앱 바 및 헤더 구성요소는 앱 캔버스 상단에 있는 전용 바로, 이를 맞춤설정하여 브랜딩, 최상위 탐색, 앱 컨트롤 액세스와 같은 중요한 앱 관련 기능을 표시할 수 있습니다.
일관된 앱 바 및 헤더 레이아웃을 사용하여 UI 전반의 표준 위치에 인앱 검색과 같은 주요 컨트롤을 배치합니다.
분석
앱 바와 헤더에는 다양한 요소가 포함될 수 있습니다. 다음 방법 중 하나로 구성할 수 있습니다.
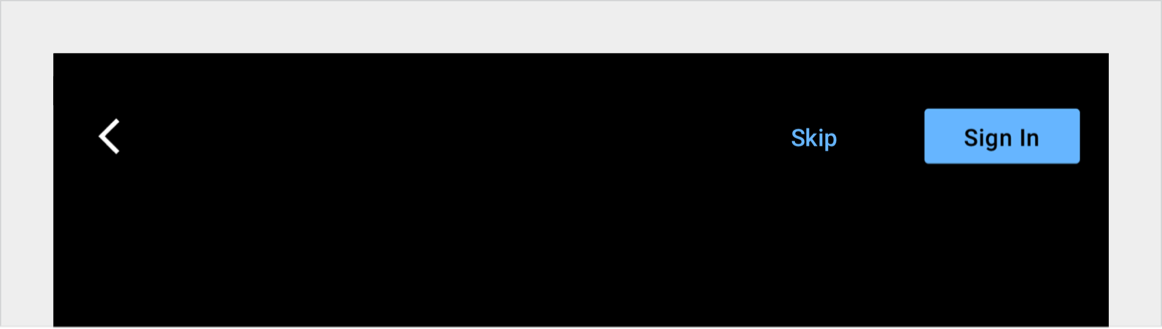
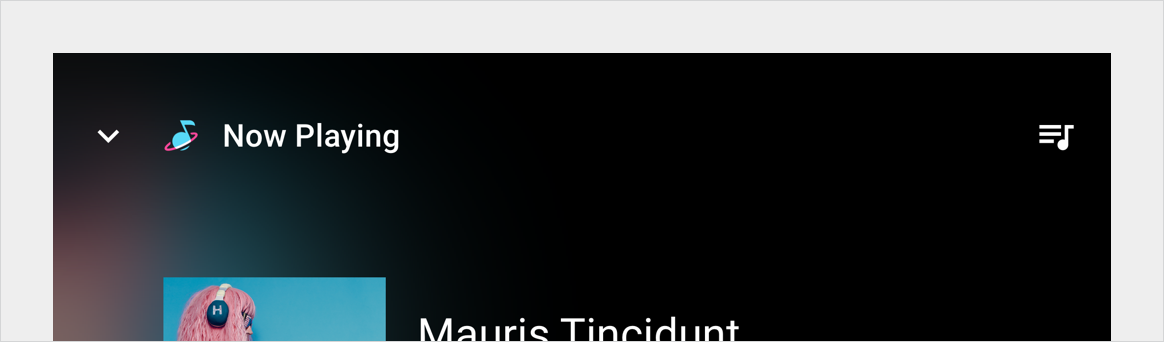
- 앱 헤더: 앱 헤더로 구성된 경우 구성요소에 선택적 텍스트를 위한 공간이 포함되며 아이콘과 버튼을 최소한으로 사용합니다. 일반적으로 화면 제목과 뒤로 화살표를 포함합니다.
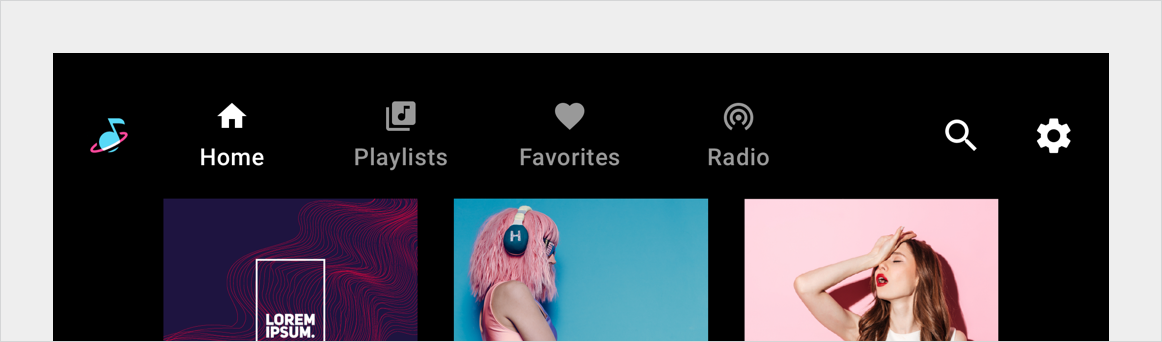
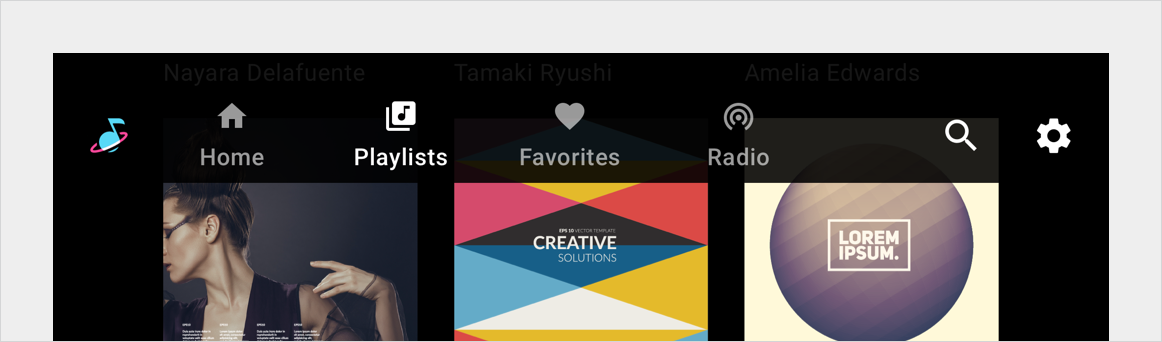
- 앱 바: 앱 바로 구성 시 아이콘, 탭, 버튼을 포함할 수 있습니다. 일반적인 요소에는 앱 아이콘과 탐색 옵션이 있습니다.
이러한 버전 중 하나에 인앱 검색 및 설정과 같은 앱 제어 기능도 포함될 수 있습니다.

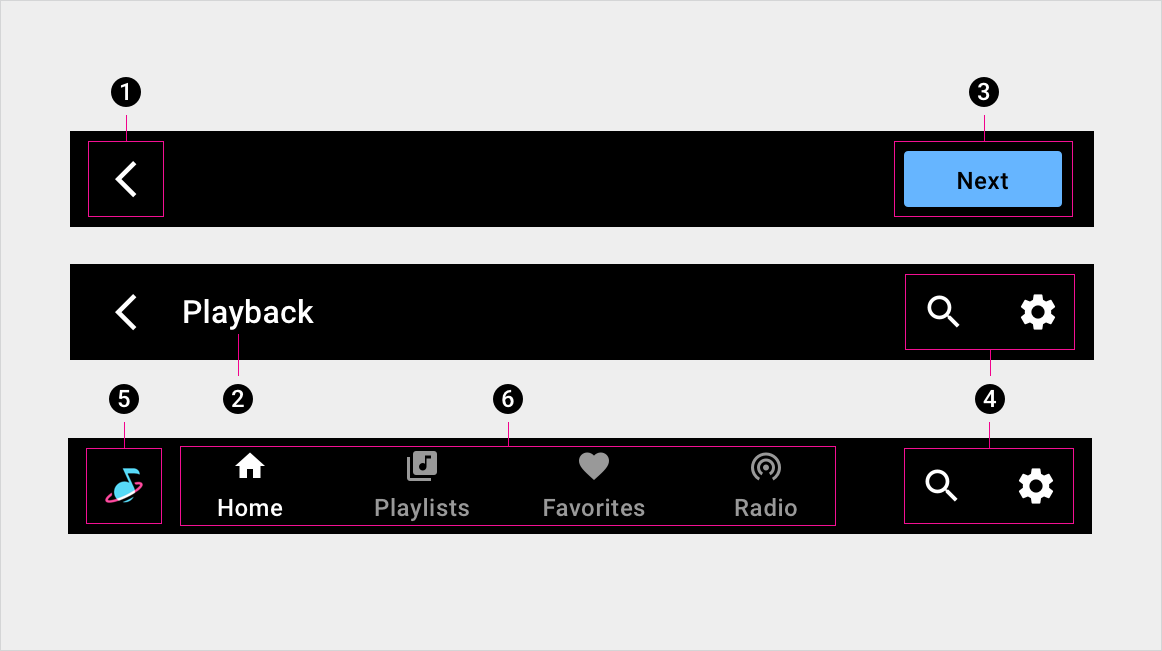
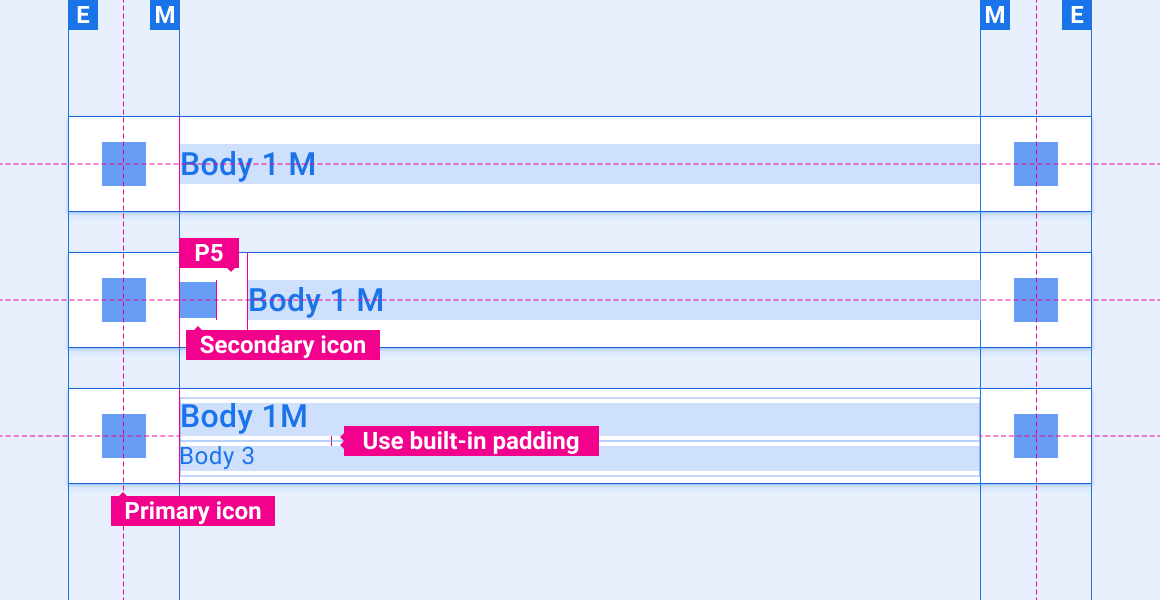
1. 뒤로 화살표
2. 화면 제목
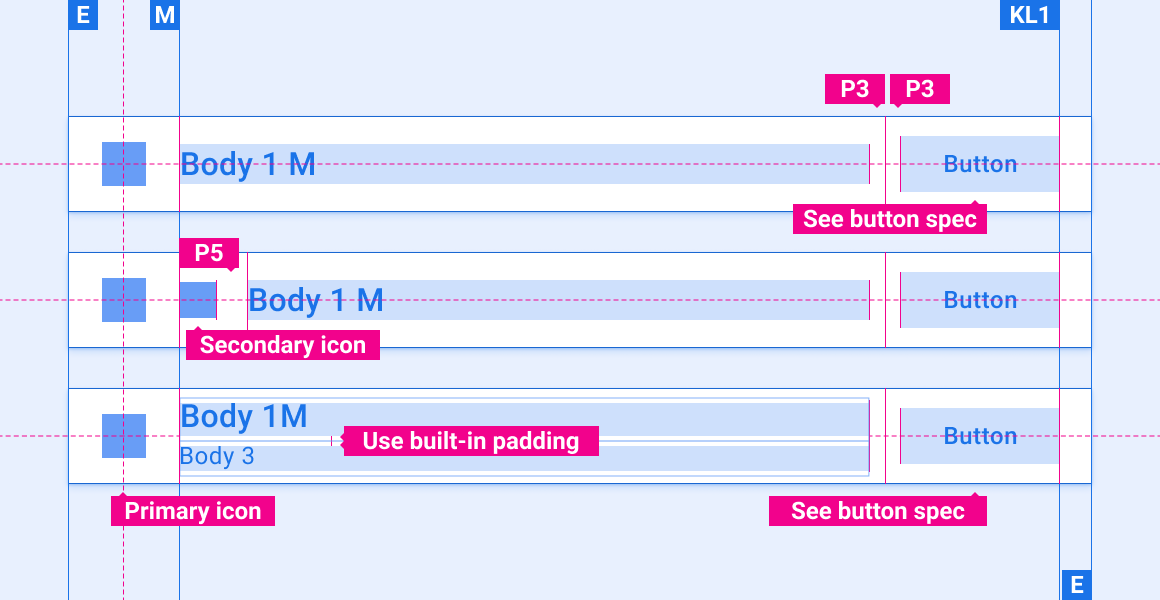
3. 버튼
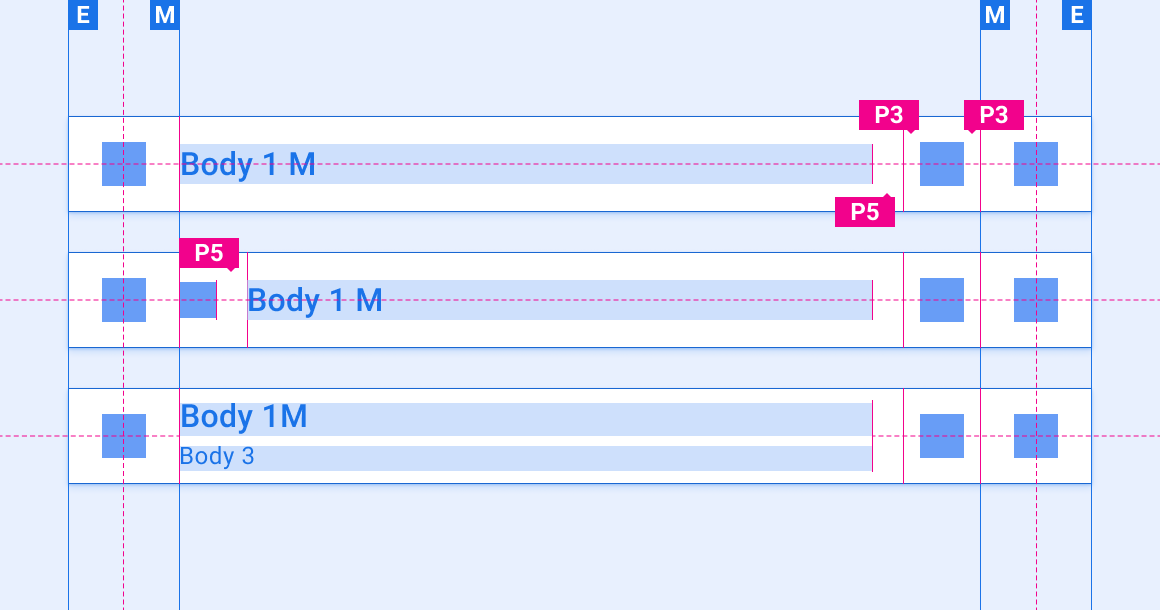
4. 앱 제어
5. 앱 아이콘
6. 기본 탐색 (탭)
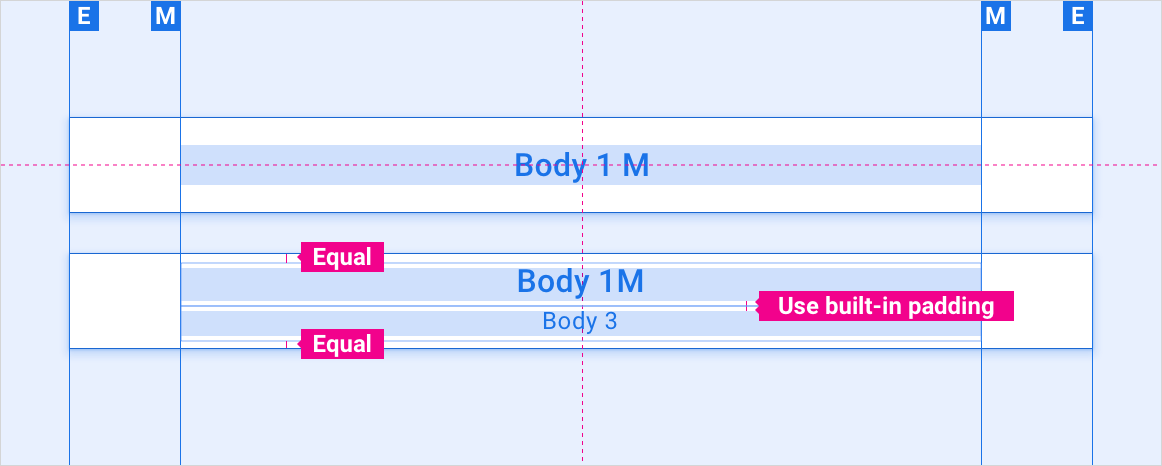
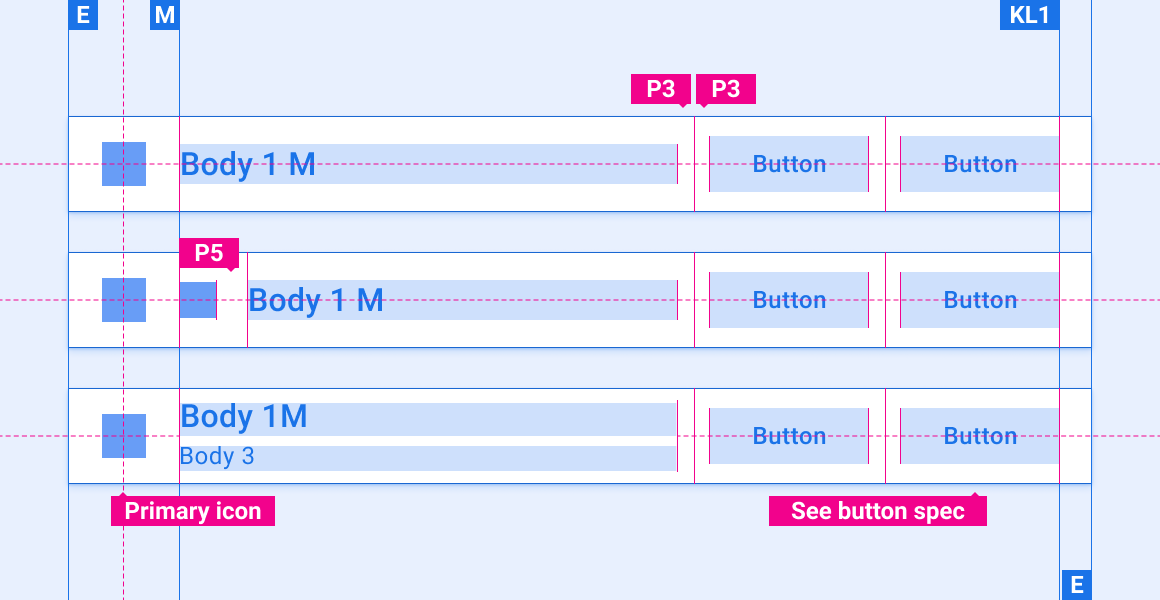
사양 – 앱 바
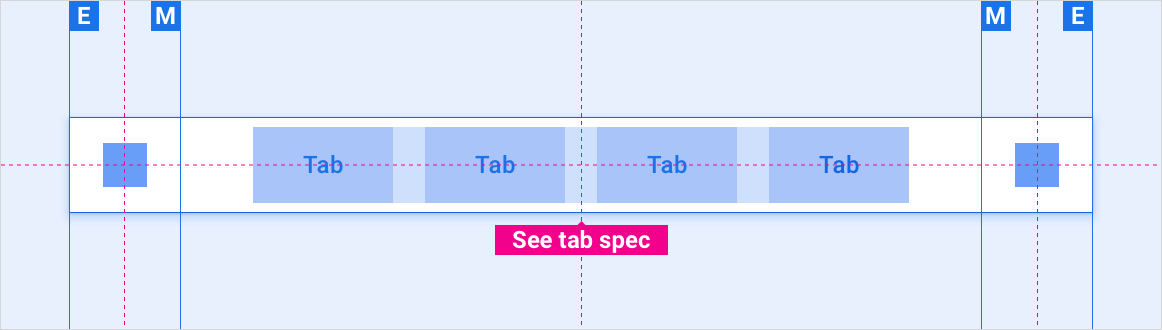
기본 탐색 메뉴가 있는 앱 바 - 가운데 정렬

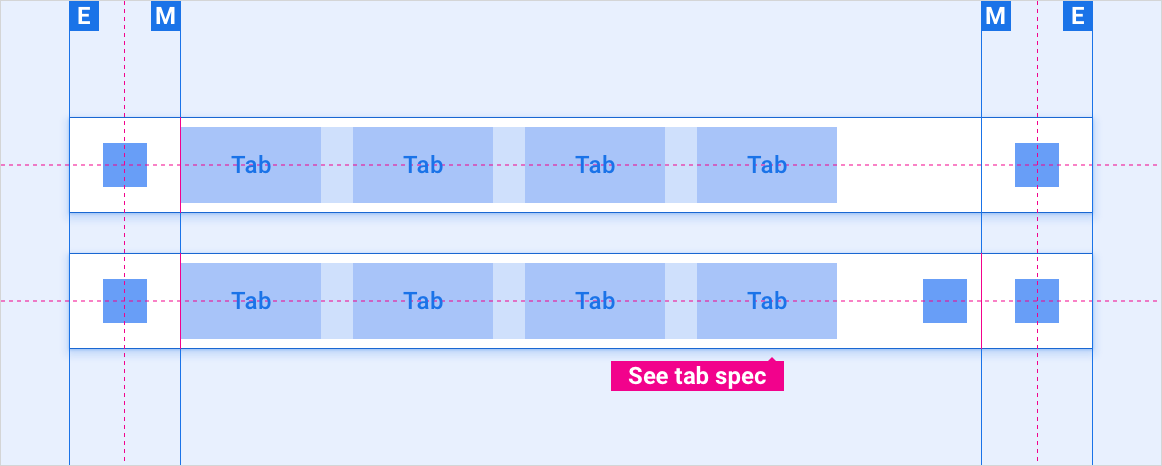
기본 탐색 메뉴가 있는 앱 바 - 왼쪽 정렬

기본 탐색 메뉴가 있는 앱 바 - 접힘 (탭 대신 창)

사양 – 앱 헤더
제목이 가운데에 배치된 앱 헤더

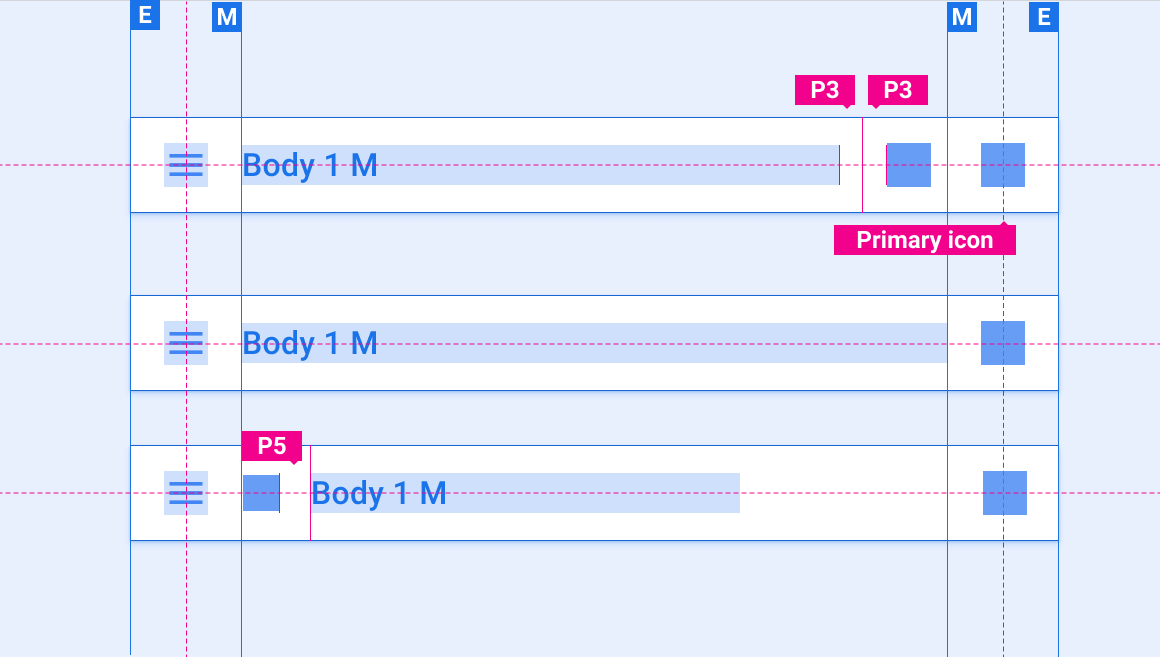
단일 앱 컨트롤이 있는 앱 헤더

여러 앱 컨트롤이 있는 앱 헤더

버튼이 1개인 앱 헤더

버튼이 여러 개인 앱 헤더

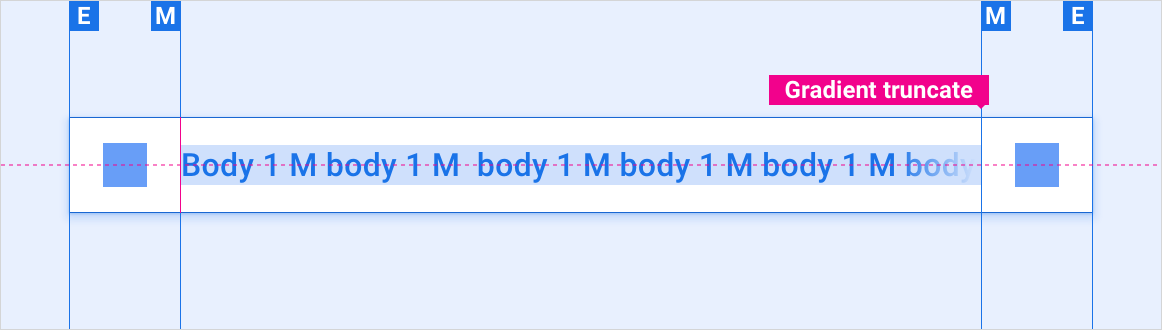
텍스트 오버플로가 포함된 앱 헤더

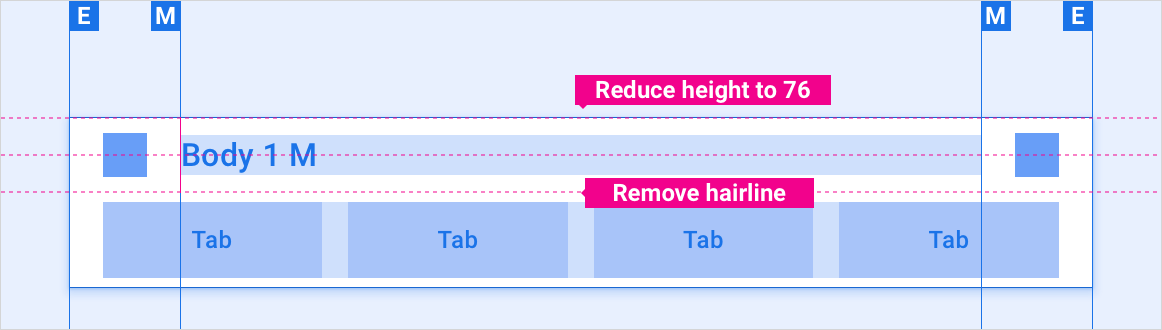
독립형 탭바가 있는 앱 헤더

맞춤설정
OEM은 앱 바 및 헤더의 시각적 모양을 수정하여 브랜드를 나타낼 수 있습니다. 수정에는 다음이 포함될 수 있습니다.
- 맞춤 아이콘
- 맞춤 글꼴
- 활성, 비활성, 비활성화된 버튼의 모양 설정
- 버튼 크기 및 게재위치 설정
디자인 시스템에서는 레이아웃, 색상, 서체, 크기 조정을 사용하여 구성요소를 맞춤설정하는 방법을 안내합니다.
예