本部分介绍了媒体应用的播放方式。
用户可以通过以下任一方式控制媒体播放:
- 播放视图(全屏,全套控件)
- 最小化控制栏(最小控件,适用于所有视图)
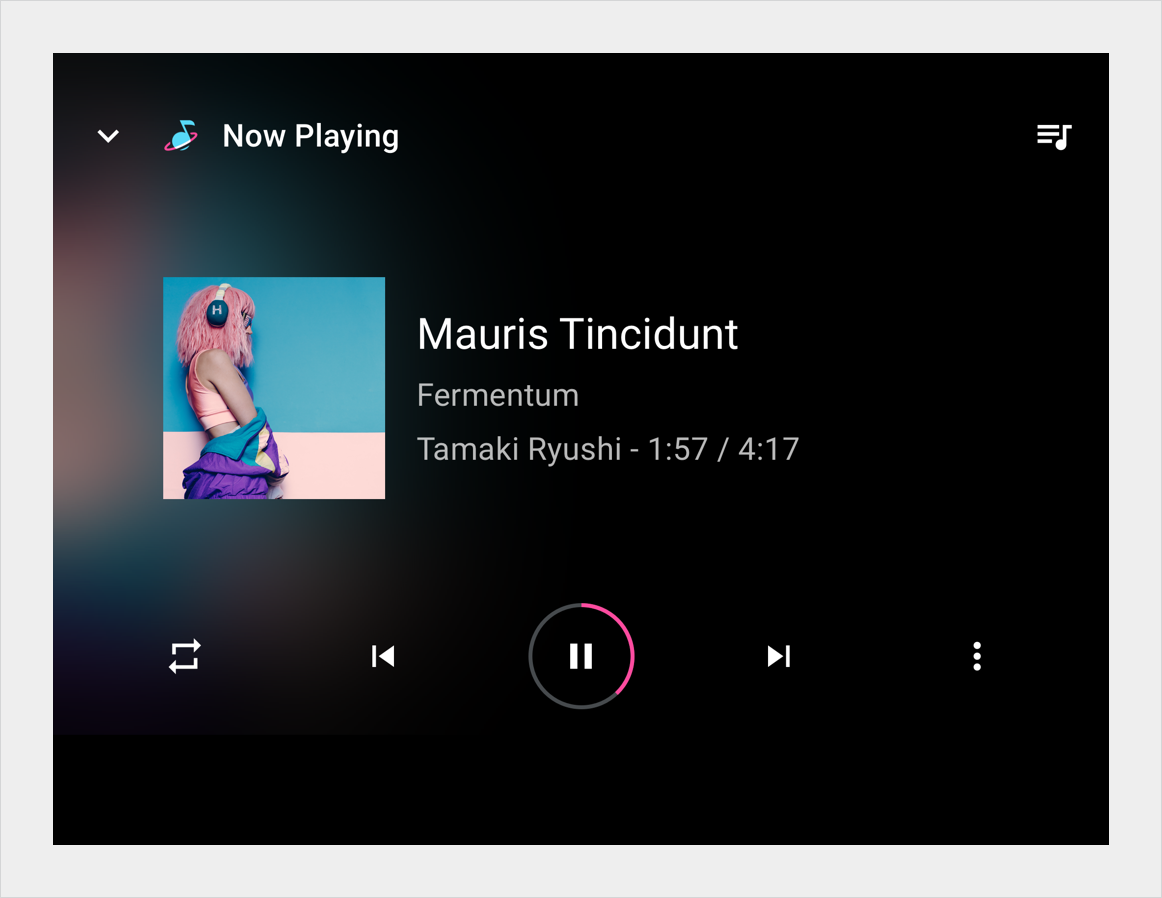
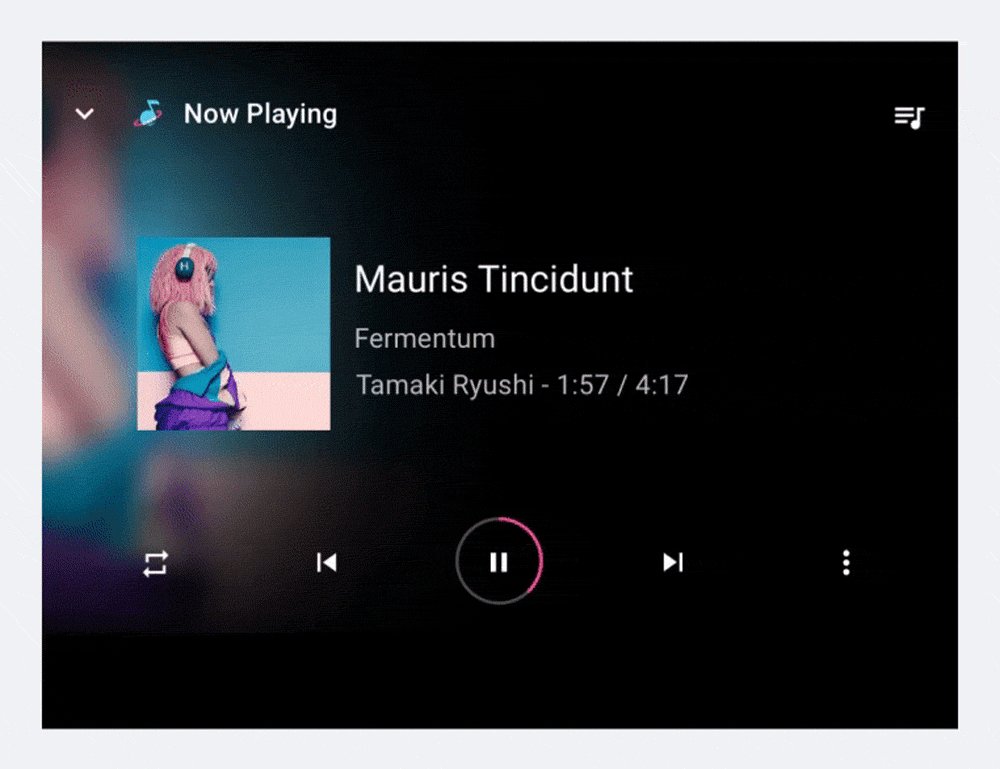
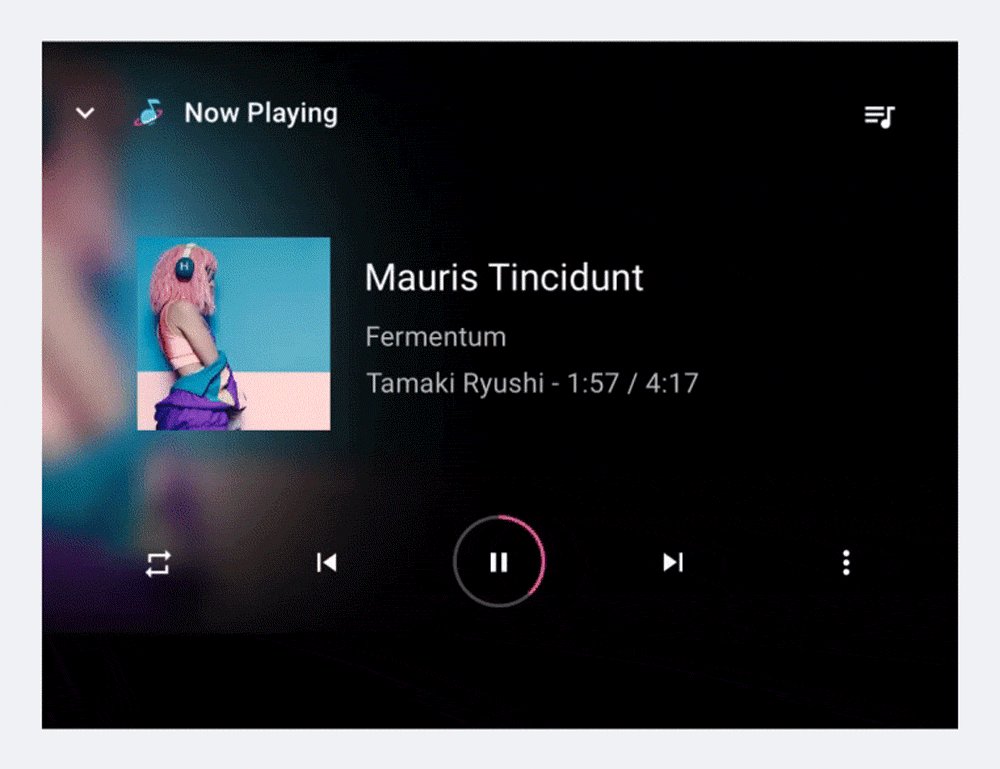
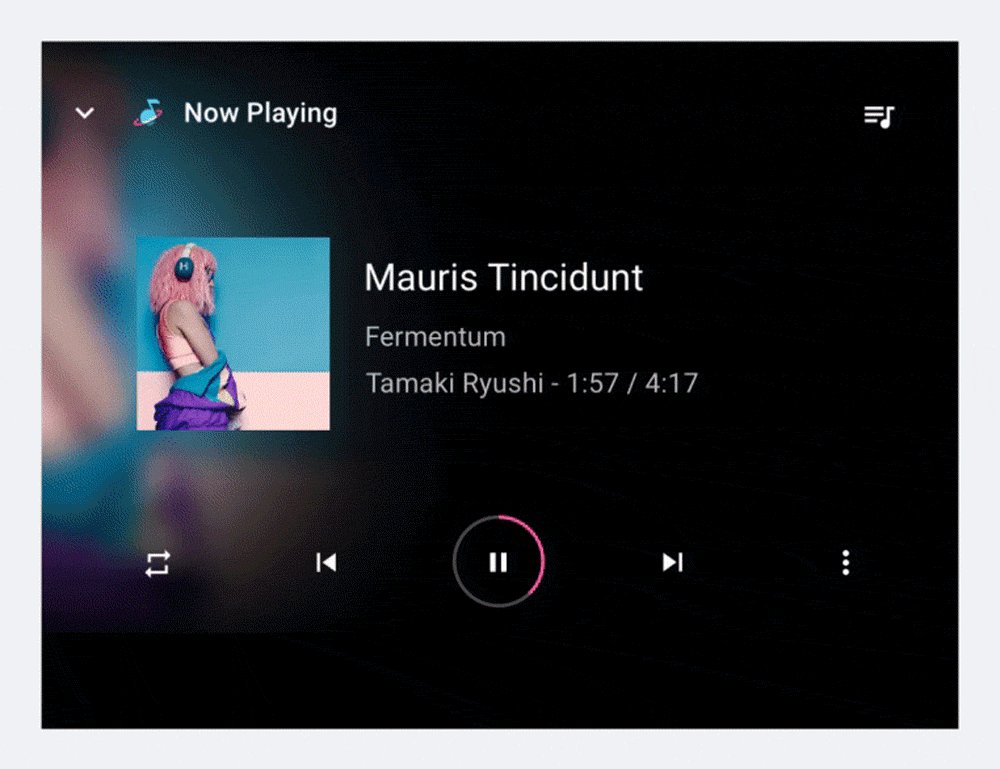
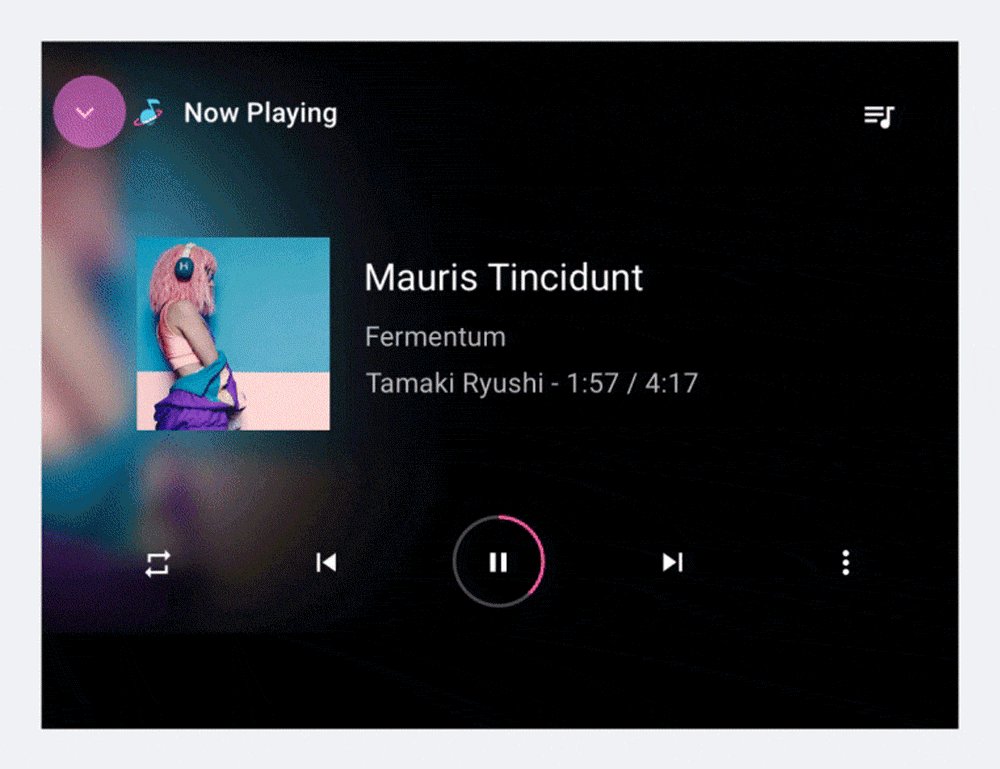
播放视图
为了开始播放,用户需选择内容空间中的可播放项(例如专辑或歌曲),播放视图将占据整个内容空间。播放视图会显示所选内容的元数据和播放控件。用户可以使用这些控件和手势来控制播放。
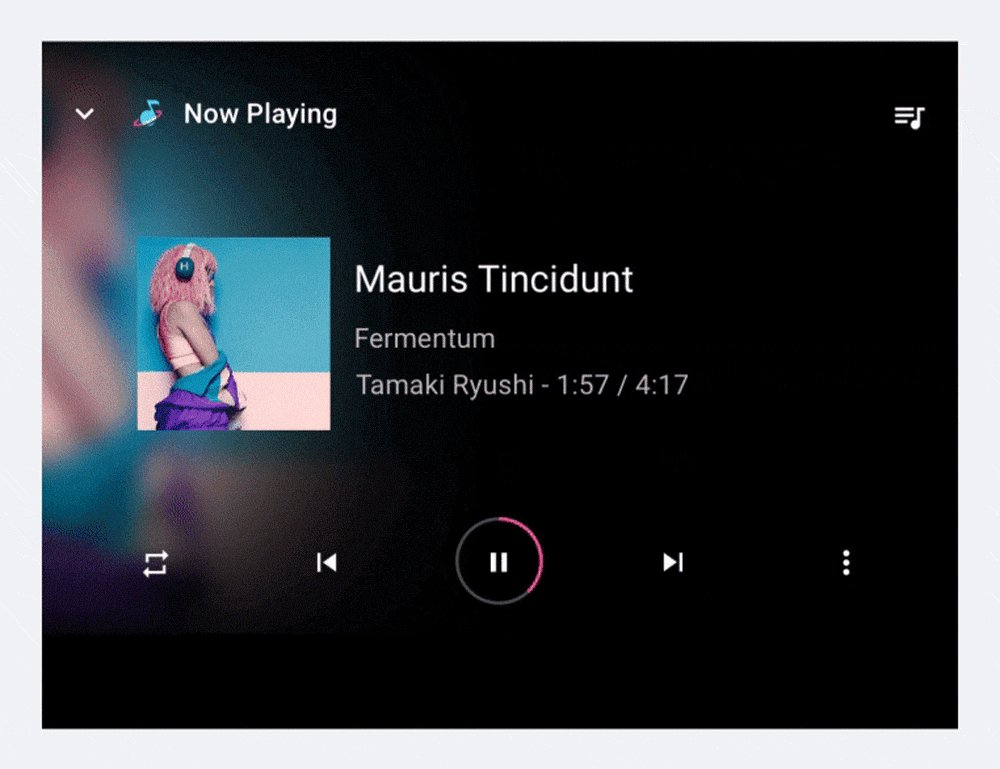
播放控件
播放控件会显示在控件栏中,如果控件超过 5 个,则可展开该控件(请参阅下文的“播放控件位置”)。如果应用实现了队列,则应用标头包含用于访问队列的方式。


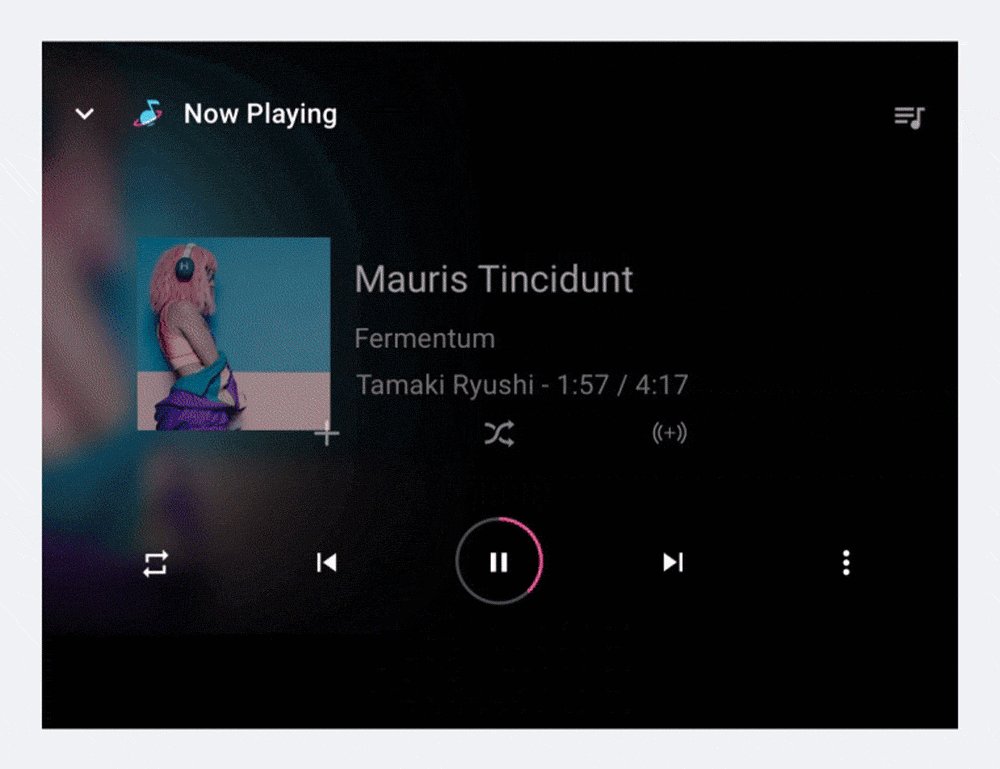
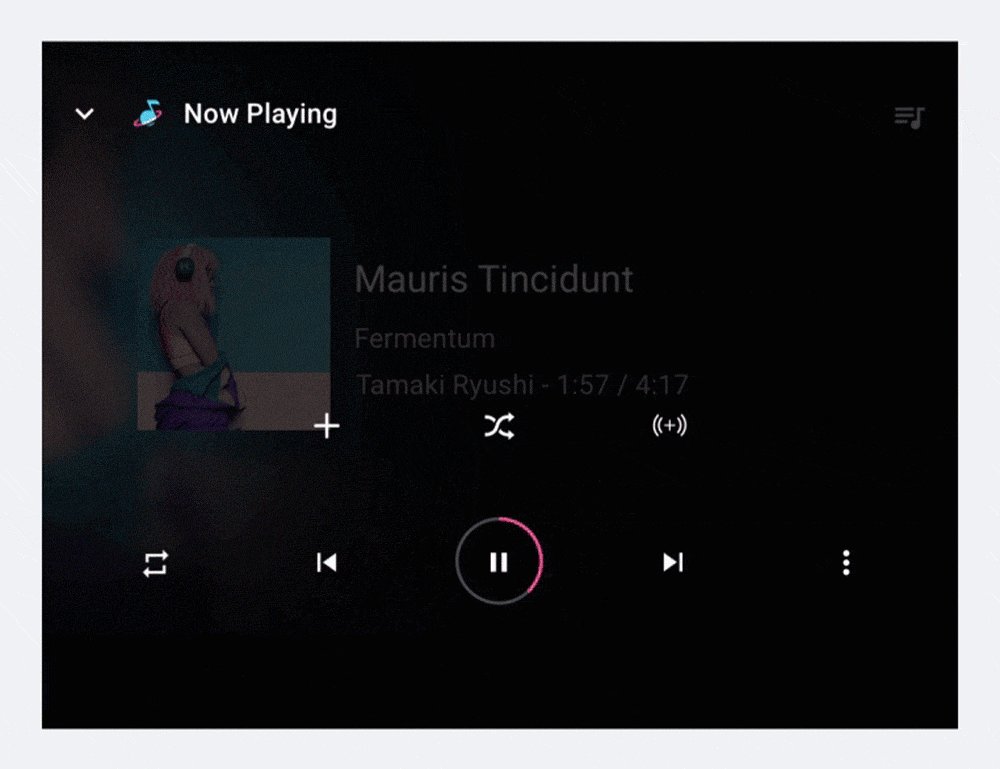
播放控件位置
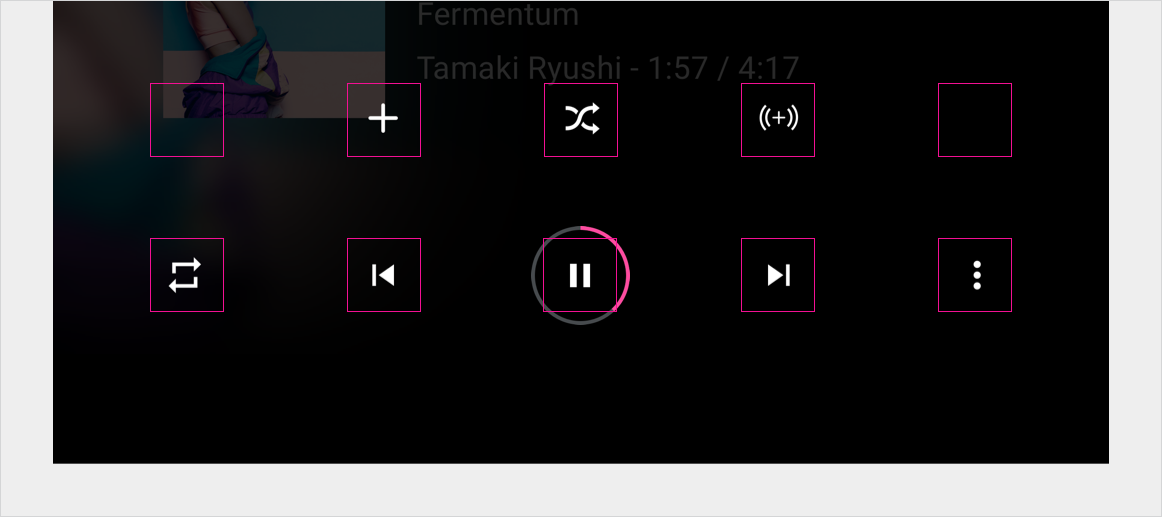
为确保在各种媒体服务间保持一致,控件栏的最后一行(如果控件栏未展开,则是唯一一行)应按以下所示顺序显示控件。顶行仅在控件栏展开时显示,最多可保留 5 项自定义操作。
如果应用不使用“上一个”或“下一个”按钮,这些按钮也可以替换为自定义操作。

| 位置 | 按钮 |
|---|---|
| 极左 | 自定义操作 |
| 中心左侧 | 上一个或自定义操作 |
| 中锋 | 播放/暂停 |
| 中心右侧 | 下一项或自定义操作 |
| 最右边 | 溢出选项(如果控件超过 5 个)或自定义操作 |
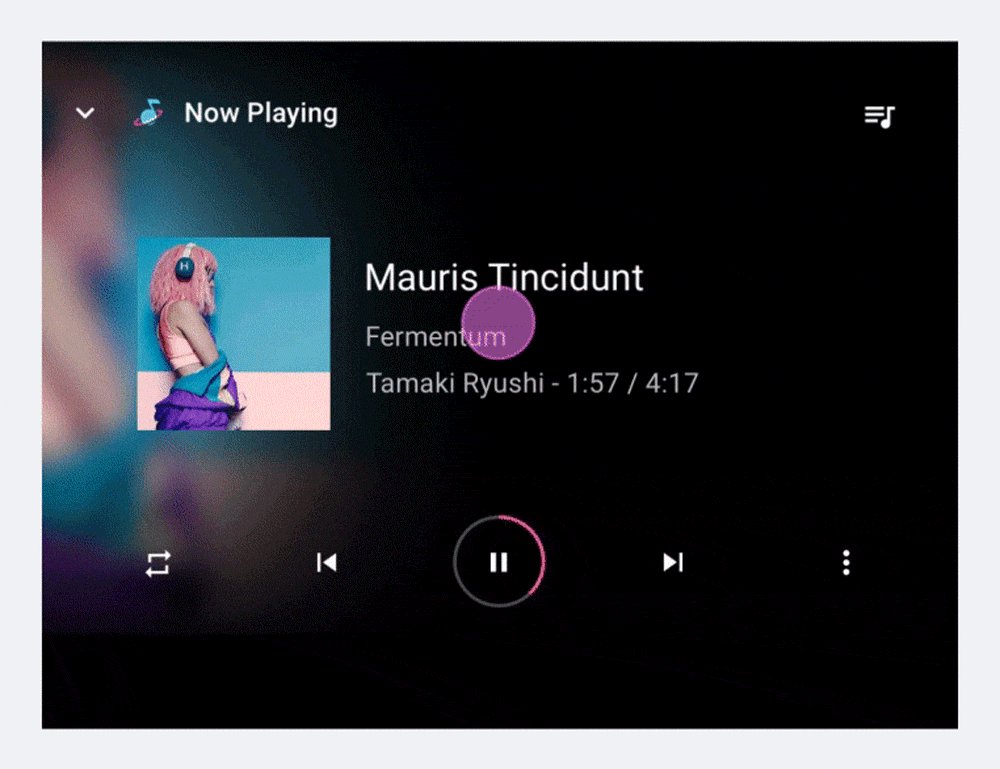
手势
除了使用“播放”视图中的控件外,用户还可以使用手势将视图最小化。

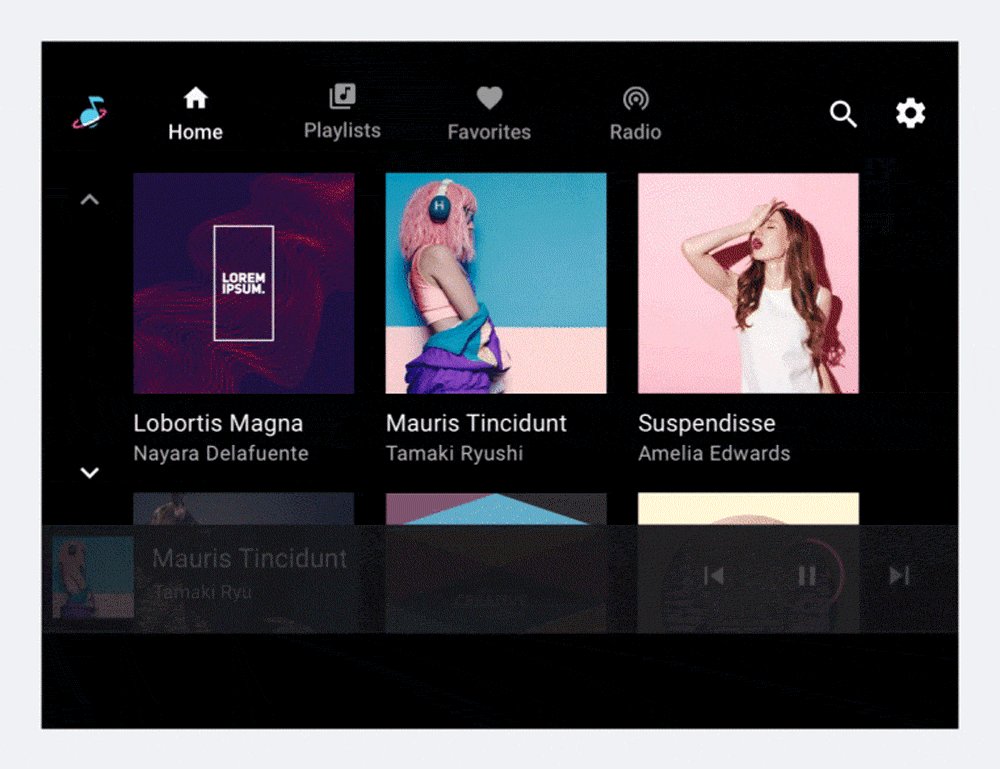
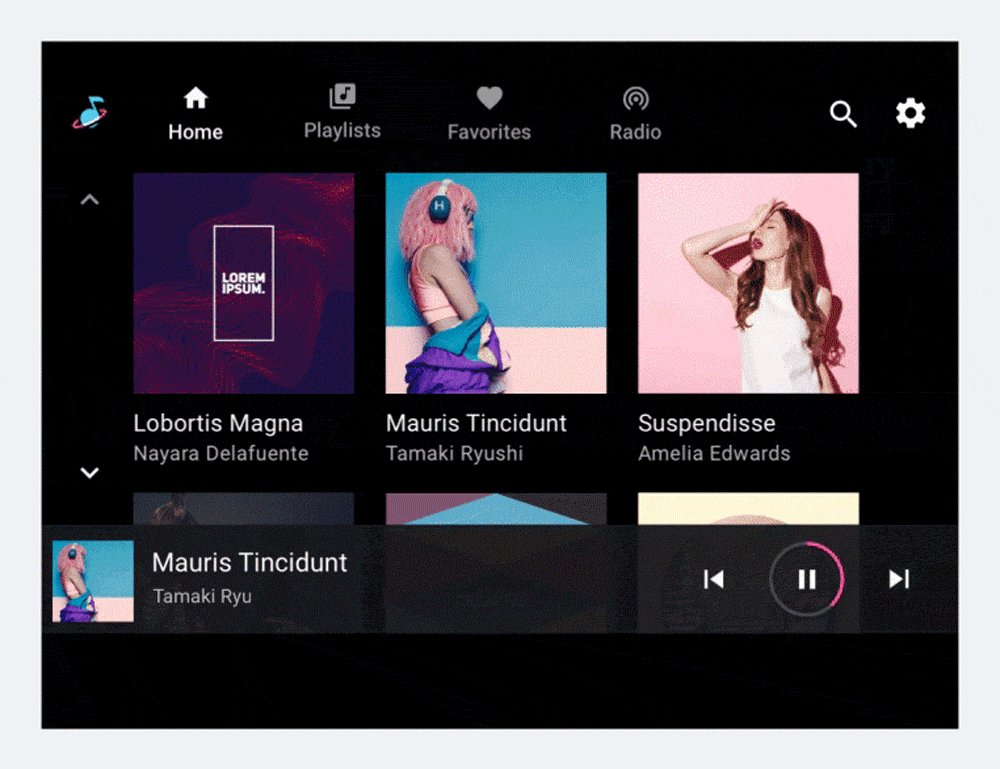
最小化控件栏
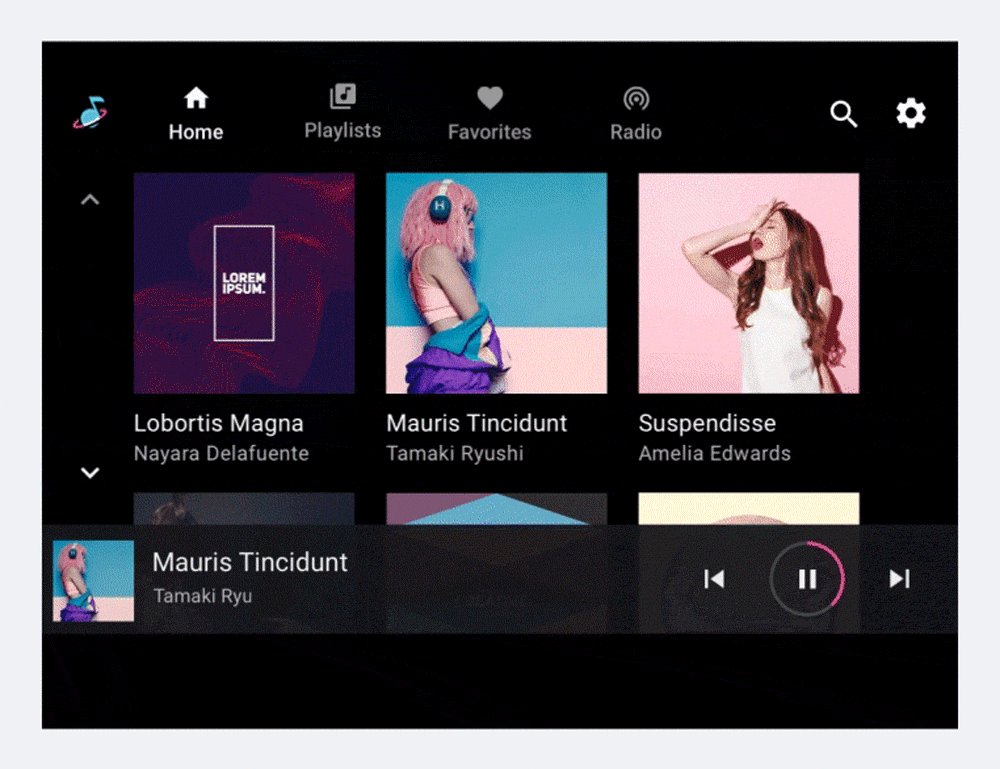
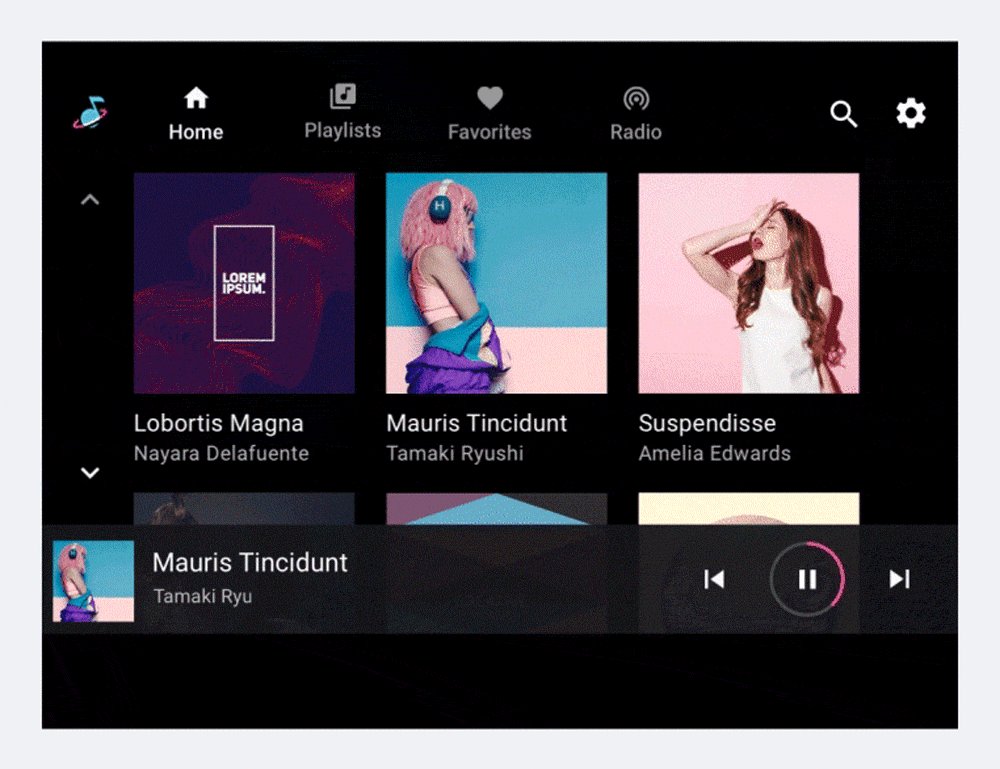
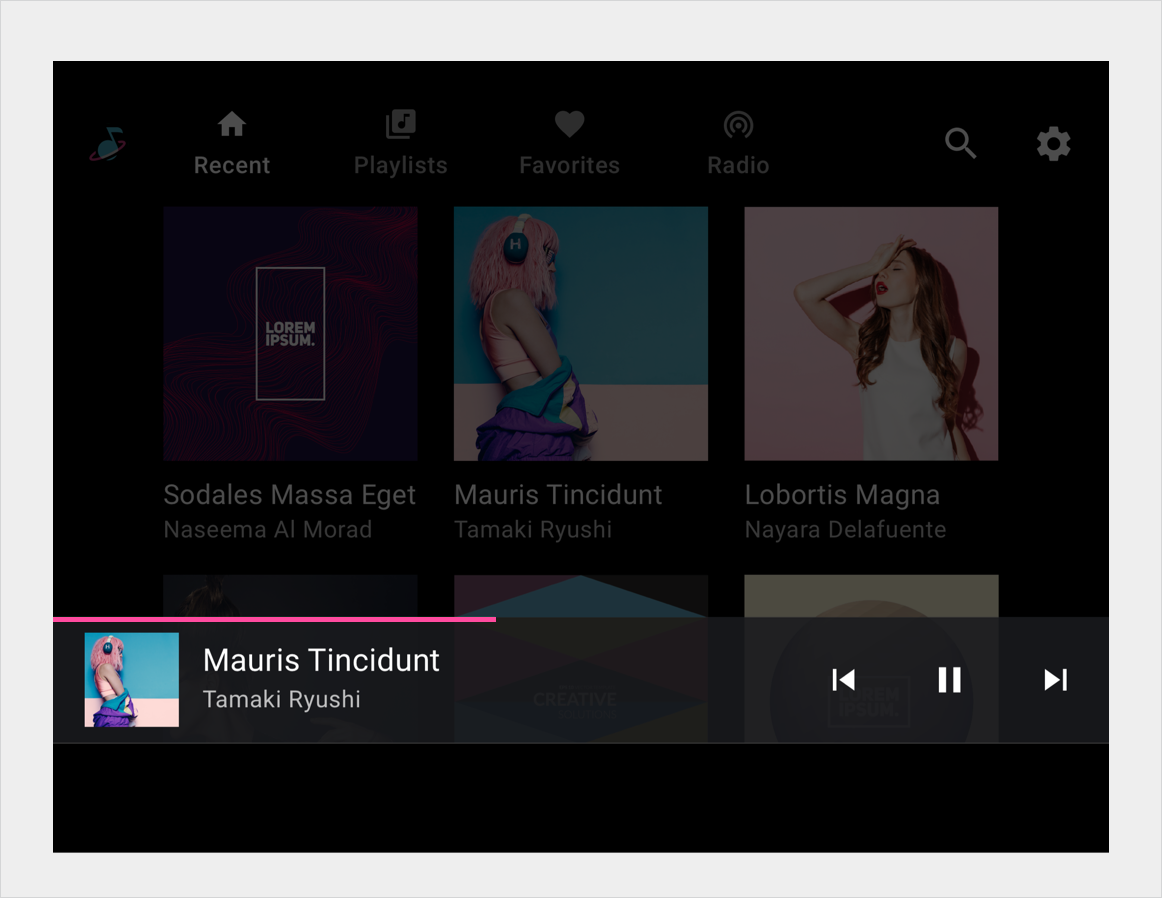
如果用户在内容播放时离开播放视图,播放视图中的控制栏会折叠为最小化的控制栏,其中会提供当前正在播放的内容的相关信息,以及播放和暂停等基本控件。最小化的控制栏允许用户在继续播放当前歌曲或其他内容时浏览可用媒体。


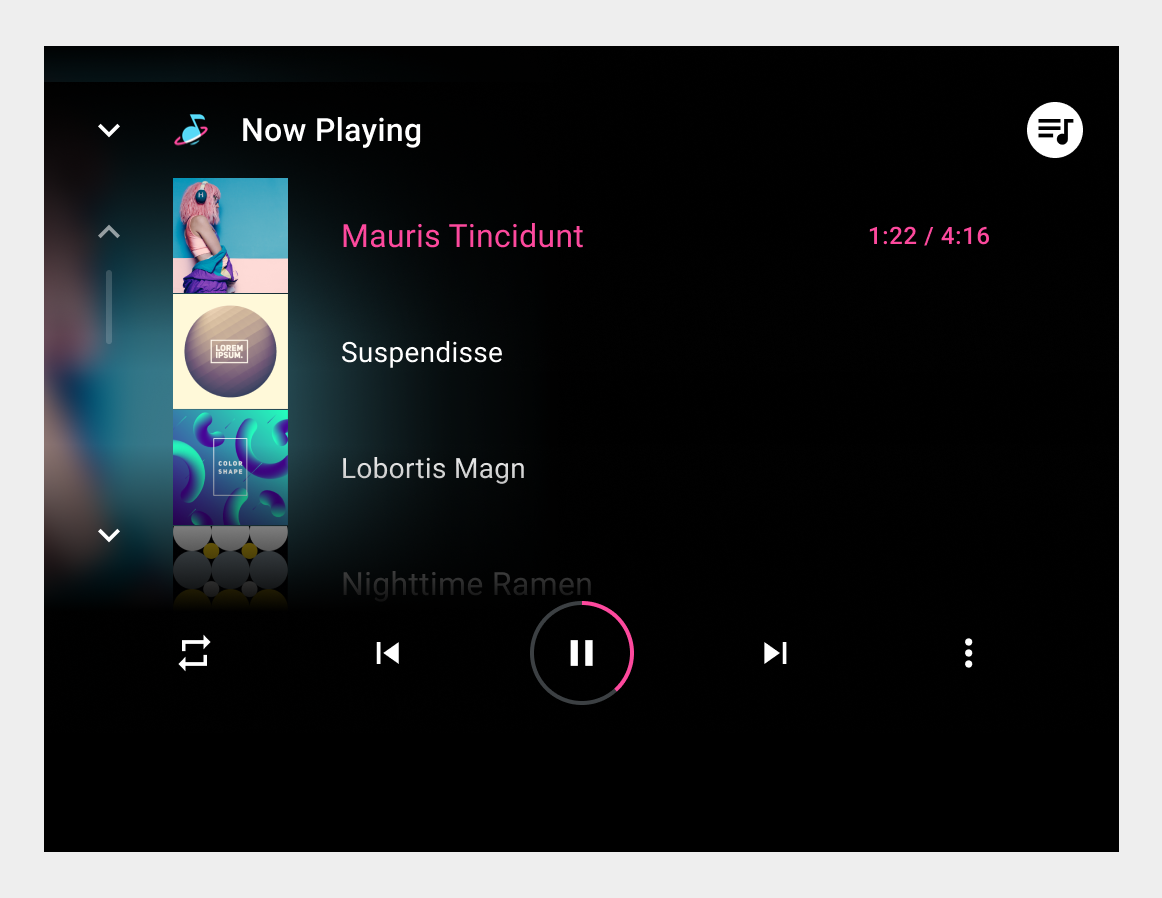
队列
如果媒体应用实现了队列,则播放视图的应用标头包含队列功能。选择可供性选项后,系统会显示一个可滚动列表(按时间顺序排列),其中包含当前正在播放和即将播放的内容。某些媒体应用可能还会显示队列中之前播放的内容。

队列至少会显示每个排队项的标题。应用开发者还可以为每个应用提供缩略图。此外,它们还可以提供一个指示当前播放项的图标,也可以通过显示该项的已播放时间来表示该图标。不过,汽车制造商可以选择显示或隐藏以下任一项:缩略图、图标或经过的时间。
用户可以滚动列表,并选择队列中的任何项,从而立即在播放视图中播放该项。如需返回播放视图而不选择要播放的内容,用户可以选择队列或返回选项。
