O componente da barra de apps e do cabeçalho é uma barra dedicada no topo da tela do app que pode ser personalizada para mostrar funções importantes relacionadas ao app, como branding, navegação de nível superior e acesso aos controles do app.
Use layouts consistentes de barra de apps e cabeçalho para colocar controles importantes, como a pesquisa no app, em um local padrão em toda a interface.
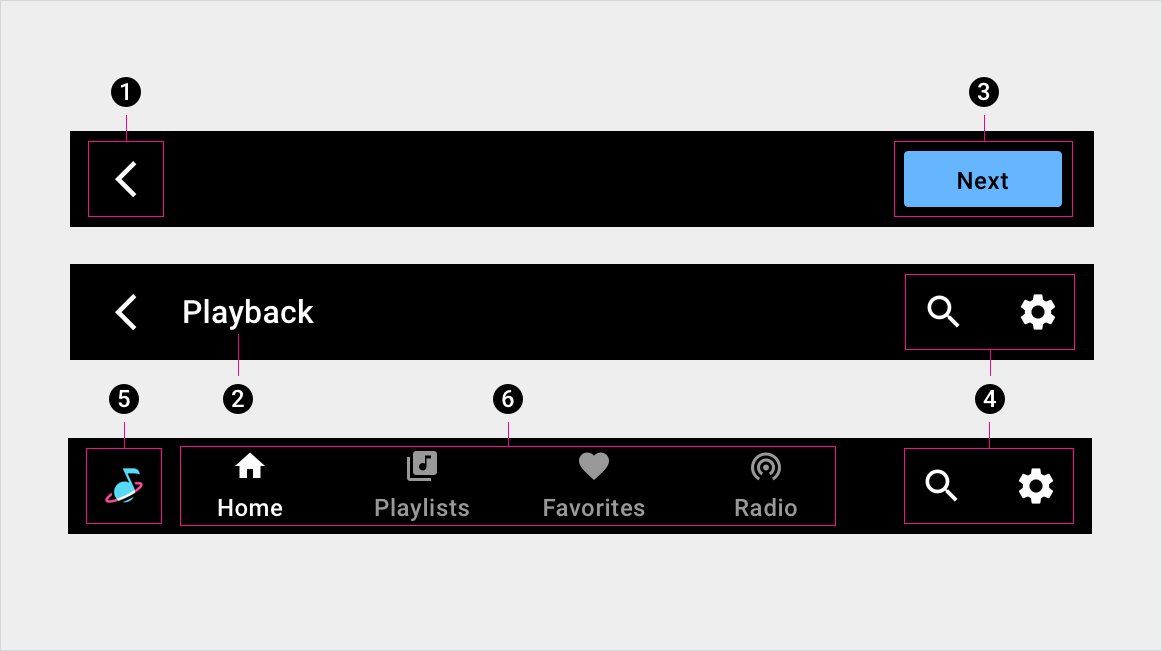
Anatomia
A barra de apps e o cabeçalho podem incluir vários elementos. Ele pode ser configurado das seguintes maneiras:
- Cabeçalho do app:quando configurado como cabeçalho, o componente contém espaço para texto opcional, usando o mínimo de ícones e botões. Normalmente, inclui um título na tela e uma seta para voltar.
- Barra de apps:quando configurada como uma barra de apps, ela pode incluir ícones, guias e botões. Os elementos típicos incluem um ícone do aplicativo e opções de navegação.
Qualquer uma dessas versões também pode incluir controles de apps, como configurações e pesquisa no app.

1. Seta para voltar
2. Título da tela
3. Botão
4. Controles de apps
5. Ícone do app
6. Navegação principal (guias)
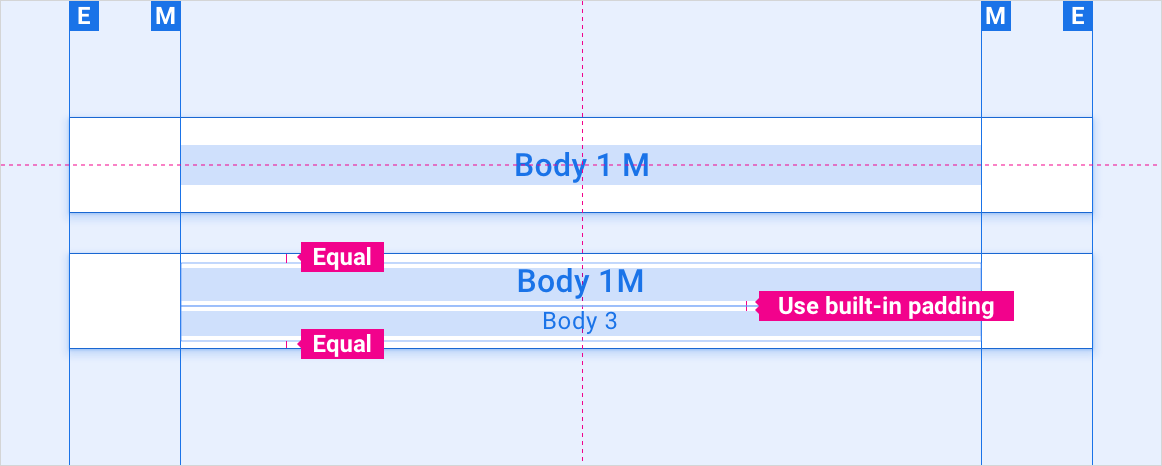
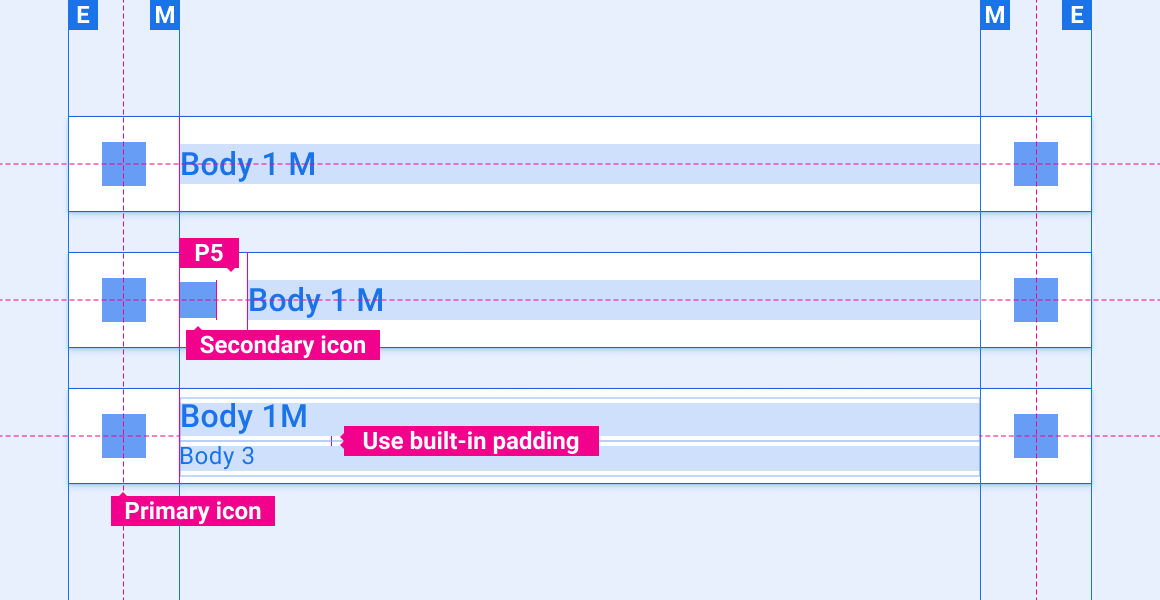
Especificações: barra de apps
Barra de apps com navegação principal: alinhamento ao centro

Barra de apps com navegação principal: alinhada à esquerda

Barra de apps com navegação principal: recolhida (gaveta em vez de guias)

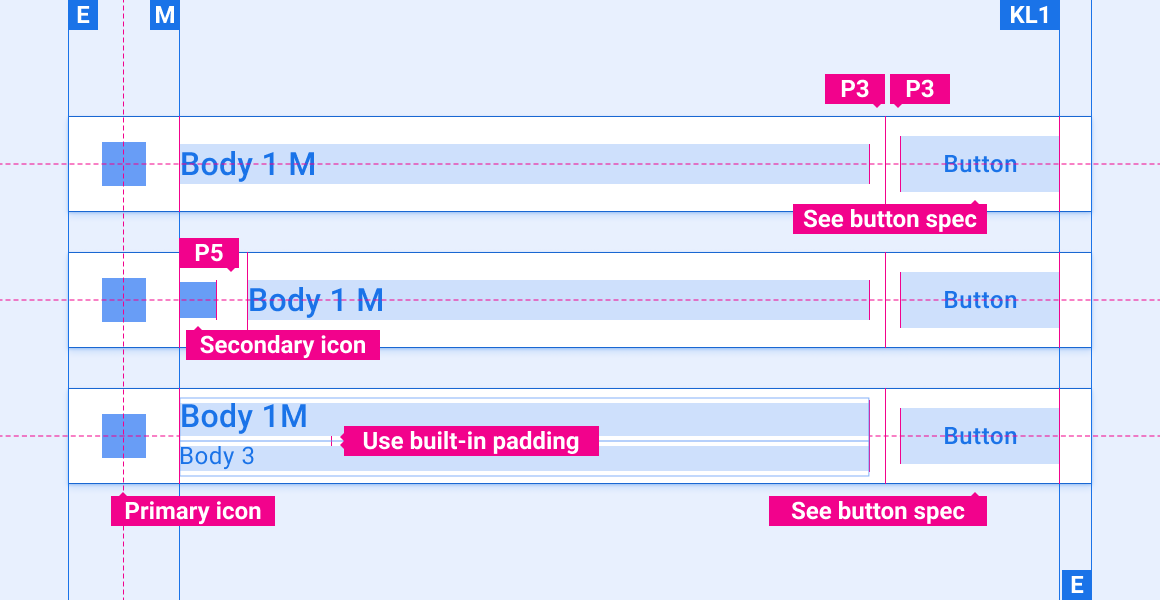
Especificações – Cabeçalho do aplicativo
Cabeçalho do app com título centralizado

Cabeçalho de app com controle de app único

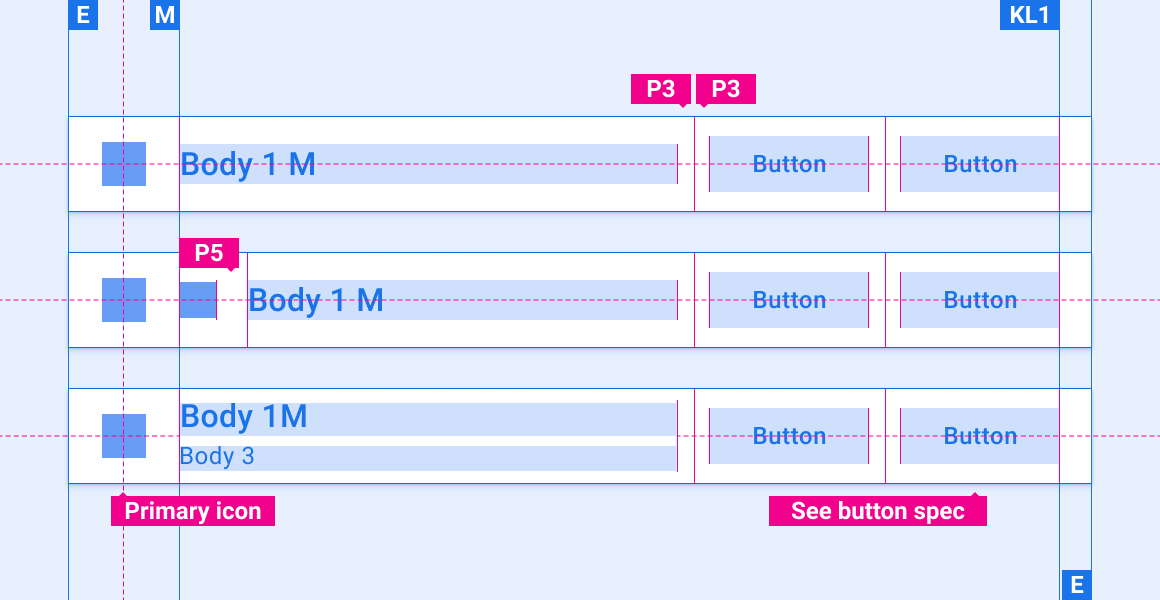
Cabeçalho de app com vários controles de apps

Cabeçalho do app com um único botão

Cabeçalho do app com vários botões

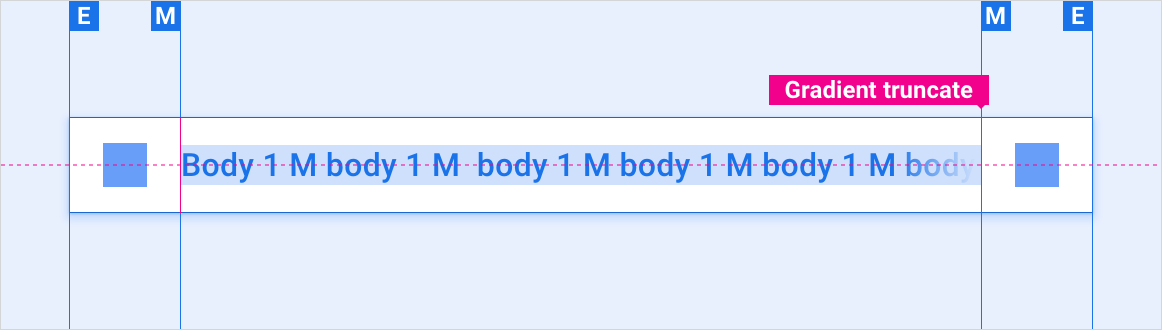
Cabeçalho do app com estouro de texto

Cabeçalho do app com uma barra de guias independente

Personalização
Os OEMs podem refletir a marca modificando a aparência visual da barra de apps e do cabeçalho. As modificações podem incluir:
- Ícones personalizados
- Fontes personalizadas
- Como configurar a aparência de botões ativos, inativos e desativados
- Definir dimensões e posições de botões
O sistema de design oferece orientações para personalizar componentes usando layout, cores, tipografia e dimensionamento.
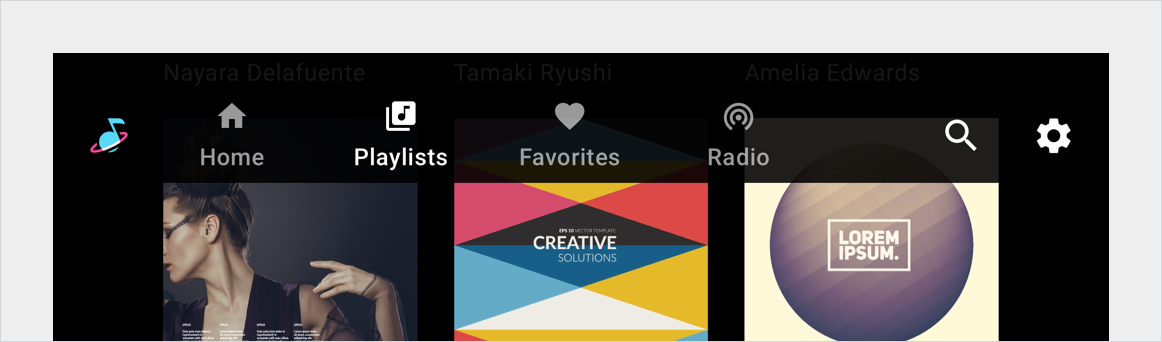
Exemplos