W tej sekcji znajdziesz wskazówki dotyczące projektowania układów ekranu, które można skalować do różnych rozmiarów ekranu.
Zdefiniowane tutaj wartości dopełnienia i linii znaków są używane w sekcjach Komponenty, Specyfikacje multimediów, Specyfikacje Centrum powiadomień i Specyfikacja telefonu.
Krótkie wskazówki (TL:DR):
- Wykorzystuj układy na odpowiednich kategoriach ekranu
- Wyrównanie z użyciem siatki 8 dp
- Ustaw szerokość marginesów na 12% obszaru roboczego aplikacji
- Umieszczaj na marginesach paski przewijania i pomoce nawigacyjne
- Użyj dopełnienia, aby ustawić stałe odstępy między elementami
Najważniejsze pojęcia związane z układem
- Obszar roboczy aplikacji: obszar ekranu dostępny dla aplikacji po uwzględnieniu miejsca na ekranie zajmowanego przez producenta samochodu i funkcje interfejsu systemu.
- kategorie rozmiarów ekranu: zestaw 4 zakresów szerokości ekranu (standardowego, szerokiego, bardzo szerokiego i bardzo szerokiego) oraz 3 zakresów wysokości ekranu (krótkiego, standardowego i wysokiego), gdzie „ekran” odnosi się do obszaru roboczego aplikacji, a nie do całej przestrzeni od krawędzi do krawędzi;
- Dopełnienie: zestaw wartości odstępów, które określają stałe odstępy w pionie i poziomie między elementami i komponentami w układzie.
- Słowa kluczowe: zestaw wartości odstępów o zmiennej szerokości – określonych według kategorii szerokości – które wskazują poziomą przestrzeń między marginesem lub krawędzią komponentu a elementem w układzie.
- Obszar elastyczny: część komponentu, czasami z przypisaną wartością minimalną lub maksymalną, którą można przeskalować w celu dopasowania do ekranu.
Przestrzeń robocza aplikacji
Obszar roboczy aplikacji to dostępny obszar ekranu, który pozostaje widoczny po uwzględnieniu miejsca na ekranie zajmowanego przez producenta samochodu i funkcje interfejsu systemu. Przestrzeń robocza aplikacji powinna zawierać lewy i prawy margines oraz obszar roboczy aplikacji, który stanowi główny obszar treści aplikacji.
Każdy margines powinien być równy 12% szerokości obszaru roboczego aplikacji. Marginesy zazwyczaj zawierają paski przewijania i afordancje nawigacyjne aplikacji.

Rozmiary ekranu
Układy ze specyfikacją referencyjną odnoszą się do zestawu kategorii rozmiaru ekranu opartych na szerokości i wysokości obszaru roboczego aplikacji.
W specyfikacjach w tych wytycznych te kategorie są nazywane nazwami. Na przykład „szeroki” oznacza wszystkie szerokości ekranu w zakresie od 930 dp do 1279 dp.
Kategorie rozmiaru ekranu wpływają na rekomendacje dotyczące:
- Odstępy między wierszami w komponentach i elementach
- Skalowanie obszarów Flex komponentu
- Kiedy należy ukrywać lub wyświetlać elementy opcjonalne, takie jak okładka albumu, na zminimalizowanym pasku sterowania
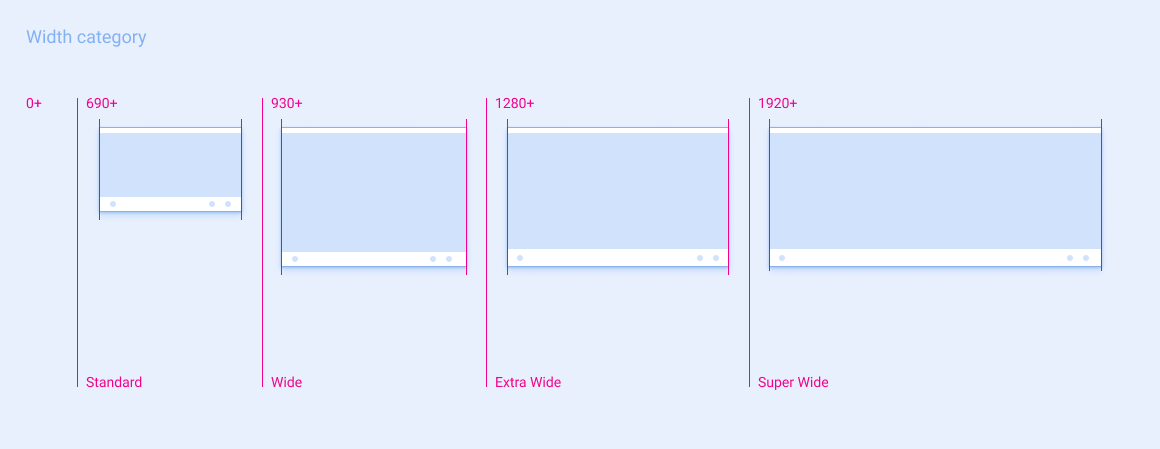
Kategorie szerokości

| Standardowe | Szeroko | Bardzo szeroki | Superszeroka | |
|---|---|---|---|---|
| Zakres szerokości ekranu | 690 – 929dp | 930 – 1279dp | 1280 – 1919dp | ≥ 1920dp |
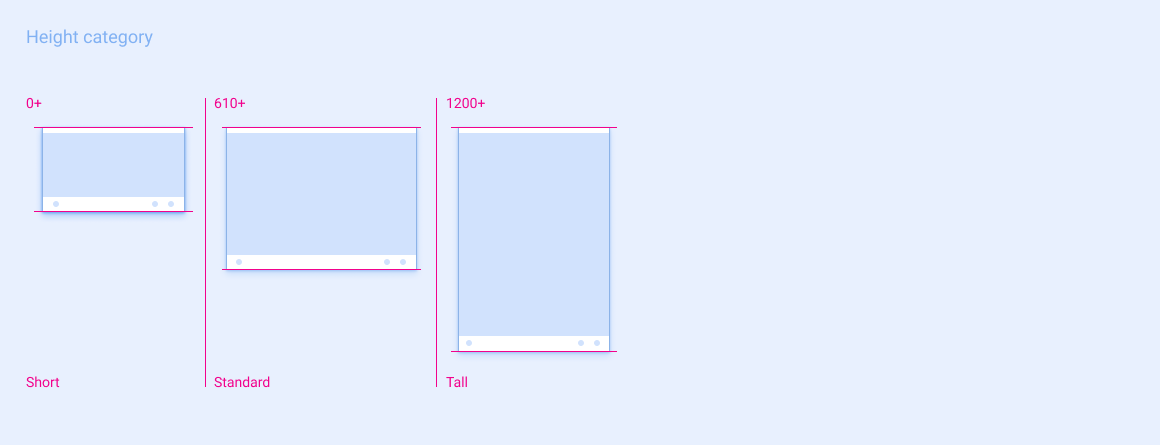
Kategorie wzrostu

| Short | Standardowe | Duża | |
|---|---|---|---|
| Zakres wysokości ekranu | 0 – 609dp | 610 – 1199dp | ≥ 1200dp |
Odstępy
Układy ze specyfikacją referencyjną są uporządkowane w siatce 8 dp. W praktyce oznacza to, że komponenty i elementy interfejsu użytkownika są oddalone od siebie przez wielokrotność 8 dp.
Są 2 rodzaje odstępów:
Dopełnienie: odstępy o stałej szerokości i stałej wysokości
Linie znaków dla odstępów o zmiennej szerokości
Dopełnienie
Dopełnienie stosuje odstępy między komponentami o stałej szerokości i wysokości w układzie specyfikacji referencyjnej. Może też dyktować stałe odstępy między elementami w komponencie, na przykład odstępy między sąsiednimi elementami numerycznymi w komponencie klawiatury. Zazwyczaj im bliższy jest związek między 2 elementami, tym węższe dopełnienie między nimi.
Istnieje 9 wartości dopełnienia oznaczonych jako P0–P8.
Oto wartości dopełnienia i odpowiadające im rozmiary:

| P0 | P1 | P2 | P3 | P4 | P5 | P6 | P7 | P8 |
|---|---|---|---|---|---|---|---|---|
| 4dp | 8dp | 12dp | 16dp | 24dp | 32dp | 48dp | 64dp | 96dp |
W odróżnieniu od keylines, które zmieniają wartości odstępów na podstawie kategorii szerokości ekranu, wartości dopełnienia pozostają stałe. Na przykład P1 to zawsze 8 dp. Jednak w niektórych przypadkach odległość między konkretnymi zestawami komponentów lub elementów może mieć różne wartości dopełnienia w układach specyfikacji referencyjnych dla różnych rozmiarów ekranu. Na przykład zalecany pionowy odstęp między elementami siatki wynosi P4 w przypadku krótkich ekranów i P5 w przypadku ekranów standardowych i wysokich.
Klawisze
Zamiast wskazywać dopełnienie między elementami w specyfikacji referencyjnej, linie kluczy określają, jak daleko znajduje się element od jego najbliższego marginesu lub krawędzi. Wartości kluczy zmieniają się w zależności od szerokości ekranu. Pozwalają na wygodne skalowanie układu do różnych rozmiarów ekranu przy zachowaniu proporcjonalnych, poziomych odstępów między elementami.
Istnieje 5 linii kluczy oznaczonych jako od KL0 do KL4.
Oto najważniejsze wartości dla każdej szerokości ekranu:

| Szerokość ekranu | Standardowe | Szeroko | Bardzo szeroki | Superszeroka |
|---|---|---|---|---|
| KL0 | 16dp | 24dp | 24dp | 32dp |
| KL1 | 24dp | 32dp | 32dp | 48dp |
| KL2 | 96dp | 112dp | 112dp | 112dp |
| KL3 | 112dp | 128dp | 128dp | 152dp |
| KL4 | 148dp | 168dp | 168dp | 168dp |
Strategie skalowania
Układy ze specyfikacją referencyjną zawierają wytyczne dotyczące skalowania aplikacji na ekran o różnych rozmiarach. Aby ułatwić płynne skalowanie, dane techniczne zazwyczaj obejmują:
- obszar elastyczny, który jest częścią komponentu, który producenci powinni rozszerzać lub zmniejszać, aby zmieścić się w konkretnym rozmiarze ekranu;
- Opcjonalne zalecane minimalną i maksymalną szerokość obszaru elastycznego – zapobiega skalowaniu komponentów do niepożądanego rozmiaru.
- linie kluczy używane do zachowania proporcjonalnych, poziomych odstępów między elementami, które skalują się w różny sposób w zależności od kategorii szerokości ekranu;
- Dopełnienie, które umożliwia określanie stałych odstępów między komponentami i elementami.
Opcjonalnie niektóre specyfikacje określają, czy określone elementy mają być ukryte lub wyświetlane na podstawie szerokości ekranu.
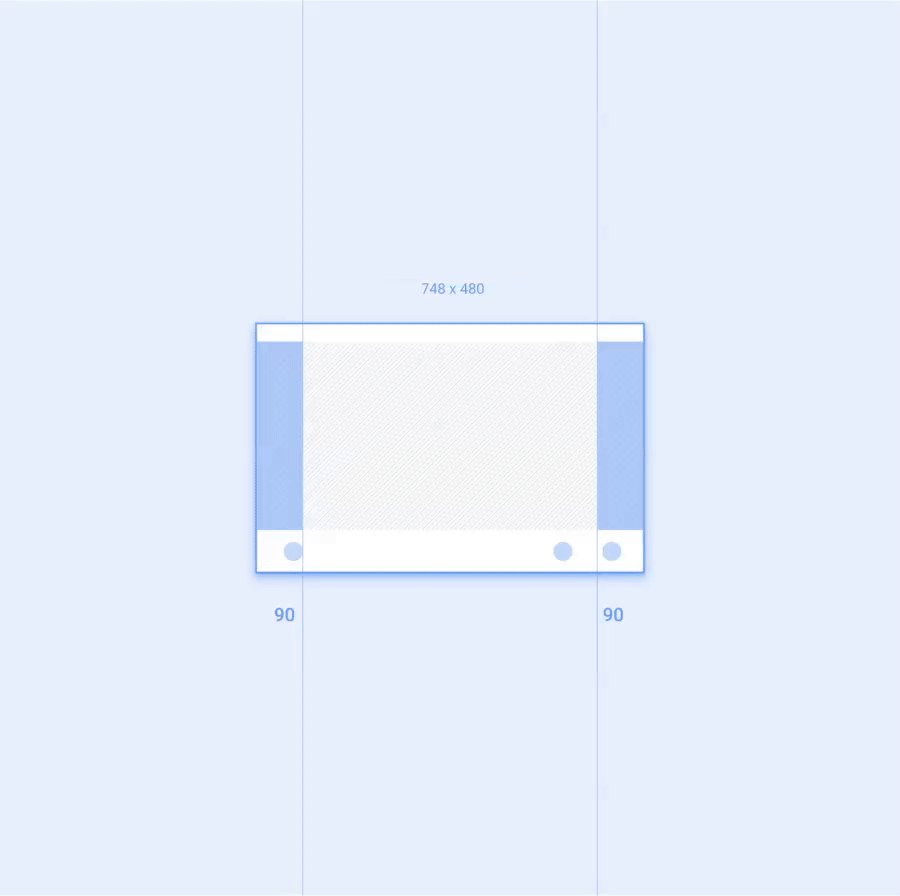
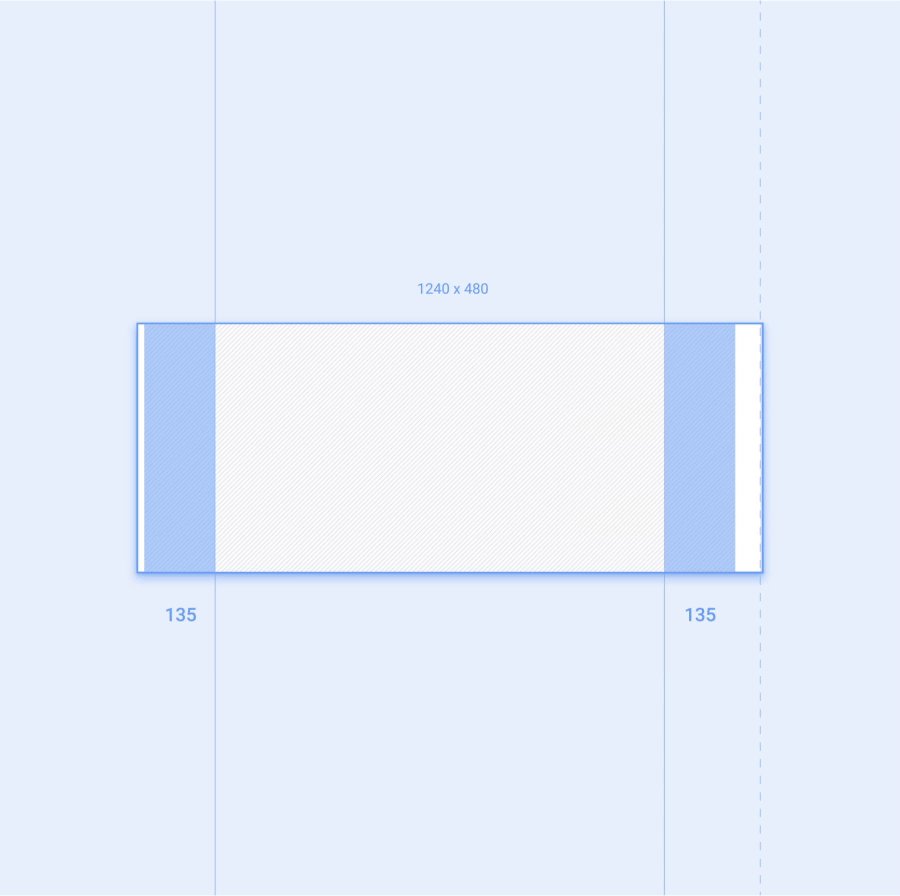
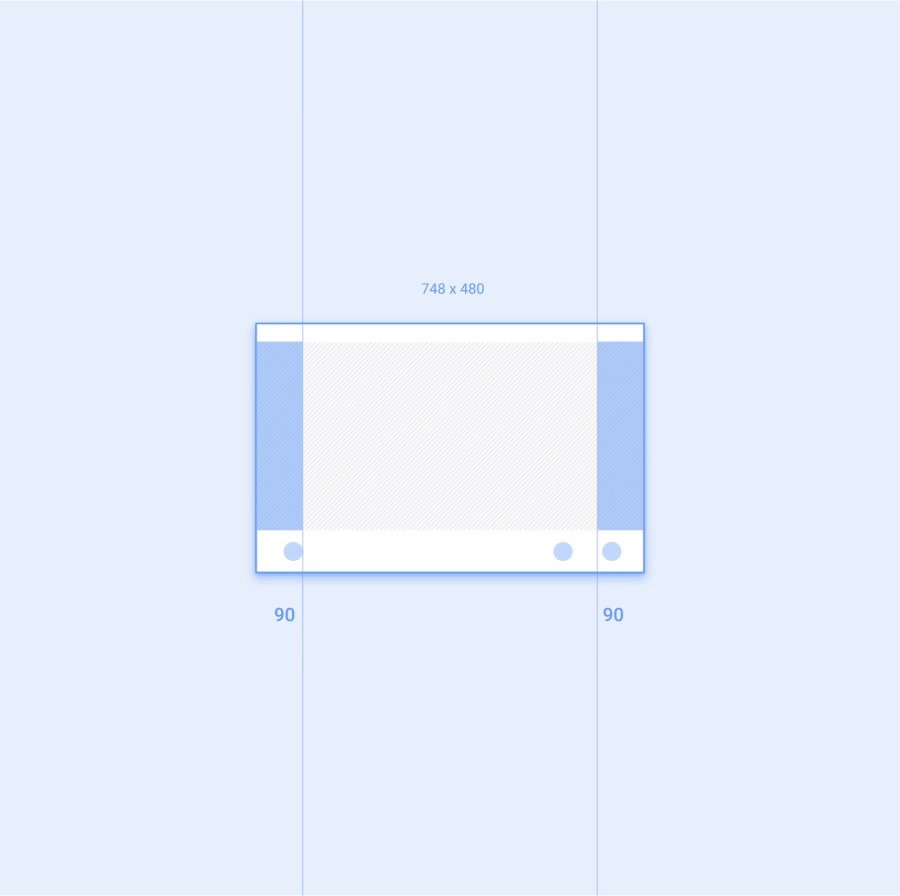
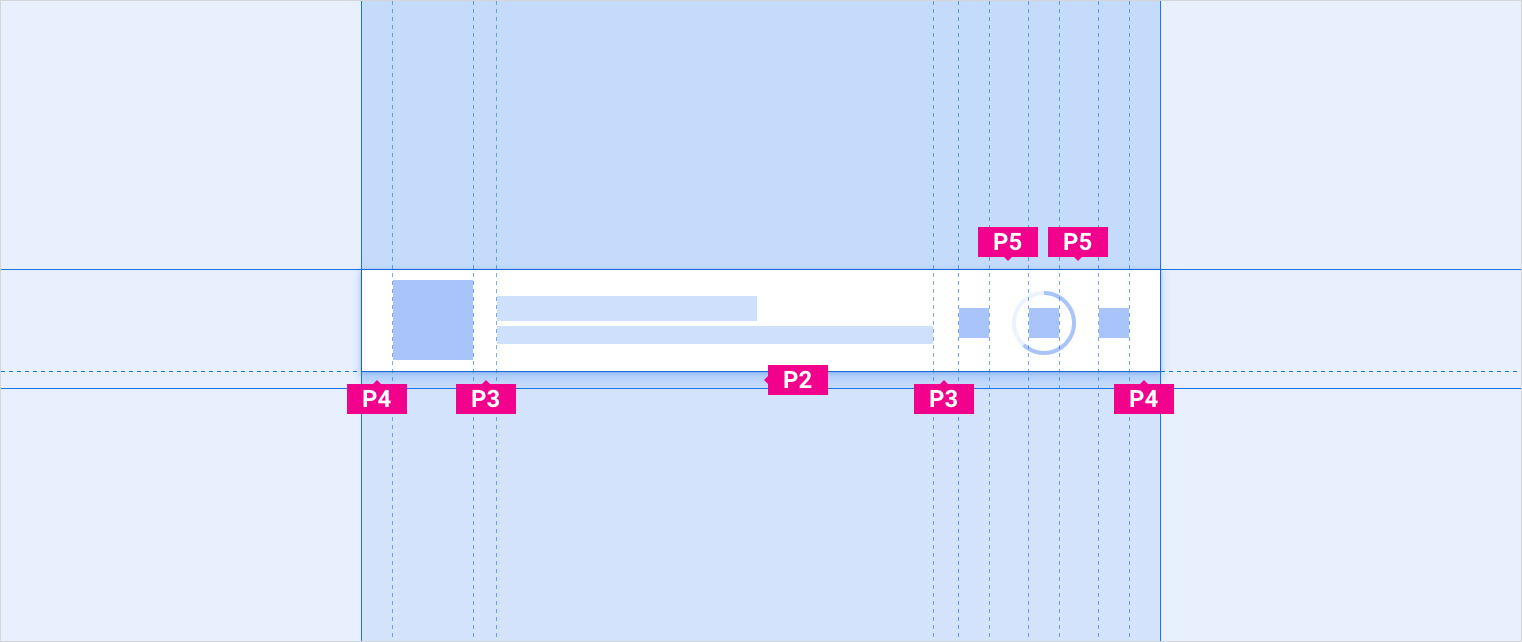
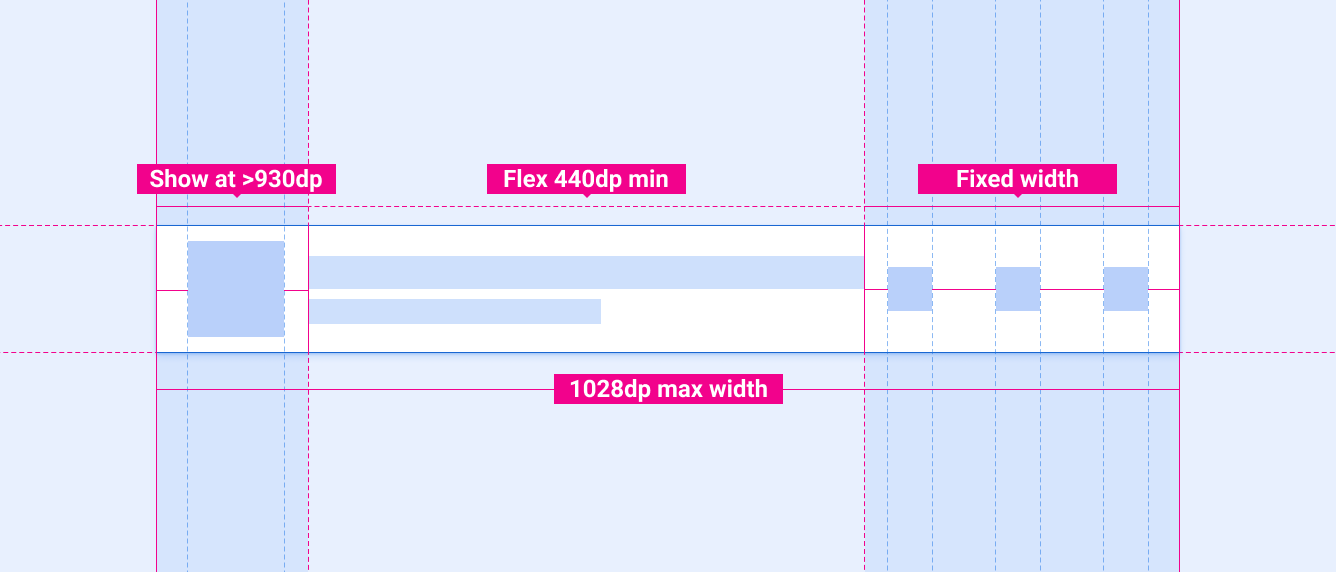
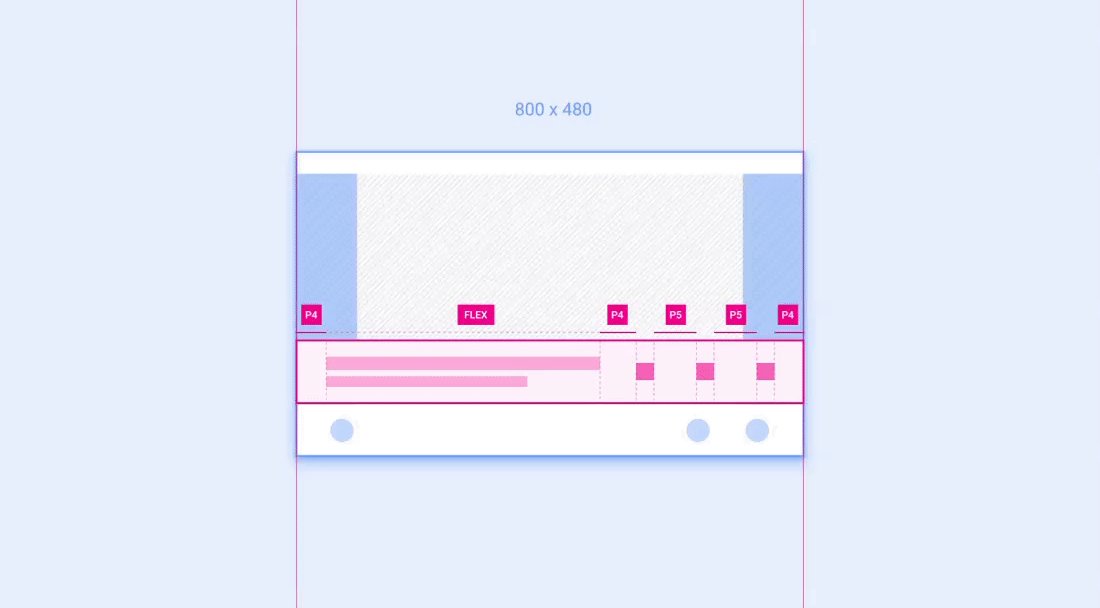
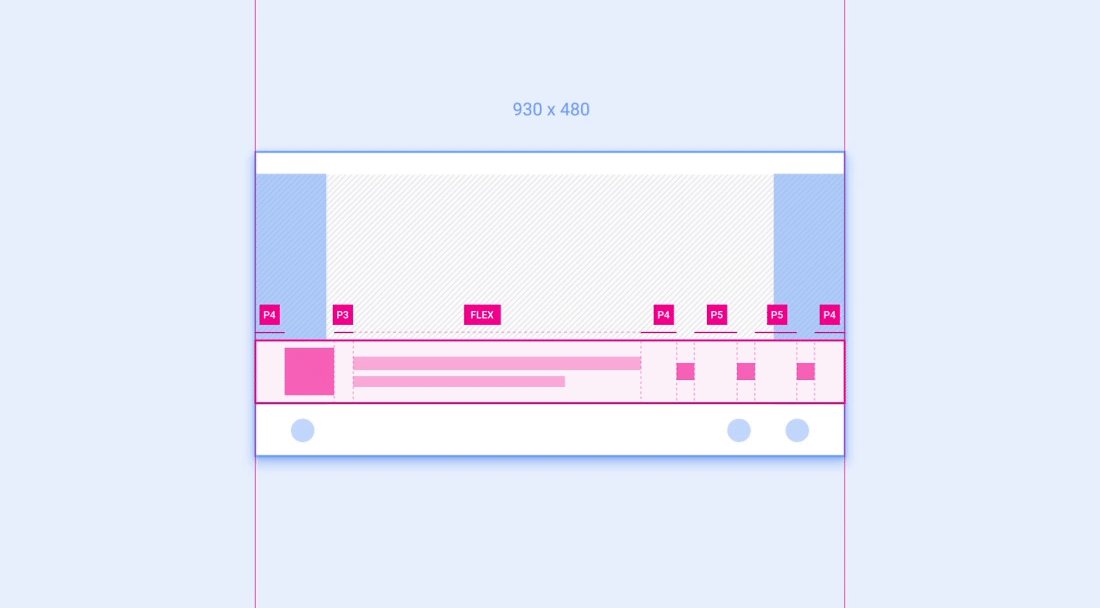
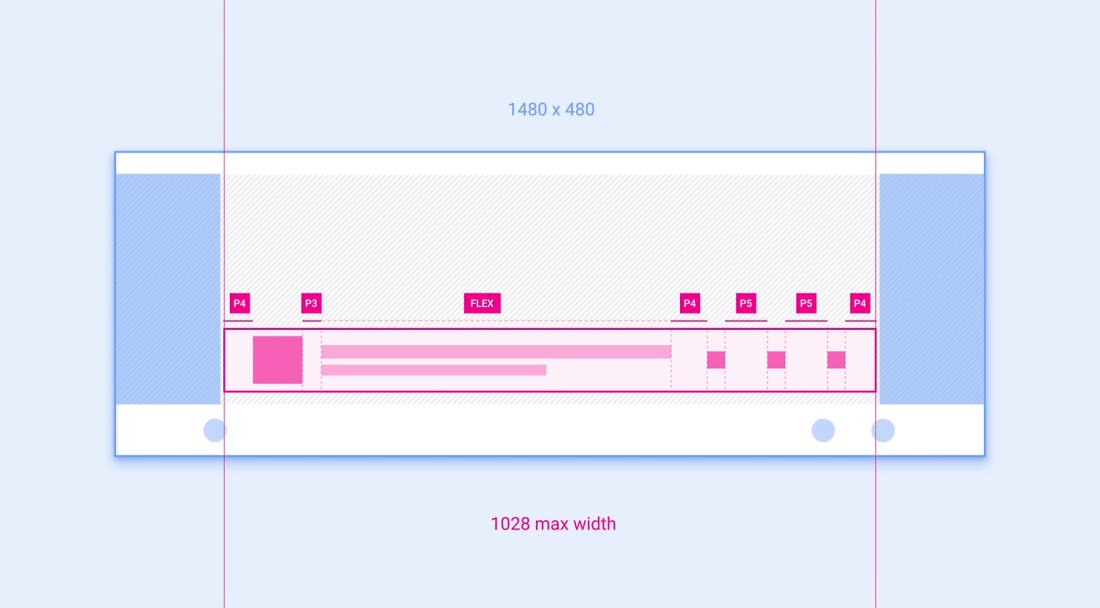
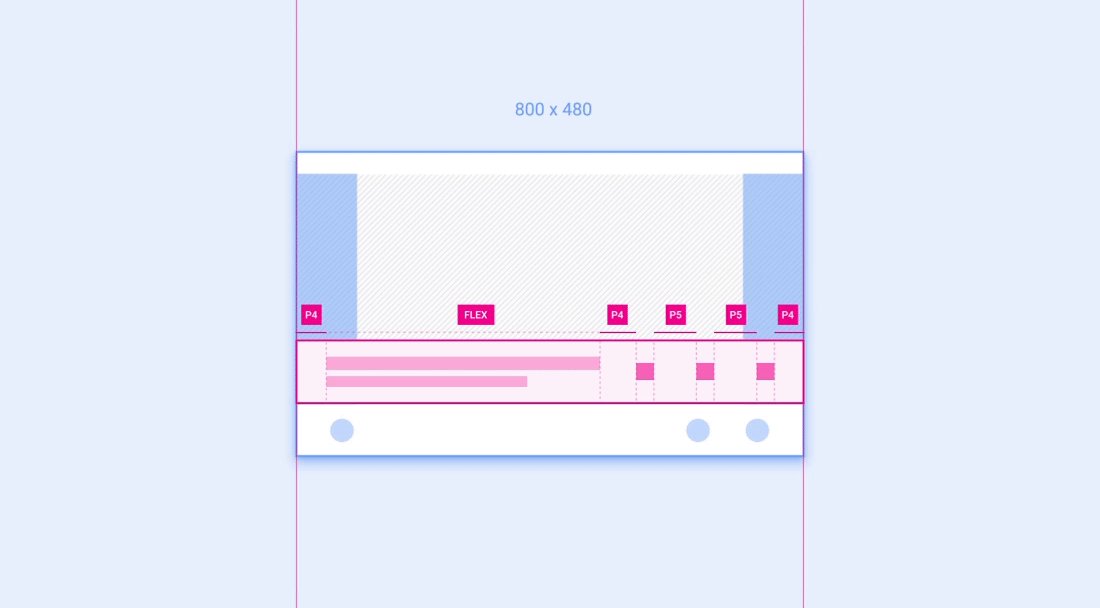
Przykład 1: zminimalizowany pasek sterowania
Zminimalizowany pasek sterowania to przykład komponentu, w którym układ specyfikacji referencyjnej zaleca zwiększenie szerokości komponentu i ukrycie mniej ważnego elementu na mniejszych ekranach.

Specyfikacja zminimalizowanego paska sterowania obejmuje 2 wskazówki dotyczące skalowania:
- Kwadratowy element po lewej stronie (zwykle używany w przypadku okładki albumu) powinien pojawić się tylko wtedy, gdy szerokość ekranu wynosi co najmniej 930 dp.
- Środkowa sekcja o elastycznej szerokości nigdy nie powinna być węższa niż 440 dp. Można ją skalować w górę w przypadku szerszych ekranów, o ile cała szerokość komponentu nie przekracza 1028 dp.

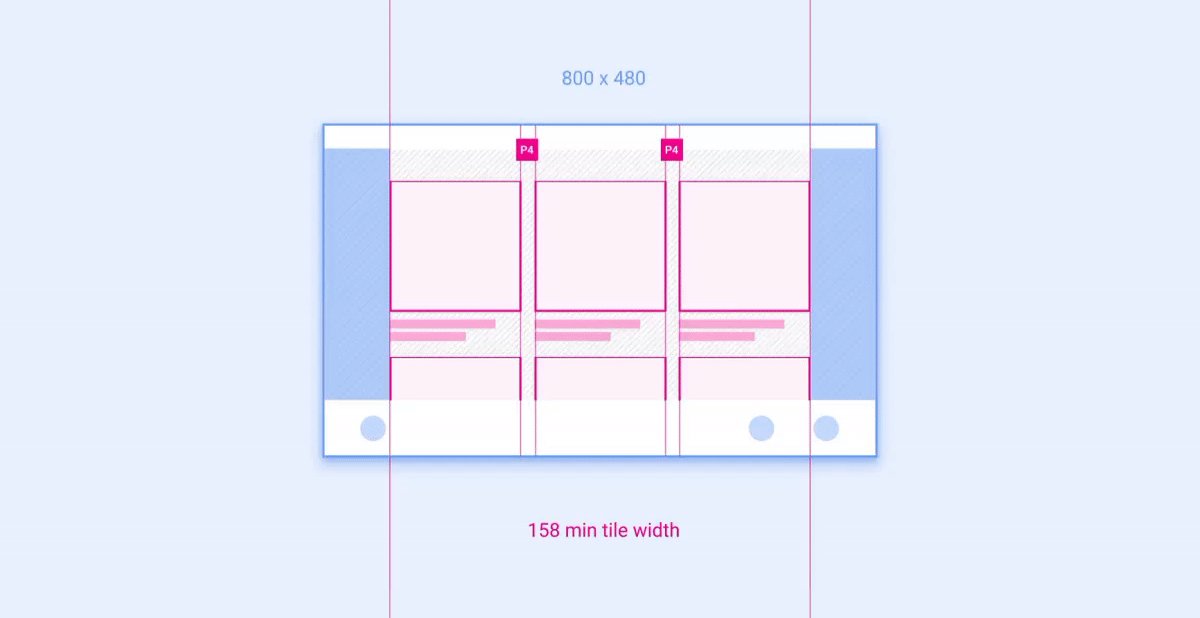
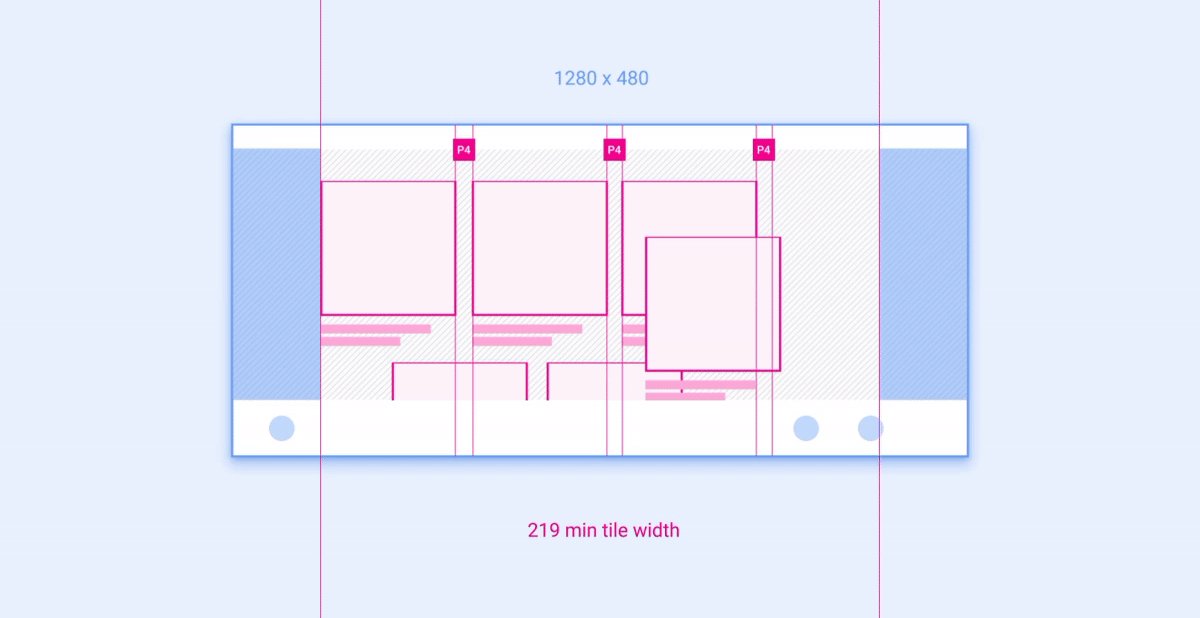
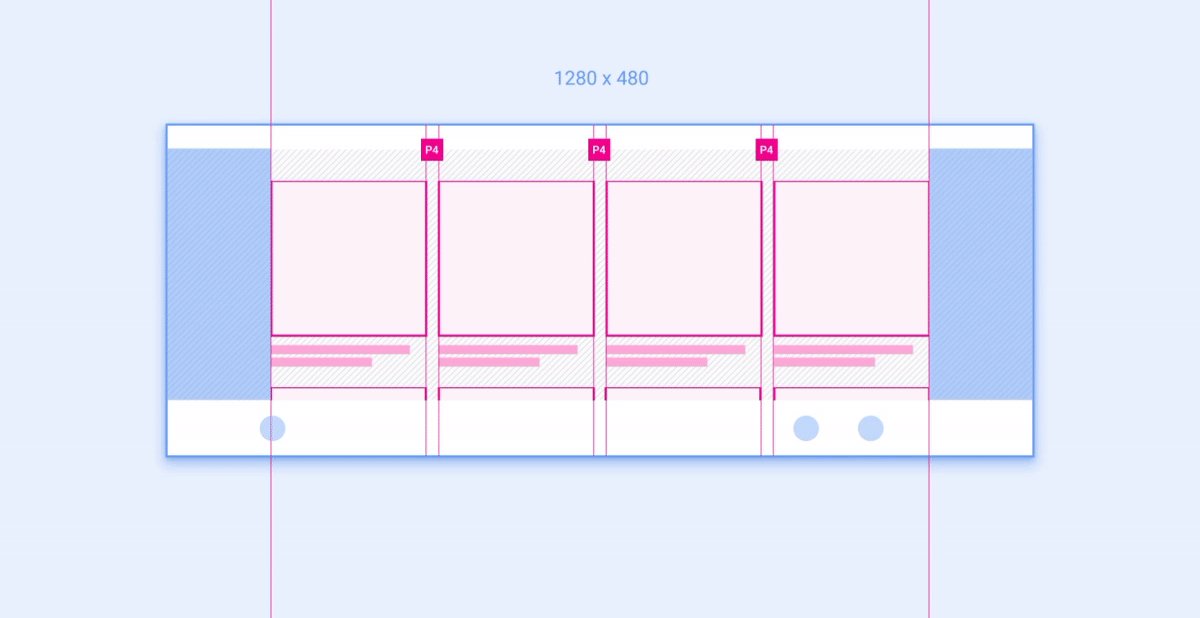
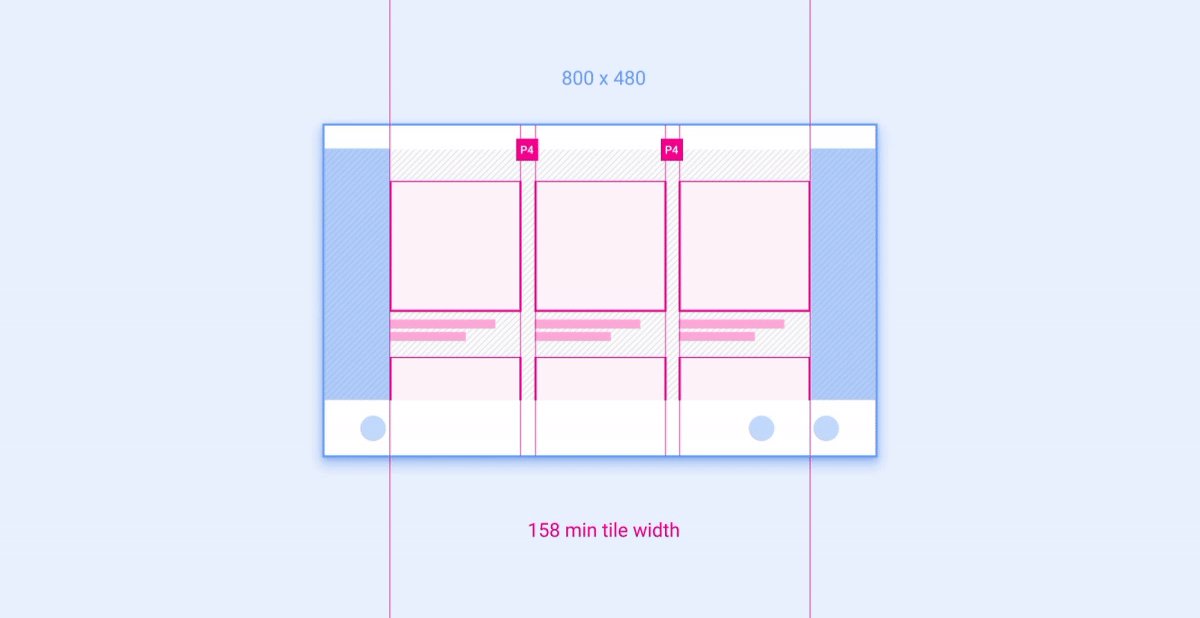
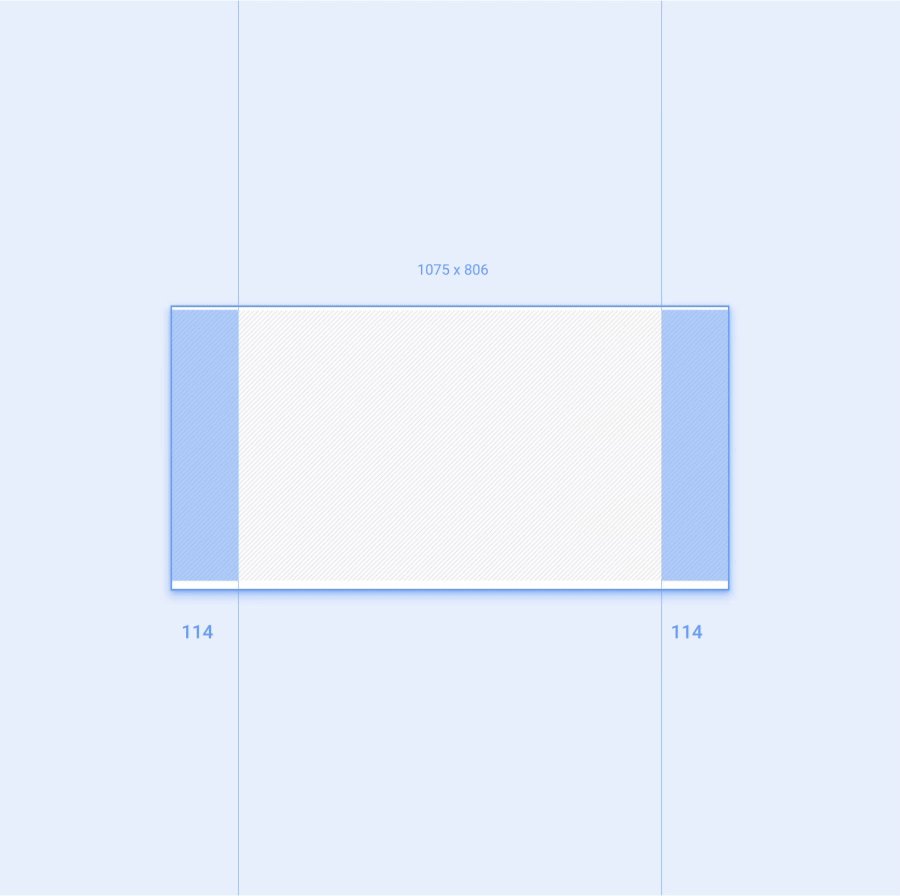
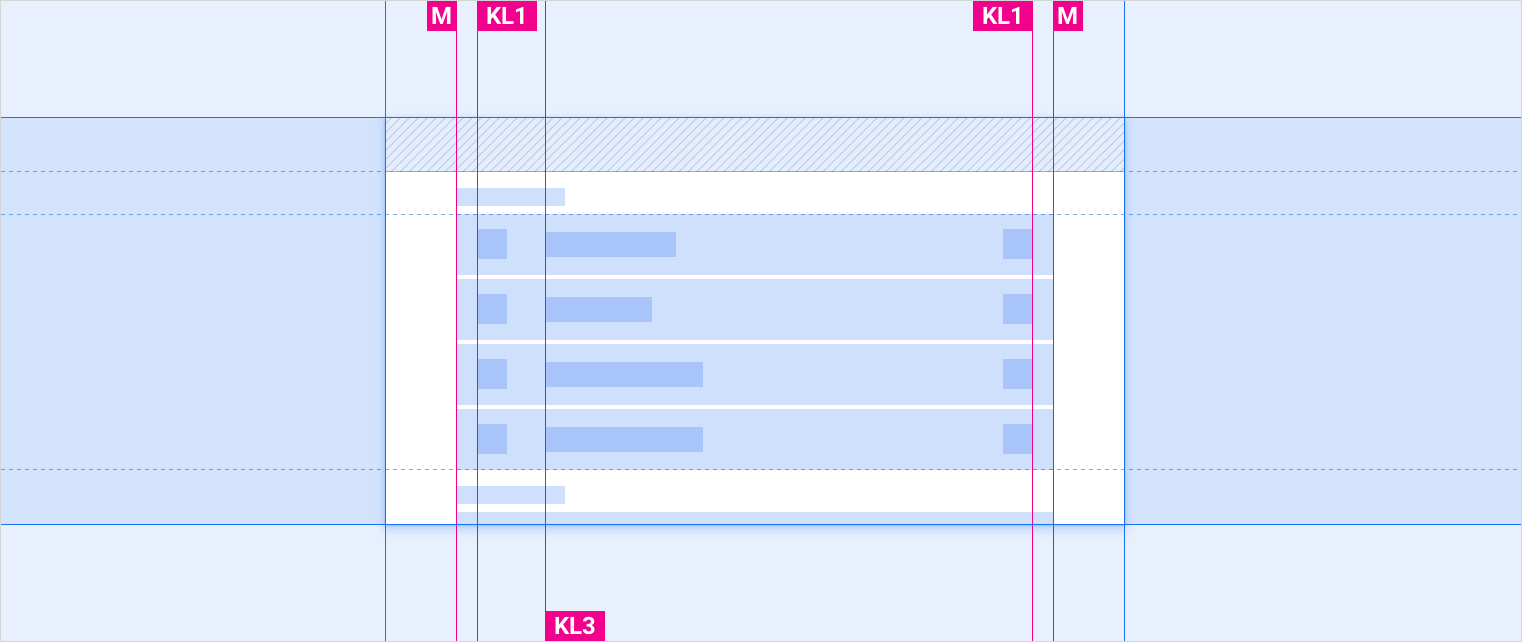
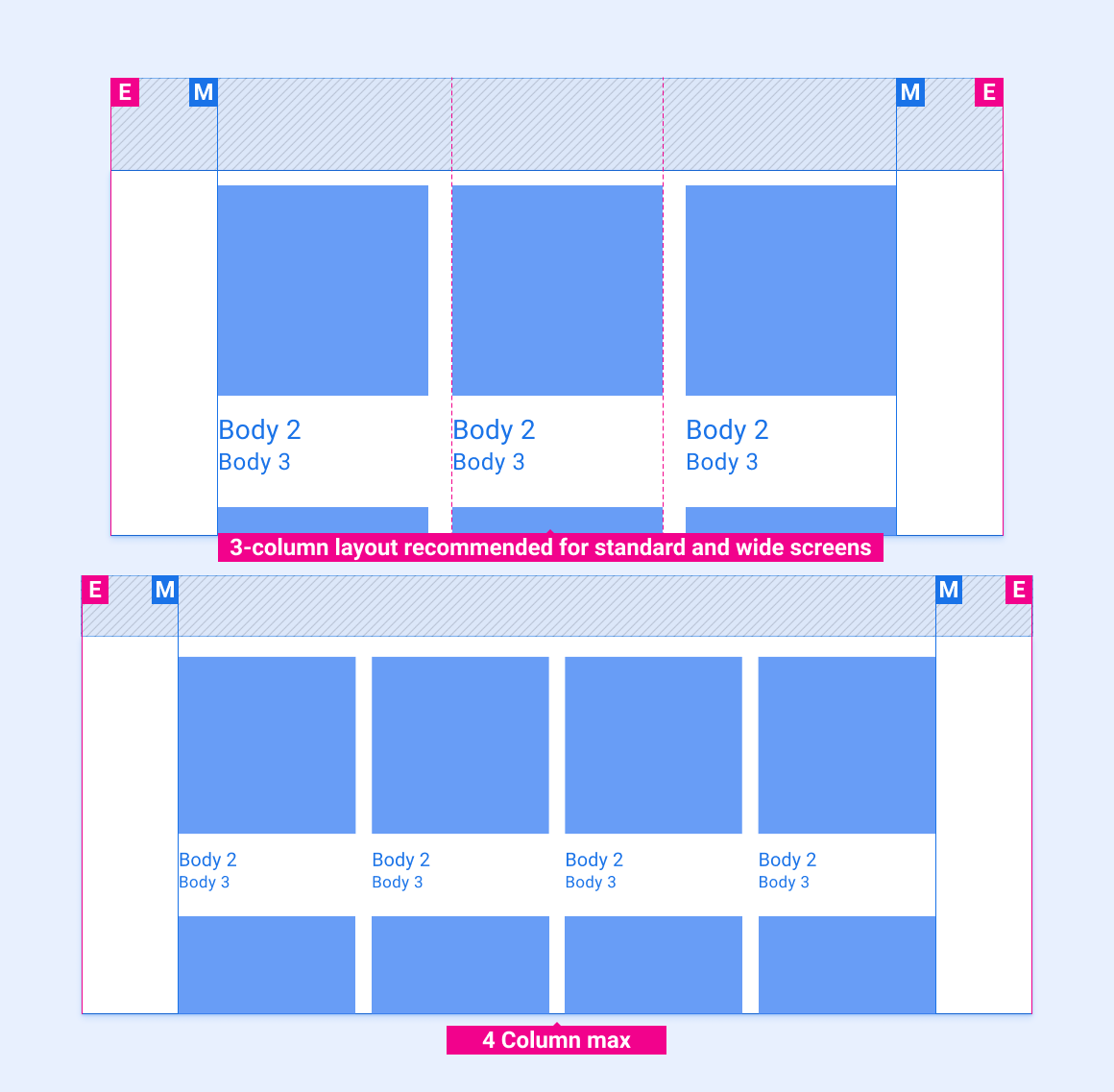
Przykład 2: Siatki
Siatki są przykładami komponentów, które można umieszczać w kolumnach i wierszach oraz dostosowywać ich rozmiar w obrębie układu.

Zalecana liczba kolumn (3 na węższych ekranach, 4 na szerszych) zależy od rozmiaru ekranu. Szerokość i wysokość wiersza można dostosować w ramach kategorii ekranu, o ile siatki nie będą nigdy mniejsze od zalecanych. Animacja poniżej pokazuje, jak można skalować siatki na szersze i węższe ekrany, stosując się do zaleceń podanych w układach referencyjnych.