AI-generated Key Takeaways
-
The app bar & header component is a dedicated bar at the top of the app canvas for displaying app-related functions like branding, navigation, and controls.
-
Consistent app bar & header layouts help place key controls, such as in-app search, in a standard location throughout the UI.
-
The app bar & header component is part of the Car UI Library and is implemented as "toolbar," requiring the library as a dependency to use.
-
The component can be configured as an "App header" with minimal icons and buttons, or as an "App bar" which can include icons, tabs, and buttons.
-
OEMs can customize the visual appearance of the app bar & header to reflect their brand using runtime overlays as explained in the Car UI Library Integration Guide.
The app bar & header component is a dedicated bar at the top of the app canvas that can be customized to display important app-related functions, such as branding, top-level navigation, and access to app controls.
Use consistent app bar & header layouts to place key controls, such as in-app search, in a standard location throughout the UI.
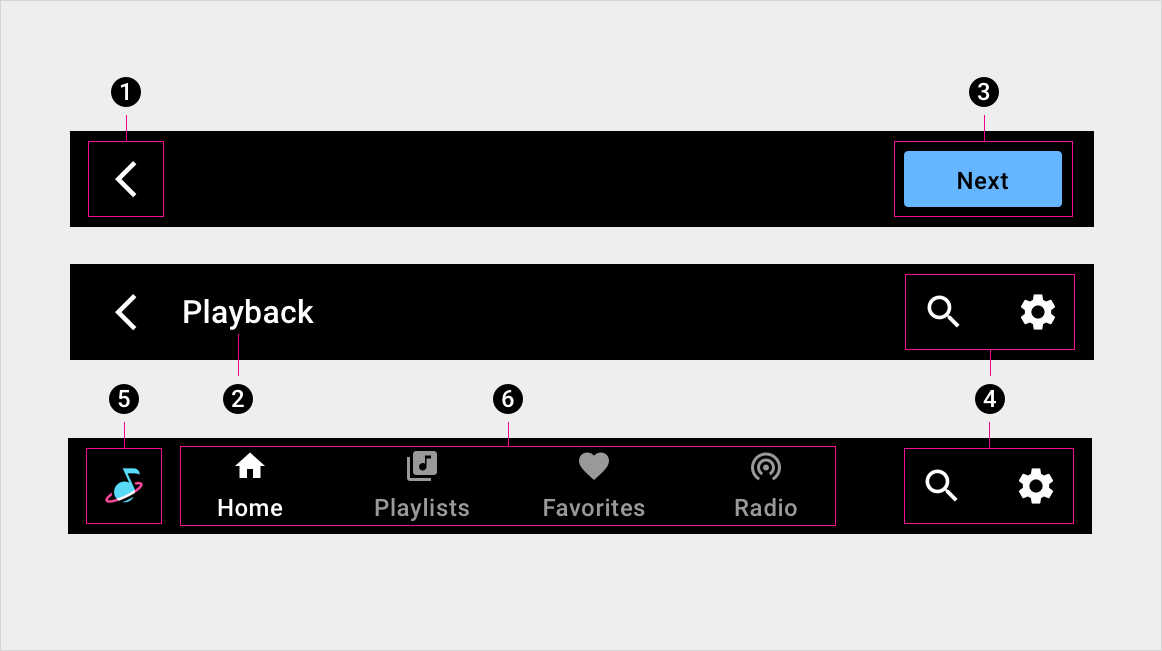
Anatomy
The app bar & header can include a variety of elements. It can be configured in either of these ways:
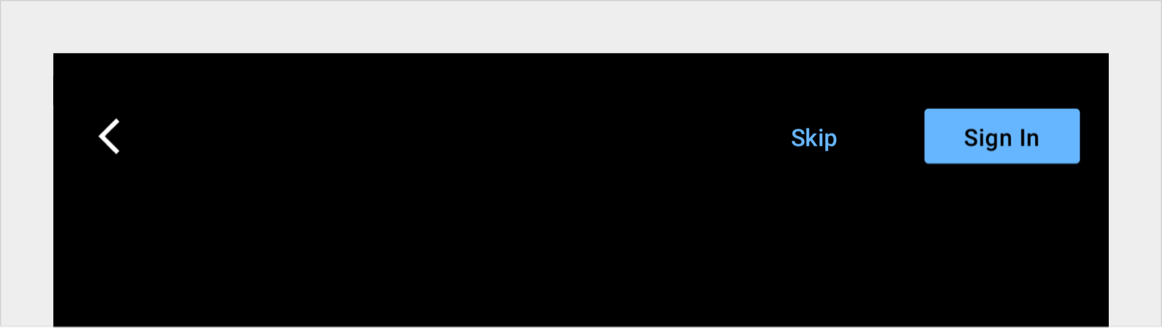
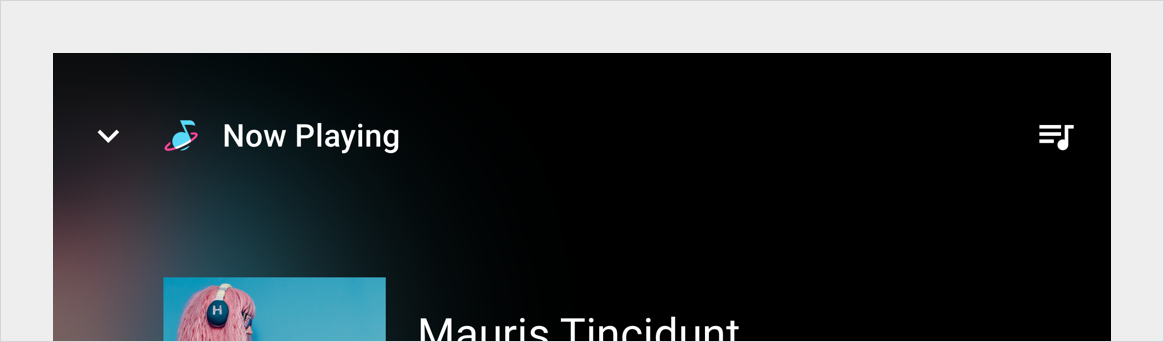
- App header: When configured as an app header, the component contains space for optional text, with minimal use of icons and buttons. Typically, it includes a screen title and back arrow.
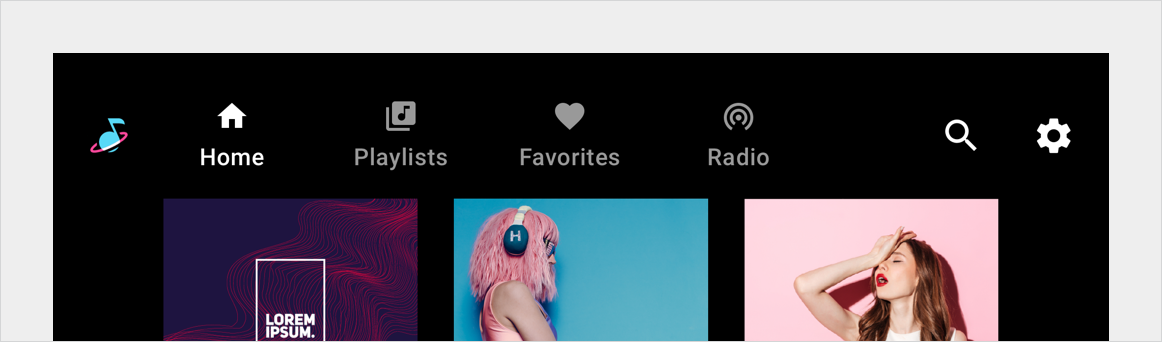
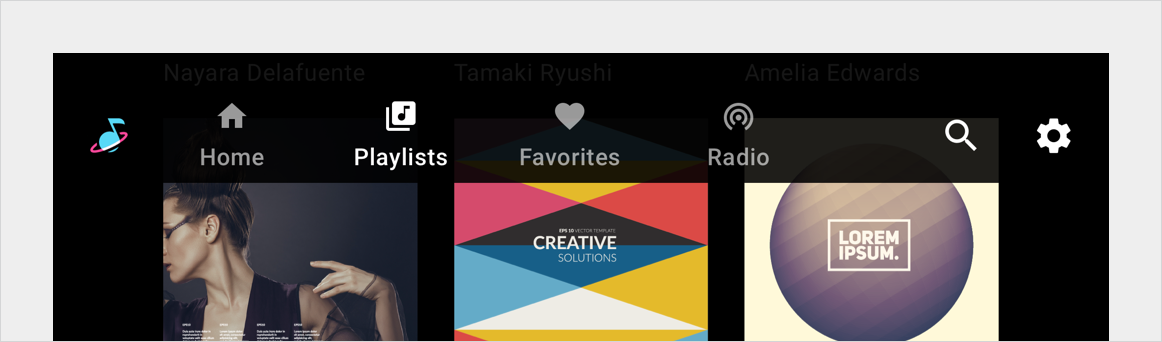
- App bar: When configured as an app bar, it can include icons, tabs, and buttons. Typical elements include an app icon and navigational options.
Either of these versions may also include app controls, such as in-app search and settings.

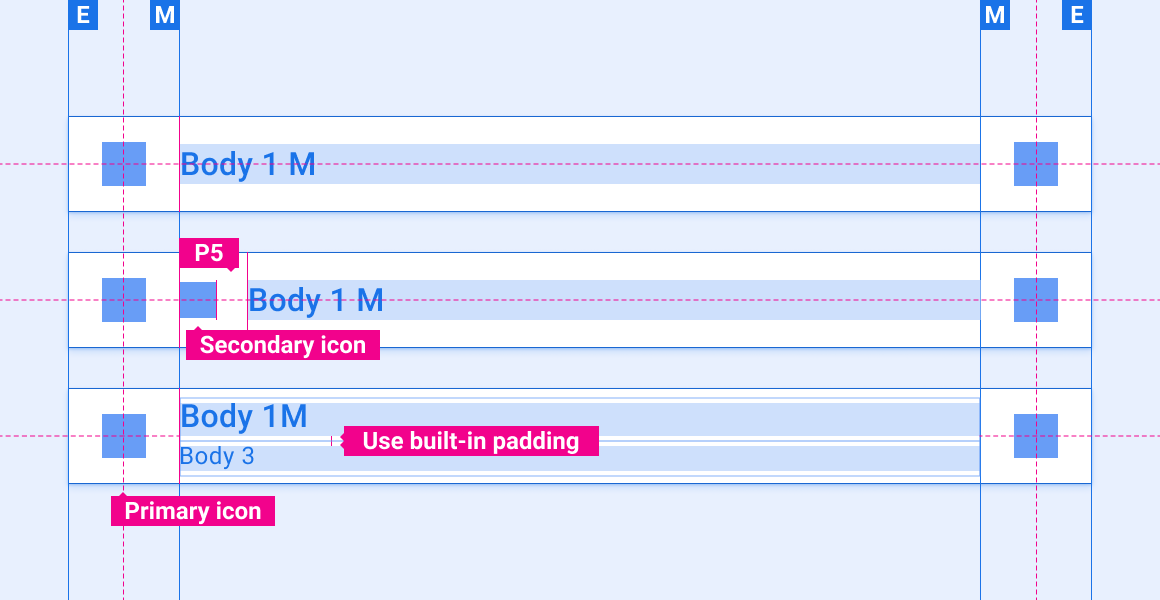
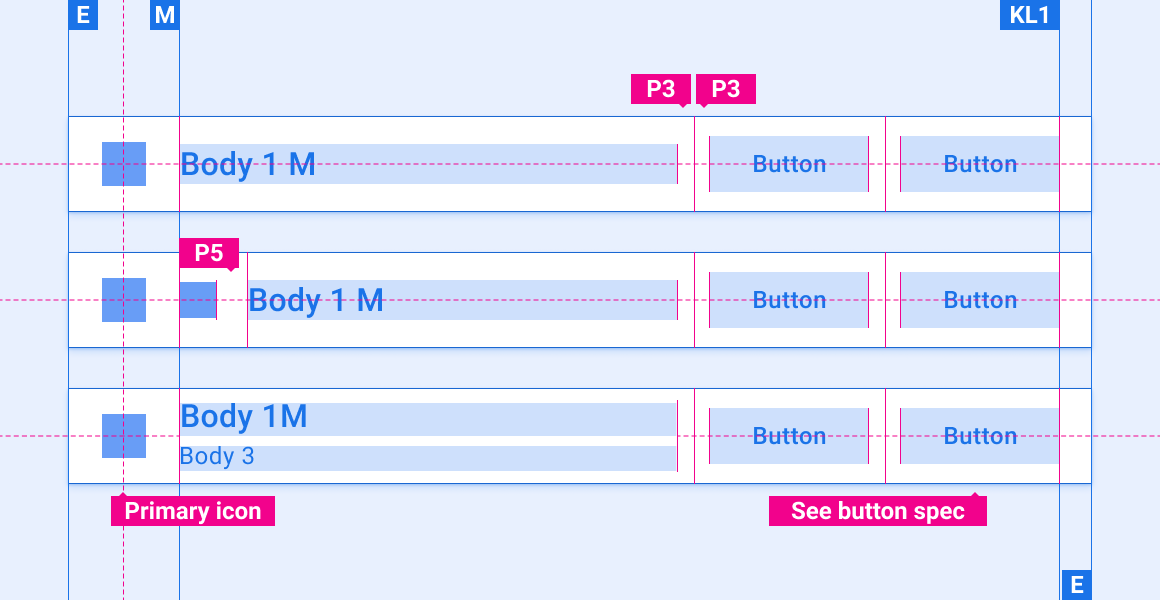
1. Back arrow
2. Screen title
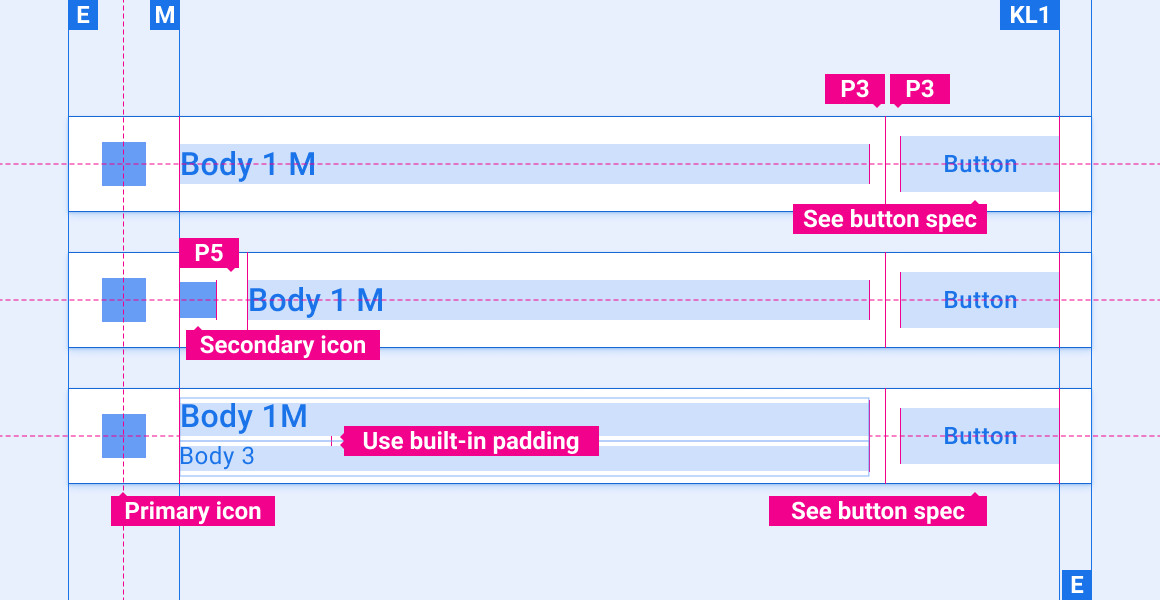
3. Button
4. App controls
5. App icon
6. Primary navigation (tabs)
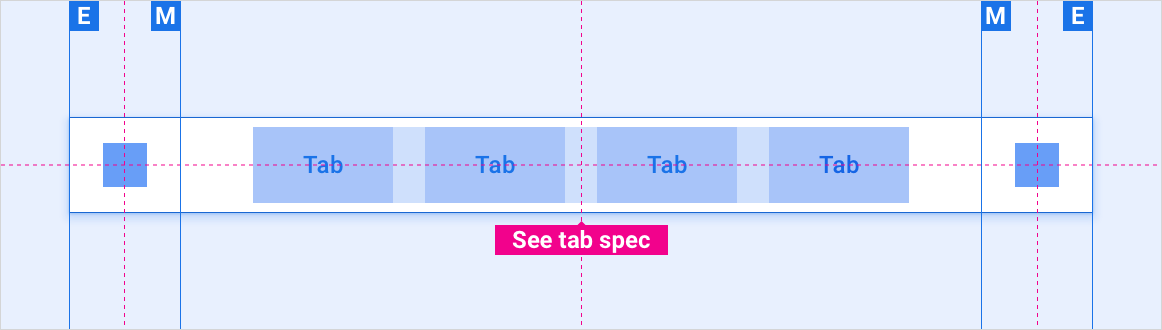
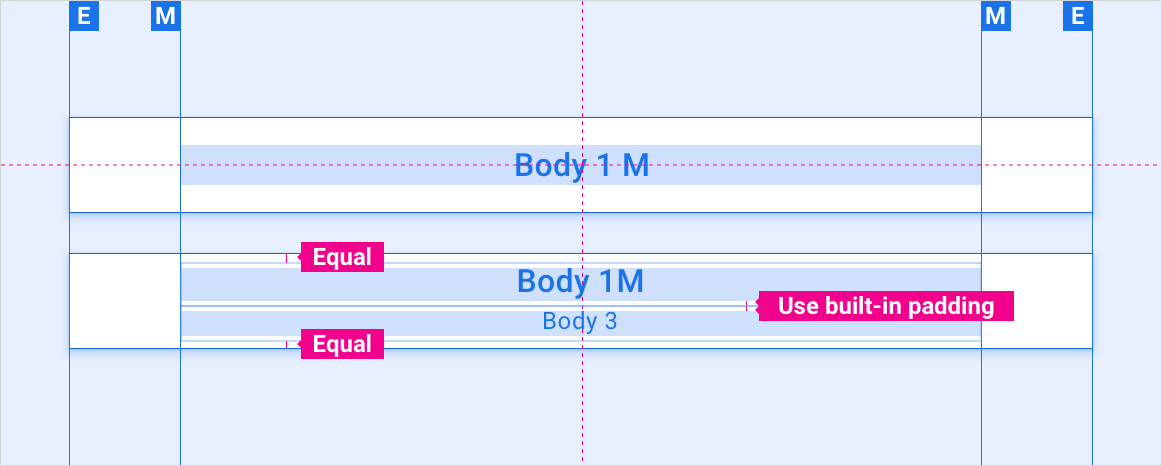
Specs – App bar
App bar with primary navigation – center aligned

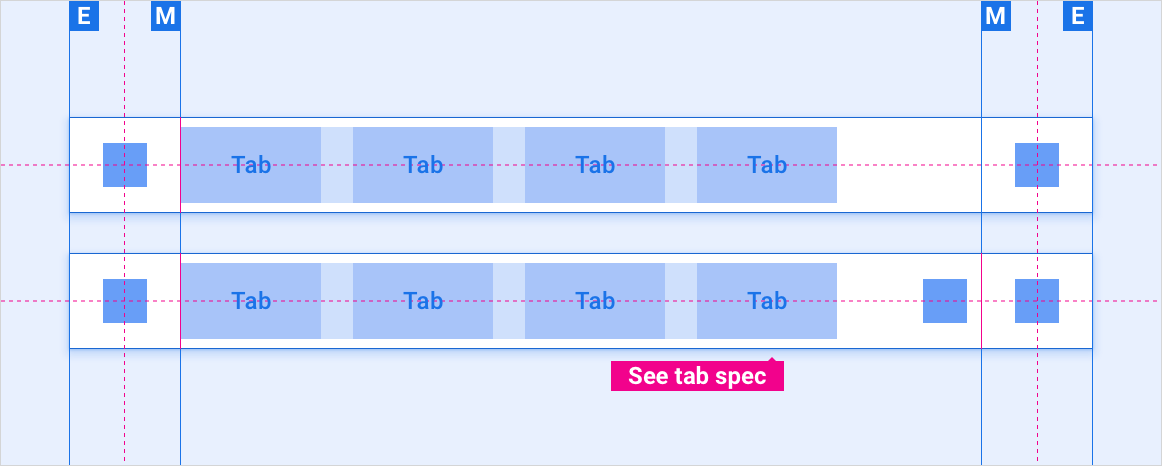
App bar with primary navigation – left aligned

App bar with primary navigation – collapsed (drawer instead of tabs)

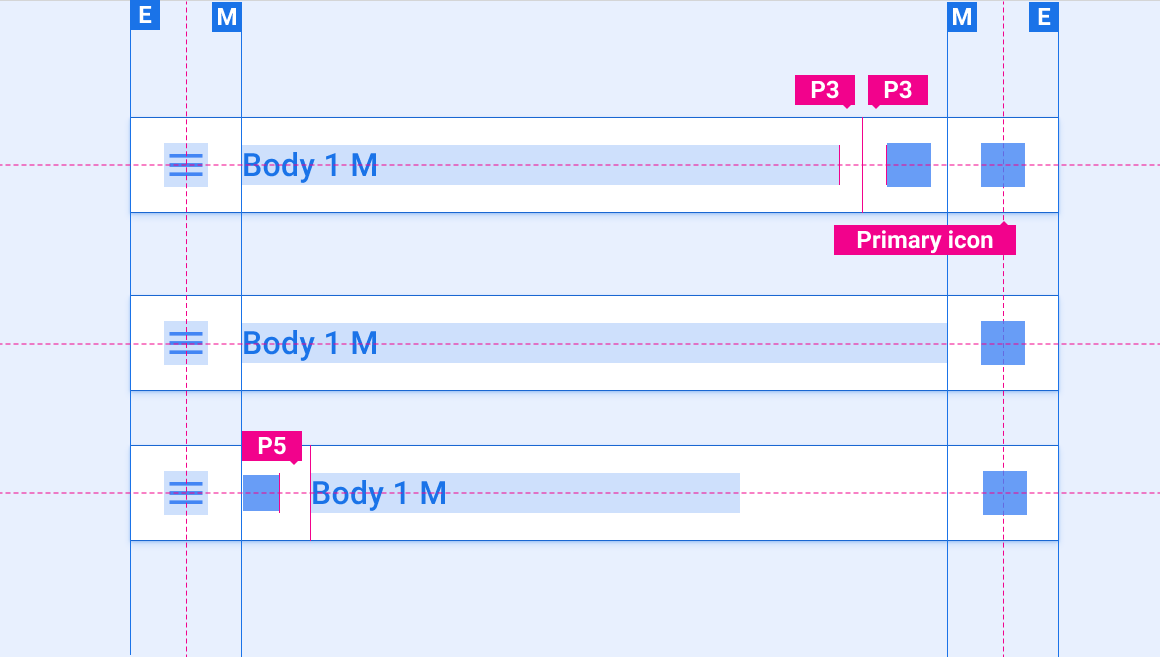
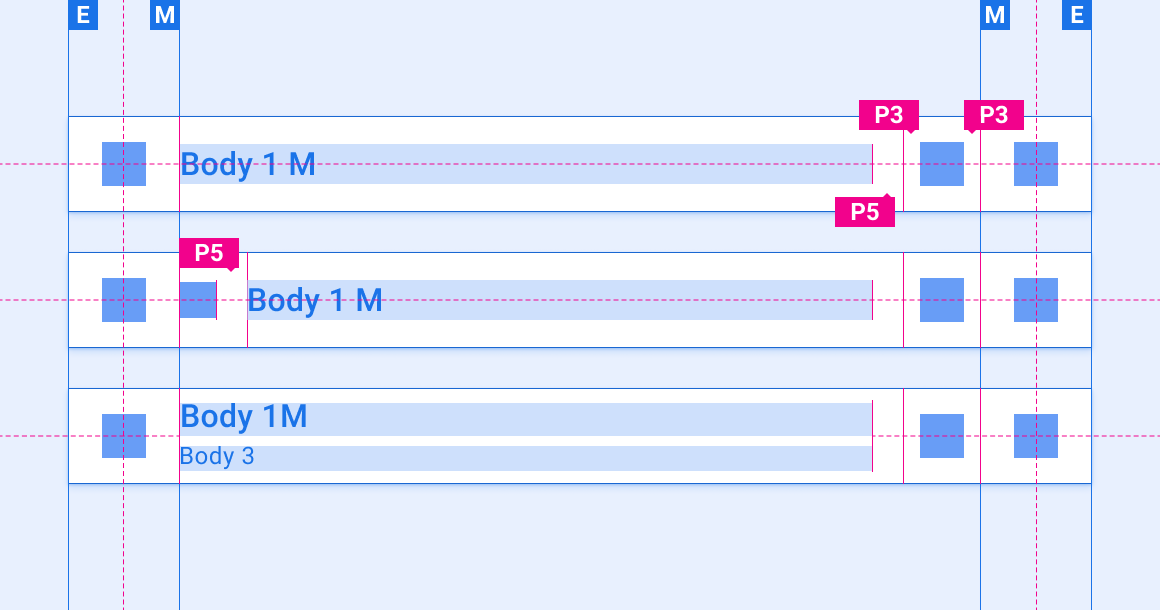
Specs – App header
App header with centered title

App header with single app control

App header with multiple app controls

App header with single button

App header with multiple buttons

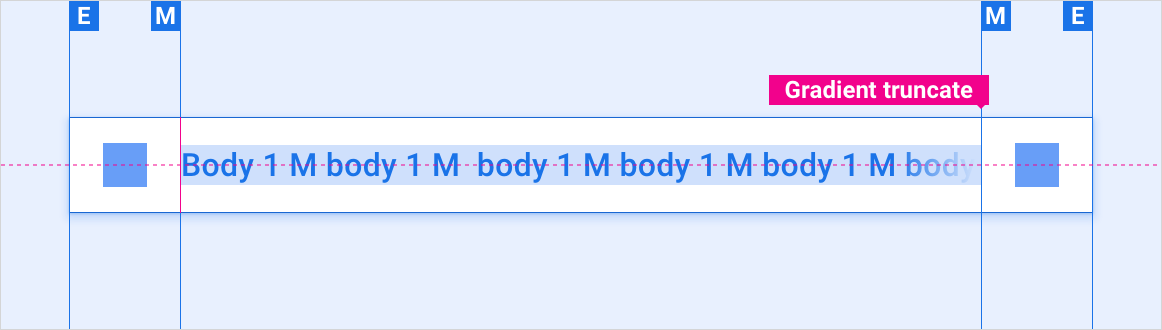
App header with text overflow

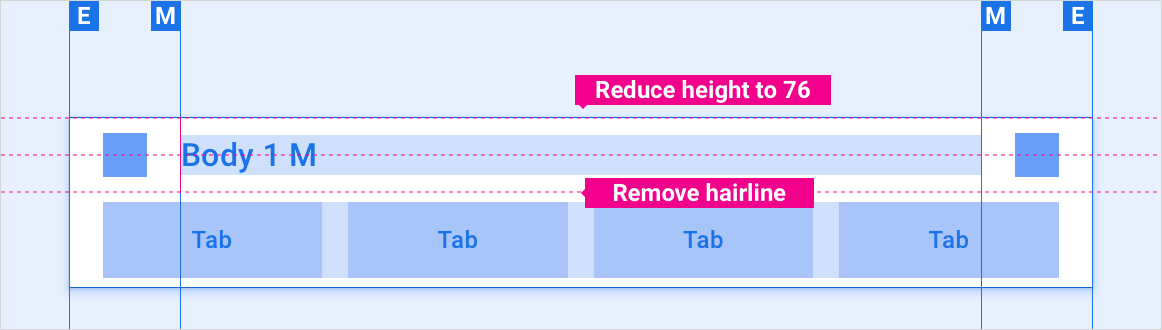
App header with standalone tab bar

Customization
OEMs can reflect their brand by modifying the visual appearance of the app bar & header. Modifications might include:
- Custom icons
- Custom fonts
- Setting the appearance of active, inactive, and disabled buttons
- Setting button dimensions and placements
Design system provides guidance for customizing components using layout, color, typography, and sizing.
Examples