Pengantar template aplikasi media ini menjelaskan elemen utamanya, fungsi dasar yang disediakannya, dan arsitektur yang menyatukannya.
Deskripsi yang lebih detail tentang cara kerja setiap elemen disediakan di bagian berikut ini. Untuk panduan mengenai bagian ini, lihat ringkasan untuk bagian ini.
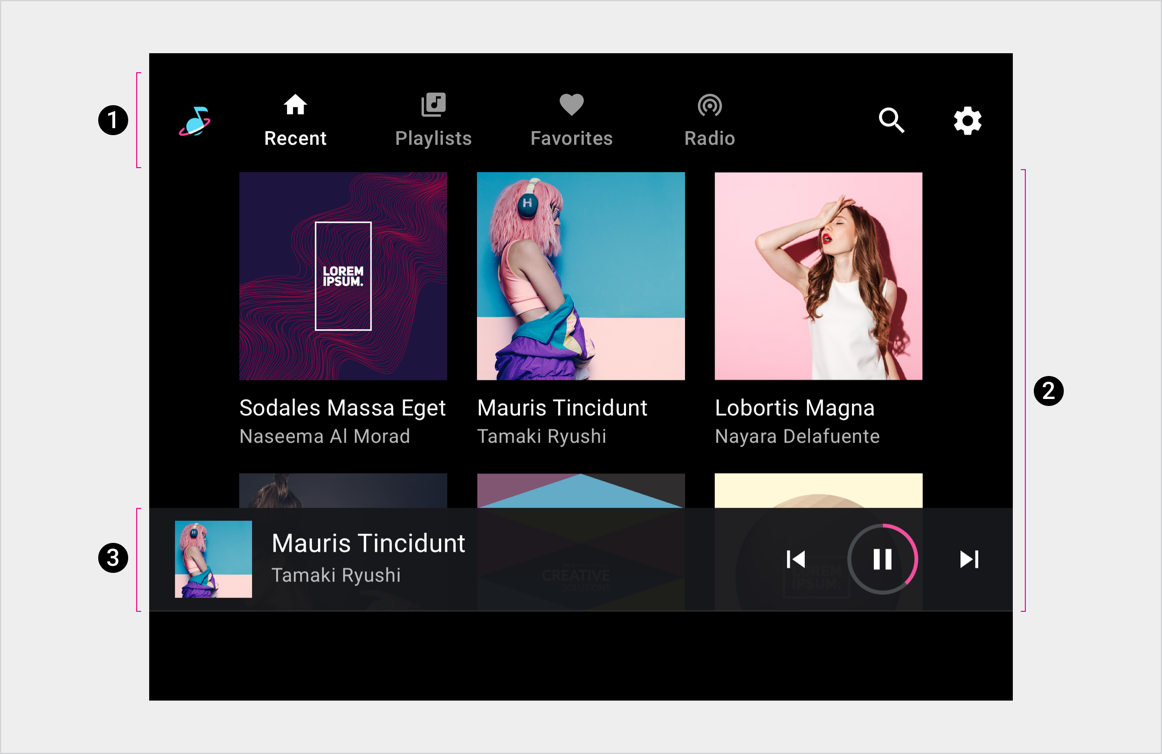
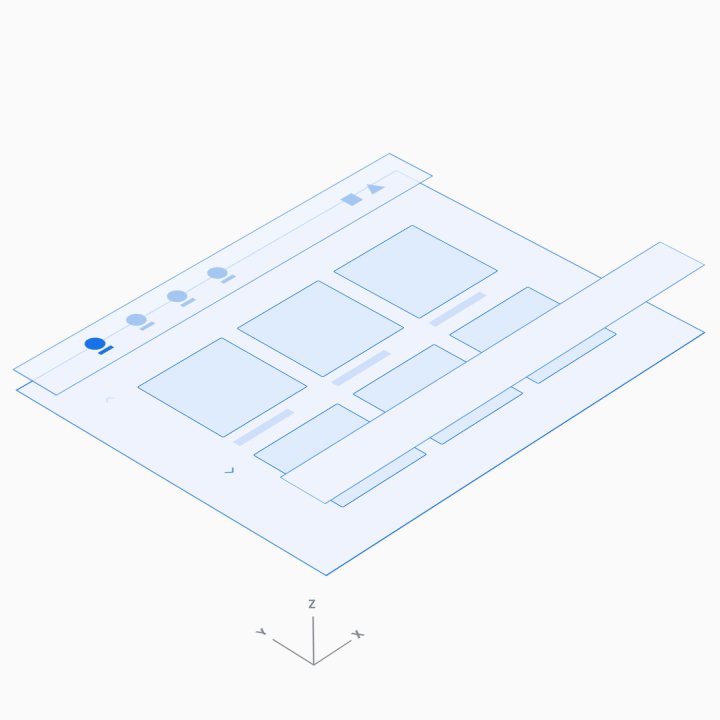
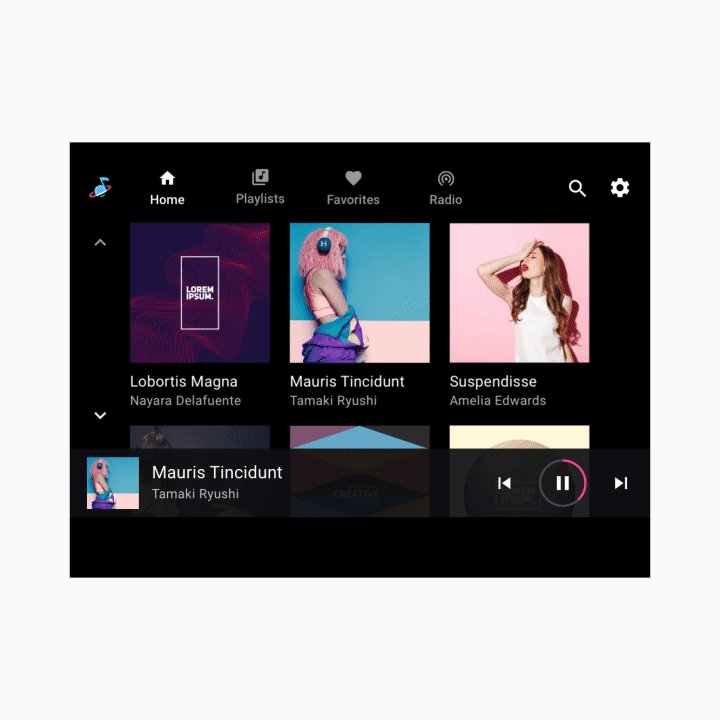
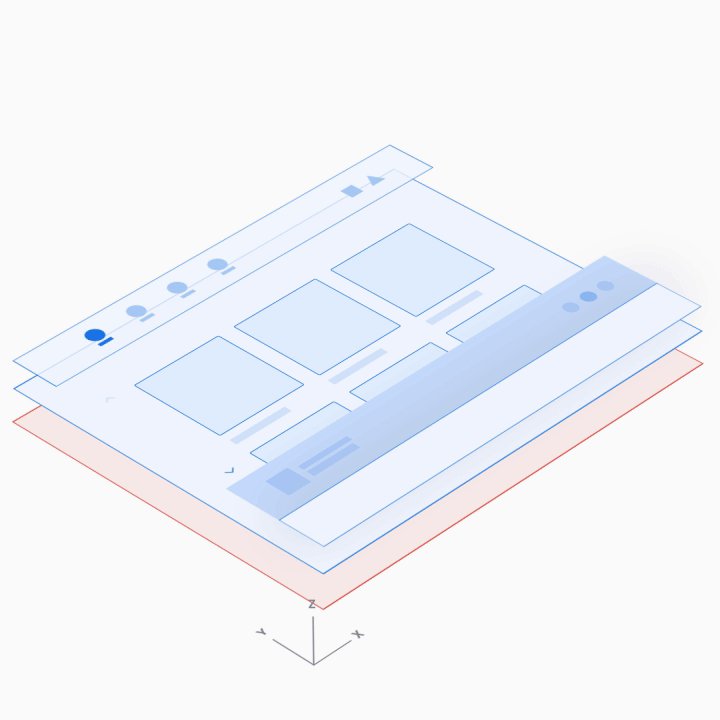
Anatomi
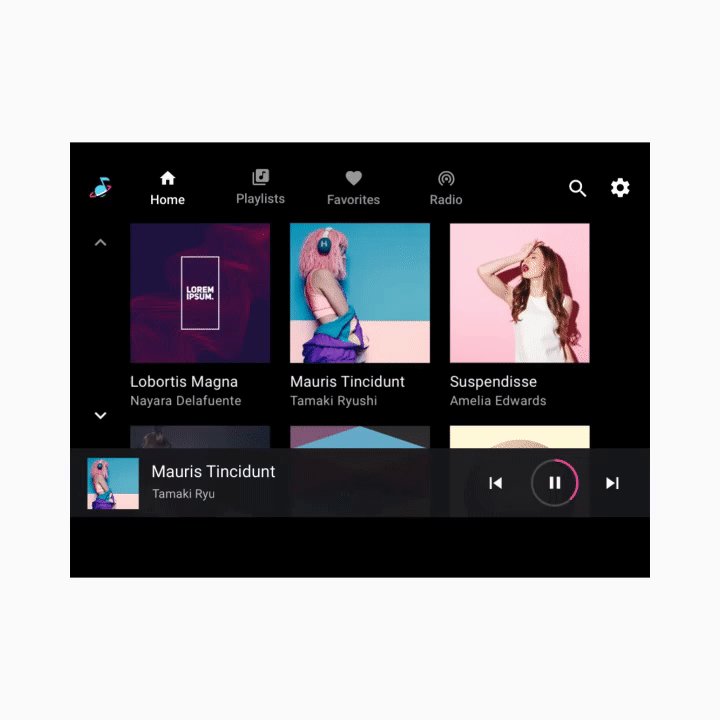
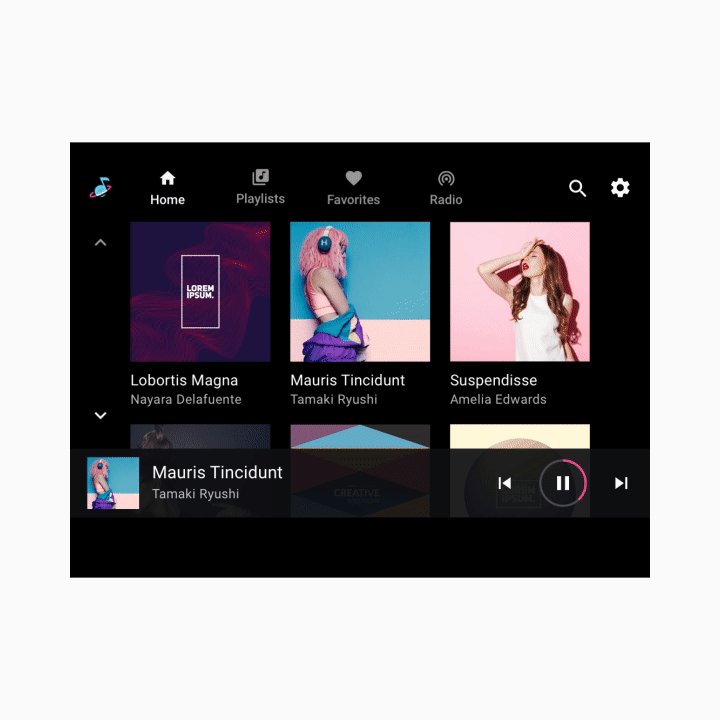
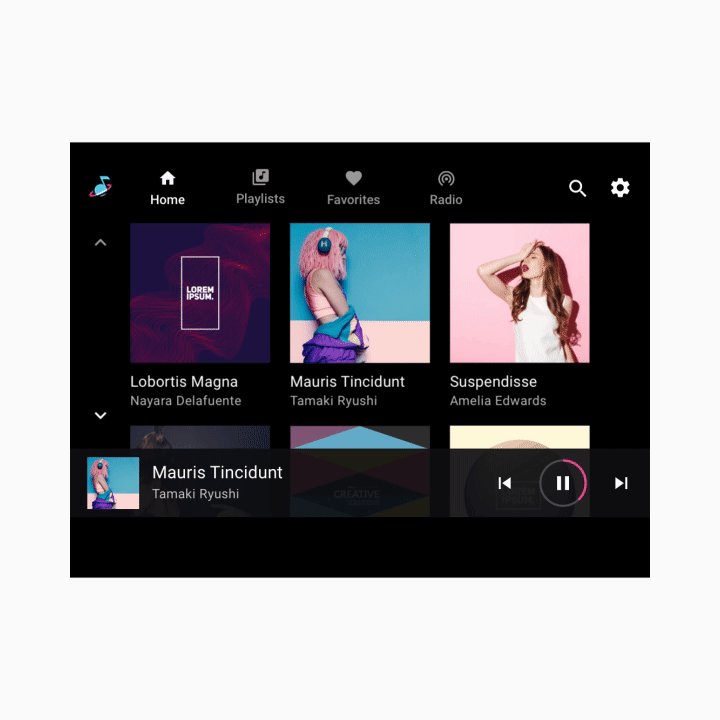
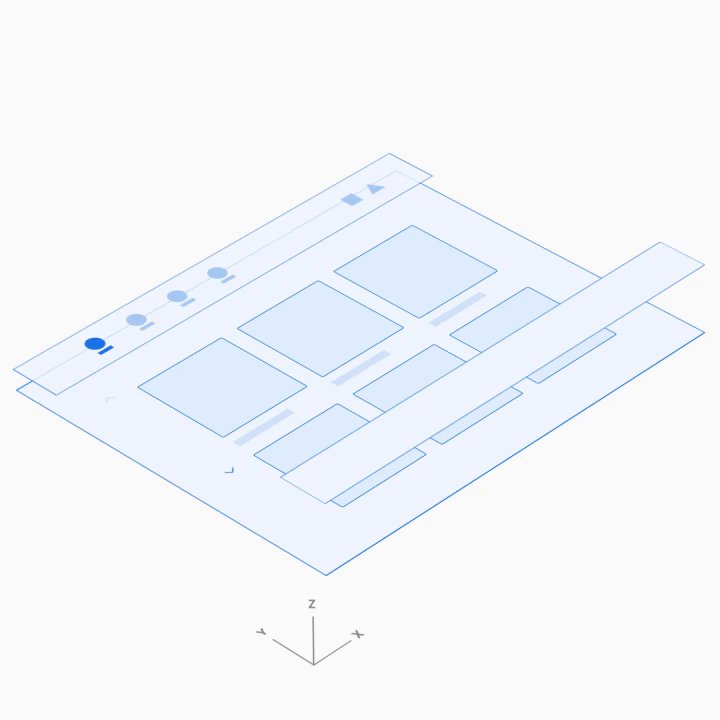
Template media menyertakan hal berikut:
- Panel aplikasi – Menampilkan navigasi aplikasi utama dan kontrol aplikasi (untuk penelusuran dalam aplikasi dan setelan) dan menyertakan ikon aplikasi
- Ruang konten yang dapat dijelajahi – Menampilkan konten dalam tampilan petak (ditampilkan di sini) atau tampilan daftar
- Kontrol pemutaran – Panel kontrol yang diperkecil yang ditampilkan di sini mencakup metadata media dasar dan kontrol pemutaran, serta memberikan akses ke overlay pemutaran dengan kontrol lebih besar.

2. Ruang konten yang dapat dijelajahi
3. Kontrol pemutaran (ditampilkan di sini pada panel kontrol yang diperkecil)
Contoh tata letak ini hanya menampilkan satu kemungkinan susunan elemen ini. Misalnya, produsen mobil dapat memutuskan untuk menumpuk navigasi utama dan kontrol aplikasi daripada menyimpannya dalam satu panel horizontal, bergantung pada dimensi layar. Hierarki navigasi dijelaskan secara lebih detail di bagian berikut ini.
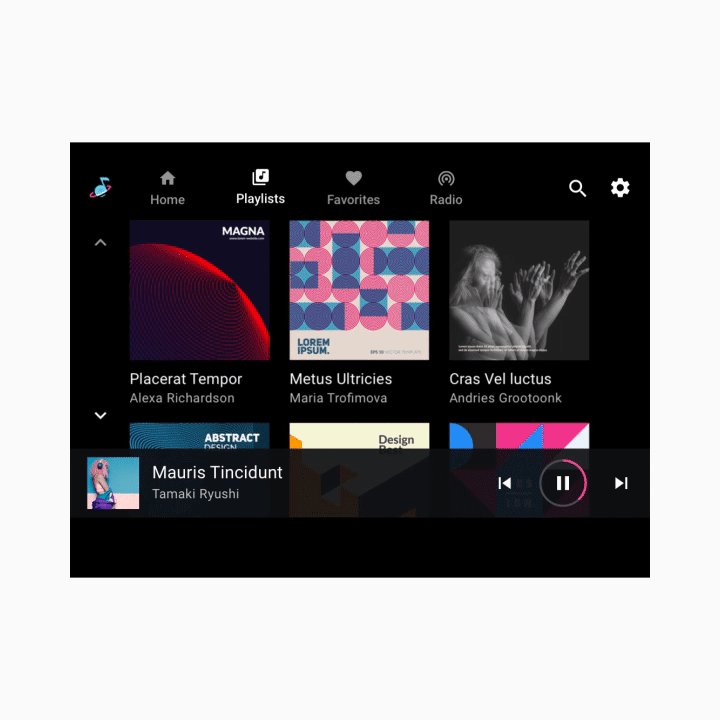
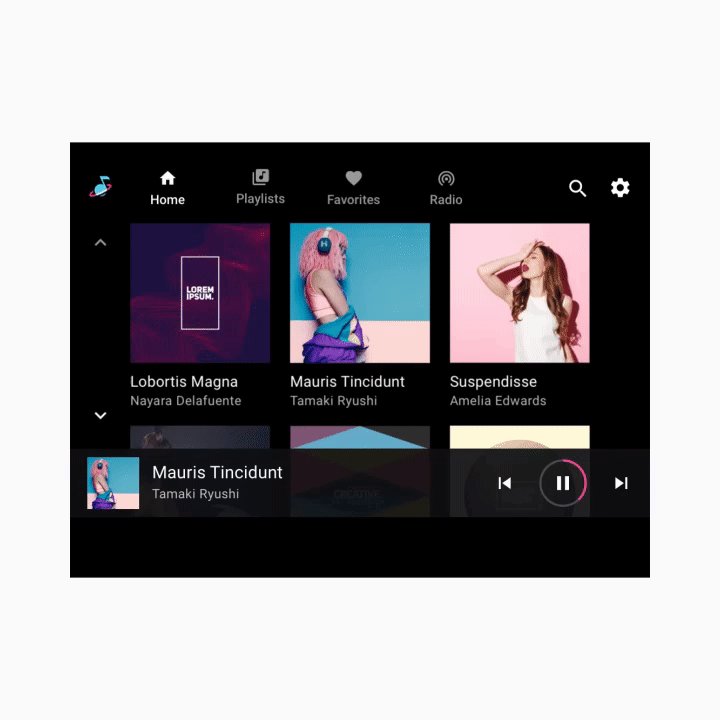
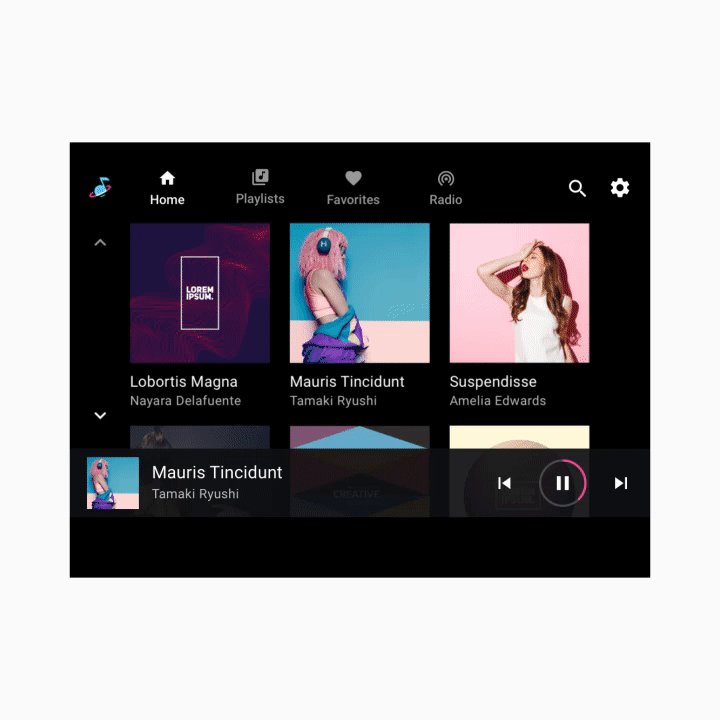
Navigasi utama
Navigasi utama di panel aplikasi terdiri dari tab yang terbuka (kecuali dalam kasus yang jarang terjadi ketika layar terlalu kecil).
Contoh ini menunjukkan pengaturan tab standar:


Kontrol aplikasi
Kontrol aplikasi (ditampilkan di kanan atas pada contoh di bawah) menempati bagian panel aplikasi yang tidak digunakan untuk branding atau navigasi utama. Cookie menyediakan akses ke penelusuran dalam aplikasi dan fungsi setelan untuk aplikasi media saat ini.
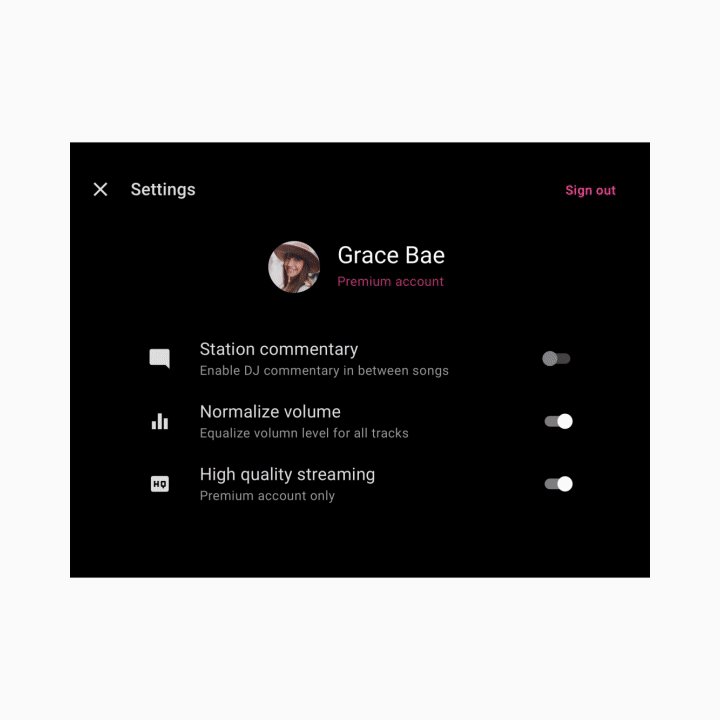
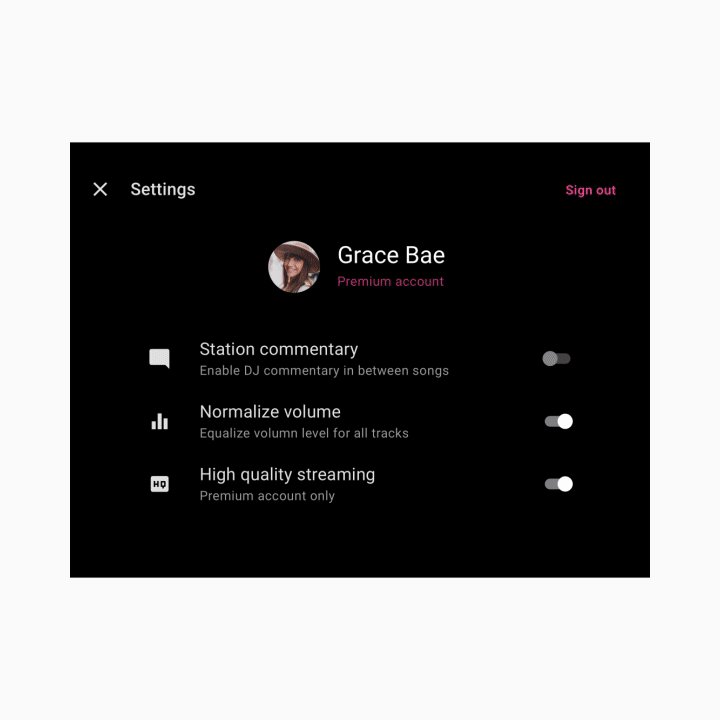
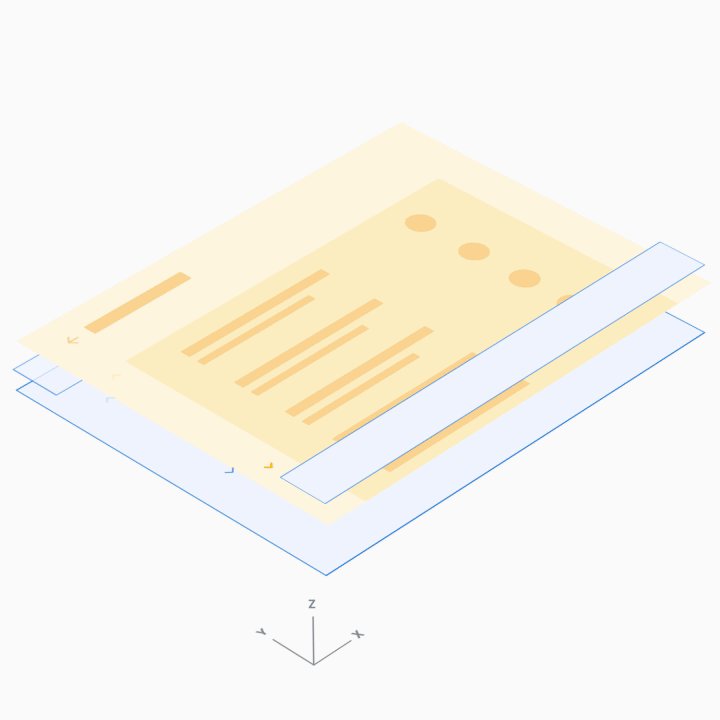
Memilih kontrol aplikasi akan membuka overlay. Misalnya, {i>affordance<i} Setelan yang ditampilkan di sini membuka overlay yang menampilkan antarmuka {i>Settings<i}. Saat pengguna menutup overlay, mereka kembali ke lokasi sebelumnya di aplikasi.


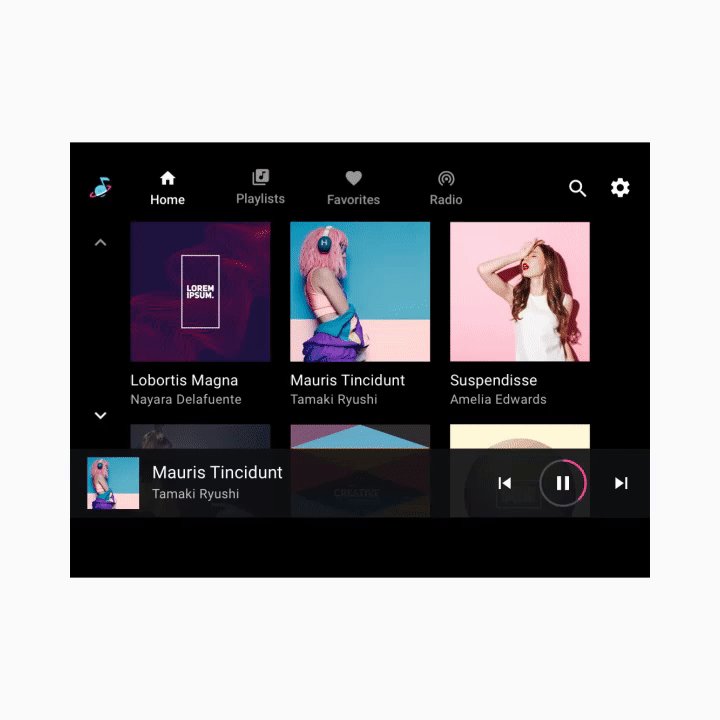
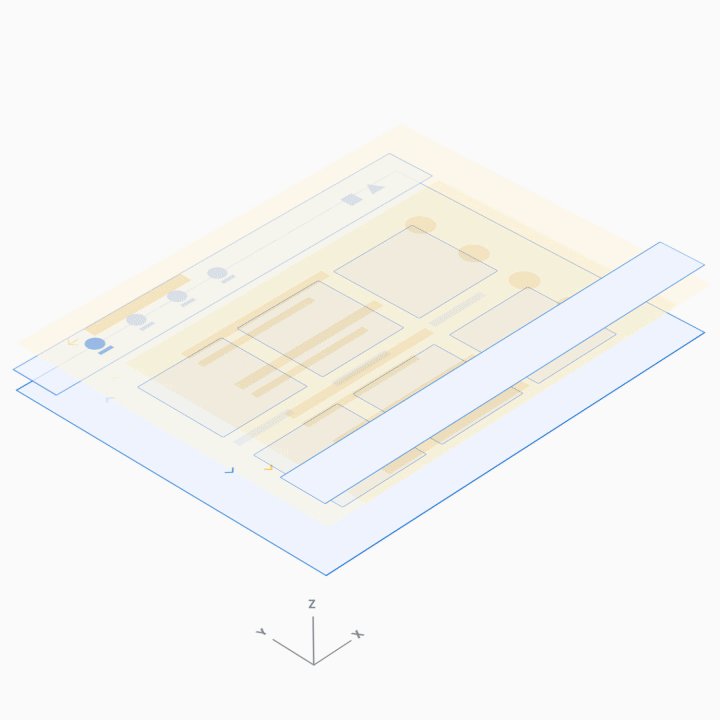
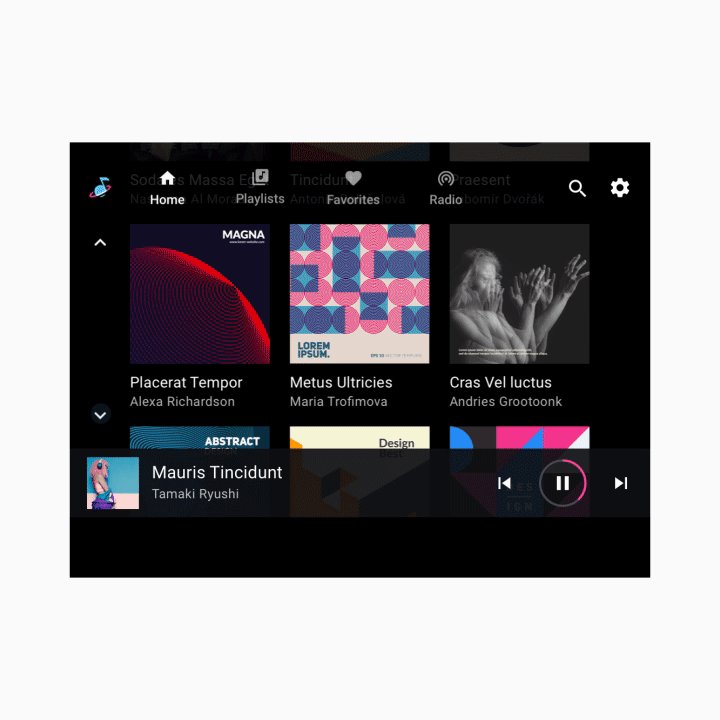
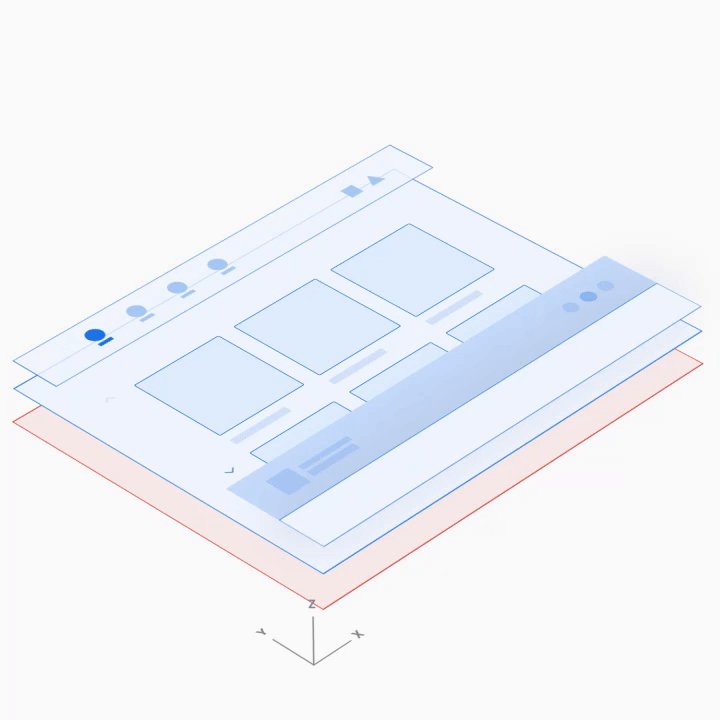
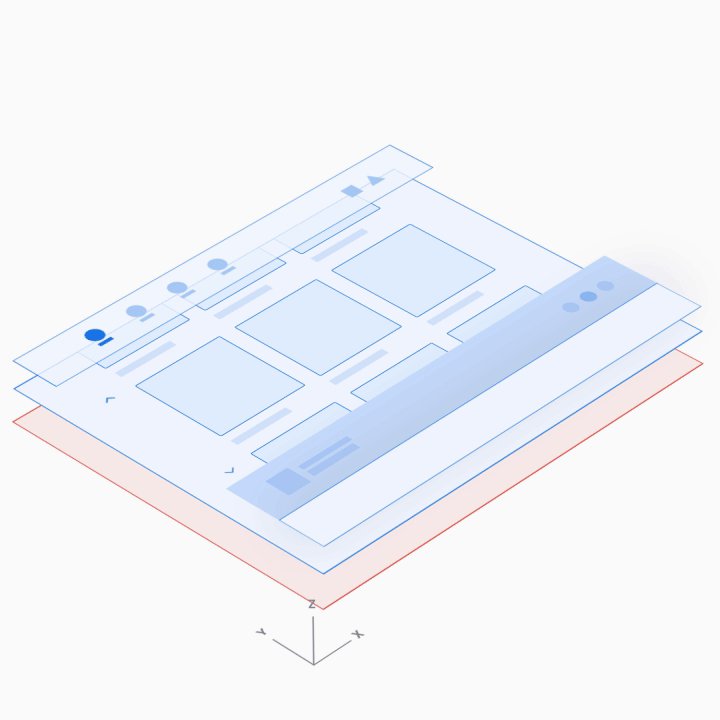
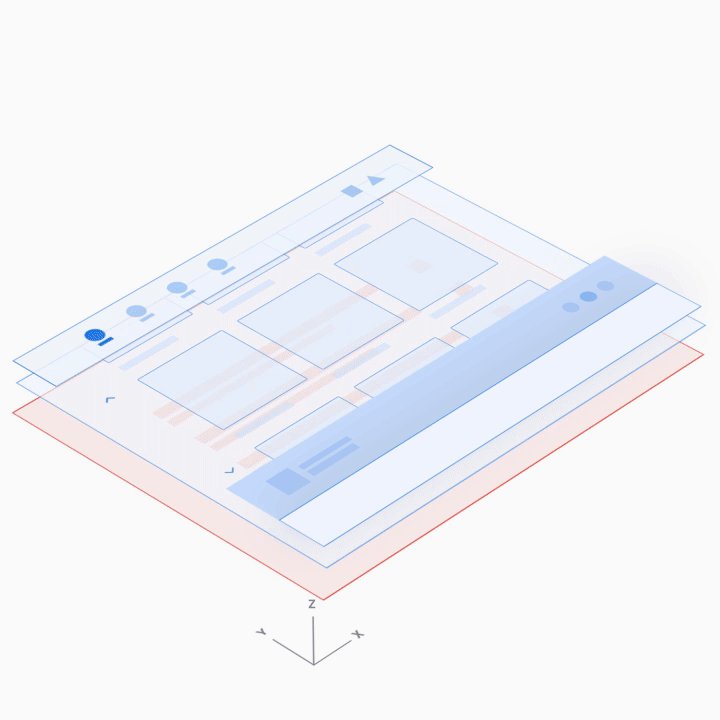
Ruang konten yang dapat dijelajahi
Dalam ruang konten yang dapat dijelajahi, pengguna dapat men-scroll konten dan menjelajahi ruang-z ke dalam item individual, ke bawah tingkat hierarki yang berurutan.
Karena menavigasi melalui beberapa level akan meningkatkan beban kognitif pengemudi, Google merekomendasikan untuk menjaga arsitektur informasi tetap relatif datar, dengan sesedikit mungkin tingkat.


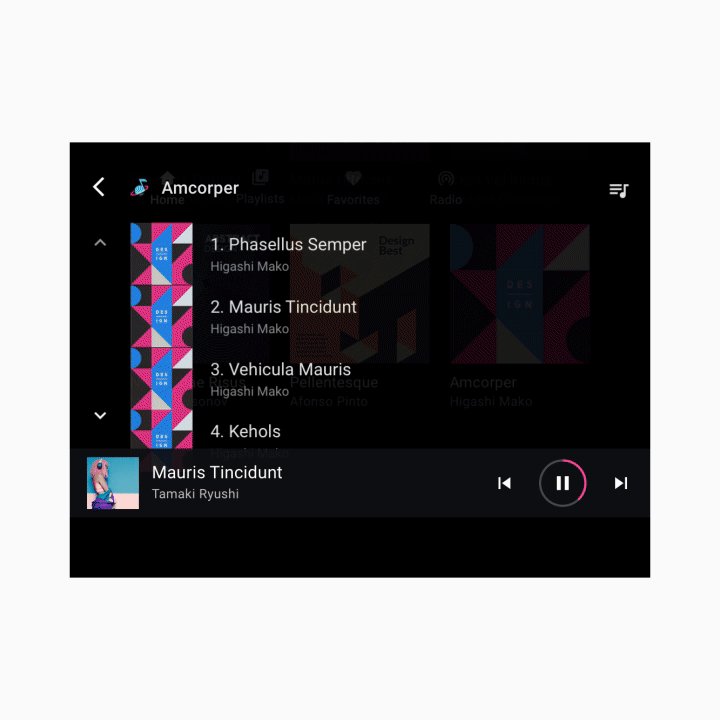
Kontrol pemutaran
Kontrol pemutaran di aplikasi media dapat muncul dalam salah satu dari dua bentuk berikut, bergantung pada situasinya:
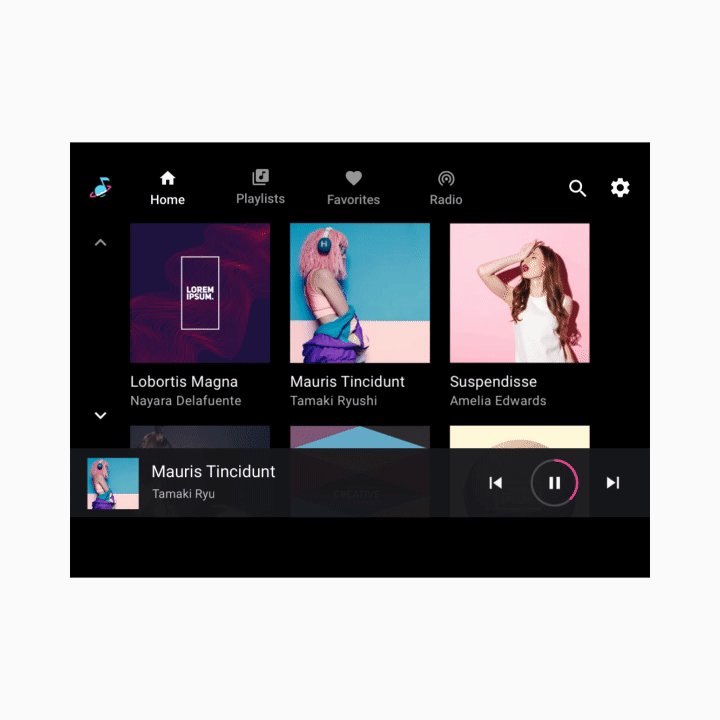
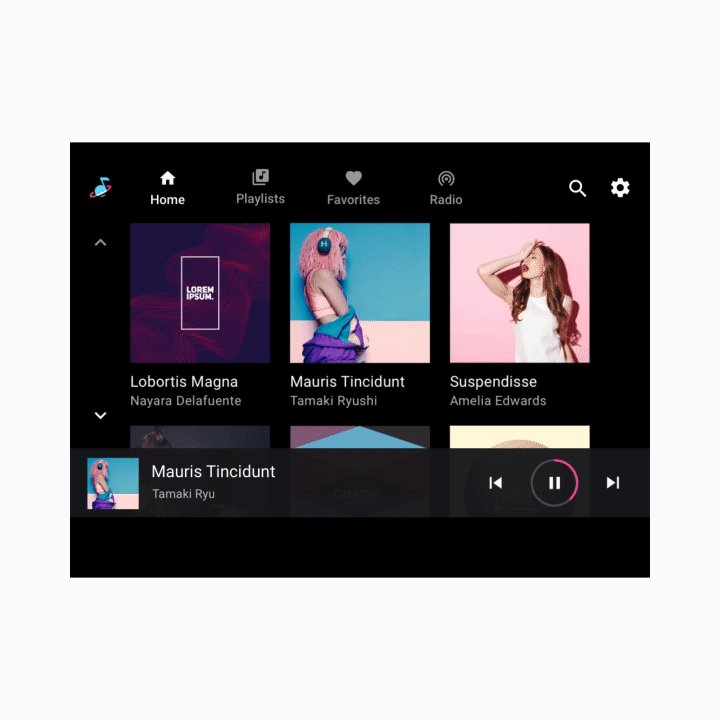
- Panel kontrol yang diperkecil (tersedia di seluruh tampilan)
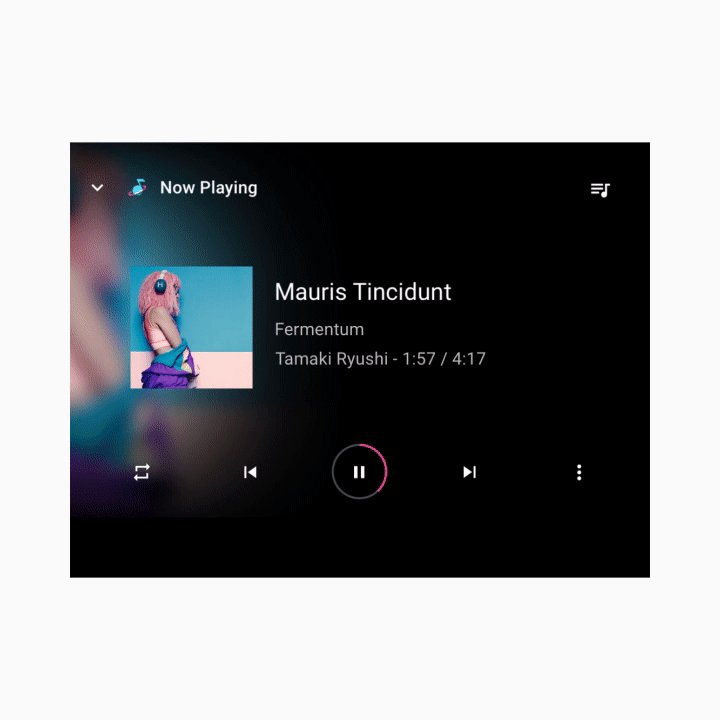
- Tampilan pemutaran (overlay dengan panel kontrol penuh)
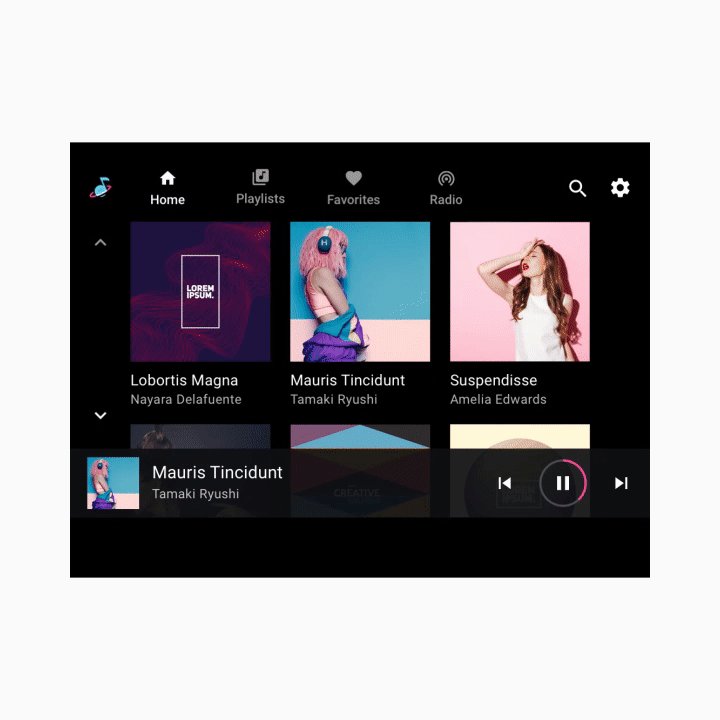
Kedua bentuk ini berselang-seling di sepanjang bagian bawah layar dalam contoh animasi yang mengikutinya.
Panel kontrol yang diperkecil
Panel kontrol yang diperkecil akan mengambang pada tingkat tertinggi ruang konten yang dapat dijelajahi, di atas konten. Tab ini memberikan informasi tentang konten yang sedang diputar, serta kemampuan dasar untuk kontrol pemutaran oleh pengguna.
Setelah konten mulai diputar, panel kontrol yang diperkecil akan tetap tersedia saat pengguna menjelajahi konten media. Ini akan tetap ada hingga aplikasi media baru dipilih atau hingga pengguna mengetuk panel kontrol yang diperkecil untuk menampilkan tampilan pemutaran.
Tampilan pemutaran
Panel kontrol penuh hanya tersedia di tampilan pemutaran, dan juga mengambang di atas konten. Selain kemampuan yang tersedia dari panel kontrol yang diperkecil, panel kontrol penuh dapat memberikan kontrol yang lebih luas yang ditentukan oleh setiap aplikasi media.