Cette introduction au modèle d'application multimédia décrit ses principaux éléments, les fonctions de base qu'ils fournissent et l'architecture qui les rassemble.
Des descriptions plus détaillées du fonctionnement de chaque élément sont fournies dans les sections suivantes. Pour en savoir plus sur ces sections, consultez la présentation de cette section.
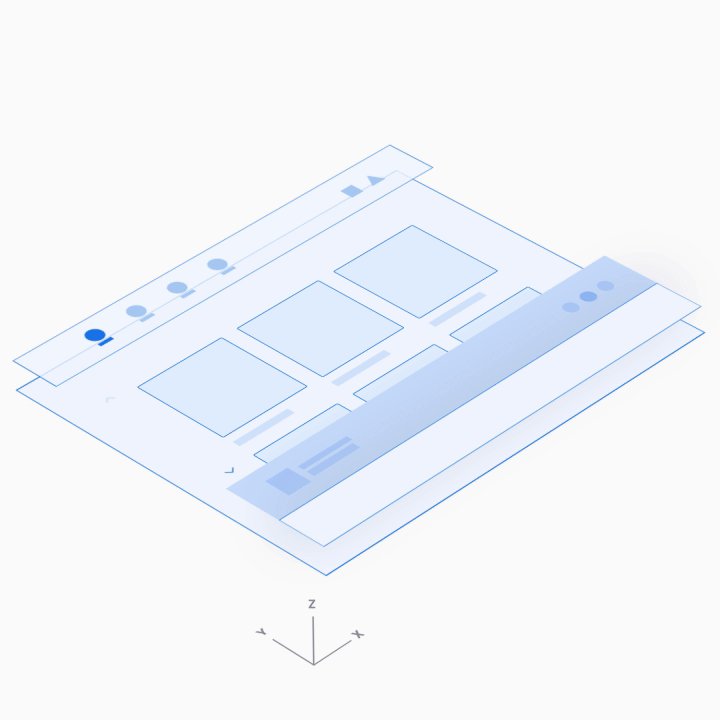
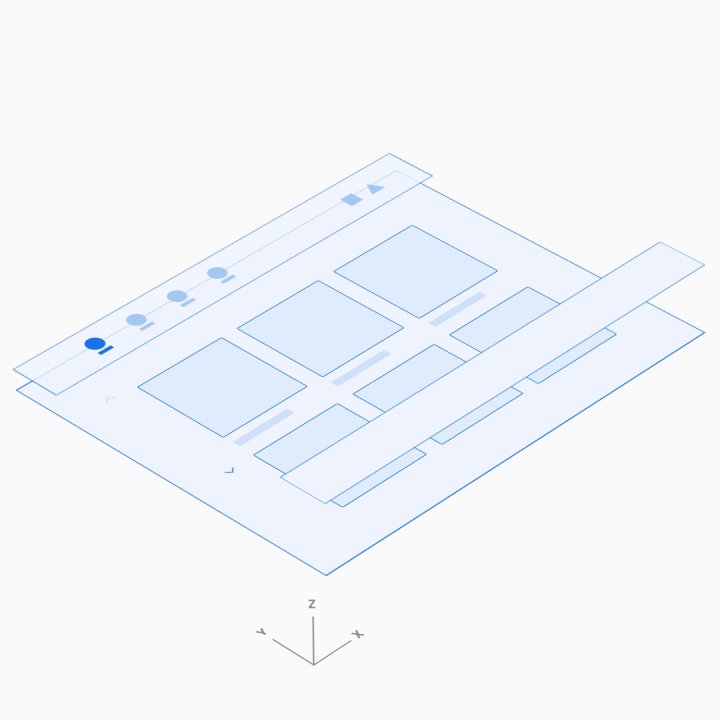
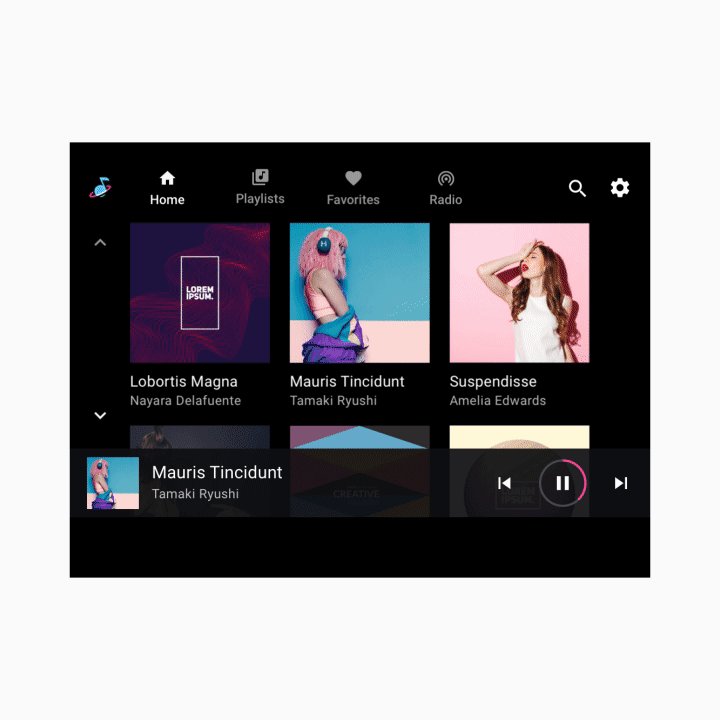
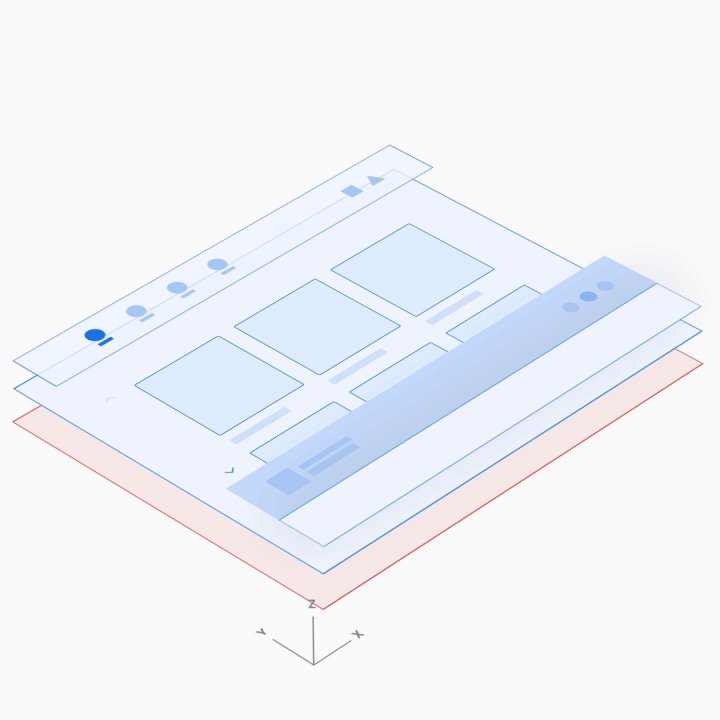
Anatomie
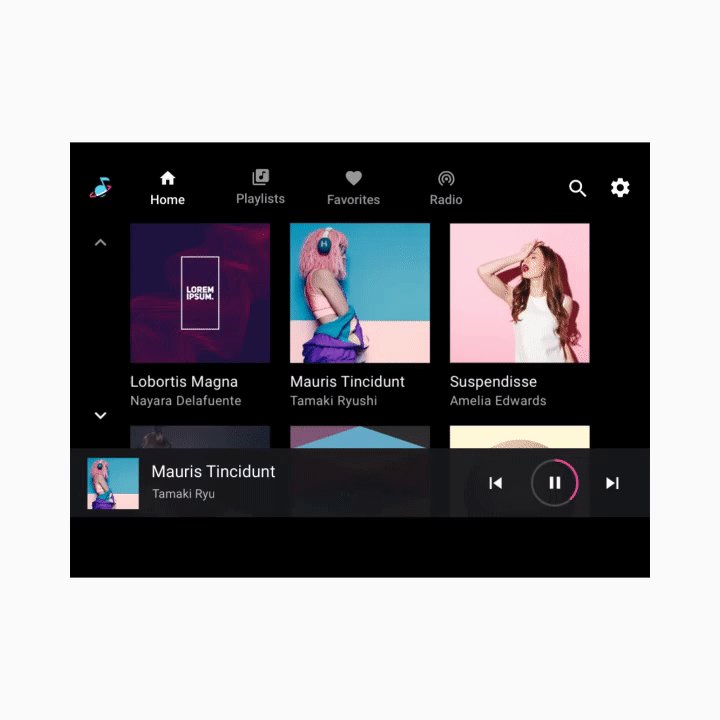
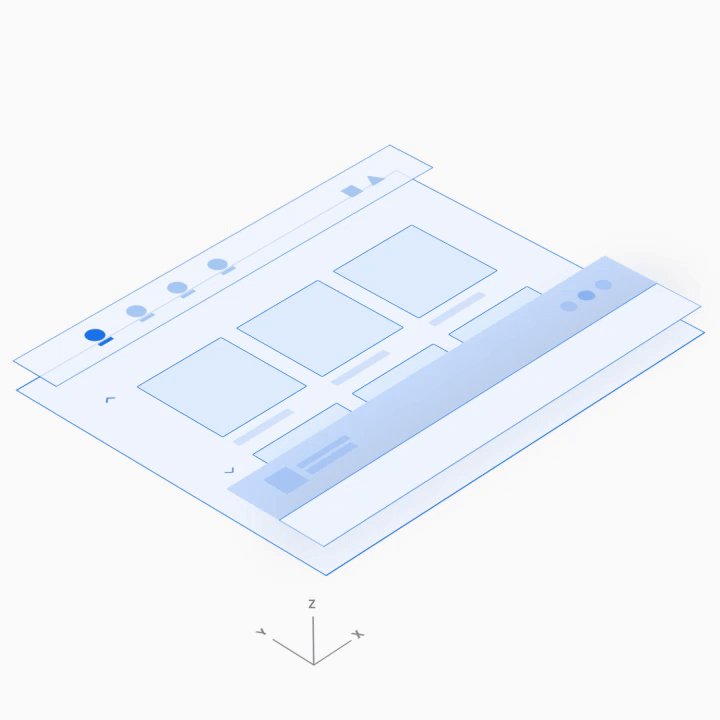
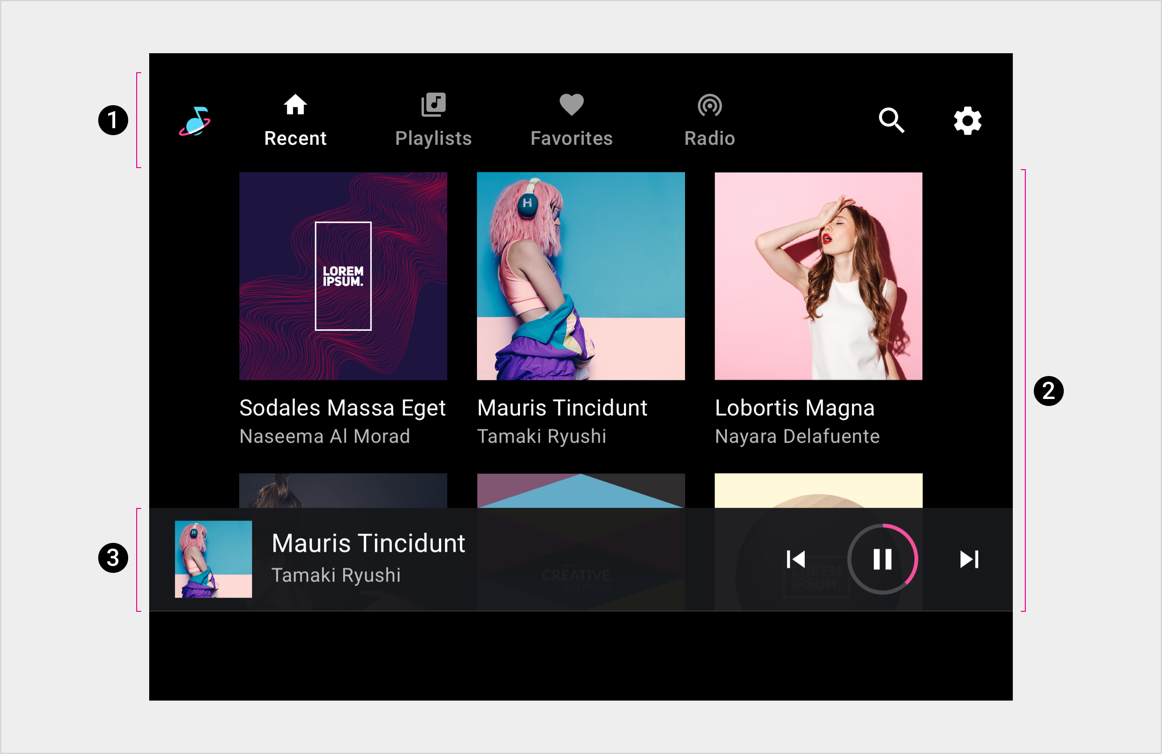
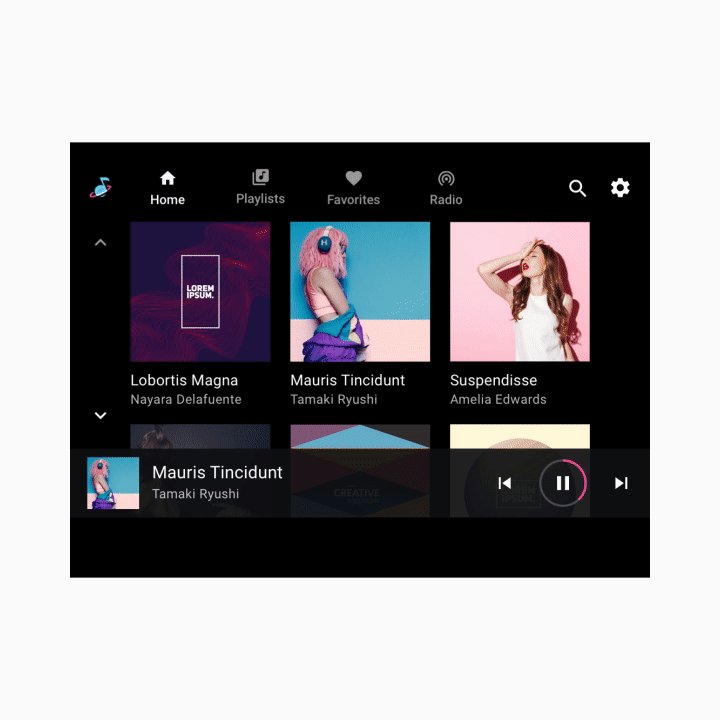
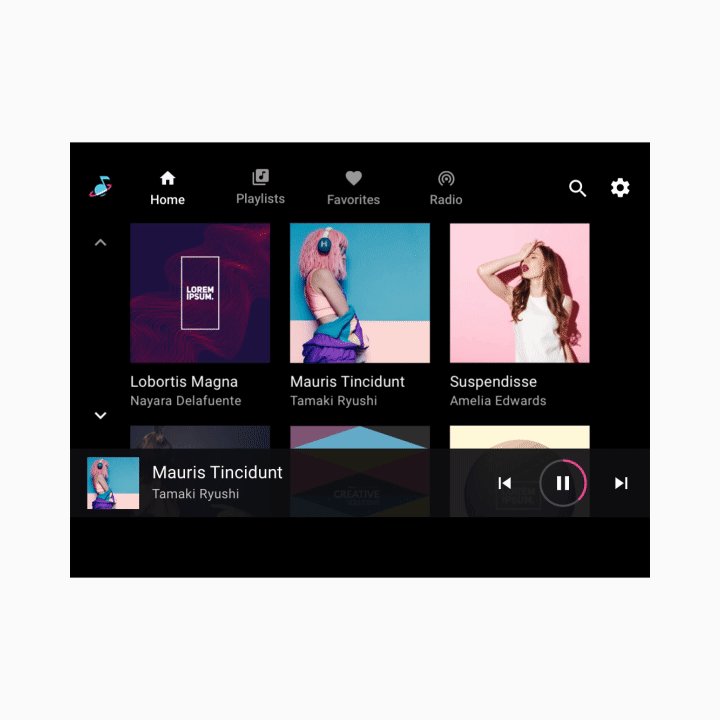
Le modèle média comprend les éléments suivants:
- Barre d'application : comprend la navigation dans l'application principale et les commandes de l'application (pour la recherche et les paramètres dans l'application), et inclut une icône d'application.
- Espace de contenu consultable : affiche le contenu sous forme de grille (ici) ou de liste.
- Commandes de lecture : la barre de commandes réduite présentée ici inclut les métadonnées multimédias de base et les commandes de lecture. Elle donne également accès à une superposition avec davantage de commandes de lecture.

2. Espace de contenu consultable
3. Commandes de lecture (affichées ici dans la barre de commandes réduite)
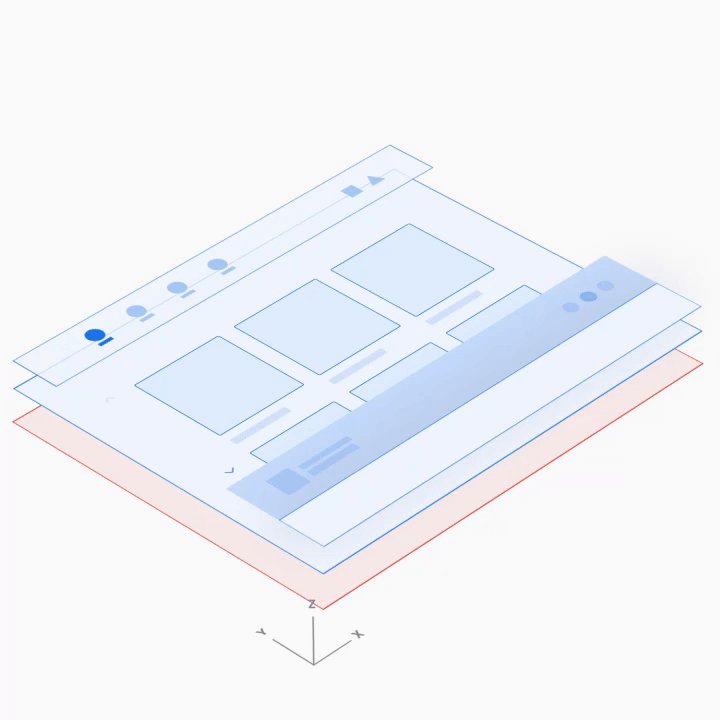
Cet exemple de mise en page ne présente qu'une seule disposition possible de ces éléments. Par exemple, les constructeurs automobiles peuvent, en fonction des dimensions de l'écran, décider d'empiler les commandes principales de navigation et d'application plutôt que de les garder dans une seule barre horizontale. La hiérarchie de navigation est décrite plus en détail dans les sections suivantes.
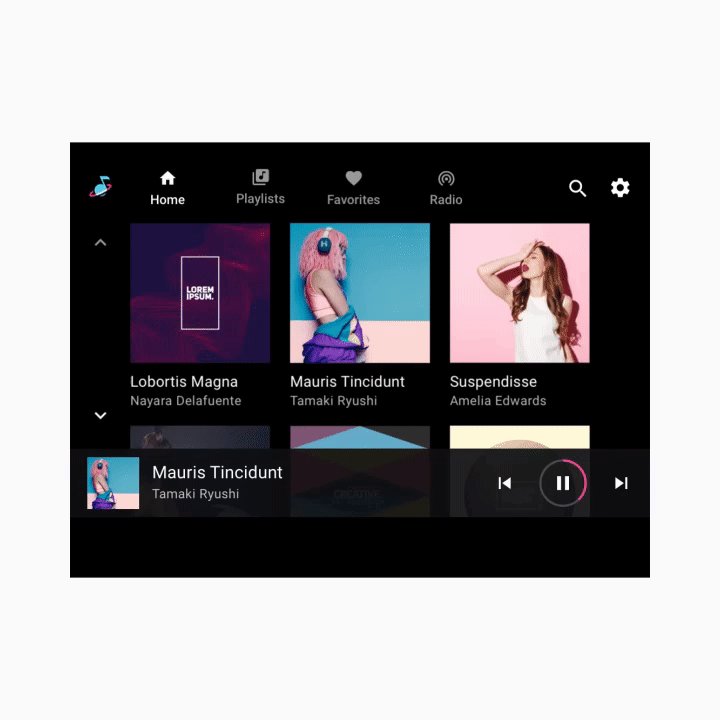
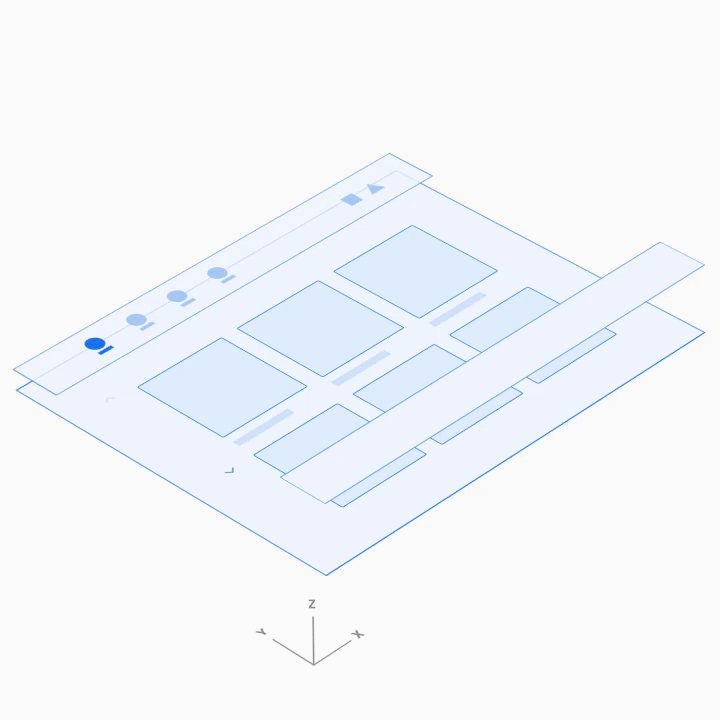
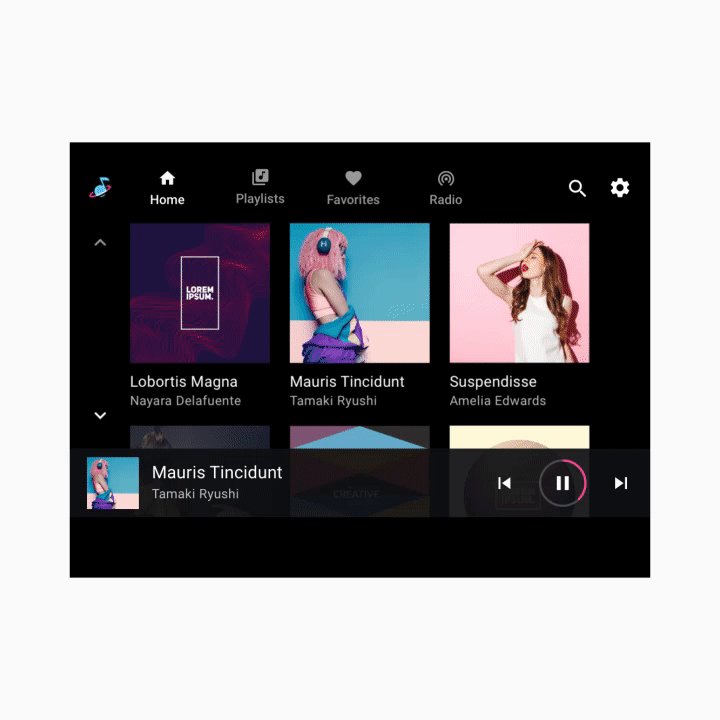
Navigation principale
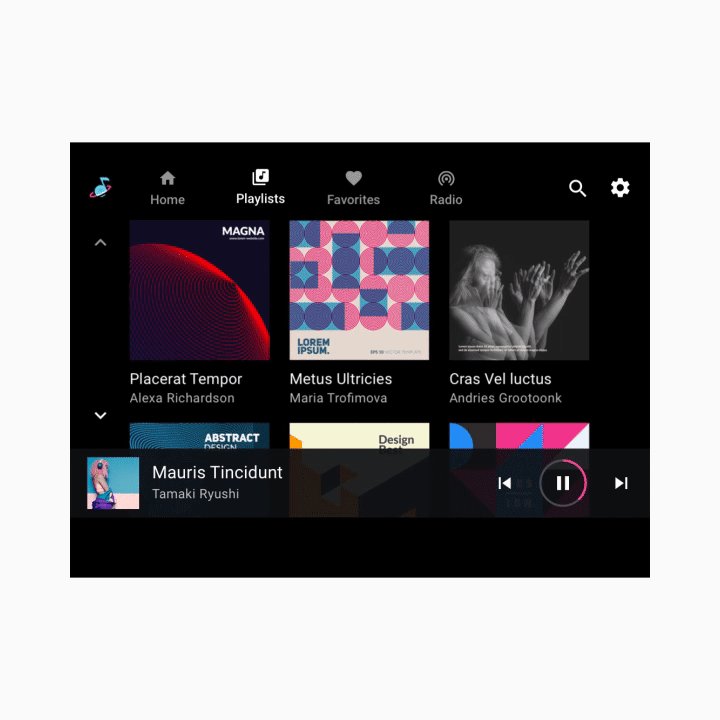
La navigation principale dans la barre d'application est constituée d'onglets exposés (sauf dans les rares cas où l'écran est trop petit).
Cet exemple présente une disposition classique des onglets:


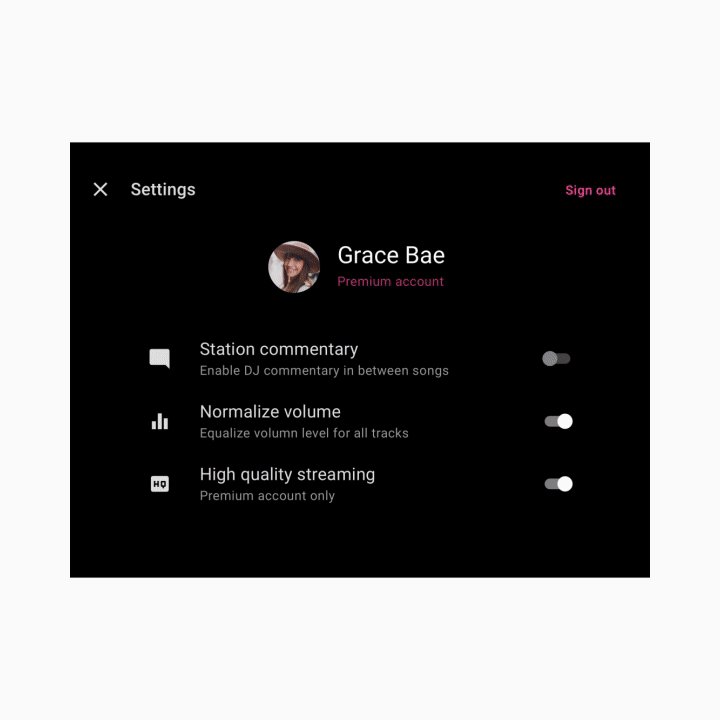
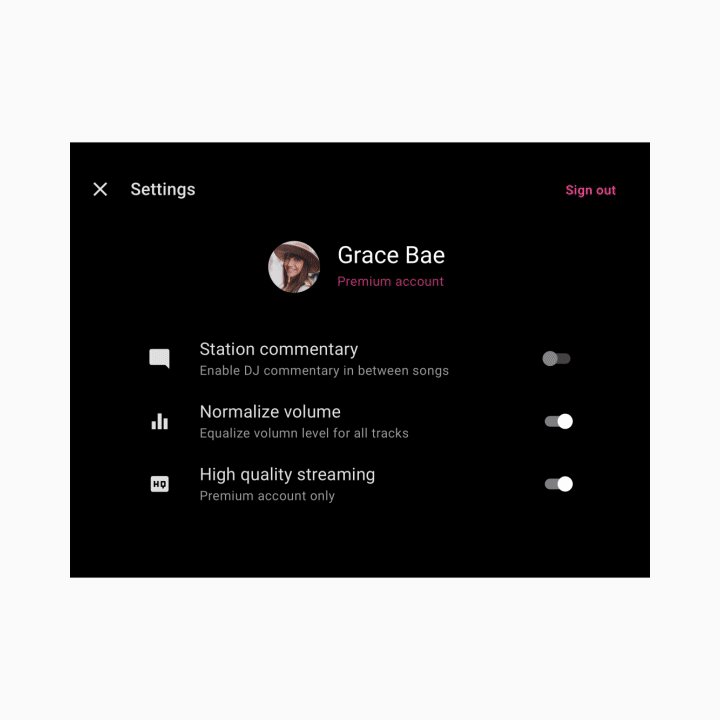
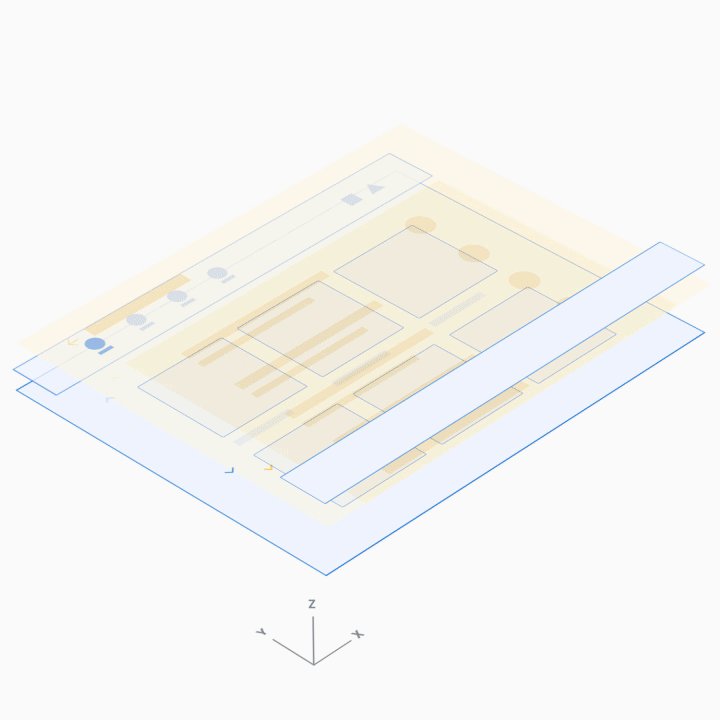
Commandes de l'application
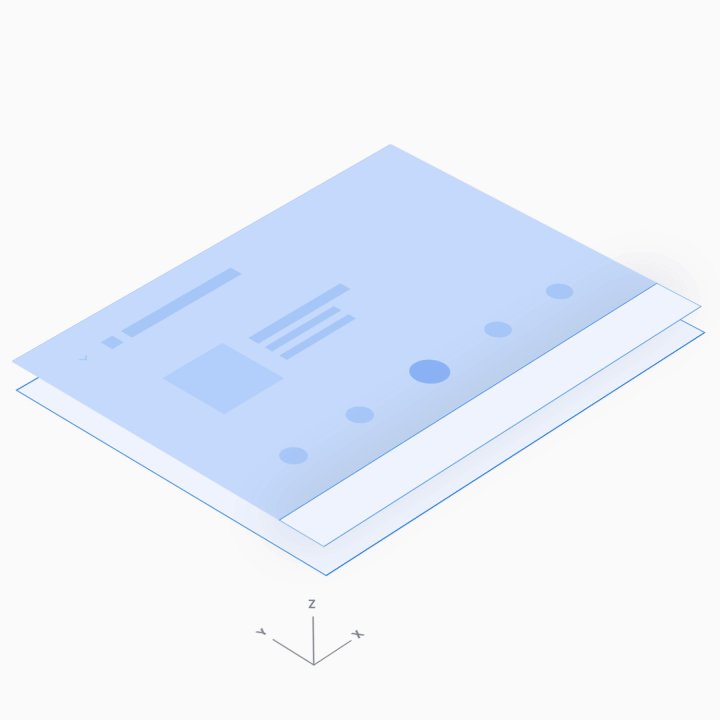
Les commandes de l'application (illustrées en haut à droite dans l'exemple ci-dessous) occupent la partie de la barre d'application qui n'est pas utilisée pour le branding ni pour la navigation principale. Ils permettent d'accéder aux fonctions de recherche et de paramétrage de l'application multimédia actuelle.
La sélection d'une commande d'application ouvre une superposition. Par exemple, l' affordance des paramètres présentée ici ouvre une superposition qui affiche l'interface des paramètres. Lorsque les utilisateurs ferment la superposition, ils retournent à leur position précédente dans l'application.


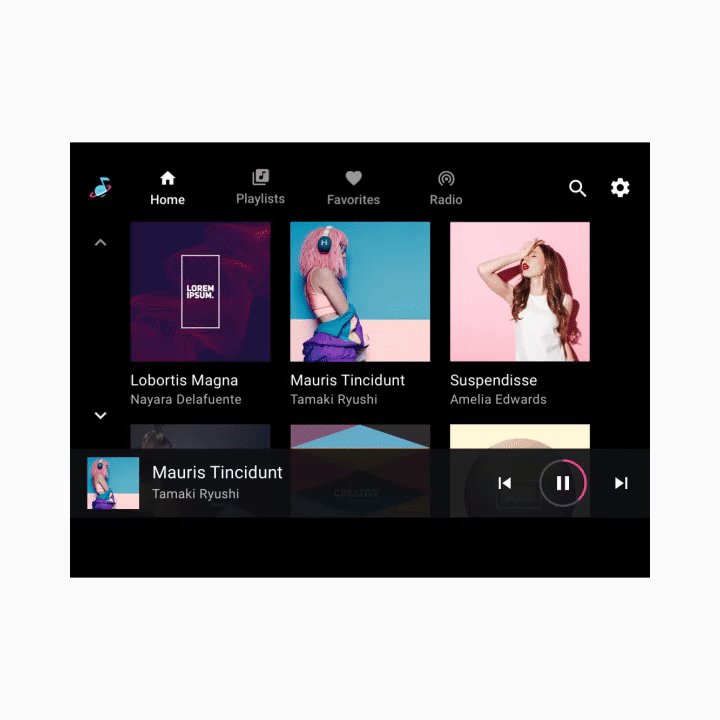
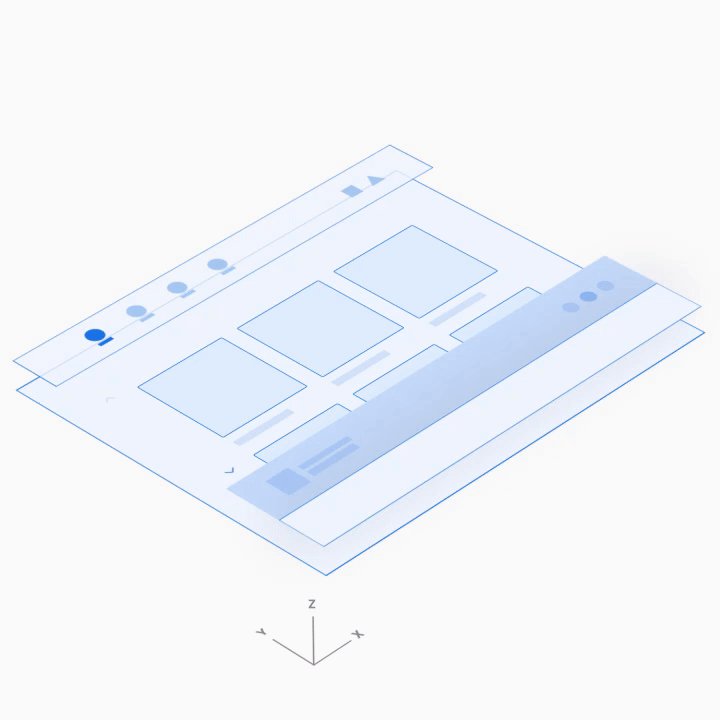
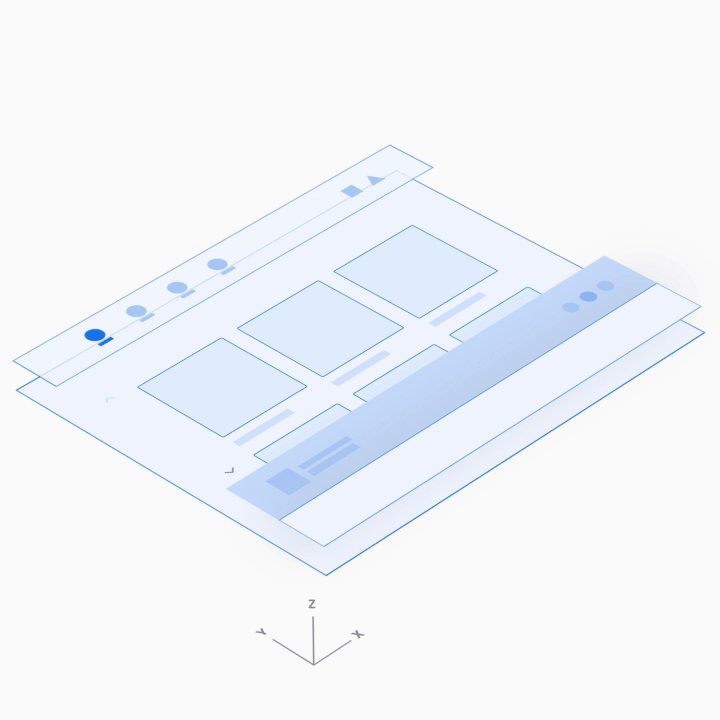
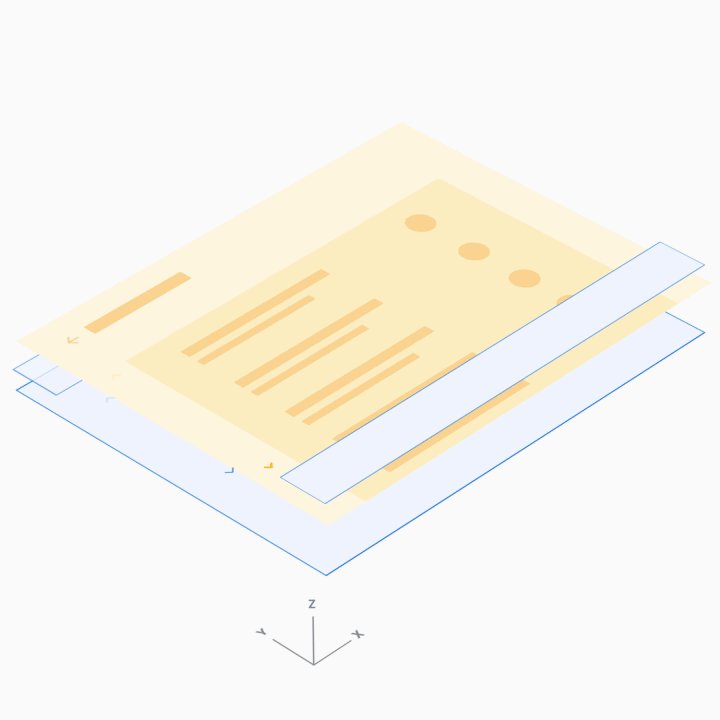
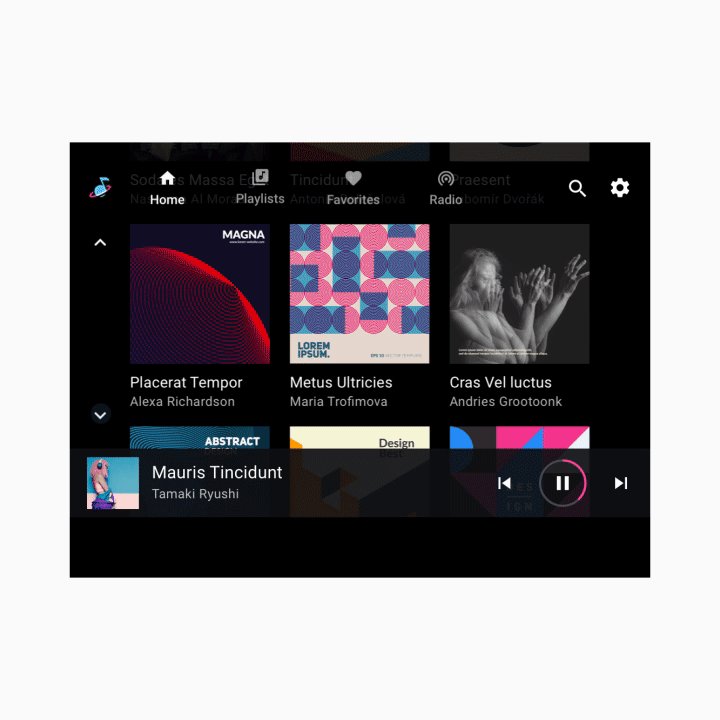
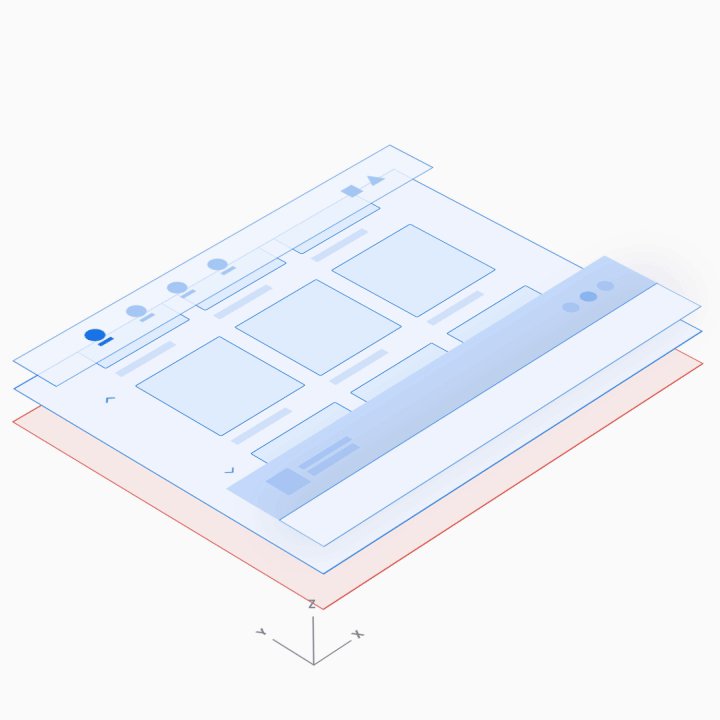
Espace de contenu navigable
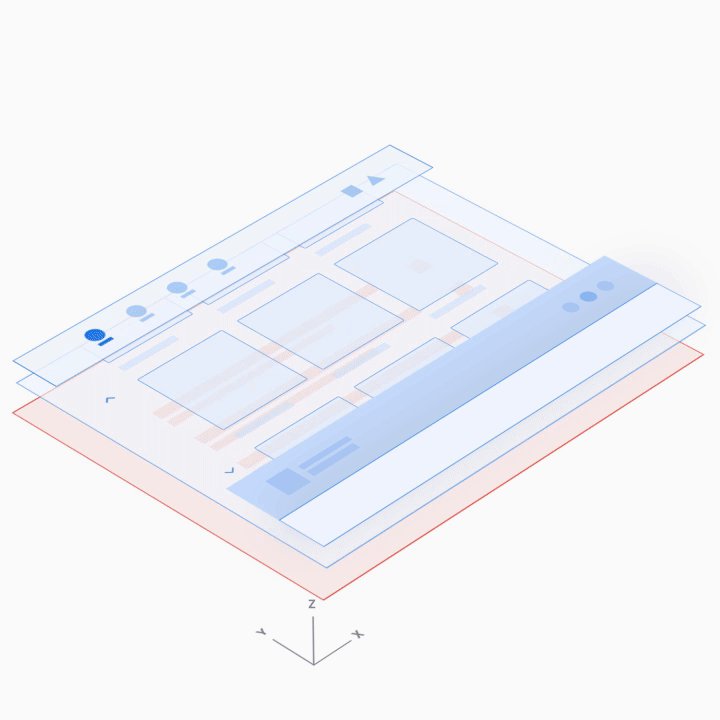
Au sein de l'espace de contenu consultable, les utilisateurs peuvent faire défiler le contenu et naviguer à travers la zone z dans des éléments individuels, dans des niveaux consécutifs de la hiérarchie.
Étant donné que le fait de passer d'un niveau à l'autre augmente la charge cognitive du conducteur, Google recommande de conserver une architecture des informations relativement plate, avec le moins de niveaux possible.


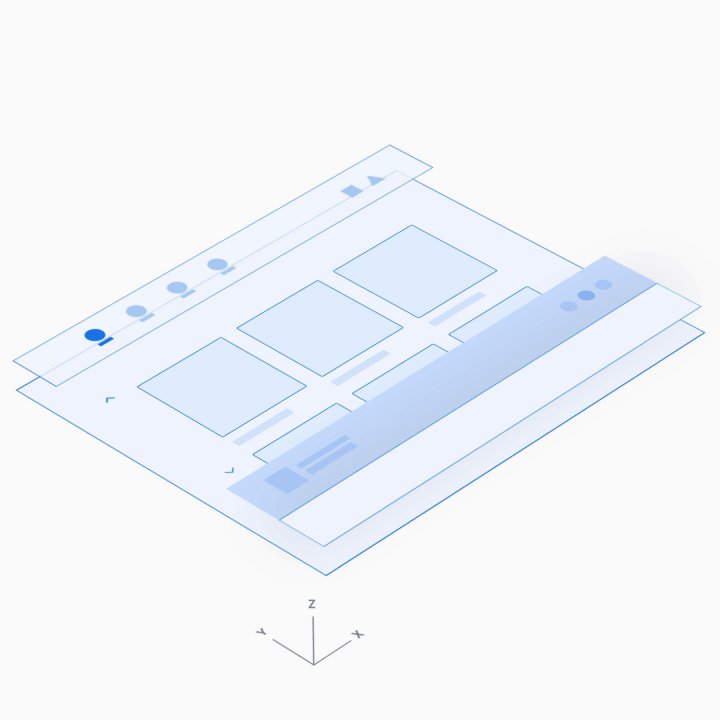
Commandes de lecture
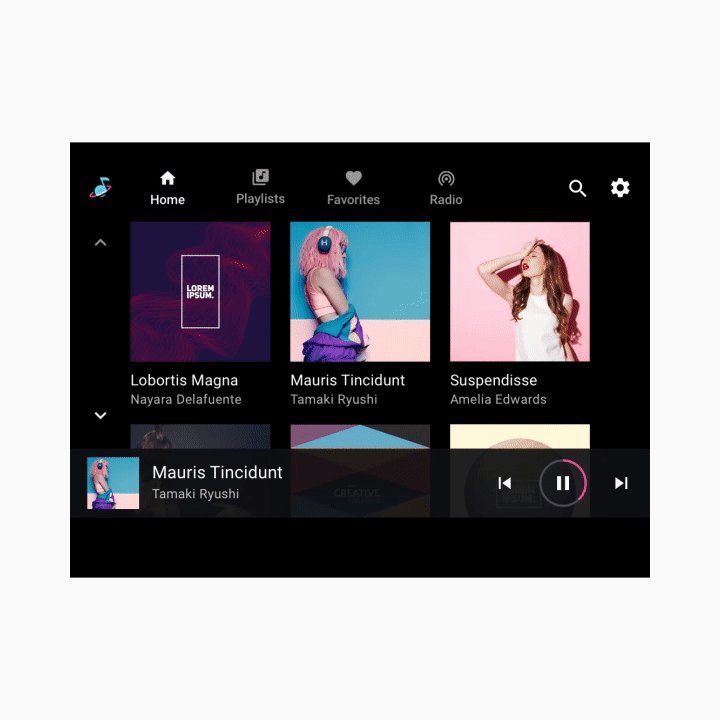
Dans les applications multimédias, les commandes de lecture peuvent prendre deux formes, selon les cas:
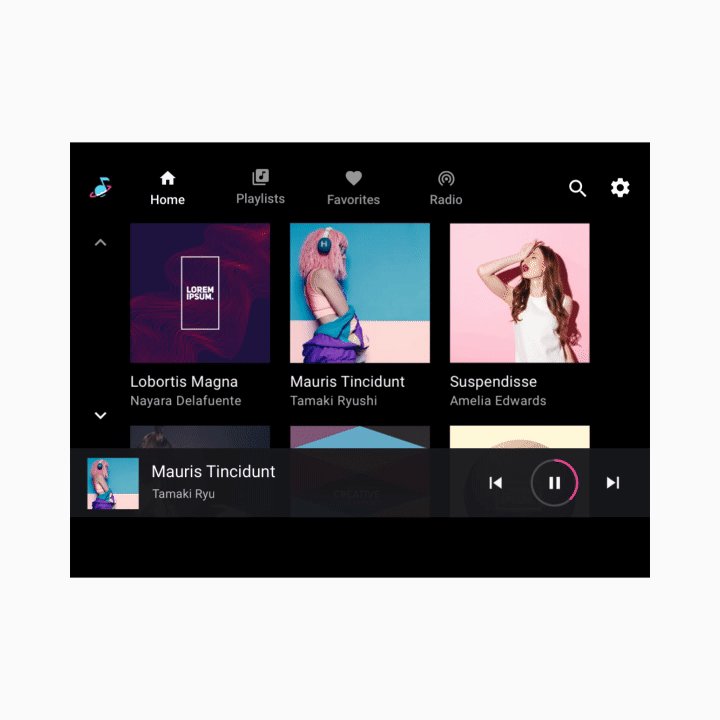
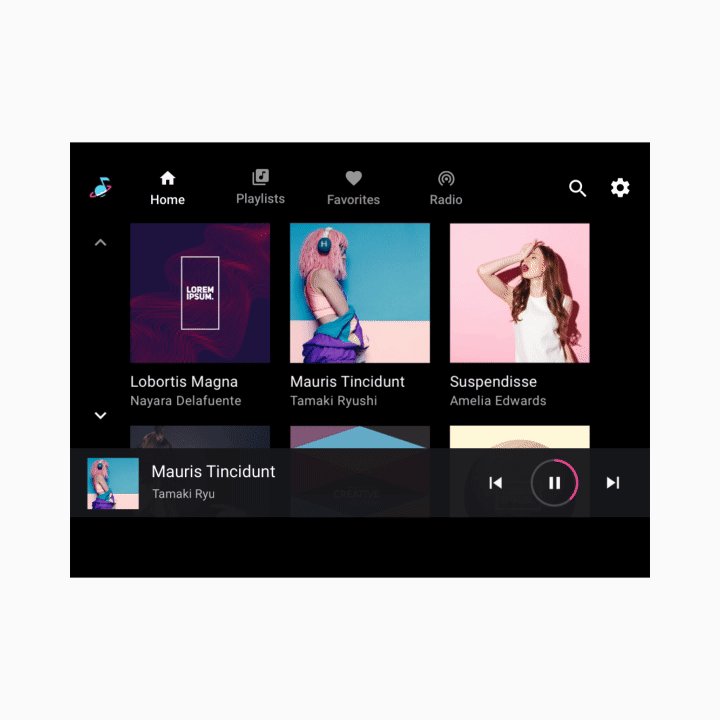
- Barre de commandes réduite (disponible pour toutes les vues)
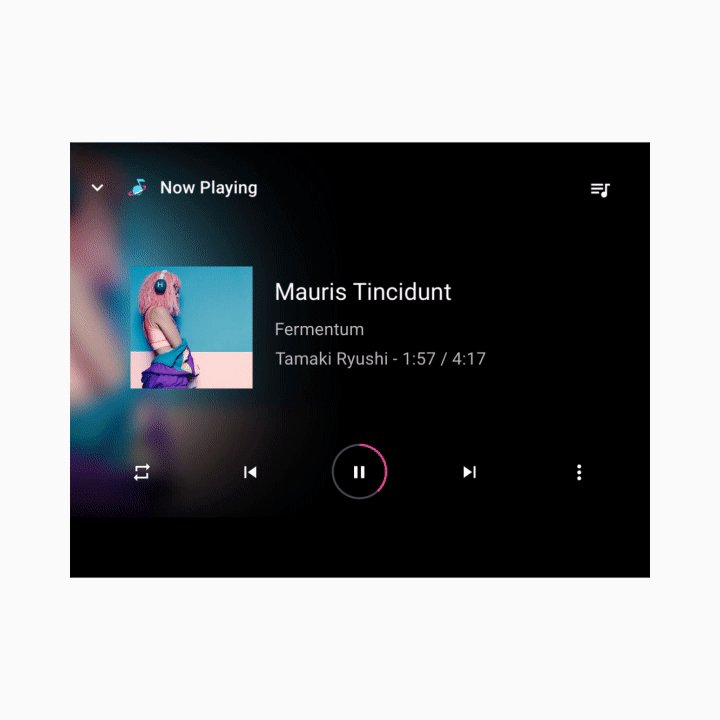
- Vue de lecture (superposition avec barre de contrôle complète)
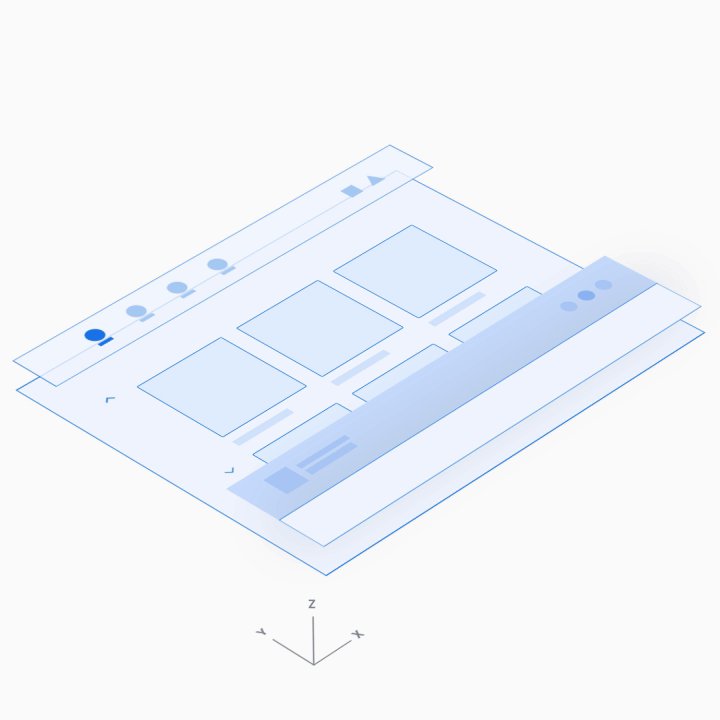
Ces deux formes alternent le long du bas de l'écran dans l'exemple animé qui suit.
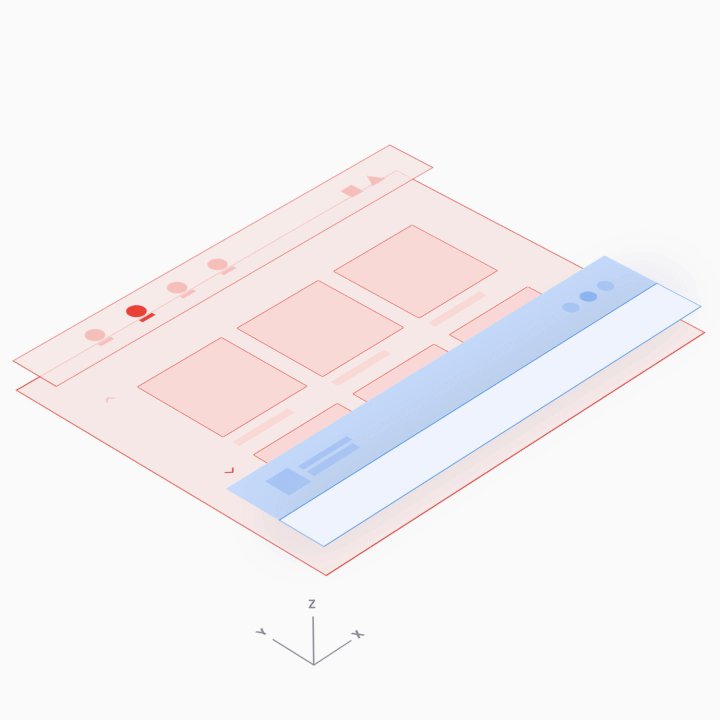
Barre de commandes réduite
La barre de commandes réduite flotte au plus haut niveau de l'espace consultable, au-dessus du contenu. Elle fournit des informations sur le contenu en cours de lecture, ainsi que les affordances de base permettant à l'utilisateur de contrôler la lecture.
Lorsque la lecture d'un contenu commence, la barre de commandes réduite reste disponible pendant que l'utilisateur parcourt le contenu multimédia. Il reste affiché jusqu'à ce qu'une nouvelle application multimédia soit sélectionnée ou que l'utilisateur appuie sur la barre de commandes réduite pour afficher la vue de lecture.
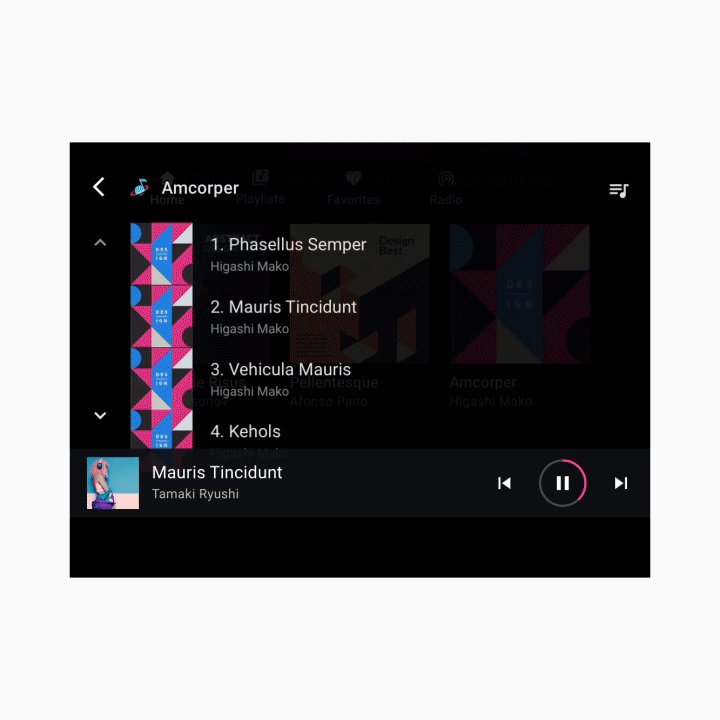
Vue de lecture
La barre de commandes complète n'est disponible que dans la vue de lecture et flotte également au-dessus du contenu. En plus des affordances disponibles dans la barre de commandes réduite, la barre de commandes complète peut fournir des commandes plus complètes définies par chaque application multimédia.