动作是一个强大的工具,在驾驶环境中应谨慎使用。只有能够为驾驶员提供信息,同时又不会分散驾驶员注意力的道路上时,它才是合适的。
指南一览 (TL;DR):
- 避免通过不必要的动作干扰用户
- 利用动作增进用户的理解并提高熟练度
- 确保动作语言足够灵活,适合所有相关硬件
- 根据您的情况使用推荐的动作模式
运动原理
在为 Android for Cars 接口设计动作时,请牢记三个基本原则:安全、信息丰富和灵活。
安全
驾驶是用户的主要任务,其他的都是次要的。请将用户的注意力视为有限的资源,并避免使用动画来造成不必要的干扰。

信息丰富
使用动作传达对用户有帮助的信息。例如,动作可以展现元素之间的层次和空间关系,从而增进用户对产品的理解。此外,动作还可以通过指明可用的互动方式来帮助用户熟练使用界面。

灵活
定义一种可扩展且灵活的运动语言,使其能够适应各种尺寸和形状的屏幕以及所有类型的用户输入。

运动模式
为了在所有应用中提供一致的用户体验,Android Automotive 提供了有关特定运动模式的建议,供您在以下情况下使用:
- 在同一层级视图之间切换
- 移至详情视图
- 扩展现有操作
- 最小化和展开操作
- 干扰操作
如 Material Design 加/减速准则中所述,本部分中的所有运动模式均基于标准加/减速选项。也就是说,动作快速加速,然后逐渐放慢,以将焦点绘制到过渡的结束处。
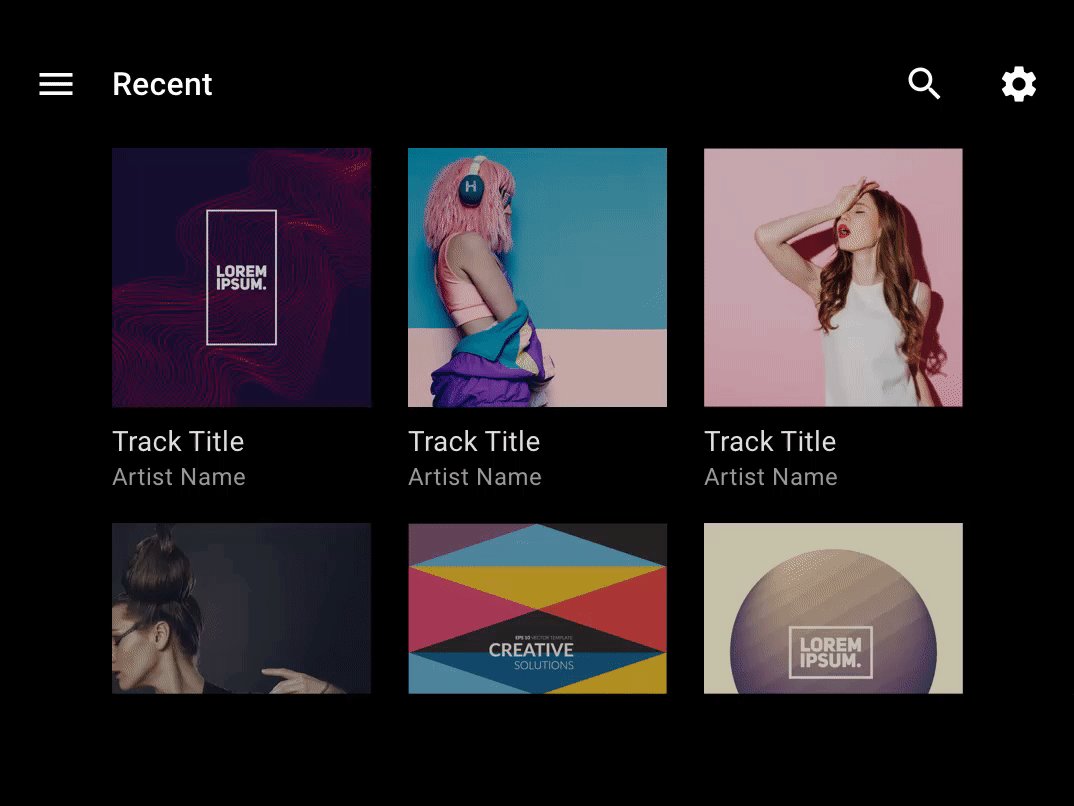
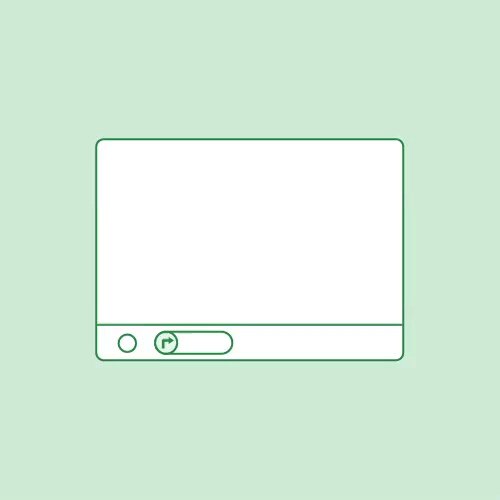
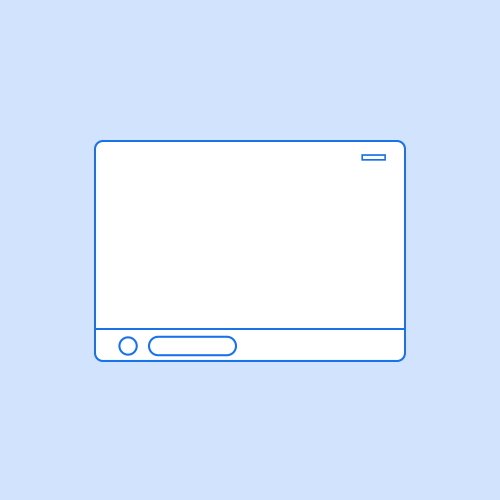
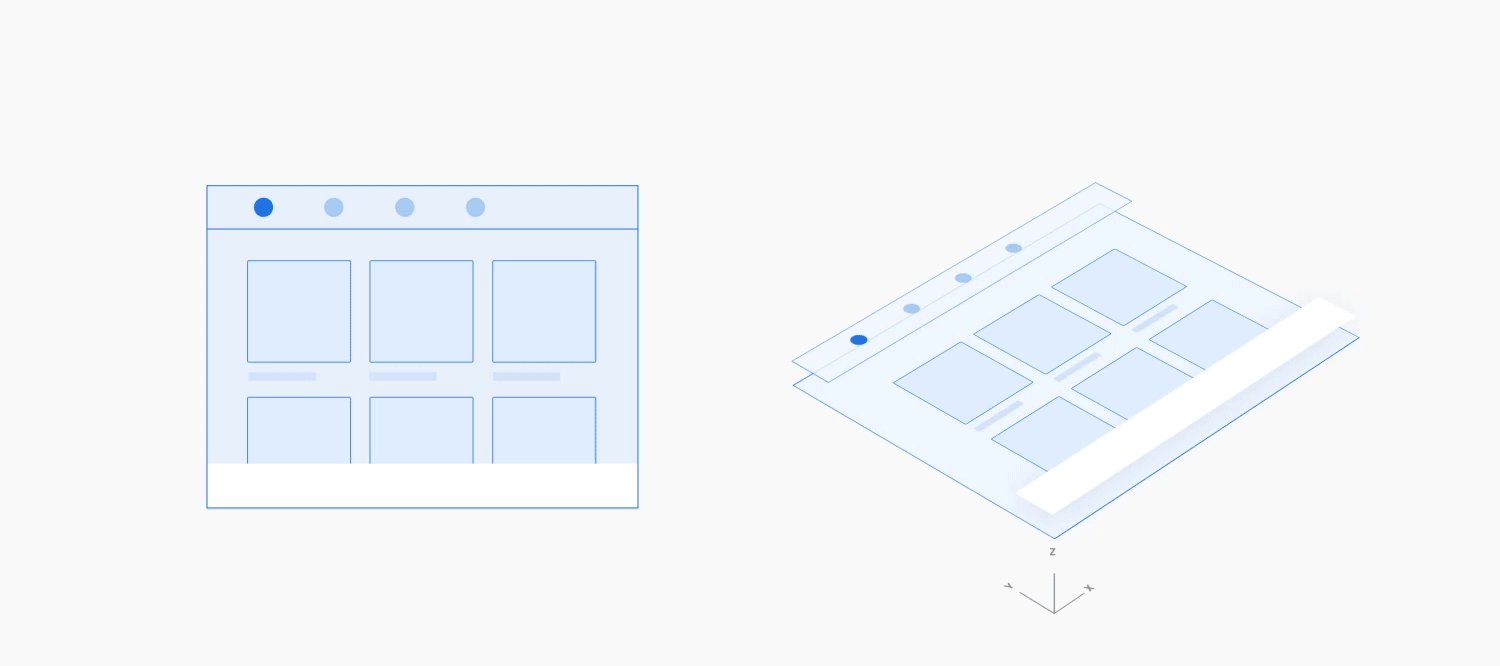
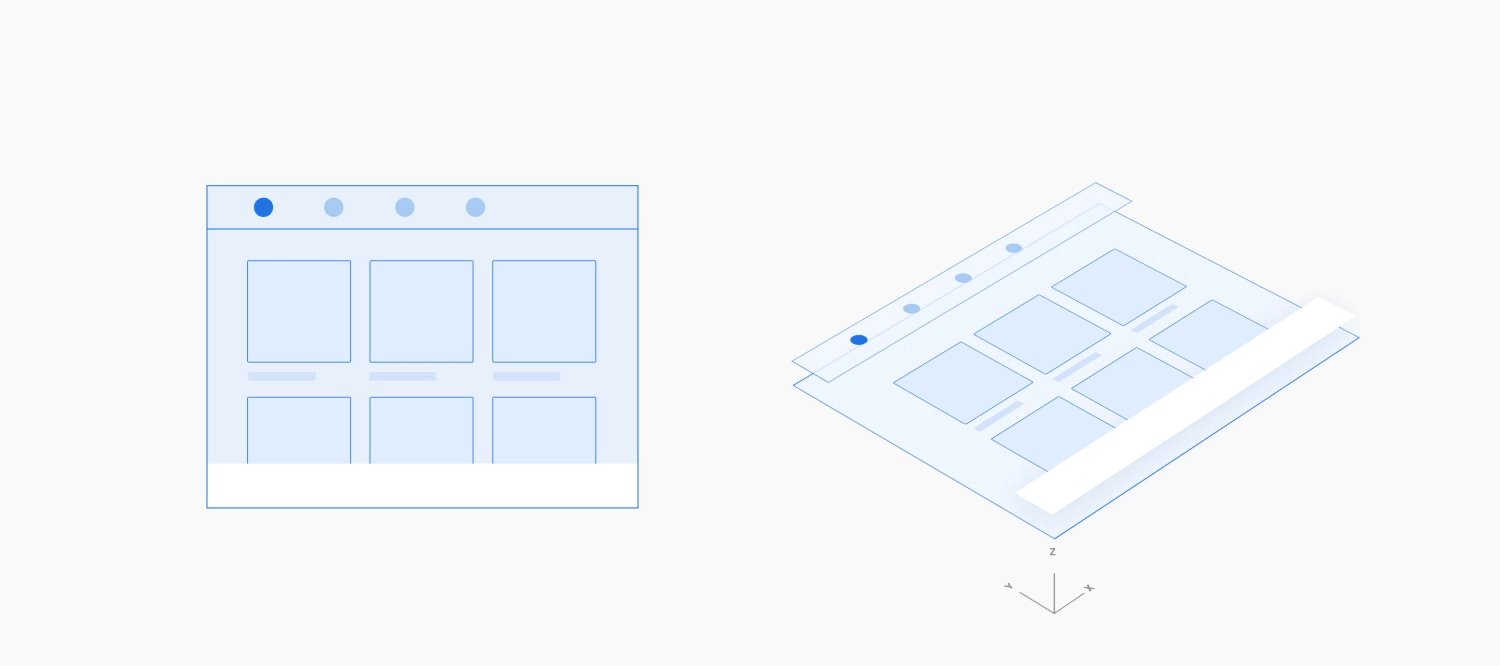
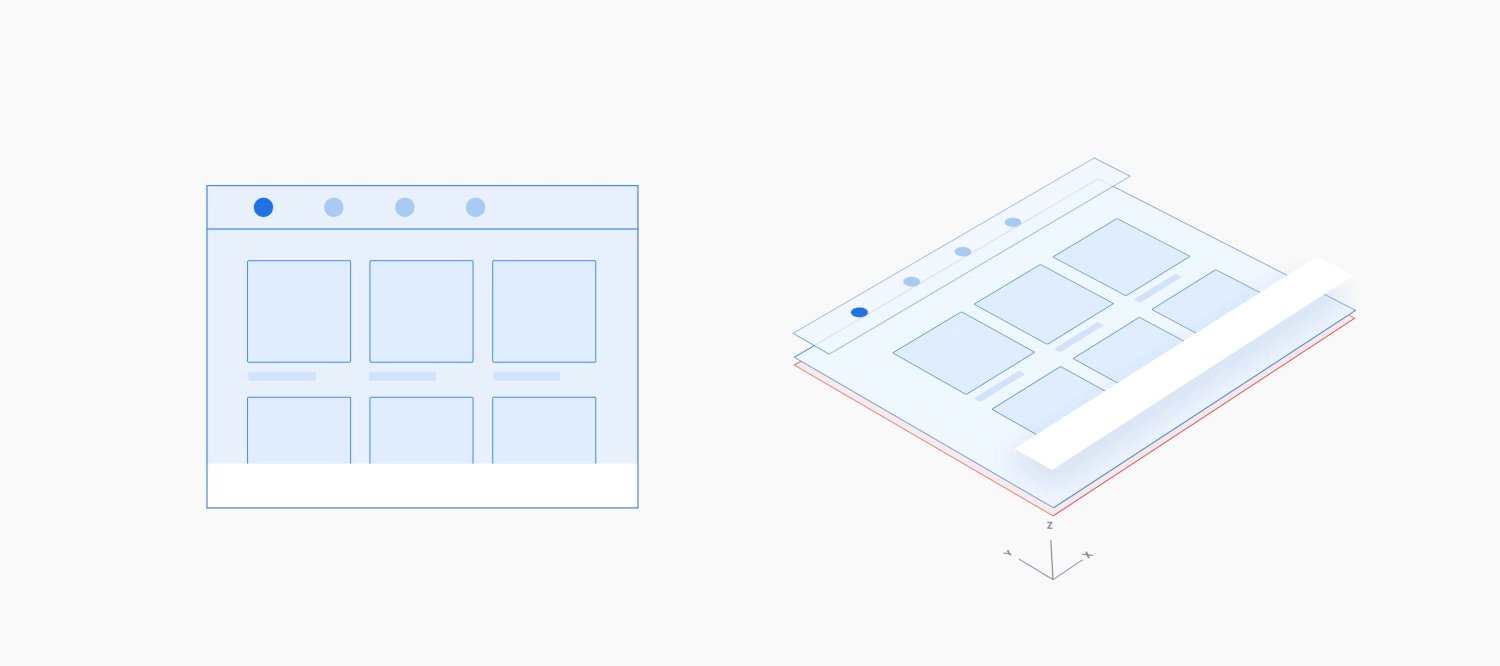
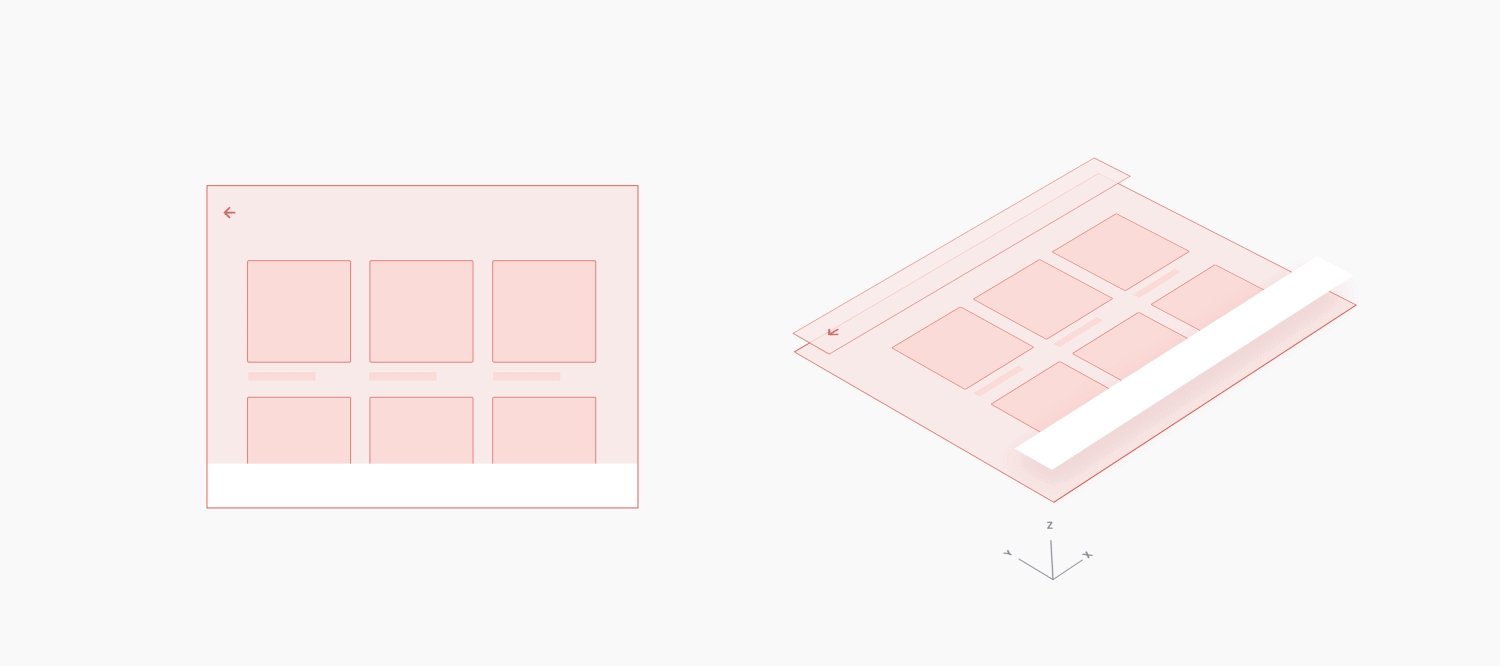
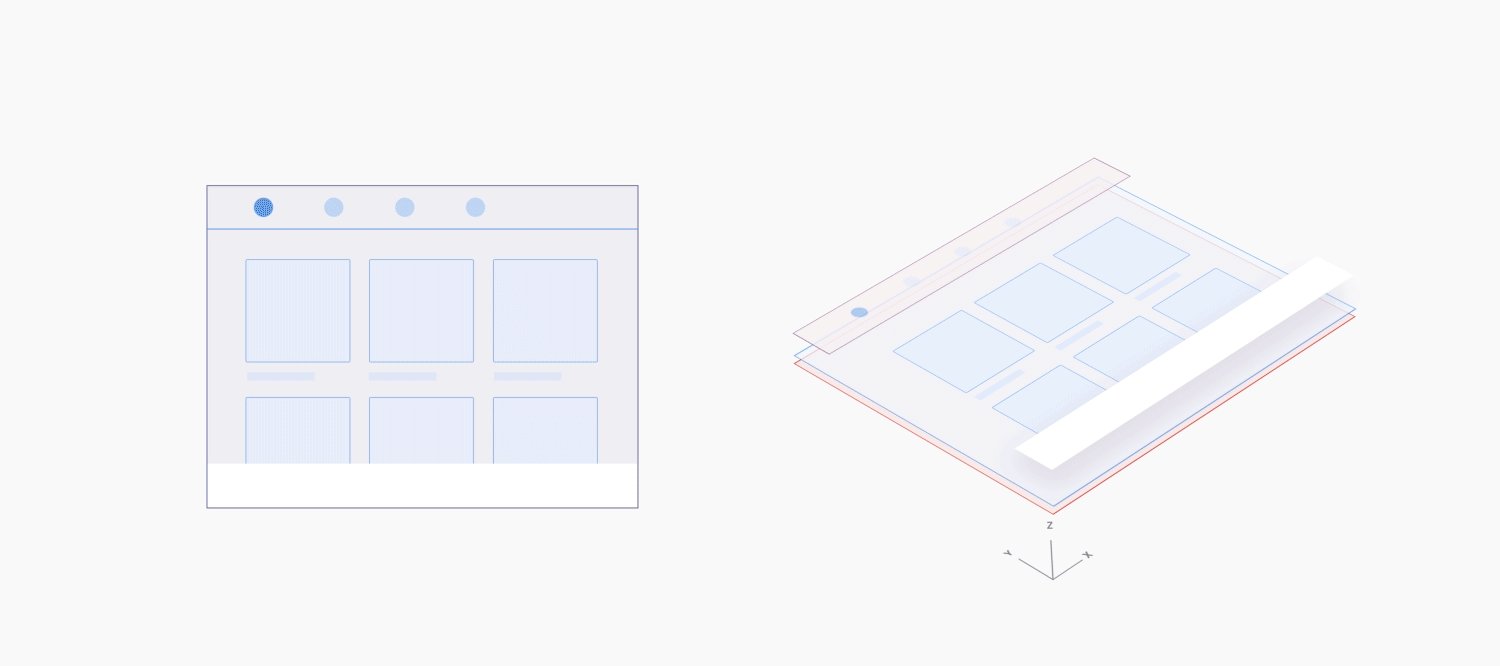
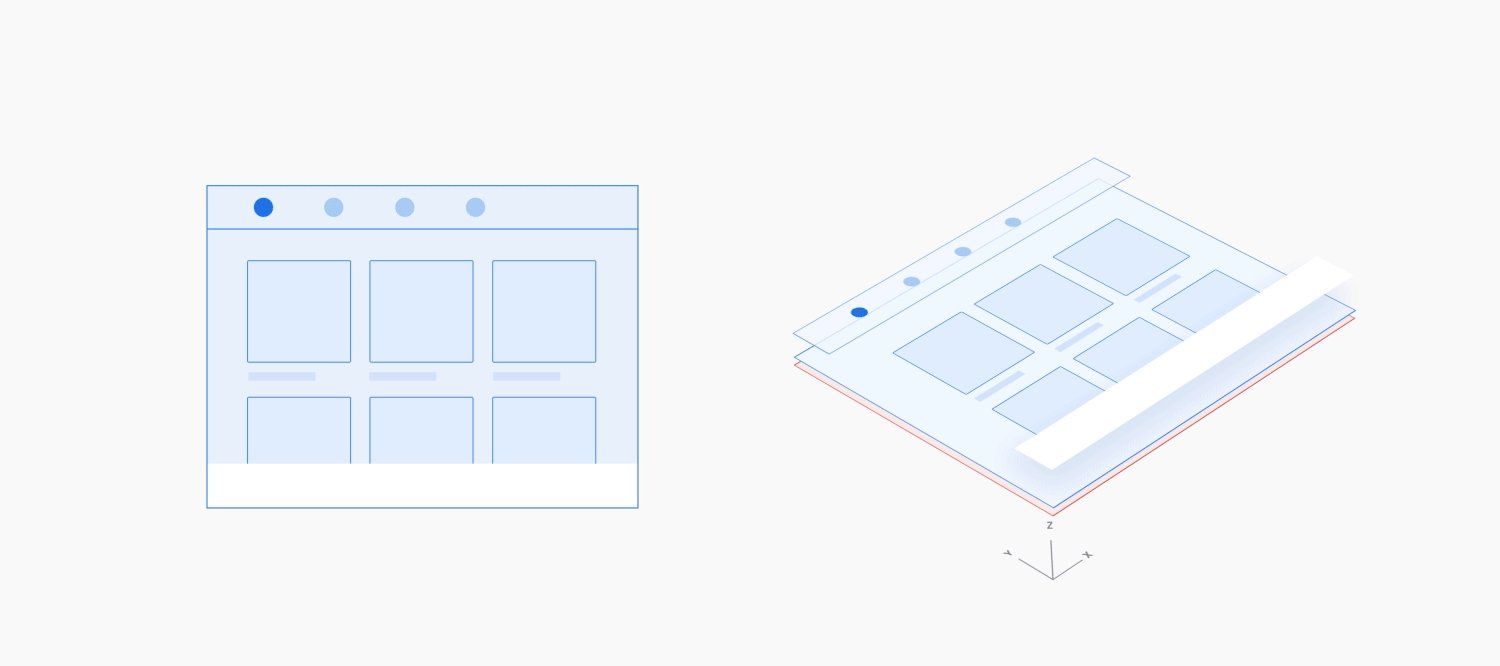
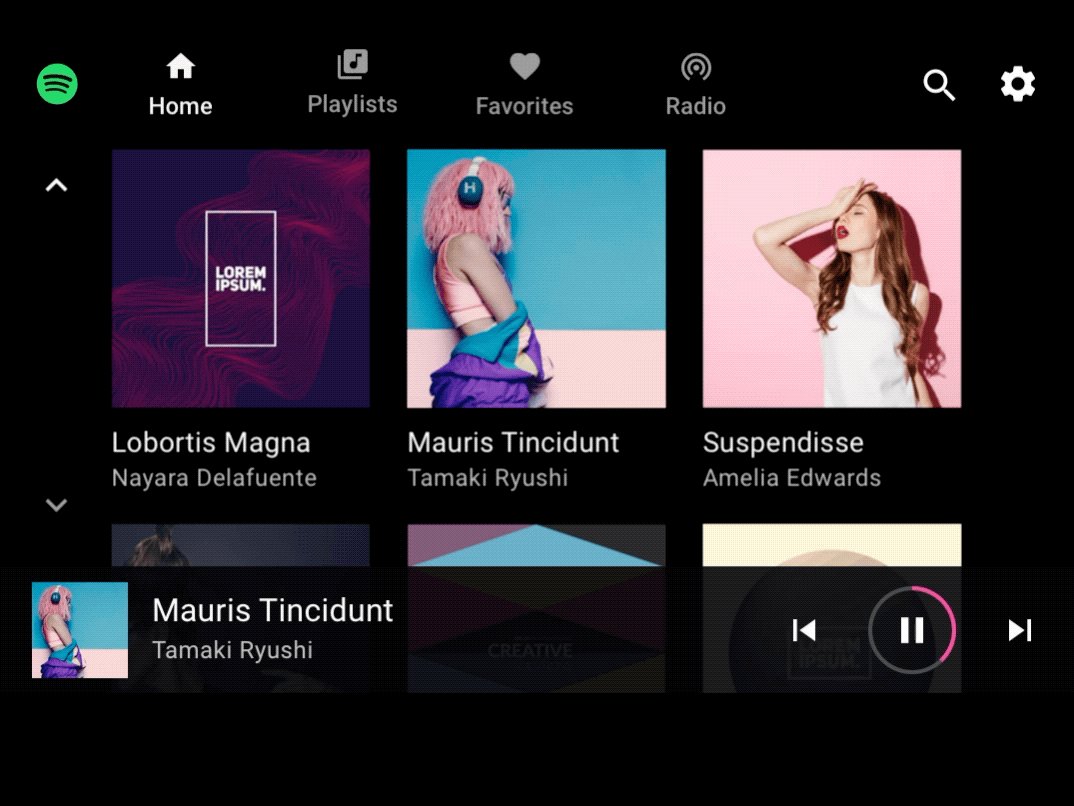
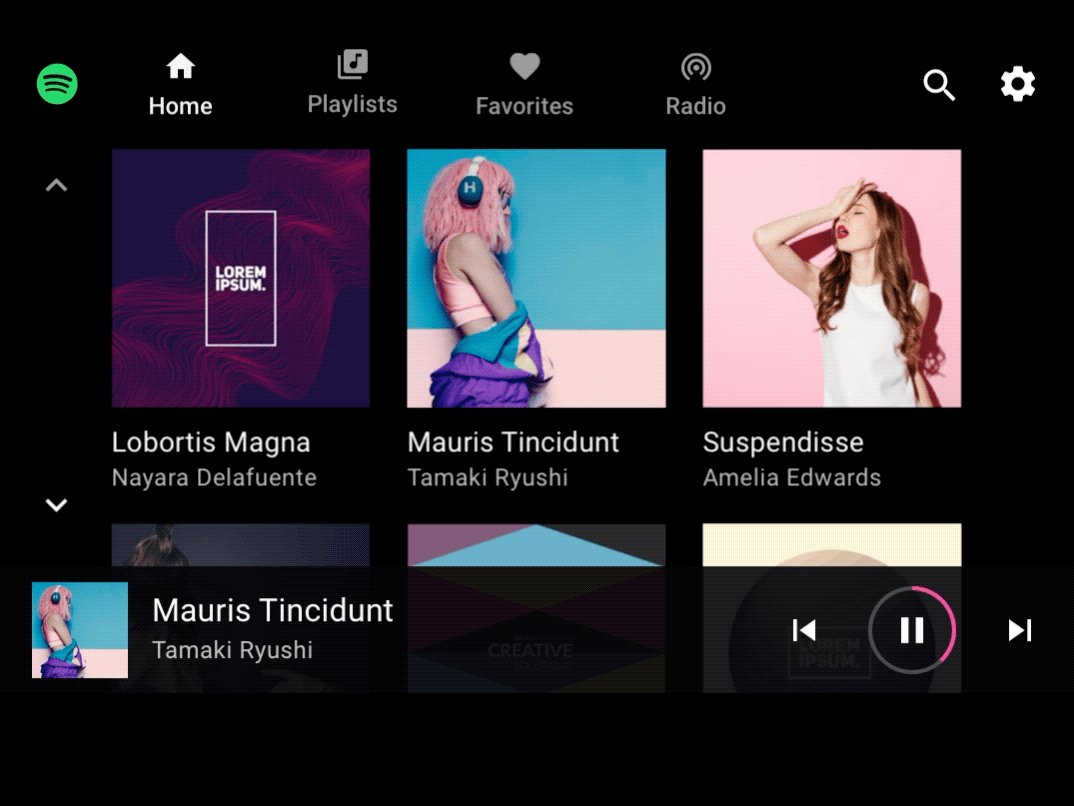
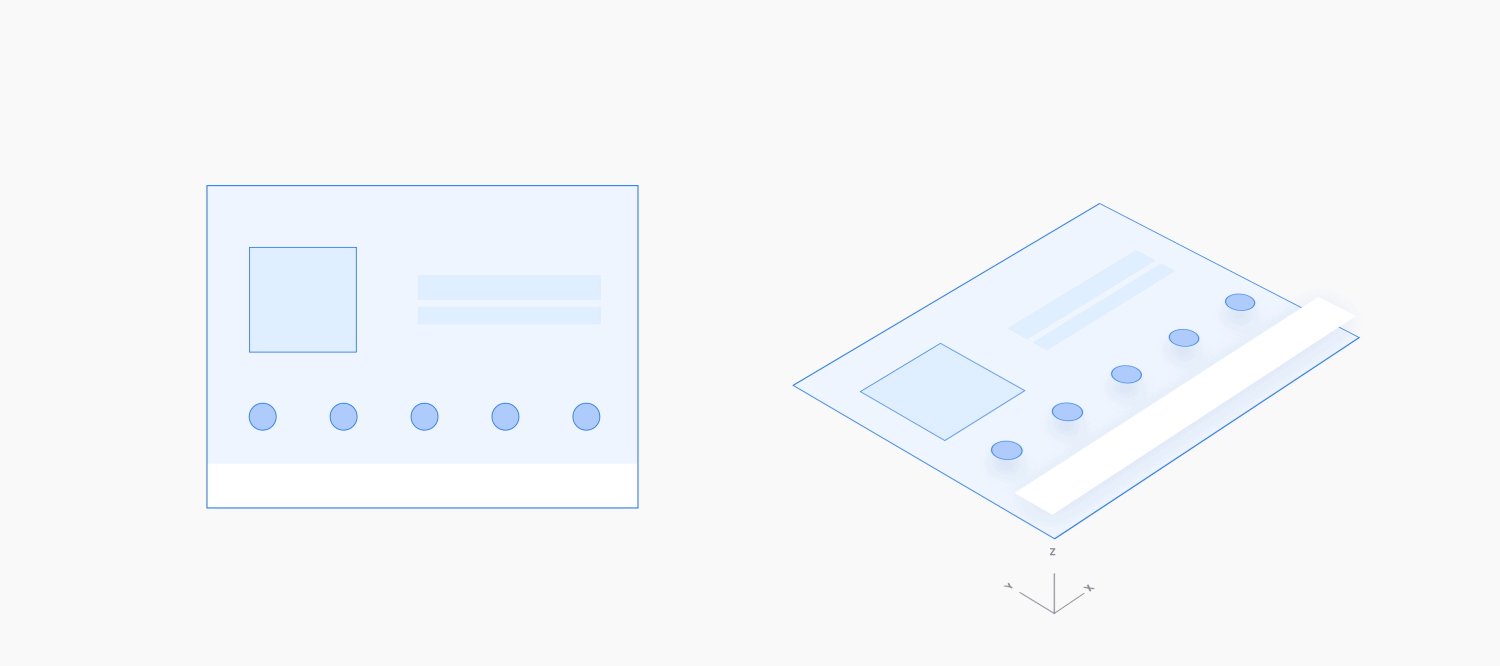
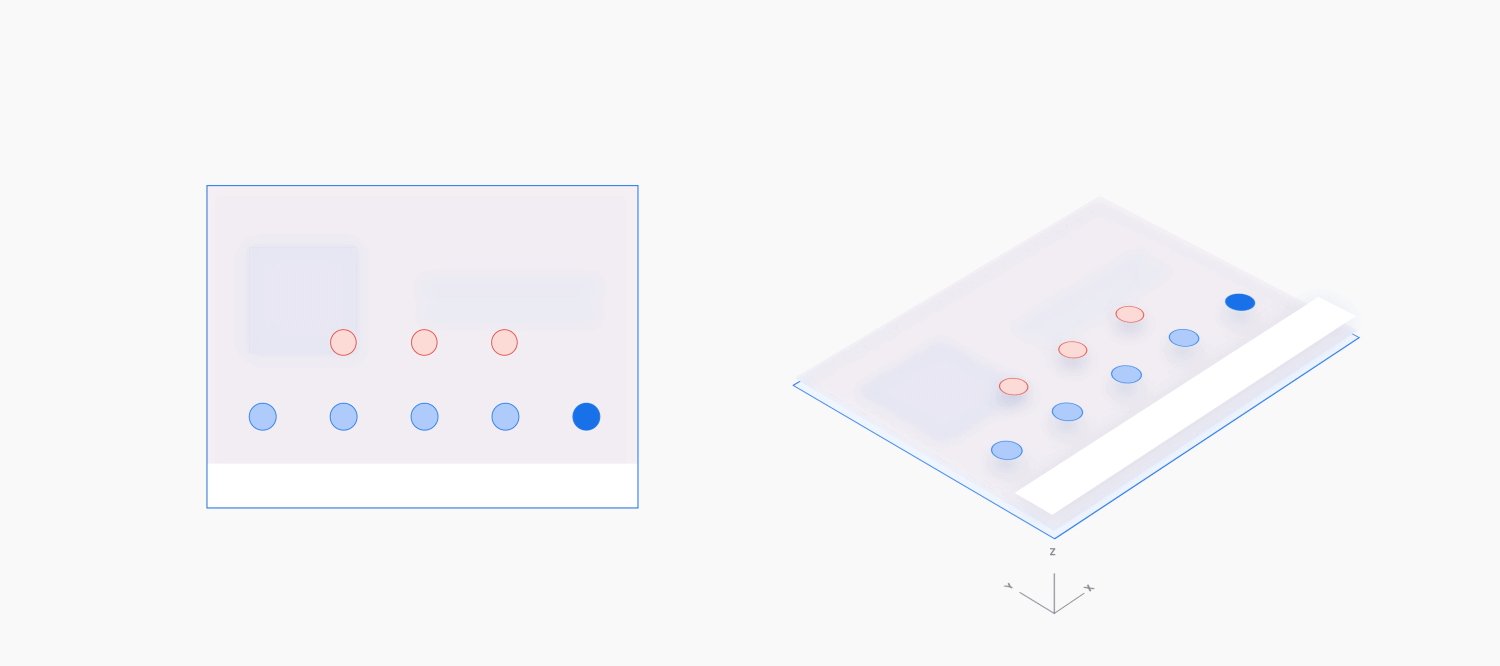
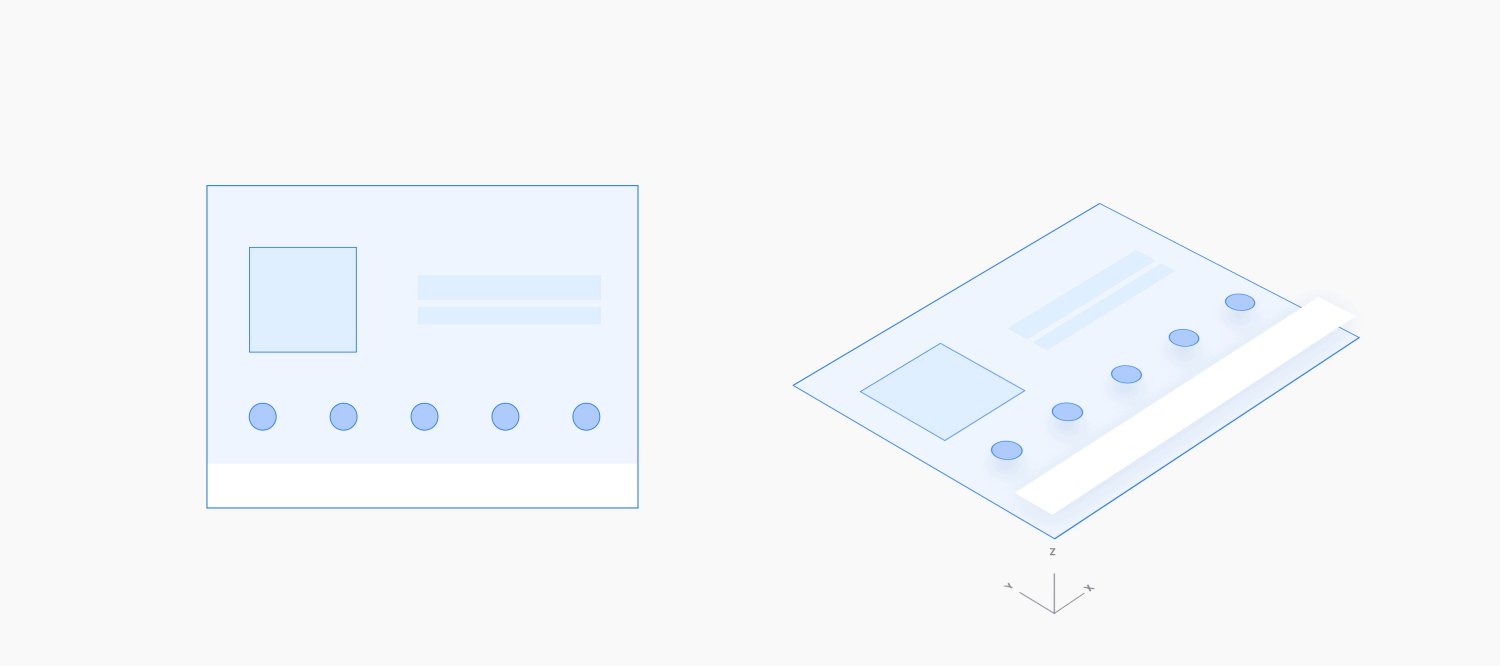
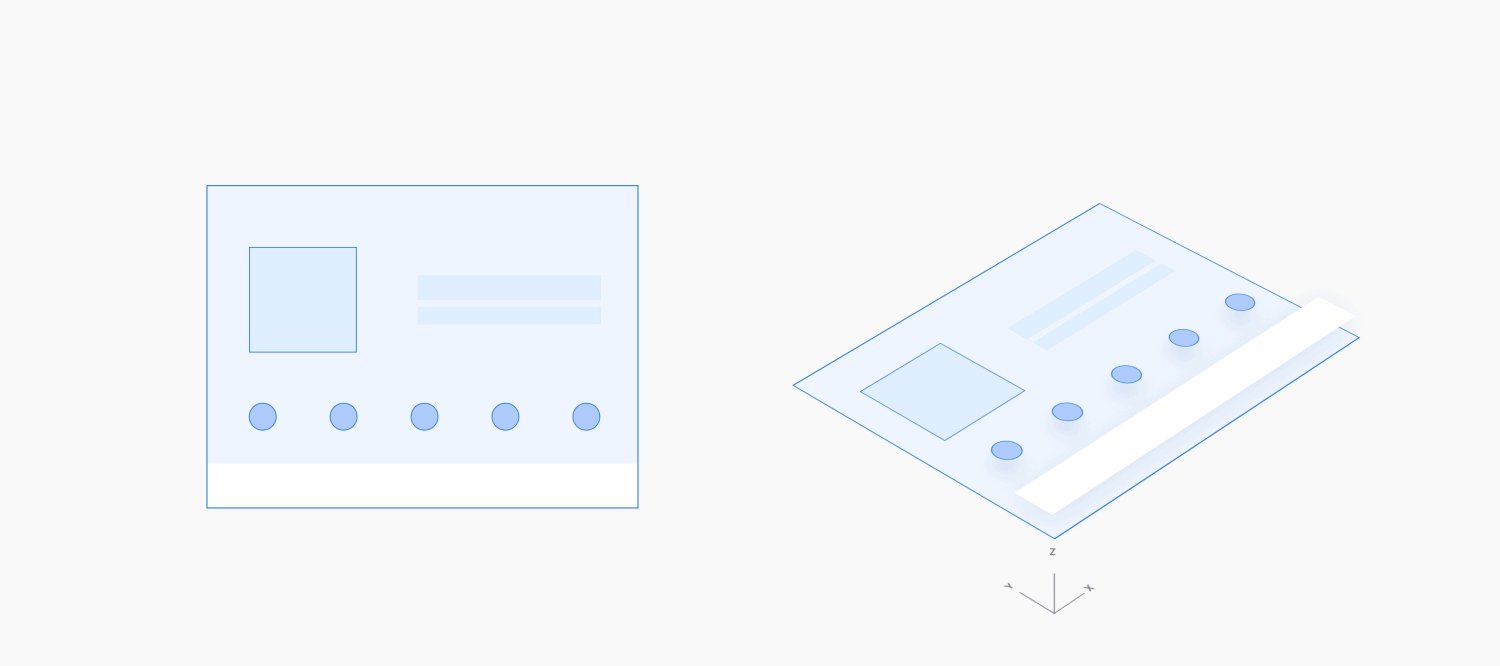
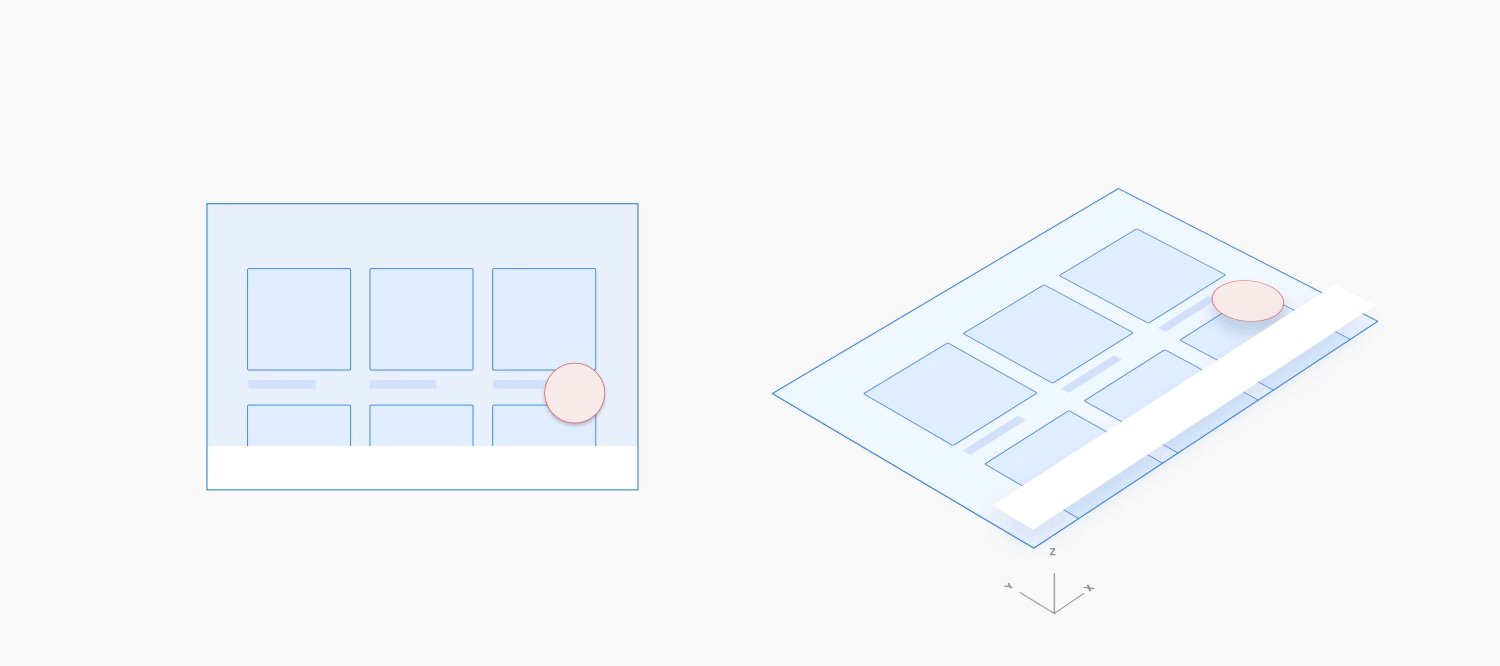
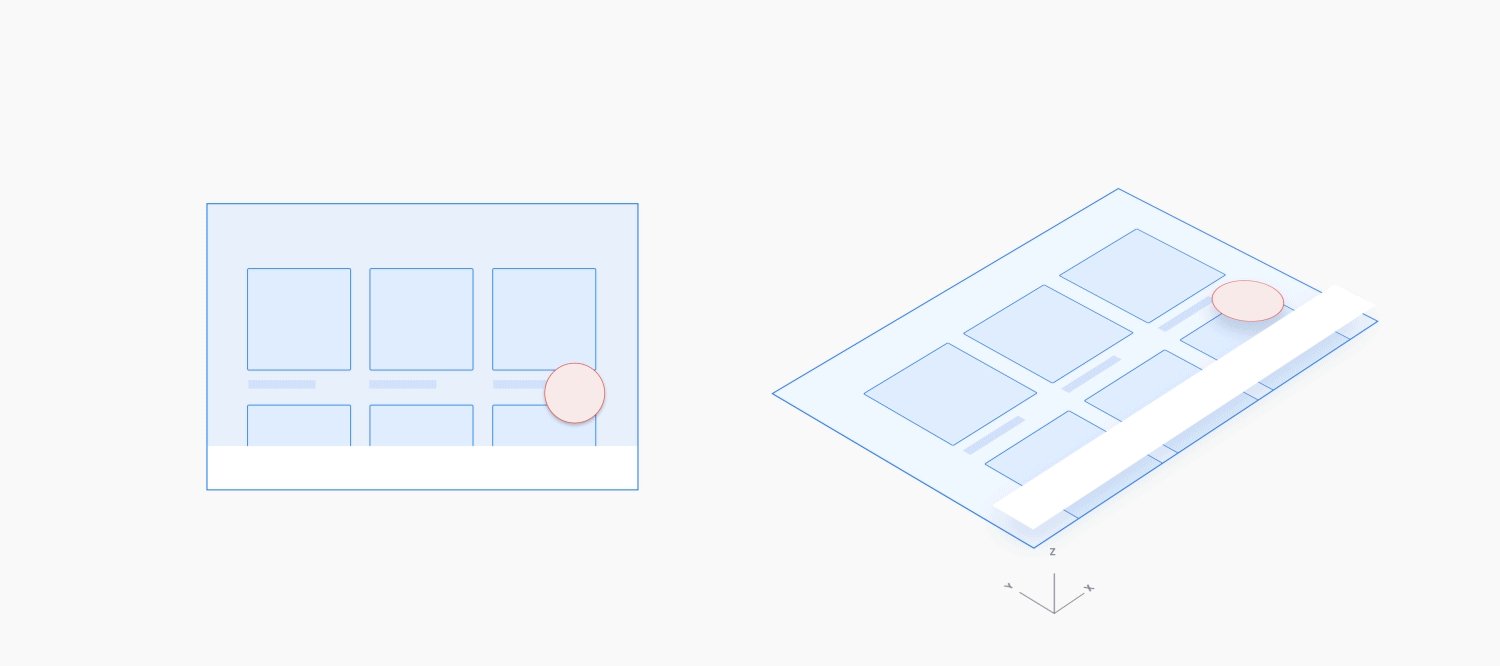
在同一层级视图之间切换
在应用中同一层次结构级别的视图(例如应用栏中的标签页或播放列表中的歌曲)之间切换时,请使用左右摆动的动作。水平移动强化了在应用内保持同一级别的想法。

示例

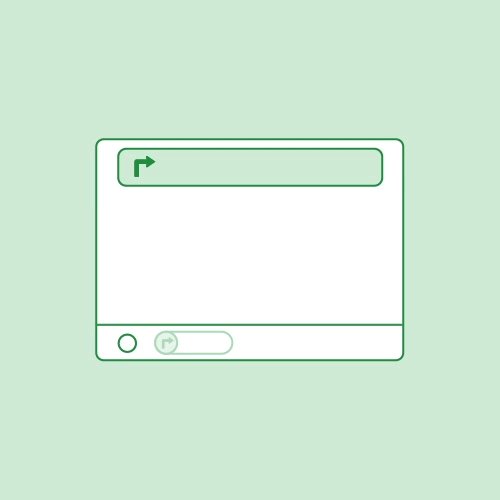
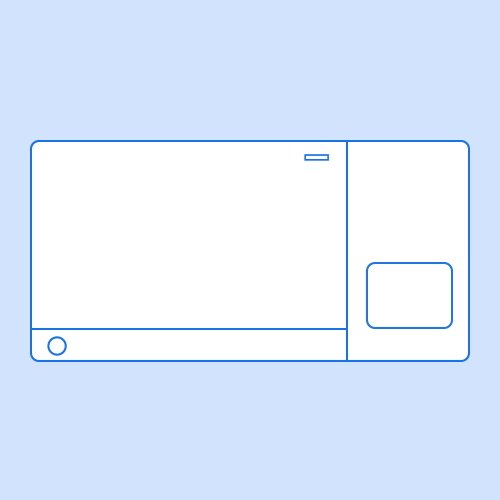
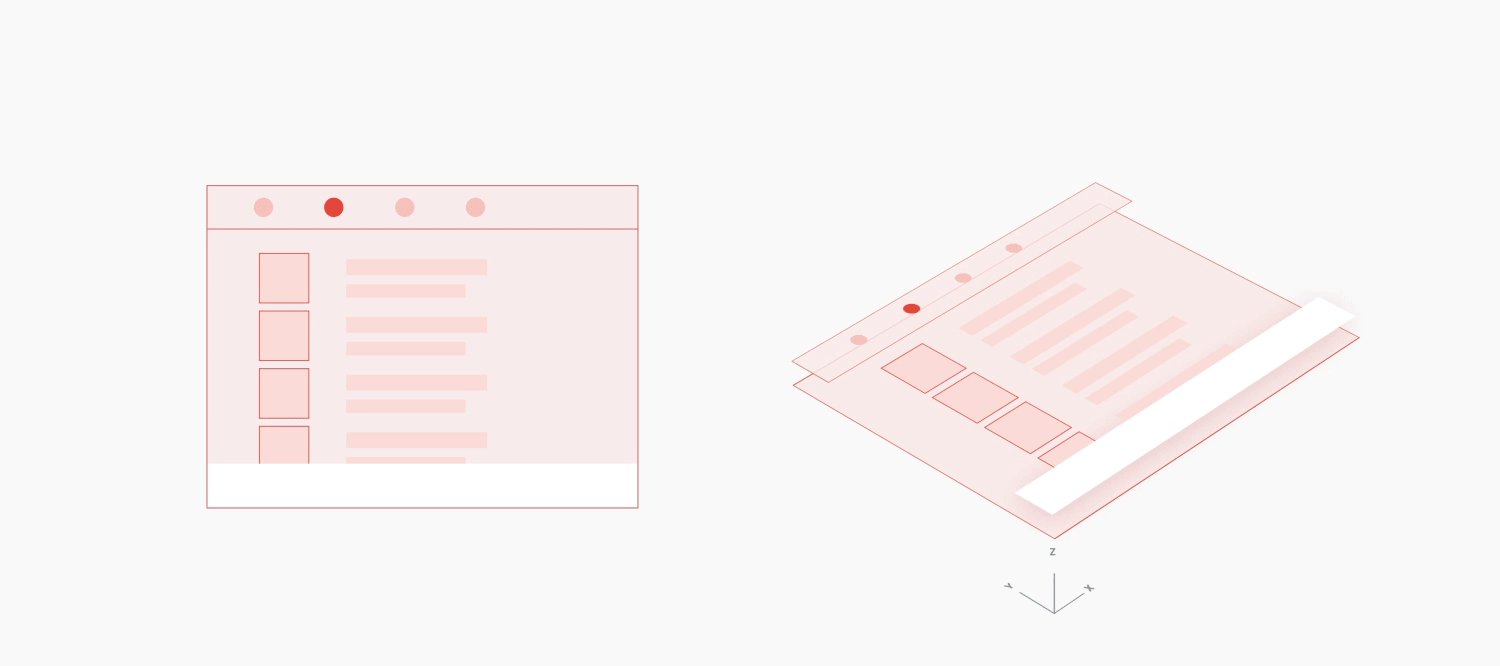
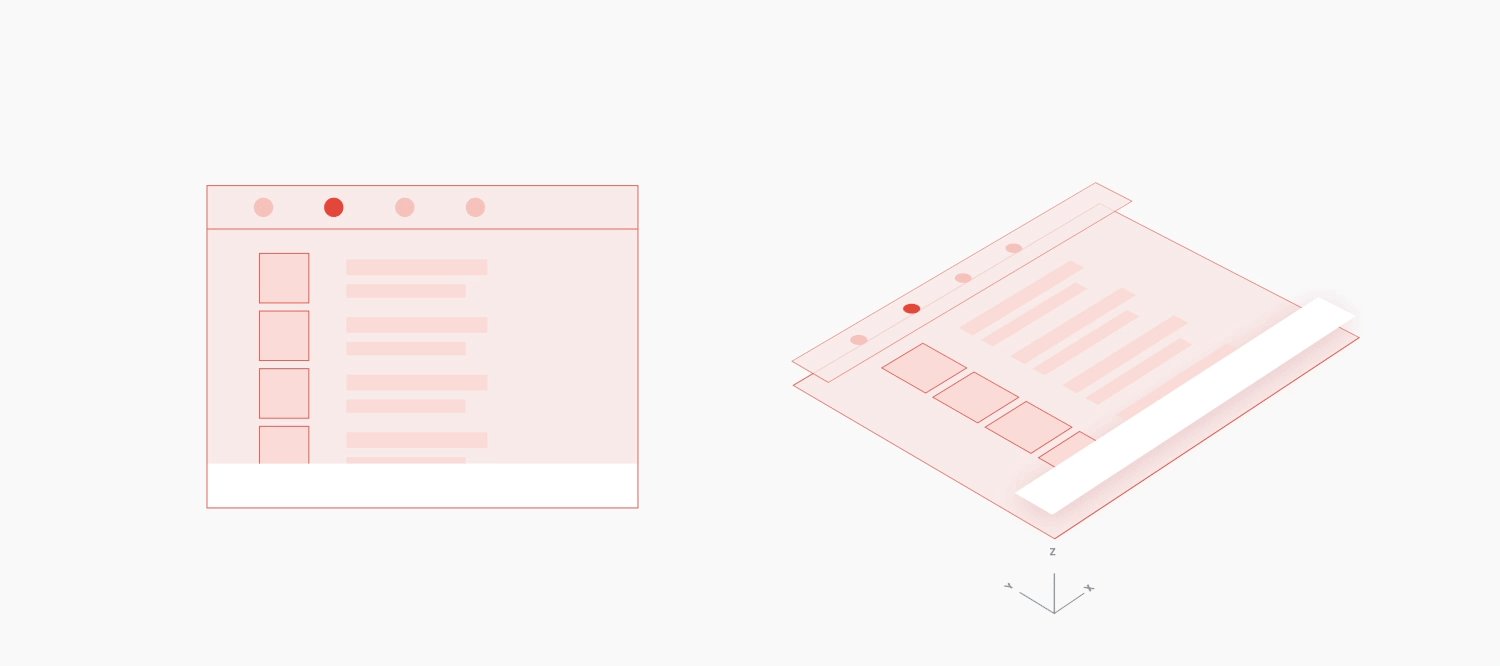
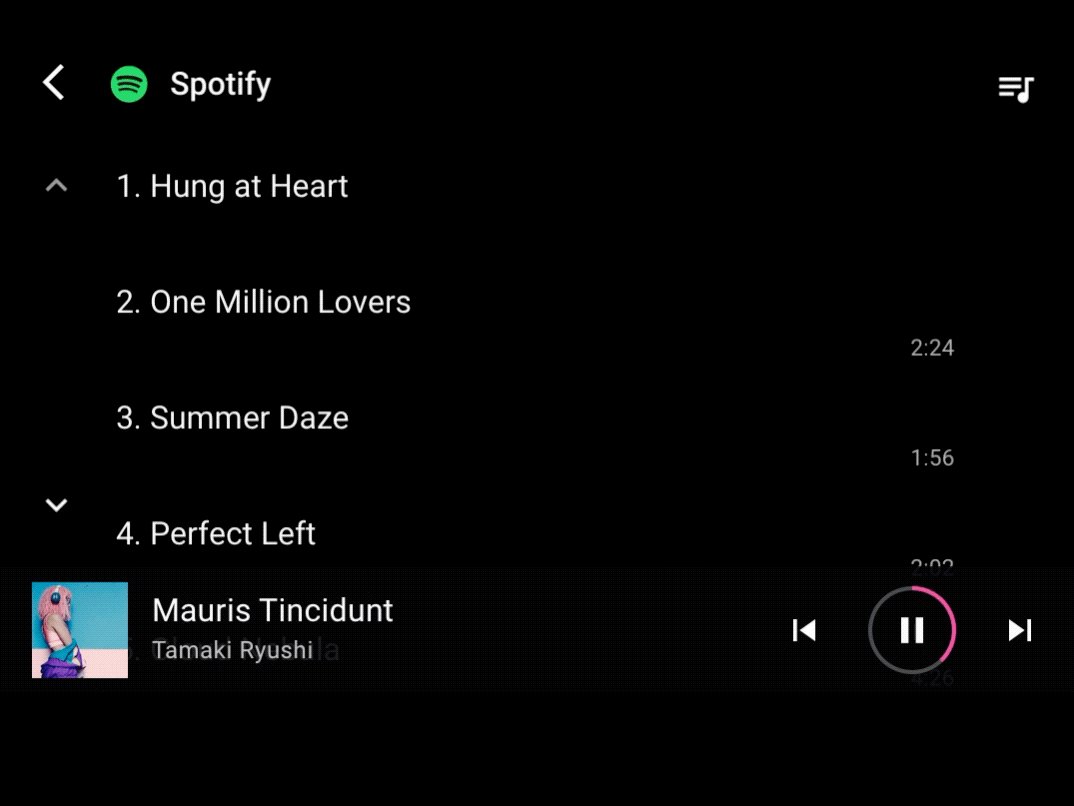
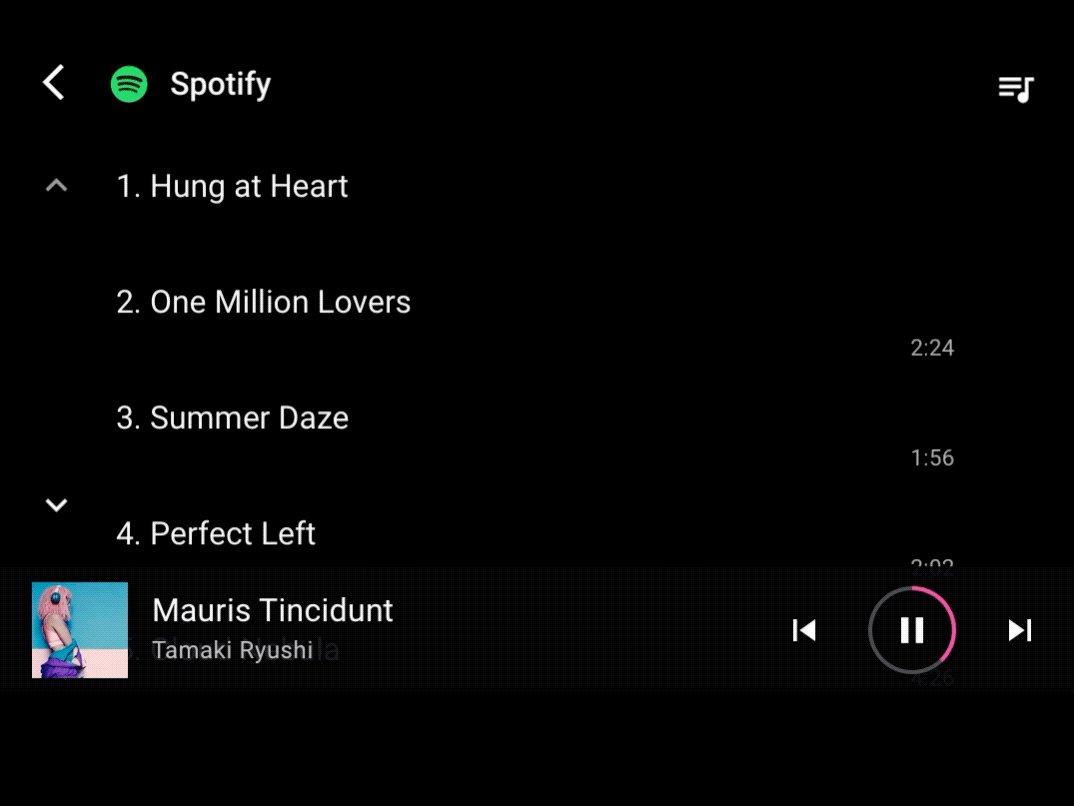
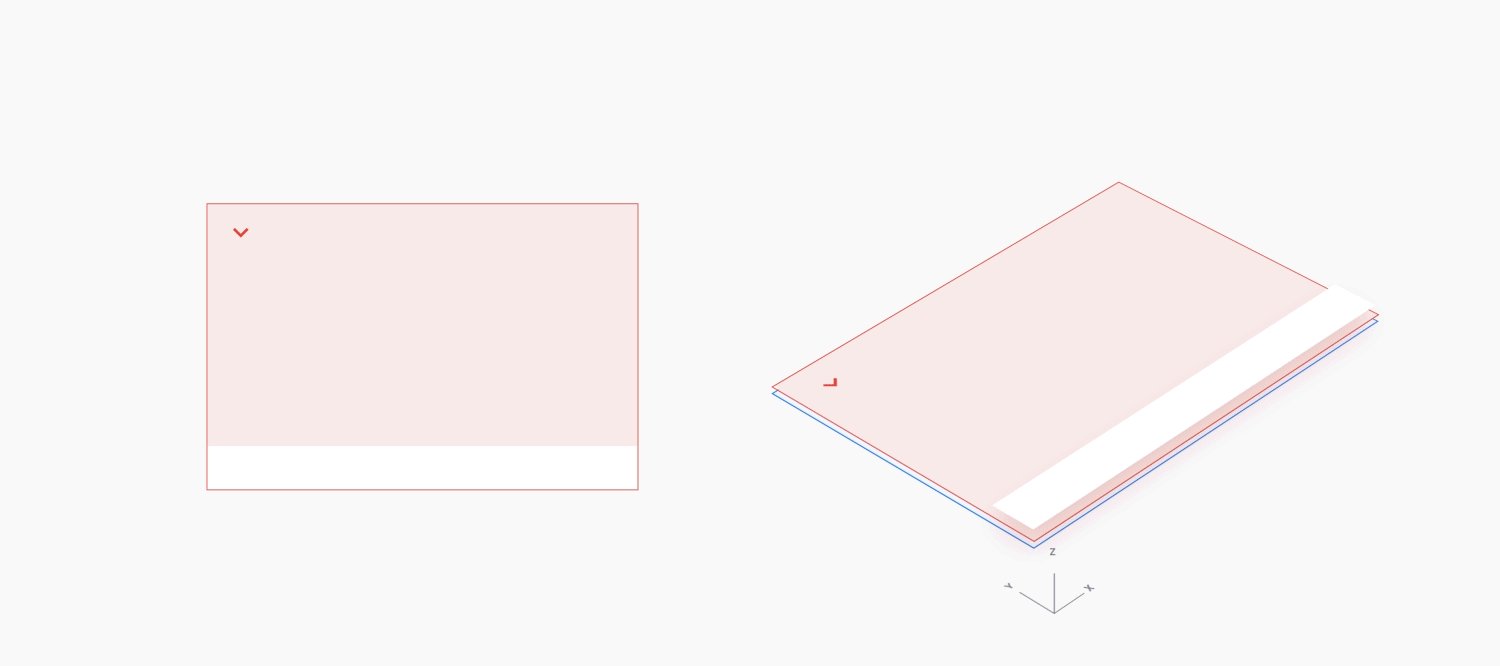
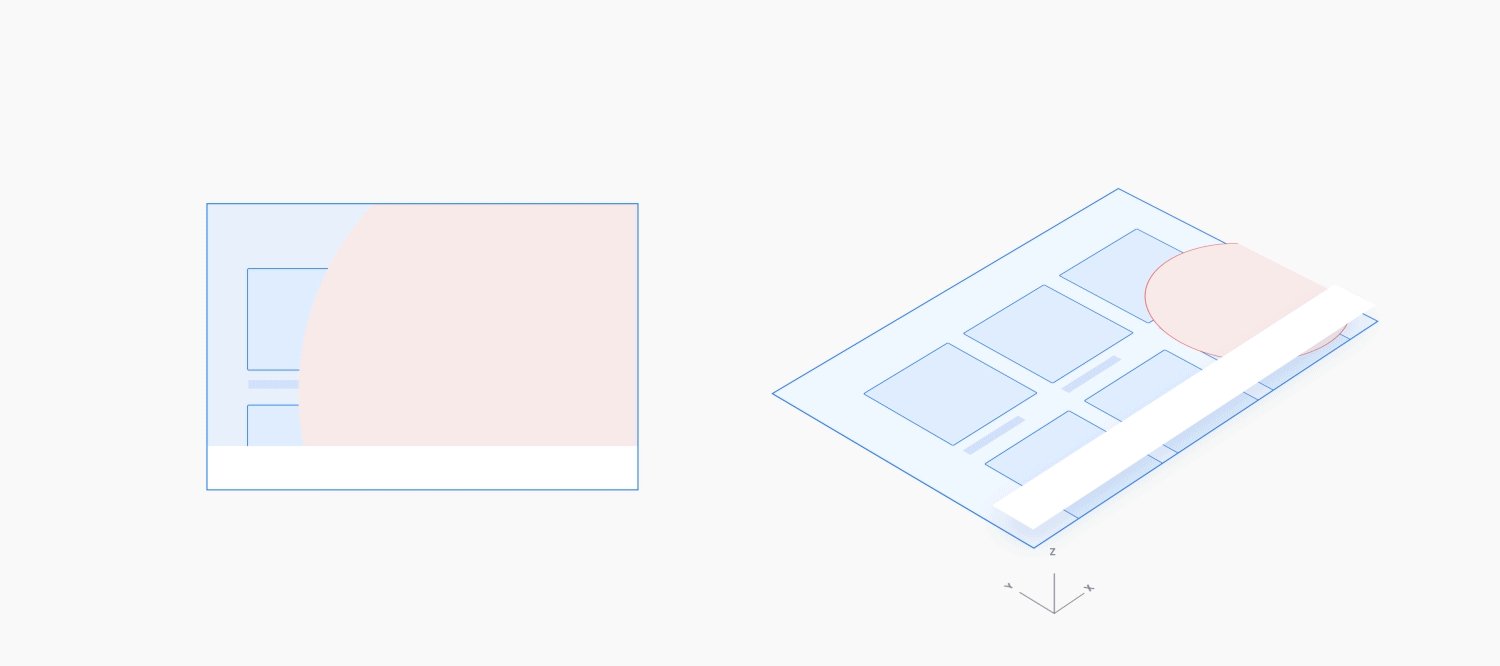
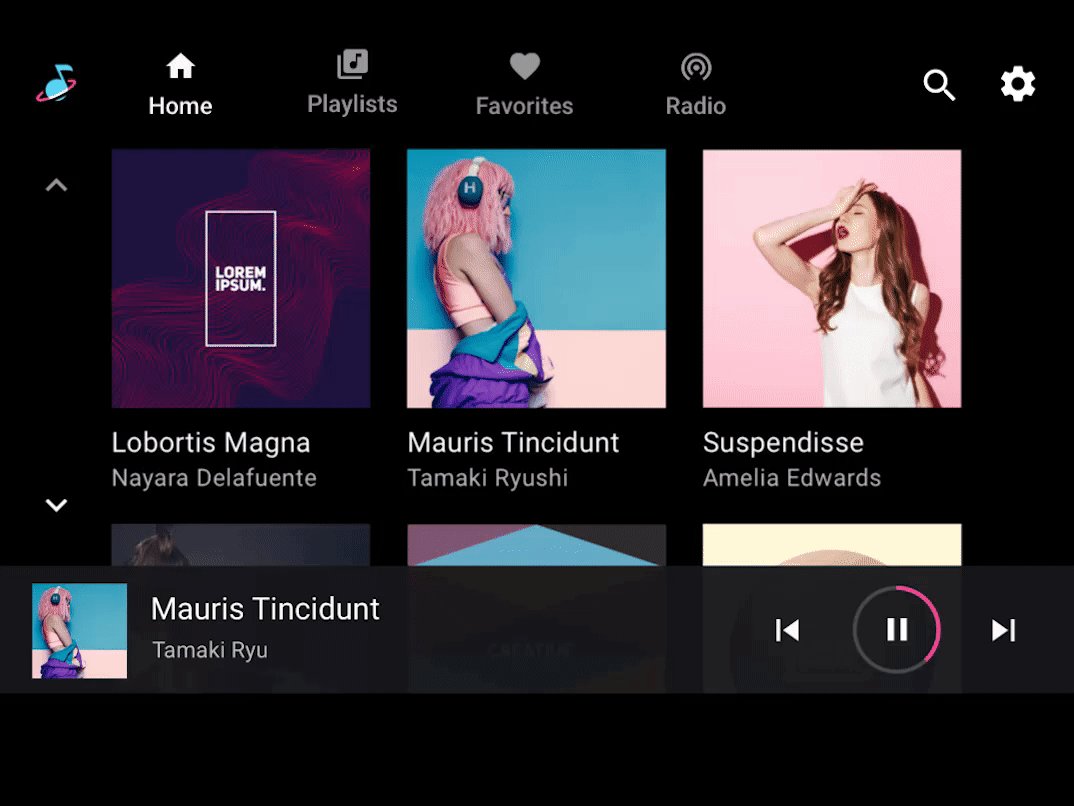
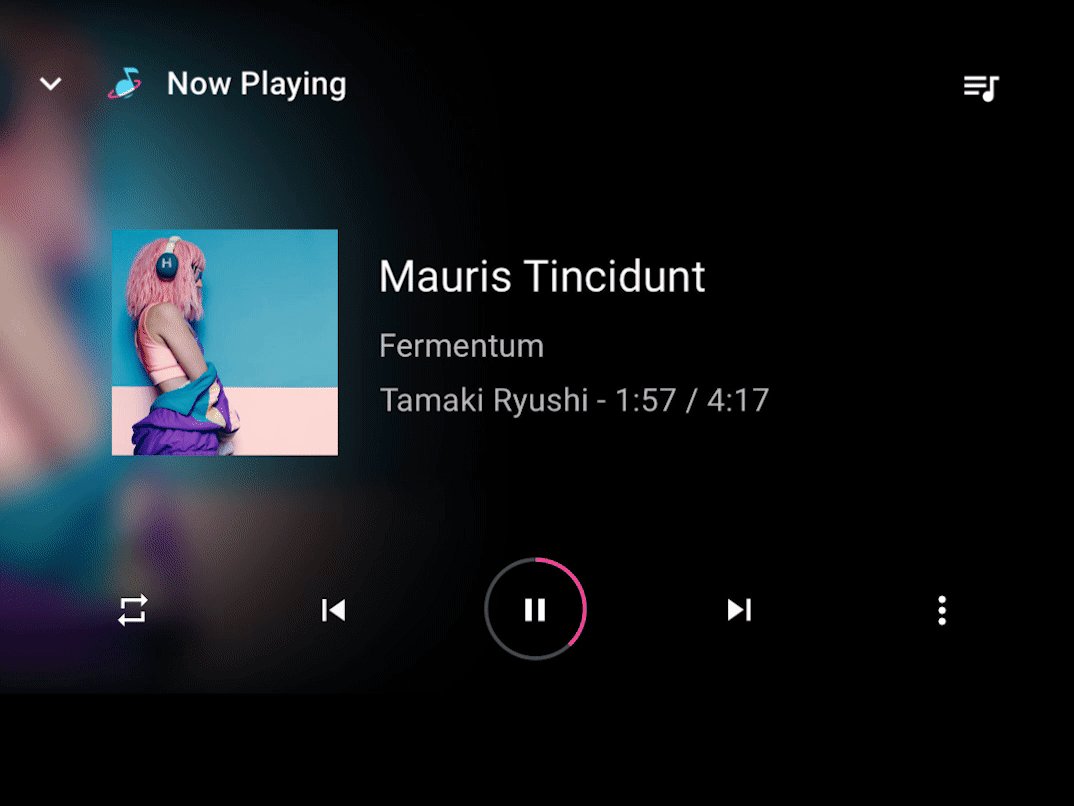
移至详情视图
从较高级别的内容视图移至详情视图时,请使用 z 深度运动,该运动会扩大较低层,并在较高层淡出时淡入。这种运动强化了较高级别视图和详情视图之间的父子关系,从而将焦点移至详情视图。

示例

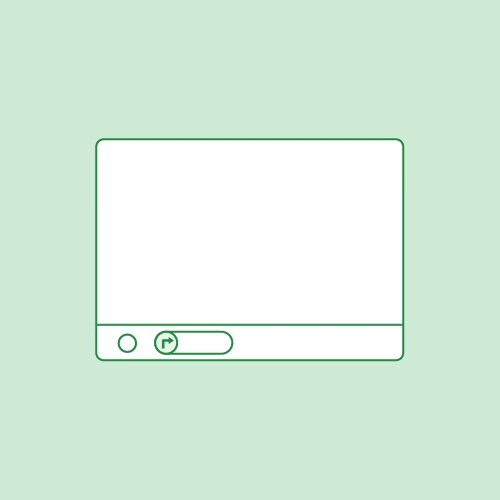
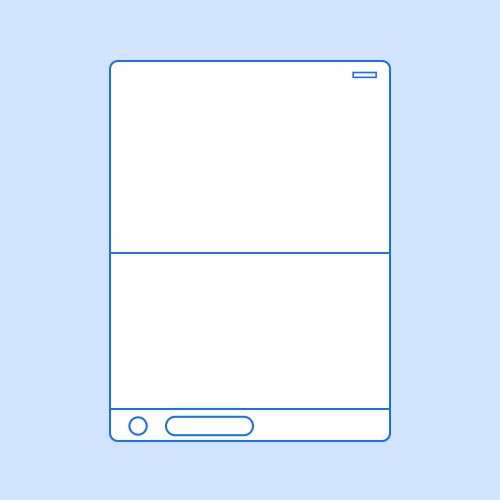
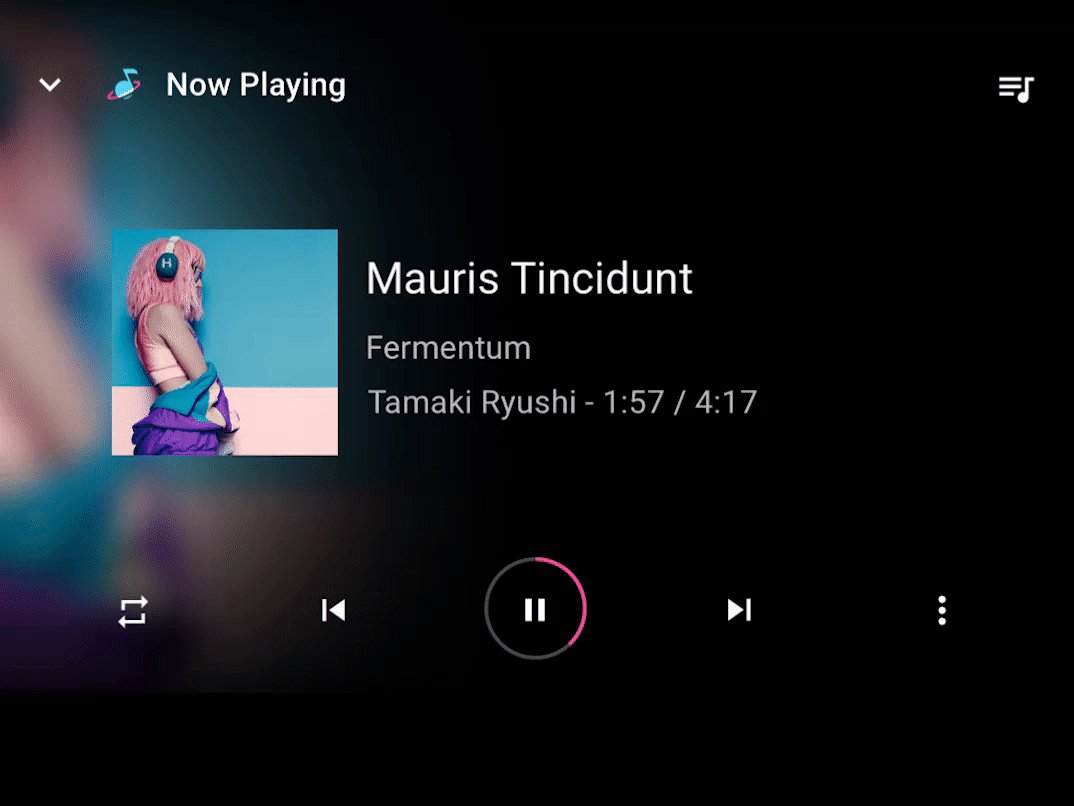
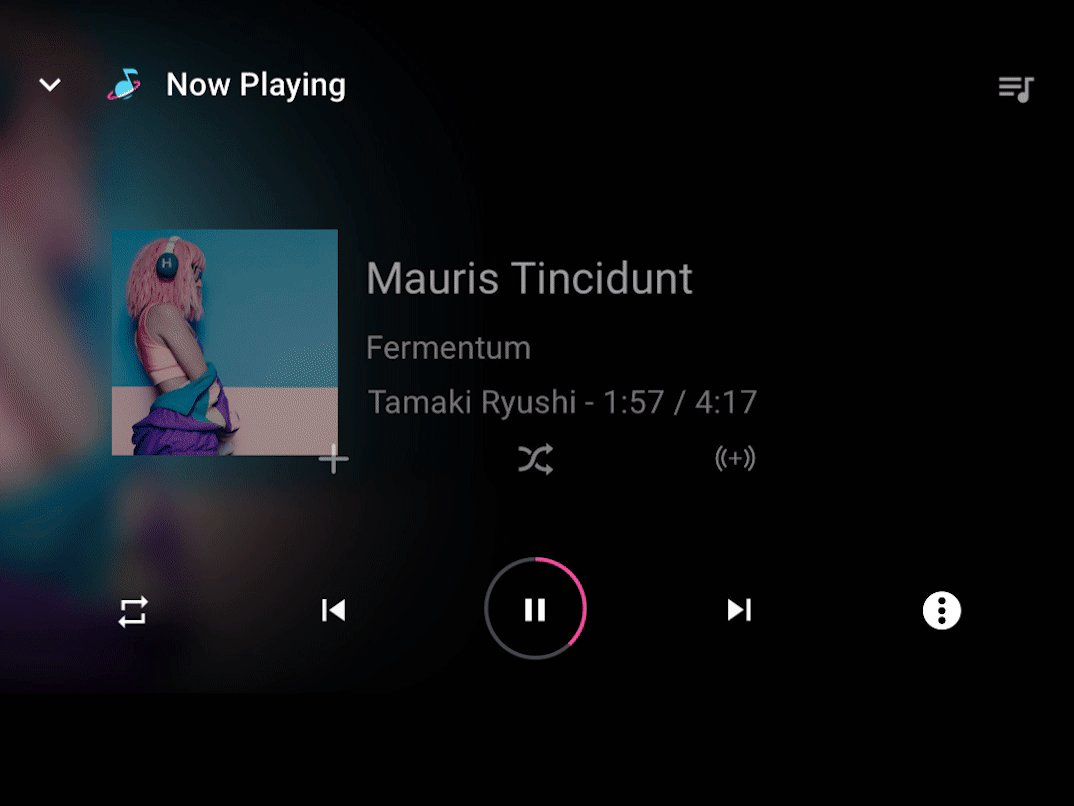
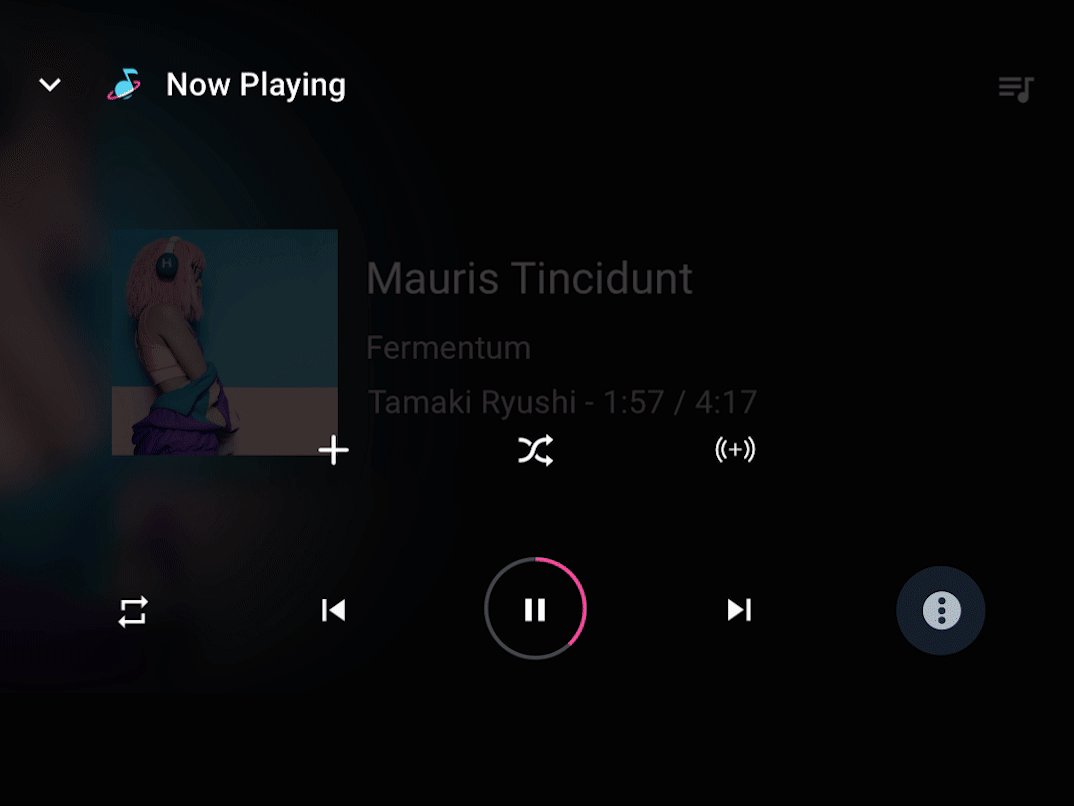
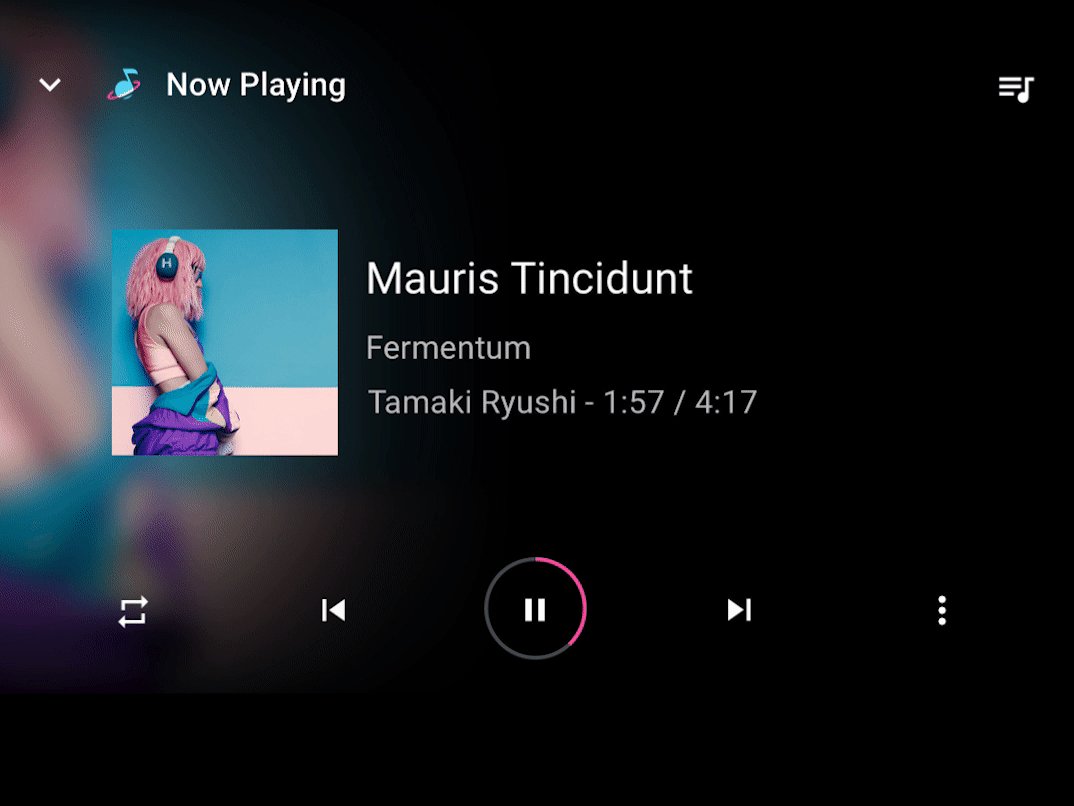
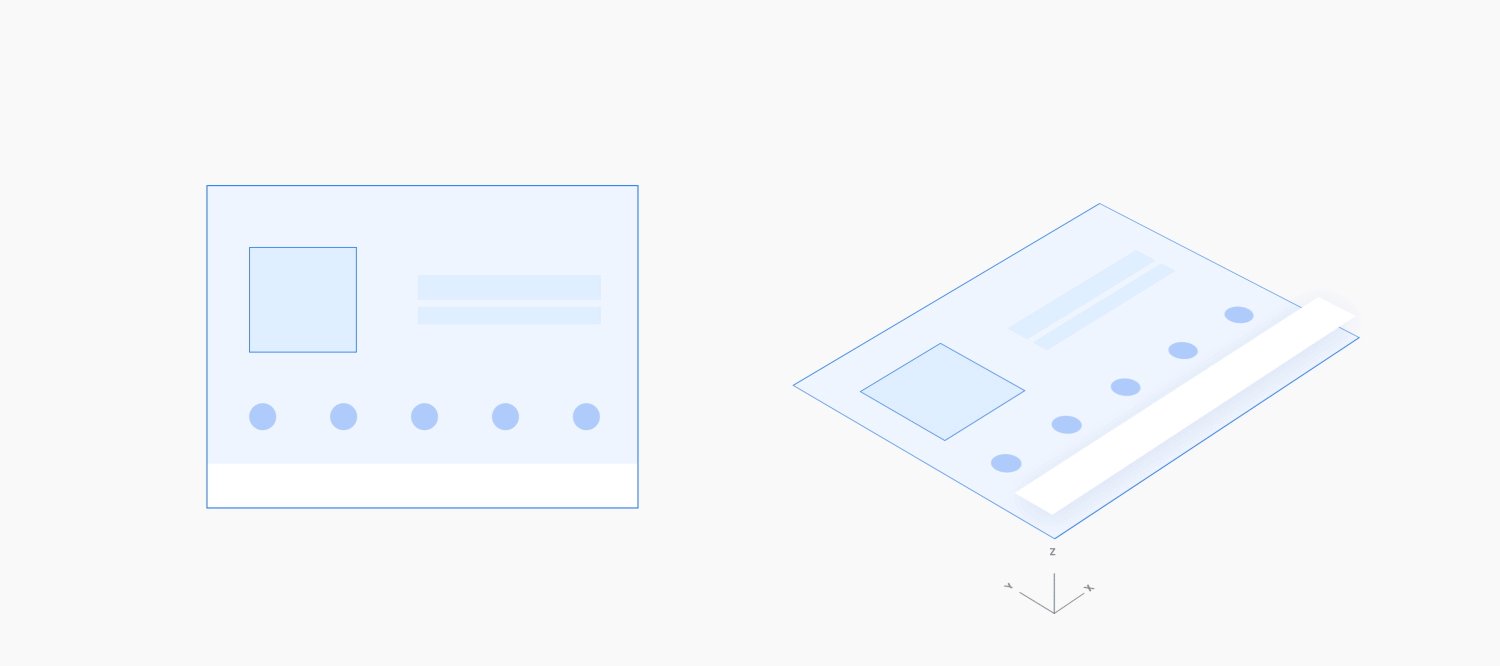
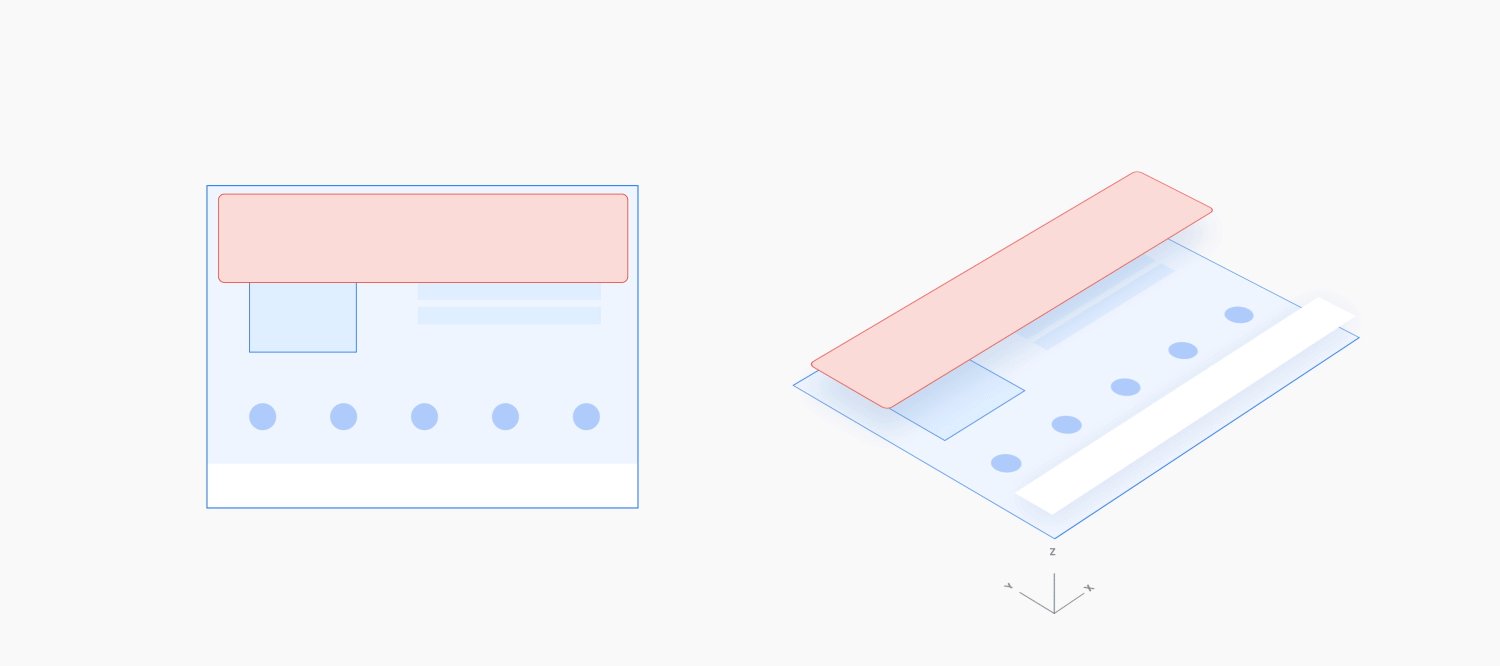
扩展现有操作
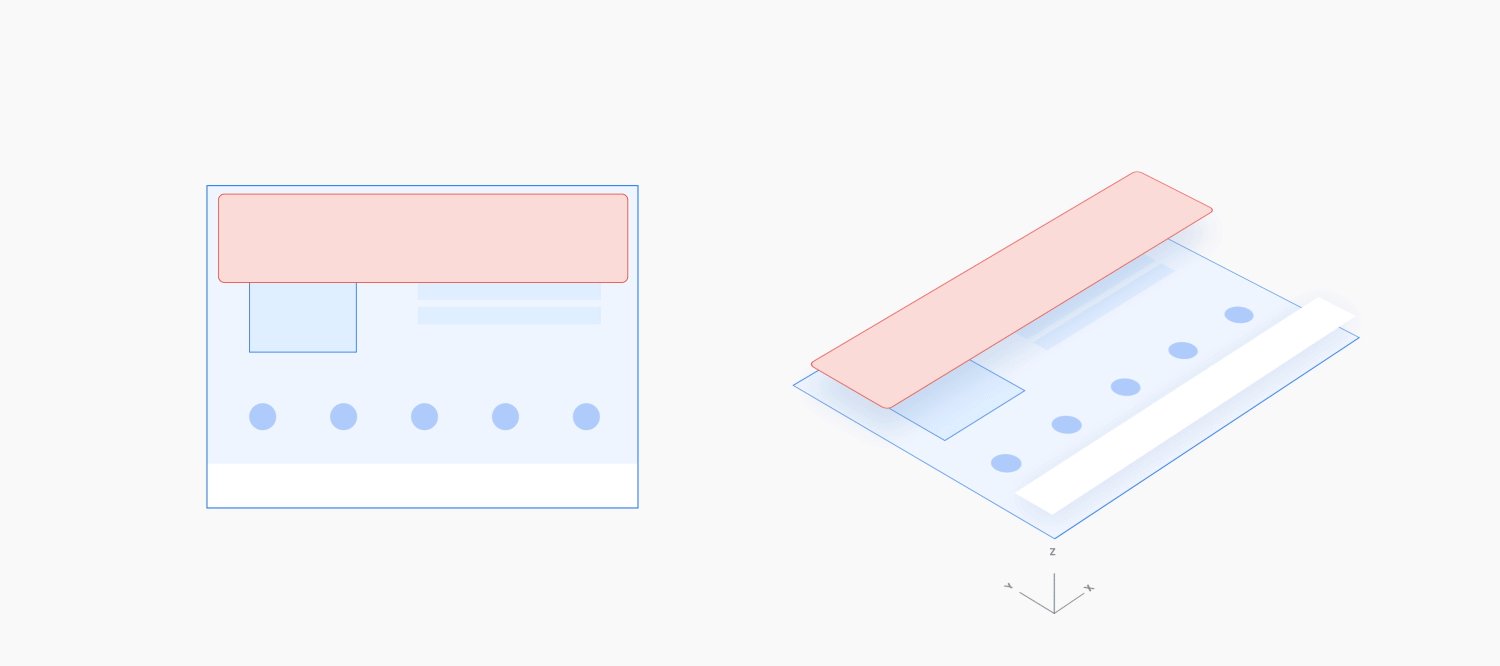
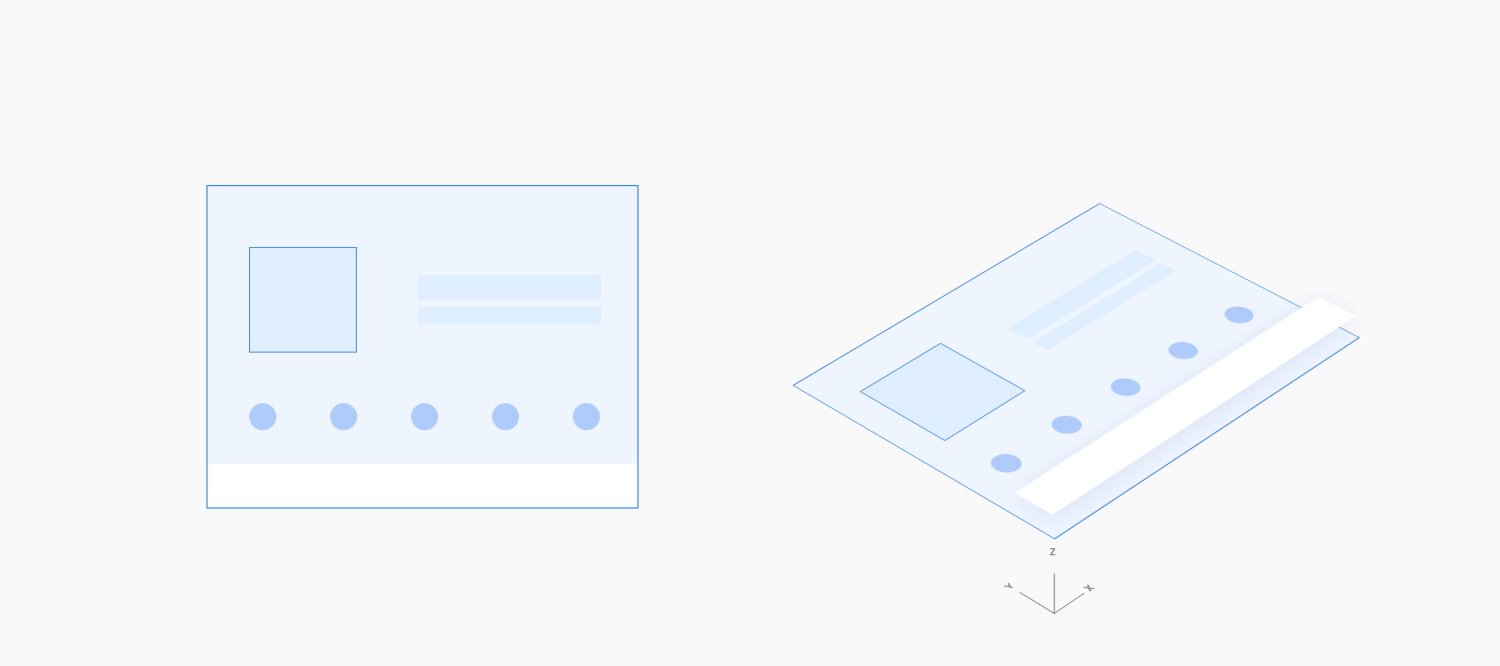
当用户进行某项操作并执行相关操作时,使用垂直(向上或向下)动作在主要操作之上以纱罩背景呈现次要操作,并采用纱罩背景。若能通过纱罩看到主要操作,可以证明用户仍在执行该操作。
关闭次要操作时,请使用相反的动作。反向动作所用的时间应短于原始动作,因为用户已完成次要操作,并准备退出。

示例

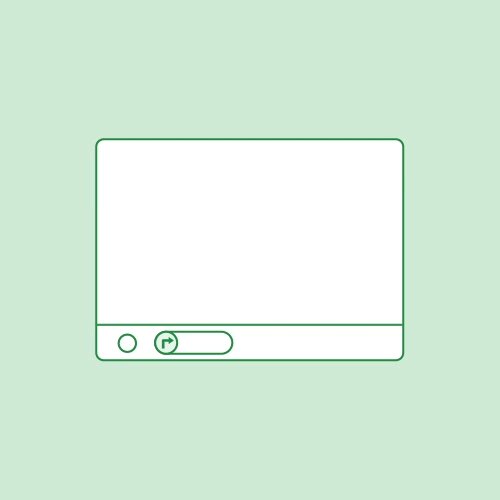
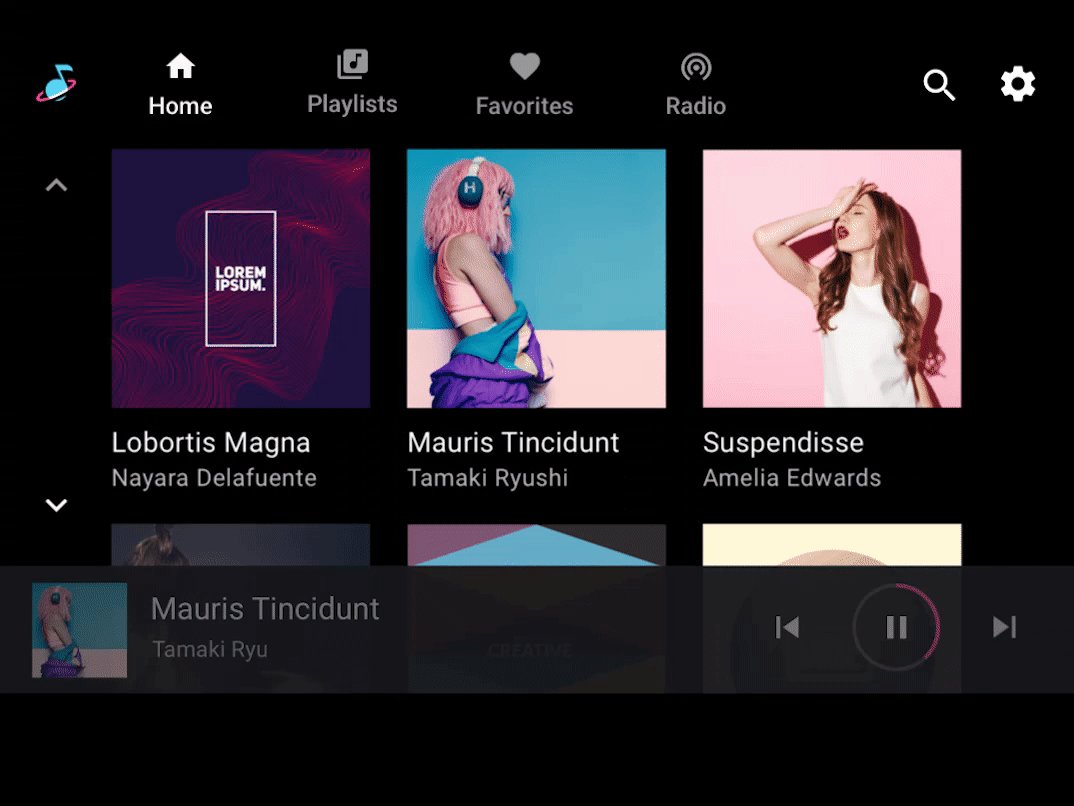
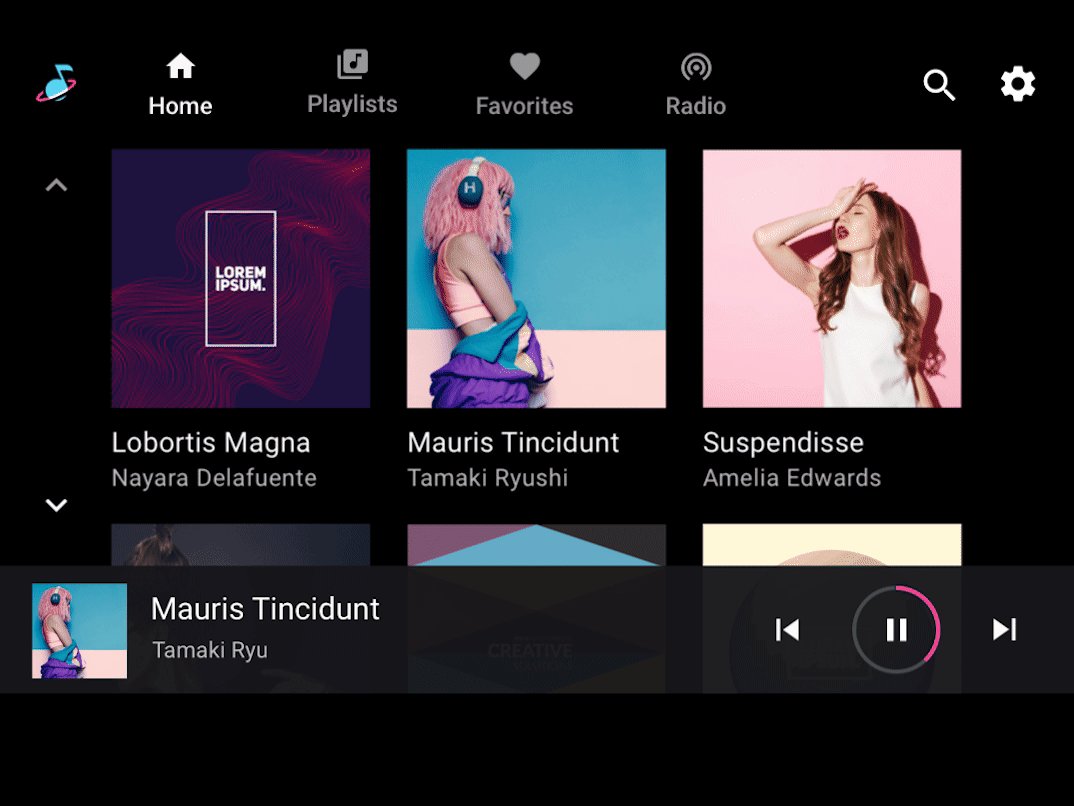
最小化和展开操作
如果要将已经最小化的正在进行的操作展开为较小的屏幕格式以允许多任务处理,请使用具有全屏淡入功能的展开式窗口蒙版。
如果要尽可能减少正在进行的操作,请使用反向操作。最小化动作所用的时间应短于展开动作,因为用户基本上就要离开此操作,并已准备好让其消失。

示例

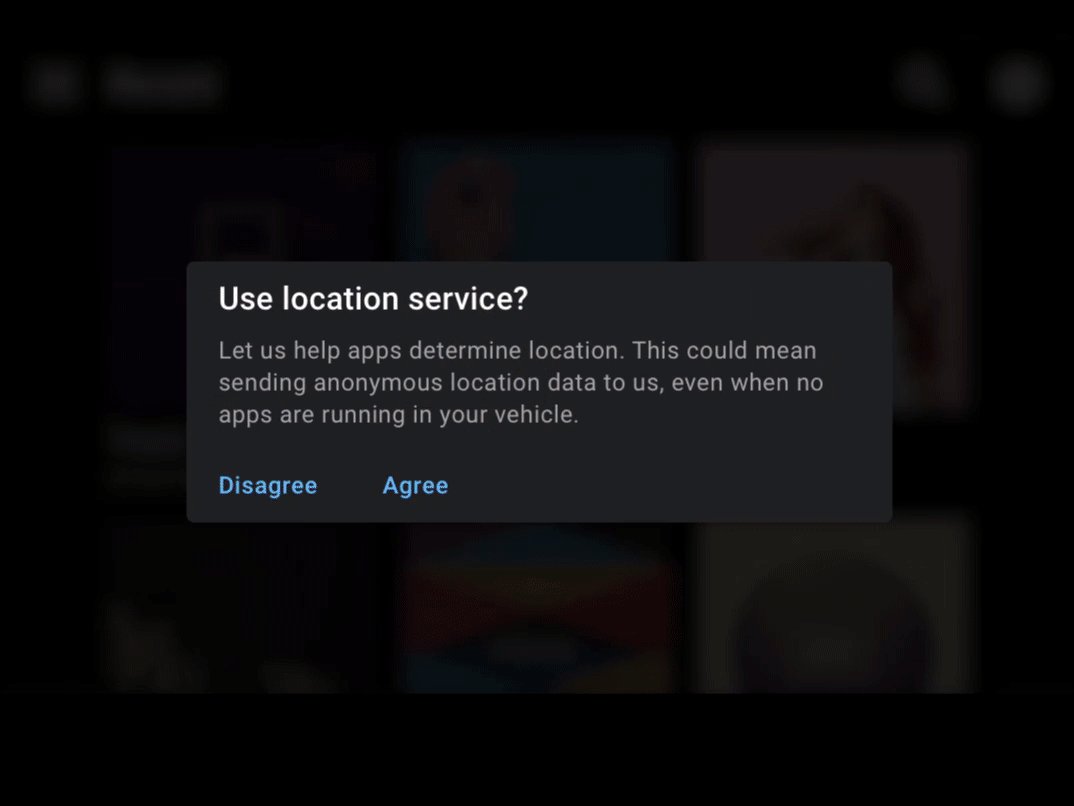
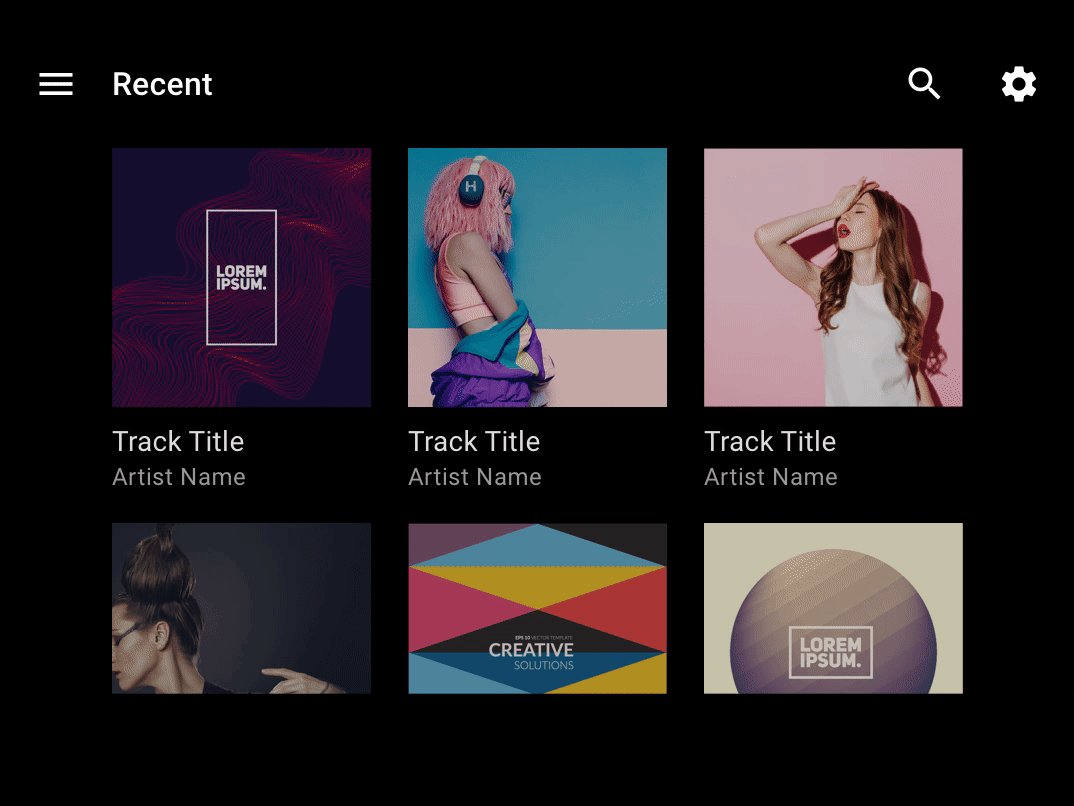
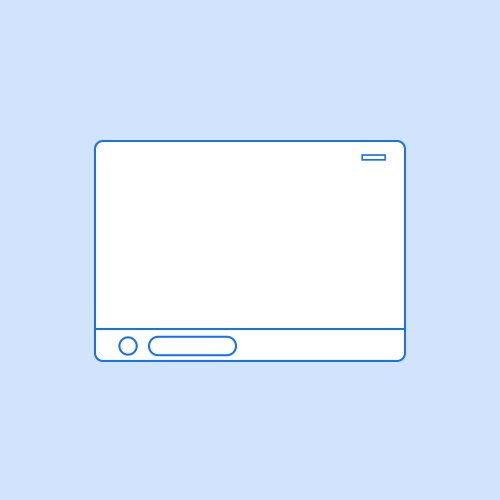
干扰操作
当一个正在进行的非阻塞操作需要突然出现在正在进行的操作之上时,可以从屏幕边缘向下或向上滑动(使用部分纱罩)或淡入到中间(使用完整的纱罩)。从离新动作出现位置最近的位置开始执行动作。

示例