Oprócz podejmowania pewnych decyzji dotyczących dostępu do treści i logowania się w aplikacji konieczne może być zaprojektowanie ekranów ustawień.
Jeśli chcesz udostępnić użytkownikom ustawienia aplikacji, musisz zaprojektować ekran ustawień oraz ekrany umożliwiające obsługę błędów. Aby sprawdzić, jak użytkownicy będą uzyskiwać dostęp do ustawień Twojej aplikacji, otwórz stronę Logowanie, ustawienia i wyszukiwanie.
Podczas konfigurowania ustawień pamiętaj o poniższych wymaganiach i wytycznych.
Wymagania dotyczące układu
Obecnie musisz zaprojektować wersje ekranów ustawień zarówno dla układu pionowego, jak i poziomego:
- Układ w trybie pionowym odpowiedni do rozmiaru ekranu używanego w samochodzie Volvo Polestar 2 (1068 x 1425 dp; 1152 x 153 piksele)
- Układ w trybie poziomym odpowiadający rozmiarowi ekranu używany w referencyjnej implementacji Google Automotive (1075 x 806 dp; 1024 x 768 pikseli)
Aby sprawdzić, jak układy wyglądają w tych 2 implementacjach, możesz użyć emulatora w Android Studio. W narzędziu Układ możesz też znaleźć informacje o tym, jak producenci samochodów dostosowują układ graficzny do różnych rozmiarów ekranu (pamiętaj, że takie szczegóły jak marginesy czy wartości dopełnienia) mogą być zmieniane przez producenta samochodu.
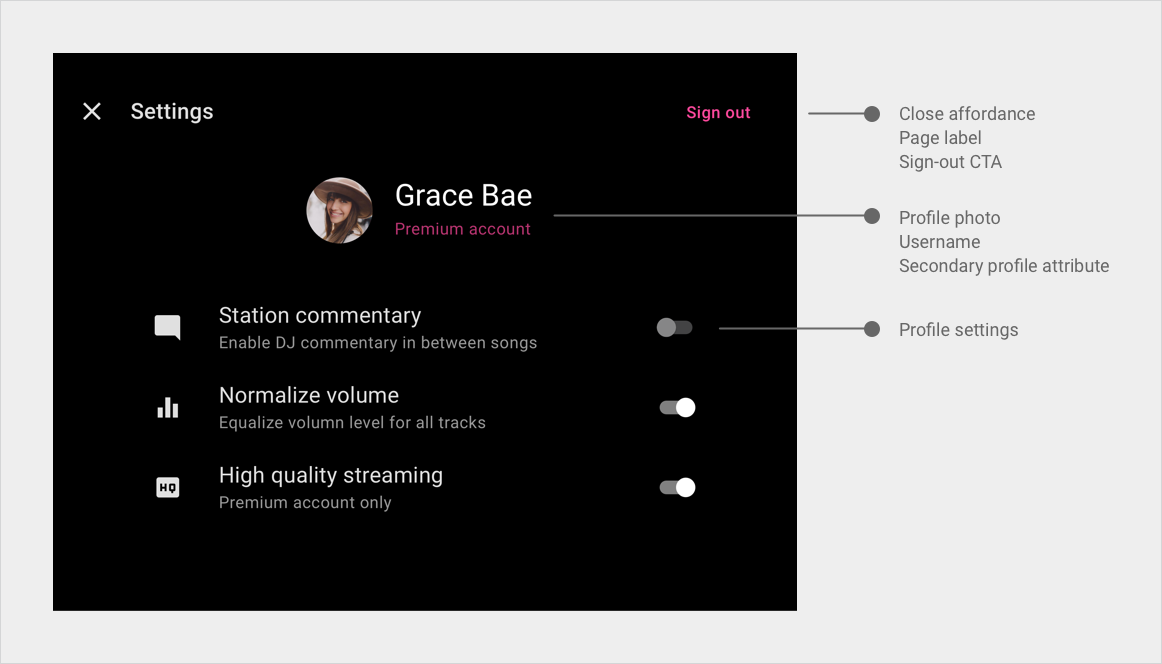
Ustawienia – przykład i wskazówki
Pasek aplikacji w szablonie aplikacji do multimediów zawiera opcję ustawień, które użytkownicy mogą wybrać, aby wyświetlić nakładkę na ekranie ustawień aplikacji.

Wytyczne dotyczące ustawień
Oprócz tych wytycznych przeczytaj też ogólne wskazówki dotyczące stylu opisane w artykule Wskazówki dotyczące ekranów niestandardowych.
| Poziom wymagań | Wytyczne |
|---|---|
| POTRZEBNE |
Deweloperzy aplikacji powinni:
|
Uzasadnienie:
- Projektowanie na samochody: ustawienia urządzenia w samochodzie powinny być jak najmniej wymagane w danym środowisku, a także ułatwić ich znajdowanie i używanie.

