Questa introduzione al modello di app multimediali ne descrive gli elementi principali, le funzioni di base che offrono e l'architettura che li unisce.
Descrizioni più dettagliate sul funzionamento di ogni elemento sono fornite nelle sezioni successive. Per una guida a queste sezioni, consulta la panoramica.
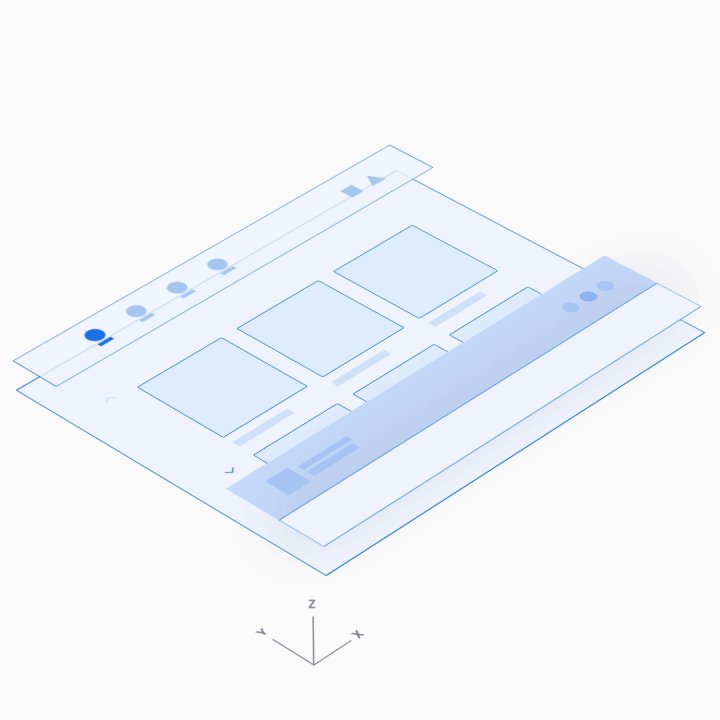
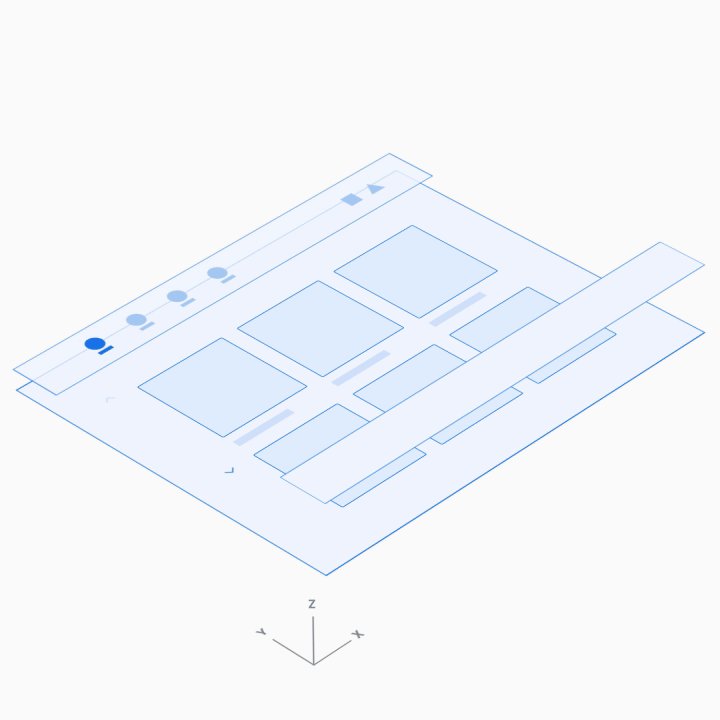
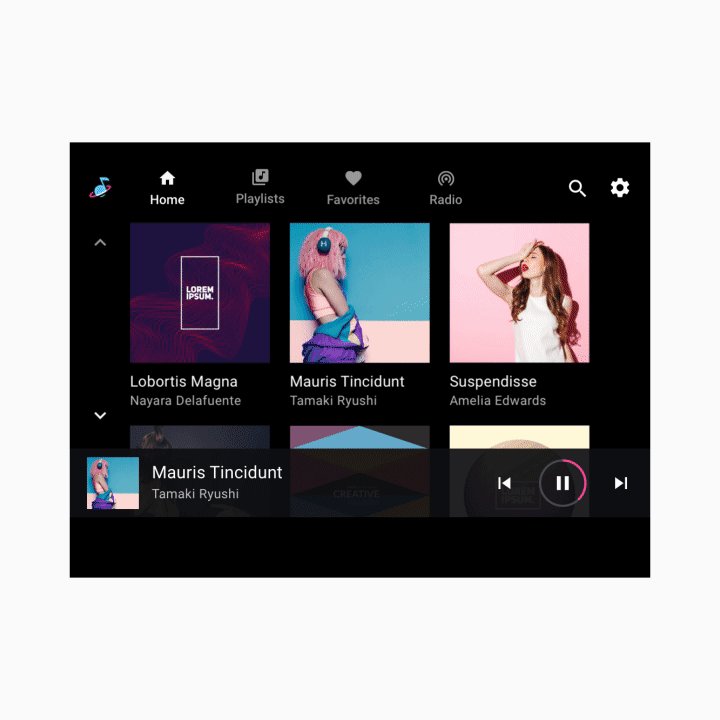
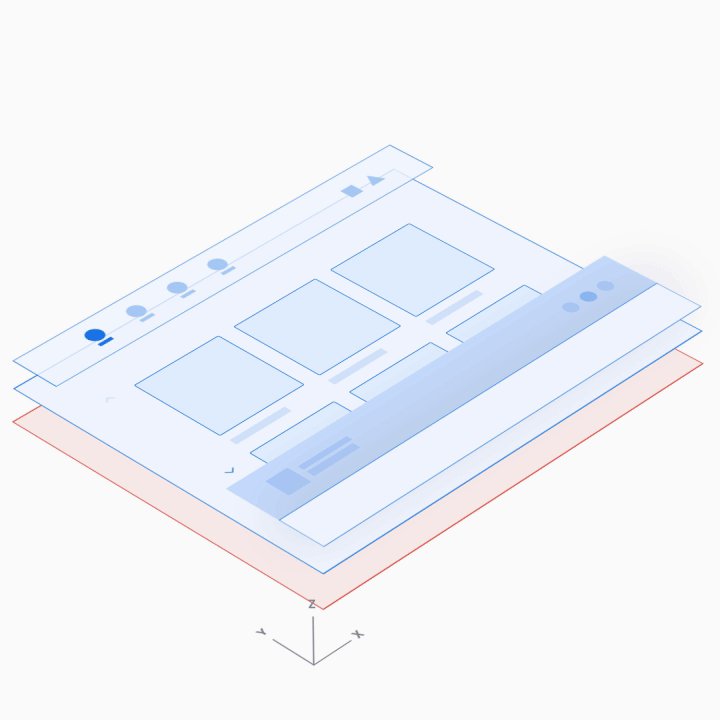
Anatomia
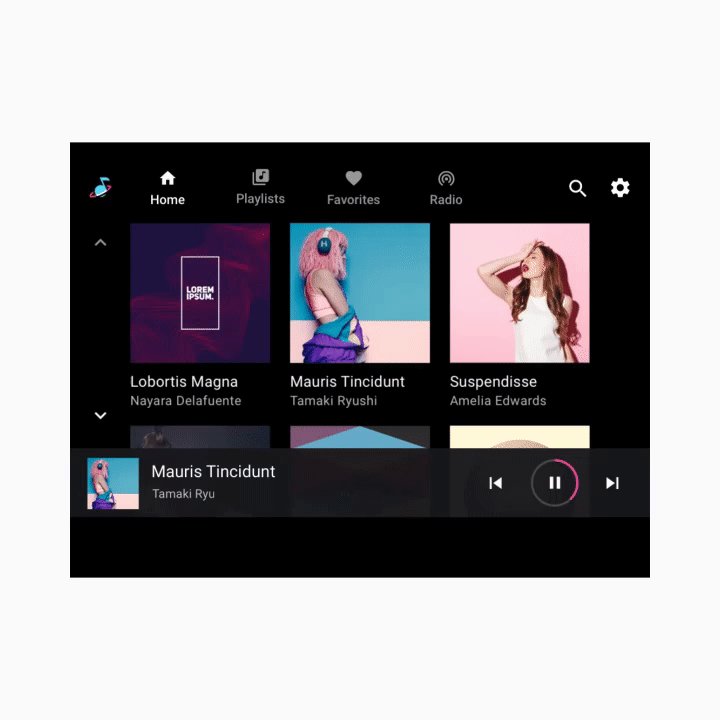
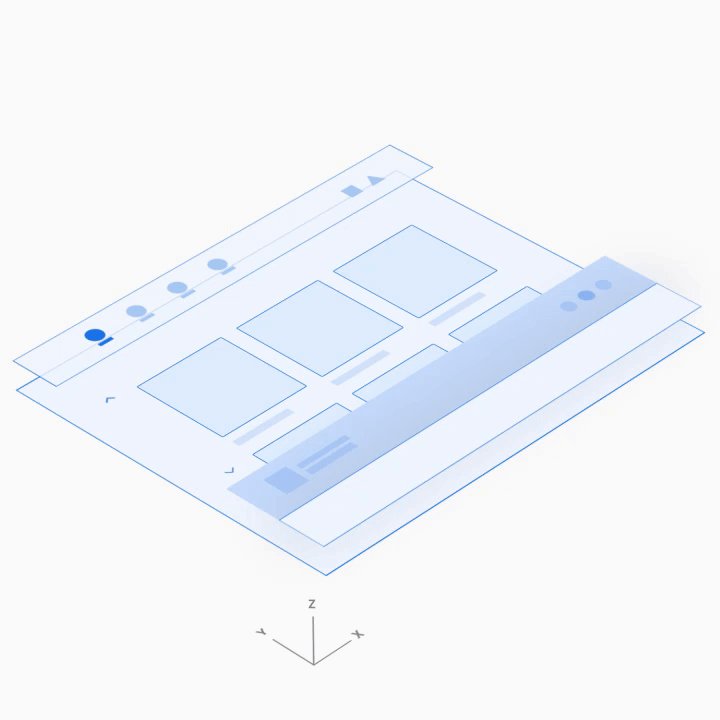
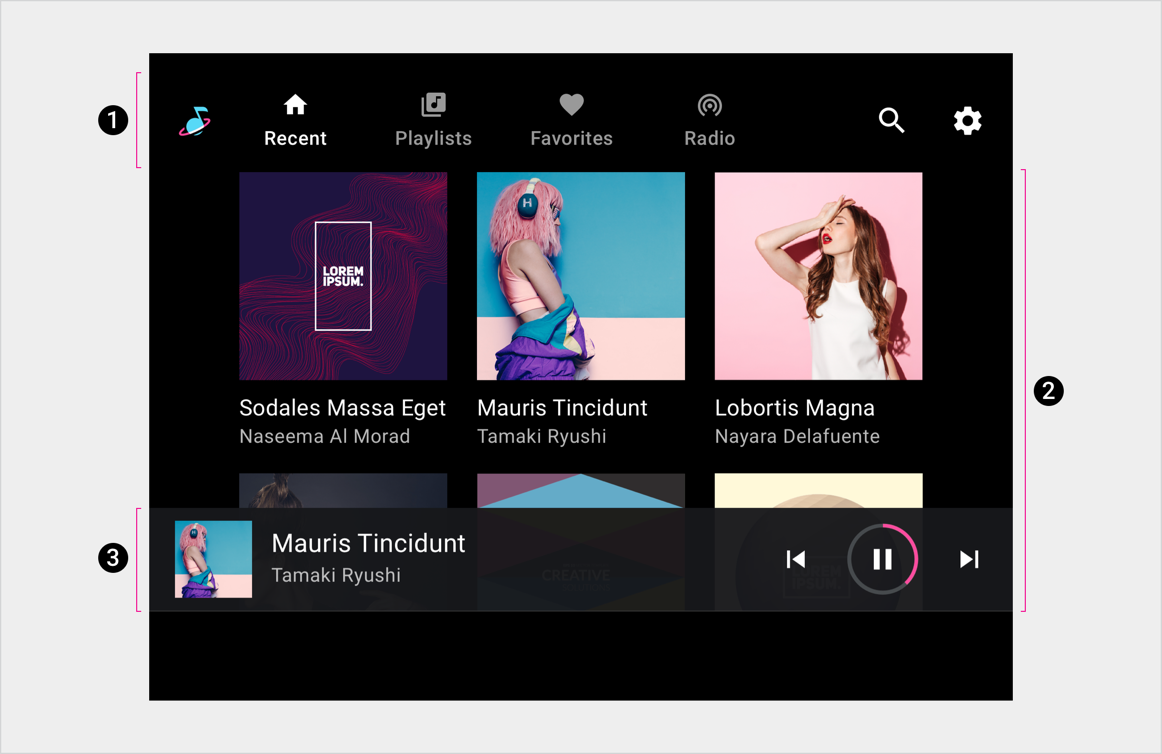
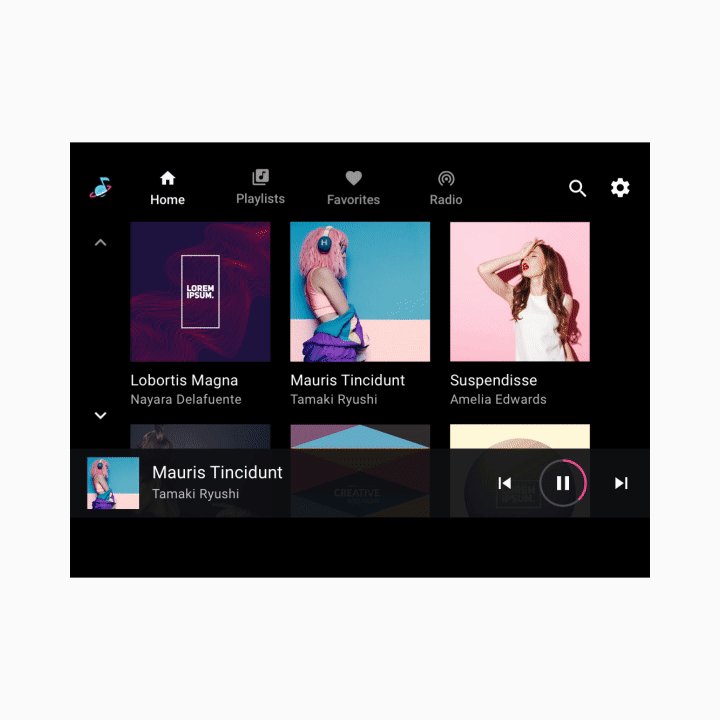
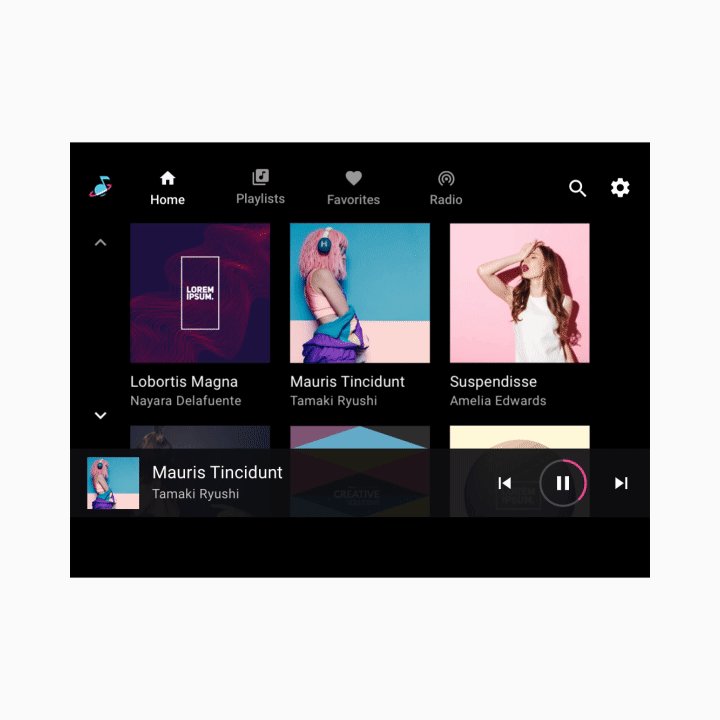
Il modello multimediale include quanto segue:
- Barra dell'app: offre la navigazione principale dell'app e i controlli dell'app (per le impostazioni e la ricerca in-app) e include un'icona dell'app.
- Spazio dei contenuti sfogliabili: mostra i contenuti in una visualizzazione griglia (mostrata qui) o in una visualizzazione elenco
- Controlli di riproduzione: la barra dei controlli ridotta a icona mostrata qui include metadati dei contenuti multimediali di base e controlli di riproduzione, oltre a fornire l'accesso a un overlay di riproduzione con ulteriori controlli.

2. Spazio dei contenuti sfogliabili
3. Controlli di riproduzione (mostrati qui sulla barra di controllo ridotta a icona)
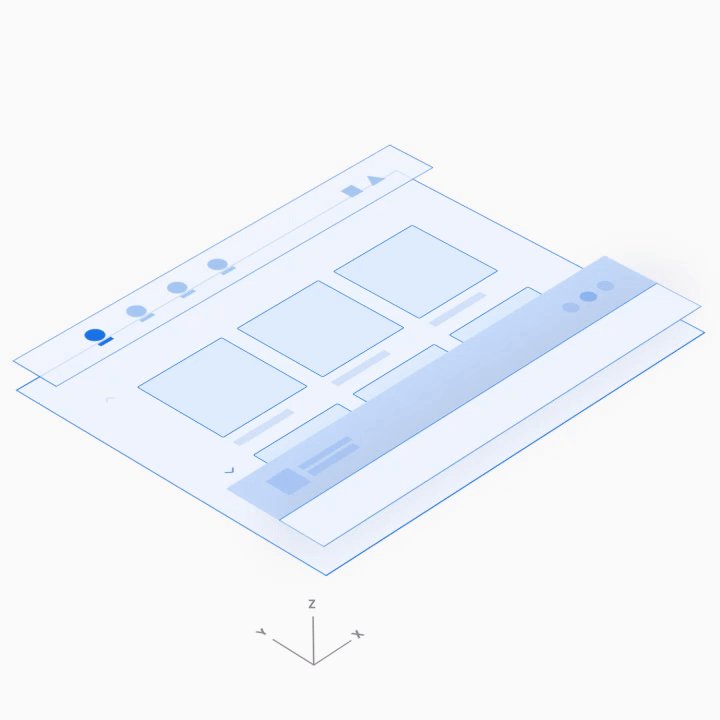
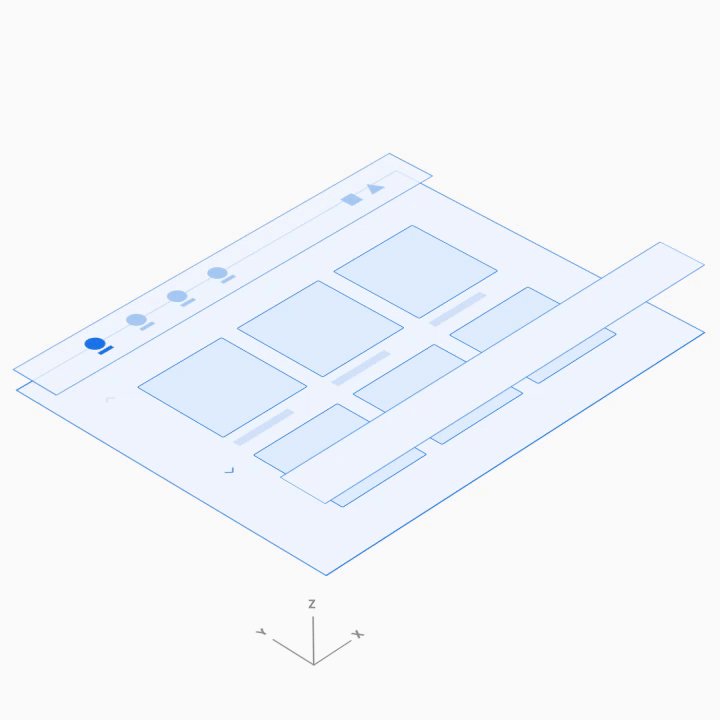
Questo layout di esempio mostra solo una possibile disposizione di questi elementi. Ad esempio, le case automobilistiche possono decidere di sovrapporre i controlli principali di navigazione e app anziché tenerli in un'unica barra orizzontale, a seconda delle dimensioni dello schermo. La gerarchia di navigazione è descritta più dettagliatamente nelle sezioni seguenti.
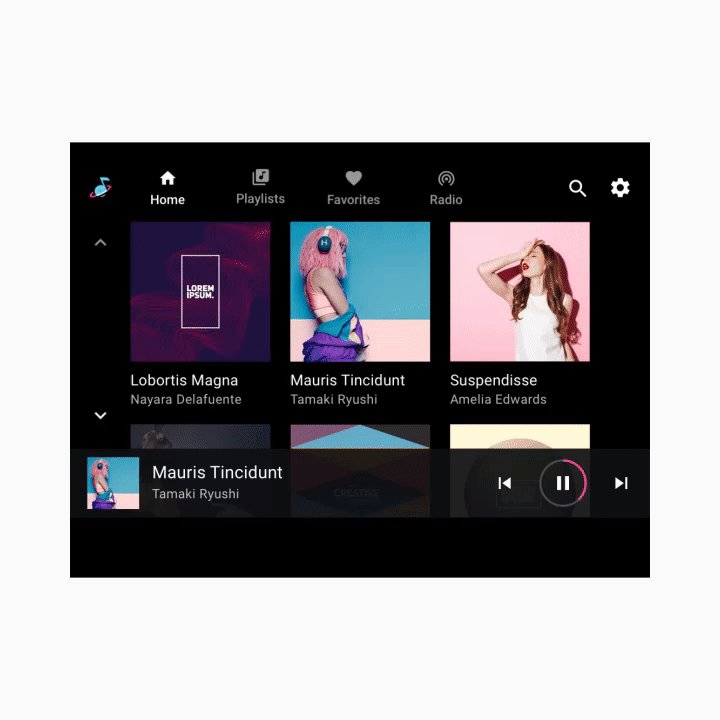
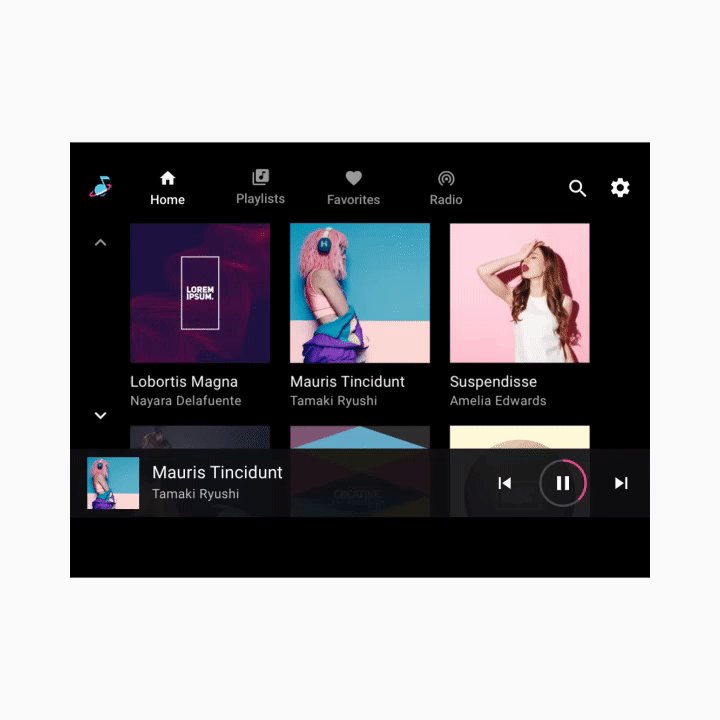
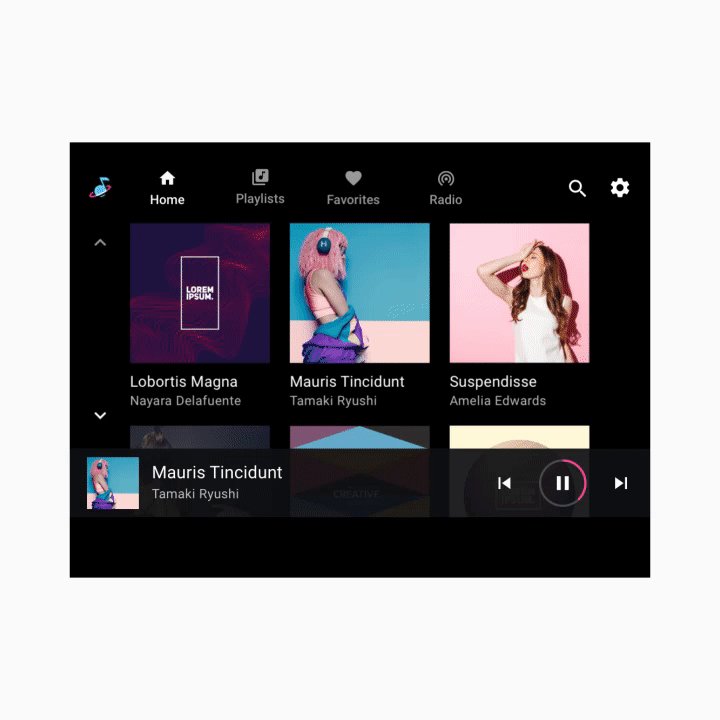
Navigazione principale
La navigazione principale nella barra delle app è costituita da schede esposte (tranne nei rari casi in cui la schermata sia troppo piccola).
Questo esempio mostra una tipica disposizione delle schede:


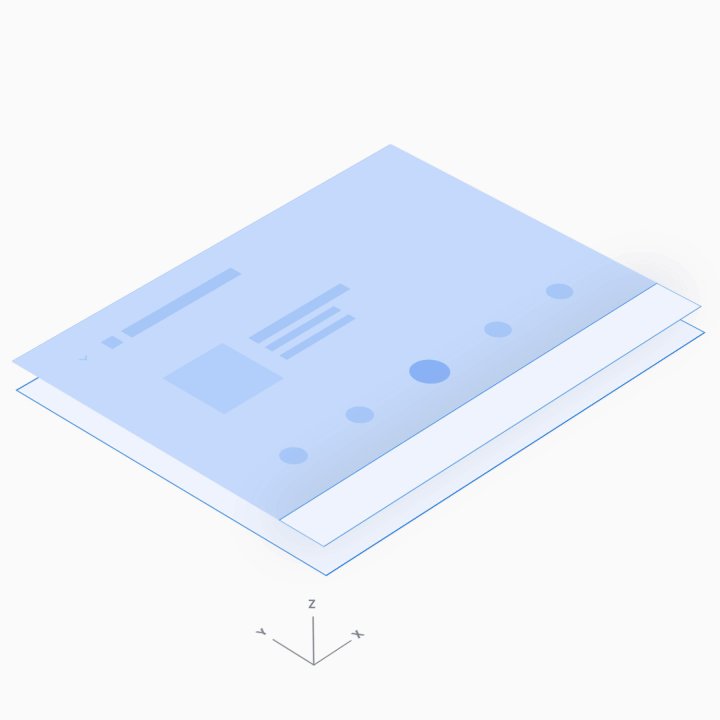
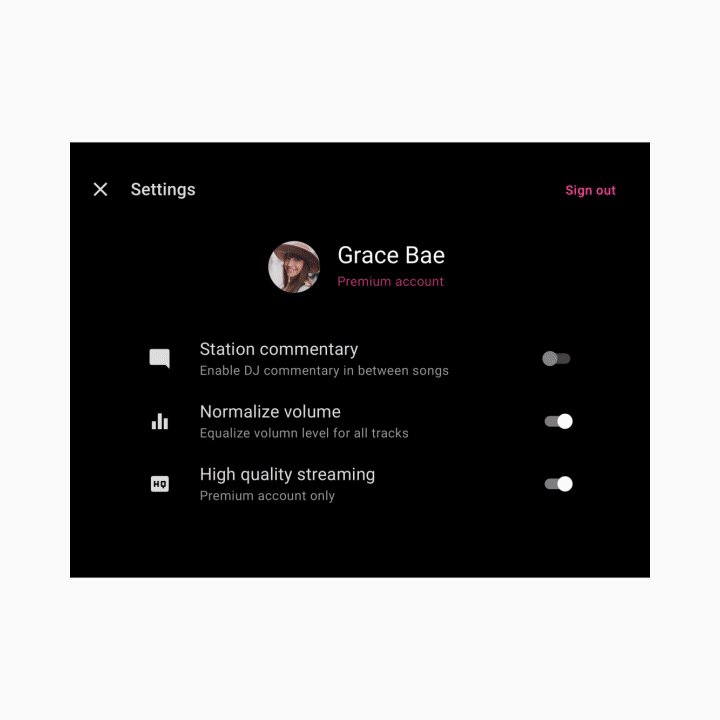
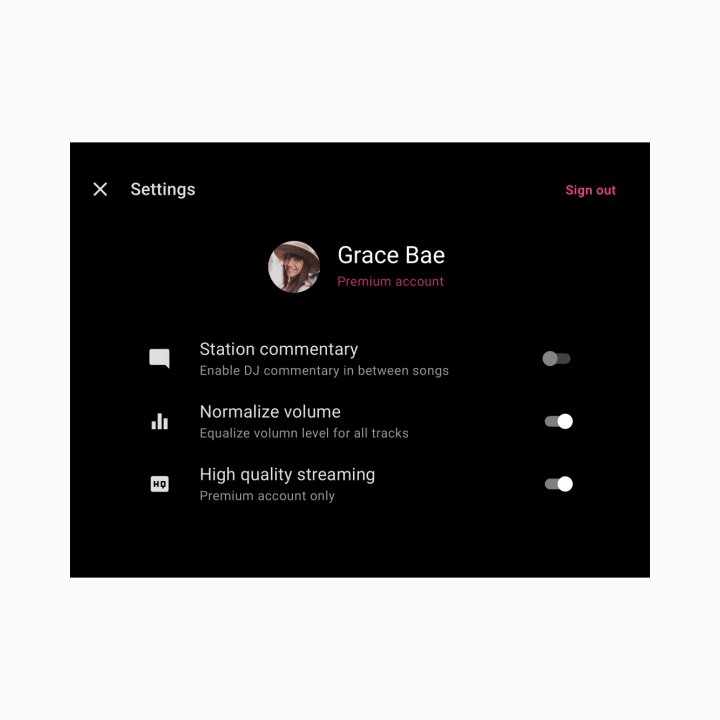
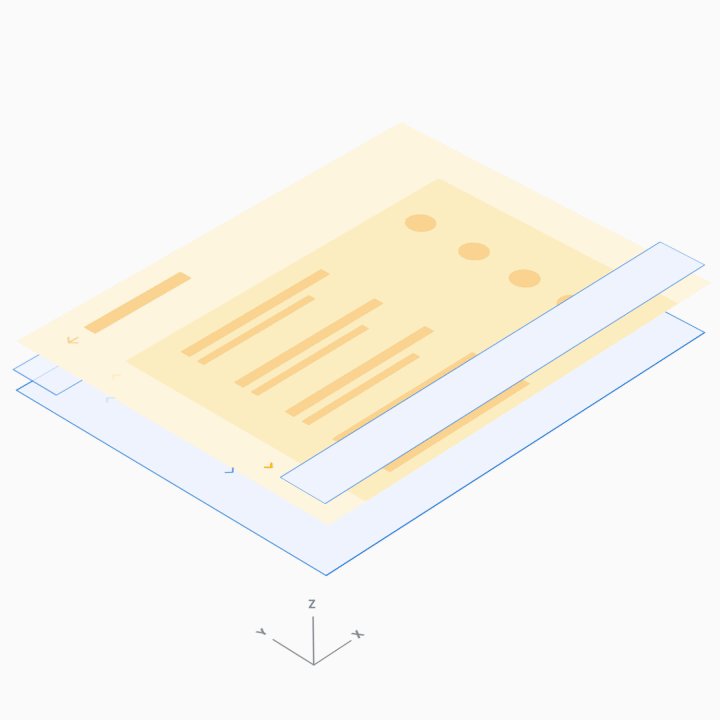
Controlli delle app
I controlli delle app (mostrati in alto a destra nell'esempio di seguito) occupano la parte della barra dell'app non utilizzata per il branding o la navigazione principale. Forniscono l'accesso alla ricerca in-app e alle funzioni di impostazione per l'app multimediale corrente.
Se selezioni un controllo dell'app, viene aperto un overlay. Ad esempio, l'invito Impostazioni mostrato qui apre un overlay che mostra l'interfaccia Impostazioni. Quando gli utenti chiudono l'overlay, tornano alla posizione precedente nell'app.


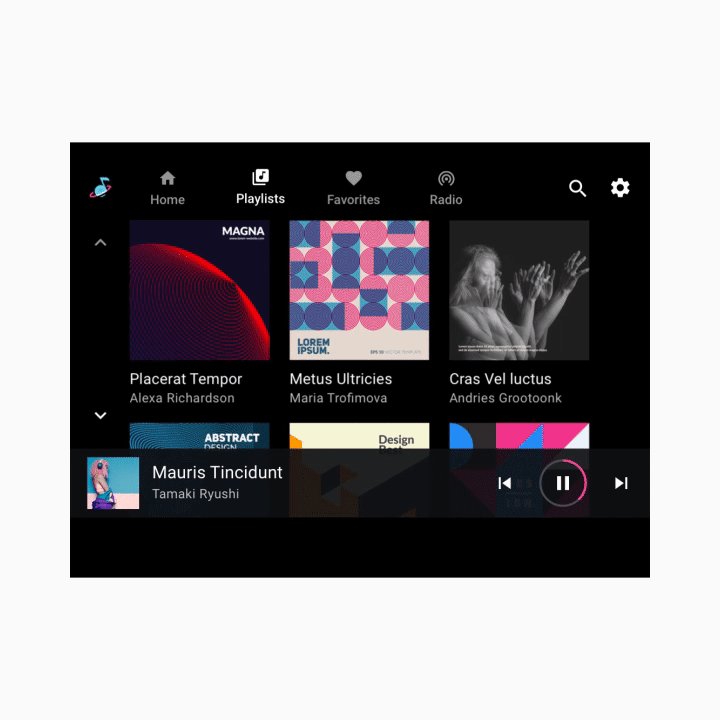
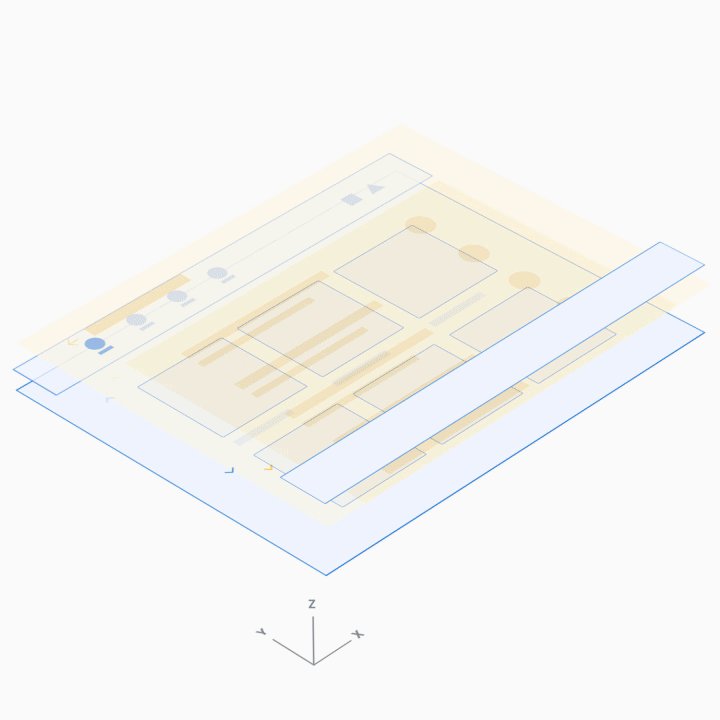
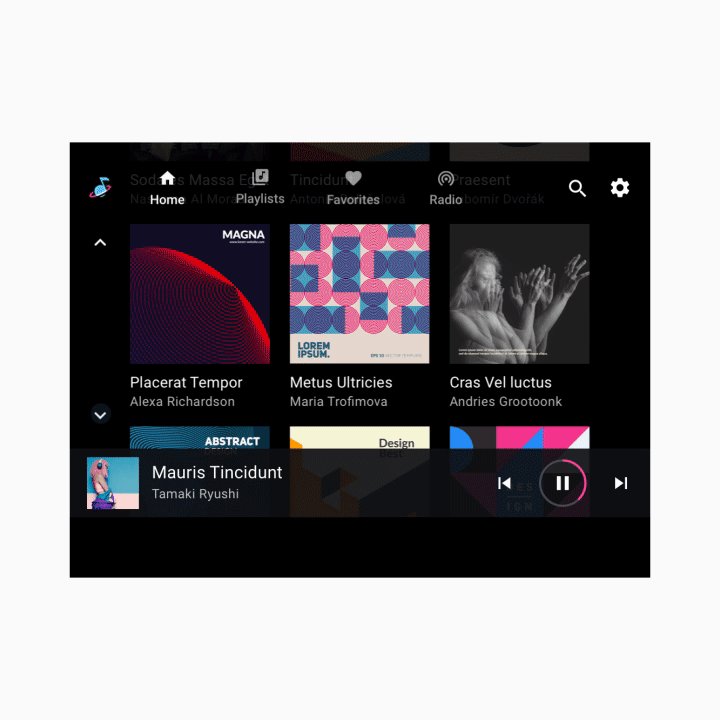
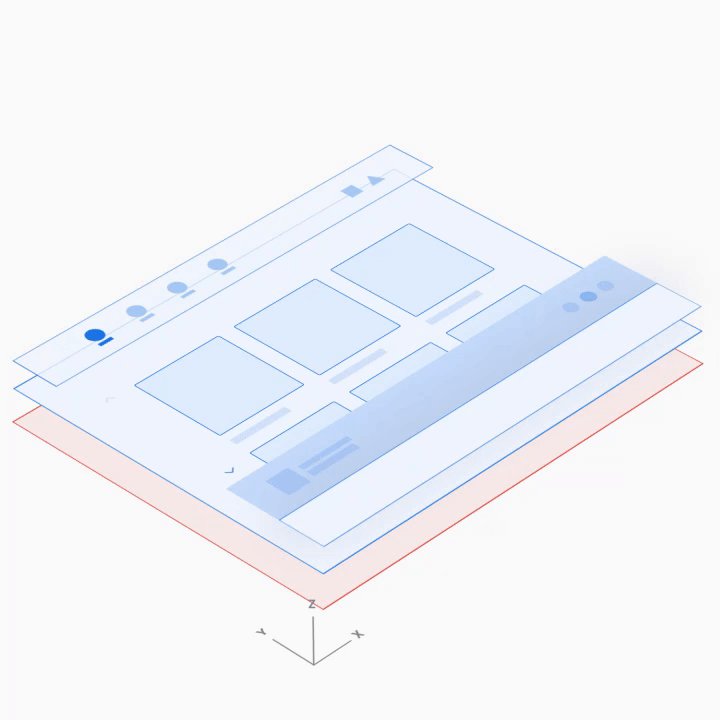
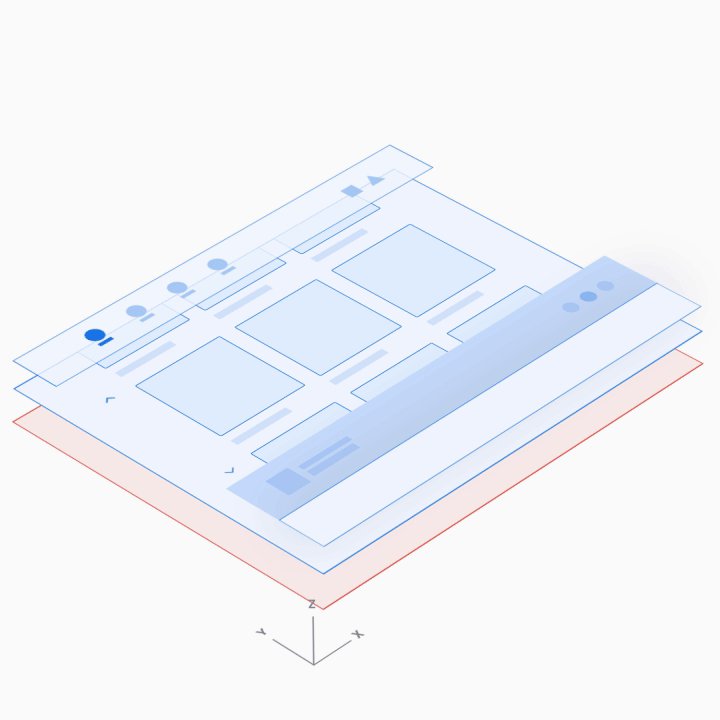
Spazio per i contenuti sfogliabili
All'interno dello spazio dei contenuti sfogliabile, gli utenti possono scorrere i contenuti e spostarsi tra spazi z per raggiungere singoli elementi e livelli gerarchici consecutivi.
Poiché spostarsi tra più livelli aumenta il carico cognitivo del conducente, Google consiglia di mantenere l'architettura delle informazioni relativamente semplice e con il minor numero possibile di livelli.


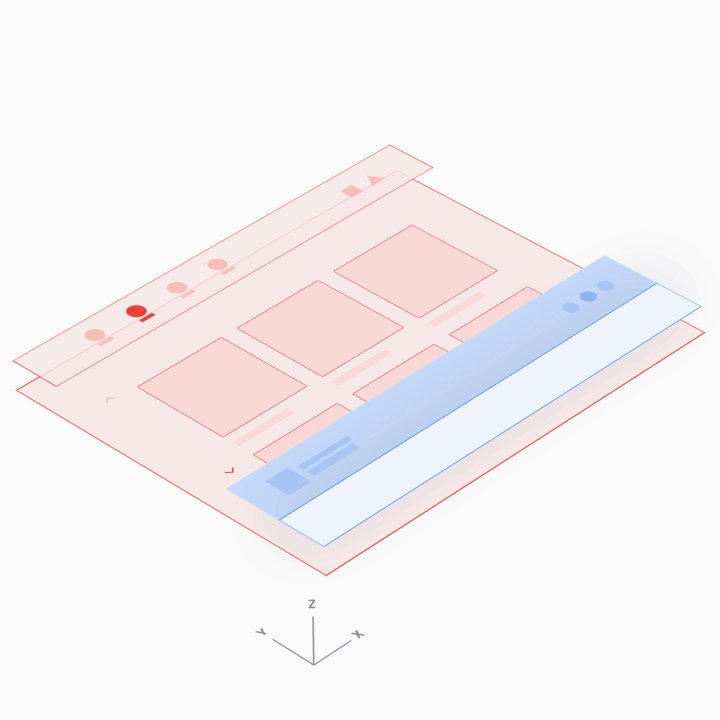
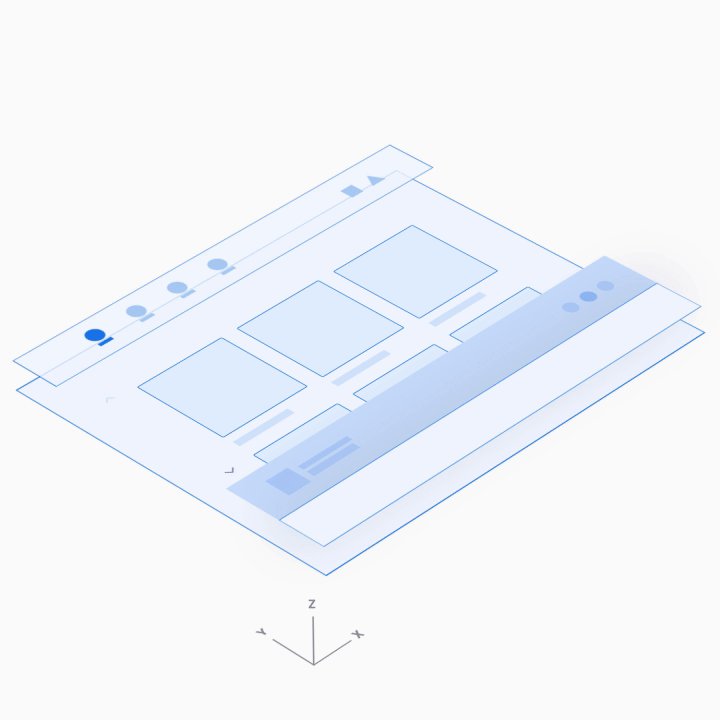
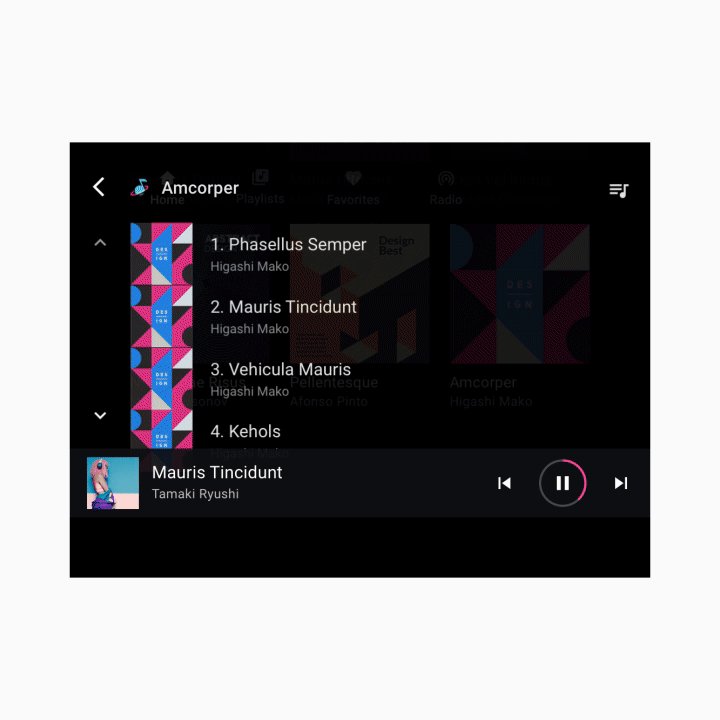
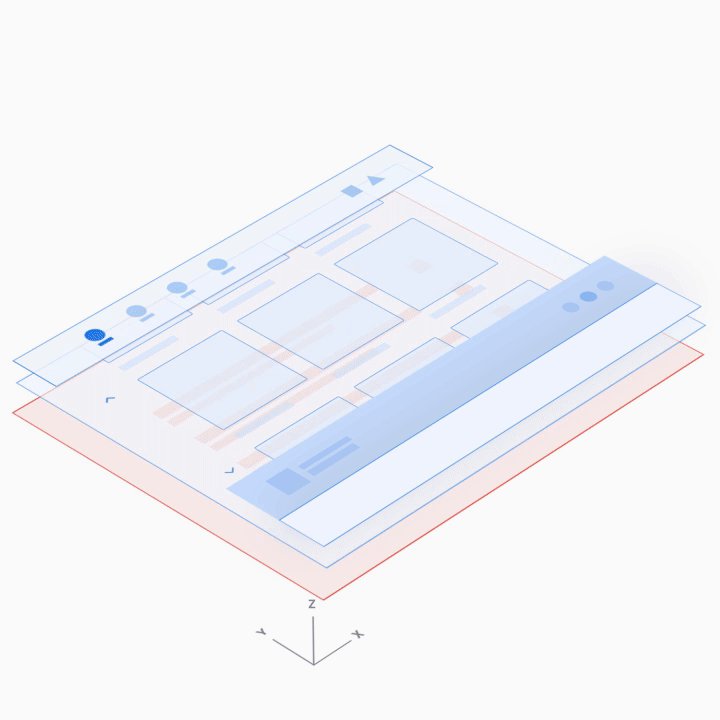
Controlli di riproduzione
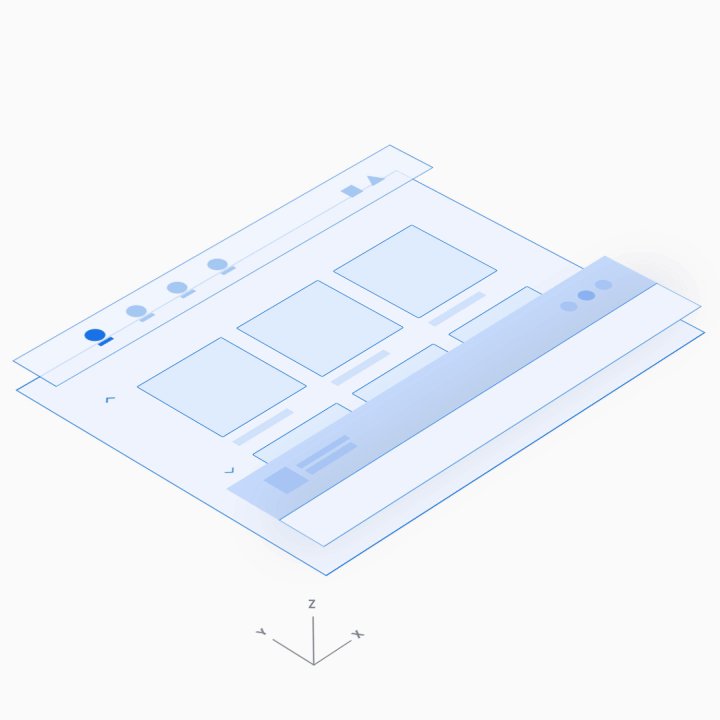
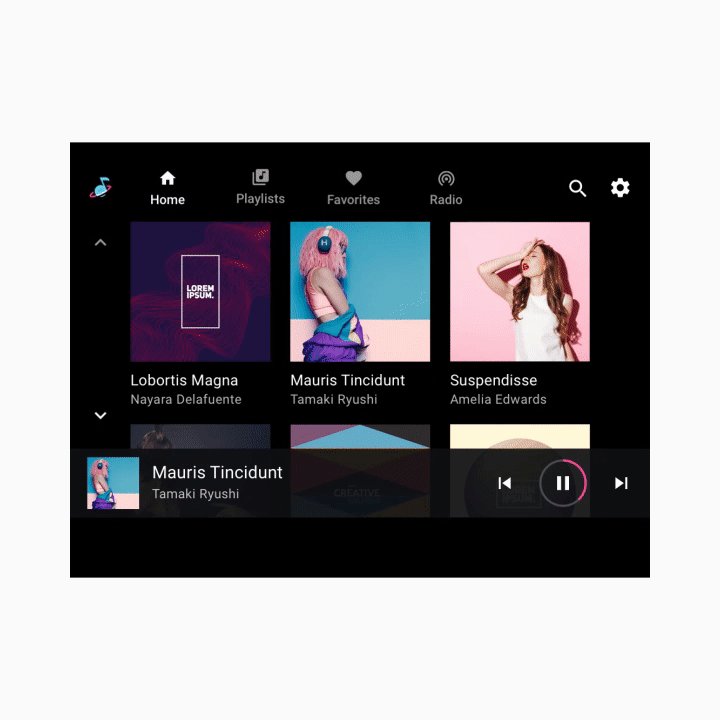
I controlli di riproduzione nelle app multimediali possono essere visualizzati in due modi, a seconda dei casi:
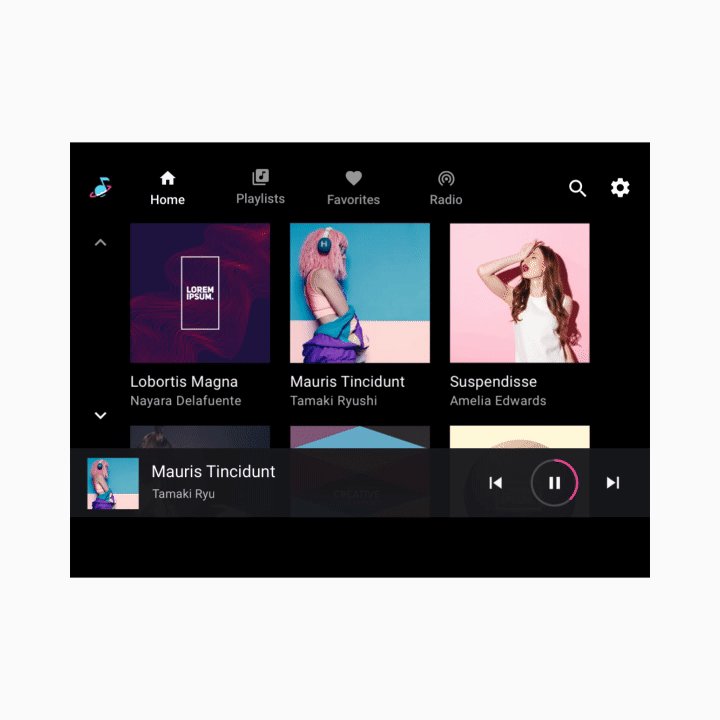
- Barra di controllo ridotta a icona (disponibile nelle visualizzazioni)
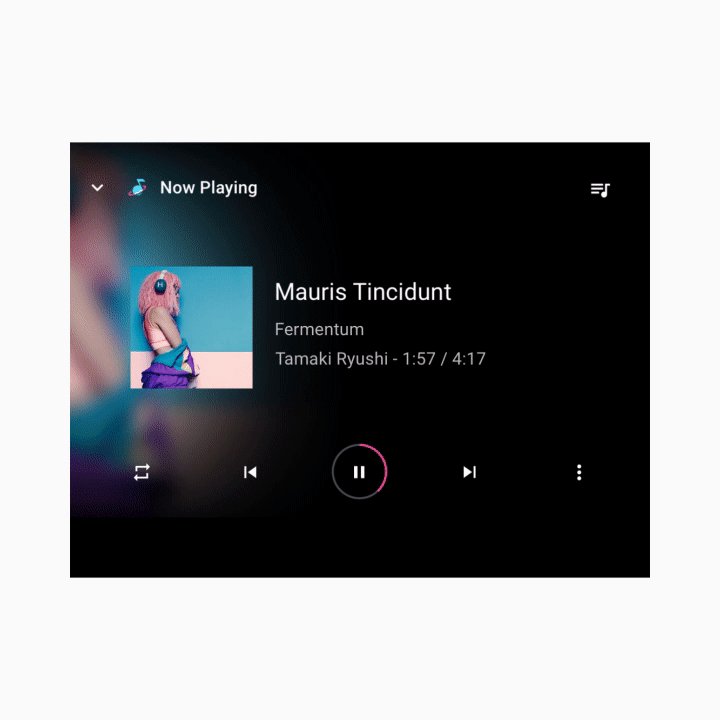
- Visualizzazione di riproduzione (overlay con barra di controllo completo)
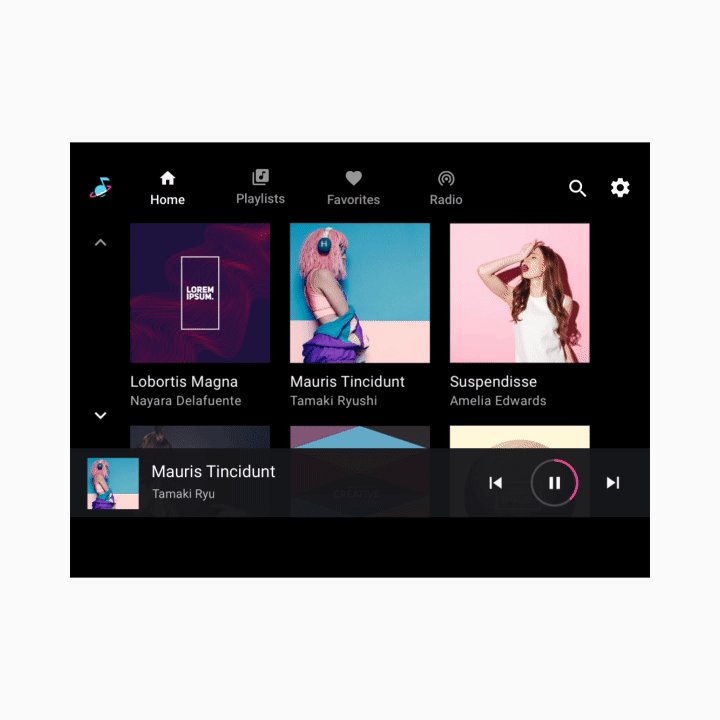
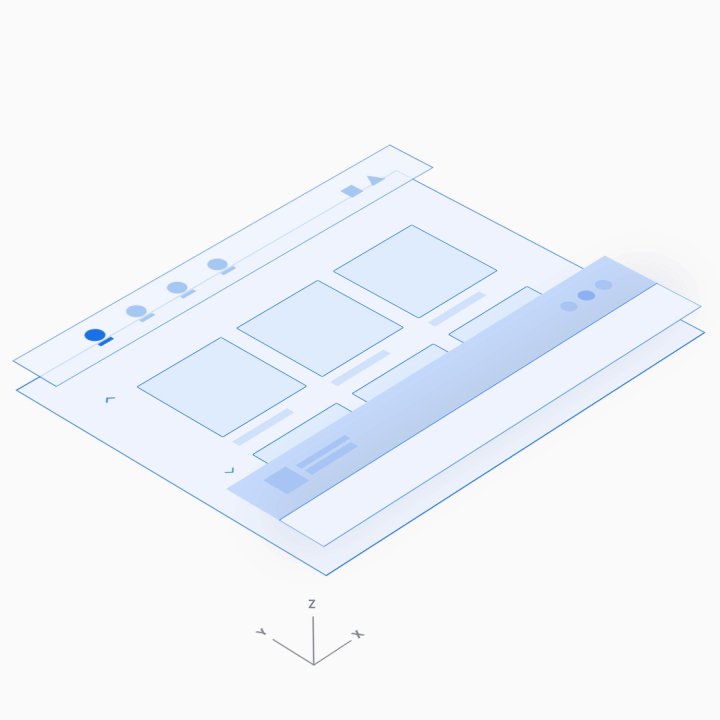
Queste due forme si alternano nella parte inferiore dello schermo nell'esempio animato che segue.
Barra di controllo ridotta a icona
La barra di controllo ridotta a icona galleggia al livello più alto dello spazio dei contenuti sfogliabile, sopra i contenuti. Fornisce informazioni sui contenuti in riproduzione, oltre a caratteristiche di base per il controllo della riproduzione da parte degli utenti.
Una volta iniziata la riproduzione dei contenuti, la barra di controllo ridotta a icona rimane disponibile mentre l'utente sta sfogliando i contenuti multimediali. Permane finché non viene selezionata una nuova app multimediale o finché l'utente non tocca la barra di controllo ridotta a icona per visualizzare la visualizzazione di riproduzione.
Visualizzazione di riproduzione
La barra per il controllo completo è disponibile solo nella visualizzazione di riproduzione e sopra i contenuti. Oltre alle autorizzazioni disponibili nella barra di controllo ridotta a icona, la barra di controllo completo può fornire controlli più ampi definiti da ciascuna app multimediale.