این بخش نحوه عملکرد مرور محتوا در برنامههای رسانه را شرح میدهد، از جمله اینکه چگونه کاربران به نماهای سطح پایینتر با جزئیات بیشتر پیمایش میکنند.
فرآیند مرور محتوا در یک برنامه رسانه شامل موارد زیر است:
- مشاهده شبکهها یا فهرستهای محتوا
- انتخاب آیتمهای محتوای قابل مرور (یعنی مواردی که مجموعهای از آیتمها را نشان میدهند، برخلاف قابل پخش) برای رفتن به نماهای دقیقتر آن موارد
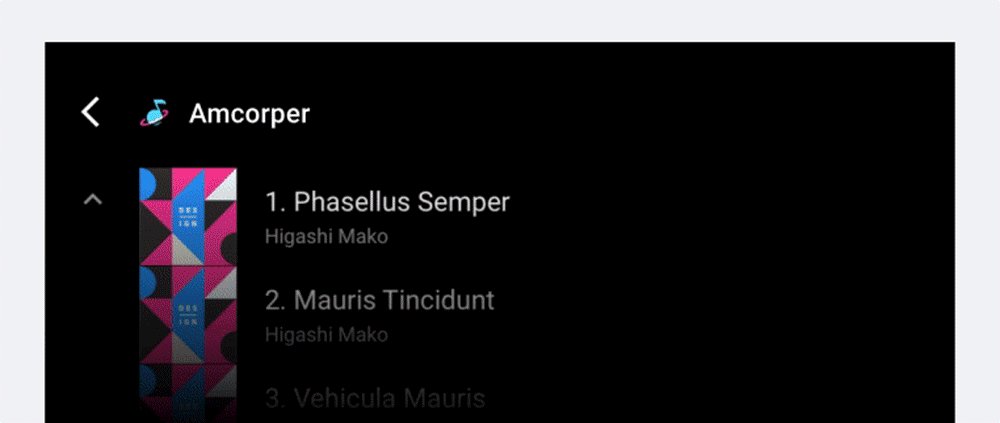
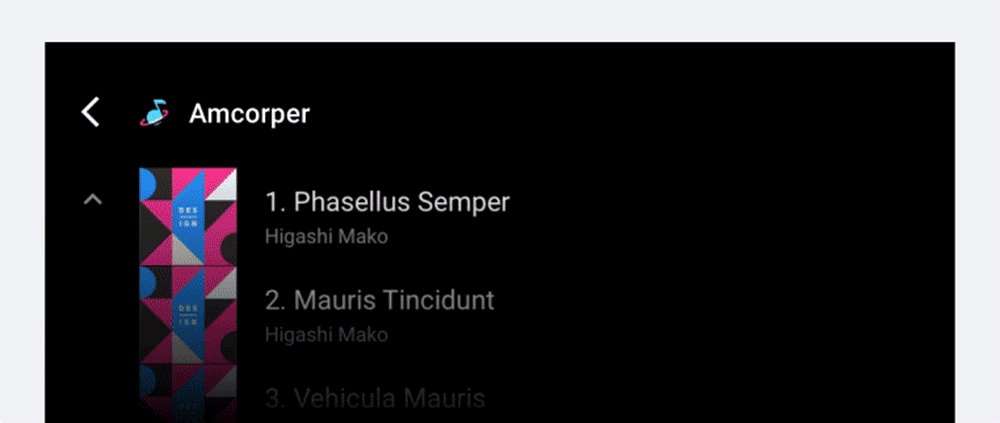
نمای تفصیلی یک آیتم محتوا در سطح پایین تری از فضای محتوا وجود دارد که به صورت شبکه یا فهرست نیز قالب بندی شده است. کاربران می توانند با استفاده از یک Back affordance در هدر برنامه از سطوح پایین تر به سمت بالا حرکت کنند.
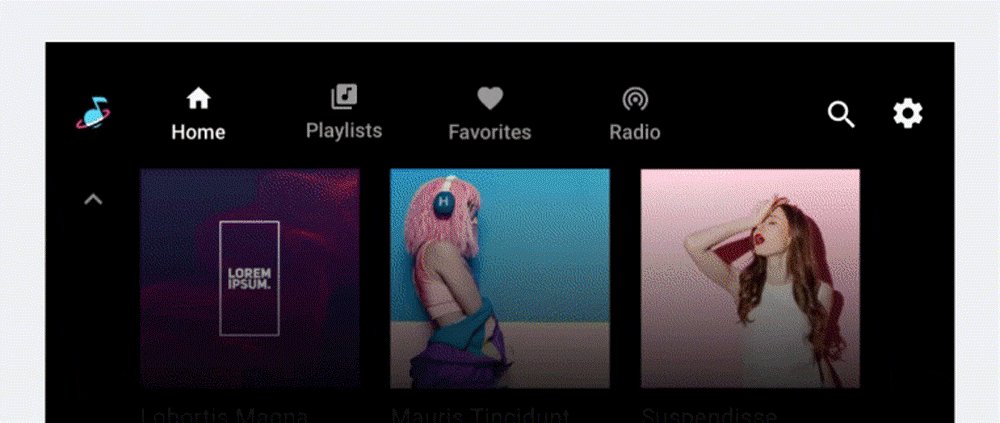
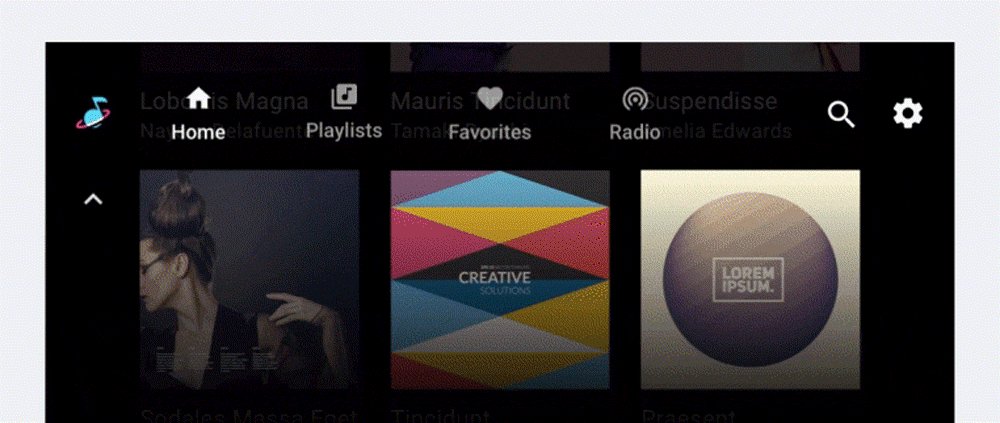
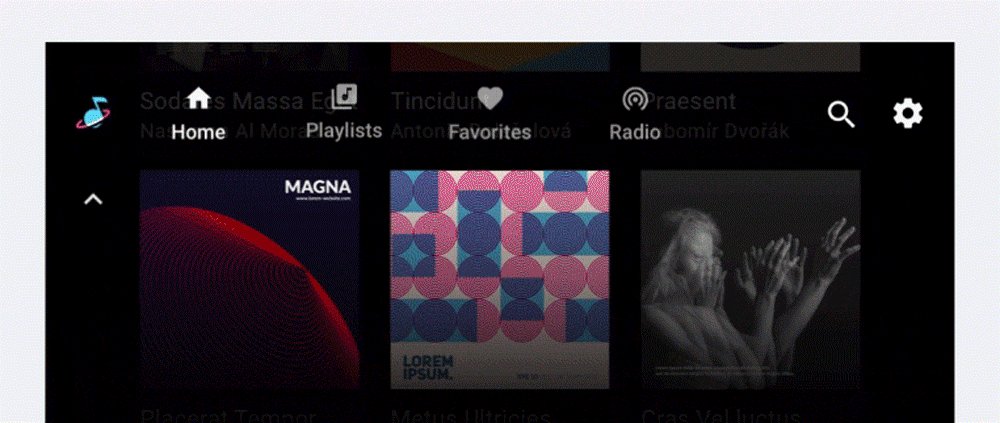
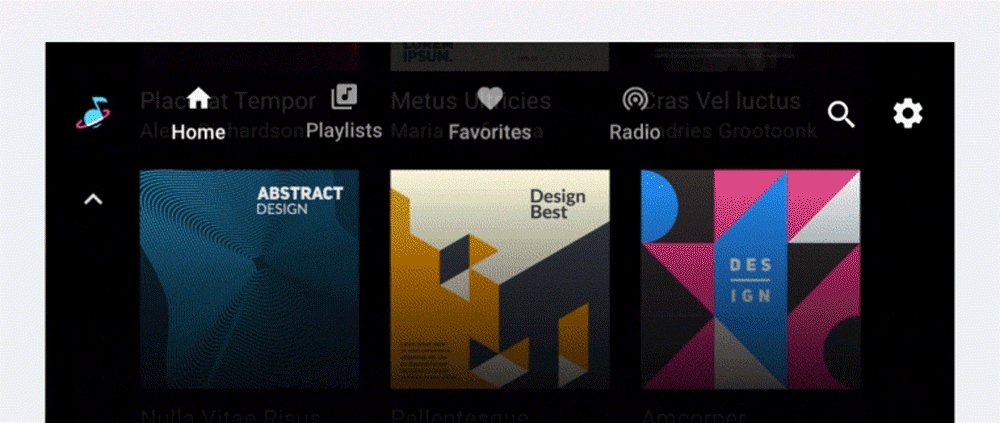
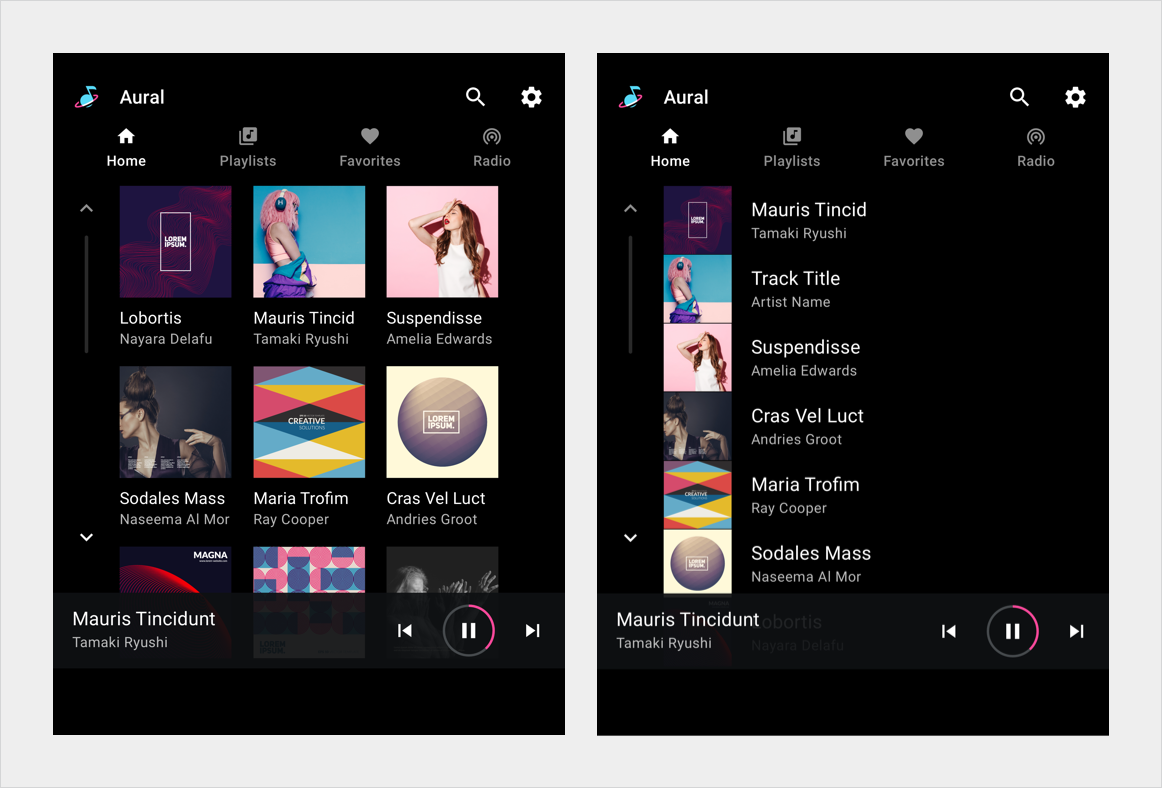
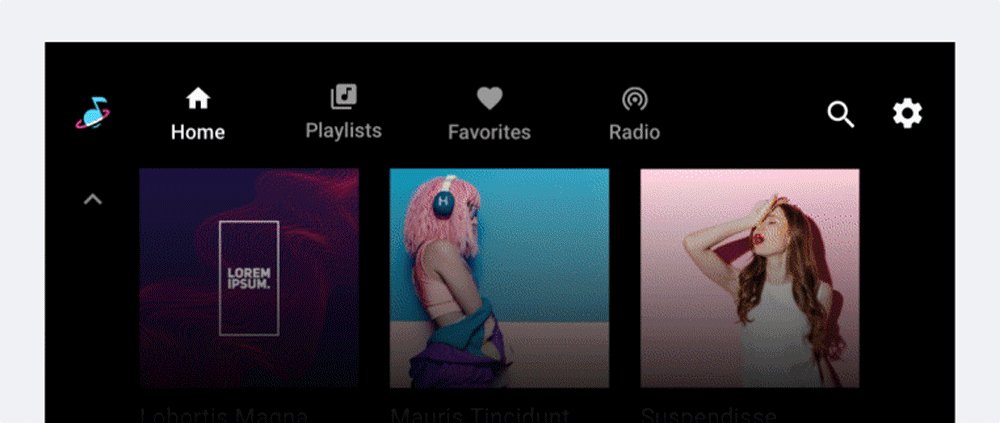
نماهای شبکه ای و فهرستی از محتوا
محتوای رسانه را می توان در یک نمای شبکه ای، یک نمای فهرستی یا ترکیبی از هر دو در یک فضای محتوا ارائه کرد. محتوا را می توان به دسته هایی که با سرفصل های فرعی از هم جدا شده اند سازماندهی کرد. کاربران با پیمایش عمودی در شبکه ها یا لیست ها مرور می کنند.

پیمایش به سطوح با جزئیات بیشتر
هنگامی که کاربران در فضای محتوا مرور میکنند، میتوانند یک آیتم محتوای قابل مرور (مانند یک آلبوم یا لیست پخش) را انتخاب کنند تا به نمای دقیقتری از آن آیتم (آهنگهای موجود در آلبوم، یا موارد منفرد در لیست پخش) بروید. هنگامی که کاربر شروع به حرکت عمیقتر به فضای محتوا از این طریق میکند، یک هدر برنامه در بالای صفحه ظاهر میشود، شامل یک affordance که به کاربر اجازه میدهد به سطح قبلی بازگردد.

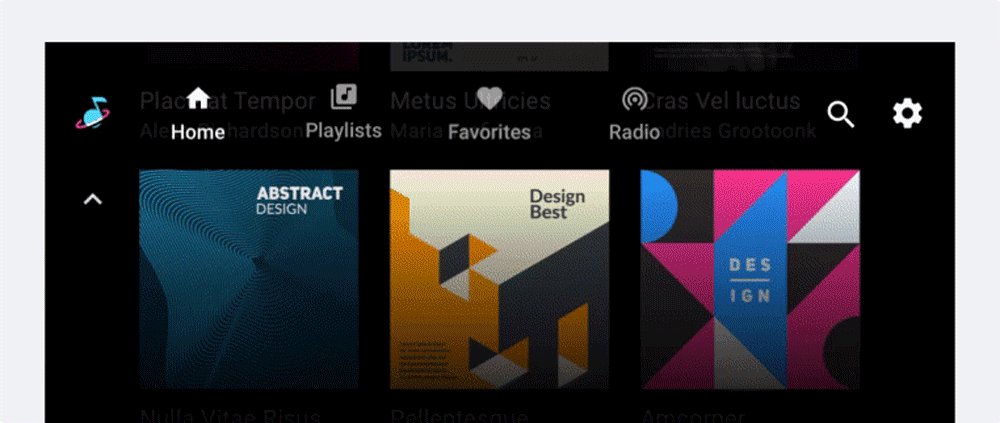
هنگامی که کاربران در یک شبکه یا فهرست محتوا حرکت می کنند، نوار برنامه (یا هدر برنامه) در بالای صفحه ثابت می ماند و محتوا در پشت آن حرکت می کند.