ऐप्लिकेशन बार और हेडर कॉम्पोनेंट, ऐप्लिकेशन कैनवस में सबसे ऊपर एक बार होता है. इसे ऐप्लिकेशन से जुड़े ज़रूरी फ़ंक्शन, जैसे कि ब्रैंडिंग, टॉप-लेवल नेविगेशन, और ऐप्लिकेशन कंट्रोल के ऐक्सेस को दिखाने के लिए पसंद के मुताबिक बनाया जा सकता है.
इन-ऐप खोज जैसे मुख्य कंट्रोल को पूरे यूज़र इंटरफ़ेस (यूआई) में एक ही जगह पर रखने के लिए, एक जैसे ऐप्लिकेशन बार और हेडर लेआउट का इस्तेमाल करें.
शरीर रचना
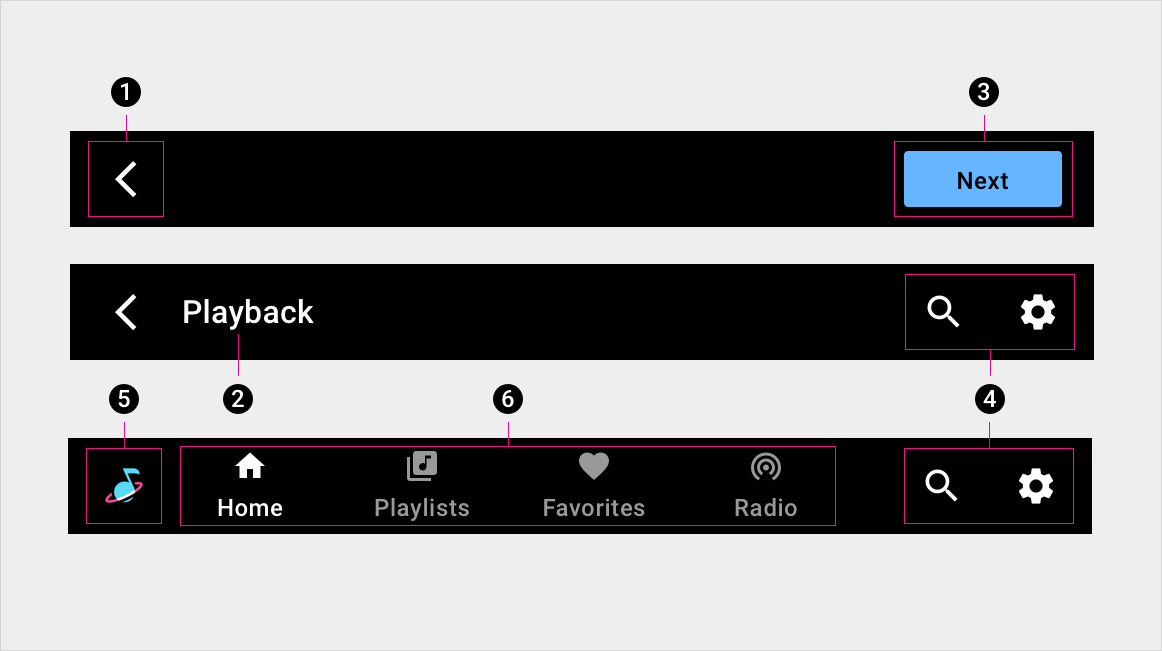
ऐप्लिकेशन बार और हेडर में कई तरह की चीज़ें शामिल हो सकती हैं. उसे इनमें से किसी भी तरीके से कॉन्फ़िगर किया जा सकता है:
- ऐप्लिकेशन हेडर: जब इसे ऐप्लिकेशन हेडर के तौर पर कॉन्फ़िगर किया जाता है, तो कॉम्पोनेंट में वैकल्पिक टेक्स्ट के लिए जगह होती है. इसमें आइकॉन और बटन का कम से कम इस्तेमाल होता है. आम तौर पर, इसमें स्क्रीन टाइटल और बैक ऐरो शामिल होता है.
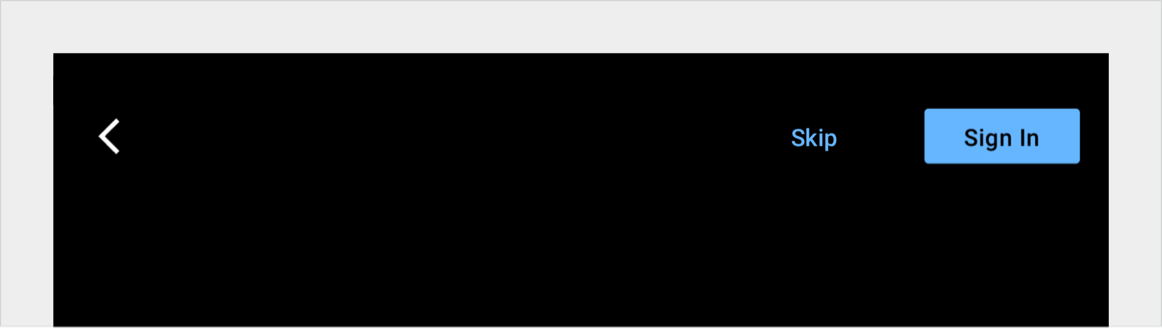
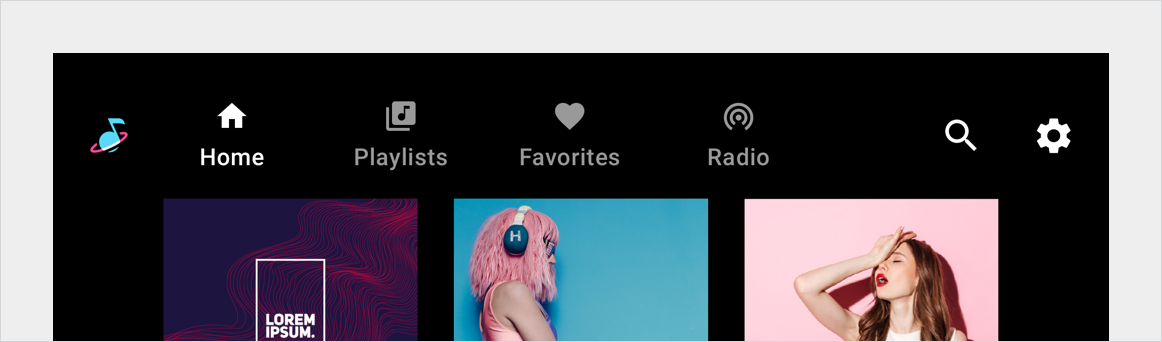
- ऐप्लिकेशन बार: इसे ऐप्लिकेशन बार के तौर पर कॉन्फ़िगर किए जाने पर, इसमें आइकॉन, टैब, और बटन शामिल हो सकते हैं. सामान्य एलिमेंट में ऐप्लिकेशन आइकॉन और नेविगेट करने के विकल्प शामिल होते हैं.
इनमें से किसी भी वर्शन में ऐप्लिकेशन के कंट्रोल, जैसे कि इन-ऐप्लिकेशन खोज और सेटिंग भी शामिल हो सकते हैं.

1. बैक ऐरो
2. स्क्रीन का टाइटल
3. बटन
4. ऐप्लिकेशन के कंट्रोल
5. ऐप्लिकेशन का आइकॉन
6. प्राइमरी नेविगेशन (टैब)
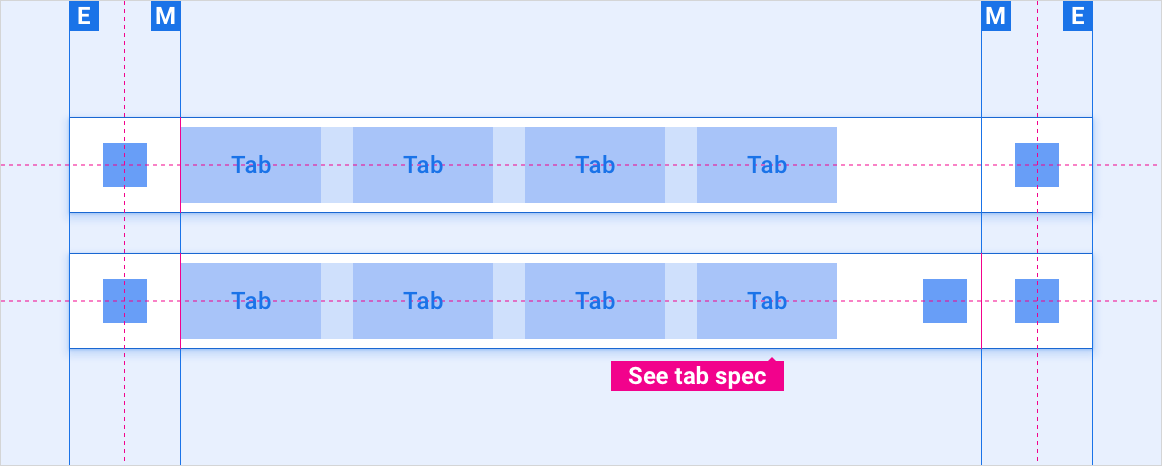
खास जानकारी – ऐप्लिकेशन बार
प्राइमरी नेविगेशन वाला ऐप्लिकेशन बार – बीच में अलाइन किया गया

प्राइमरी नेविगेशन वाला ऐप्लिकेशन बार – बाईं ओर अलाइन किया गया

प्राइमरी नेविगेशन वाला ऐप्लिकेशन बार – छोटा किया गया (टैब के बजाय पैनल)

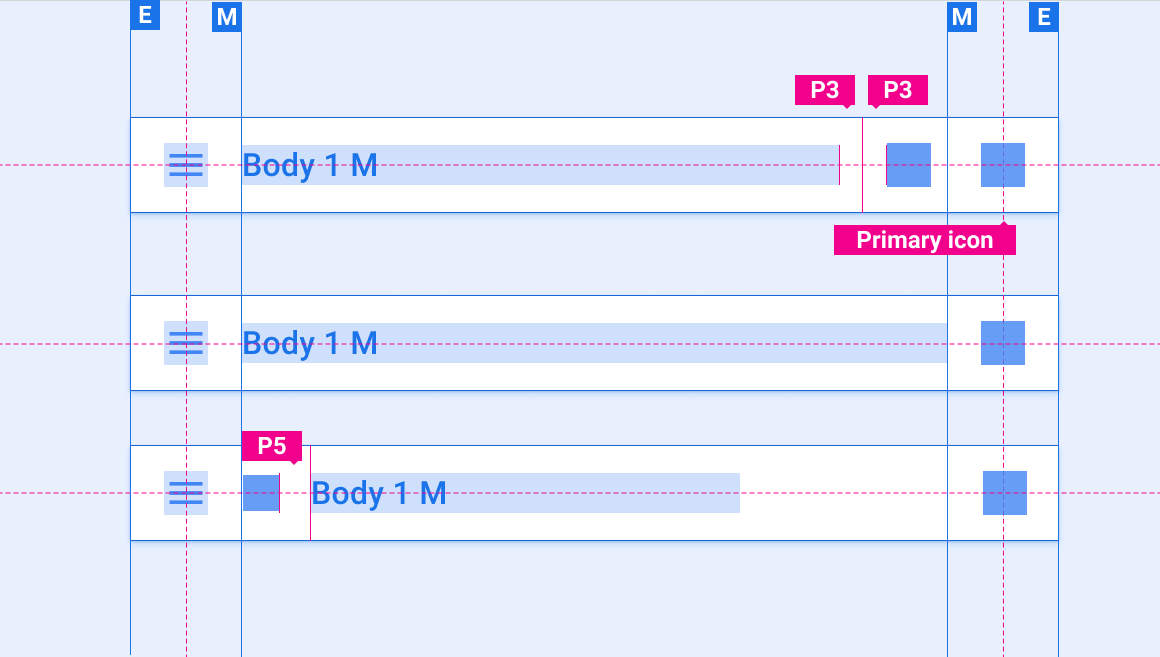
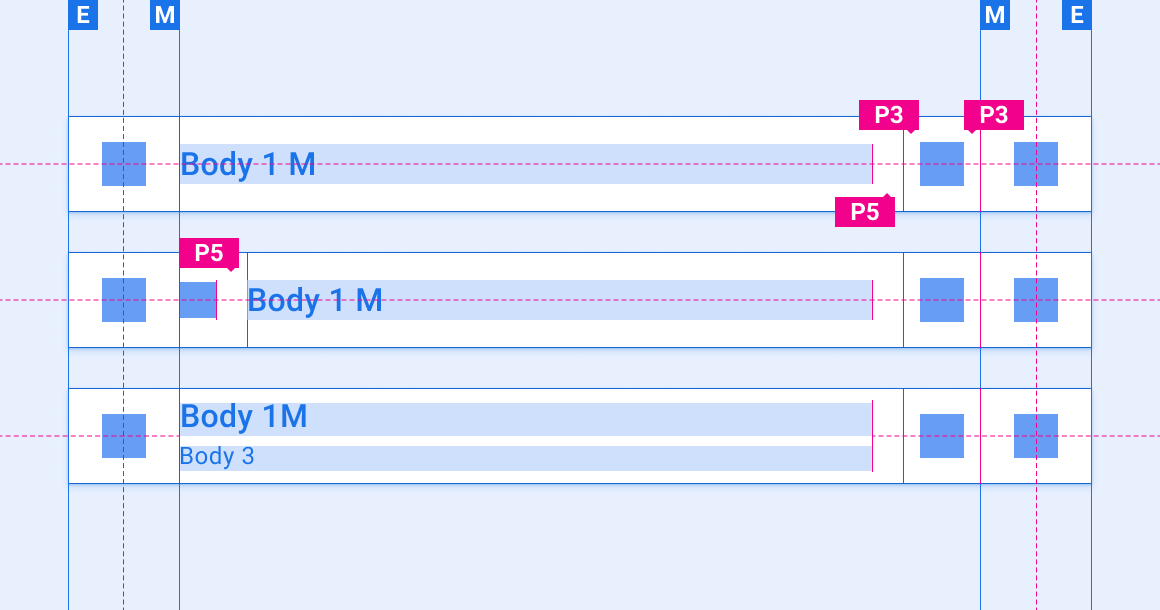
खास जानकारी – ऐप्लिकेशन हेडर
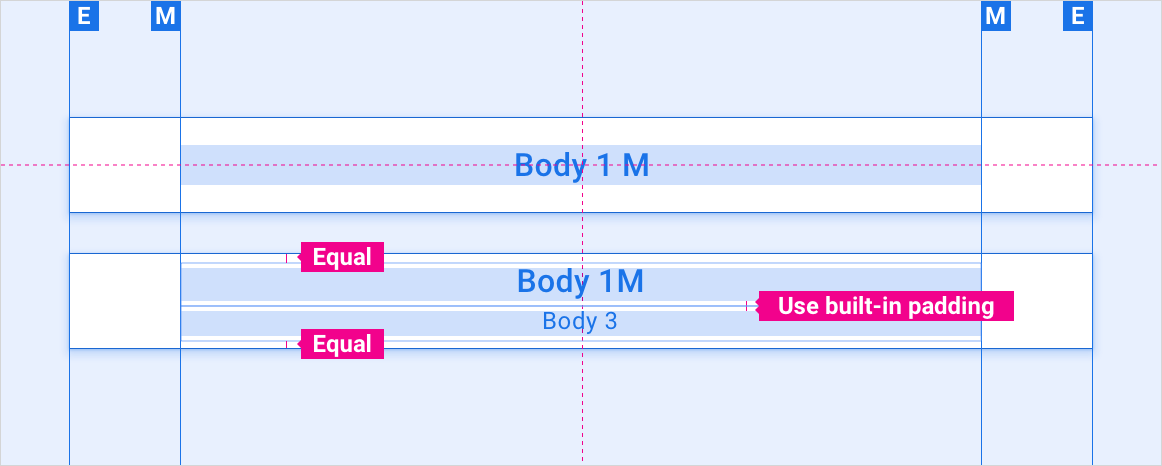
ऐप्लिकेशन का हेडर, जिसके शीर्षक को बीच में रखा गया है

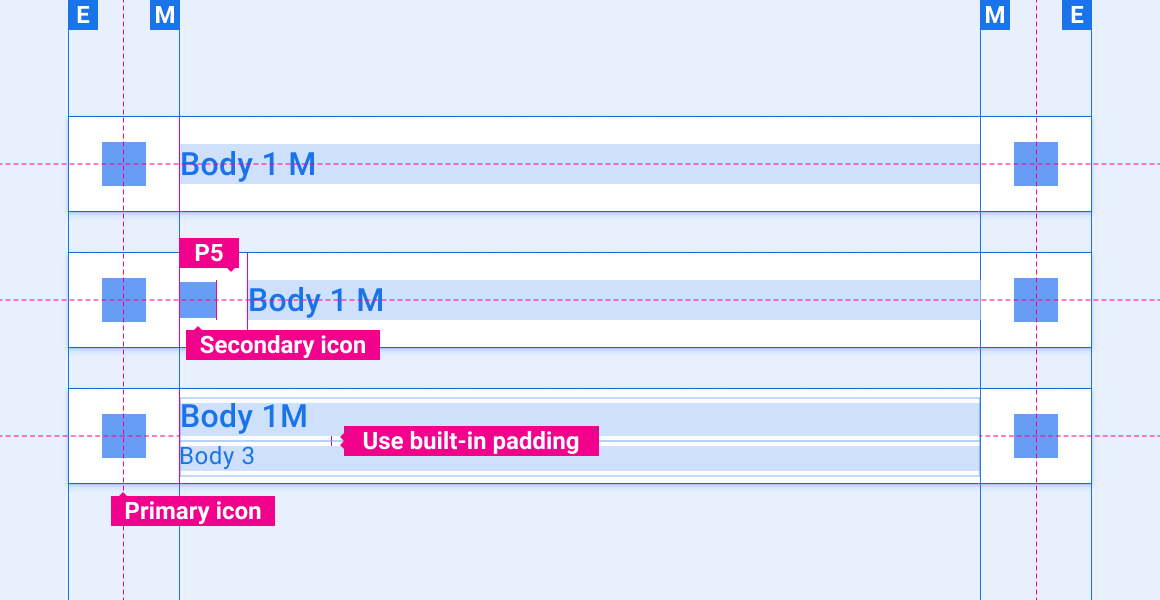
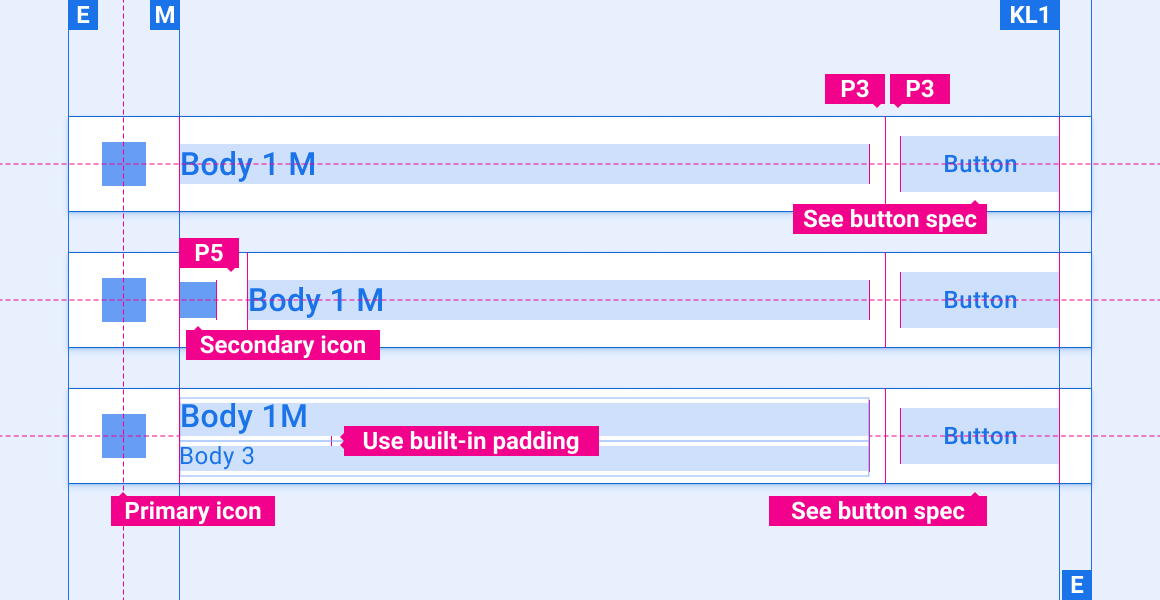
एक ऐप्लिकेशन कंट्रोल वाला ऐप्लिकेशन हेडर

ऐप्लिकेशन के कई कंट्रोल वाला ऐप्लिकेशन हेडर

एक बटन वाला ऐप्लिकेशन हेडर

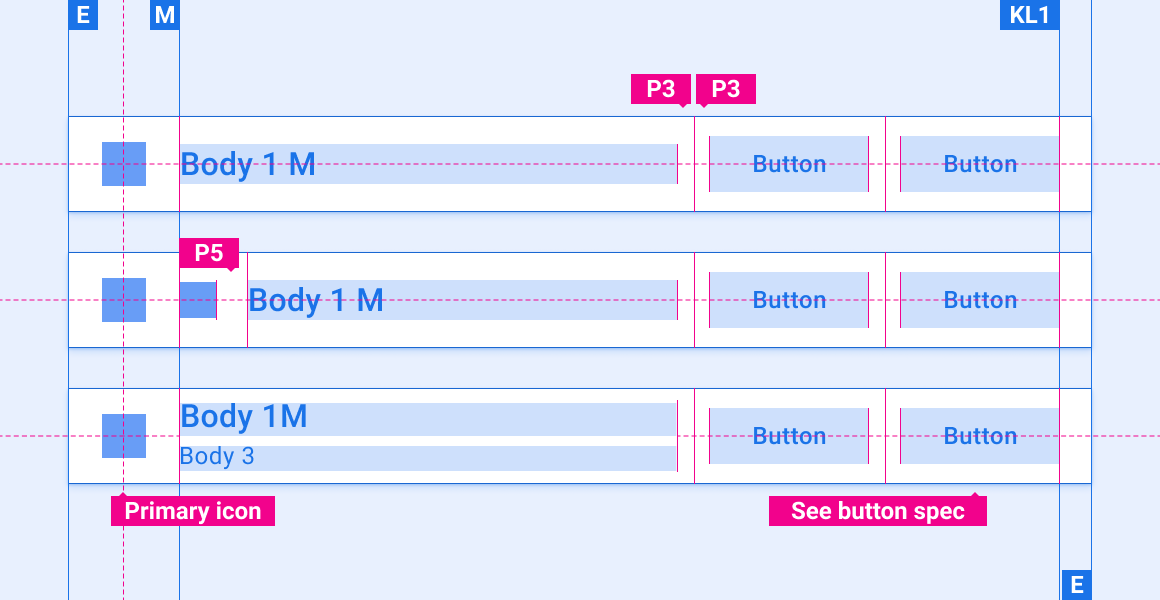
कई बटन वाला ऐप्लिकेशन हेडर

टेक्स्ट ओवरफ़्लो के साथ ऐप्लिकेशन का हेडर

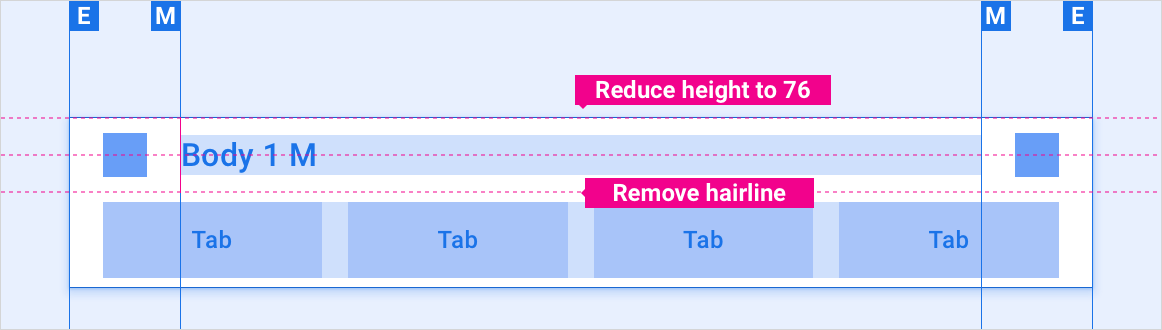
स्टैंडअलोन टैब बार वाला ऐप्लिकेशन हेडर

पसंद के मुताबिक बनाएं
OEM, ऐप्लिकेशन बार और हेडर के विज़ुअल लुक में बदलाव करके, अपने ब्रैंड के बारे में बता सकते हैं. बदलावों में ये चीज़ें शामिल हो सकती हैं:
- पसंद के मुताबिक आइकॉन
- पसंद के मुताबिक फ़ॉन्ट
- चालू, बंद, और बंद बटन के दिखने का तरीका सेट करना
- सेटिंग बटन के आयाम और प्लेसमेंट
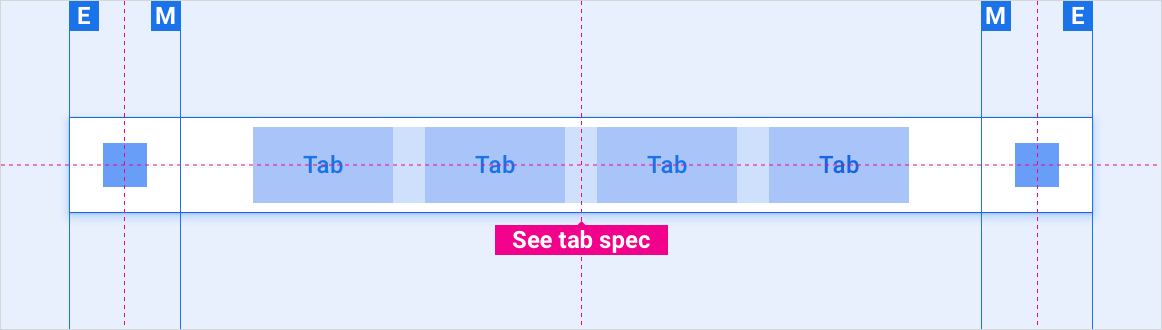
डिज़ाइन सिस्टम, लेआउट, रंग, टाइपोग्राफ़ी, और साइज़ का इस्तेमाल करके, कॉम्पोनेंट को पसंद के मुताबिक बनाने के दिशा-निर्देश देता है.
उदाहरण