La barre d'application et le composant d'en-tête sont une barre dédiée située en haut du canevas de l'application. Vous pouvez la personnaliser pour afficher les fonctions importantes de l'application, telles que le branding, la navigation de premier niveau et l'accès aux commandes de l'application.
Utilisez une mise en page homogène des barres d'application et des en-têtes pour placer les principales commandes, comme la recherche dans l'application, à un emplacement standard dans l'interface utilisateur.
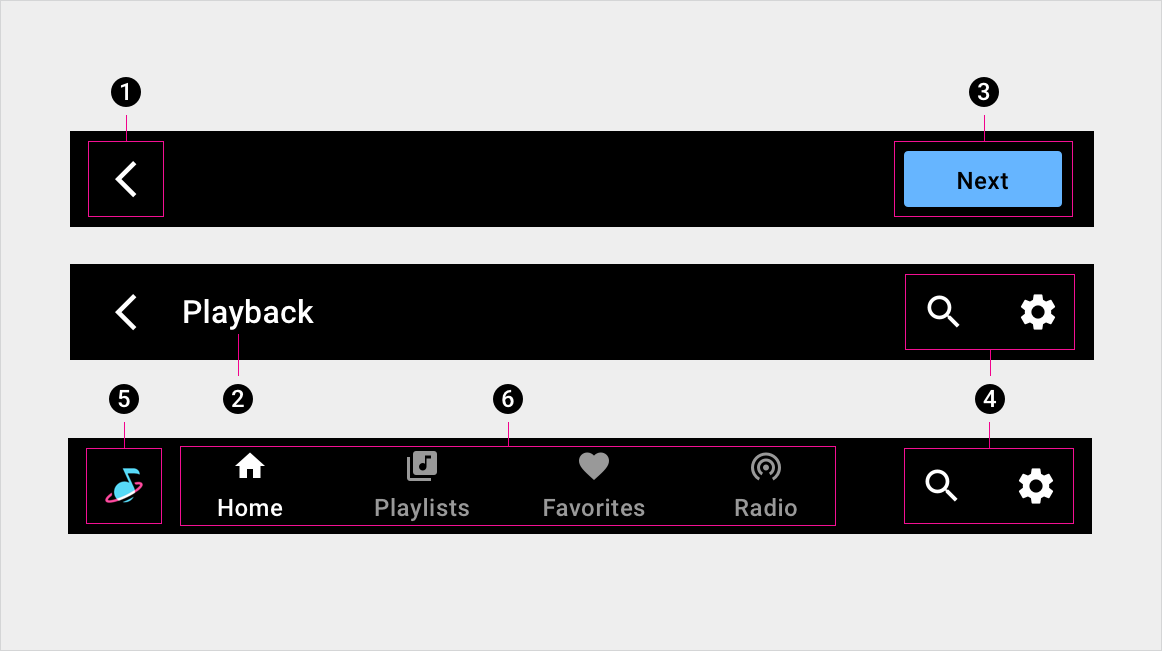
Anatomie
La barre d'application et l'en-tête peuvent inclure divers éléments. Vous pouvez le configurer de l'une des manières suivantes:
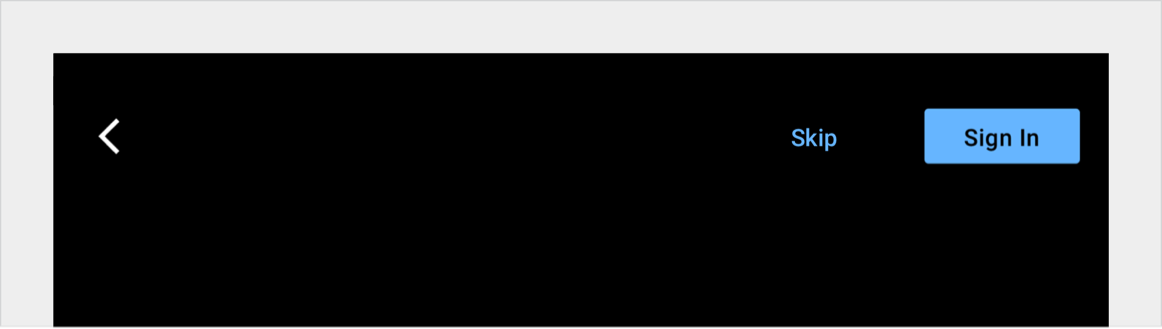
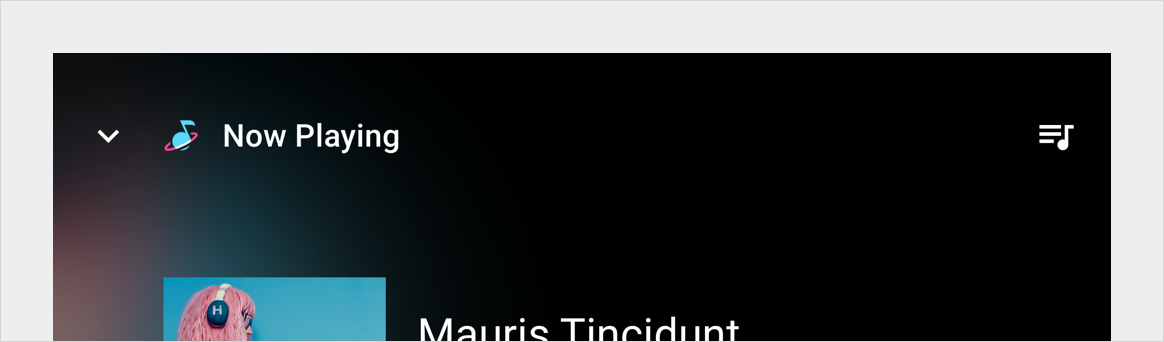
- En-tête d'application:lorsqu'il est configuré comme en-tête d'application, le composant contient de l'espace pour le texte facultatif, avec l'utilisation minimale d'icônes et de boutons. En général, elle comprend un titre d'écran et une flèche de retour.
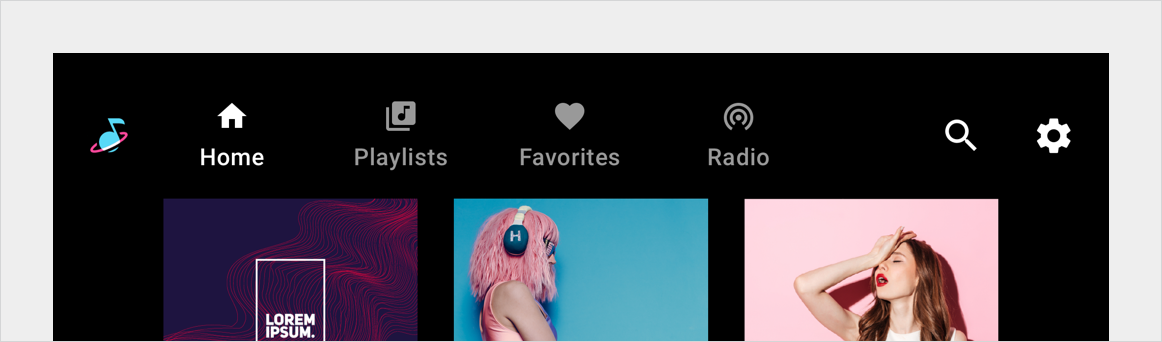
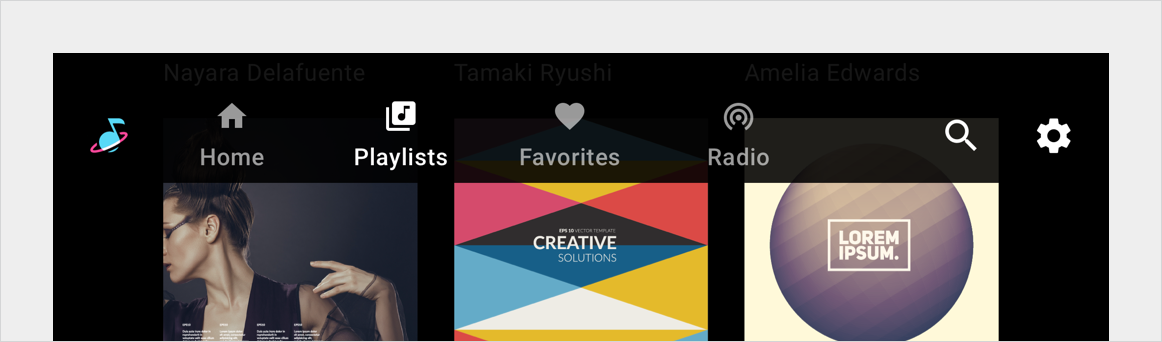
- Barre d'application:lorsqu'elle est configurée en tant que barre d'application, elle peut inclure des icônes, des onglets et des boutons. Parmi les éléments typiques figurent une icône d'application et des options de navigation.
Ces deux versions peuvent également inclure des commandes d'application, telles que la recherche et les paramètres dans l'application.

1. Flèche de retour
2. Titre de l'écran
3. Bouton
4. Commandes des applications
5. Icône de l'application
6. Navigation principale (onglets)
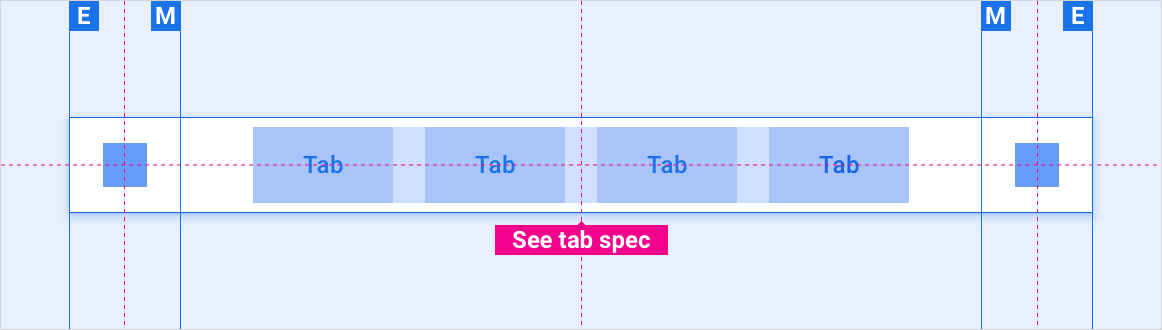
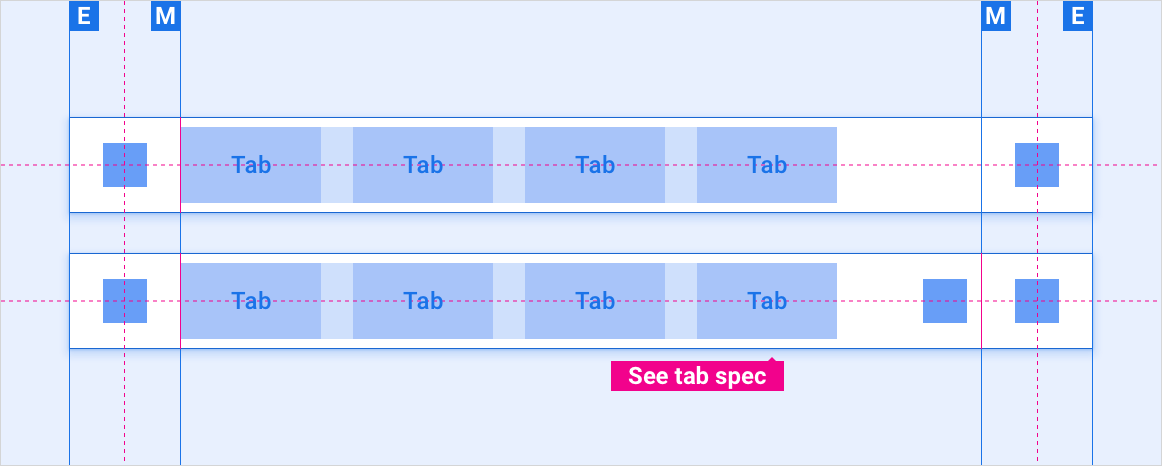
Caractéristiques – Barre d'application
Barre d'application avec navigation principale : centrée

Barre d'application avec navigation principale : alignée à gauche

Barre d'application avec navigation principale réduite (panneau au lieu d'onglets)

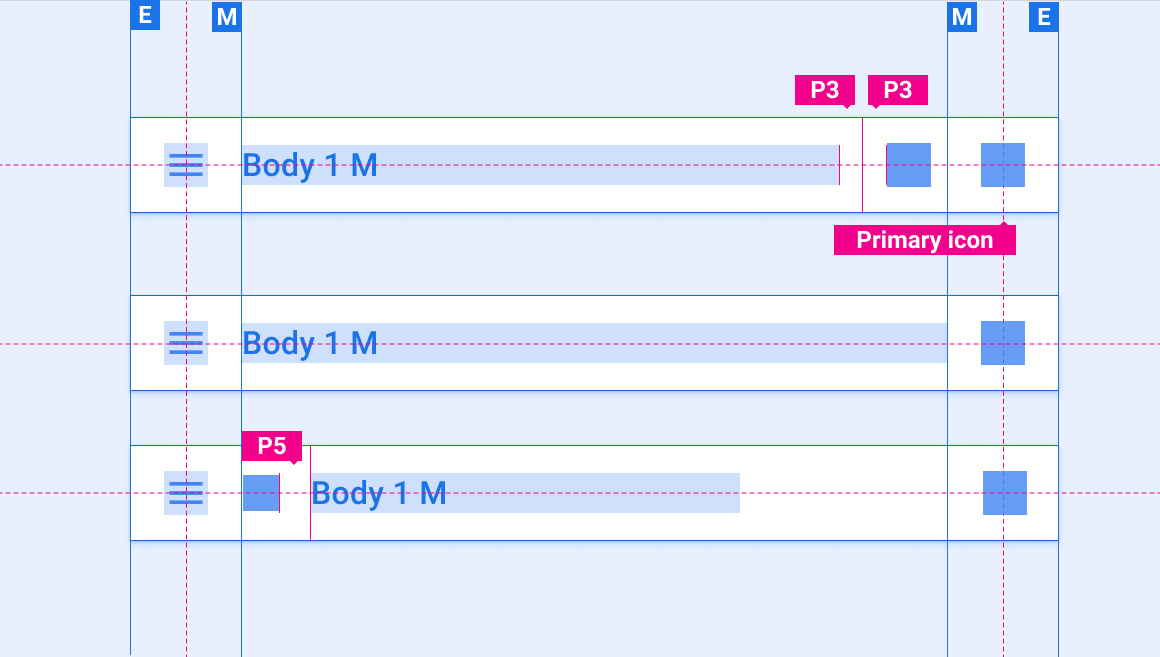
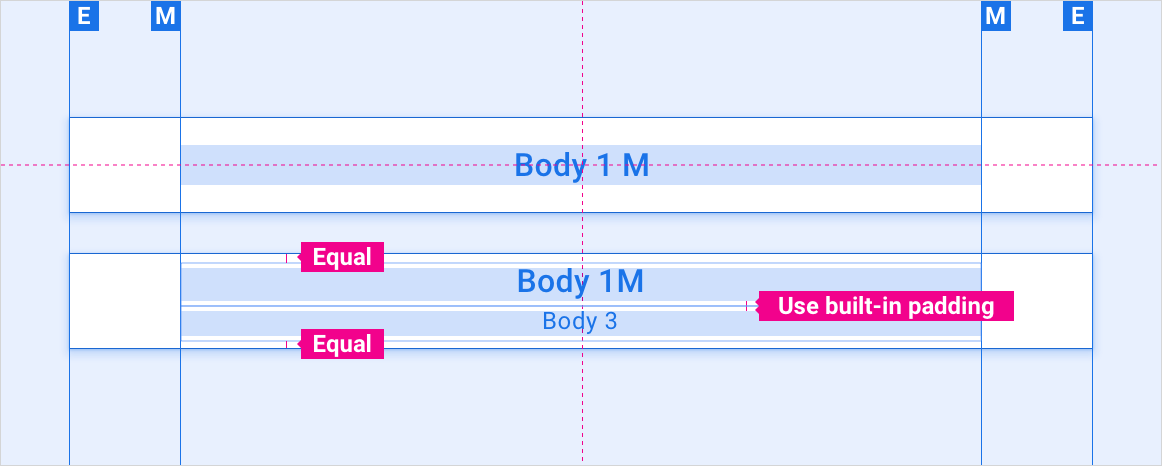
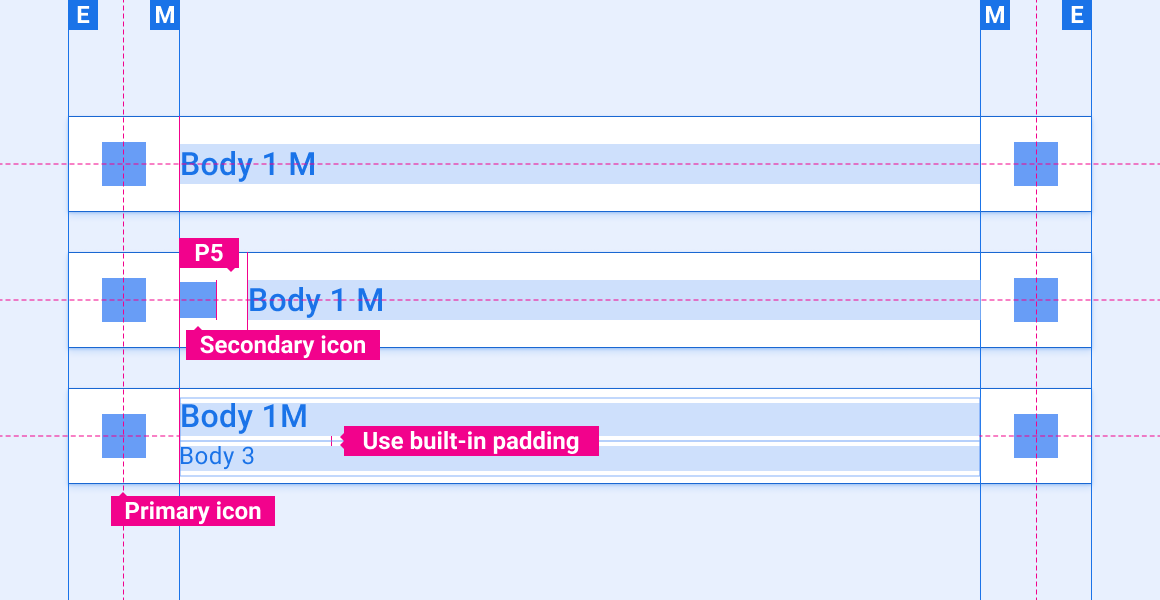
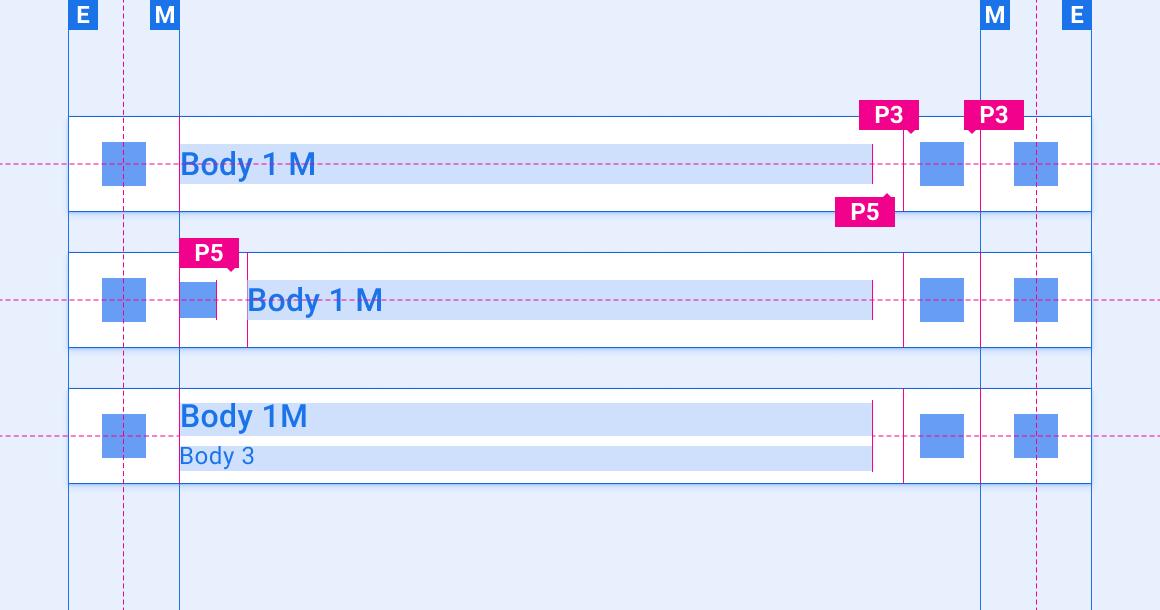
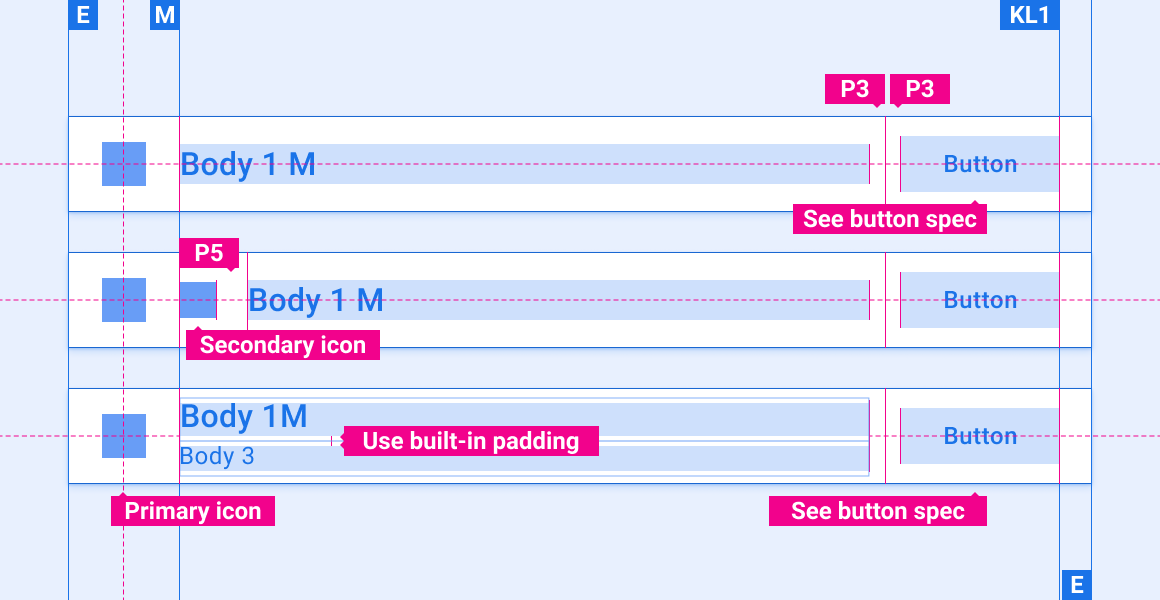
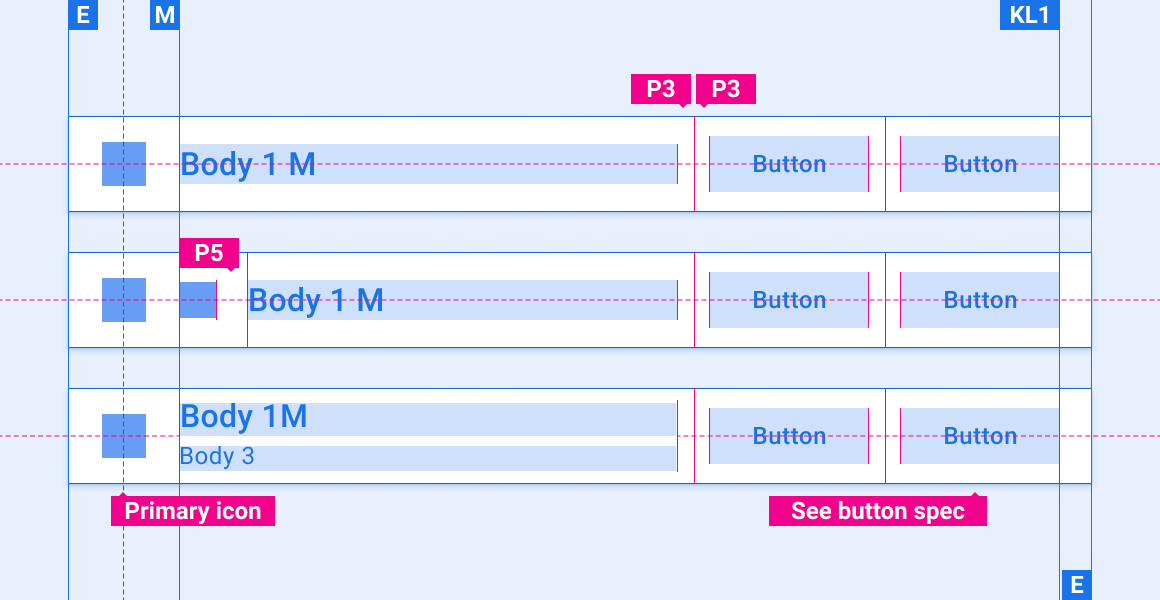
Spécifications : en-tête de l'application
En-tête d'application avec titre centré

En-tête d'application avec contrôle d'une seule application

En-tête d'application avec plusieurs commandes d'application

En-tête d'application avec un seul bouton

En-tête d'application avec plusieurs boutons

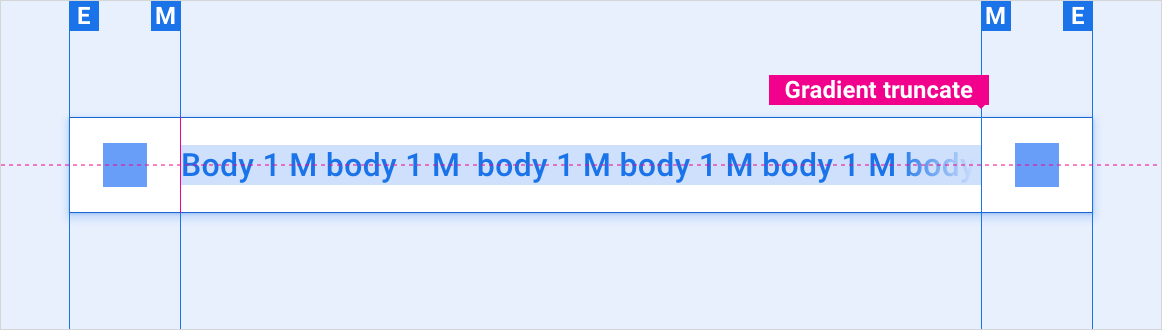
En-tête de l'application avec dépassement de texte

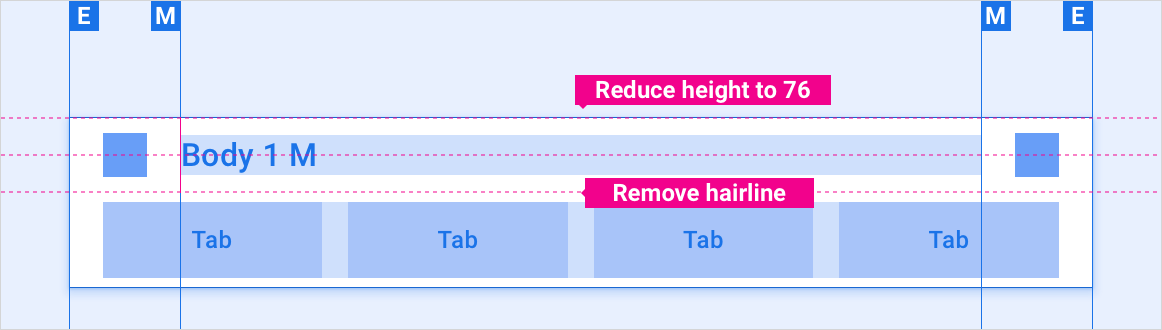
En-tête d'application avec barre d'onglets autonome

Fonctionnalités
Les OEM peuvent refléter leur marque en modifiant l'apparence visuelle de la barre d'application et de l'en-tête. Voici quelques exemples de modifications possibles:
- Icônes personnalisées
- Polices personnalisées
- Définir l'apparence des boutons actifs, inactifs et désactivés
- Définir les dimensions et les emplacements des boutons
Le système de conception fournit des conseils pour personnaliser les composants à l'aide de la mise en page, de la couleur, de la typographie et du dimensionnement.
Exemples