Il componente della barra e dell'intestazione dell'app è una barra dedicata nella parte superiore del canvas dell'app, che può essere personalizzata per visualizzare funzioni importanti relative all'app, come il branding, la navigazione di primo livello e l'accesso ai relativi controlli.
Utilizza layout coerenti della barra delle app e delle intestazioni per posizionare i controlli chiave, ad esempio la ricerca in-app, in una posizione standard in tutta l'interfaccia utente.
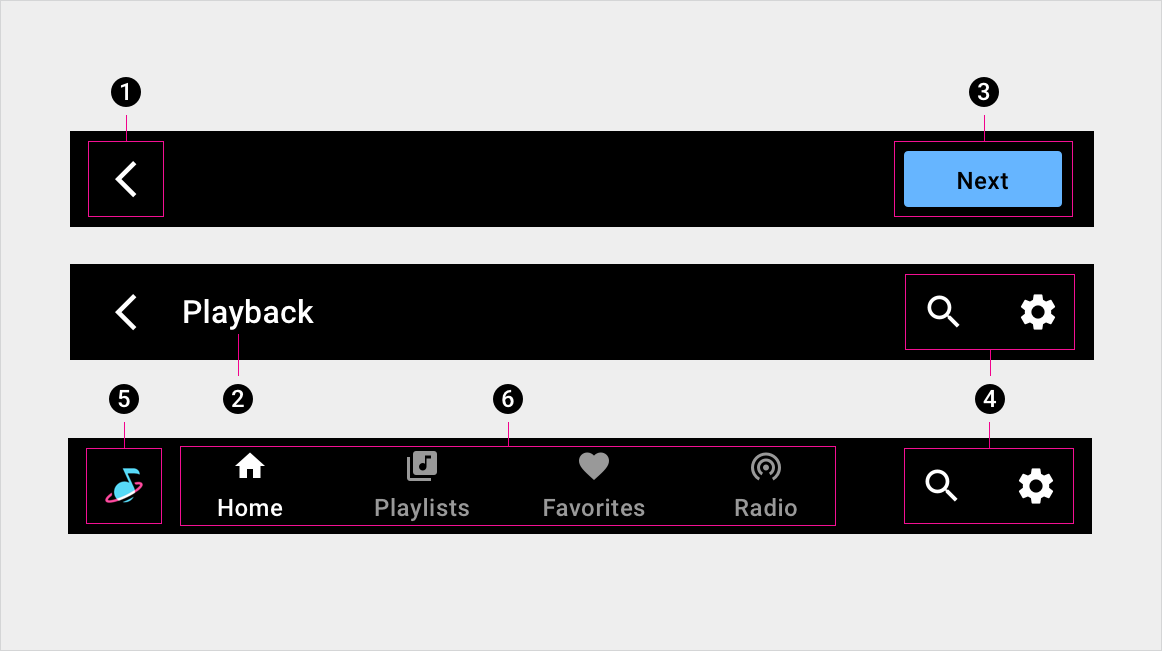
Anatomia
La barra e l'intestazione dell'app possono includere una varietà di elementi. Può essere configurato in uno dei seguenti modi:
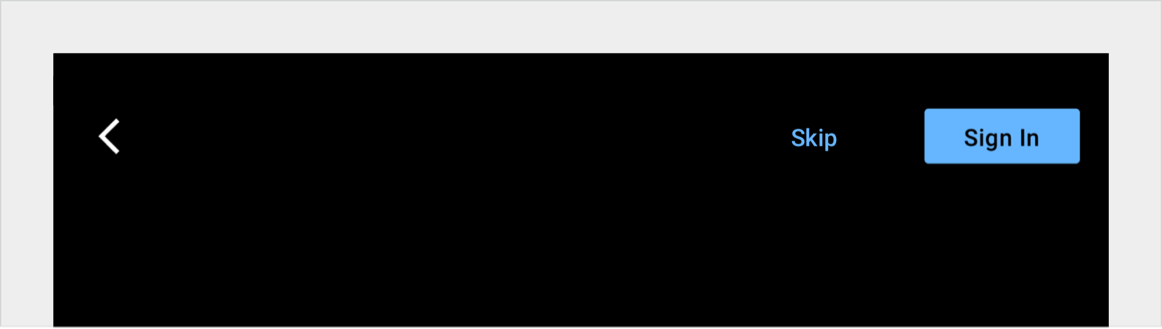
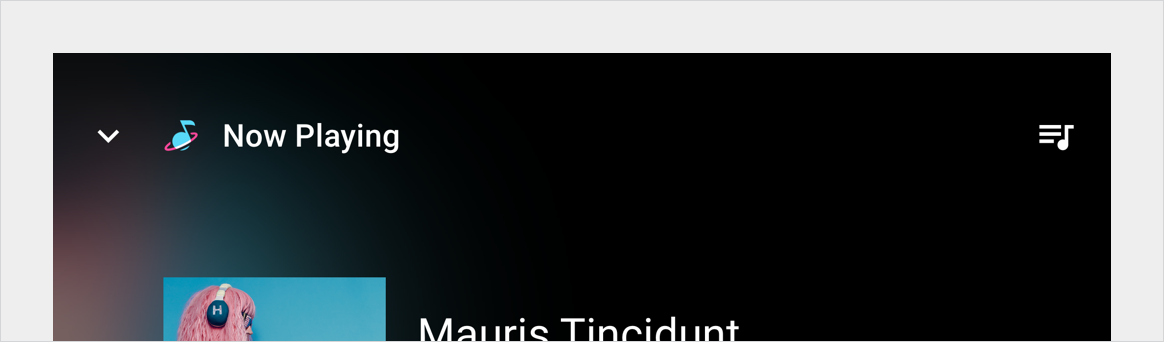
- Intestazione app: se configurato come intestazione dell'app, il componente contiene spazio per il testo facoltativo, con un utilizzo minimo di icone e pulsanti. In genere, include un titolo dello schermo e una freccia indietro.
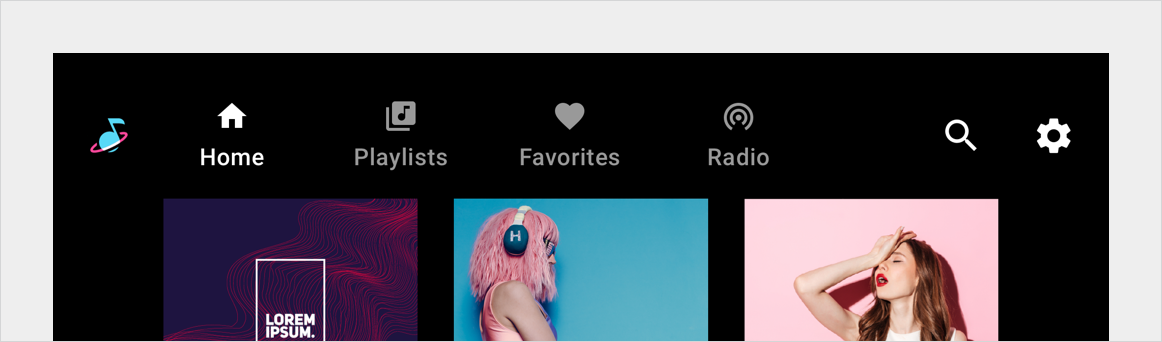
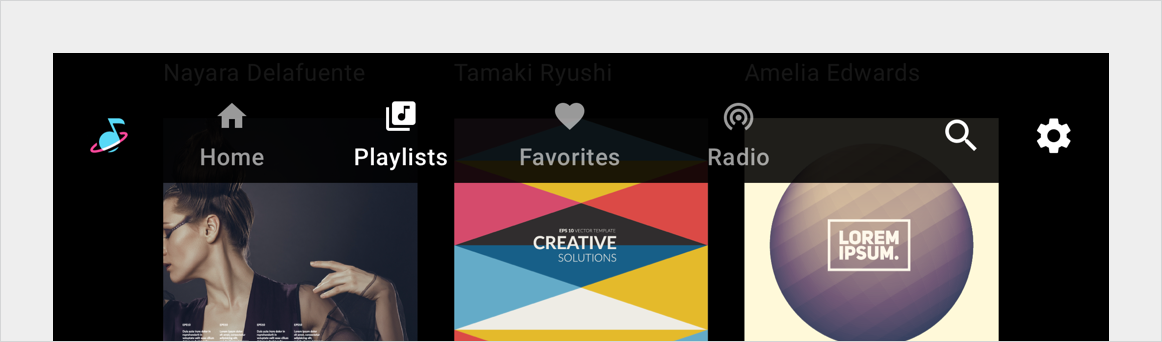
- Barra delle app: se configurata come barra delle app, può includere icone, schede e pulsanti. Alcuni degli elementi più comuni sono l'icona di un'app e le opzioni di navigazione.
Ciascuna di queste versioni può includere anche controlli dell'app, come la ricerca in-app e le impostazioni.

1. Freccia indietro
2. Titolo schermata
3. Pulsante
4. Controlli dell'app
5. Icona dell'app
6. Navigazione principale (schede)
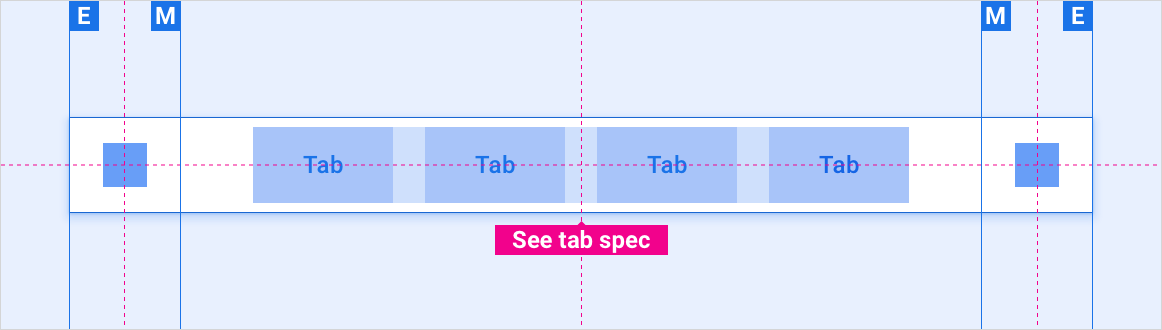
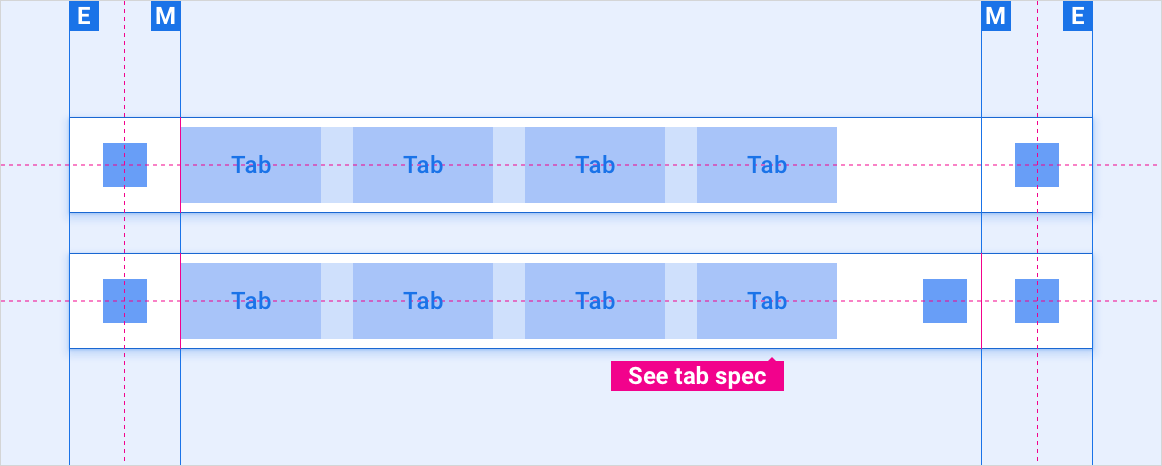
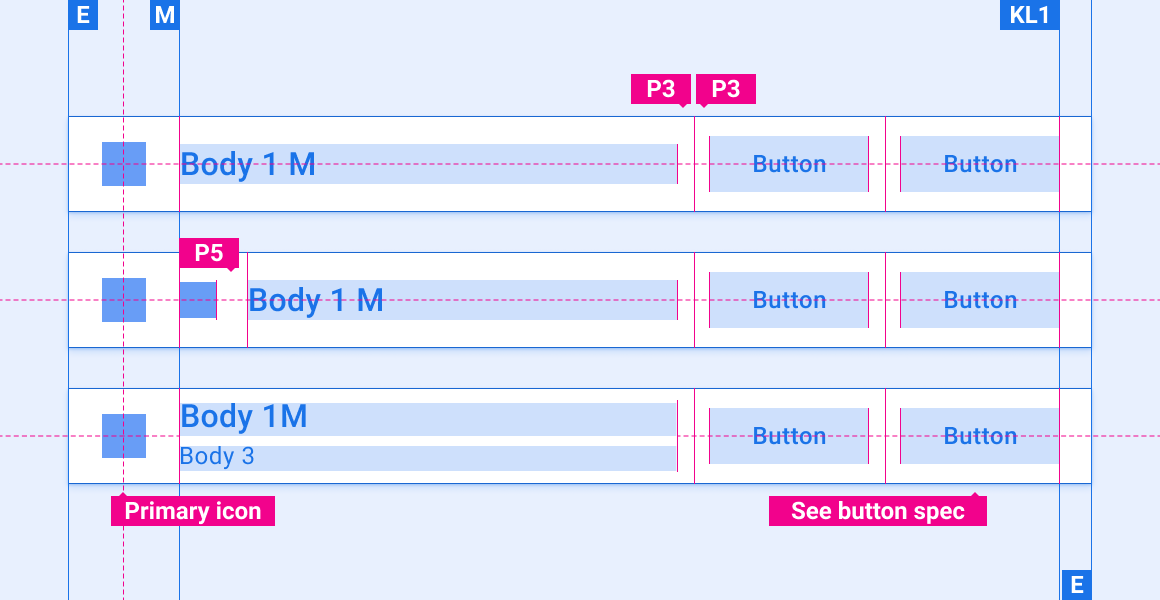
Specifiche - Barra dell'app
Barra delle app con navigazione principale, allineata al centro

Barra dell'app con navigazione principale, allineata a sinistra

Barra dell'app con navigazione principale – compressa (riquadro al posto delle schede)

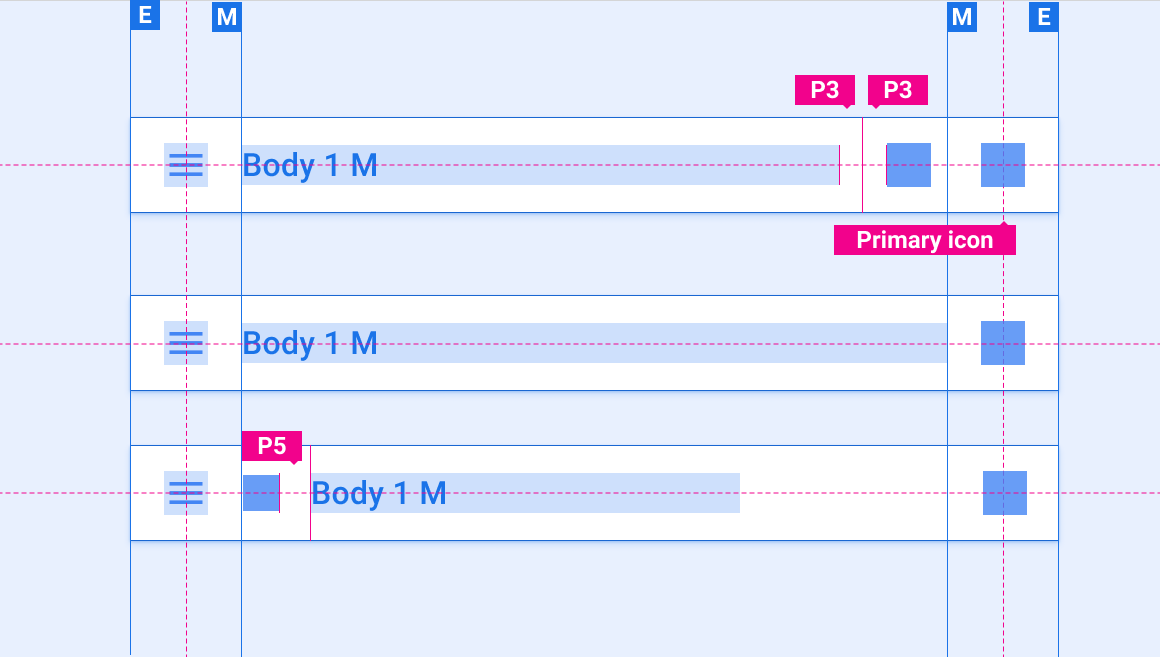
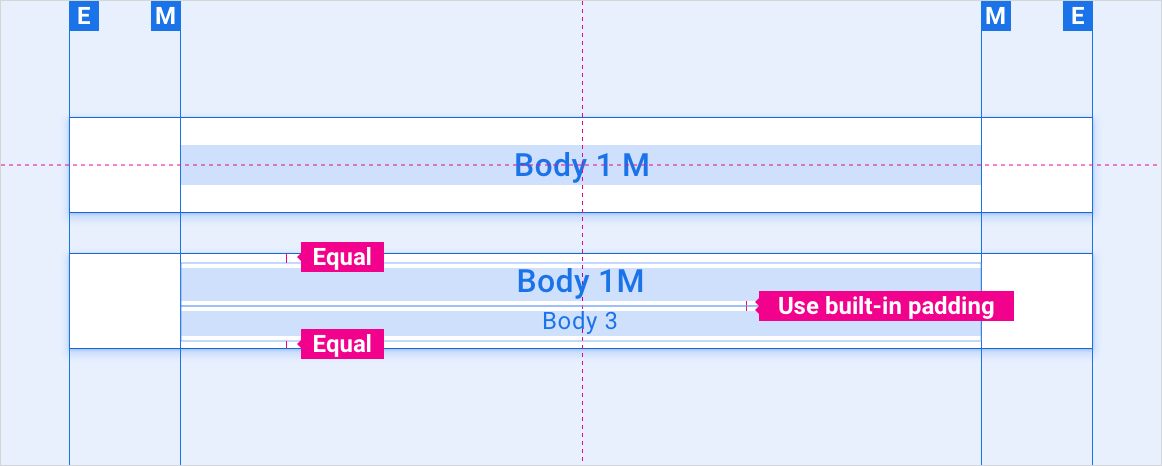
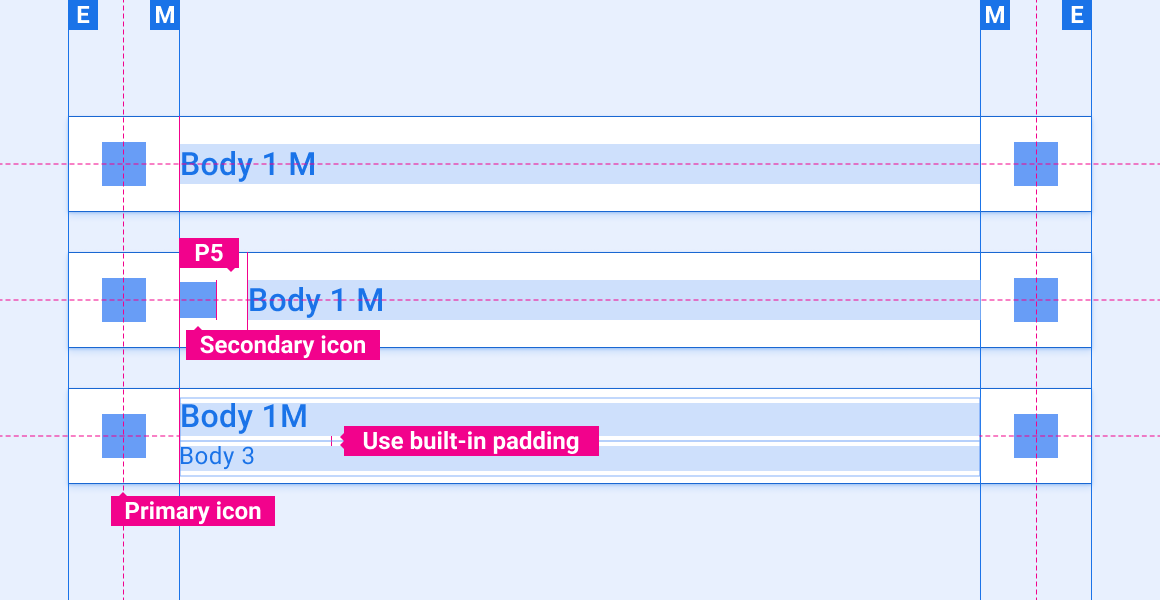
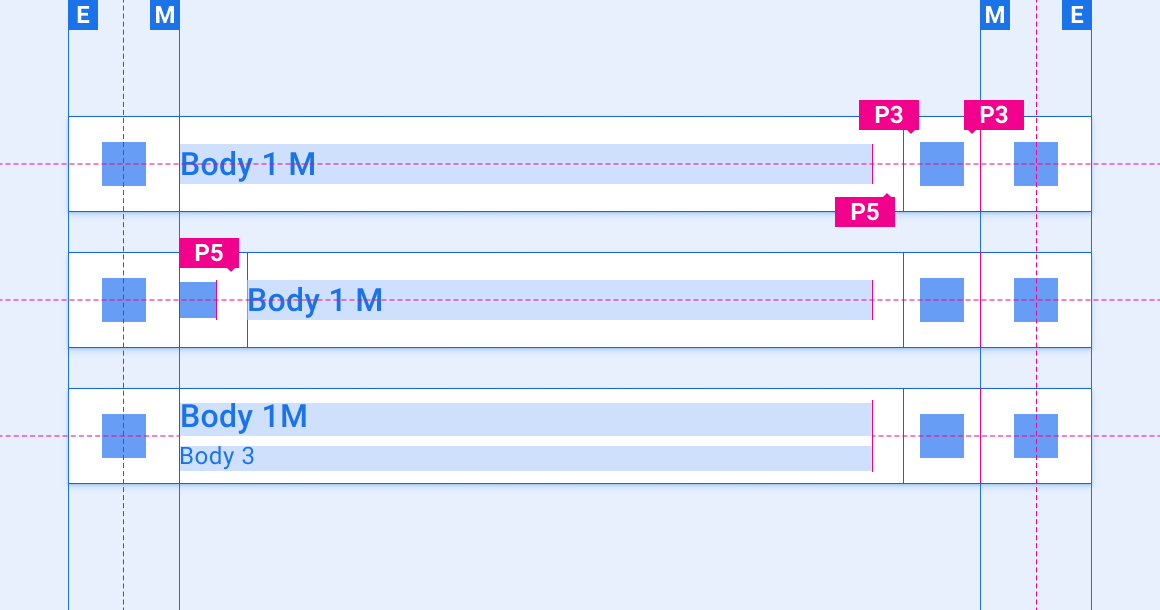
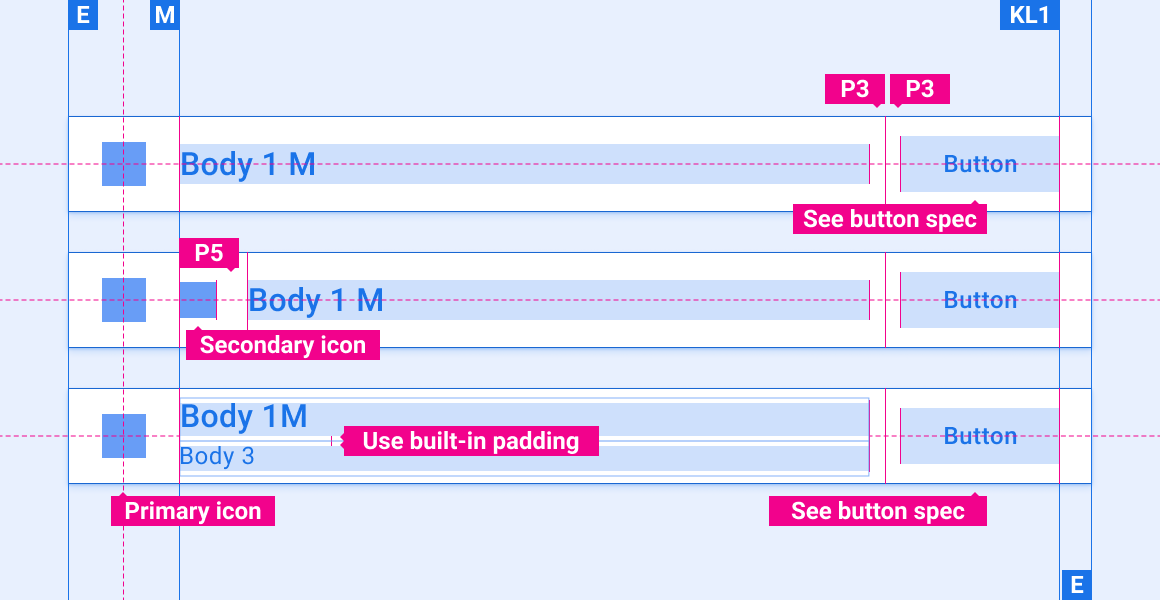
Specifiche - Intestazione app
Intestazione dell'app con titolo centrato

Intestazione dell'app con controllo singola app

Intestazione dell'app con più controlli dell'app

Intestazione dell'app con pulsante singolo

Intestazione dell'app con più pulsanti

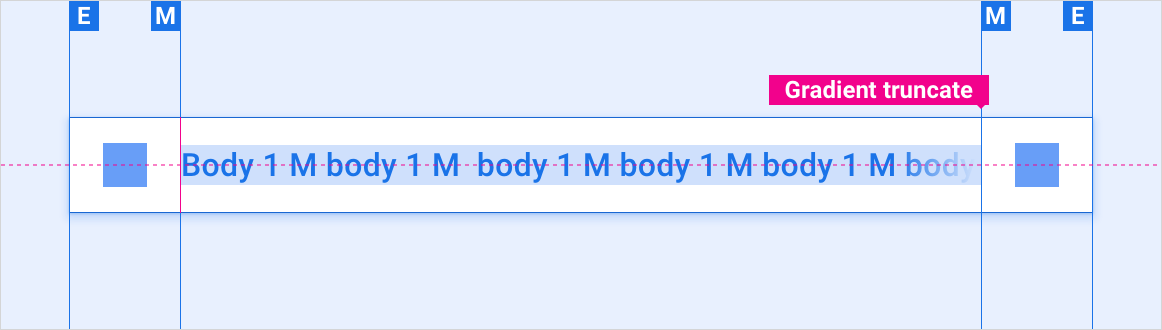
Intestazione dell'app con overflow del testo

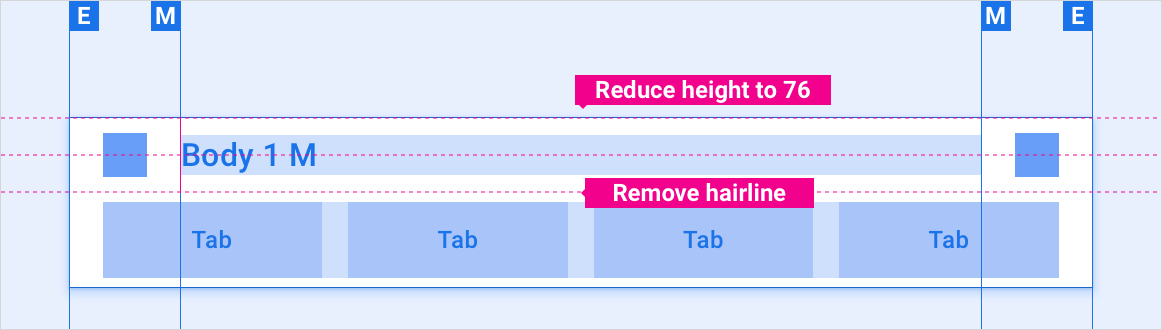
Intestazione dell'app con barra delle schede autonoma

Funzionalità di
Gli OEM possono rispecchiare il loro brand modificando l'aspetto visivo della barra e dell'intestazione dell'app. Le modifiche possono includere:
- Icone personalizzate
- Caratteri personalizzati
- Impostazione dell'aspetto dei pulsanti attivi, non attivi e disattivati
- Impostazione delle dimensioni e dei posizionamenti dei pulsanti
Il sistema di progettazione fornisce indicazioni per personalizzare i componenti utilizzando layout, colore, tipografia e dimensioni.
Esempi