این مقدمه برای الگوی برنامه رسانه، عناصر اصلی آن، عملکردهای اساسی که ارائه میکنند و معماری که آنها را کنار هم نگه میدارد را شرح میدهد.
توضیحات دقیق تر در مورد نحوه عملکرد هر عنصر در بخش های بعدی ارائه شده است. برای راهنمایی این بخش ها، به نمای کلی این بخش مراجعه کنید.
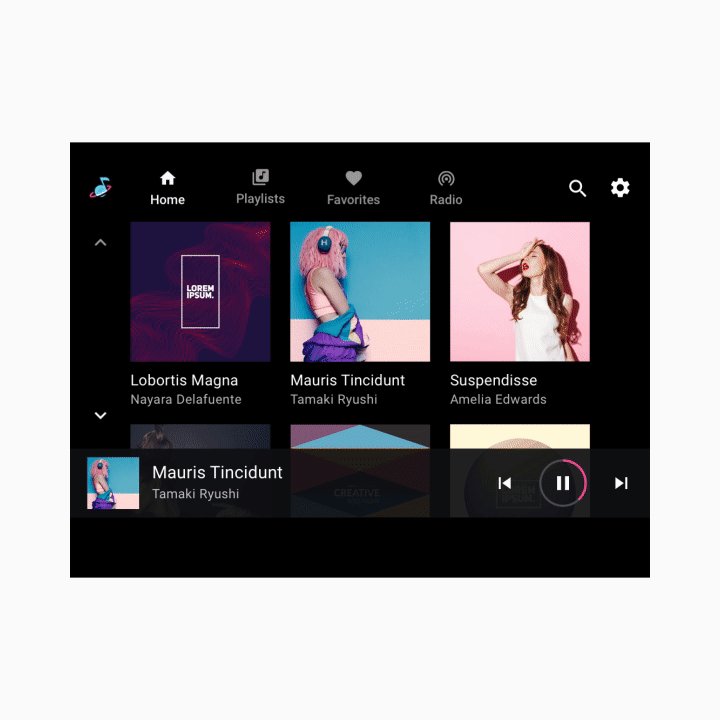
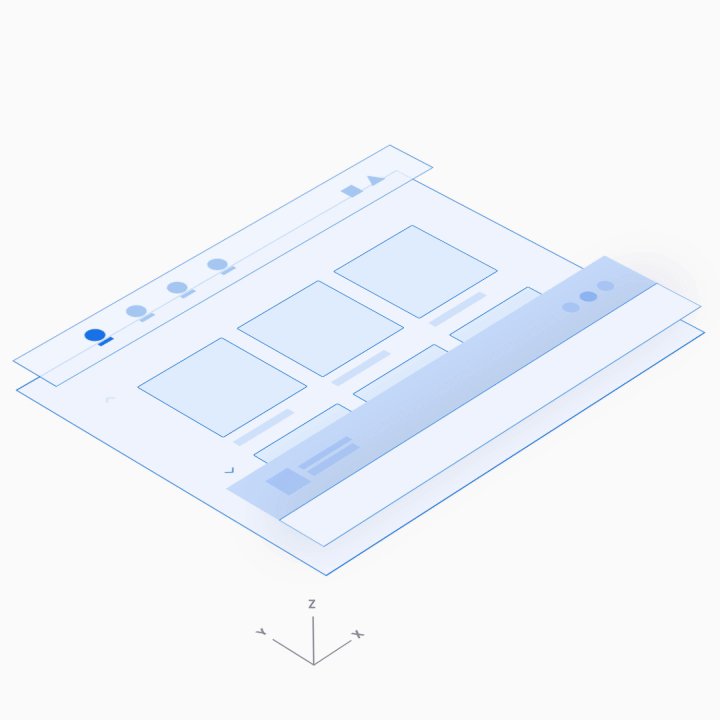
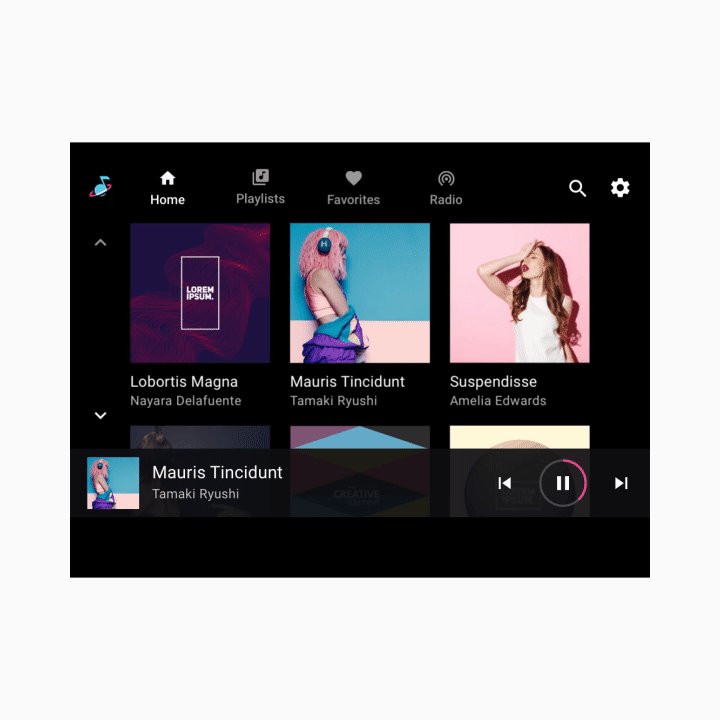
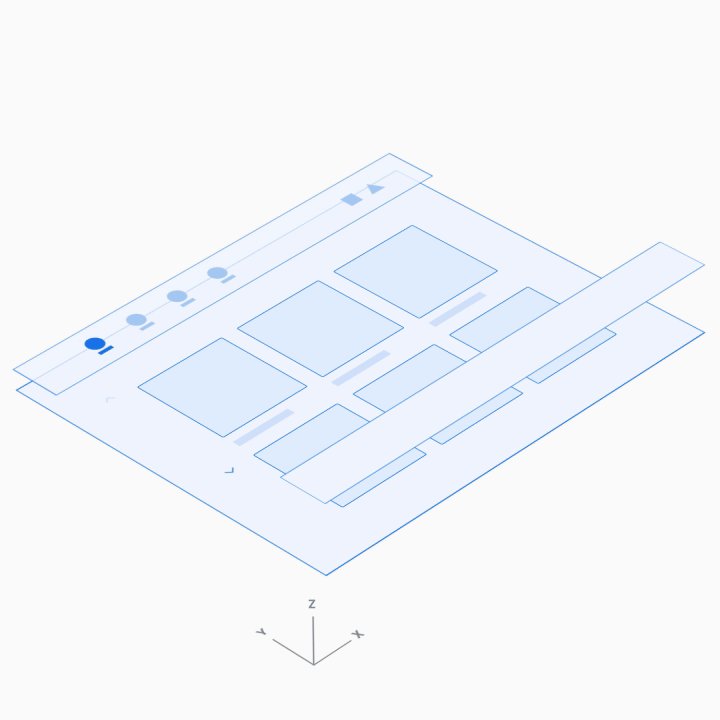
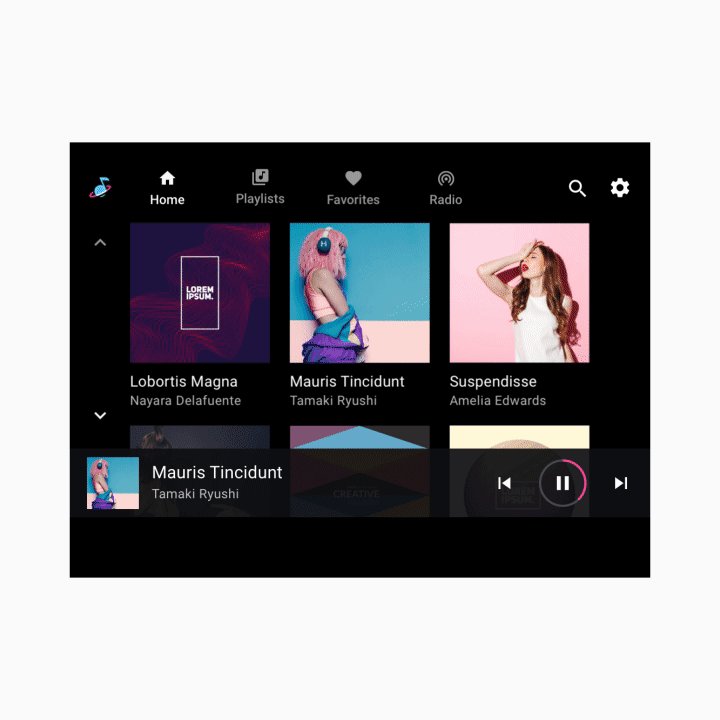
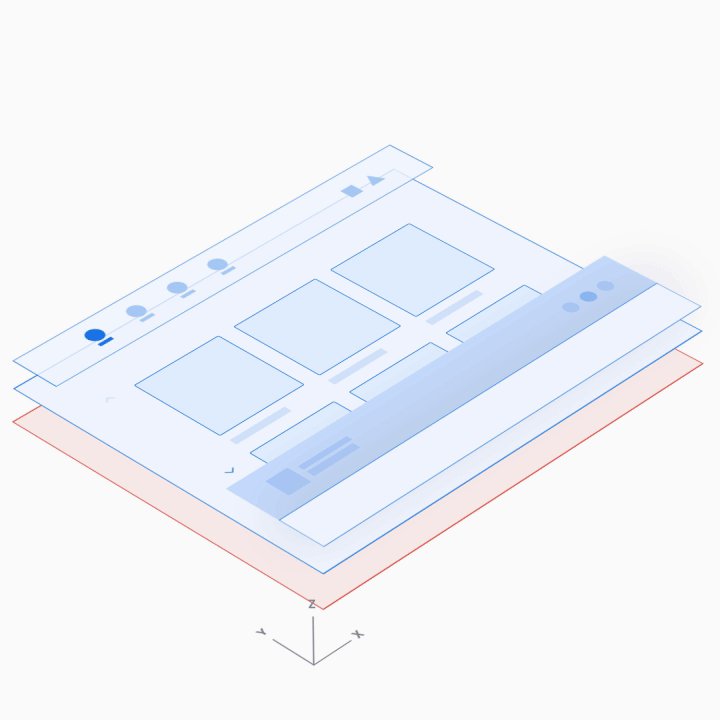
آناتومی
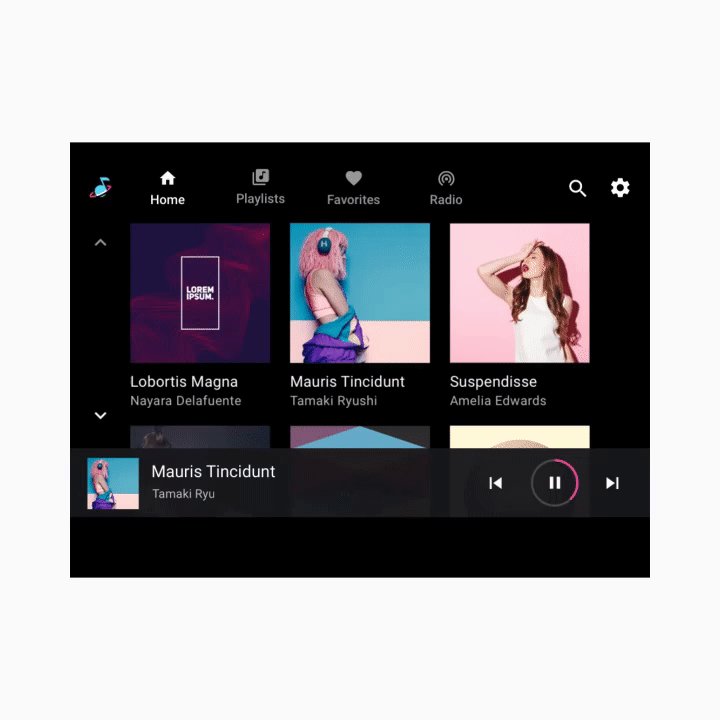
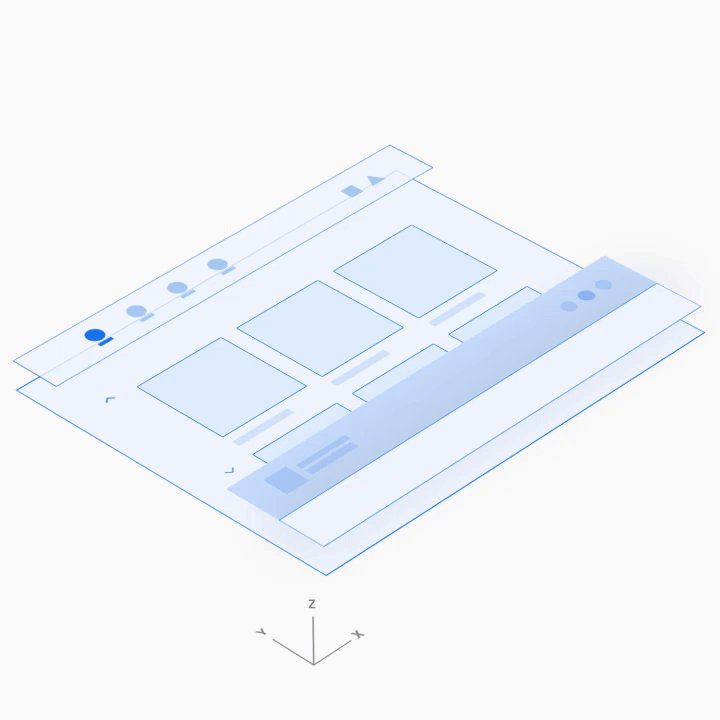
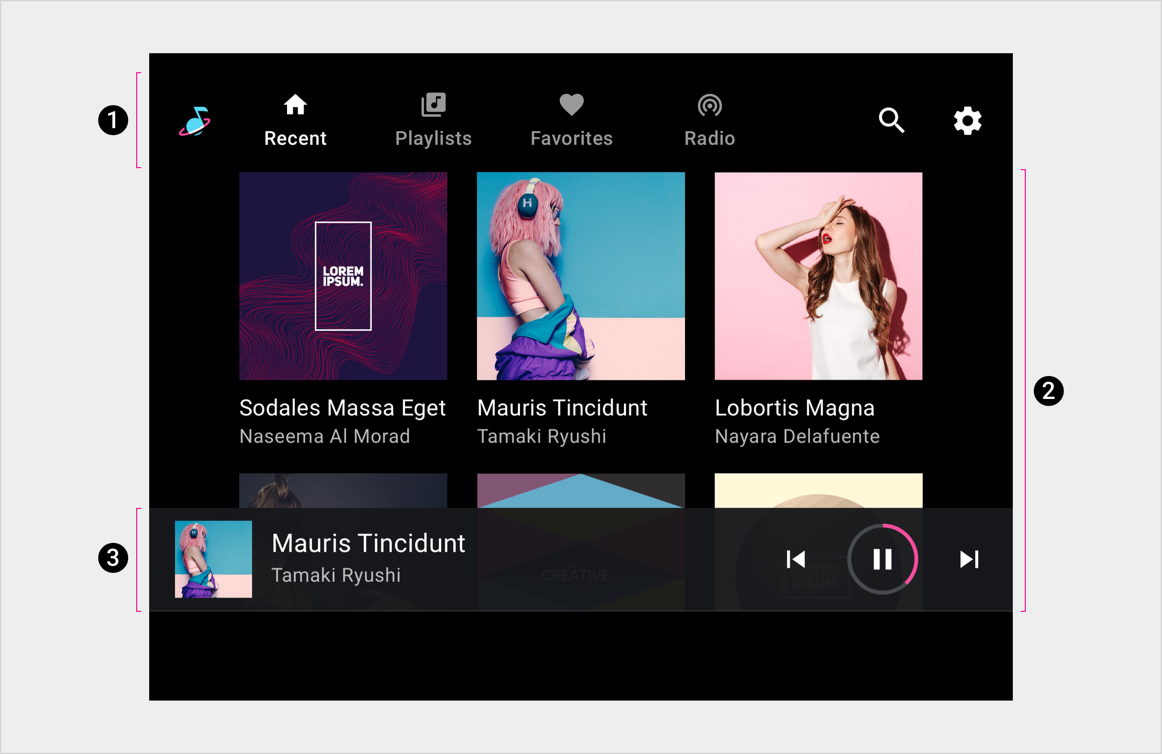
قالب رسانه شامل موارد زیر است:
- نوار برنامه - دارای ناوبری اصلی برنامه و کنترلهای برنامه (برای جستجوی درون برنامه و تنظیمات) و شامل نماد برنامه
- فضای محتوای قابل مرور - محتوا را در یک نمای شبکه (در اینجا نشان داده شده است) یا یک نمای فهرست نمایش می دهد
- کنترلهای پخش – نوار کنترل کوچکشده نشاندادهشده در اینجا شامل فرادادههای رسانه اصلی و کنترلهای پخش است، و همچنین دسترسی به یک پوشش پخش با کنترلهای بیشتر را فراهم میکند.

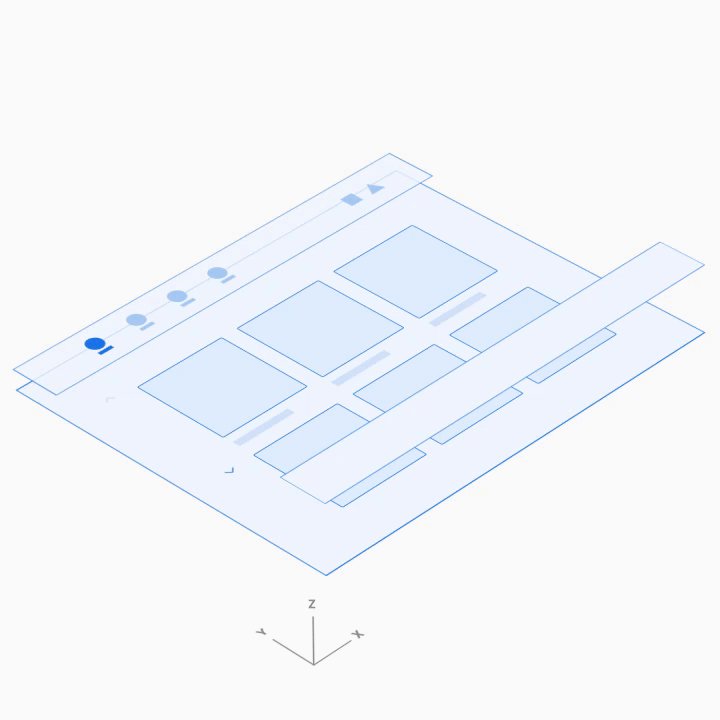
2. فضای محتوای قابل مرور
3. کنترلهای پخش (در اینجا در نوار کنترل کمینه نشان داده شده است)
این طرحبندی نمونه فقط یک چیدمان ممکن از این عناصر را نشان میدهد. برای مثال، خودروسازان میتوانند تصمیم بگیرند که کنترلهای ناوبری و برنامه اصلی را به جای نگه داشتن آنها در یک نوار افقی، بسته به ابعاد صفحه، روی هم قرار دهند. سلسله مراتب ناوبری با جزئیات بیشتر در بخش های بعدی توضیح داده شده است.
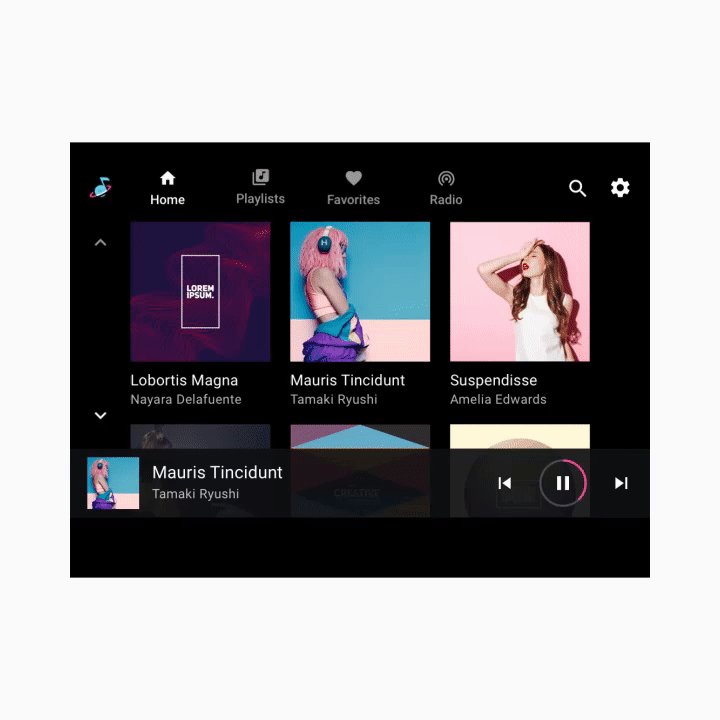
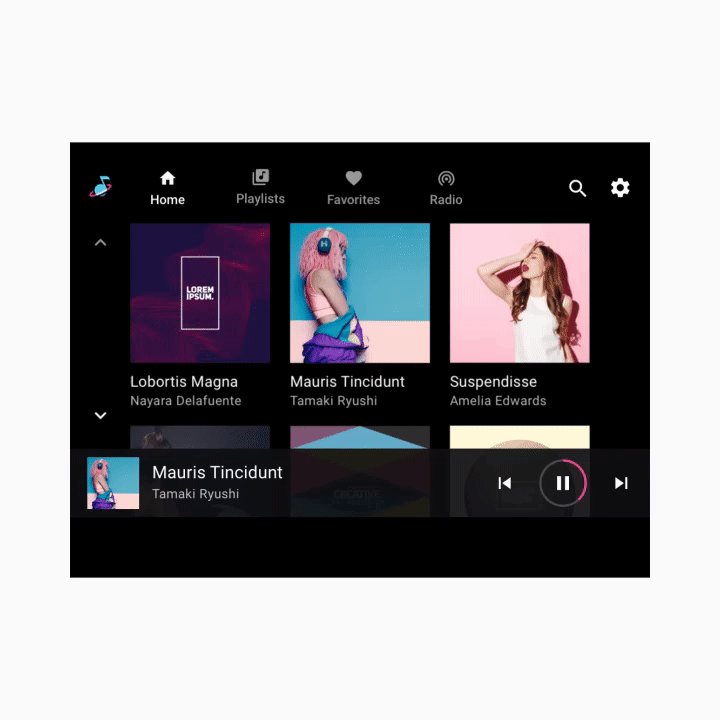
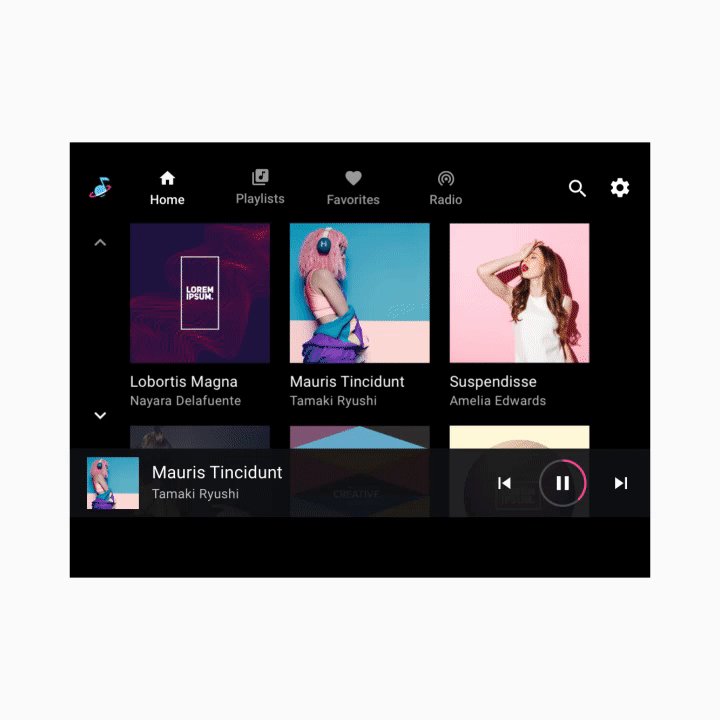
ناوبری اولیه
پیمایش اصلی در نوار برنامه شامل برگه های در معرض دید است (به جز در موارد نادری که صفحه نمایش خیلی کوچک است).
این مثال یک ترتیب برگه معمولی را نشان می دهد:


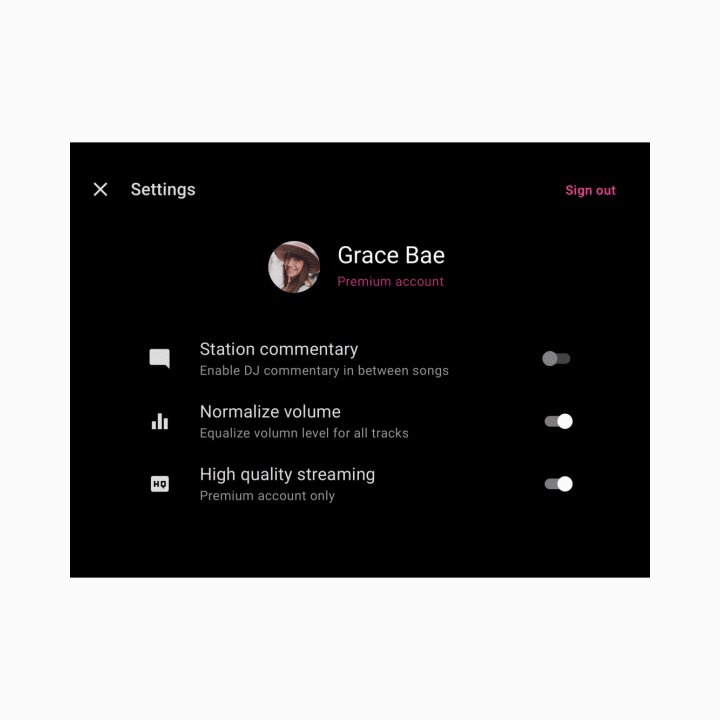
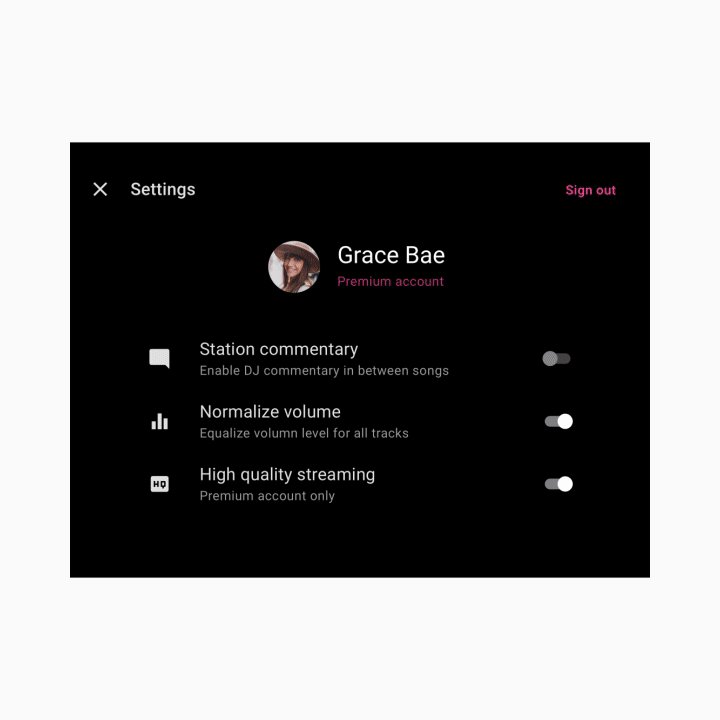
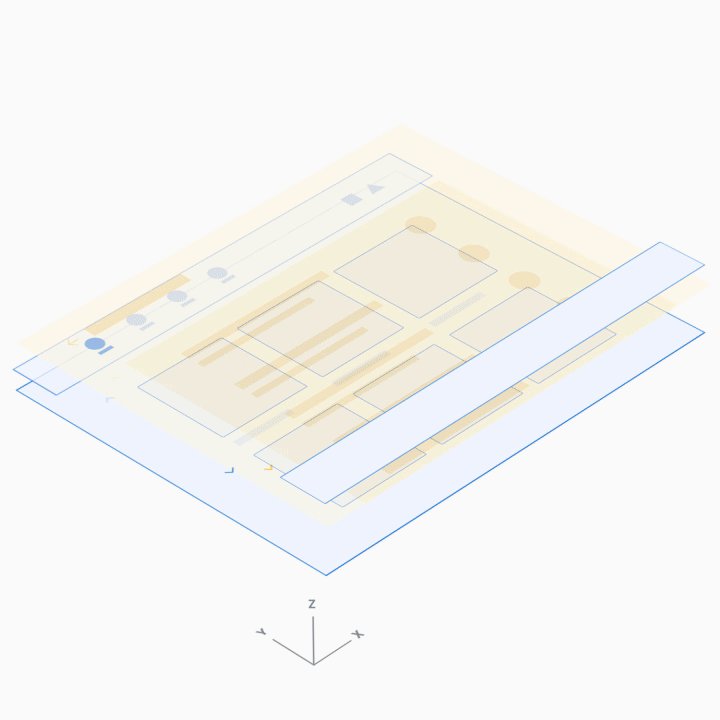
کنترل های برنامه
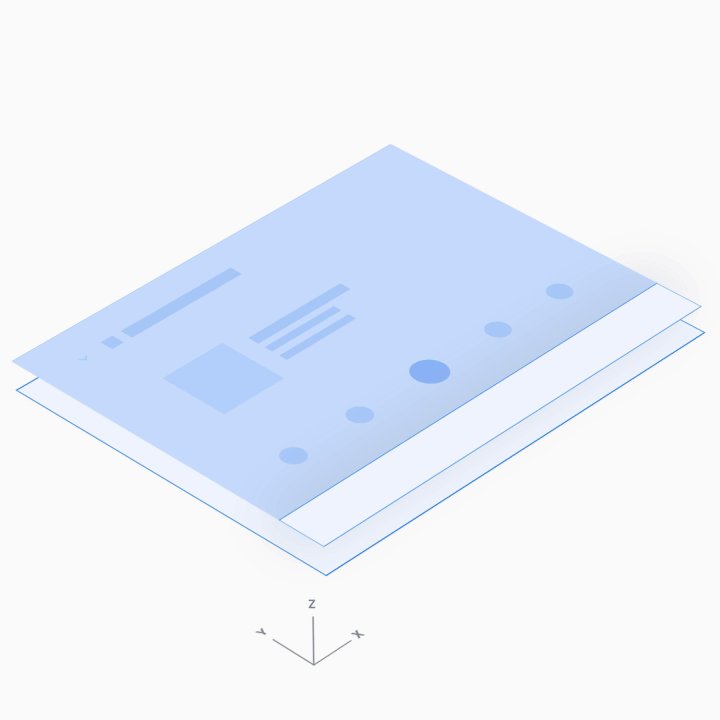
کنترلهای برنامه (در بالا سمت راست در مثال زیر نشان داده شدهاند) بخشی از نوار برنامه را اشغال میکنند که برای نام تجاری یا پیمایش اصلی استفاده نمیشود. آنها دسترسی به جستجوی درون برنامه و عملکردهای تنظیمات را برای برنامه رسانه فعلی فراهم می کنند.
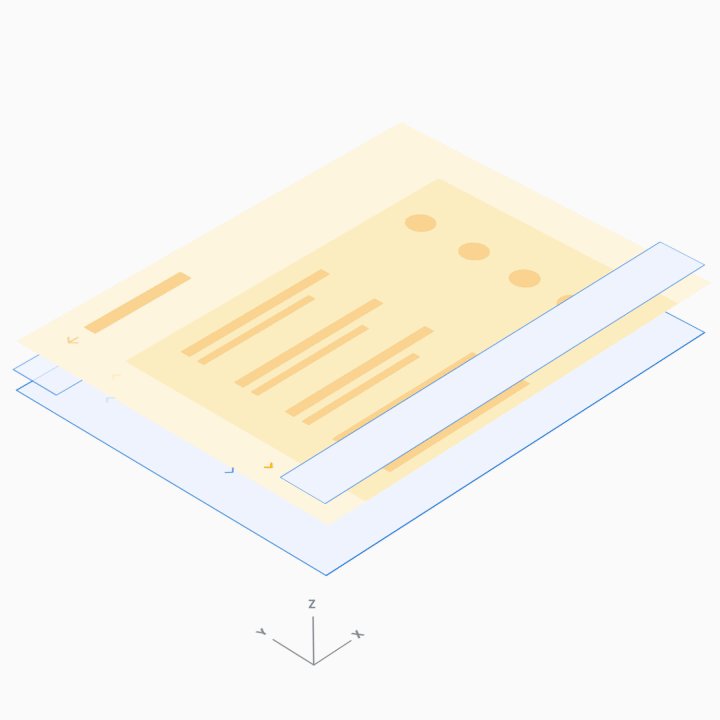
با انتخاب یک کنترل برنامه، یک پوشش باز می شود. به عنوان مثال، تنظیمات affordance نشان داده شده در اینجا پوششی را باز می کند که رابط تنظیمات را نمایش می دهد. وقتی کاربران پوشش را میبندند، به مکان قبلی خود در برنامه بازمیگردند.


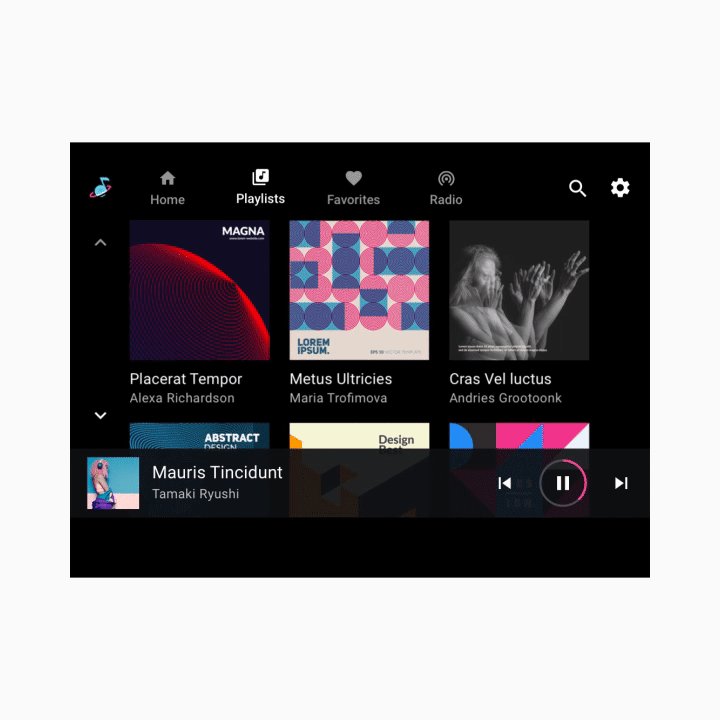
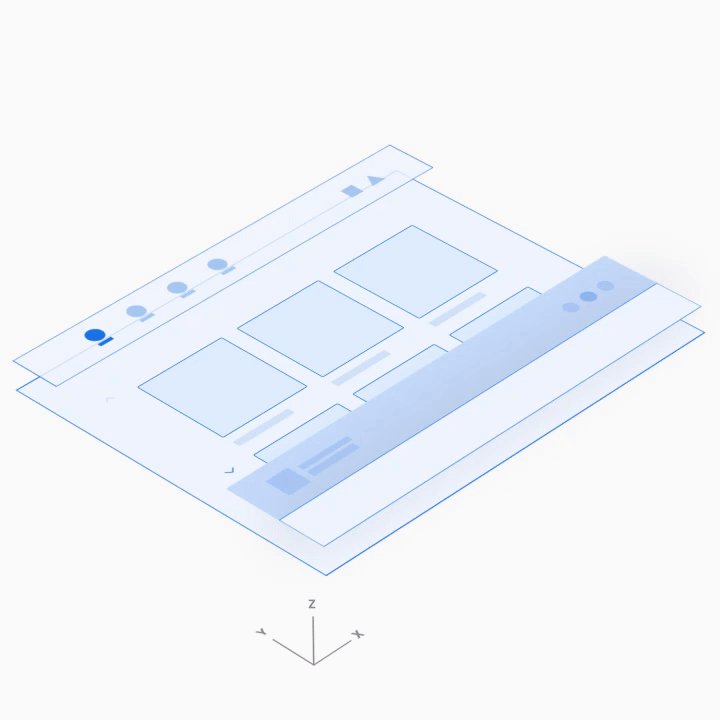
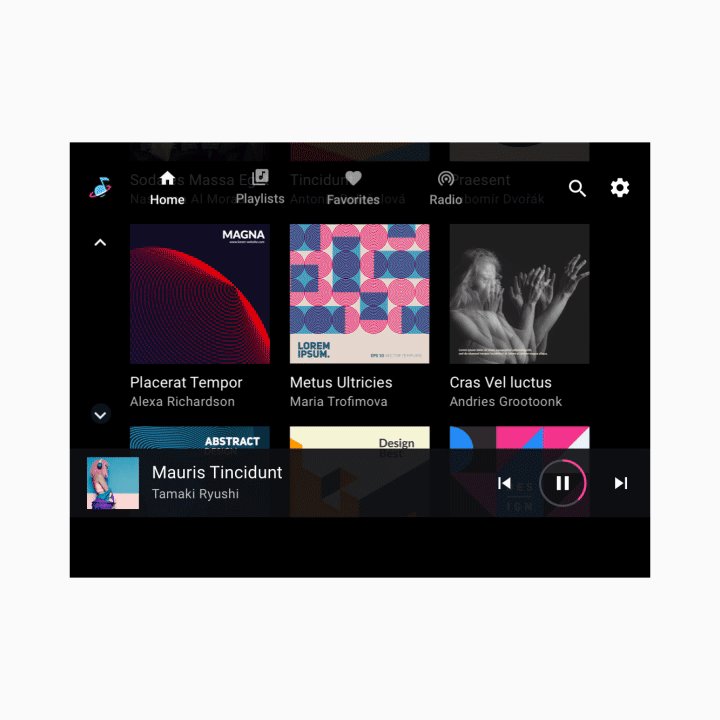
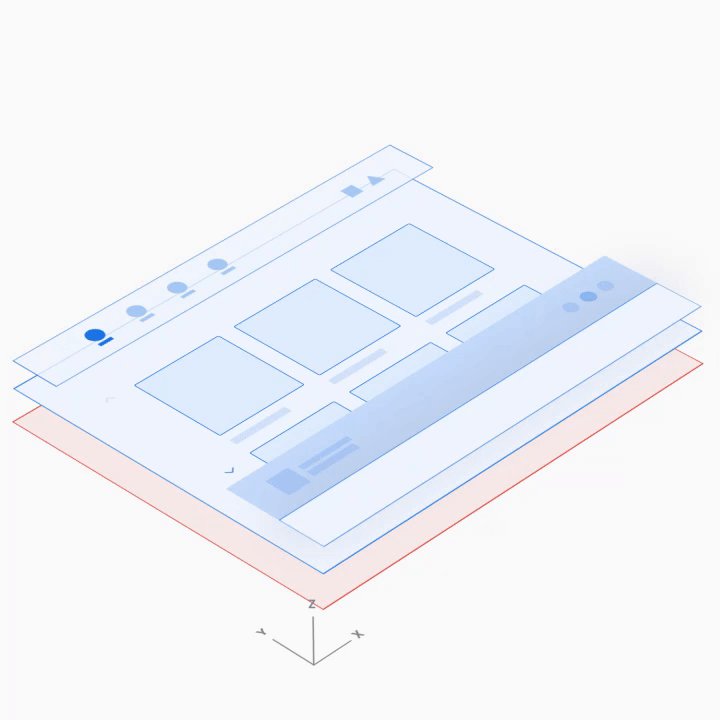
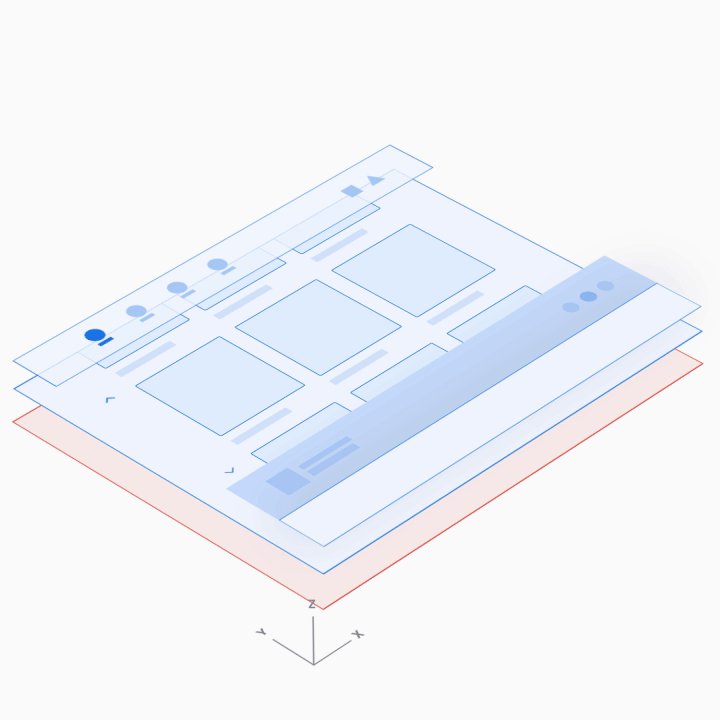
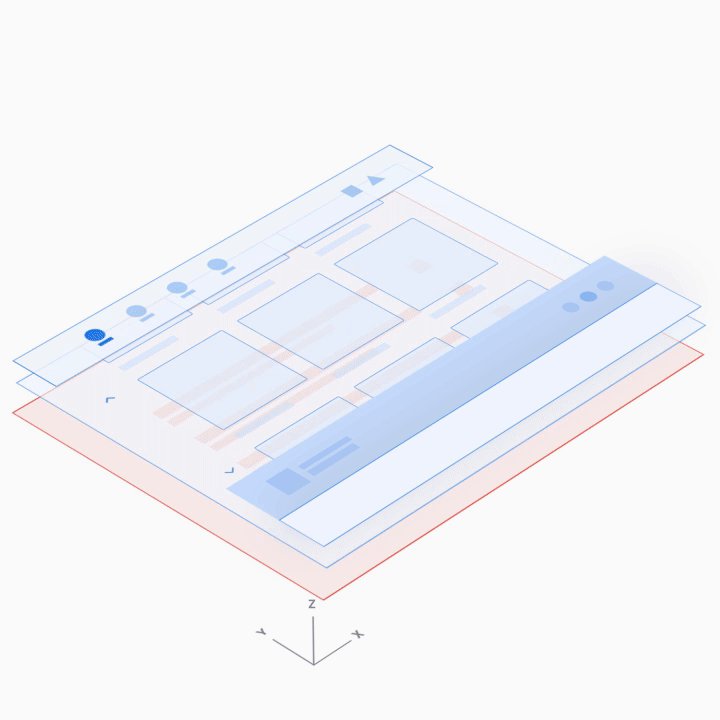
فضای محتوای قابل مرور
در فضای محتوای قابل مرور، کاربران میتوانند در محتوا پیمایش کنند و از طریق فضای z به آیتمهای جداگانه، سطوح متوالی سلسله مراتب را پایین بیاورند.
از آنجایی که پیمایش در سطوح مختلف، بار شناختی راننده را افزایش میدهد، گوگل توصیه میکند که معماری اطلاعات را نسبتاً مسطح و با حداقل سطوح ممکن حفظ کنید.


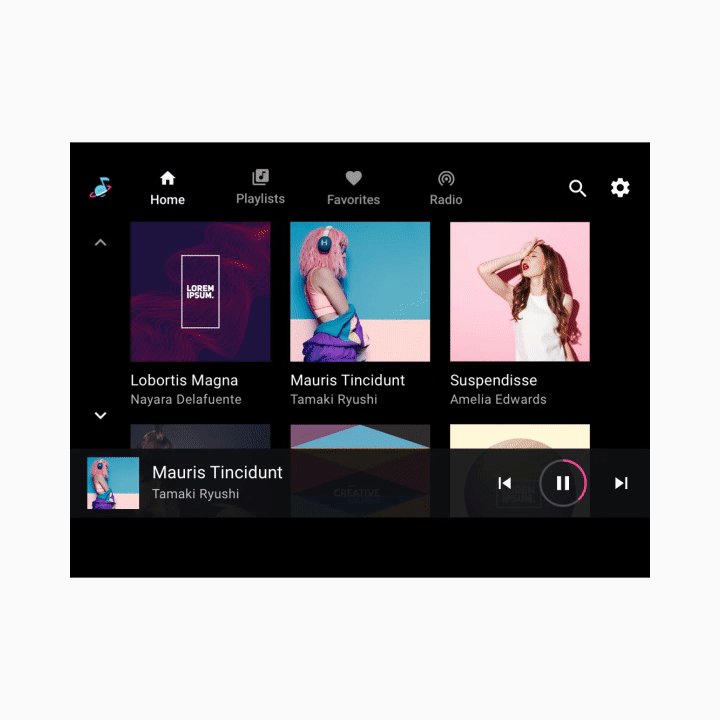
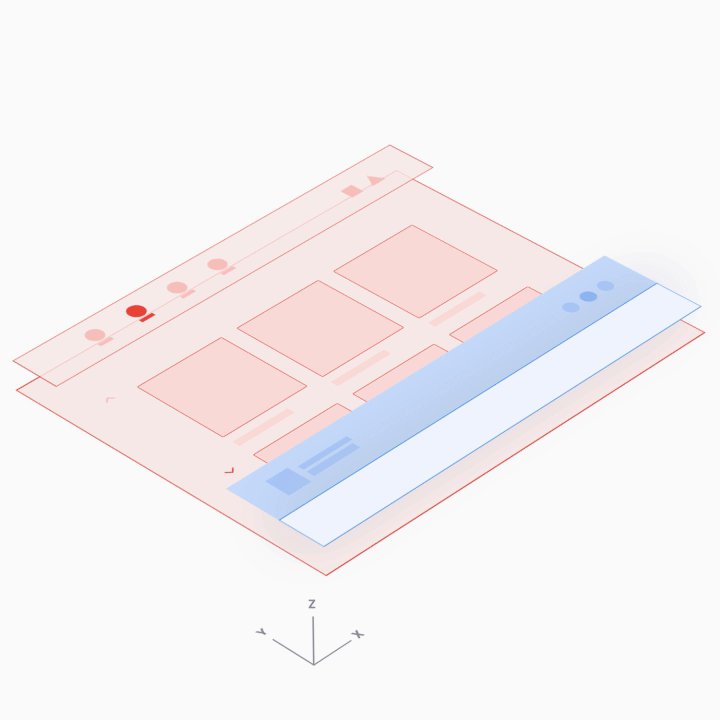
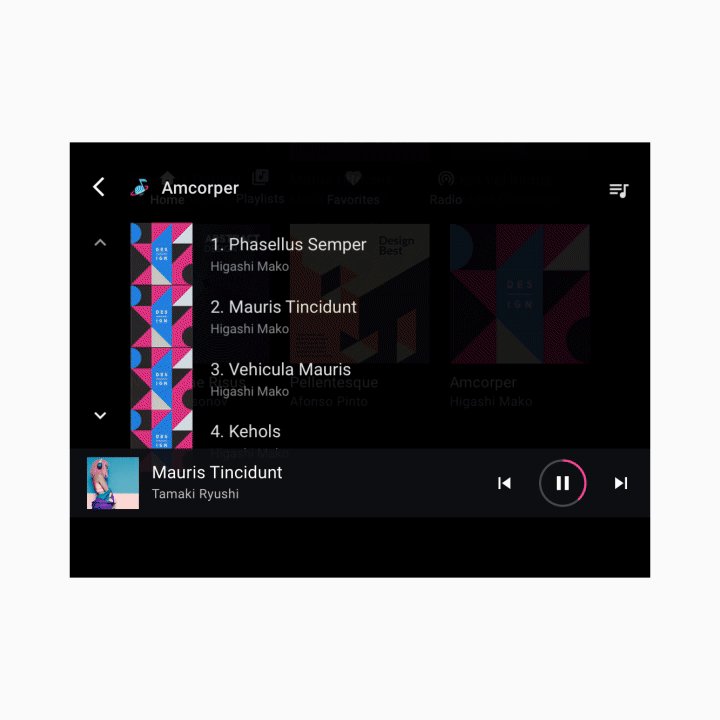
کنترل های پخش
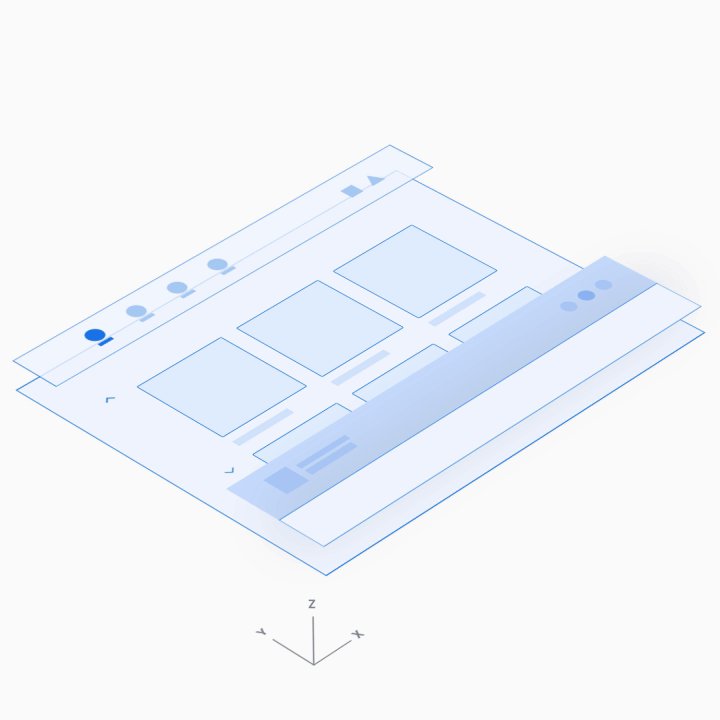
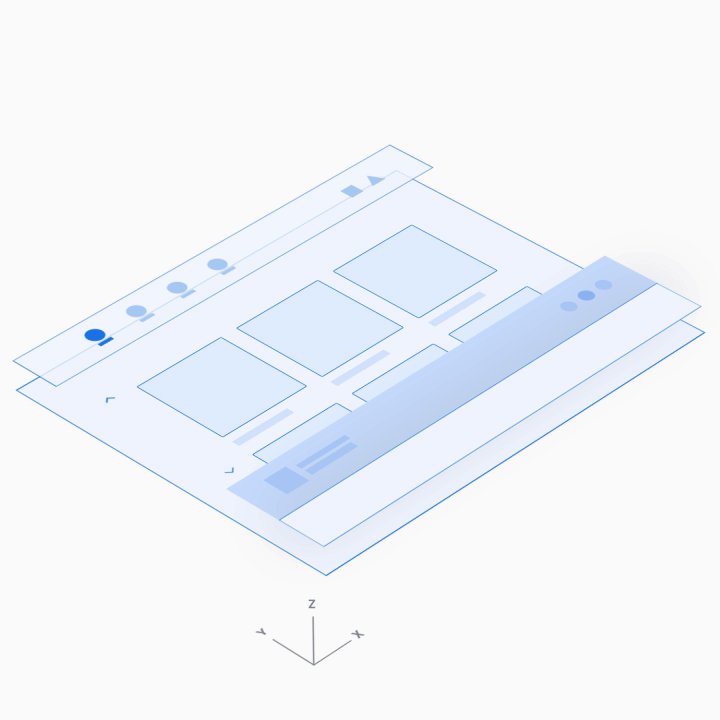
بسته به شرایط، کنترلهای پخش در برنامههای رسانه میتوانند به دو شکل ظاهر شوند:
- نوار کنترل به حداقل رسیده (در همه نماها موجود است)
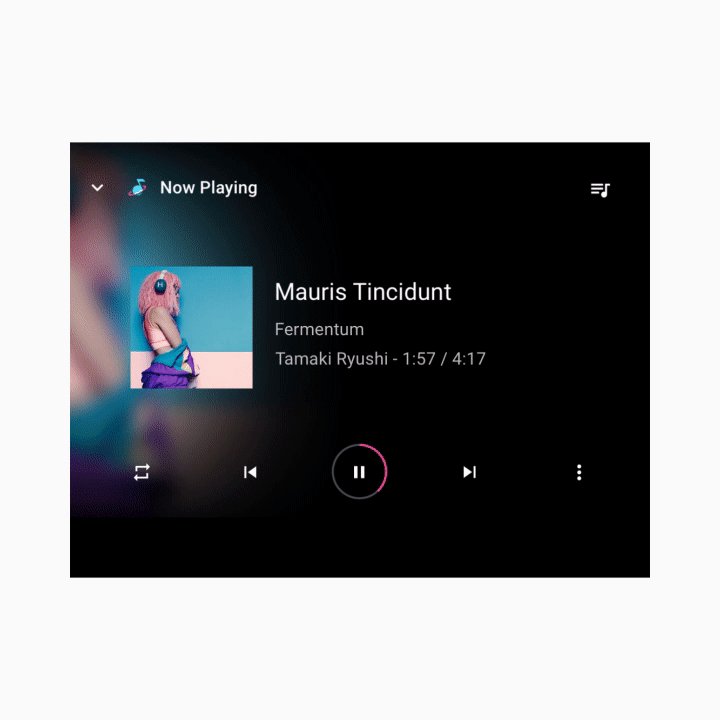
- نمای پخش (همپوشانی با نوار کنترل کامل)
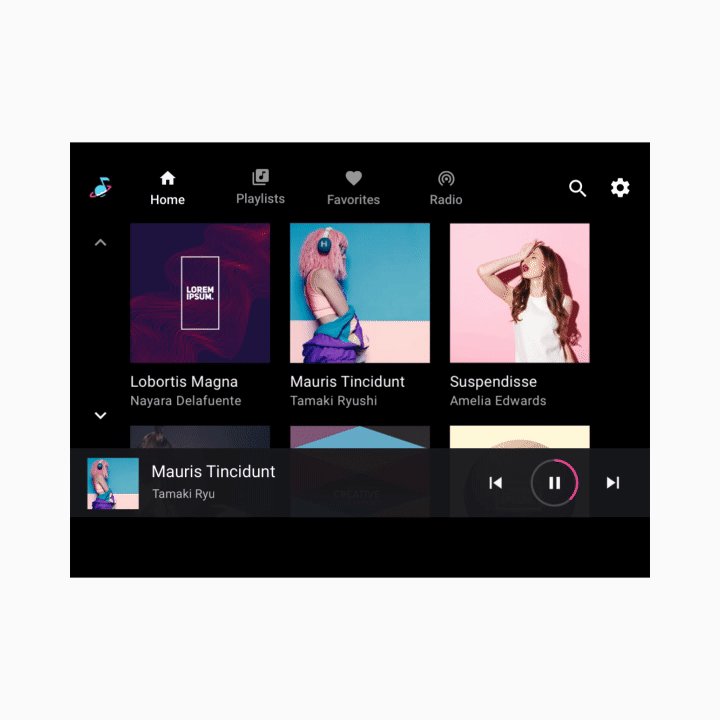
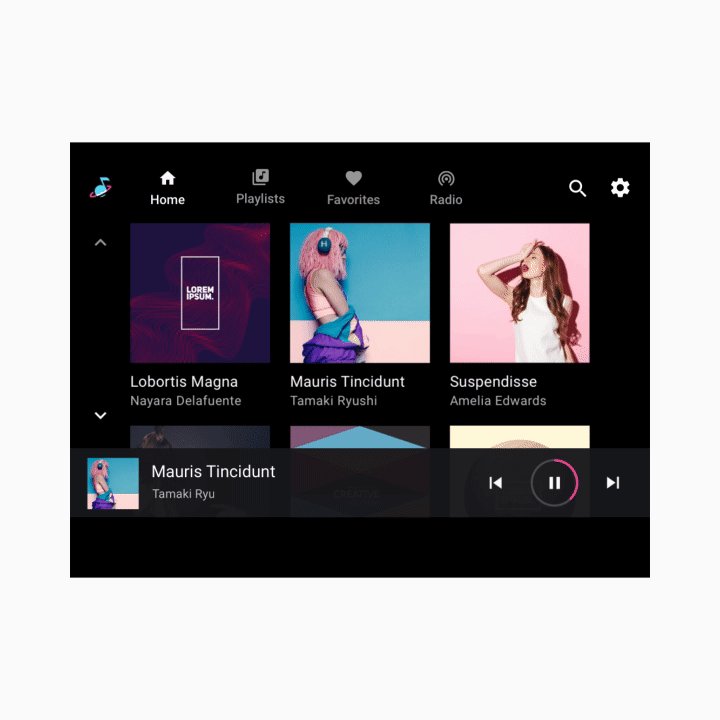
در مثال متحرک زیر، این دو شکل در امتداد پایین صفحه متناوب هستند.
نوار کنترل به حداقل رسیده است
نوار کنترل حداقل شده در بالاترین سطح فضای محتوای قابل مرور، بالای محتوا شناور است. این اطلاعات در مورد آنچه در حال حاضر در حال پخش است، همراه با هزینه های اولیه برای کنترل کاربر در پخش ارائه می دهد.
هنگامی که محتوا شروع به پخش می کند، نوار کنترل کوچک شده در زمانی که کاربر در حال مرور محتوای رسانه است در دسترس باقی می ماند. تا زمانی که یک برنامه رسانه جدید انتخاب شود یا تا زمانی که کاربر برای نمایش نمای پخش، روی نوار کنترل کوچک شده ضربه بزند، ادامه دارد.
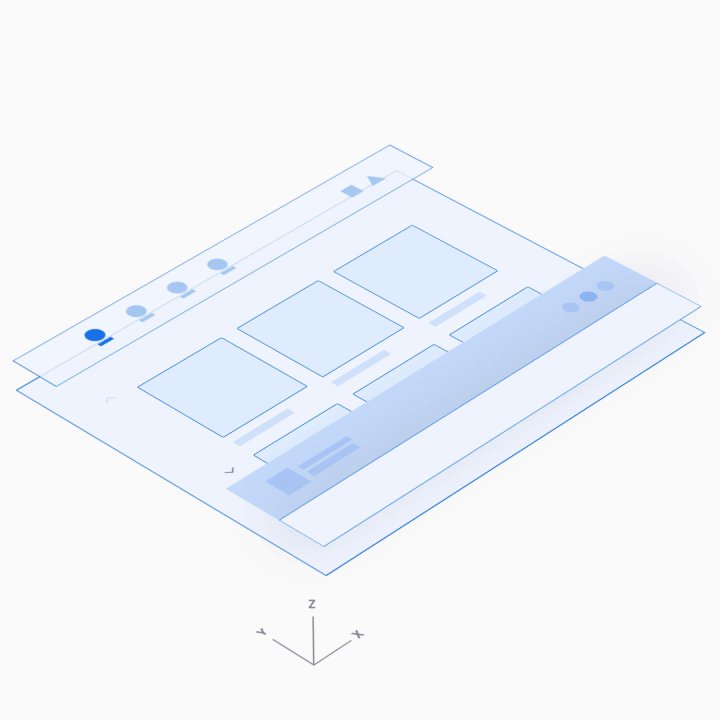
نمای پخش
نوار کنترل کامل فقط در نمای پخش موجود است و همچنین بالای محتوا شناور است. علاوه بر هزینه های موجود از نوار کنترل به حداقل رسیده، نوار کنترل کامل می تواند کنترل های گسترده تری را که توسط هر برنامه رسانه تعریف شده است، ارائه دهد.