Компонент панели и заголовка приложения — это специальная панель в верхней части холста приложения, которую можно настроить для отображения важных функций, связанных с приложением, таких как фирменный стиль, навигация верхнего уровня и доступ к элементам управления приложением.
Используйте единообразные макеты панели приложения и заголовка, чтобы разместить ключевые элементы управления, такие как поиск в приложении, в стандартном месте пользовательского интерфейса.
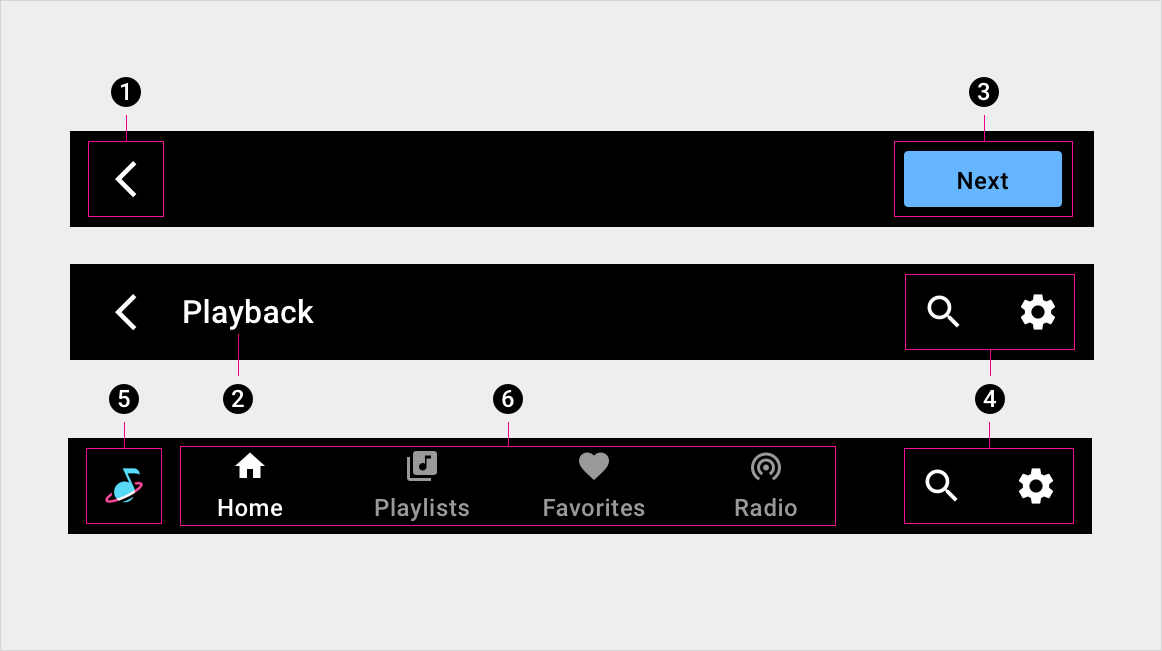
Анатомия
Панель и заголовок приложения могут включать в себя различные элементы. Его можно настроить любым из этих способов:
- Заголовок приложения. При настройке в качестве заголовка приложения компонент содержит место для дополнительного текста с минимальным использованием значков и кнопок. Обычно он включает заголовок экрана и стрелку назад.
- Панель приложений: если она настроена как панель приложений, она может включать значки, вкладки и кнопки . Типичные элементы включают значок приложения и параметры навигации.
Любая из этих версий может также включать элементы управления приложением, такие как поиск и настройки внутри приложения.

1. Стрелка назад
2. Название экрана
3. Кнопка
4. Элементы управления приложением
5. Значок приложения
6. Основная навигация (вкладки)
Характеристики – панель приложений
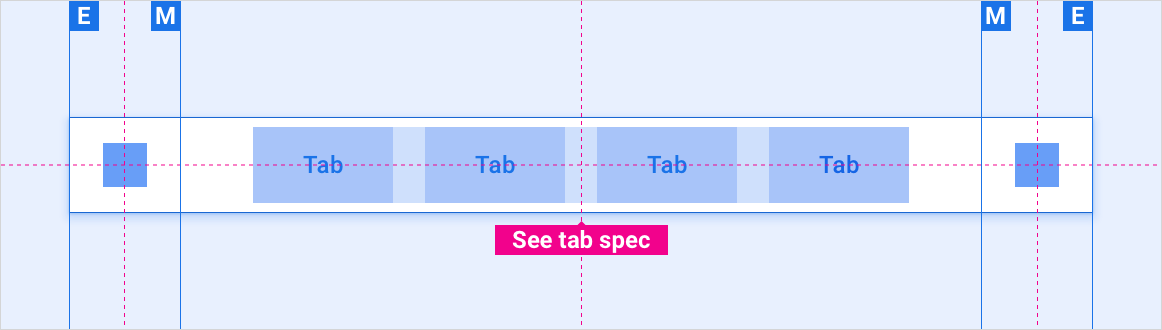
Панель приложения с основной навигацией – выровнена по центру

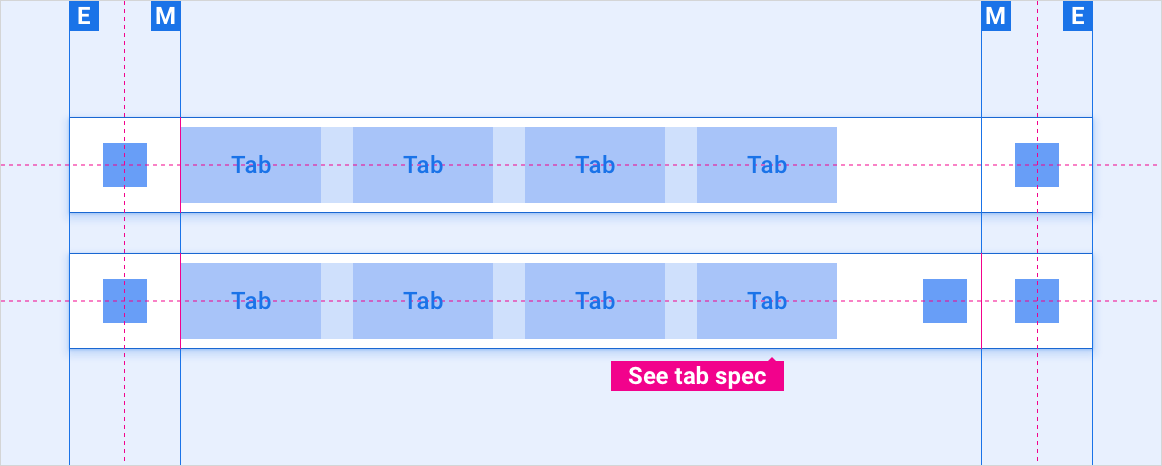
Панель приложения с основной навигацией – выровнена по левому краю

Панель приложения с основной навигацией – свернута (ящик вместо вкладок)

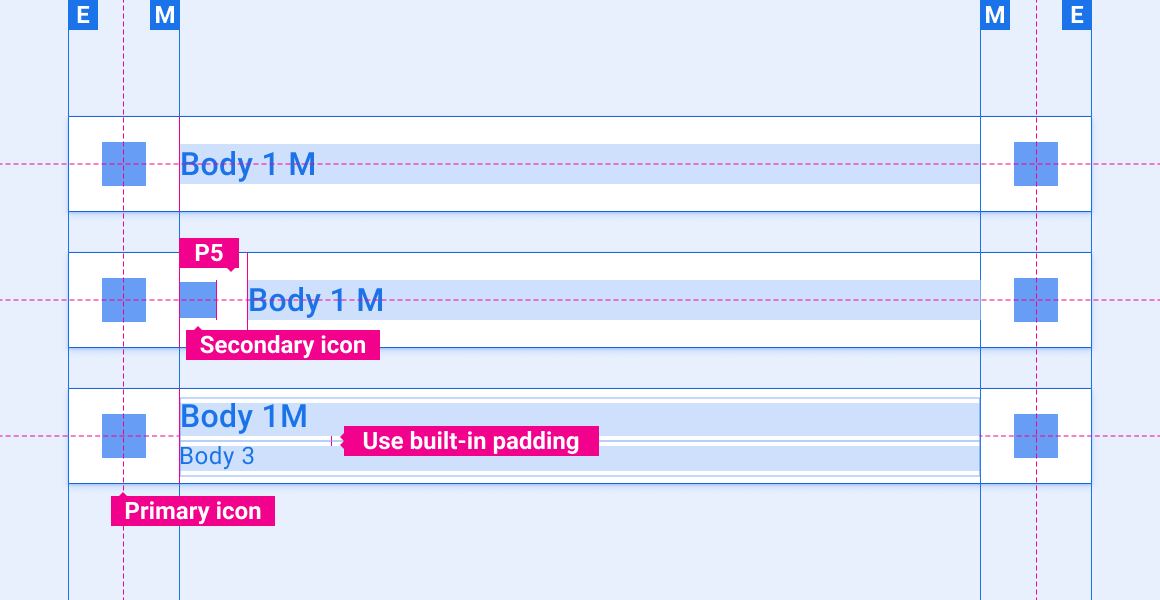
Спецификации – заголовок приложения
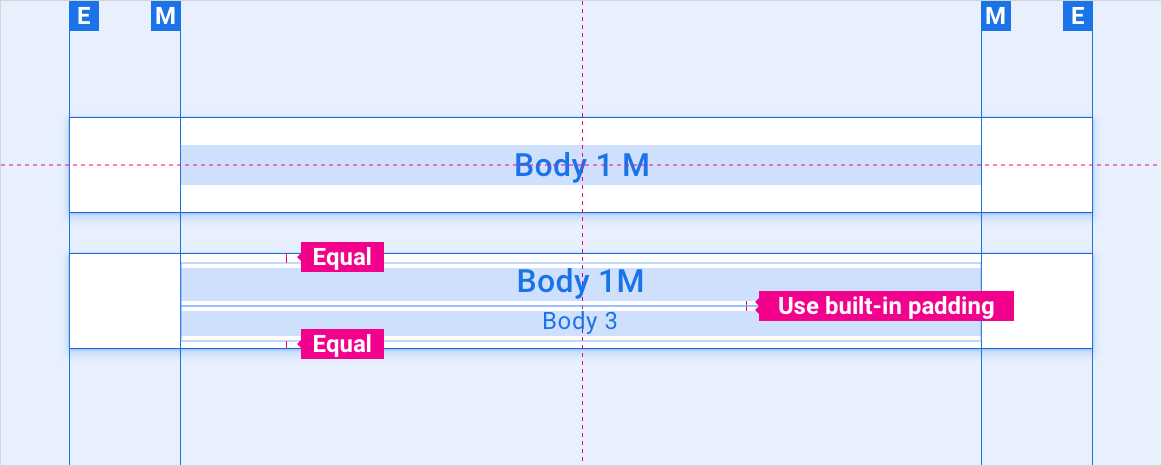
Заголовок приложения с центрированным заголовком

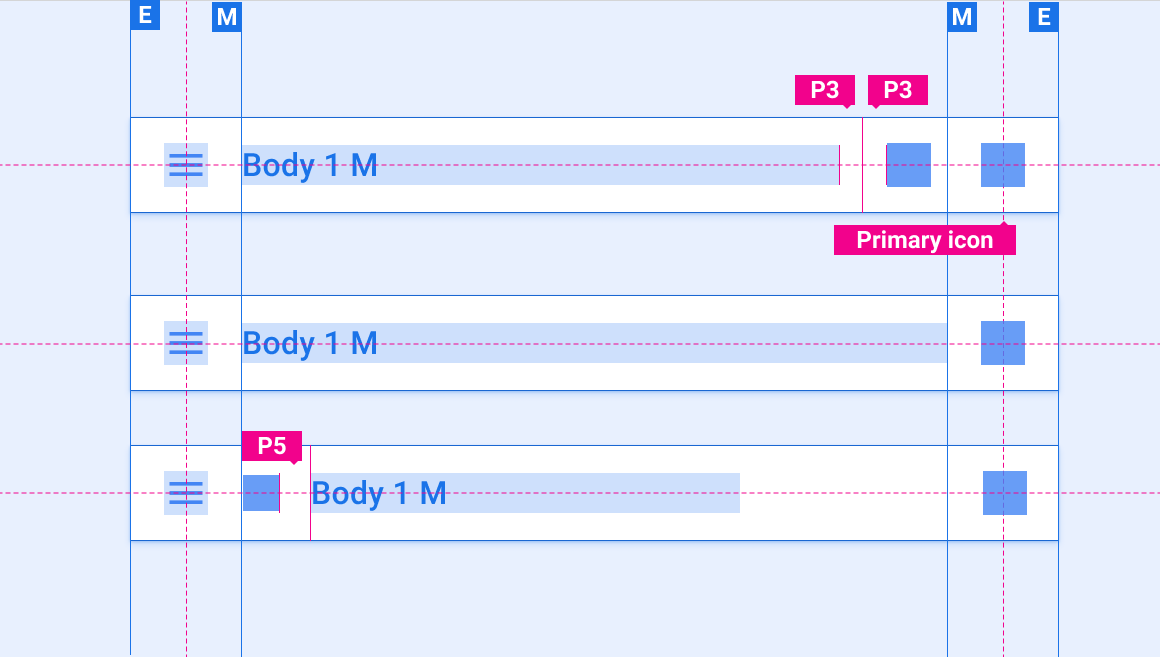
Заголовок приложения с единым элементом управления приложением

Заголовок приложения с несколькими элементами управления приложением

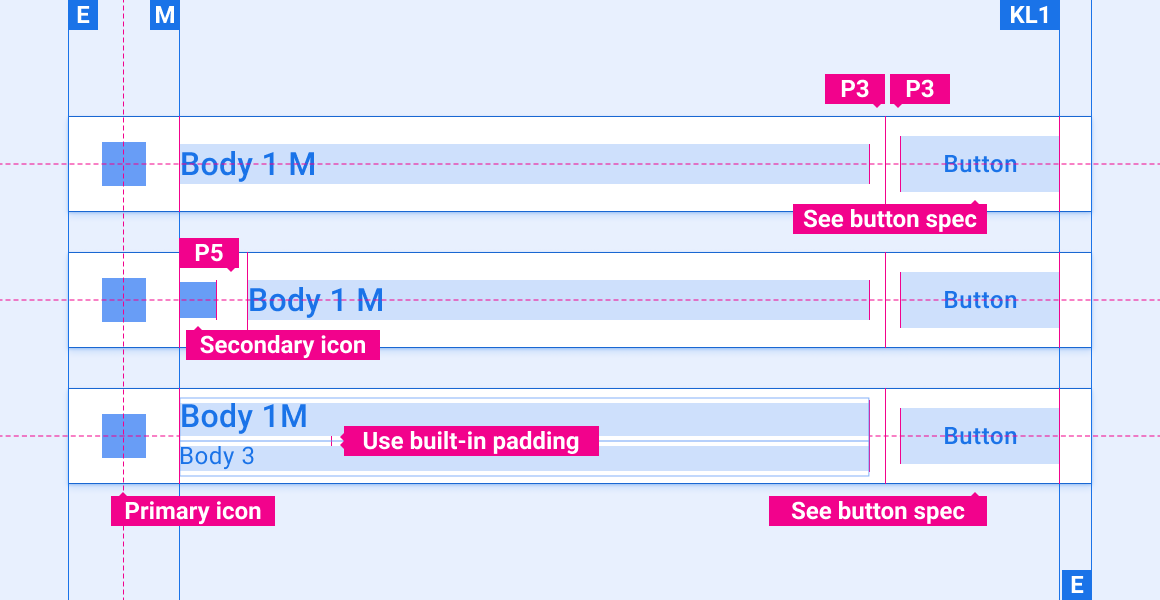
Заголовок приложения с одной кнопкой

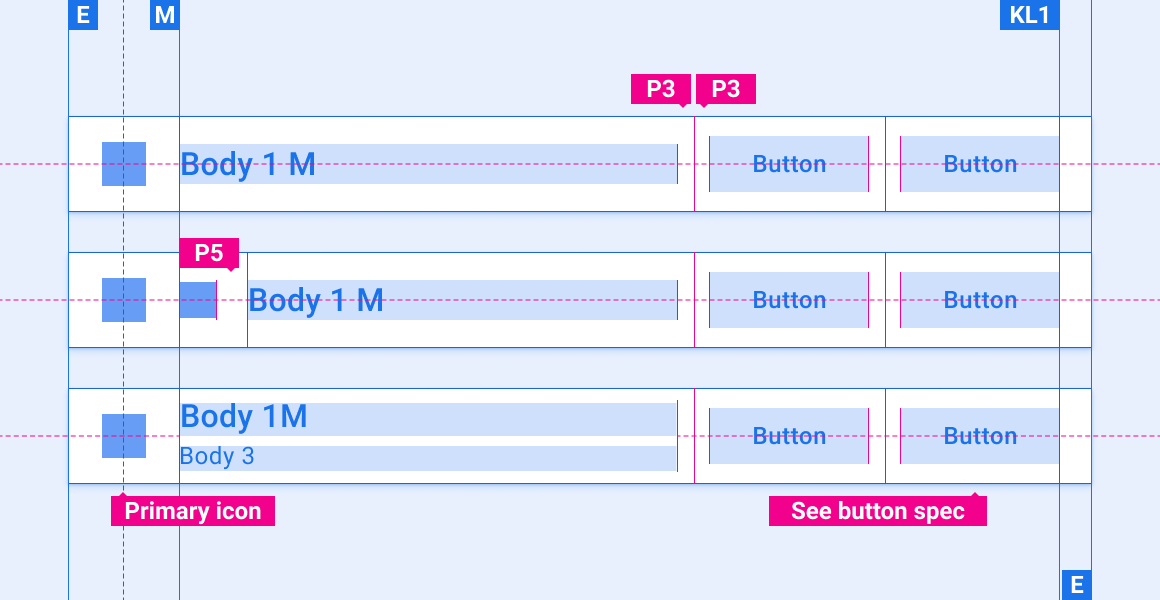
Заголовок приложения с несколькими кнопками

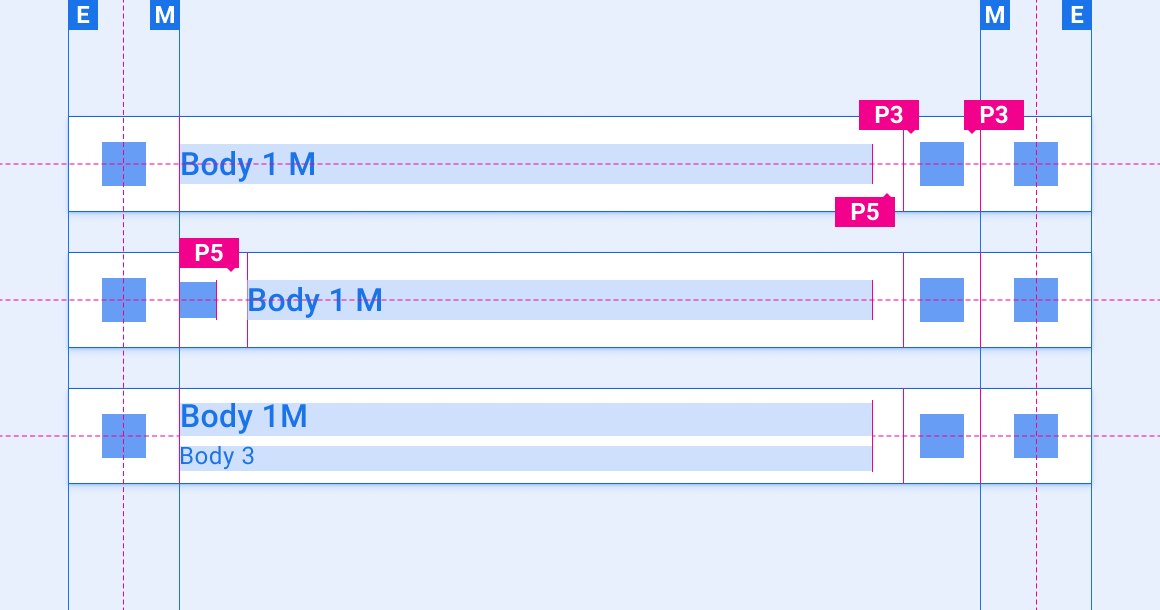
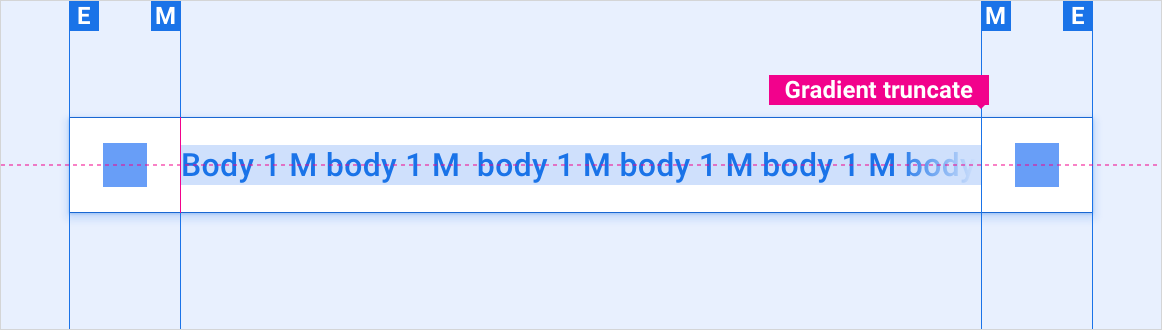
Заголовок приложения с переполнением текста

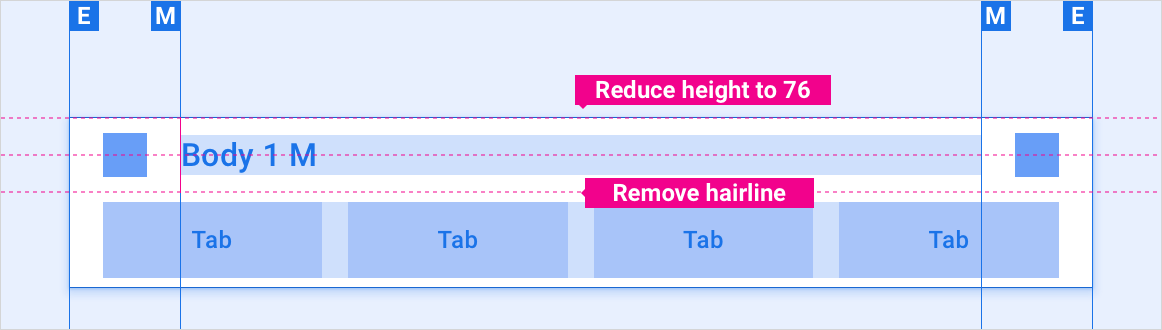
Заголовок приложения с отдельной панелью вкладок

Кастомизация
OEM-производители могут отражать свой бренд, изменяя внешний вид панели и заголовка приложения. Модификации могут включать в себя:
- Пользовательские значки
- Пользовательские шрифты
- Настройка внешнего вида активных, неактивных и отключенных кнопок
- Настройка размеров и размещения кнопок
Система дизайна предоставляет рекомендации по настройке компонентов с использованием макета, цвета, типографики и размеров.
Примеры