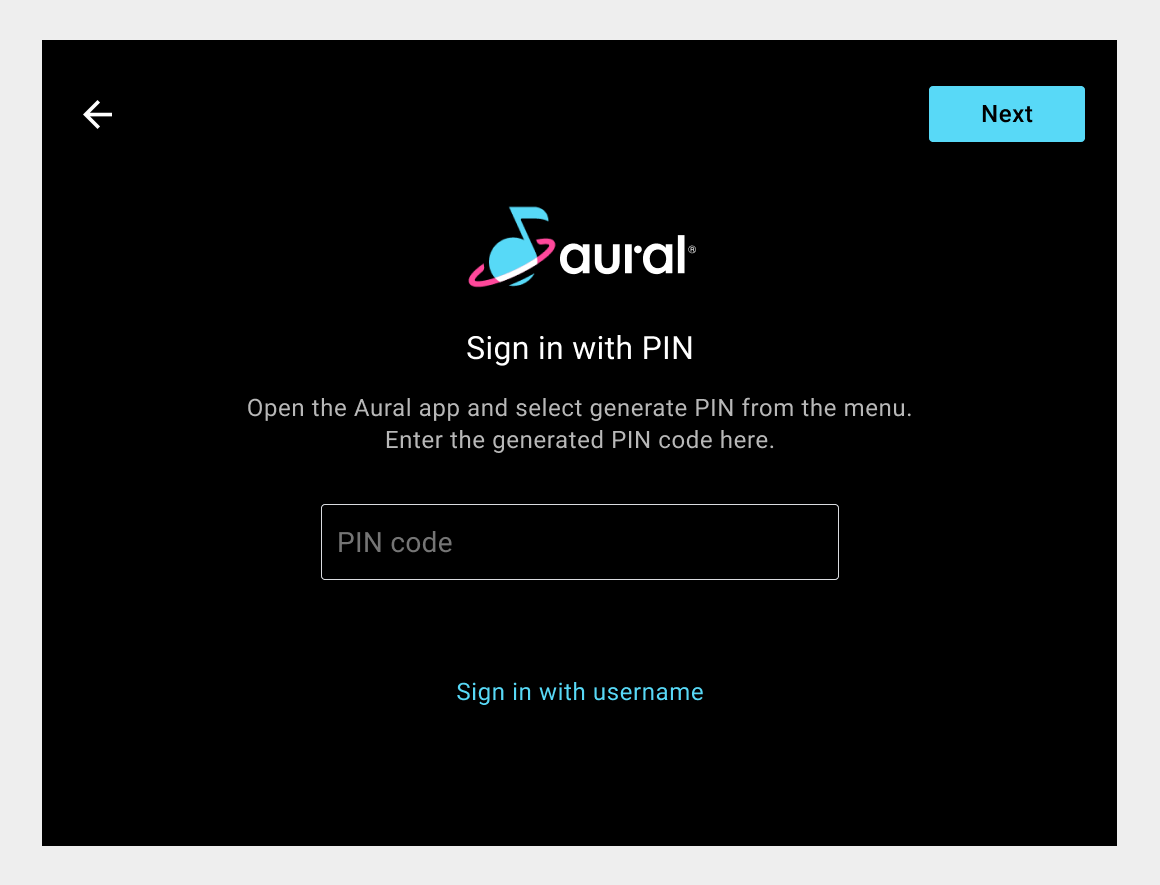
Jika aplikasi Anda tidak mendukung login dengan Google, sebaiknya tawarkan login dengan nomor telepon sebagai opsi utama dalam alur login Anda. (Login dengan ponsel juga dapat ditawarkan sebagai opsi cadangan untuk login dengan Google.) Dengan login dengan ponsel, pengguna tidak perlu mengingat nama pengguna atau sandi. Sebagai gantinya, mereka memasukkan PIN yang diberikan.
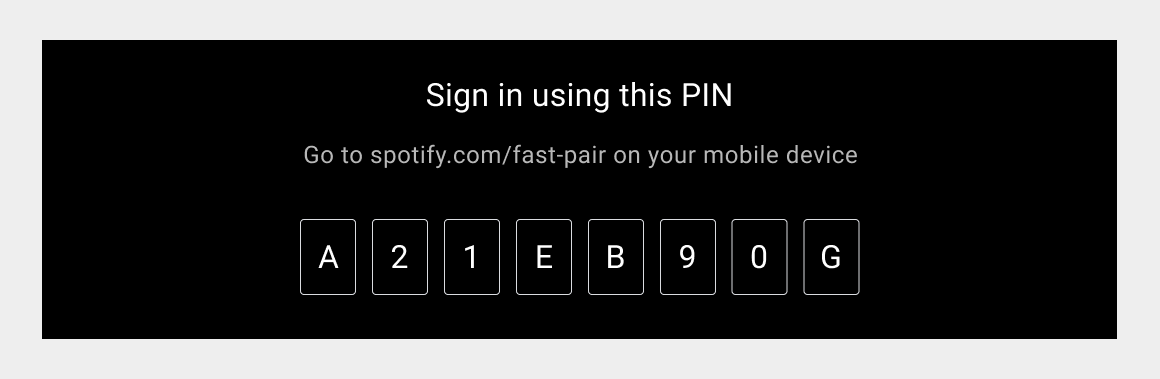
Login dengan ponsel dapat dilakukan dengan salah satu dari 2 cara berikut:
- Pengguna melihat PIN di layar mobil dan memasukkannya ke ponsel
- Pengguna mencari PIN di ponsel dan memasukkannya di layar mobil
Jika metode nama pengguna dan sandi standar juga ditawarkan, metode tersebut harus ditampilkan sebagai opsi cadangan yang tersedia dari link teks di bagian bawah halaman landing.


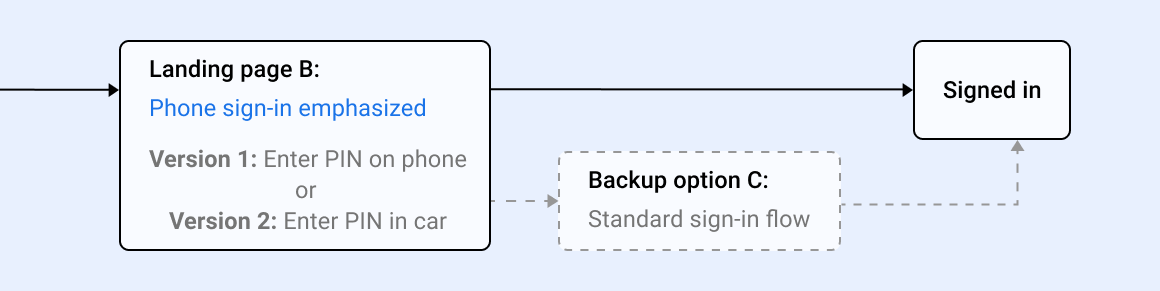
Alur login dengan ponsel
Dengan Login dengan ponsel, Anda dapat memilih salah satu dari dua versi halaman landing: versi yang menampilkan PIN untuk masuk di ponsel, dan versi yang memungkinkan pengguna memasukkan PIN yang diberikan di ponsel.
Layar untuk halaman landing adalah satu-satunya yang harus Anda desain, kecuali jika Anda juga menawarkan Login standar sebagai opsi cadangan.

C) Login standar
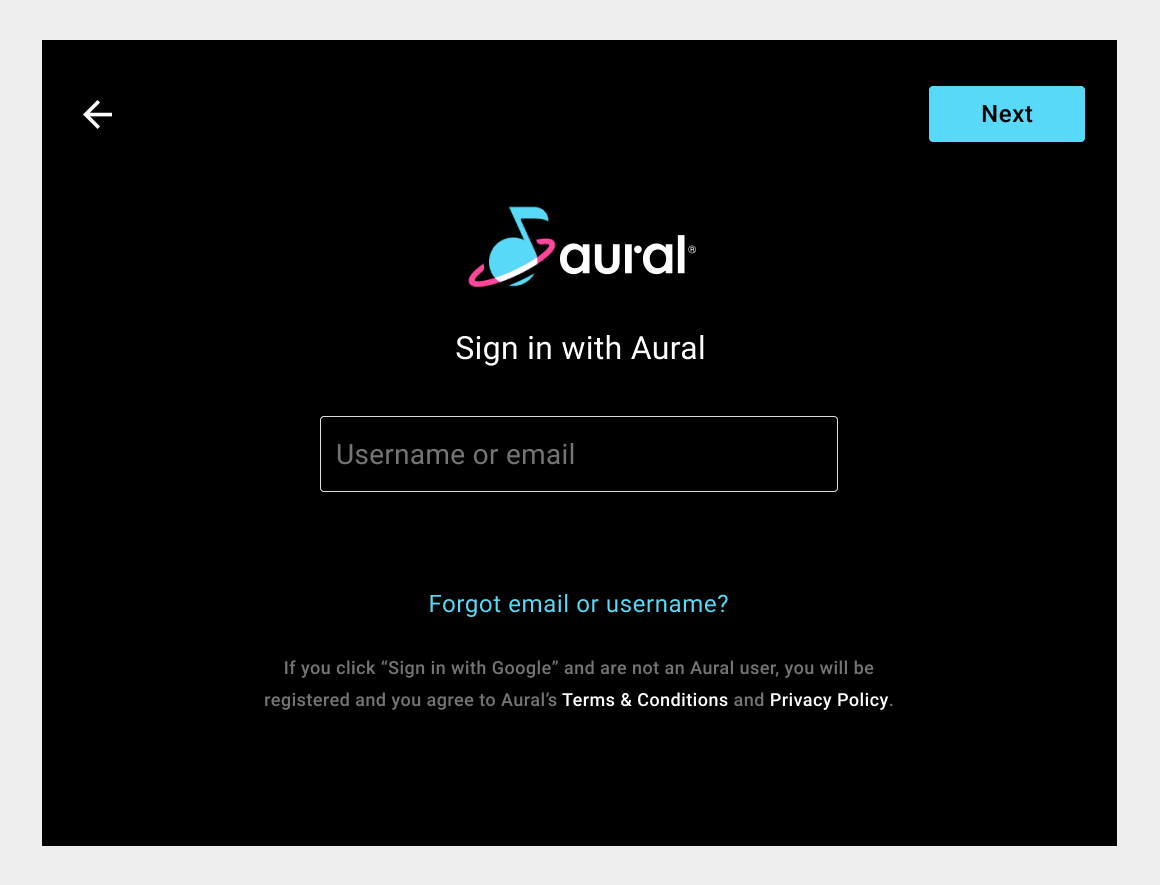
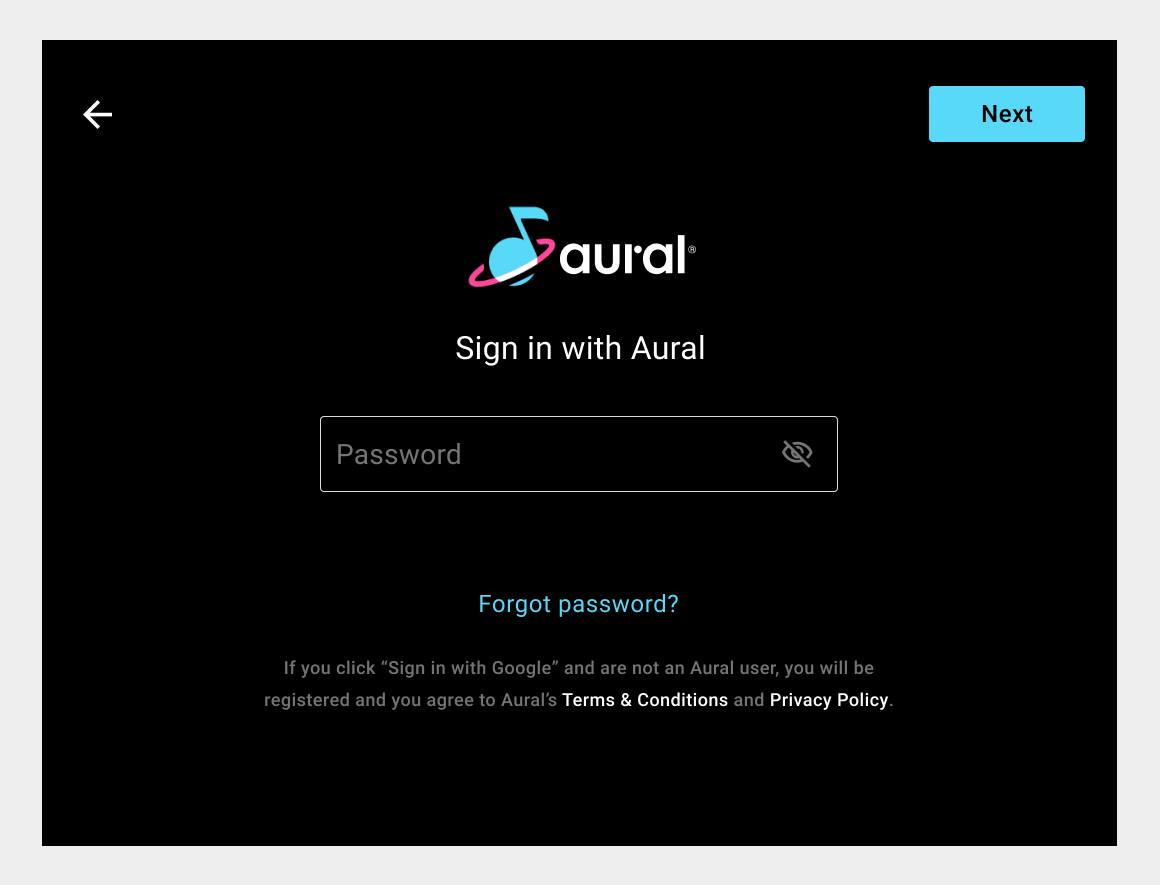
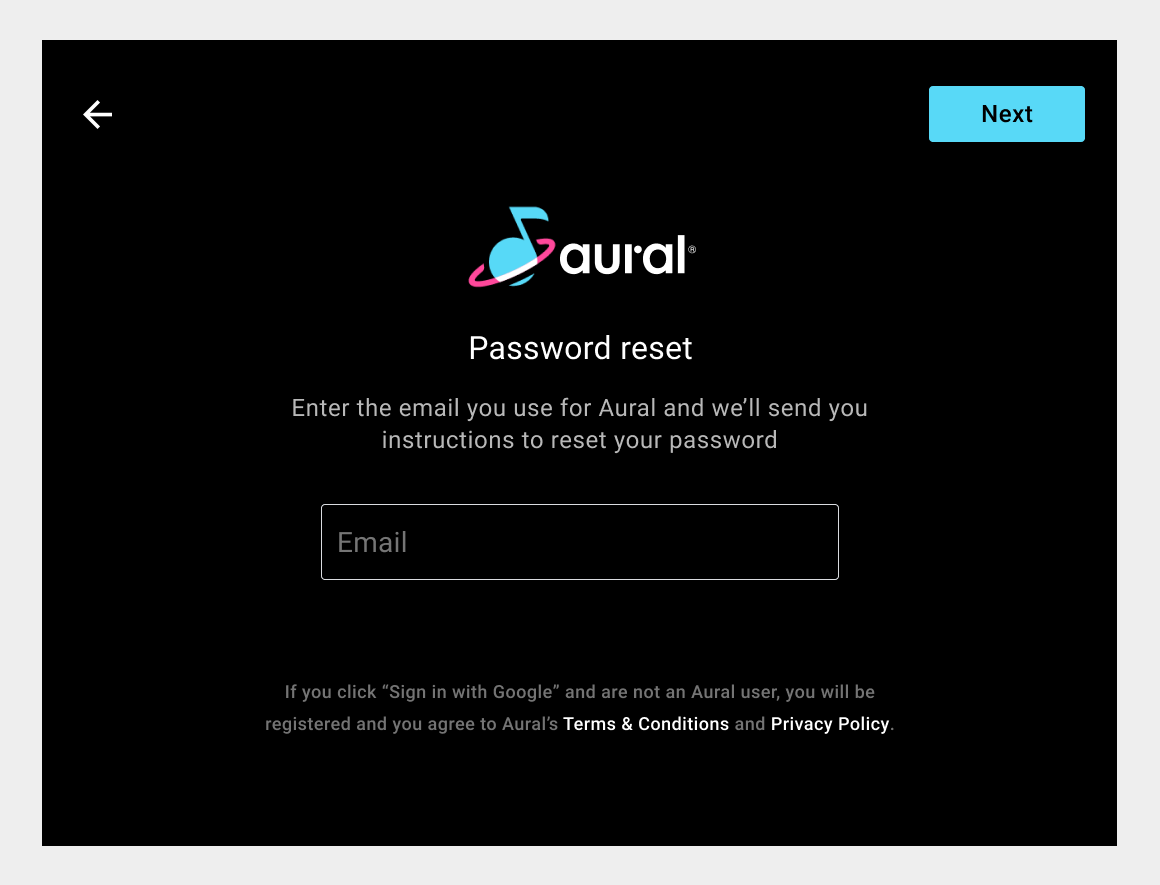
Login standar untuk aplikasi mengharuskan pengguna memasukkan nama pengguna (atau email) di halaman landing, lalu memasukkan sandi di halaman berikutnya.
Login standar dapat ditawarkan sebagai opsi cadangan untuk login dengan Google atau login dengan ponsel. Atau, jika tidak satu pun dari dua opsi lainnya didukung, hal tersebut dapat menjadi opsi login utama. Namun, login standar tidak disarankan sebagai opsi utama karena melibatkan beberapa langkah dan mengingat nama pengguna dan sandi.
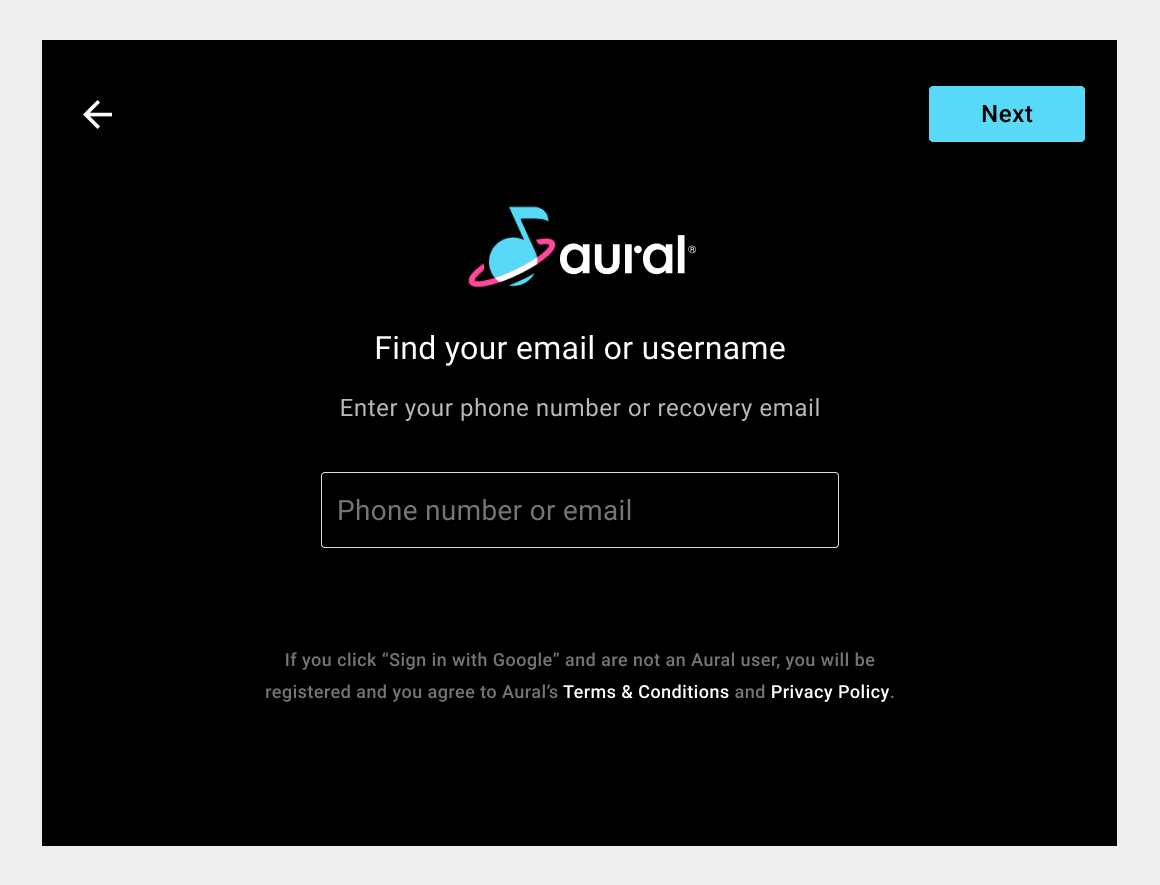
Karena pengguna mungkin tidak selalu mengingat nama pengguna dan {i>password<i}, penting untuk menawarkan opsi untuk mengambil atau mengatur ulang mereka. Opsi ini harus ditawarkan melalui tautan teks di bagian bawah layar entri, sehingga tidak bersaing mendapatkan perhatian dengan tindakan utama entri nama pengguna dan sandi.




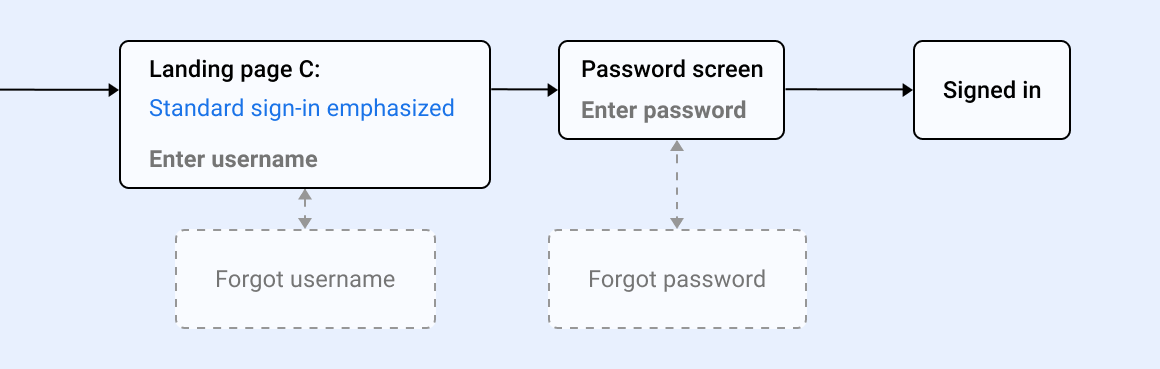
Alur login standar
Alur untuk login standar adalah urutan 2 layar (entri nama pengguna dan entri sandi), dengan kunjungan sampingan opsional ke 2 layar lainnya. Anda akan memerlukan versi keempat layar tersebut.

Menyesuaikan konten layar
Setelah menentukan metode login yang akan didukung aplikasi, Anda akan mengetahui layar mana yang akan berada dalam alur login. Bergantung pada apa yang Anda pilih untuk didukung, Anda dapat memiliki 1 hingga 6 layar yang Anda perlukan untuk menentukan konten (dan gaya visual, seperti yang dibahas dalam Menyesuaikan gaya visual).
Jika Anda memilih Login dengan Google atau login dengan ponsel tanpa opsi cadangan, Anda akan memiliki 1 layar login untuk membuatnya. Di sisi lain, jika Anda memilih Login dengan Google dengan kedua opsi lainnya sebagai cadangan, Anda akan memiliki 6 layar (1 untuk login dengan Google, 1 untuk Login dengan ponsel, dan 4 untuk Login standar).
Contoh layar ini ditampilkan di bagian Login dengan Google, login telepon, dan login standar. Jika Anda mengerjakan kode contoh, Anda dapat memodifikasi versi layar ini yang dibuat dalam kode. Jika Anda tidak menggunakan kode contoh, Anda tetap harus menggunakan contoh-contoh tersebut sebagai model.
Anda harus melakukan beberapa penyesuaian pada konten layar ini, termasuk hal berikut:
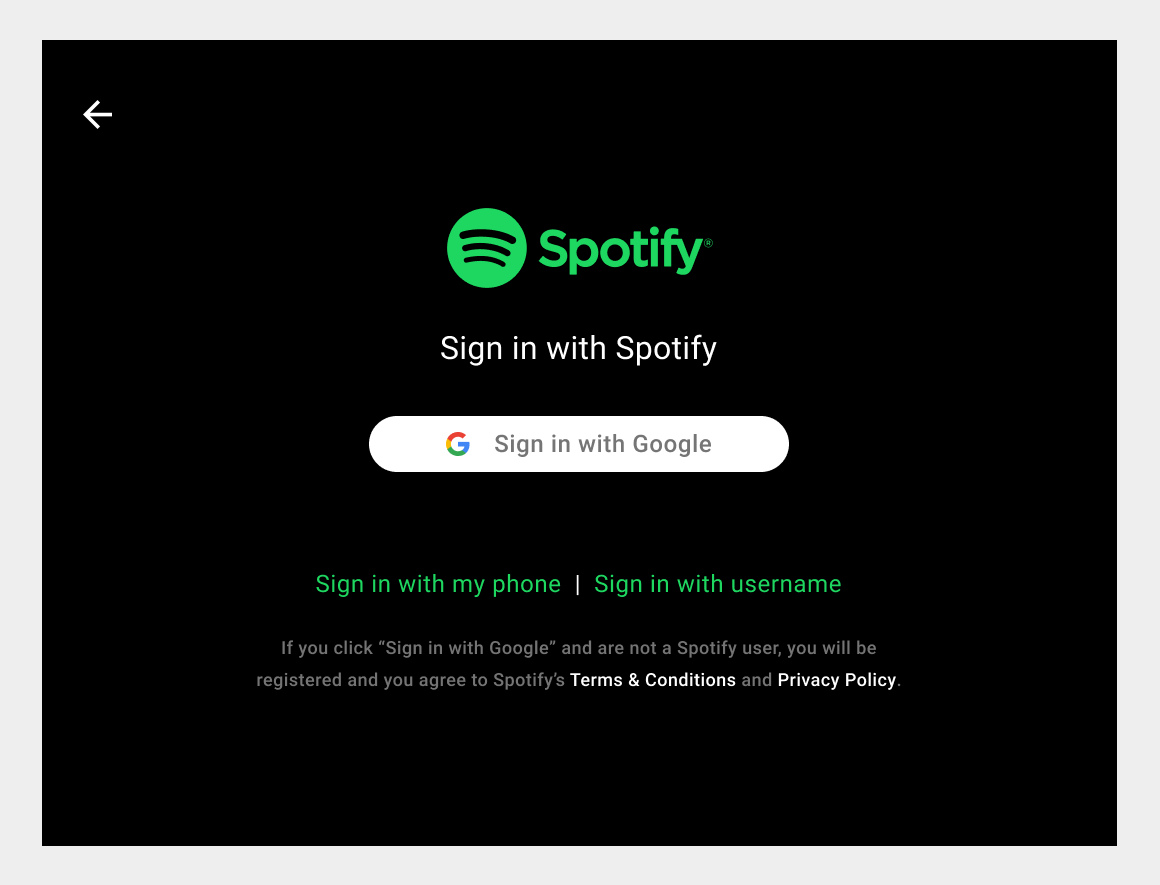
- Mengganti logo aplikasi Aural fiktif dengan logo aplikasi Anda
- Ubah teks dan link untuk mereferensikan aplikasi Anda dan konten terkait
- Menyesuaikan logika tampilan PIN
Penggantian logo dan logika tampilan PIN dibahas secara lebih mendetail di bawah.
Ganti logo aplikasi
Setelah menghapus layar yang tidak diperlukan dari kode contoh, Anda harus memastikan layar yang tersisa menampilkan logo aplikasi, bukan logo aplikasi Aural fiktif. Penggantian ini dapat memengaruhi aspek desain halaman lainnya, seperti yang dibahas di bawah ini.


Mengganti logo dapat membawa Anda ke penyempurnaan lainnya, seperti menyesuaikan warna elemen halaman lain atau menyesuaikan jarak di sekitar logo.
Menyesuaikan warna agar cocok dengan logo
Untuk memastikan bahwa logo aplikasi Anda menyatu dengan baik dengan elemen halaman di sekitarnya, Anda dapat menyesuaikan kode login untuk menggunakan warna aksen aplikasi. Penyesuaian gaya visual dibahas pada langkah berikutnya, Menyesuaikan gaya visual.

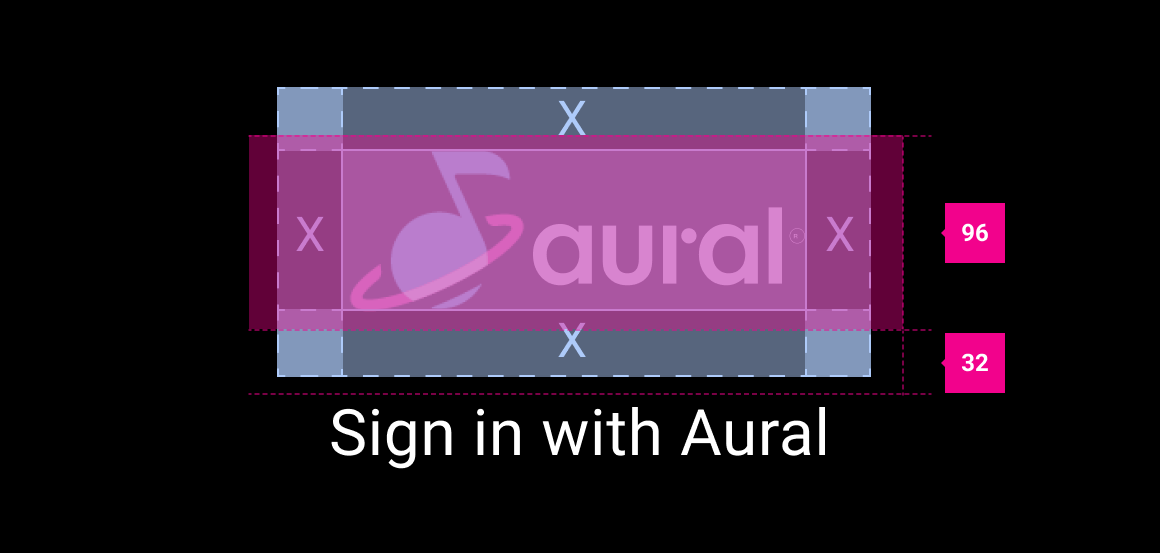
Menyesuaikan izin logo
Setelah mengganti logo Aural dengan logo aplikasi Anda, yang akan diskalakan ke ukuran yang sama dengan logo Aural, periksa jarak di sekitar logo. Jika jumlah ruang kosong tidak memenuhi pedoman merek, Anda dapat menambahkan ruang di sekitar tepi logo dalam file logo.

Pendekatan lain adalah menyesuaikan spasi di layar. Namun, dengan pendekatan ini,Anda perlu menyesuaikan jarak di sekitar logo satu per satu untuk setiap tata letak. Oleh karena itu, menambahkan ruang dalam file logo adalah cara termudah untuk menambah ruang kosong di sekitar logo.
Menyesuaikan logika tampilan PIN
Contoh alur login menghasilkan kode PIN secara acak menggunakan fungsi RAND sederhana. Untuk mengimplementasikan metode pembuatan PIN berdasarkan logika bisnis yang lebih tangguh, Anda perlu mengubah kode yang relevan di PinCodeSignInFragment.kt, yang merupakan bagian dari aplikasi Automotive Universal Android Music Player (UAMP).

Sesuaikan gaya visual
Setelah menyesuaikan konten layar login, Anda dapat menerapkan gaya global yang sesuai dengan brand ke aspek UI yang memengaruhi beberapa layar.
Anda mungkin perlu menyesuaikan salah satu atau semua hal berikut untuk mencerminkan gaya merek Anda:
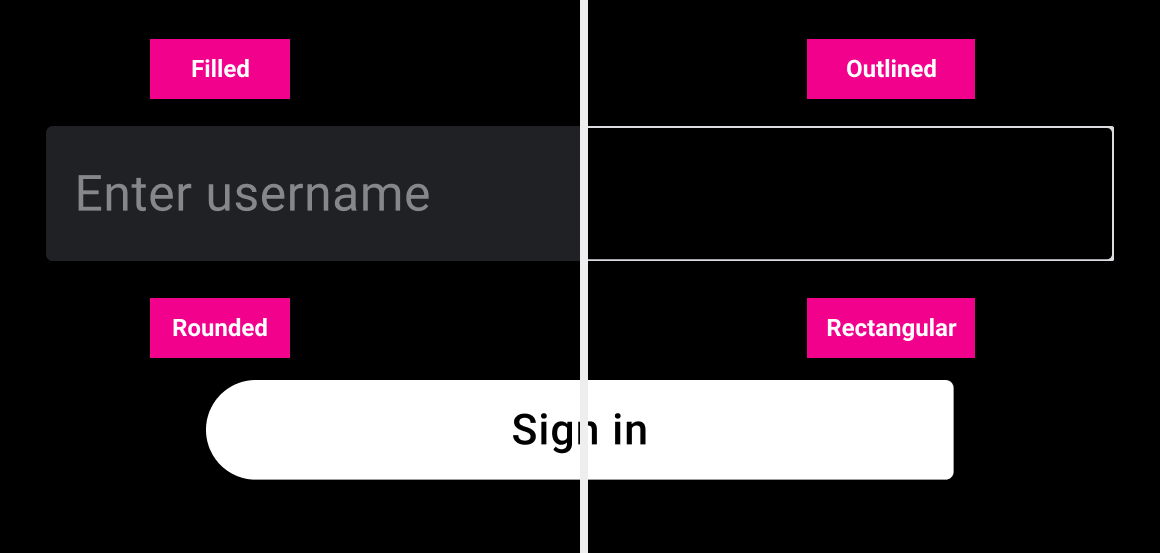
- Gaya kolom input: diisi, diberi garis batas, atau digarisbawahi
- Gaya tombol: bulat atau persegi panjang
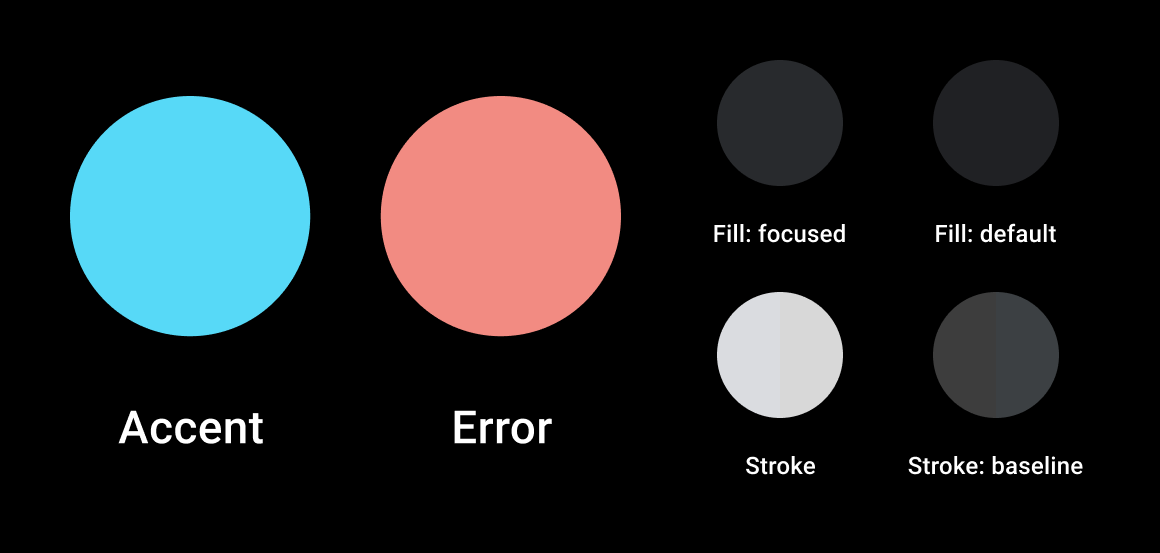
- Warna: aksen, isi dan teks tombol, isian dan guratan formulir, kesalahan formulir
- Tipografi: font, ukuran teks
Contoh dari beberapa opsi penyesuaian tersebut adalah sebagai berikut. Perhatikan bahwa gaya visual kustom harus mempertahankan kontras, ukuran minimum untuk teks dan target sentuh, serta persyaratan lain yang dijelaskan dalam Pedoman untuk layar kustom.

Kolom dan tombol input
Contoh alur login menggunakan kolom input yang ditandai dan tombol bulat sebagai gaya default. Lanjutkan dan ubah gaya default ini jika gaya yang berbeda – misalnya, tombol persegi panjang dan bukan yang membulat – akan lebih mengekspresikan merek Anda.

Warna
Menyesuaikan warna aksen dan status error yang digunakan dalam formulir dan tombol adalah cara yang berguna untuk mengekspresikan merek Anda di seluruh alur login. Menyesuaikan warna-warna ini juga penting untuk memastikan kolom input, tombol, dan link terlihat bagus di halaman yang sama dengan logo aplikasi Anda, alih-alih bertentangan dengan logo tersebut.
Pastikan warna apa pun yang Anda tentukan mempertahankan rasio kontras minimal 4,5:1 di antara elemen halaman yang berdekatan. Untuk panduan tambahan tentang warna, serta detail tentang palet warna yang digunakan di Android Automotive OS, lihat Dasar-dasar visual: Warna.

Tipografi
Meskipun tipografi dalam contoh alur login dapat disesuaikan, berhati-hatilah saat membuat perubahan yang dapat memengaruhi keterbacaan. Lihat Dasar visual: Tipografi untuk informasi tentang font, ukuran jenis minimum, dan pertimbangan lain terkait keterbacaan teks di layar mobil.
Panduan login
Pedoman di bagian ini berkaitan dengan cara kerja login, untuk kegunaan yang optimal, di Android Automotive OS. Contoh alur login yang disediakan di aplikasi Universal Android Music Player (UAMP) umumnya sudah sesuai dengan panduan ini. Contoh ini tidak menyediakan cara membuat akun, karena akan memerlukan logika khusus aplikasi.
Jika Anda telah mengikuti proses penyesuaian yang dijelaskan di bagian ini dan tidak mengubah cara kerja kode, alur login Anda seharusnya sudah dalam keadaan baik sesuai dengan panduan di bawah ini. Namun, pastikan untuk memeriksa apakah gaya yang disesuaikan memenuhi persyaratan umum yang ditentukan dalam Panduan untuk layar kustom.
Jika Anda telah melakukan perubahan yang lebih substansial pada layar atau kode login, selain yang dijelaskan di bagian ini, periksa alur login sesuai dengan Pedoman umum untuk layar kustom dan juga pedoman login spesifik di bawah.
| Tingkat persyaratan | Panduan |
|---|---|
| SEHARUS |
Developer aplikasi sebaiknya:
|
| DAPAT |
Developer aplikasi dapat:
|
Rasional:
Pengalaman media yang konsisten. Layar login yang didesain untuk satu aplikasi media harus memberikan pengalaman yang konsisten secara luas dengan layar login untuk aplikasi media lainnya.
Tampilan dan nuansa yang konsisten. Layar login harus mendukung prinsip desain dasar dan fondasi visual untuk Android Automotive OS.

