Przycisk informuje o działaniu, które ma miejsce po dotknięciu go przez użytkownika.
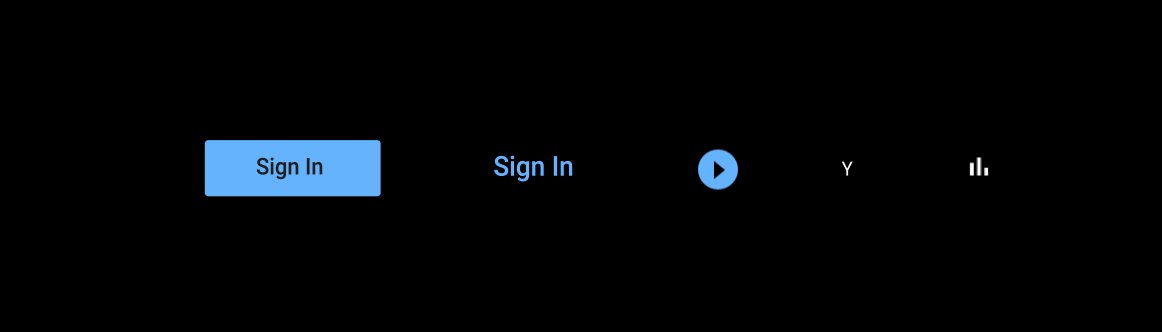
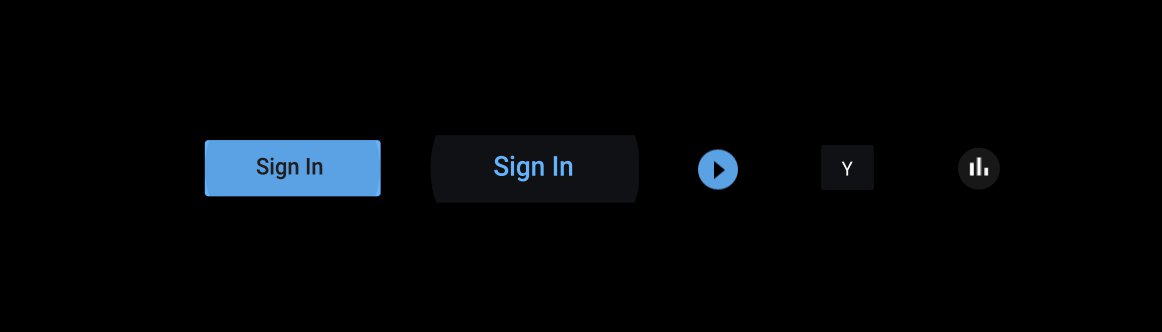
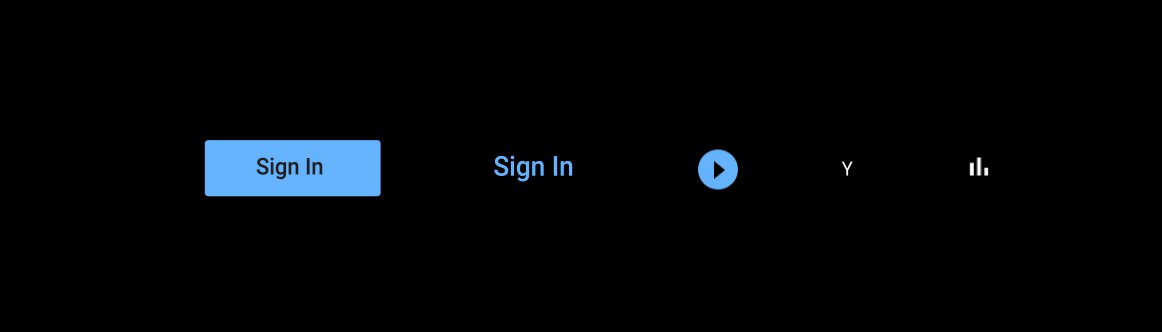
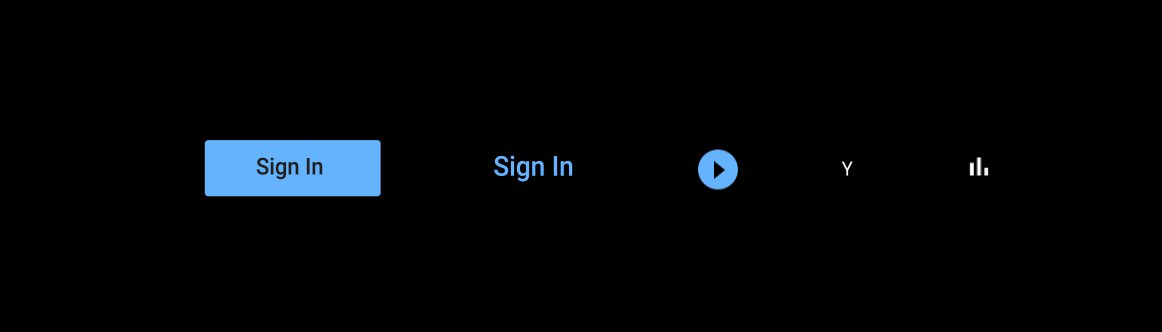
Przyciski to standardowe komponenty projektu Android Open Source (AOSP). Tło może być wypełnione jednym kolorem lub niewypełnionym (na przezroczystym tle). Wypełnione przyciski wskazują działanie główne lub preferowane. Przyciski mogą pojawiać się niezależnie lub w grupach – w przeciwieństwie do kart, które zawsze pojawiają się w grupach.
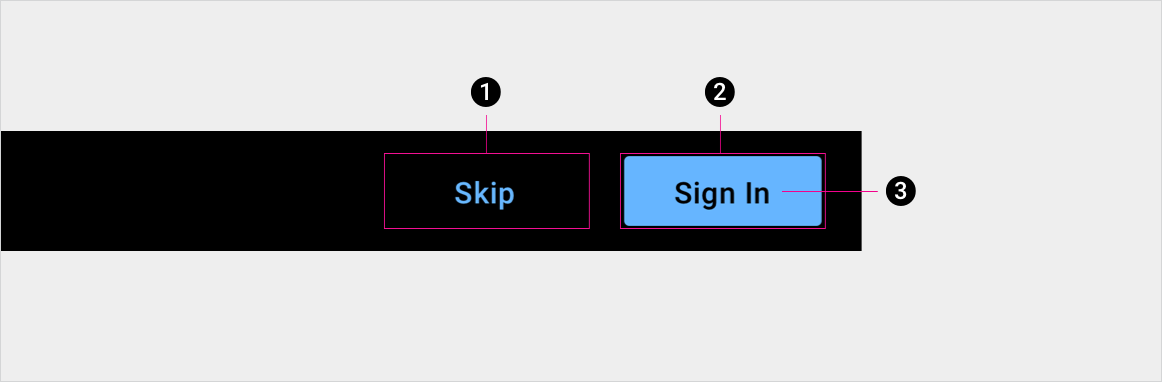
Anatomia

2. Wypełniony kontener przycisku wskazujący działanie główne lub preferowane.
3. Etykieta przycisku
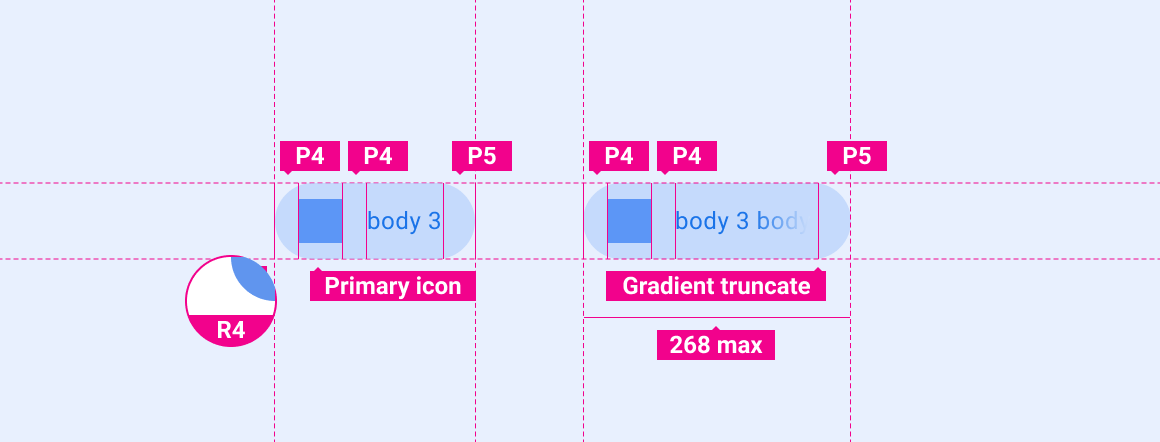
Specyfikacja
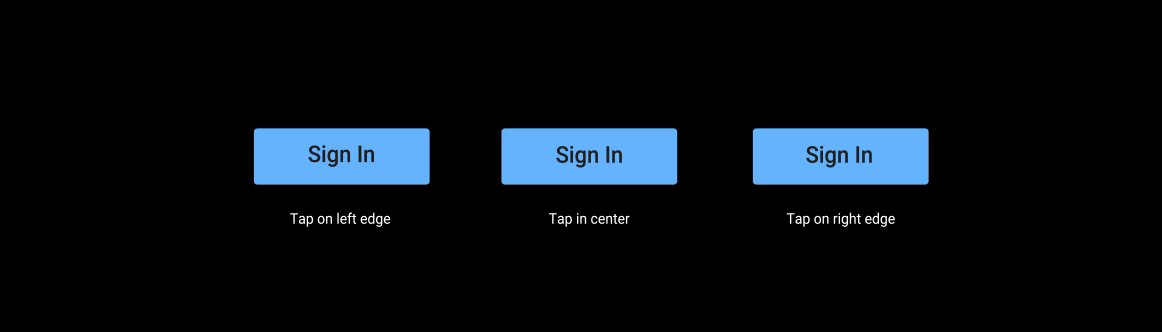
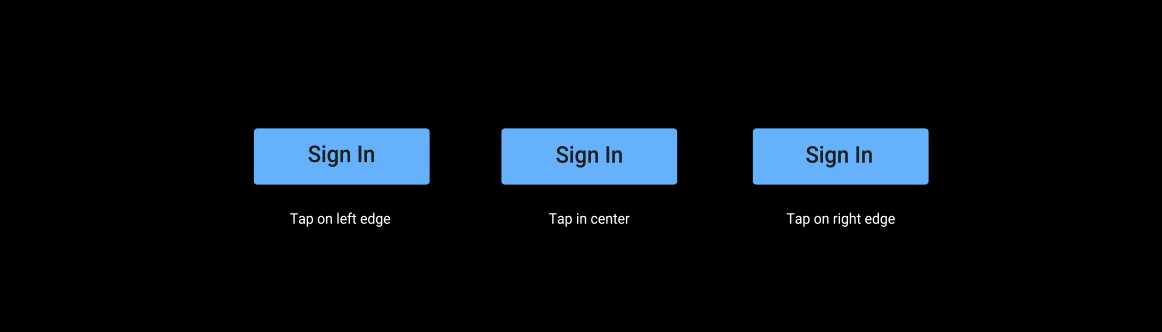
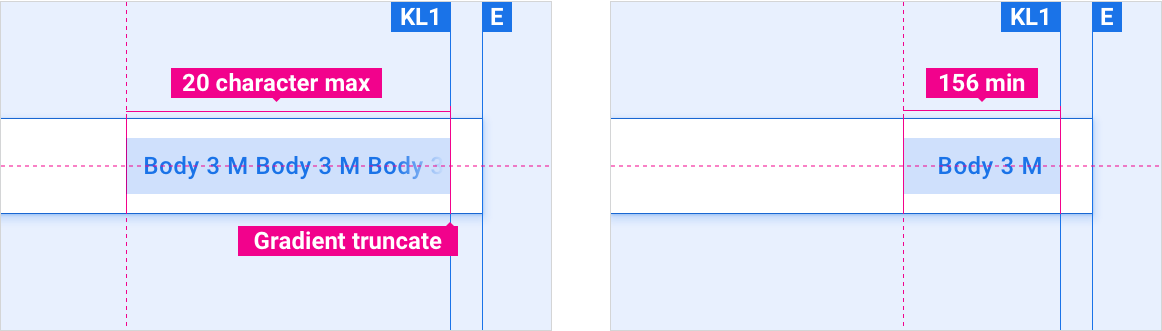
Minimum i maksymalna długość przycisku

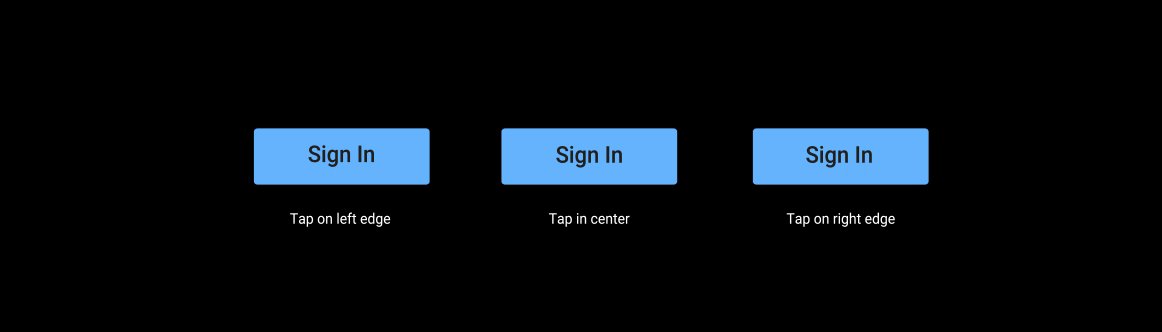
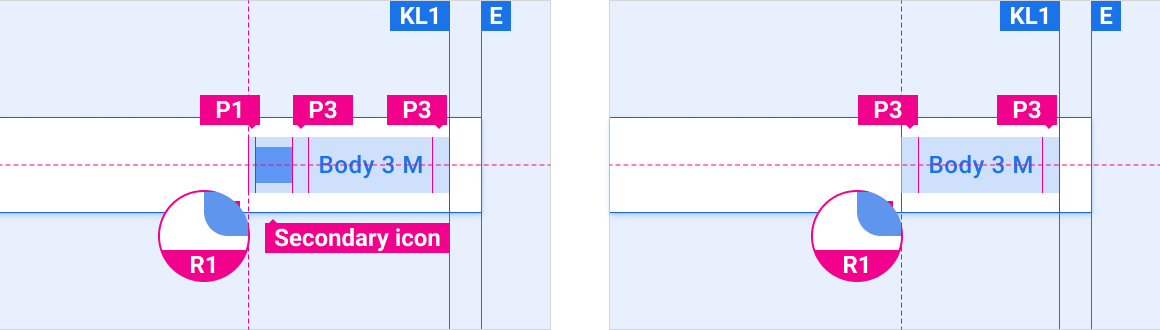
Przycisk z ikoną w porównaniu z przyciskiem domyślnym

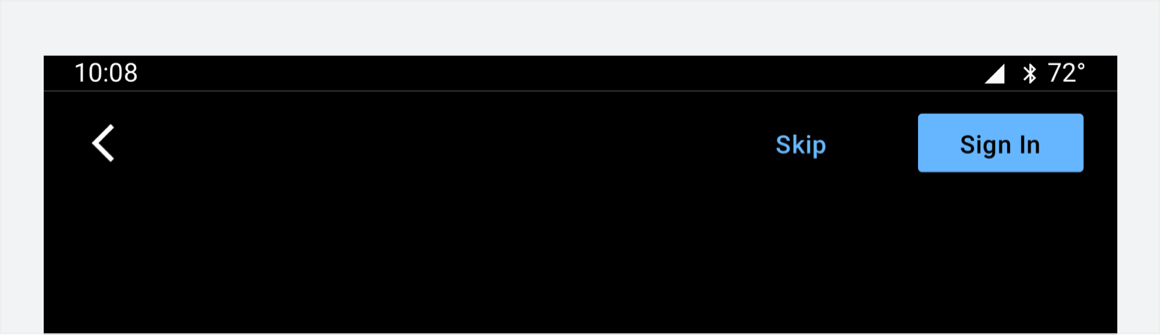
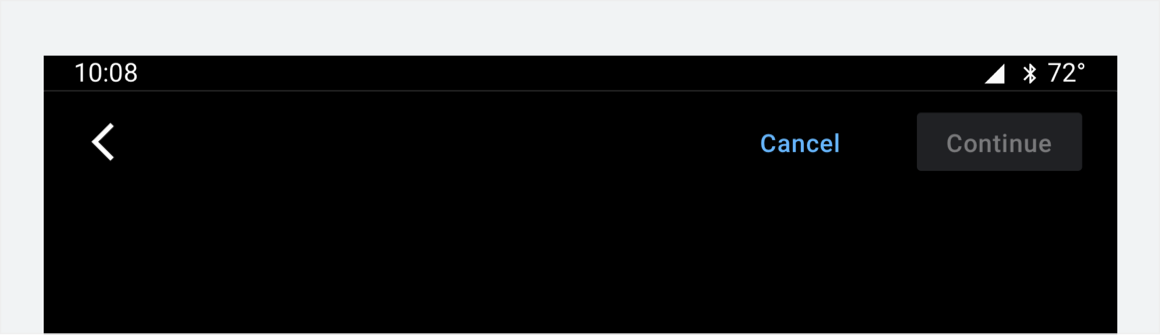
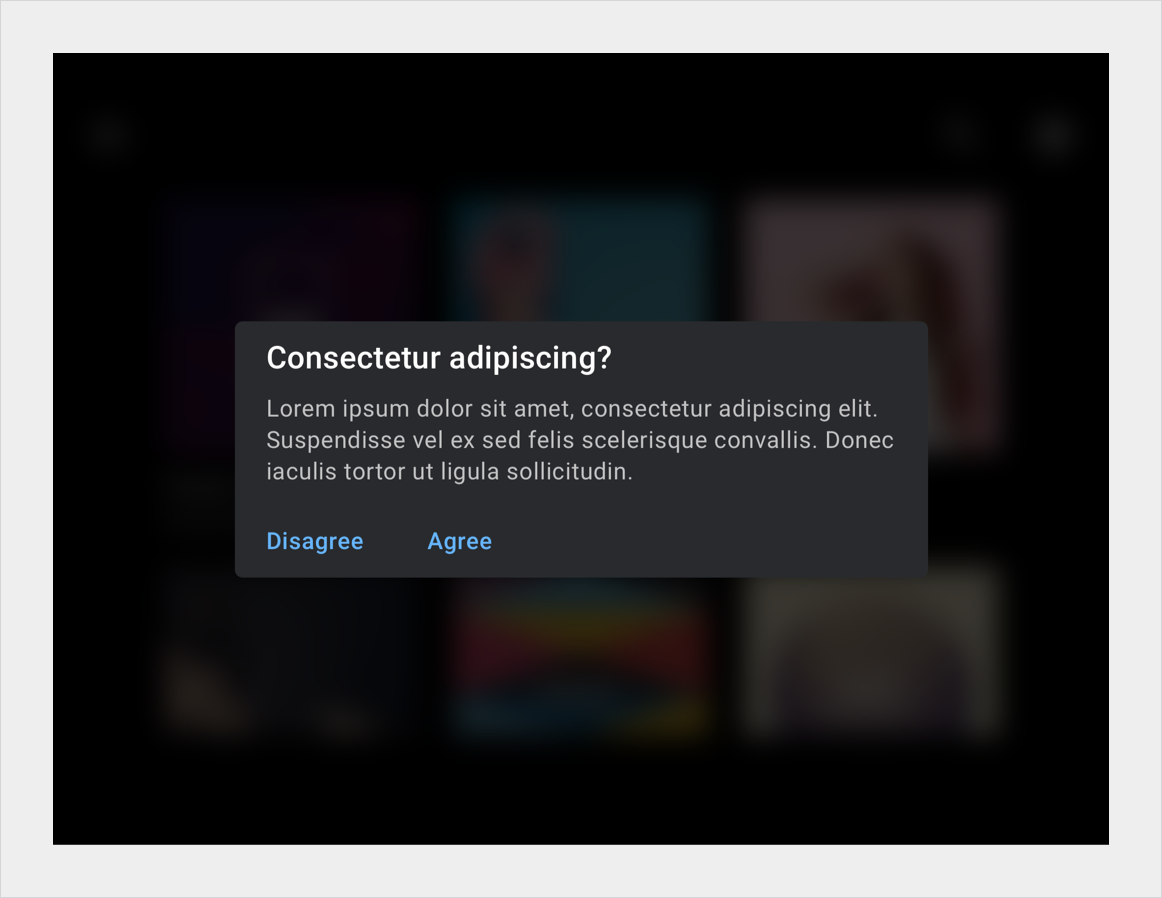
Przyciski mogą się pojawiać jako elementy innych komponentów, takich jak pasek aplikacji lub okna dialogowe.
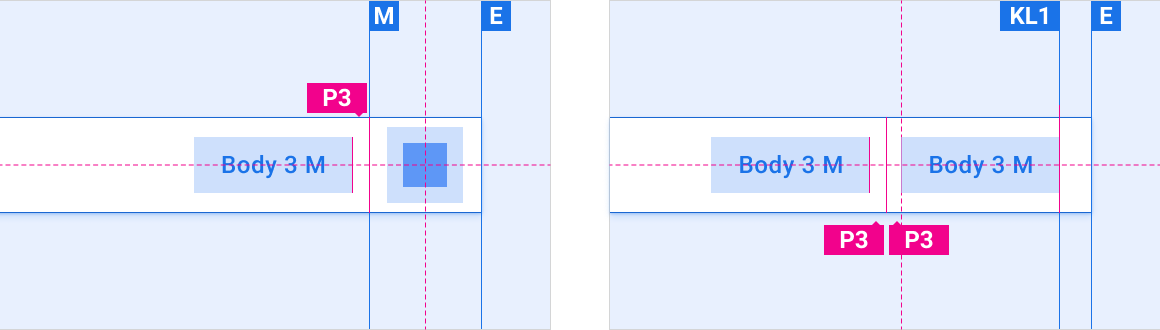
Umieszczenie przycisku na pasku aplikacji

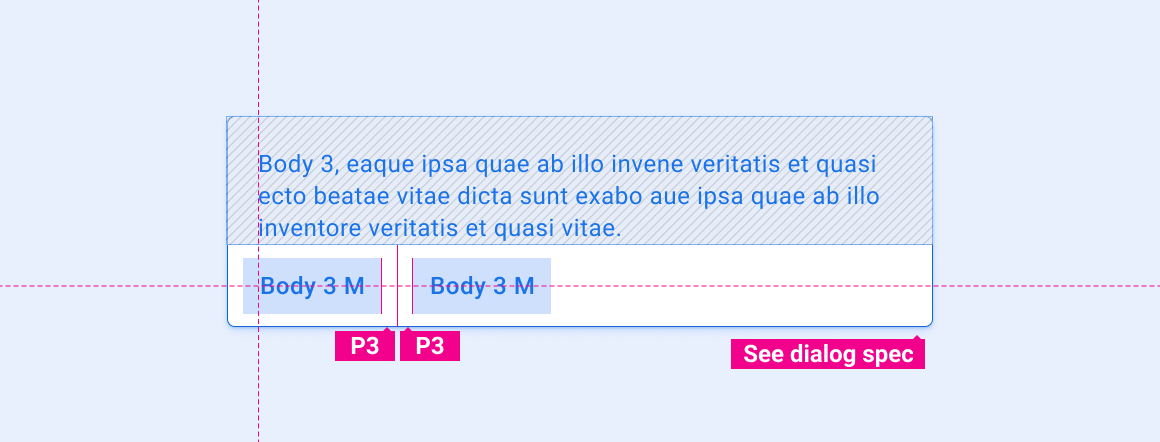
Przycisk w oknie

Baner powitalny

Personalizacja
OEM może zaprezentować swoją markę, zmieniając wygląd przycisku, na przykład:
- Określanie koloru uzupełniającego
- Dodawanie ikon niestandardowych
- Dodawanie czcionek niestandardowych
- zmiana wyglądu aktywnych, nieaktywnych i wyłączonych przycisków;
- Ustawianie wymiarów przycisku, kształtu narożnika i miejsc docelowych
- Przekazywanie informacji użytkownikom za pomocą ruchu
Car UI Library Integration Guide (Przewodnik po integracji biblioteki interfejsu samochodu) zawiera wskazówki OEM dotyczące dostosowywania komponentów.
System projektowania udostępnia szczegółowe wskazówki dotyczące dostosowywania komponentów, takich jak układ, kolor, typografia, rozmiar, kształt i ruch.
Przykłady